WEB应用开发技术
Web应用程序的开发和优化

Web应用程序的开发和优化一、Web应用程序的开发技术Web应用程序是目前广泛使用的一种应用程序,它可以在不同的浏览器和操作系统中运行。
开发Web应用程序需要涵盖多种技术,包括前端HTML/CSS/JavaScript以及后端语言和框架等。
要开发高品质的Web应用程序,需要注重以下几个方面:1.前端技术前端技术是Web应用程序中最重要的一个环节。
它涵盖了HTML、CSS和JavaScript等技术。
合理的前端设计可以使网站更加美观、易于使用,同时也能提高用户的满意度。
近年来,BootStrap、Semantic UI等前端框架的出现,大大简化了前端设计的难度。
2.后端技术Web应用程序的后端技术是保障应用程序可靠性和安全性的必要因素。
后端涵盖了服务器端的脚本语言、框架以及后端数据库等。
如PHP、Java、Python以及Ruby等。
同时,服务器端的安全性也是需要重视的。
例如,必须对输入的用户数据进行验证和过滤,防止SQL注入攻击和跨站脚本攻击等。
3.测试技术在Web应用程序的开发过程中,测试是非常重要的。
测试能发现应用程序中的缺陷和漏洞,并使应用程序变得更加稳定。
因此,测试的合理技术应该成为Web应用程序开发的一个重要步骤。
例如,可以使用Selenium进行漏洞测试或使用JMeter进行负载测试等。
二、Web应用程序的优化技术Web应用程序的优化可以加速应用程序的运行速度,提高用户的使用体验并降低服务器的负载。
Web应用程序的优化技术可以分为以下几个方面:1.前端优化前端的优化可以加快浏览器的加载响应速度。
优化包括使用CSS sprite技术、压缩JS和CSS等。
使用CDN网络来分发资源是Web应用程序优化中非常重要的一部分。
同时,分割页面元素也是非常实用的一个技术。
例如将每个图片单独存储,减少页面元素的数量可以大大提高页面加载速度。
2.后端优化后端的优化可以提高Web应用程序的运行速度。
优化方式包括使用压缩技术、缓存技术、多线程运行技术等。
WEB应用技术开发复习

WEB应用程序开发复习要点(部分)1、 发送请求和响应信息使用的协议?(P6)HTTP协议。
典型的HTTP事务处理过程如下:(1) 客户机与服务器建立连接。
(2) 客户机向服务器提出请求。
(3) 服务器接受请求,并根据请求返回相应得文件作为应答。
(4) 客户机与服务器关闭连接。
2、 WEB应用程序的三层体系结构?(P11)目前的WWW主要由Web客户机、Web服务器以及二者之间的通信协议三部分组成。
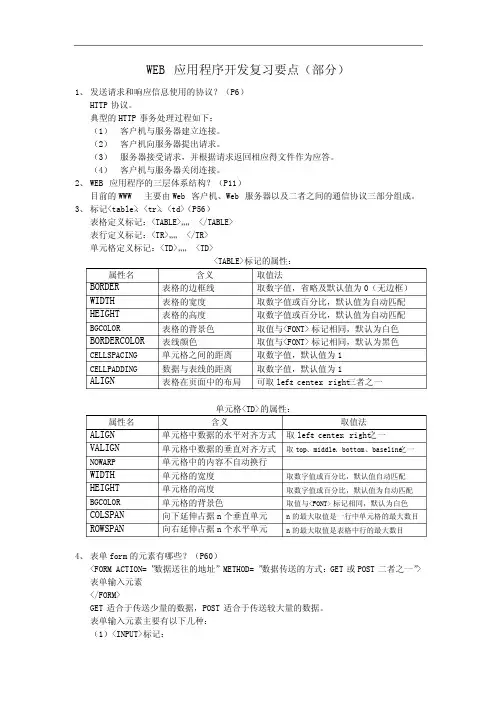
3、 标记<table>、<tr>、<td>(P56)表格定义标记:<TABLE>……</TABLE>表行定义标记:<TR>……</TR>单元格定义标记:<TD>……<TD><TABLE>标记的属性:属性名 含义 取值法BORDER 表格的边框线 取数字值,省略及默认值为0(无边框) WIDTH 表格的宽度 取数字值或百分比,默认值为自动匹配 HEIGHT 表格的高度 取数字值或百分比,默认值为自动匹配 BGCOLOR 表格的背景色 取值与<FONT>标记相同,默认为白色BORDERCOLOR 表线颜色 取值与<FONT>标记相同,默认为黑色CELLSPACING 单元格之间的距离取数字值,默认值为1CELLPADDING 数据与表线的距离取数字值,默认值为1ALIGN 表格在页面中的布局可取left、center、right三者之一单元格<TD>的属性:属性名 含义 取值法 ALIGN 单元格中数据的水平对齐方式取left、center、right之一VALIGN 单元格中数据的垂直对齐方式取top、middle、bottom、baseline之一NOWARP 单元格中的内容不自动换行WIDTH 单元格的宽度 取数字值或百分比,默认值自动匹配 HEIGHT 单元格的高度 取数字值或百分比,默认值为自动匹配 BGCOLOR 单元格的背景色 取值与<FONT>标记相同,默认为白色 COLSPAN 向下延伸占据n个垂直单元 n的最大取值是一行中单元格的最大数目 ROWSPAN 向右延伸占据n个水平单元 n的最大取值是表格中行的最大数目4、 表单form的元素有哪些?(P60)<FORM ACTION=”数据送往的地址” METHOD=”数据传送的方式:GET或POST二者之一”> 表单输入元素</FORM>GET适合于传送少量的数据,POST适合于传送较大量的数据。
Web应用开发技术课程设计 (2)

Web应用开发技术课程设计1. 课程概述Web应用开发技术课程是计算机科学类专业的重要课程,旨在让学生掌握Web 应用开发的一些基本概念、技能以及常用的开发框架和工具。
在本课程中,学生将学会使用常见的Web开发工具如HTML、CSS、JavaScript等,以及一些常用的Web 框架如React、Angular、Vue等,帮助他们构建高效、易维护的Web应用程序。
本文将介绍我们设计的Web应用开发技术课程,包括课程目标、教学方法、评估方式等方面的内容。
2. 课程目标本课程的主要目标是帮助学生:1.掌握Web开发的基本概念和技能。
2.熟悉常用的Web开发工具如HTML、CSS、JavaScript等。
3.熟练掌握一些常用的Web框架如React、Angular、Vue等。
4.了解Web安全和性能优化的重要性,并进行实践。
3. 教学方法本课程将采用以下教学方法:3.1 讲座我们将采用讲座的形式来传授基本概念和相关理论知识。
每次讲座将包含幻灯片和案例演示,以帮助学生更好地理解课程内容。
3.2 课堂练习为了帮助学生在实践中掌握Web开发技能,每周将安排一定数量的课堂练习。
这些练习将涉及到HTML、CSS、JavaScript等方面的内容,并需要学生使用所学技能来构建简单的Web应用程序。
3.3 项目为了进一步提高学生的实践能力,本课程还将涉及到一个大型项目。
在这个项目中,学生需要使用他们所学的技能来构建一个完整的Web应用程序,并在课程结束时演示该应用程序。
3.4 课外阅读为了帮助学生拓展视野并关注最新的Web开发进展,我们还将推荐学生在课外阅读其他相关书籍和文章。
4. 课程评估本课程的评估将基于以下几个方面:4.1 课堂练习每次练习将会被分配一个成绩,并对学生的实践能力进行评估。
4.2 项目项目将占据课程总成绩的一部分,项目演示的内容将被评估。
4.3 期末考试期末考试将覆盖所学的所有内容,对于学生对本课程所掌握知识的综合评估。
Web技术在移动应用开发中的应用

Web技术在移动应用开发中的应用一、引言随着移动互联网的快速发展和智能手机的普及,移动应用成为了人们生活中不可或缺的一部分。
移动应用开发是一个高度专业化的领域,需要使用各种技术和工具才能完成。
Web技术在移动应用开发中也扮演着重要的角色。
本文主要探讨Web技术在移动应用开发中的应用。
二、Web技术在移动应用开发中的基础移动应用开发中最基础的技术就是Web技术,主要包括HTML、CSS和JavaScript。
HTML负责页面结构,CSS负责页面样式,JavaScript负责页面行为。
Web技术可以快速构建页面和实现各种交互效果。
移动应用开发人员需要熟练掌握这些技术,才能开发出高质量的移动应用。
三、Web技术在移动应用开发中的应用1.Web Hybrid应用Web Hybrid应用将Web技术与Native技术混合使用,既可以使用Web技术快速开发页面,也可以使用Native技术访问设备硬件和API。
例如,Cordova和React Native就是非常流行的WebHybrid开发框架。
Web Hybrid应用具有开发速度快、跨平台、易维护等优点,但性能相较于Native应用有所下降。
2.Web View应用Web View应用是指运行在WebView(类似于浏览器的应用内控件)上的应用,这种应用只需要编写Web页面部分即可。
WebView可以使用HTML、CSS和JavaScript开发,因此开发人员可以使用熟悉的技术来开发应用。
Web View应用也具有跨平台、易维护等优点,但也存在一些性能和安全方面的问题。
3.PWA应用PWA(Progressive Web App,渐进式Web应用)是一种基于Web技术的新型应用开发方式,它采用渐进增强的方式来提高用户体验。
PWA应用可以像Native应用一样独立运行,也可以像Web应用一样在浏览器中打开。
PWA应用最大的优点是它具有快速、可靠、安全、可发现和可安装等特点。
《Web应用开发》课程教学大纲

/
/
/
56
8.1
8.1使用MySQL访问数据库
建立与MySQL服务器的连接和访问数据库以及处理查询结果和事务管理
0.3讲授0.3自教材578.2
8.2使用预处理语句
创建预处理语句和执行预处理语句并处理查询结果
0.3
讲授
0.3
自学教材
58
9.1
9.1表单处理
如何提交表单和获取并检验表单数据
0.3
讲授
4
1.3
1.3在Web页中嵌入PHP代码
PHP标签
0.2
讲授
0.2
自学教材
5
1.4
1.4输出HTML
如何输出HTML
0.1
讲授、讨论
0.1
自学图书2
6
1.5
上机实验1
页面头和页面脚
1
上机
1
自学
7
第二章
第二章HTML与CCS简介
本章重点难点:理解HTML和CSS的基本概念。
/
/
/
/
8
2.1
2.1 HTML基础
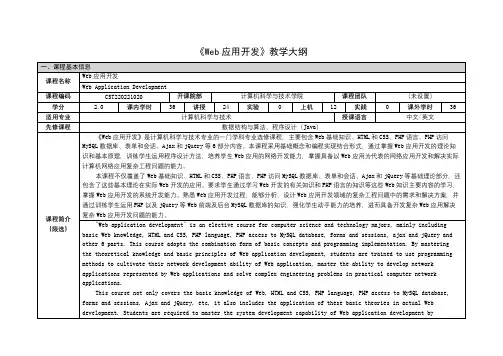
《Web应用开发》教学大纲
一、课程基本信息
课程名称
Web应用开发
Web Application Development
课程编码
CST220221020
开课院部
计算机科学与技术学院
课程团队
(未设置)
学分
2.0
课内学时
36
讲授
24
实验
0
上机
12
实践
0
课外学时
36
适用专业
计算机科学与技术
授课语言
Web开发技术与应用

Web开发技术与应用随着互联网的快速发展,Web 开发技术也在不断的升级更新。
作为现代社会中最重要的一种信息传播方式,Web 开发已经成为人们日常生活不可或缺的一部分。
本文将从不同角度介绍Web开发技术的应用以及未来的趋势。
一、Web开发的概念Web 开发是指创建网站、网页和应用程序的过程,这些互联网技术可以在各种设备上运行,包括电脑、手机和平板电脑等。
Web 开发涉及许多技术,例如HTML、CSS、JavaScript,以及后端技术,如服务端语言和数据库。
这些技术都以不同的方式支持 Web 应用程序的开发。
二、Web开发技术的应用随着科技的不断发展和人们生活方式的变化,Web 开发技术的应用也在不断扩展。
Web 应用程序适用于各个领域,包括教育、医疗、商业等。
下面我们将介绍几个常见的 Web 应用程序。
1、电商网站随着电子商务市场的快速扩张,电商网站成为了 Web 开发技术中最常见的应用之一。
电商网站可以帮助商家展示产品和服务,提供在线购买选项,并协助处理在线订单和支付。
随着网上购物越来越方便,电商网站将继续成为 Web 开发的主要应用之一。
2、社交媒体社交媒体是指所有在线交流平台,例如 Facebook、Twitter 和 Instagram 等。
这些平台提供了用户之间传递信息、透过社交的方式建立联系的渠道。
通过 Web 开发技术,社交媒体公司可以为用户提供各种功能和体验,例如个人信息设置、消息通知,以及视频和音频内容分享功能等。
3、在线教育程序在线教育程序是指在互联网上提供的课程和学习资源。
通过这种方式可以让学生透过网络学习,无论他们身处何地。
Web 开发技术可以为这些平台提供受欢迎的功能,如视频教学、测试和讨论论坛等。
随着疫情的爆发,在线教育将继续得到广泛的应用。
三、未来Web开发技术的趋势Web 开发技术仍在不断地发展和升级。
未来的趋势包括以下几个方面。
1、响应式设计随着人们使用的设备多样化,从手机到电脑再到平板电脑,未来Web 开发中的响应式设计将更为普及。
web应用开发技术概述总结范文
web应用开发技术概述总结范文随着互联网的迅猛发展和智能设备的普及,Web应用开发已经成为当今时代的重要技术之一。
Web应用开发涉及多个技术领域,包括前端开发、后端开发、数据库管理等。
本文将对Web应用开发技术进行概述和总结。
一、前端开发技术前端开发是指开发Web应用的用户界面部分。
随着HTML、CSS 和JavaScript的发展,前端开发技术也得到了极大地发展。
HTML是一种标记语言,用于定义Web页面的结构和内容。
CSS 是一种样式表语言,用于定义Web页面的样式和布局。
JavaScript是一种脚本语言,用于实现Web页面与用户的交互。
在前端开发中,还有一些框架和库可以提高开发效率。
例如,jQuery是一个快速、简洁的JavaScript库,提供了丰富的DOM操作、事件处理和动画效果等功能。
React是一个由Facebook开发的JavaScript库,用于构建用户界面。
Vue.js 是一套用于构建用户界面的渐进式框架,易于学习和使用。
二、后端开发技术后端开发是指开发Web应用的服务器端部分。
后端开发需要处理数据请求和响应,与数据库进行交互等。
常见的后端开发语言包括Java、Python、Ruby和Node.js等。
Java是一种广泛应用于企业级应用开发的语言,具有强大的稳定性和安全性。
Java的开发框架有很多,例如Spring 和Hibernate等,可以提供丰富的功能和工具。
Python是一种简洁、易读易写的语言,被广泛应用于Web开发和数据分析等领域。
Ruby是一种简洁、灵活的语言,被广泛应用于Web开发和脚本编程等。
Node.js是一个基于Chrome V8引擎的JavaScript运行环境,用于构建高性能的网络应用。
三、数据库管理技术数据库管理是Web应用开发中重要的一环。
数据库用于存储和管理大量的数据。
常见的数据库管理系统包括MySQL、Oracle和MongoDB等。
MySQL是一种轻量级、高性能的关系型数据库管理系统,被广泛应用于Web应用开发。
Web应用程序开发的技术和方法
Web应用程序开发的技术和方法随着互联网技术的不断发展,Web应用程序已经成为当今社会和经济发展中不可或缺的一部分。
Web应用程序开发是一门复杂的技术活,要求技术人员掌握一系列的技术和方法,从而开发出高质量、高效率的Web应用程序。
本文将讨论Web应用程序开发的技术和方法,包括前端技术、后端技术、数据库技术、跨平台技术等。
一、前端技术前端技术主要涉及HTML、CSS、JavaScript等技术,主要用于Web应用程序的用户界面开发和交互设计。
其中,HTML作为Web页面的主要构建语言,是Web应用程序开发中最常用的技术之一。
在HTML的基础上,CSS用于Web页面的样式控制,可以使Web应用程序的界面更加美观、易读、易用。
而JavaScript则可以实现Web页面的动态交互,例如响应用户的操作、实现页面的全局刷新等。
二、后端技术后端技术主要用于Web应用程序的数据处理、逻辑控制和服务端开发。
后端技术涉及Java、PHP、Python、Node.js等技术。
不同技术的选择取决于需求和开发团队的技术水平。
例如,Java和Python通常用于Web应用程序的数据处理和逻辑控制,而PHP则常用于Web应用程序快速开发和动态网站的构建。
Node.js是一种基于JavaScript的后端开发技术,可以在Web开发中实现高性能、可伸缩的应用程序。
三、数据库技术数据库技术是Web应用程序开发中不可或缺的技术。
数据库技术涉及数据库的设计、管理和优化等方面。
常见的数据库技术包括MySQL、Oracle、MSSQL等。
在Web应用程序中,不仅要考虑数据的存取和传输效率,还要考虑数据的安全性和可靠性等因素。
因此,开发人员需要掌握各种数据库技术,从而保证Web应用程序的稳定性和可靠性。
四、跨平台技术Web应用程序开发需要考虑不同平台之间的互通性,因此,跨平台技术成为Web应用程序开发中重要的一部分。
常见的跨平台技术包括AJAX、RESTful、JSON等。
软件工程中的 Web 开发技术应用
《软件工程中的 Web 开发技术应用》摘要:随着信息技术的飞速发展,Web 开发在软件工程领域中占据着越来越重要的地位。
本文深入探讨了软件工程中的 Web 开发技术应用,包括前端开发技术、后端开发技术、数据库管理、Web 安全以及性能优化等方面。
通过对这些技术的分析和实际案例的研究,展示了Web 开发技术在软件工程中的重要性和广泛应用,同时也指出了当前面临的挑战和未来的发展趋势。
关键词:软件工程;web;开发技术一、引言在当今数字化时代,Web 应用已经成为人们生活和工作中不可或缺的一部分。
从电子商务平台到社交媒体,从企业管理系统到在线教育,Web 应用的需求不断增长。
软件工程作为一门致力于开发高质量软件的学科,在 Web 开发中起着至关重要的作用。
通过合理运用各种 Web 开发技术,可以提高 Web 应用的质量、性能和用户体验,满足不断变化的市场需求。
二、前端开发技术(一)HTML、CSS 和 JavaScriptHTML(超文本标记语言)是 Web 页面的基础结构,用于定义页面的内容和布局。
CSS(层叠样式表)用于控制页面的外观和样式,使页面更加美观和易于阅读。
JavaScript 是一种客户端脚本语言,用于实现页面的交互效果和动态功能。
这三种技术相互配合,构成了现代 Web 前端开发的基础。
(二)前端框架和库为了提高开发效率和代码质量,前端开发中广泛使用各种框架和库。
例如,React、Vue 和 Angular 是目前流行的前端框架,它们提供了组件化开发、数据绑定、状态管理等功能,使开发人员能够更高效地构建复杂的 Web 应用。
此外,还有许多前端库,如 jQuery、Bootstrap 等,它们提供了丰富的功能和工具,方便开发人员进行页面开发和交互设计。
(三)响应式设计随着移动设备的普及,响应式设计成为前端开发的重要趋势。
响应式设计可以使Web 页面在不同设备上自动适应屏幕大小和分辨率,提供良好的用户体验。
Web开发技术的前沿进展与应用
Web开发技术的前沿进展与应用伴随着互联网时代的到来,Web开发技术也在不断地进步和发展。
Web应用程序已经成为了人们日常生活和工作中不可或缺的一部分,而Web开发者则需要不断学习和适应新的技术和趋势。
本文将介绍Web开发技术的前沿进展和新的应用,涉及到前端和后端开发的技术、工具和框架。
一、前端开发技术1. Web组件化开发Web组件化是指将一个完整的Web应用程序分解成多个独立且可重用的组件。
这种方法可以使得Web应用程序更加灵活、易于维护和升级。
目前,Web组件化技术已经得到了广泛的应用,比如Vue.js、React、Angular等框架中都有相关的实现。
2. Web AssemblyWeb Assembly是一种新的Web技术,它可以将各种语言编写的代码(如C、C++等)编译成Web浏览器可以直接运行的二进制码。
这种技术可以极大地提高Web应用程序的性能,并且可以让开发者实现更多的功能。
3. 静态类型检查静态类型检查是指在编译或运行阶段检查程序中的类型错误。
这种技术能够有效地减少程序中的错误,并且可以提高程序的可读性和可维护性。
目前,TypeScript和Flow等语言已经得到了广泛的应用。
4. WebVRWebVR是一种新的Web技术,它可以让用户在Web浏览器中体验虚拟现实。
这种技术可以让开发者开发更加生动、真实的Web应用程序,并且可以为用户带来更好的体验。
二、后端开发技术1. DockerDocker是一个容器化平台,它可以让开发者轻松地创建、部署和运行应用程序。
使用Docker可以实现快速部署、可移植性和更强的安全性。
目前,Docker已经成为了很多大型企业中的首选开发工具。
2. 区块链技术区块链技术是一种新兴的网络技术,它可以实现去中心化、不可篡改等特点。
区块链技术可以广泛应用于金融、医疗、物流等领域。
而在Web开发中,区块链技术可以用于构建去中心化应用程序(DApps)等。
3. ServerlessServerless是一种新的云计算架构,它可以让开发者无需考虑服务器和基础架构等问题,只需要专注于编写代码和实现功能即可。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
WEB应用开发技术题号:1 题型:是非题本题分数:5内容:网站中的Global.asax文件(如果有的话)必须放在应用程序的根目录下。
()1、错2、对标准答案:2学员答案:1本题得分:0题号:2 题型:是非题本题分数:5内容:利用DetailsView控件增添记录特别方便,因为不需要另外增加输入框。
()1、错2、对标准答案:2学员答案:2本题得分:5题号:3 题型:是非题本题分数:5内容:离开了网站,ASP网页能够单独运行。
()1、错2、对标准答案:1学员答案:2本题得分:0题号:4 题型:是非题本题分数:5内容:网站中的Global.asax文件(如果有的话)必须放在应用程序的根目录下。
()1、错2、对标准答案:2学员答案:2本题得分:5题号:5 题型:是非题本题分数:5内容:Web.config是网站中必须的配置文件. ()1、错2、对标准答案:1学员答案:1本题得分:5题号:6 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:在2.0中,可以使用哪个控件对数据进行分页:A、GridViewB、页面加载视图C、Smart TagD、DataList标准答案:A学员答案:B本题得分:0题号:7 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:下列语句执行后y的值为:int x=0,y=0; while(x<10) { y+=(x+=2); }A、10B、20C、30D、55标准答案:C学员答案:C本题得分:5题号:8 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:当页面运行时,可以调用Repeater控件的什么方法获取要显示的记录:A、DataViewB、DataListC、DataSourceD、DataBind标准答案:D学员答案:A本题得分:0题号:9 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:数据库连接对象是指:A、Connection对象B、Command对象C、DataReader对象D、DataAdaper对象标准答案:A学员答案:A本题得分:5题号:10 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:在Global.asax中,使用标记创建的组件在第几次调用之后才被实例化:A、第一次B、第二次C、第三次D、第四次标准答案:A学员答案:A本题得分:5题号:11 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:编程模型中的常见事件是:A、Button_ClickB、Form_LodC、Page_InitD、Page_Load标准答案:D学员答案:C本题得分:0题号:12 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:以下数据类型不能表示负数范围的是:A、sbyteB、decimalC、doubleD、uint标准答案:D本题得分:0题号:13 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:以下数据类型中不可以使用算术运算运算的是:A、boolB、charC、decimalD、sbyte标准答案:A学员答案:A本题得分:5题号:14 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:IsPostBack属性获取的值是什么类型:A、布尔B、字符C、算术D、Cache标准答案:A学员答案:D本题得分:0题号:15 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:允许自定义应用程序响应错误条件的方式的元素是:A、B、C、D、标准答案:B学员答案:C本题得分:0题号:16 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:JavaScript是一种:A、程序设计语言B、基于对象和事件驱动的脚本语言C、数据库D、动态HTML标准答案:B本题得分:5题号:17 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:所有数组都是由system命名空间的哪个类继承而来:A、DimB、ArrayC、ObjectD、Equals标准答案:B学员答案:A本题得分:0题号:18 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:在C#中下列表达式不正确的是:A、double a,double b=2,int c=3,a=b+cB、short a,byte b=2,byte c=3,a=b+cC、string a,string b=”1”string c=”2”a=b+cD、bool a,bool b=true,bool c=false a=b==c标准答案:A学员答案:C本题得分:0题号:19 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:C#中每个char类型变量占用内存字节数:A、1B、2C、3D、4标准答案:A学员答案:D本题得分:0题号:20 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:所有的C#类都位于几个命名空间:A、1B、2C、3D、4标准答案:A本题得分:0题号:1 题型:是非题本题分数:5内容:只是ADO的简单升级. ()1、错2、对标准答案:1学员答案:2本题得分:0题号:2 题型:是非题本题分数:5内容:数据集(DataSet)能够在断开与数据源连接的情况下工作。
()1、错2、对标准答案:2学员答案:1本题得分:0题号:3 题型:是非题本题分数:5内容:网站中的Global.asax文件(如果有的话)必须放在应用程序的根目录下。
()1、错2、对标准答案:2学员答案:1本题得分:0题号:4 题型:是非题本题分数:5内容:Web.config是网站中必须的配置文件. ()1、错2、对标准答案:1学员答案:1本题得分:5题号:5 题型:是非题本题分数:5内容:服务器有一个总的配置文件,名为Machine.config,在这个文件中已经确认了所有 应用程序的基本配置。
()1、错2、对标准答案:1学员答案:1本题得分:5题号:6 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5内容:启用或者禁止应用程序跟踪功能属性的元素是:A、B、C、D、标准答案:C学员答案:B本题得分:0题号:7 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5内容:在2.0中,可以使用哪个控件对数据进行分页:A、GridViewB、页面加载视图C、Smart TagD、DataList标准答案:A学员答案:A本题得分:5题号:8 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5内容:在C#中下列表达式不正确的是:A、double a,double b=2,int c=3,a=b+cB、short a,byte b=2,byte c=3,a=b+cC、string a,string b=”1”string c=”2”a=b+cD、bool a,bool b=true,bool c=false a=b==c标准答案:A学员答案:C本题得分:0题号:9 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:CSS称为:A、命名空间B、数据输出通道C、层叠样式表D、外部样式表标准答案:C学员答案:A本题得分:0题号:10 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:所有数组都是由system命名空间的哪个类继承而来:A、DimB、ArrayC、ObjectD、Equals标准答案:B学员答案:D本题得分:0题号:11 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:所有的HTML服务器控件都使用一个派生类:A、HtmlControlClass基类B、HtmlAdaper基类C、System.Web.UI.HtmlAdapter类D、System.Web.UI.HtmlControls类标准答案:D学员答案:B本题得分:0题号:12 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:在Global.asax中,使用标记创建的组件在第几次调用之后才被实例化:A、第一次B、第二次C、第三次D、第四次标准答案:A学员答案:B本题得分:0题号:13 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5内容:Server对象是HttpServerUtility类的一个实例,它定义了一个与Web相关的通用的:A、工具栏B、状态栏C、属性窗口D、错误检测方法标准答案:A学员答案:D本题得分:0题号:14 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5内容:在C#中以下赋值不允许的是:A、short b=2,sbyte c,b=cB、char b=’a’,int c,c=bC、double b=2 long c,c=bD、decimal b=2m byte c,b=c标准答案:B学员答案:B本题得分:5题号:15 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5内容:下列语句在控制台上的输出的是:if(true) System.Console.WriteLine("FirstMessage"); System.Console.WriteLine("SecondMessage");A、无输出B、FirstMessageSecondMessageC、SecondMessageD、FirstMessage标准答案:B学员答案:D本题得分:0题号:16 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5内容:下列语句执行后y的值为:int x=0,y=0; while(x<10) { y+=(x+=2); }A、10B、20C、30D、55标准答案:C学员答案:A本题得分:0题号:17 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:Request属性提供对哪个类的属性和方法的编程访问:A、HttpRequestB、HttpRuntimeC、FrameworkInitializeD、TemplateControl标准答案:A学员答案:B本题得分:0题号:18 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:以下数据类型不能表示负数范围的是:A、sbyteB、decimalC、doubleD、uint标准答案:D学员答案:B本题得分:0题号:19 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:在GridView控件中,可以使用哪个属性设置往返页面链接的一些属性:A、PagerStyleB、PagerSettingsC、PageSizeD、PageDown标准答案:B学员答案:B本题得分:5题号:20 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:页面执行是从哪个方法开始,这个方法为页面构建控件树:A、Form_LoadB、HttpRuntimeC、FrameworkInitializeD、TemplateControl标准答案:C学员答案:B本题得分:0题号:1 题型:是非题本题分数:5内容:代码分离模式的网页运行效率要高于单一模式。
