ps教程:教你快速制作播放器界面
用Photoshop制作播放器

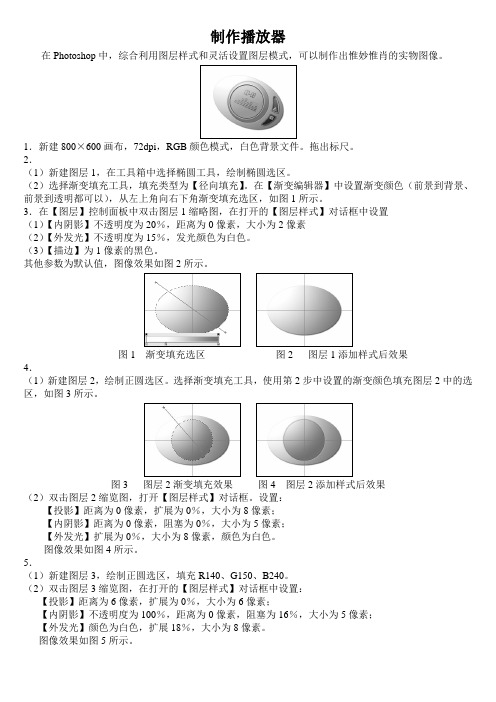
制作播放器在Photoshop中,综合利用图层样式和灵活设置图层模式,可以制作出惟妙惟肖的实物图像。
1.新建800×600画布,72dpi,RGB颜色模式,白色背景文件。
拖出标尺。
2.(1)新建图层1,在工具箱中选择椭圆工具,绘制椭圆选区。
(2)选择渐变填充工具,填充类型为【径向填充】。
在【渐变编辑器】中设置渐变颜色(前景到背景、前景到透明都可以),从左上角向右下角渐变填充选区,如图1所示。
3.在【图层】控制面板中双击图层1缩略图,在打开的【图层样式】对话框中设置(1)【内阴影】不透明度为20%,距离为0像素,大小为2像素(2)【外发光】不透明度为15%,发光颜色为白色。
(3)【描边】为1像素的黑色。
其他参数为默认值,图像效果如图2所示。
图1 渐变填充选区图2 图层1添加样式后效果4.(1)新建图层2,绘制正圆选区。
选择渐变填充工具,使用第2步中设置的渐变颜色填充图层2中的选区,如图3所示。
图3 图层2渐变填充效果图4 图层2添加样式后效果(2)双击图层2缩览图,打开【图层样式】对话框。
设置:【投影】距离为0像素,扩展为0%,大小为8像素;【内阴影】距离为0像素,阻塞为0%,大小为5像素;【外发光】扩展为0%,大小为8像素,颜色为白色。
图像效果如图4所示。
5.(1)新建图层3,绘制正圆选区,填充R140、G150、B240。
(2)双击图层3缩览图,在打开的【图层样式】对话框中设置:【投影】距离为6像素,扩展为0%,大小为6像素;【内阴影】不透明度为100%,距离为0像素,阻塞为16%,大小为5像素;【外发光】颜色为白色,扩展18%,大小为8像素。
图像效果如图5所示。
图5 图层3添加样式后效果6.(1)选择文字工具,设置字体(任选),字体大小(30左右),输入“CD-88”。
(2)将文字图层的混合模式更改为【柔光】模式,【不透明度】调整为50%。
(3)在【图层样式】对话框中选择【斜面与浮雕】选项,设置参数为如图6所示。
如何使用Photoshop制作网页界面和APP设计

如何使用Photoshop制作网页界面和APP设计第一章:理解网页界面和APP设计的基本概念在开始学习如何使用Photoshop制作网页界面和APP设计之前,我们首先需要了解一些基本概念。
网页界面和APP设计是指通过视觉设计的方式,将用户界面中的元素进行布局和设计,使之呈现出美观、直观和易用的界面。
这些元素可能包括图像、文本、按钮、输入框等,通过合理的组织和配色,可以提高用户体验和产品的吸引力。
第二章:准备工作和初始设置在开始使用Photoshop制作网页界面和APP设计之前,我们需要进行一些准备工作和初始设置。
首先,我们需要确定设计的目标和定位,包括所要设计的界面类型和目标受众。
其次,我们需要准备设计所需的资源,如图片、图标、字体等。
最后,我们需要根据设计要求和项目需求,进行Photoshop的一些初始设置,如选择适当的颜色模式和分辨率等。
第三章:布局设计和网格系统布局设计是网页界面和APP设计中的重要一环,合理的布局可以使界面更具有整齐和一致性。
在Photoshop中,我们可以使用网格系统来帮助我们进行布局设计。
网格系统是指将页面划分为水平和垂直的网格线,通过对网格线的对齐和调整,来实现元素的整齐和平衡。
要使用网格系统,我们可以在Photoshop的“视图”菜单中选择“显示”->“网格”来显示网格线,并通过“视图”->“辅助线”来添加和调整网格线。
第四章:图层和元素设计在网页界面和APP设计中,图层和元素设计是至关重要的一部分。
Photoshop中的图层功能可以帮助我们对设计元素进行组织和管理。
我们可以使用图层面板来创建、编辑和调整图层的属性,如大小、位置、透明度等。
此外,我们也可以使用图层样式来为元素添加阴影、渐变和边框等效果,增加设计的美感和层次感。
在进行元素设计时,我们应该注意选择适当的字体、颜色和风格,确保与整体界面的一致性和设计目标的一致性。
第五章:图片和图标处理在网页界面和APP设计中,图片和图标的处理是不可或缺的。
ps播放器按钮教程_ps怎么制作播放器按钮

ps播放器按钮教程_ps怎么制作播放器按钮
PS利用图层样式制作播放器按钮方法真的很不错,值得大家学习,来看看吧。
下面由店铺为大家整理的ps播放器按钮教程,希望大家喜欢!
ps播放器按钮教程
1、文件>新建,尺寸为800X600像素,72分辨率的文件。
在颜色面板,设置前景色值#eceff6,背景色值#bec1cc。
图像>新建填充图层>渐变(确定)>下拉找到刚才设置的颜色>勾上(反向-仿色-与图层对齐)。
2、用形状工具画3个圆,选择3个圆的图层,回到选择工具然后如下图点击红色部分对齐。
3、回到图层面板双击其中一个圆设置图层样式如下:斜面浮雕、内阴影、渐变叠加、外发光、阴影。
4、窗口 > 样式 > 新建样式 > 确定。
5、设置另外2个圆的只要点击保存的刚才保存的样式就可以了(如上图)。
6、复制一个圆,删除样式(拉到垃圾桶),CTRL+T缩小,填充颜色如下。
7、滤镜 > 模糊 > 动感模糊。
8、用矩形框选工具>删除多余部分,把图层放在圆的底层,透明度设置在25%-75%。
9、这是一个很简单的步骤,只需要一分钟。
创建了一个更大的圈,重复刚才的步骤,其中斜面浮雕和阴影设置如下%。
最终效果:。
Photoshop实战案例教程:边框效果 ━━ 播放器制作

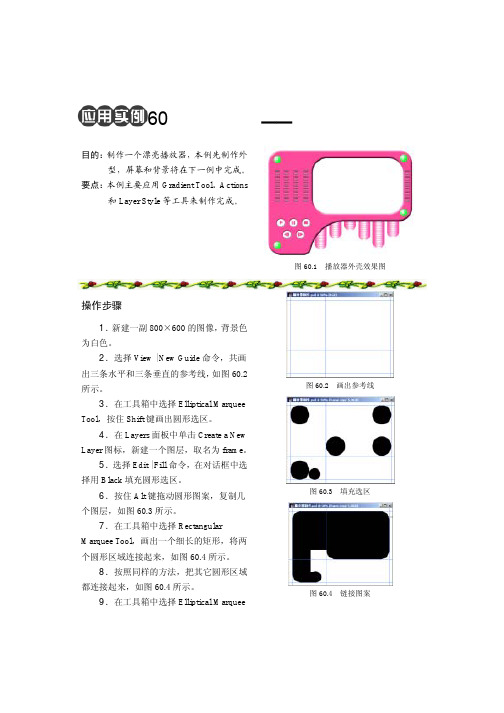
60 边框效果━━播放器制作(一)目的:制作一个漂亮播放器,本例先制作外型,屏幕和背景将在下一例中完成。
要点:本例主要应用Gradient Tool 、Actions和Layer Style 等工具来制作完成。
图60.1 播放器外壳效果图操作步骤1.新建一副800×600的图像,背景色为白色。
2.选择View | New Guide 命令,共画出三条水平和三条垂直的参考线,如图60.2所示。
3.在工具箱中选择Elliptical Marquee Tool ,按住Shift 键画出圆形选区。
4.在Layers 面板中单击Create a New Layer 图标,新建一个图层,取名为frame 。
5.选择Edit | Fill 命令,在对话框中选择用Black 填充圆形选区。
6.按住Alt 键拖动圆形图案,复制几个图层,如图60.3所示。
7.在工具箱中选择Rectangular Marquee Tool ,画出一个细长的矩形,将两个圆形区域连接起来,如图60.4所示。
8.按照同样的方法,把其它圆形区域都连接起来,如图60.4所示。
9.在工具箱中选择Elliptical Marquee图60.2 画出参考线图60.3 填充选区图60.4 链接图案Tool,按Shift键在图像下方画出圆形选区。
10.在工具箱中设置前景色为红色。
选择Edit | Fill命令,在对话框中设置用Foreground Color填充,用红色填充选区,如图60.5所示。
11.在工具箱中选择Magic Wand Tool,在黑色区域和红色区域之间的白色区域单击,出现选区。
12.选择Edit | Fill命令,在对话框中选择用黑色填充选区。
13.在工具箱中选择Magic Wand Tool,在红色区域内单击,出现选区,然后按Delete键将红色区域删除,如图60.6所示。
14.在Layers面板中将Background图层设为不可见,选择Layer | Merge Visible命令,将可见图层合并,然后将背景图层设为可见。
PS快速打造一个播放器ICON图标

PS快速打造一个播放器ICON图标在做这个图标之前,我首先翻箱倒柜去找了一个古董级MP3来参考一下,请忽略我渣像素的手机。
观察了一下这个MP3,造型实在令人无法恭维。
思考了一下,我决定把一体的按键变成五个,科技感会强一些。
在这里我画了一个草图,请无视渣画工。
没错,你真的没有看错,我画的就是这么坑。
随便拿了个圆珠笔,拿出一张厕纸,不对,在笔记本上撕了一页,然后随便划拉几下,画出我们想要的轮廓。
闲话休提,我们办正事新建一个1000X600的文档,设置前景色为白色#ffffff,背景色为#cfcfcf,使用渐变工具,画一个白色到浅灰色的渐变,渐变跟我下图中的箭头差不多就行了。
下面,我们给背景图层添加一点杂色,强化质感。
执行“滤镜—杂色—添加杂色”,设置数量为1%,高斯分布,勾选单色。
现在,我们开始构建图标的轮廓形状。
使用椭圆工具,设置前景色为#cecece,画一个450X450像素的正圆。
我把它命名为“外圆”。
现在,我们为这个“外圆”添加一个图层样式。
接下来,还是用椭圆工具,画一个400X400像素的圆,我将其命名为“内圆”,颜色这里无所谓,等会我会用图层样式修改它的颜色。
“内圆”图层的图层样式的设置请看下图。
目前为止,我们得到如下的效果。
接下来,我们画出中间的那个播放按纽,同样的,还是使用椭圆工具,画一个180X180像素的正圆,颜色还是无所谓,我们会使用图层样式来得到我们需要的颜色。
图层样式设置如下:当然,别忘了,到目前为止,要把所有的圆的形状都需要居中对齐一下,目前我们得到如下效果:现在,我们开始来折腾那四个按钮,尖锐的扇形,我不喜欢,我希望来一个圆角的扇形,看上去舒服一些,好像更具科技感一些。
圆角的扇形用PS画起来相对来说会比较麻烦一些,但是我们今天是用PS而不是用AI,那PS怎么画呢,太复杂的方法,我不想用,因为我想要用一个简单而且直观的方法来实现它,虽然有很多法方法可以实现,但是我觉得,最简单的操作,最直观的表述,才是真正的好方法,大家做起来也会方便一点。
Photoshop绘制真实的苹果播放器

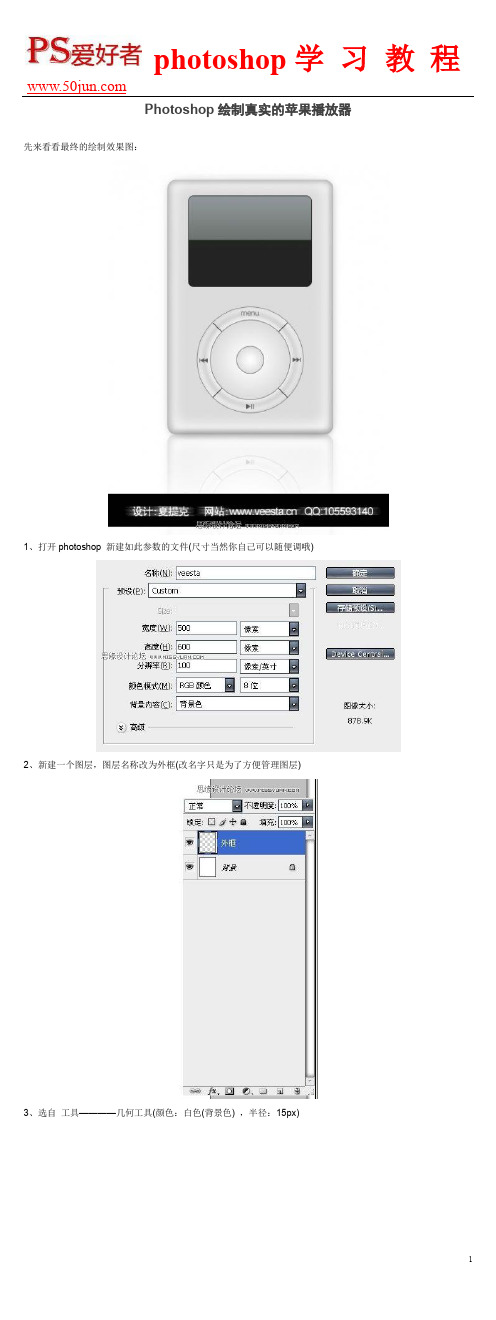
先来看看最终的绘制效果图:1、打开photoshop 新建如此参数的文件(尺寸当然你自己可以随便调哦)2、新建一个图层,图层名称改为外框(改名字只是为了方便管理图层)3、选自工具————几何工具(颜色:白色(背景色) ,半径:15px)4、用上一步调节的几何工具来在外框图层上画出如下图形5、鼠标右击外框图层,跳出的右键菜单中选择混合选项,调节相关参数为如下:6、外框调节最终效果如下:7、外框画完了,现在开始制作内框,步骤与外框的制作方法一样,只是颜色稍微深一些,表现出立体感,如图所示:8、现在的图层进度信息如下:9、把上一步做出的内框栅格化并给出高斯模糊效果,如图所示:10、内框效果如图:11、现在开始制作屏幕,与外框的制作方法一样,选择几何工具(矩形),背景黑色:12、屏幕图层信息如下,现在效果渐渐开始表现出来了13、现在开始制作屏幕下面的大圈,之前还是调节几何工具,选择椭圆型工具14、画出如图所示圆形注意先画出圆形具体效果再往下一步图层信息里讲解:15、鼠标右击大圈图层在弹出的对话框中单击图层混合选项,进行以下步骤的调节:16、大圈图层内投影参数设置:17、大圈图层内发光参数设置:18、大圈图层斜面和浮雕参数设置:19、大圈图层等高线参数设置:20、大圈图层光泽参数设置:21、大圈图层描边参数设置:22、累死了,呵呵~~看看我们现在已经制作出的效果啦~23、现在继续,继续制作中圈,步骤与大圈的方法一样:24、鼠标右击中圈图层在弹出的对话框中单击图层混合选项,进行以下步骤的渐变叠加调节:25、中圈图层描边参数设置:26、制作小圈——这一步我就不再罗嗦,方法与上面已经制作的方法一样27、累死又活过来了,呵呵~~看看我们现在已经制作出的效果啦~28、现在大体已经完成了,用几何工具制作一些按钮图形,输入menu字体等等细节:29、hoho~完成了,调节细节后的最终效果如图:。
Photoshop设计质感音频播放器界面教程

Photoshop设计质感音频播放器界面教程时间:2010-01-08 08:43 来源: 作者:网络点击:23529次关键词:播放器,界面教程这个教程就是教大家用Photoshop创建一个时髦音频播放器界面,也是新勺网特别推荐给大家的一个教程,教程中的高光处理是重点,也是一些常用软件界面制作的处理方法。
希望对大家有所帮助。
教程需要素材:Spiderman Pattern步骤1创建一个 600×400 px的图层.步骤2使用放射式渐变填充背景,颜色设置为#5e6c78 ——#20282e步骤3复制背景图层,之后进行滤镜-杂色-添加杂色,设置如下:数量:5%;选择单色。
下降图片透明度到30%。
步骤4制作主界面,创建一个新图层,(按Ctrl + Shift + N)并命名为“Base”,再使用圆角矩形工具,设置半径5px,画出画面中一样的矩形,并使用这些混合选项。
设置参数按照图片所示。
颜色渐变参数为:#3d4a59;#1c2329;#303a44 ,描边颜色为#191919。
步骤5600 × 600px。
充填50%灰色。
然后,添加杂色,参数设置:80%;高斯噪声,单色。
然后再选择滤镜模糊-径向模糊:旋转参数为100。
之后可以根据自己的感觉,使用快捷键CTRL + F重复径向模糊,直到你满意。
步骤6复制到之前创建的“base”图层上。
更改混合模式为柔光,不透明度为80%。
图层命名为“Texture”.按Ctrl 点击“base”图层,调用选区,然后按Ctrl + Shift +I, 选择Texture图层点击删除不要的选区。
步骤7创建新图层。
将它命名为”Higlights”,再用铅笔工具画两条线,分别放置在base图层的视频界面顶端和底部。
再选择一个大一点,参数设置为80%不透明度的橡皮擦擦除两侧的线条。
步骤8再创建新图层。
将它命名为”speaker”。
Ctrl键的点击“base”图层的缩略图获得选区。
Photoshop经典应用实例0158:绘制简约音乐播放器控制界面

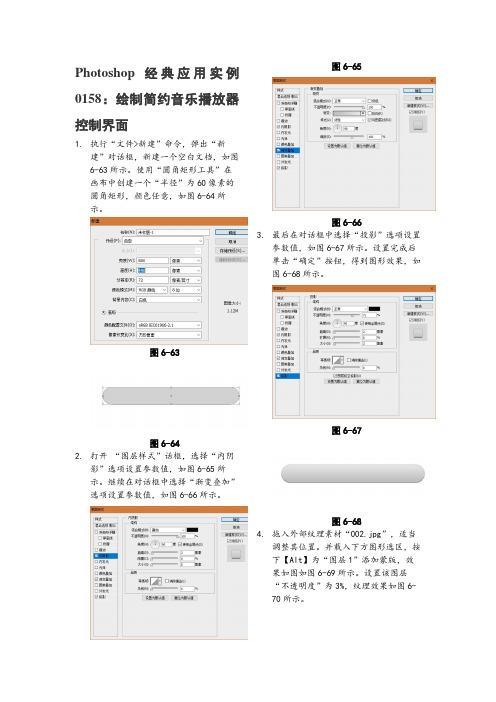
Photoshop经典应用实例0158:绘制简约音乐播放器控制界面1.执行“文件>新建”命令,弹出“新建”对话框,新建一个空白文档,如图6-63所示。
使用“圆角矩形工具”在画布中创建一个“半径”为60像素的圆角矩形,颜色任意,如图6-64所示。
图6-63图6-642.打开“图层样式”话框,选择“内阴影”选项设置参数值,如图6-65所示。
继续在对话框中选择“渐变叠加”选项设置参数值,如图6-66所示。
图6-65图6-663.最后在对话框中选择“投影”选项设置参数值,如图6-67所示。
设置完成后单击“确定”按钮,得到图形效果,如图6-68所示。
图6-67图6-684.拖入外部纹理素材“002.jpg”,适当调整其位置。
并载入下方图形选区,按下【Alt】为“图层1”添加蒙版,效果如图如图6-69所示。
设置该图层“不透明度”为3%,纹理效果如图6-70所示。
图6-69图6-705.复制“圆角矩形1”至图层最上方,并适当调整其大小,如图6-71所示。
打开“图层样式”对话框,选择“内阴影”选项设置参数值,如图6-72所示。
图6-71图6-726.继续在对话框中选择“投影”选项设置参数值,如图6-73所示。
设置完成后修改该形状“填充”为RGB(132,132,132),图形效果如图6-74所示。
图6-73图6-747.复制该形状,修改“填充”为黑色,并清除图层样式,如图6-75所示。
使用“矩形工具”,设置“路径操作”为“减去顶层形状”,在黑色圆角矩形上创建一个矩形,并将其旋转,得到如图6-76所示的形状。
图6-75图6-768.多次复制矩形,并分别排列位置,形状效果如图6-77所示。
修改该图层“不透明度”为8%,图形效果如图6-78所示。
图6-77图6-789.使用“圆角矩形工具”创建一个“填充”为RGB(23,145,190),“半径”为30像素的圆角矩形,如图6-79所示。
打开“图层样式”对话框,选择“内阴影”选项适当设置参数值,如图6-80所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ps教程:教你快速制作播放器界面
作者: 一网学最后更新时间:2015-10-15 10:25:24 小编:今天,教大家制作一个很简单的播放界面。
主要是图层样式的应用,操作简单易懂。
做完之后,修改颜色神马的相当的快。
首先,新建个文档,我用的是400X300像素。
创建一个渐变调整层,做个径向渐变,颜色参数如下图。
用圆角矩形工具画一个320X125的圆角矩形,颜色无所谓,我们一会会更改。
为这个圆角矩形添加一个图层样式。
OK,接下来,我们复制一层圆角矩形这个图层,右键清除掉图层样式,按住SHIFT画一个矩形,SHIFT这里是增加的意思,保证我们新画的矩形和圆角矩形是一个形状图层。
然后,将形状的路径操作更改为与形状区域相交,这样我们就得到了我们想要的下半部分的形状了。
将形状颜色设置为#68ce6b。
下面,我们为这个下半部分的形状添加一个图层样式。
接下来,我们用直线工具,画一条直线,放到我们刚才的那个下半部分图层的顶部位置,设置颜色为#119915,现在,我们得到如下效果。
下面,我们用矩形工具,画一个正方形,放置在左上角,充当专辑图片的图片框,并设置一个图层样式。
加上我们的LOGO,没什么好说的,当然,你也可以直接用图片,创建个剪贴蒙版,因为刚才我们设置了描边和投影,直接剪贴蒙版的话,图层样式是会保留的。
接下来,我们开始做播放的进度条,首先用圆角矩形工具画一个长条的圆角矩形,设置颜色为#d0d0d0,并添加一个图层样式。
用矩形工具,画一个矩形,设置颜色为#53ba56,并创建剪贴蒙版,赋予已播放的部分绿色显示。
设置前景色为#ebebeb,画一个正圆形,并添加一个图层样式。
接下来,我们画一个小一点的圆,颜色设置为# 53ba56,并添加一个图层样式。
接下来,添加时间进度和标题信息,这里文字用的颜色为#51c054,并添加了一个投影。
接下来,添加一个频谱,用矩形工具画就行了,也没什么可讲的,颜色为#119915,同样添加一个投影。
用矩形工具画一个#68ce6b颜色的正方形,并添加一个渐变叠加。
复制一层这个方形按纽图层,放置到按纽的下层,我们来做阴影,更改颜色为#2b872e,在属性栏里设置羽化4像素,并添加一个蒙版,把顶部和底部的位置擦一下。
接下来,我们来添加播放,上一曲,一下曲的图标,这个也是超级简单,没什么好说的,形状不知道怎么折腾的话,请看我们这个布尔运算的教程贴,链接 /photoshop-shape-tool-guide-boolean/,将图标的颜色设置为#119915,并添加一个图层样式。
搞定,如果想换颜色,就很快了,我们的PSD里提供了四个颜色,期待看看大家不同的颜色。
原文地址:pdadians
作者:P大点S
推荐阅读:
ps:手把手教大家制作炫酷的荧光字体。
