彩虹流光字教程
Photoshop制作彩虹立体文字教程

Photoshop制作彩虹立体文字教程使用PS滤镜与笔刷制作的文字,这种组合可以做出前期百怪的文字效果,实际上制作的步骤主要集中在文字的彩色背景上,这也是重点突出字体的部分在这篇字体教程,我将一步一步向您展示非常美观又抽象的字体特效是如何练成的。
最终图片预览:第一步:新建文档宽1400px,高650px。
使用以下渐变(#474747–>#0c0c0c)填充背景图层:第二步:在背景图层上方新建一命名为“高光顶部”的图层,选取一大点(1000px)的白色软笔刷,单击画布的顶部中心地区。
创建另一图层,名为“高光底部”,使用上一步中相似的笔刷(这次我用的是400px大小),单击画布中心,自由变换(ctrl+t)它形成透视。
到目前为止,效果图为:第三步:编辑字体在上步的图层上,推荐使用大而粗的字体。
并设置如下的图层样式:斜面与浮雕:描边:效果如下:为了增加字体厚度,复制字体图层,并设置透明度大概为20%,并向左移动一点第四步:现在开始新建一个简单的画笔,新建文档(大小为200px*200px),背景颜色为白色,选取多边形工具(U),画一个像下图一样的的图形(使用自由变换中的扭曲选项来调整图形)所使用的多边形工具设置如下图:重要:图形画好后,确保栅格化图层(右击图形图层,在下拉菜单中选择“栅格化图层”),使背景为透明。
完成上述步骤后,去往菜单“编辑”->自定义画笔预设,在弹出的对话框中,输入画笔名称,点击“确定”后,在画笔面板中您将看到新建的画笔。
第五步:回到原来的文档,选择新建的画笔,进行如下图一样的设置形状动态:散布:并且勾选“喷枪”和“平滑”。
在字体图层下方新建图层,运用刚设置的动态画笔,像下图一样画些随机图案第六步:现在让我们增添点效果,在字体上增加些云彩,因而在字体图层上方新建图层“云”,通过云彩滤镜(“滤镜|渲染|云彩”,设置前景色为黑灰色,背景色为黑色)在文字中渲染些云彩。
在渲染云彩之前,用套索工具选取文字轮廓(设置羽化半径为20px),然后在选区中进行渲染。
PS制作简单漂亮彩色光晕字

Photoshop制作简洁漂亮的彩色光晕字[字效果看上去非常简单,制作起来还是比较讲究的。
首先要选对字体,文字尽量用较粗的,这样动感模糊后光晕部分就会较明显。
然后再慢慢设置渐变层,把彩色效果渲染自然一点。
最后加强一下高光即可。
最终效果1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框名称为:Photoshop文字特效,宽度:为640像素,高度:为480像素,“分辨率”为72 ,“模式”为RGB颜色的文档,如图1所示。
<图1>2、在工具栏中分别设置前景色和背景色的RGB值,设置前景色为黑色,按键盘快捷键Ctrl+Delete填充,如图2所示。
3、单击工具箱中的横排文字工具,输入英文字母,然后在工具选项栏上设置字体:Futura XBlk BT,大小:85点,颜色:白色,设置消除锯齿的方法:锐利,如图3所示。
<图3>4、选择字体复制一个字体副本,垂直翻转后点击鼠标右键弹出右键菜单,选择栅格文字化接着给字体副本添加蒙版,添加渐变,如图4所示。
<图4>5、在图层面板把文字图层再复制一层,得到文字副本2,栅格化图层后,执行菜单:“滤镜”/“模糊”/“径向模糊”,弹出径向模糊对话框,设置数量为:67,模糊方法:缩放,品质为:好,确定后把图层混合模式改为“差值”,如图5所示。
<图5>6、在图层样板中新建一个图层2,并在工具栏中选择渐变工具,在渐变属性栏中设置为径向渐变,弹出渐变编辑器,选择透明彩虹渐变,接着在工作区从上向下拉,设置图层混合模式为颜色加深,如图6所示。
<图6>7、在图层样板中新建一个图层光2,自己制作一个小光点,点击添加图层样式,勾选外发光,设置阴影混合模式:线性减淡,不透明度:100%,杂色:0%,杂色为:橘黄色到透明,方法:柔和,扩展:0%,大小:5像素,然后点击确定按钮,其他设置参考图8,如图7、8所示。
<图7><图8>Photoshop 制作简单的蓝色光影立体字8、在工具箱中选择移动工具 ,按住键盘的Alt 键不放,选择图层2,按鼠标左键拖出个图层3,如图9所示,完成最终效果。
【优质】怎么做流光字-优秀word范文 (3页)

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==怎么做流光字篇一:ps怎么制作流光字我们首先新建一个透明图层,这里的参数自己设置2.透明图层的背景是这样的,我们在上面打上我们想要的字,比如:我还想ta,我还忘不了ta!这时候最下面就会出现这样一个动画帧,这是cs6自带的了,改变很大!3.这时候我们要找张照片放进来把照片放在这个位置,然后我们在点复制所选帧,复制个图层4.把照片拖动到这个位置5.点击第一帧在,篇二:【教程】流光字制作,教你怎样PS制作流光字相信喜欢小窝的人都比较喜欢流光字素材,但无奈啊,很多朋友都不会做,其实用ps来制作流光字是很容易的。
今天呢,我在网上找了点教程给大家看,虽然有点简单,但是精髓所在,只要你耐心研究,就可以学会流光字制作了。
那好了,流光字教程开始了:----------------------------------------------------------------------------------------------------目录:1、制作简单的彩虹流光字2、制作双向彩色流光字你必须要有PS 下载地址:/soft/12975.html第一:教你制作简单的彩虹流光字流光字效果一步,打开PS ,新建一个文档,宽度高度自己定第二步,点击左边工具栏中的 T 形字母,按步骤操作,打完字后点击左边工具栏中的移动工具图标,把打完的字移动到合适的位置,不移第三步,点击右下角图层管理器中的创建新图层,出现图层1。
单击工具栏中的渐变工具,双击渐变编辑器,出现渐变编辑器窗口,选择七彩颜色。
然后选择径向渐变,也可以选择线性渐变(径向渐变图标左边为线性渐变)这是图标显示为十字形,按住鼠标右键向右拉直,松开右键,出现颜色渐变编辑器窗口,选择七彩颜色篇三:怎么做流光字大家在贴吧论坛里看到过很漂亮的流光字体,但自己又不会做。
ps制作彩色流光字

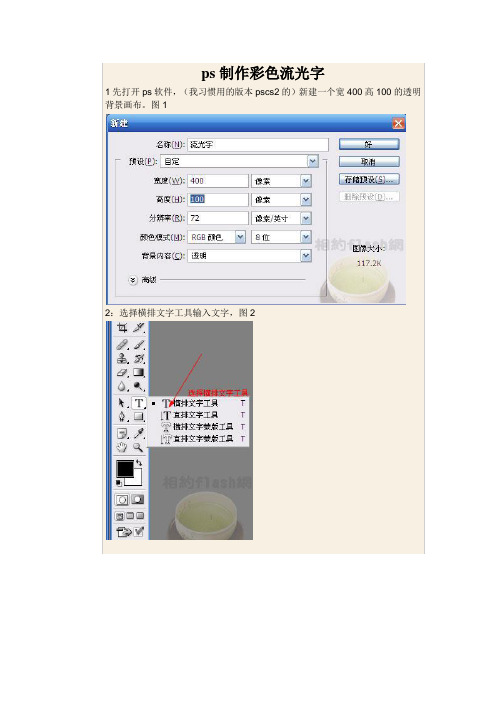
1先打开ps软件,(我习惯用的版本pscs2的)新建一个宽400高100的透明背景画布。
图12:选择横排文字工具输入文字,图23:在图层面板中新建图层,命名为渐变层。
图345:按住shift键在画布中从左往右拉出渐变层。
图56:选中渐变层,按住ctrl+t键吧渐变层宽度调整为200%,图67:用鼠标把渐变层左边与画布左边靠齐。
图78:按住alt不动,在两图层中间部位点击鼠标,创建剪贴蒙版。
图89:这时候画布中的文字就变为彩色的了。
图910打开imageready软件,(pscs2自带的一个gif动画软件)新建一帧(如果看不到动画帧窗口,请点击菜单中窗口_动画。
就可以打开了)图1011:选中第二帧,用鼠标调整画布中渐变层,使位置与第一帧相反(渐变层右侧应该靠齐画布右侧)图1112:点击过度帧选项,创建过度帧数。
图12点击播放按钮预览吧。
这就是ps制作彩色流光字全部过程,当然还有更好的方法。
别忘了最后导出动画的格式应该选择gif格式。
出的动画帧数很多,文件会非常大的)。
按“Ctrl+A”全选,“Ctrl+C”复制。
1.2 新建文件,宽度要比刚编辑好的图片大两倍以上,比如,460px要设置到11.3 回到刚编辑的图片,点击菜单“图像——画布大小”,选择像素,设置宽度到原来的1/2,比如,460设置到230,定位如图。
全选、复制再粘贴到新建文件中,重命名为“主景-左”。
再回到刚编辑的图片,全选、复制再粘贴到新建文件中,重命名为“主景-右”。
移动主景左右两张图与“图层1”图重合,如示意图。
先保存一个备份文件“备份1.psd”,后面的例子会用到。
选择“矩形选框工具”——“从选区减去”,减去右边的选区,如图。
设置好远景色和背景色,选择“渐变工具”——“对称渐变”,对选区进行渐变。
2.2 按“Ctrl+J”复制一层,按“Ctrl+T”自由变换,设置宽度和高度百分比值,如图。
重命名图层为“主轴-左”。
选择“圆角矩形工具”并设置选项参数。
制作彩虹阴影字教案[范文模版]
![制作彩虹阴影字教案[范文模版]](https://img.taocdn.com/s3/m/700a2d2b4b7302768e9951e79b89680202d86b72.png)
制作彩虹阴影字教案[范文模版]第一篇:制作彩虹阴影字教案[范文模版]教案:制作彩虹阴影字教学目标: 1.知识和能力(1)综合掌握图层,滤镜,通道和路径的应用。
(2)学会运用图层,滤镜,通道和路径制作阴影子字。
2.过程和方法本节课将运用多媒体教学软件,教师通过示范演示,学生实践的形式,通过演示法,任务驱动法完成本节课的教学。
3.情感态度价值观(1)培养学生的动手能力。
(2)培养学生的审美情趣及对知识探究精神。
教学重点:理解图层,滤镜,通道和路径的含义。
教学难点:能够综合运用图层,滤镜,通道和路径等知识制作艺术字中最简单的阴影字。
教学方法:讲解法,演示法,任务驱动法,练习法。
教学手段:(1)硬件,计算机,教材,多媒体教学广播。
(2)软件:photoshop教学软件。
课型:新授课课时:1课时教学过程:一.新课导入:通过前面的学习,我们认识了photoshop中的图层,滤镜,通道和路径等知识,并且了解了这些知识的简单的应用,今天我们进一步学习图层,滤镜,通道和路径等知识的综合应用。
二.新课讲授。
制作彩虹阴影字:秦陵初中第一步:新建一幅宽12厘米,高4厘米,背景为白色的空白像。
第二步:选择T工具,再单击选项栏中的“创建蒙版或选区”的按钮,选定这个选项。
第三步:单击“图层”调板中的按钮,新建一个图层。
第四步:在选项框中设定适当的字体,字号,然后在画面上单击,画面背景变成粉红色(表示进入了蒙版模式)并出现插入点。
第五步:输入文字:秦陵初中。
第六步:选择色谱渐变,填充渐变效果。
第七步:设置图层样式。
第八步:保存。
第二篇:教案遮罩动画-彩虹字的制作课题:flash动画制作课型:上机教学目标:课时:1课时了解动画制作中遮罩动画的制作重点难点:遮罩动画制作原理教学过程:1)选择菜单File->New,创建一个新电影。
2)选择菜单Modify->Movie,弹出电影属性对话框,将其中的Width(即工作区宽度)设置成350px,Height(即工作区高度)设置成80px,Background(即背景色)设置成白色,单击OK按钮,关闭对话框。
新:FLASH教程(2) 倒计时,笑脸变哭脸,霓虹文字,风吹文字,文字幻影,矩形变圆形

十四、倒计时1、打开FLASH,新建一个空白FLASH。
单击工具栏上的椭圆工具,边框色选择红色,填充色选择灰色,单击工具栏最下面的“对象绘制”和“紧贴至对象”,在页面中间画出一个椭圆。
2、单击选择工具,选中椭圆,单击窗口,选择对齐,在弹出的对话框中选择:相对于舞台,选择水平居中分布和垂直居中分布。
3、单击选择工具,选中椭圆,按CTRL+C,然后按CTRL+SHIFT+V进行原位置粘贴。
单击任意变形工具,按住ALT键和SHIFT键,将椭圆进行等比例缩小。
单击选择工具,选中刚缩小的椭圆,单击颜料桶工具,选择其它颜色将缩小的椭圆的进行填充。
4、再次单击选择工具,选中椭圆,再次按CTRL+C,然后按CTRL+SHIFT+V进行原位置粘贴。
单击任意变形工具,按住ALT键和SHIFT键,将椭圆进行等比例缩小。
单击选择工具,选中刚缩小的椭圆,单击颜料桶工具,选择其它颜色将缩小的椭圆的进行填充。
5、再次单击选择工具,选中椭圆,再次按CTRL+C,然后按CTRL+SHIFT+V进行原位置粘贴。
单击任意变形工具,按住ALT键和SHIFT键,将椭圆进行等比例缩小。
单击选择工具,选中刚缩小的椭圆,单击颜料桶工具,选择其它颜色将缩小的椭圆的进行填充。
6、单击线条工具,笔触颜色为黑色,笔触为3,(看是否已经选择了“对象绘制”和“紧贴至对象”,如果已经选择了就不用再点了,如果没有选择那就要再点一下)在椭圆中间位置画一条直线。
选中直线,单击窗口,选择对齐,在弹出的对话框中选择:垂直居中分布和水平居中分布。
7、选中直线,单击窗口,选择变形,设置旋转角度为90,单击下面的复制并应用变形。
选中竖直的直线,单击窗口,选择对齐,在弹出的对话框中选择:垂直居中分布和水平居中分布。
8、新建图层2,单击图层2时间轴上的第1桢,单击文本工具,在页面内输入9,选中9,将颜色填充为淡蓝色。
大小为140。
把数字9移交至椭圆最中间。
9、单击图层2第15桢,按F6插入关键桢,把数字9改为8,单击图层2第30桢,按F6插入关键桢,把数字8改为7,单击图层2第45桢,按F6插入关键桢,把数字7改为6,单击图层2第60桢,按F6插入关键桢,把数字6改为5,单击图层2第75桢,按F6插入关键桢,把数字5改为4,单击图层2第90桢,按F6插入关键桢,把数字4改为3,单击图层2第105桢,按F6插入关键桢,把数字3改为2,单击图层2第120桢,按F6插入关键桢,把数字2改为1,单击图层2第135桢,按F6插入关键桢,把数字1改为0。
FLASH霓虹灯文字教程

6)在F层第2帧处右击插入关键帧用选择 工具选定第2个线段用墨水瓶工具单击第 2个线段
பைடு நூலகம்
7)和上面步骤相同,依次插入关键帧,改变 线段颜色,将后面的8个线段做完
8)和上面步骤相同,将其它图层的文字在不 同关键帧处进行线段描边
9)将各图层的帧移动成下面形式,并在所有 层的后面插入普通帧
10)将影片剪辑元件拖到场景 11)保存
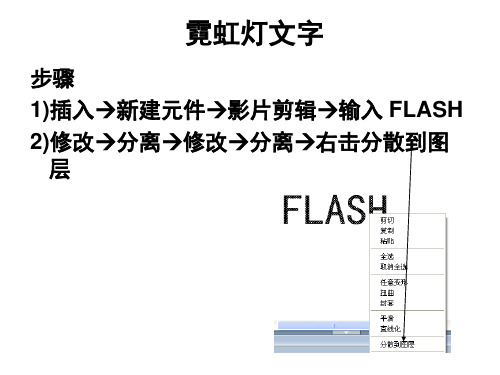
霓虹灯文字
步骤 1)插入新建元件影片剪辑输入 FLASH 2)修改分离修改分离右击分散到图 层
3)依次找到相应字母的图层,将图层名改为 字母名字 4)选较浅色的笔触色用墨水瓶工具为图形 文字描边按del键删除图形文字内部的填 充色,成为空心字
5)将笔触色改为红色用选择工具选F的第1 个线段用墨水瓶工具单击第1个线段
PS制作流光字教程

1、选择文件》新建,格式如图所示,名称自定
2、选择横排文字工具,在图上写出“流光字教程”,字数属性自己设置,然后在背景图层
上写出“流光字教程”五个字,点击确定。
3、选中“流光字教程”图层,点击图层》图层样式》渐变叠加,渐变选择色谱渐变,角度
选择0度
4、然后点击窗口》动画,(不要关闭图层样式窗口),向左拖动渐变,使色谱渐变只到达“流”
字那(如图所示)
5、点击,动画窗口上面的复制帧,然后选中第二帧,继续打开图层》图层样式》渐变叠加
窗口,拖动色谱渐变到最后的“3”字那里(如图所示)
6、然后选中,第1,2帧点击动画窗口中的过渡键,打开口,把不透明度的选项撤消勾选,
要添加的帧,改成10,确定。
秒旁边的三角,点击0。
1秒。
然后点击播放键。
效果图如下:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
彩虹流光教程。
1.打开PS
2.文件—新建
各种设置如下图:
3.打字,然后将字移到中间。
4.选择渐变工具。
5. 展开如下图。
6.调成七彩色(其他的也可以)
颜色太艳的话可以把不透明度改小一点。
8.新建一个图层。
9.按住shift,拉一条直线。
10.转到IR。
11.编辑—自由变换,将第一帧调成如下图:
(记得点右上角的钩)
12.窗口—动画,然后添加第二帧。
将第二帧拉到如下图:
13.点过渡
将数值调成如下图:(帧数改成25)
14.按住alt,将鼠标移到下图箭头所指的地方,会出现一个黑色的东西,然后左键。
15.然后按播放键,如果有流光效果,就成功了。
16.最后保存。
文件—将优化结果存储为
* 有可能会出现下面图中所示的情况,点“好”
这样就大功告成了!。
