ecology新表单设计器操作指南
报表设计器使用说明

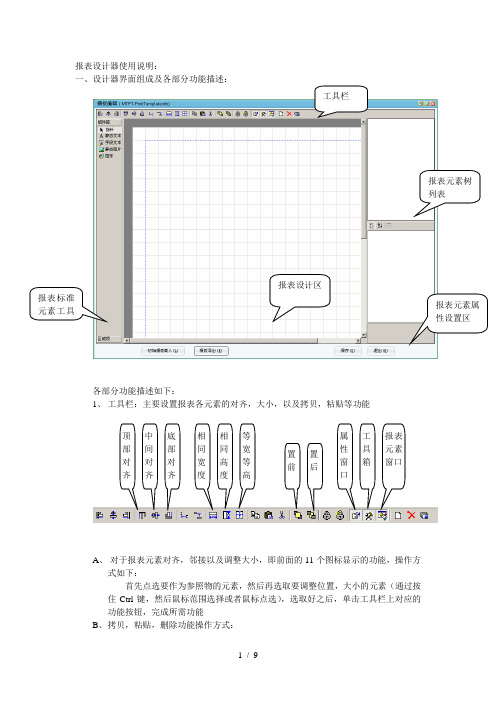
报表设计器使用说明:一、设计器界面组成及各部分功能描述:各部分功能描述如下:1、 工具栏:主要设置报表各元素的对齐,大小,以及拷贝,粘贴等功能A 、 对于报表元素对齐,邻接以及调整大小,即前面的11个图标显示的功能,操作方式如下:首先点选要作为参照物的元素,然后再选取要调整位置,大小的元素(通过按住Ctrl 键,然后鼠标范围选择或者鼠标点选),选取好之后,单击工具栏上对应的功能按钮,完成所需功能 B 、 拷贝,粘贴,删除功能操作方式:报表标准元素工具报表设计区报表元素属性设置区报表元素树列表工具栏顶部对齐 中间对齐 底部对齐 相同宽度 相同高度 等宽等高置前 置后属性窗口工具箱 报表元素窗口拷贝:选择好要进行拷贝的元素,然后单击(工具栏上的)拷贝按钮粘贴:拷贝完之后,点取你要粘贴元素的带区(即选择你要把拷贝好的控件放到哪个带区),然后单击(工具栏上的)粘贴按钮删除:选择要进行删除的报表元素或者带区,单击(工具栏上的)删除按钮,完成删除操作,对于带区的删除,将会把带区里的所有元素同时删除,故会对带区删除进行提示。
C 、 置前,置后功能操作方式:对于发生重叠的报表元素,可以使用置前,置后功能,操作方式即为选取报表元素,然后单击(工具栏上的)置前,置后功能按钮。
D 、 加锁,解锁功能操作方式:对于已经设定好位置的报表元素,可以对他们进行加锁,以避免在操作中不小心移动他们的位置,造成重新对报表元素进行排布。
选择要进行加锁或解锁的元素,然后单击(工具栏上的)加锁解锁按钮E 、 属性窗口,工具箱,报表元素窗口:当图标下凹时,表示相应窗口可见,可以对他们进行单击,改变他们的显示状态。
F 、新增报表页,删除当前报表页,调整报表页顺序 单击新增报表页按钮,进行新报表页的增加 单击删除当前报表页按钮,进行当前报表页的删除单击调整报表页顺序按钮,进行报表页顺序的调整2、 报表标准元素工具箱:报表可使用的元素项,包括报表各带区,静态文本,图形,字段文本等元素组件箱元素操作方式:选择要放置的报表元素,在要放置的带区上单击,报表元素就会放置在鼠标单击的地方区域项操作方式:选择要加入的报表带区,在报表页上进行单击,报表页将会自动进行排列。
EC-Lab software 中文操作手册

目
录
1. 介绍 ............................................................................................................................................. 6 2. EC-Lab 软件:设置.................................................................................................................... 7 2.1 开始程序............................................................................................................................ 7 2.2 EC-Lab 软件准备和运行实验 ........................................................................................... 9 2.2.1 EC-Lab 主界面 ...................................................................................................... 9 2.2.1.1 设置工具栏 .................................................................................................. 9
泛微协同办公平台Ecology本后台维护手册-公文

公文流程一、公文流程设置1.1.2、公文流程设置2、创建公文流程首先我们需要创建一个基本的公文流程、包含了公文流转的每个节点,每个节点的操作者及出口,还有文公的流转单,即表单功能,在系统中我们有两种操作方式•我们可以在流程引擎中完成流程表单、节点设置、节点操作者、流程出口这几个基础工作,然后在图1所示的公文流程页面点击【添加已有流程】,我们可以将在流程引擎中制作的流程添加进来,•点击图1中左侧流程类型树的根节点【路径设置】之后,右侧会有【新建】按钮,也就是我们可以直接在这里新建公文流程,如图2所示,设置的页面与流程引擎中的路径设置一致,流程表单还是需要在流程引擎中设计完成的。
图1图23、公文设置公文流程的基本设置完成后,还不能称作“公文流程”,因为与公文有关的设置还没有设置,查看公文流程列表菜单,如图3所示,流程管理分为了公文设置和流程设置,流程设置就是基本的流程路径设置,而公文设置才是与公文流程关联的设置,必须完成以下一些设置才算完成。
图3二、过程设置1.2.2、过程设置1、过程设置分为两个部分,第一个部分就是将流程定义为公文流程,如图1所示,公文分为了发文、收文和签报三种,这是标准的分类,无需维护。
图12、在定义了流程的公文类型之后,发文、收文、签报的环节是不一样的,我们需要将这些环节与流程的节点进行对应,这样在前台的时候,用户在处理待办公文流程的时候,就可以根据这些公文环节进行查看了,如图2所示图2三、基础设置1.3.2、基础设置四、编辑模板1.4.2、编辑模板设置如图1所示,编辑模板设置方式与显示模板一样,区别只是模板本身的属性,只能在这里选中编辑模板,而不能选择显示模板。
图1五、套红设置1.5.2、套红设置1、套红节点设置套红节点决定了哪个节点将正文内容附上红头,以公文的格式展示出来,此功能通常设置在签发人签发节点之后进行,如图1所示,选中需要套红的节点就可以了。
图1被选中的节点在打开公文正文的时候有套红按钮,点击套红后即可将公文红头模板与正文结合起来形成最终的公文。
ecology各配置文件资料开关说明书

ecology各配置文件开关说明配置文件存放路径:ecology/WEB-INF/prop/1、weaver.properties(标准版基本配置)以下几项配置为默认不打开的开关,或新版本增加的开关:ecology.changestatus = 1(任意不为空的值)--开启流程反馈功能。
ecology.overtime = 5(必须为数字,代表超时检测的时间,单位为分钟。
如果不是数字,系统将默认1分钟检测一个超时)ecology.isgoveproj = 0(必须为数字,为0代表企业版,为1代表政务版)--【8831】ecology.LicenseVersion = 2(必须为数字,2代表固定通过本地连接的网卡来获取license 识别码,动态的虚拟网卡等不再获取,不添加此配置或值为1表示按照原方式获取识别码,包括虚拟网卡--【9911】)2、Upgrade.properties(系统升级配置文件)STATUS = 0(数字,标示升级的状态ERRORLOG = (升级错误日志所在地址)3、Others.properties(非标准版功能配置文件)##是否启用流程出口消息提醒【8940】WORKFLOWWAYOUT = t(t为开启,f为关闭,默认为f)##定时清除流程不良信息的周期,同时也做为消息提醒定时删除周期和保留天数。
单位(天)【9080】WFERRORDATACLEARTIME = 7(数字)##系统是否使用多账号登陆【9325】MOREACCOUNTLANDING = y(y为开启)##即时通讯开关【9425】MESSAGES_SET = 1(1为开启)##是否启用签到签退功能 true:是 false或其它:否【9286】isSignInOrSignOut=true(true为开启)##繁体开关【11991】ZH_TW_LANGUAGE = 1(1为开启)4、workflowmonitor.properties(流程监控增加流程干预功能)WORKFLOWINTERVENORBYMONITOR = y(y为开启)【9423】5、worktask.properties(计划任务【9427】)#1,使用计划任务模块;0,不使用;读不到该值,默认为0isusedworktask = 1(1为开启)#计划任务模板转任务提前转化天数,读不到该值,默认为7天mudelchangewakefrequency = 7(数字)6、dactylogram.properties(指纹登录【9557】)ONDACTYLOGRAM = Y(Y为启用,N为禁用)7、xmlreport.properties(外部XML报表接口配置【9916】)各项需要根据客户实际情况配置8、weaver_barcode.properties(二维条码相关配置【10066】)#是否使用二维条码 1:使用 0或其他:不使用ISUSEBARCODE=1PDF417ManagerClientName=PDF417Manager.dll#version=6,0,0,30PDF417ManagerClassId=CLSID:8AA64ECD-DFCB-4B88-A2B0-6A5C465D3F15PDF417ManagerCopyRight=金格公文二维条码中间件[演示版]9、FreeFlow.properties(自由流程功能开关【8897】)##自由流程开关FREEFLOW = Y10、wffieldtrigger.properties(字段联动功能开关【9182】)##字段联动开关FIELDLINKAGE = Y(y为开启)11、weaver_defaultdoctype.properties(是否使用默认文档类型【9883】)#是否使用默认文档类型 1:使用 0或其他:不使用ISUSEDEFAULTDOCTYPE=112、Reminder.properties(邮件提醒和RTX提醒自定义链接地址【12190】)#流程邮件提醒地址配置 Y:使用以下配置地址其他:使用系统默认配置地址MailReminderSet = nMailLoginPage = login/Login.jsp(个性化登录地址)MailGotoPage = workflow/request/ViewRequest.jsp(个性化流程跳转地址)#RTX提醒地址配置 Y:使用以下配置地址其他:使用系统默认配置地址RTXReminderSet = nVerifyRTXLoginPage = login/VerifyRtxLogin.jsp(个性化登录地址)VerifyRTXGotoPage = workflow/request/ViewRequest.jsp(个性化流程跳转地址)。
(完整版)eCognition基本操作流程

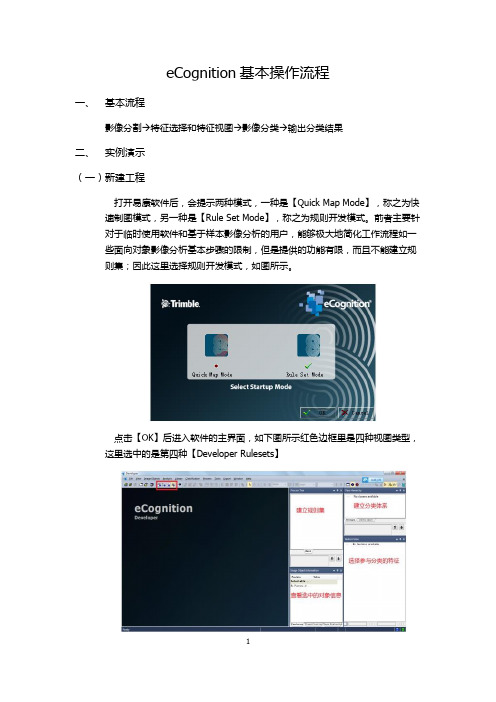
eCognition基本操作流程一、基本流程影像分割→特征选择和特征视图→影像分类→输出分类结果二、实例演示(一)新建工程打开易康软件后,会提示两种模式,一种是【Quick Map Mode】,称之为快速制图模式,另一种是【Rule Set Mode】,称之为规则开发模式。
前者主要针对于临时使用软件和基于样本影像分析的用户,能够极大地简化工作流程如一些面向对象影像分析基本步骤的限制,但是提供的功能有限,而且不能建立规则集;因此这里选择规则开发模式,如图所示。
点击【OK】后进入软件的主界面,如下图所示红色边框里是四种视图类型,这里选中的是第四种【Developer Rulesets】点击【Create New Project】,弹出如下图所示的界面,选择需要处理的遥感影像:选中影像后点击【OK】,用户将能看到【Create Project】对话框,在该对话框中【Project Name】使用英文名称命名工程,【Map】里能够看到当前打开的影像的坐标系统、空间分辨率、影像大小等信息,【Map】下面显示的是影像波段的别名【Image Layer Alias】、位置等信息,然后再往下【Thematic Layer Alias】用于插入一些辅助分类的专题数据,例如我们常用的矢量数据。
我们可以将整幅影像加载进来,也可以只处理一部分影像,这时需要点击【Subset Selection】,然后会弹出对话框,可以用鼠标对感兴趣的区域进行框选。
这里我们默认将整幅影像导入到易康中,如果你想对已经新建立的工程进行一些修改,例如再导入其他波段或影像,可以点击【File】-【Modify Open Object】。
工程建立好后如下图所示:建立好工程后,可以改变影像的显示方式,包括波段组合和影像缩放操作,如图所示为易康提供的影像显示的工具栏,红色边框选中的工具为编辑波段组合,该工具前面的四种工具是各种波段组合显示的快捷工具,例如第一个是单波段显示即灰度显示,第二个是按顺序给定三种波段组合显示效果,第三个是前一种波段组合显示效果,第四个是后一种波段组合显示效果。
ecology关于流程表单设计器自定义开发及常见场景方案分享

关于流程表单设计器自定义开发及常见场景方案分享一、表单设计器模板如何自定义开发表单设计器可设置自定义属性以及插入代码块,二者相辅结合、灵活运用,可实现多样化客户需求自定义属性分为:行自定义属性(绑定在table布局tr行标签上)、单元格自定义属性(绑定在table布局td标签子元素div上)、列自定义属性(绑定在明细table此列所有td标签上);代码块可填写Script代码块、Style样式块及直接对JS/CSS文件的引用;二、常用开发场景实现场景1:控制日期字段选择范围,比如费用产生日期只能选择当前日期往前十天至今天,否则不允许流程提交实现方式: 代码块插入<script type="text/javascript">function checkCustomize(){//流程提交校验方法var isconform = cus_judgeDateRange("field11", -10, 0);//封装校验日期范围方法if(!isconform){window.top.Dialog.alert("费用产生日期超出范围");return false;}return true;}</script>封装方法:cus_judgeDateRange(fieldid, floorday, upperday)* @param {fieldid} 日期字段ID* @param {floorday} 下限天数(与当前日期比较),空值代表不限制* @param {upperday} 上限天数(与当前日期比较),空值代表不限制* @return 返回true表示在范围内,false表示超出限定范围或日期置为空场景2:实时计算两个日期时间字段组合相差小时数,并赋值给另一字段实现方式:代码块插入jQuery(document).ready(function(){var bindFun = function(){var diffhours = cus_CalTimeDiff("field31,field32", "field35,field36", 2);jQuery("[name=field39]").val(diffhours);}jQuery("#field31,#field32,#field35,#field36").bindPropertyChange(bindFun);bindFun();});封装方法:cus_CalTimeDiff(begfields, endfields, unit, digit)* @param {begfields} 开始时间* @param {endfields} 结束时间* @param {unit} 计量结果单位1(天)、2(小时)、3(分钟)、4(秒),默认为天* @param {digit} 计算结果保留小数位数,默认2位小数* @return 以endfields字段值减去beginfields字段值得到时间差值场景3:提交流程时校验结束时间必须大于开始时间,否则不允许流程提交实现方式:代码块插入function checkCustomize(){var state= cus_CompareTime("field31", "field32");if(!state){window.top.Dialog.alert("结束时间必须大于开始时间");return false;}return true;}封装方法:cus_CompareTime(timefield1, timefield2)* @param {timefield1} 字段1(开始时间)* @param {timefield2} 字段2(结束时间)* @return 返回true表示timefield2较大,false表示timefield1较大或相等* 注:timefield1/timefield2结构,可为单独日期字段、单独时间字段、日期+时间组合字段(以英文逗号隔开);日期字段空值默认取今天,时间字段空值默认为00:00场景4:E8表单字段中没有单选框(Radio样式),如何实现单选框?将选择框字段转换成单选框显示/编辑实现方式:代码块插入jQuery(document).ready(function(){cus_ConvertSelectToRadio("field41");});封装方法:cus_ConvertSelectToRadio(fieldids)* @param {fields}字段id集合,以逗号隔开* 注:转换后可能不支持联动功能,只是转换样式显示/编辑场景5:根据选择框值不同控制明细区域的显示及隐藏实现方式:步骤一:设计器明细所在单元格/行设置自定义属性name:_detailarea步骤二:代码块插入jQuery(document).ready(function(){var selectObj = jQuery("#field51");var controlDetailFun = function(vthis){if(jQuery(vthis).val() == "1")cus_HideAreaByName("_detailarea"); //封装的根据name属性隐藏区域方法elsecus_ShowAreaByName("_detailarea"); //封装的根据name属性显示区域方法}selectObj.bindPropertyChange(controlDetailFun);controlDetailFun(selectObj[0]);});场景6:根据选择框值不同控制明细列的隐藏/显示实现方式:步骤一:需要隐藏的列设置列自定义属性class:_detailcolumn步骤二:代码块插入jQuery(document).ready(function(){var trifieldid = "field10793"; //触发选择框字段IDvar dynEvent = function(){var fieldval = cus_getFieldValue(trifieldid);if(fieldval === "2")cus_ControlDetailColumnByClass("_detailcolumn", 1);elsecus_ControlDetailColumnByClass("_detailcolumn", 2);}jQuery("#"+trifieldid).bindPropertyChange(dynEvent);jQuery("input[name=indexnum0]").bindPropertyChange(dynEvent);//添加明细行时联动,0代表明细表1 dynEvent();//页面加载联动});封装接口:cus_ControlDetailColumnByClass(cusclassname, status)* @param {cusclassname} 列自定义class属性* @param {status} 1为显示,2为隐藏场景7:当满足某条件时,提交流程验证指定字段必填实现方式:代码块插入function checkCustomize(){if(jQuery("#field10793").val() == "1"){var state = cus_verifyExistNullField("field13031,field13032", "字段未填写"); //封装的校验是否存在空值字段方法 if(state) return false;}return true;}场景8:根据字段ID,直接获取字段对应值封装接口:cus_getFieldValue(fieldid)* @param {fieldid} 字段ID* @return 字段对应值* 注:支持文本、多行文本框、浏览框(ID值)、选择框、check框(选中为1未选中为0)场景9:给文本类型字段赋值封装接口:cus_setInputFieldValue(fieldid, fieldvalue)* 给文本字段赋值,支持只读/编辑/必填情况* @param {fieldid} 字段ID* @param {fieldvalue}字段应赋的值以上场景参考使用方法:一、下载附件文件customPublicFun_wev8.js文件放入应用服务器ecology/workflow/exceldesign/js目录下;二、模板代码块中增加引用<script type="text/javascript"src="/workflow/exceldesign/js/customPublicFun_wev8.js"></script>;三、参考样例,按照业务需要调整字段ID等参数;注:从E8+KB81001611版本后可免去步骤1及步骤2,标准产品涵盖引用;样例中所有以cus_开头的方法都封装在附件文件中,内含参数详细说明;后续我们会不断完善接口方法;三、CSS块分享场景1:主表占比为百分比时,默认为屏幕总宽95%,如何调整总占比宽度(模板根据屏幕自适应同时控制总宽度)代码块插入CSS样式<style>.excelMainTable{width:80% !important}</style>场景2:主表浏览按钮字段默认为210px,如何自定义控制浏览按钮宽度步骤一、在需要调整的浏览按钮字段所在单元格增加自定义属性class: cusbrowwidth步骤二、代码块style标签内增加CSS内容.cusbrowwidth .e8_os{min-width:130px !important;}场景3:明细按钮固定为单元格右侧显示,如何居左显示代码块style标签内增加CSS内容.detailButtonDiv{float:left !important; text-align:left !important;}场景4:单个模板上传Logo后到服务器成为独立图片,如何设置统一图片便于后续快速替换Logo 步骤一、在需要插入Logo的单元格增加自定义属性class:logocell步骤二、代码块style标签内增加CSS内容.logocell{background-image:url(/logoimage/logo.png) !important;background-repeat:no-repeat;height:100%;}根据上述图片路径,将图片拷贝至应用服务器目录中;后续切换Logo替换此图片即可四、联系方式您在使用表单设计器对表单进行二次开发遇到困难时可以直接联系我们;也欢迎大家能够将您在项目上遇到的场景反馈给我们,以便于我们完善接口方法库。
泛微E-cology7.100.0331流程设置篇
仅限阅读请勿传播当您阅读本方案时,即表示您同意不传播本方案的所有内容泛微协同办公平台E-cology7.100.0331版本后台维护手册—流程设置篇Weaver Software中国上海耀华支路泛微软件大厦邮政编码:200122电话:+86 21 50942228传真:+86 21 50942278泛微软件有限公司 1泛微软件有限公司 2版权说明本手册以及相关的计算机软件程序仅用于为泛微协同管理平台最终用户提供信息,上海泛微软件有限公司有权。
本手册是上海泛微软件有限公司的专有信息,并受中华人民共和国版权法和国际公约的保护。
未得到上海泛微软件有限公司明确的书面许可,不得为任何目的、以任何形式或手段辅助或传播本手册的任何部分内容。
本手册内容若有变动,恕不另行通知。
本手册中例子中所引用的公司、人名和数据若非特殊说明,均属虚构。
本手册以及本手册所提及的任何产品的使用均受适应的最终用户许可协议限制。
本手册由上海泛微软件有限公司制作。
本手册中提及的所有商标、商标名称、服务标志及徽标均归其各自公司所有。
泛微软件有限公司 3 目录第4章工作流程设置 ............................................................................................................... 5 一、工作流程概述 ........................................................................................................... 5 二、 入门流程 . (6)4.2.1概述 (6)4.2.2需求分析 (6)4.2.3新建表单 (8)4.2.4节点设置 (10)4.2.5出口设置 (19)4.2.6流程图编辑 (24)4.2.7验证 (24)4.2.8总结 (25)三、 进阶流程一:请假申请 (25)4.3.1需求分析 (25)4.3.2搭建流程 (26)4.3.3集成功能 (26)四、 进阶流程二:图形化表单 (27)4.4.1需求分析 (27)4.4.2搭建表单 (28)4.4.3节点设置 (33)五、 进阶流程三:分叉流程 (35)4.5.1需求分析 (36)4.5.2搭建流程 (36)4.5.3总结 (38)六、 高级流程一:公文流程 (38)4.6.1目录及红头模板需求 (38)4.6.2发文审批流程需求 (39)4.6.3公文表单需求 (39)4.6.4红头模板及目录设置 (40)4.6.5表单设置 (44)4.6.6流程设置 (44)4.6.7高级设置-流程创建文档 (46)4.6.8总结 (52)七、 高级流程二:主子流程 (53)泛微软件有限公司 4 4.7.1需求分析 (53)4.7.2新建表单 (55)4.7.3新建采购申请流程 (55)4.7.4采购入库流程 (60)八、 流程超时设置 (62)4.8.1概述 (62)4.8.2超时开关 (63)4.8.3超时设置 (63)4.8.4关于超时的一些逻辑 (64)九、 流程附加功能 (65)4.9.1流程编号 (65)4.9.2标题字段 (68)4.9.3流程计划 (69)4.9.4流程督办 (70)4.9.5字段联动 .............................................................................................................. 71 十、附录一 ..................................................................................................................... 76 十一、附录二 (79)泛微软件有限公司 5 第4章 工作流程设置一、 工作流程概述工作流管理是提高组织效率的有效工具。
泛微协同办公平台ecology系统流程搭建一般技巧使用
联系人李允中国上海浦东软件园陆家嘴分园峨山路91弄101号3层邮政编码:200127电话:+8621传真:+8621手机:+86电邮:liyun目录1、字段管理使用技巧...................... 错误!未指定书签。
1.1、新添字段时注意事项............... 错误!未指定书签。
1.2、明细字段使用技巧................. 错误!未指定书签。
2、表单管理使用技巧...................... 错误!未指定书签。
2.1、表单管理中的行、列字段规则使用技巧错误!未指定书签。
2.2、图形化表单的使用技巧............. 错误!未指定书签。
图形化表单的标准化................ 错误!未指定书签。
图形化表单中公式的设置技巧 ........ 错误!未指定书签。
图形化表单中打印的设置技巧 ........ 错误!未指定书签。
3、流程设置使用技巧...................... 错误!未指定书签。
3.1、直接上级的设置................... 错误!未指定书签。
3.2、人力资源条件的使用............... 错误!未指定书签。
3.3、角色的使用....................... 错误!未指定书签。
3.4、相关文档、相关流程、附件等的使用. 错误!未指定书签。
3.5、操作者批次的使用................. 错误!未指定书签。
3.6、流程编号的使用................... 错误!未指定书签。
4、manager字段使用技巧................... 错误!未指定书签。
4.1、第三个节点使用manager字段....... 错误!未指定书签。
4.2、使用manager字段作为判断条件使用. 错误!未指定书签。
4.3、manager字段结合节点前(或节点后)赋值操作错误!未指定书签。
泛微ecology表单设计器改进(增加单元格内容属性定义及支持多内容)
【142220】新增功能:增加单元格内容属性定义及支持多内容Submitted By Weaver SoftwareWeaver Software中国上海耀华支路39弄9号泛微软件大厦邮政编码:200126电话:+86 21 68869298传真:+86 21 50942278目录文档版本控制 (3)1.引言 (4)1.1.背景 (4)2.项目概述 (4)2.1.功能描述 (4)3.功能说明 (4)文档版本控制1.引言1.1.背景改进E8新版表单设计器,以满足原html设计器可实现的常用表单开发功能。
2.项目概述2.1.功能描述增加单元格容属性定义功能增加可在一个单元格填充多容的功能(目前仅支持主表)增加整体帮助和单元格属性及字段信息提示功能3.功能说明3.1功能入口后端引擎应用中心-流程引擎-路径管理-路径设置-具体路径-流转设置。
在【节点信息】列表中或图形编辑中选中一个节点,使用表单设计器设置表单容。
在右键菜单下点击【自定义属性】,如下图所示:3.2批量设置单元格自定义属性3.2.1添加单元格属性在图1-1所示表单设计器界面中,选中某一个单元格或圈选多个单元格后,点击右键菜单的【自定义属性】,功能为批量对选中的所有单元格设置自定义属性。
点击【自定义属性】后,弹出操作窗口如下图所示:【设置自定义属性】操作窗口设置项说明:1. 【设置自定义属性】面板分上下两组,第一组为【常用属性】,固定提供4个属性设置,分别为:ID、name、class、style。
2. 第二组为【自定义属性】,由用户自行定义。
点击“+”添加一行自定义属性设置,勾选自定义属性设置行后点击“-”删除勾选的自定义属性,列头需提供全选/全不选功能。
自定义的属性,【属性名称】必填。
3. 【属性值】表现形式均为单行文本输入框,可编辑,默认均为空。
点击【设置自定义属性】窗口的【保存】按钮保存用户设置的属性值,点击【清除】按钮清空【设置自定义属性】面板中的所有容,效果同手动清除所有输入框容并删除所有自定义属性,即恢复初始值,点击【关闭】或右上角的【X】不保存,直接关闭操作窗口。
低代码表单设计器操作方法
低代码表单设计器操作方法低代码表单设计器是一种可视化的工具,用于快速、简便地设计和创建表单。
以下是低代码表单设计器的一般操作方法:1. 打开设计器:打开低代码表单设计器,通常可以在软件的工具栏或菜单中找到相应的选项。
2. 新建表单:在设计器中选择新建表单按钮或菜单项,创建一个新的表单。
可以选择空白表单或根据预设模板创建。
3. 设计表单布局:使用设计器中的工具和功能,设计表单的布局。
可以拖拽和调整表单中各个元素的位置和大小,例如文本框、下拉列表、复选框等。
4. 设置表单属性:为表单添加属性,如表单名称、标题、样式等。
可以通过属性面板或右键菜单进行设置。
5. 定义表单字段:通过设计器提供的工具,向表单中添加字段。
可以选择字段类型(文本、日期、数字等),并设置相应的属性,如标签、验证规则等。
6. 配置表单行为:为表单添加交互行为,例如根据用户的输入显示或隐藏字段、触发事件等。
通过设计器提供的交互式工具进行配置。
7. 样式和主题:为表单选择合适的样式和主题,以达到所需的外观效果。
可以选择预定义的样式或自定义样式。
8. 预览和测试:在设计器中提供预览功能,可以查看表单的实际效果。
还可以进行测试,模拟用户的输入和操作,验证表单的功能和逻辑。
9. 导出和部署:完成表单的设计后,可以导出表单的代码或配置文件。
根据具体的部署方式,将表单部署到相应的环境中,使其可以运行和使用。
总的来说,低代码表单设计器的操作方法相对简单和直观,主要通过可视化的界面和交互式的工具实现表单的设计和配置。
根据具体产品和版本的不同,可能会有一些差异和特殊功能。
因此,具体实施时还需参考产品文档和相关指南。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
表单设计器1.概述表单设计器是系统提供的一种基于Html语言的表单设计模块,除了可以满足用户对表单样式的需求之外,还弥补了图形化表单中无法支持多浏览器、加载速度慢等问题。
在表单设计器中可以实现以下的功能用户可以象在Excel中一样自由绘制表格,这些绘制的表格可以在各个节点甚至不同的系统之间调用,而且可以为手机版设计独有的显示样式;可以在表格中插入图片、链接甚至是一段代码程序,以满足用户对表单功能的特殊要求;与其它表格模式不同除了设置字段的编辑属性之外,还可以给每个字段都添加属性,可以是一个简单的计算公式,也可以是复杂的逻辑运算,甚至可以与SAP等外部系统相结合;而且在绘制明细表的时候,不用象模板模式一样考虑明细表由多少列,主表有多少列,在表单设计器中主表的设计和明细表的设计是分开的,只是显示的时候才会放在一起显示,列数行数互不影响。
2.Html模板设计2.1.表单格式我们选择创建Html模板之后显示如图1所示图1在模板编辑页面我们看到了Excel编辑器一样的设计页面,我们可以在上面直接绘制表格,注意表格中需要为字段的显示名和字段本身分别留出对应的单元格;在表格设计器中有按钮,点击后可以编辑单元格的属性,先选中单元格,在点击后显示如图2所示,我们可以和Excel表格一样设定单元格的属性,包括了单元格内容的显示方式、对齐方式、边框和底色等;图2在表格设计器中还有按钮,点击后可以选择让单元格内容是否折行显示;其它的一些功能都是画表格的功能,当鼠标移动到快捷按钮上的时候会显示按钮的名称。
?2.2.添加主字段在表格的右侧显示了主字段的显示名和字段,先在绘制好的表格中选中某一个单元格,然后将右侧对应的显示名或字段双击后可以添加到指定的单元格中,如图3所示;已经添加过的显示名或字段会变为灰色;如果需要删除已经添加的字段,同样还是先选中单元格,再点击顶部的快捷按钮,就可以把这个字段清除了;添加了字段我们可以在快捷菜单中选择需要的字体样式,包括了字体、颜色、加粗等,如果需要重新设计字体样式只要点击按钮,就可以把我们设计的显示样式给清除了;点击按钮,除了会删除字段外,还会将单元格的设置属性,包括字体、颜色、加粗、表格线框、背景色等全部清除。
图32.3.添加明细字段如果表单有明细字段的话,我们将Html设计器顶部菜单切换到明细表,显示如图4所示,先要在主表中选择将明细表放在哪一行,然后点击【明细表】,选择要添加的明细表,就可以将明细表添加到Html模板中了,添加明细表的时候注意,同一行中不能有其它字段了,包括主表显示名、字段、节点意见等。
图4双击刚刚添加的明细表,如图5所示,我们需要设置明细表的详细信息了,这里看到的表格行列与主字段页面看到的行列无关图5添加明细字段的时候注意,显示名和字段需要纵向排列,明细字段尽量放在同一行中显示,如图6所示,如果这里设计成折行的话,将来用户在前端使用的时候看到的也是折行显示的,非常不方便;图6明细字段需要表头表尾标识进行框定,只有这个标识内的行才可以在前台通过添加删除按钮增加明细行,所以如图6所示,需要先选中字段那一行,再点击上方的【表头标识】按钮,就会在显示名上方添加一个表头标识,再次选中字段那一行,添加【表尾标识】,结果如图7所示图7在图5所示的明细表详细设计页面右下角有明细表的属性选项,用来控制当前节点是否允许添加明细内容等;如果有多个明细表的话,直接点击上方菜单【明细表1】左右箭头可以直接切换到其它的明细编辑页面。
2.4.节点意见在图3所示的添加字段的页面,我们将主表字段页面切换到流程节点,显示如图8所示,我们可以如添加字段的方法一样,将节点的签字意见添加到表单中去。
图83.字段属性1、添加了字段之后前端的用户需要能够操作这些字段,所以点击编辑菜单的【字段属性】我们需要给每个字段设置查看、编辑和必填属性,如图9所示,选中字段后选择对应属性即可,明细字段一样的操作方法;图92、除了查看、编辑、必填三个基本属性之外,我们在Html模板中可以对单个字段添加Sql操作,这也是Html模板表单的一大特色,如图10所示,在后面第六节中介绍了一些使用方法。
图103、在字段属性中还有一个【更多属性】按钮,点击后显示如图11所示,这里是针对SAP 集成进行的字段属性设置。
图114.插入内容1、为了美化Html表单,我们可以点击Html模板编辑器的菜单【插入】,显示如图12所示,图12我们可以在指定的位置插入图片,如图13所示,单元格:在选定的单元格中插如图片;背景图:整个Html模板表单的背景图片,不局限于单元格了;浮动:插入的图片会在表单中浮动;图片来源可以分为本地和网络。
图13点击【链接】按钮后我们可以插入一个链接地址,用户在前端访问这个表单的时候点击可以到指定的链接地址;点击【代码】是在Html模板中插入一段js代码,完成某个动作。
5.模板管理1、最后回到模板管理页面,如图14所示,在这里我们直接对流程中所有的节点进行Html 显示模板、打印模板及Mobile模板进行设计。
图14使用左侧的模板导入模板导出功能,我们可以将设计的Html模板导出后在其它系统中进行导入;点击节点后的同步按钮,显示如图15所示,选择需要同步的节点,可以将当前节点的模板设计同步到其它节点中,注意,这里选择完节点之后,必需回到图1所示的表单编辑页面点击【保存】之后才会同步,否则是不会同步的。
图152、对于不擅长Html语言的用户来说,初始化模板是一个好用的工具,它可以帮助用户快速设计一个美观的Html表单模板点击【初始化模板】按钮后显示如图16所示,我们在这里直接设置表单字段的编辑、必填属性,最重要的是不要忘记设置每行显示几个字段;图16设置完成后点击【下一步】后显示如图17所示,我们选择Html模板的配色,选中需要使用的颜色后点击【完成】,一个Html模板就制作完成了,非常方便。
图176.实战案例1、概述为了更加清晰了解表单设计器的功能,将通过以下3个实例来了解表单的设计步骤。
2、案例一案例一介绍的是一个最简单的留言流程,我们通过初始化模板的方式来自动创建一个Html表单,文档介绍的是模板的制作过程,表单字段管理、节点设置、出口设置这里就不做介绍了,详细的设计步骤见文档《自动生成Html模板》。
通过文档的学习,我们看到使用初始化模板的方式就算不懂Html语言,不会设计表格都没有关系,我们只要简单的两步就可以设计一个美观的Html显示模板。
3、案例二案例二介绍的是一个发文流程的显示模板,通过文档我们可以了解以下内容如何在表单设计器中手动绘制表格;如何添加字段及设计字段的编辑属性;如何将表单引用到其它节点中;显示模板和打印模板的区别。
详细的设计步骤见文档《手动创建Html模板》。
4、案例三案例三介绍的是一个资产采购流程的显示模板,通过文档我们可以了解以下内容如何在表单设计器中添加明细表;如何在表单设计器中进行字段间的计算;详细的设计步骤见文档《Html模板的扩展设计》。
7.字段属性案例1、金额转换功能在涉及财务方面的流程经常会用到两种样式,一个是金额千分位显示,另外一个是金额大写显示,所以在设置Html显示模板的时候需要进行设置。
在Html显示模板编辑页面中,选中需要千分位显示或者金额大写显示的字段进行设置,当然这个字段是有要求的。
必需是单行文本框-浮点类型的字段;字段在表单中必需是只读,不能是可编辑;明细字段不支持此功能。
在图18所示的字段属性设置页面,我们需要将【总价】这个字段进行金额转换显示图18首先点击【字段赋值设置】,会在下面的白框中增加一个公式doFieldMath(" ?");将光标点中公式的两个引号中间,然后双击表单字段中选择要显示为金额大写的字段;在显示方式中选择【金额转换显示】比如图示的例子,我要在“总价(大写)”这个字段以财务大写的方式进行显示,所以我在图5-1中选中的是“总价”字段进行【字段属性】设置;总价(大写)字段显示的数值是哪里来的呢,选择的就是“总价”这个字段,简单说就是将将“总价”这个字段的数值在“总价(大写)”字段中以财务大写的方式进行显示;注意,这里不能选择“总价(大写)”本身哦,必需选择其它字段;添加的字段支持计算公式,如图19所示图192、日期时间计算在使用系统的时候,我们经常需要对时间进行计算,这个是在一般模式或者图形化模式中非常困扰管理员的一件事情,但是在Html表单中就很好的解决了这个问题。
同样,我们先选择一个存放时间计算结果的字段,点击右键进入【字段属性】后选择【时间日期计算】,显示如图20所示,时间的计算都是后面的时间减去前面的时间得到一个值,所以如图20所示,应该就是到达的日期时间减去出发的日期时间,所以我们就在公式的双引号中添加“出发日期”,然后点击【插入日期时间合并符】,再点击“出发时间”,这样出发的日期时间就被合并了,然后继续输入减号,再按前面的办法输入“到达日期”【插入日期时间合并符】“到达时间”,这样一个计算公式就做好了,最终结果如图21。
图20图21除了以上介绍的最常用的时间计算方法,还可以做如下一些时间计算表单中的两个日期进行计算doFieldDate("$日期1$ $datetime$$时间1$-$日期2$ $datetime$$时间2$")表单中的日期时间与系统当前日期的某个时间进行计算,$currentdate$是指系统当前日期,需要说明的是只能取系统日期,没有办法取系统时间doFieldDate("$日期1$ $datetime$$时间1$-$currentdate$ $datetime$$时间2$")系统日期与表单日期进行计算doFieldDate("$日期1$ -$currentdate$ ")系统日期与表单某个整数进行计算,必需是整数,不能是浮点数doFieldDate("$currentdate$ + $整数1$")如果设置了一般时间我们还可以设置时间的计算是否跳过非工作时间,只要将图5-4中的【日期计算排除非工作日】即可。
8.插入代码案例1、概述在第四节插入内容中我们了解到可以在模板中插入一些代码,用来执行一些操作或完成一些动作。
注:以下说明中看到的代码是截图,如果需要使用的话可以到本文档的附件中提取,附件号码与图片号码一致。
2、字段联动案例明细表中当某字段值为相关值时,选择框字段自动为是或否,如图22所示,当“总分”字段小于15的时候,选择框字段显示“否”,“总分”字段大于等于15的时候,选择框字段显示“是”。
图22假设“总分”字段的ID号为6407,选择框字段的ID号为6408,实际操作过程中字段的ID号可以在Html编辑页面中查看。
