动画与交互的实现.
Axure的动画设计与过渡效果实现方法

Axure的动画设计与过渡效果实现方法Axure是一款功能强大的原型设计工具,它不仅可以帮助设计师快速制作出高保真的交互原型,还可以实现丰富的动画效果和过渡效果。
在本文中,我将分享一些Axure的动画设计与过渡效果实现方法。
首先,我们来讨论一下如何实现简单的动画效果。
在Axure中,可以通过设置组件的交互动作来实现动画效果。
例如,当用户点击一个按钮时,可以让一个组件从左侧滑入或者淡入淡出等。
具体操作步骤如下:1. 选择要添加动画效果的组件,点击右键选择“交互动作”。
2. 在弹出的对话框中,选择“动画”选项卡。
3. 在“动画”选项卡中,可以设置动画类型、持续时间、延迟时间等参数。
4. 点击“确定”按钮,保存设置。
通过上述步骤,我们可以轻松地给组件添加简单的动画效果。
但是,如果想要实现更复杂的动画效果,就需要使用Axure的高级功能——动态面板。
动态面板可以让我们更灵活地控制组件的动画效果和过渡效果。
在Axure的动态面板中,我们可以创建多个状态,每个状态代表一个组件的不同状态。
例如,我们可以创建一个状态来表示组件的初始状态,另一个状态来表示组件的最终状态。
然后,通过设置过渡效果,可以让组件在不同状态之间平滑地过渡。
具体操作步骤如下:1. 选择要添加动态面板的组件,点击右键选择“交互动作”。
2. 在弹出的对话框中,选择“动态面板”选项卡。
3. 点击“新建”按钮,创建一个新的状态。
4. 在新建的状态中,可以对组件进行任意的修改,例如改变位置、大小、颜色等。
5. 点击“添加过渡效果”按钮,设置过渡效果的类型、持续时间、延迟时间等参数。
6. 点击“确定”按钮,保存设置。
通过上述步骤,我们可以创建多个状态,并且通过设置过渡效果,实现组件在不同状态之间的平滑过渡。
这样,我们就可以实现更复杂的动画效果,例如组件的旋转、缩放、淡入淡出等。
除了基本的动画效果和过渡效果,Axure还提供了一些高级功能,例如交错动画和路径动画。
交互效果有哪些类型的方法

交互效果有哪些类型的方法
交互效果有以下几种类型的方法:
1. 动画效果:通过改变元素的位置、大小、颜色、透明度等属性,实现动态的效果,使用户感觉到元素的移动、变化等。
2. 过渡效果:通过改变元素的属性值,使元素在一段时间内平滑地过渡到新的状态,比如渐变效果、旋转效果等。
3. 响应式效果:根据用户的操作或者设备的状态变化,实时地对页面或元素进行调整,使页面或元素能够适应不同的屏幕尺寸、设备类型等。
4. 拖拽效果:通过鼠标或触摸操作,实现元素的拖拽、滑动等效果,使用户能够直观地操作页面或元素。
5. 触摸反馈效果:通过改变元素的样式、颜色等属性,使用户在触摸屏幕时得到视觉上的反馈,增强用户的交互体验。
6. 轮播效果:通过自动或手动切换元素的显示,实现图片或内容的轮播效果,使页面具有更好的展示效果。
7. 弹出框效果:通过弹出框、提示框等方式,向用户展示信息或获取用户的确
认、输入等操作,增强用户与页面的交互。
8. 音频、视频效果:通过嵌入音频、视频元素,实现播放、暂停、控制等操作,增加页面的多媒体交互性。
这些方法可以单独使用,也可以结合在一起,实现更复杂的交互效果。
VRML虚拟场景中实时交互动画的实现

Imp lem en tation of R eal tim e In teractive An im ation in VRM L Scene
Gao Jianhong, H u Zh ihua
( Suzhou U n ivers ity of S cien ce and Technology, Su zhou 215011, Ch ina)
* 收稿日期: 2008- 06- 29 作者简介: 高建洪 ( 1969- ), 男, 讲师, 主要研究方向为计算机辅助设计、虚拟 现实。
第 6期
高建洪, 胡志华: VRM L 虚拟场景中实时交互动画的实现
37
利用 EA I类包提供的 B row ser和 Node类, 可以完全不用 Script节点和 Scr ipt类以及路由等方式而直接由
1. 2 基于 EA I的交互
基于 SA I的交互动画都是在 VRM L 世界内部实现的, 对于一些要
实现 VRML 世界与外部环境实时交互的应用, VRML 提供了一组接口
EA I。通过 EA I类, 可以为 VRM L与外部世界建立一个通信接口, 使用 户真正成为 VRM L的一个参与者。
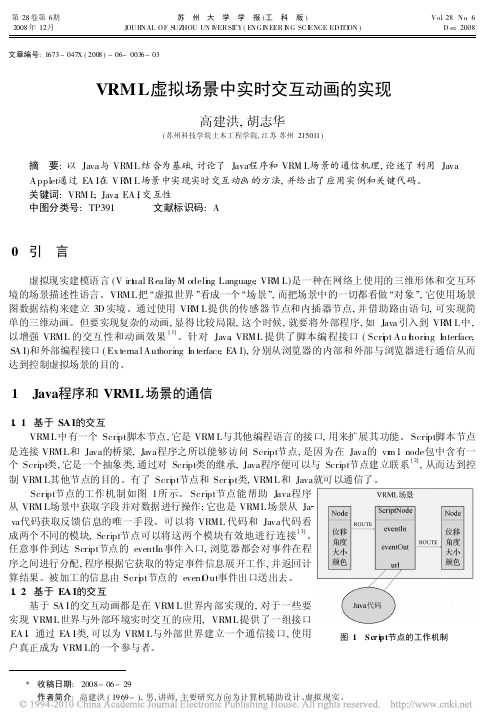
图 1 S cr ip t节点的工作机制
trans= ( EventInSFVec3f) node1. getEventIn( " set_translat ion" ) ;
...... } / /事件处理函数, 拖动某个滚动条, 相当于改变了场景中两圆柱轴线间距离、夹角或者改变了绿色圆柱 的透明度、半径。
pub lic boo lean hand leEvent( Event e) { .... .. trans. setV alue( val1) / / 向节点 node1( 即节点 cy linder02) 的可见域 translation赋值。
使用CSS实现动态交互效果的方法与示例

使用CSS实现动态交互效果的方法与示例CSS(层叠样式表)是一种用于定义网页样式的语言,它能够为网页增添丰富的视觉效果。
除了可以实现静态的样式设计之外,CSS还可以通过一些技巧和特性实现动态交互效果,为用户提供更好的使用体验。
本文将介绍一些使用CSS实现动态交互效果的方法与示例。
一、悬停效果悬停效果是指当鼠标悬停在某个元素上时,该元素会发生一些动态变化。
通过CSS的:hover伪类选择器,我们可以轻松实现悬停效果。
例如,当鼠标悬停在一个按钮上时,可以改变按钮的背景颜色、字体颜色或者添加一些过渡效果,让用户感知到按钮的可点击性。
二、过渡效果过渡效果是指在元素状态发生改变时,通过一定的时间和动画效果来平滑地过渡到新的状态。
CSS的transition属性可以实现过渡效果。
例如,当一个图片元素被点击时,可以通过添加transition属性,使图片以渐变的方式放大或者旋转,给用户一种流畅的过渡体验。
三、折叠效果折叠效果是指在点击某个元素时,该元素的内容会展开或者折叠。
通过CSS 的:checked伪类选择器和~兄弟选择器,我们可以实现折叠效果。
例如,当用户点击一个复选框时,可以通过:checked伪类选择器来改变其后的元素的显示状态,从而实现内容的展开或者折叠。
四、轮播效果轮播效果是指在一定时间间隔内,多个元素按照一定的顺序连续地切换显示。
通过CSS的animation属性和@keyframes规则,我们可以实现轮播效果。
例如,当一个图片轮播器中的图片按照一定的时间间隔连续切换时,可以通过定义关键帧动画,实现图片的平滑切换效果。
五、响应式布局响应式布局是指在不同的设备和屏幕尺寸下,网页能够自动调整布局,以适应不同的显示效果。
通过CSS的媒体查询@media,我们可以实现响应式布局。
例如,当网页在手机上打开时,可以通过媒体查询来改变元素的大小、位置或者隐藏某些元素,以适应手机屏幕的尺寸。
六、滚动效果滚动效果是指当用户滚动页面时,元素会根据滚动位置的变化而发生动态变化。
React Native中的动画与过渡效果实现指南

React Native中的动画与过渡效果实现指南React Native是一种用于构建移动应用程序的开源框架,它结合了React的声明式UI库和原生组件。
除了提供了基本的组件和API,React Native还支持动画和过渡效果来提升应用程序的用户体验。
本文将为您介绍React Native中动画与过渡效果的实现指南。
1. 动画基础在React Native中,动画是通过使用Animated API来实现的。
Animated API提供了一套用于创建和控制动画的工具。
首先,您需要导入Animated模块:```javascriptimport { Animated } from 'react-native';```然后,您可以使用Animated.Value来创建一个驱动动画的变量:```javascriptconst opacityValue = new Animated.Value(0);```这里创建了一个名为opacityValue的变量,并将初始值设置为0。
要对该变量进行动画操作,您可以使用Animated.timing方法:```javascriptAnimated.timing(opacityValue, {toValue: 1,duration: 1000,}).start();```这里的toValue表示动画结束时的值,duration表示动画持续时间。
最后,调用start方法以开始动画。
2. 动画类型在React Native中,您可以使用不同的动画类型来实现不同的效果。
2.1. 渐变动画渐变动画可以使组件的透明度从一种值平滑地过渡到另一种值。
例如,您可以使用opacity属性来创建一个渐变动画:```javascriptconst opacityValue = new Animated.Value(0);...<Animated.View style={{ opacity: opacityValue }}><Text>渐变动画</Text></Animated.View>```在上述示例中,当动画启动时,组件的初始透明度为0,然后逐渐过渡到1。
使用VBA实现Excel图表的交互与动画

使用VBA实现Excel图表的交互与动画Excel图表是数据可视化的重要工具,能够直观地展示数据趋势和关系。
然而,单纯的静态图表往往无法满足我们对数据分析和展示的需求。
使用VBA(Visual Basic for Applications),我们可以实现Excel图表的交互与动画效果,使数据分析和展示更加有趣和具有吸引力。
首先,我们来看如何实现Excel图表的交互功能。
交互功能能够让用户通过操作图表上的元素来改变图表的展示效果。
一个常见的例子是通过下拉列表选择不同的数据集合来更新图表。
首先,我们需要在工作表中创建一个下拉列表框,然后使用VBA代码来监听下拉列表的选择事件。
当用户选择不同的数据集合时,VBA代码会根据选择的数据集合更新图表的数据源,并且自动重新绘制图表,从而实现图表的交互功能。
此外,我们还可以通过添加按钮来实现更复杂的图表交互。
例如,我们可以添加一个按钮来切换图表的不同视图,比如柱状图和折线图之间的切换。
通过编写VBA代码,我们可以监听按钮的点击事件,并根据按钮的状态来更新图表的类型和样式。
这样,用户只需要点击按钮,就可以实现图表的不同视图之间的切换,让数据分析更加灵活和直观。
接下来,让我们来看看如何为Excel图表添加动画效果。
动画效果能够让数据的变化更加生动和有趣,并且能够突出数据的重要特点。
使用VBA,我们可以实现各种动画效果,比如渐变过渡、缩放动画和数据点的逐步展示。
一个常见的动画效果是渐变过渡。
我们可以使用VBA代码定义一个过渡时间,并根据过渡时间的设定,让图表逐渐出现或消失,给用户一种平滑的过渡体验。
此外,我们还可以使用VBA代码来控制图表元素的透明度,实现更细致的渐变效果。
另一个常见的动画效果是缩放动画。
通过编写VBA代码,我们可以控制图表的缩放比例和速度,从而实现图表的放大和缩小效果。
这样,用户在浏览图表时,可以根据需要放大或缩小图表,以便更清楚地查看数据的细节。
此外,我们还可以使用VBA代码来实现数据点的逐步展示。
人机交互知识:人机交互设计中的交互效果与交互动画

人机交互知识:人机交互设计中的交互效果与交互动画人机交互设计旨在优化用户与计算机之间的交互过程,让用户可以更加顺畅、自然地使用计算机系统。
为了实现这一目标,交互效果和交互动画被广泛应用于人机交互设计中。
交互效果是指在用户与计算机之间进行交互时,为增强用户体验而添加的各种视觉和听觉效果。
这些效果可以包括按钮点击、鼠标悬停、页面滚动、弹窗显示等等。
它们可以提高用户的参与度和感知效果,使交互过程更加流畅和自然。
在设计交互效果时,设计师要考虑用户使用场景、目标和反馈的方式,以此来确定需要添加哪些效果和如何呈现。
除了交互效果,交互动画也是人机交互设计的重要组成部分。
交互动画是指在用户与计算机之间进行交互时,为增加交互的乐趣和美感而添加的各种动态效果。
它是一个非常重要的设计元素,能够吸引用户的注意力并激发他们的兴趣。
交互动画可以包括用户界面的过渡、元素进出、图标动效等等。
它们可以使系统看上去更加生动,让用户感到更加自然和舒适。
在设计交互动画时,设计师需要考虑以下几个方面。
第一,动画的速度、时长和缓动效果需与应用场景匹配。
例如,一个菜单弹出动画需要展示速度较慢,时长较长的缓动效果,以保证用户能够完整地看到整个动画过程。
相反,界面过渡动画应该是快速和简洁的,以保证系统的反应速度和用户的操作流程。
第二,动画的颜色、材质和样式应该与系统整体风格相匹配。
一个颜色、材质和样式不协调的动画会显得格格不入,破坏整个系统的视觉统一性。
第三,动画应该具有流畅性和可预测性。
设计师需要考虑用户如何与动画进行交互,并确保动画能够流畅地展示出来。
同时,动画的过程应该是可预测的,让用户在整个交互过程中能够很好地掌握交互的控制权。
总的来说,人机交互设计中的交互效果和交互动画是一个体验的提升方式。
通过增加可视化的反馈机制,可以让用户更加深刻地了解系统的运行状态,提高系统的易用性和友好度。
同时,通过增加动态的交互效果,可以吸引用户的注意力,引导用户的操作流程,让用户感应得到系统的响应和反馈,从而提高用户的满意度和对系统的信任感。
学习使用AdobeAnimate进行动画制作和交互设计

学习使用AdobeAnimate进行动画制作和交互设计Adobe Animate是一种强大的动画制作和交互设计软件,它为设计师和创作者提供了丰富多样的工具和功能,使他们能够创建出生动、富有创意和交互性的动画作品。
本文将深入探讨学习使用Adobe Animate进行动画制作和交互设计的过程和技巧。
第一章:介绍Adobe AnimateAdobe Animate是Adobe公司旗下的一款专业动画制作和交互设计软件,它在过去被称为Flash Professional。
它集成了强大的矢量绘图工具、动画制作工具、插件和交互设计功能,为用户提供了丰富多样的设计选择。
学习使用Adobe Animate需要先了解它的界面和常用工具,如时间轴、层面板、绘图工具和舞台。
第二章:创建动画在Adobe Animate中,可以使用多种方法创建动画。
首先,可以使用绘图工具直接在舞台上绘制图形,然后通过关键帧来控制其运动。
其次,可以导入外部图片、矢量图形或视频,并在时间轴中对其进行处理和编辑。
此外,还可以使用运动指南、形状补间和骨骼动画等高级技术来创建更复杂的动画效果。
第三章:实现交互设计Adobe Animate提供了强大的交互设计功能,可以使动画与用户进行互动。
通过添加按钮、链接和动作脚本,可以创建用户可点击的交互元素。
还可以使用内置的事件处理器来响应用户的交互行为,并通过编写ActionScript代码实现复杂的交互逻辑。
此外,还可以将动画导出为HTML5文件,使其可以在各种平台上进行交互和播放。
第四章:优化动画效果为了使动画效果更加出色,需要运用一些优化技巧。
首先,可以使用图层和嵌套动画来实现分层和深度效果。
其次,可以使用动画补间和缓动功能来平滑过渡和增强动画效果。
此外,还可以使用滤镜和特效来提升动画的视觉效果,并使用声音和音乐来增强用户体验。
第五章:导出和发布一旦完成动画制作,就可以将其导出为各种格式,如SWF、HTML5和视频文件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第六章 动画与交互的实现
6.1 动画设计的基本步骤 6.2 移动图标的属性 6.3 五种动画设计方式
6.4 利用变量控制动画
6.5 交互功能的实现
第六章 动画与交互的实现
6.1 动画设计的基本步骤
图6-1 运行画面
第六章 动画与交互的实现
图6-2 程序暂停出现【属性:移动图标】对话框
第六章 动画与交互的实现
图6-29 流程线
第六章 动画与交互的实现
8) 运行程序,如果发现按钮分布不符合要求,可以双击 交互图标,在演示窗口中调整按钮的位置和大小。
9) 调整按钮后运行程序,结果运行画面如图6-30所示。
图 6 30 运 行 画 面
-
第六章 动画与交互的实现
10) 用前面学过的方法,为每一个按钮选择手形光标。
图6-25 设置按钮始终有效
第六章 动画与交互的实现
3. 改变按钮的大小、位置与外观
图6-26 【按钮】对话框
第六章 动画与交互的实现
图 6-27
第六章 动画与交互的实现
图6-28 【按钮编辑】对话框
第六章 动画与交互的实现
4. 按钮响应实例 下面,使用按钮响应制作一个简单的多媒体课件。 1) 建立一个新文件。在流程线上添加一个计算图标,命 名为“窗口”。 2) 双击流程线上的“窗口”计算图标,将演示窗口大小 设为(520,280)。 3) 向“窗口”计算图标的下方添加一个显示图标,命名 为“背景”。 4) 用前面学过的方法,向“背景”图标中导入一幅图片 作为背景。
5) 在对话框中选择【指向固定区域内的某点】方式,然后拾 取演示窗口中的红色的圆,通过拖曳鼠标确定移动区域。 6) 在【目的地】选项中输入两个系统变量:cursorX和 cursorY。这两个变量的作用是让红色的圆捕捉光标位置,如图 6-12所示。
第六章 动画与交互的实现
图6-12 【版面布局】标签
第六章 动画与交互的实现
7) 在【移动】标签中设置各项参数,如图6-13所示。
图6-13 【移动】标签
8) 关闭对话框。运行程序时就会发现红色的圆跟随鼠标移动。
第六章 动画与交互的实现
6.3.4 指向固定路径的终点
图6-14 【移动】标签
第六章 动画与交互的实现
图6-15 【版面布局】标签
第六章 动画与交互的实现
5) 单击
按钮,如果变量“x”没有在其它地方使 按钮
用过,则弹出【新的变量】对话框,直接单击 即可。
6) 向流程线上添加一个计算图标,双击该图标,在打 开的计算窗口中输入“x=1”后关闭窗口。
7) 运行程序,可以看见圆形在指定的路径上往复不
停地旋转。
第六章 动画与交互的实现
6.5 交互功能的实现
6.5.1 认识交互图标
5) 向流程线上添加一个交互图标,并命名为“交互”。
第六章 动画与交互的实现
6) 拖曳一个计算图标至交互图标的右侧,在弹出的【响 应类型】对话框中选择【按钮】选项,然后单击按钮,将图 标命名为“退出程序”。 7) 在交互图标右侧添加四个群组图标,并分别命名为 “复习旧课”、“导入新课”、“讲授内容”和“请你欣 赏”。这时不再弹出【响应类型】对话框,将使用第一次设 置的响应类型,该流程线如图6-29所示。
运行程序时,当光标指向按钮时将出现手形光标。 11) 双击“复习旧课”群组图标,打开其二级流程线。 12) 向该流程线上添加一个显示图标,在显示图标的演 示窗口中绘制一个小的“演示窗”作为复习旧课的承载窗 口。 13) 用户可以根据爱好和需要在流程线上添加其它图标, 以丰富课件,如文字、音乐、电影等。在此我们添加一个 显示图标,在其演示窗口中输入“温习单词”、“good—
第六章 动画与交互的实现
图6-3 【版面布局】标签
第六章 动画与交互的实现
6.2 移动图标的属性
图6-4 五种动画设计方式
第六章 动画与交互的实现
图6-5 【属性:移动图标】对话框
第六章 动画与交互的实现
6.3 五种动画设计方式
6.3.1 指向固定点
图6-6 【版面布局】标签
第六章 动画与交互的实现
5) 单击按钮,则在设计窗口中建立了交互分支结构,将计算 图标命名为“退出”。 6) 双击“退出”计算图标,在打开的计算窗口中输入“Quit ()”。
7) 关闭计算窗口。
第六章 动画与交互的实现
图6-22 计算窗口
第六章 动画与交互的实现
2. 设置按钮响应属性
图6-23 【属性:响应】对话框
第六章 动画与交互的实现
图6-11 【版面布局】标签
第六章 动画与交互的实现
下面做一个鼠标跟随动画的练习: 1) 建立一个新文件,在流程线上添加一个显示图标,命名为 “圆形”。 2) 双击“圆形”显示图标,在演示窗口中画一个红色的圆。 3) 向流程线上添加一个移动图标,并命名为“跟随”。
4) 运行程序,当程序遇到空白的移动图标后会自动停止,并 弹出【属性:移动图标】对话框。
图6-7 【移动】标签
第六章 动画与交互的实现
通过实例来验证一下选择不同的【执行方式】时程序的运行情况
图6-8 输入的文本
第六章 动画与交互的实现
6.3.2 指向固定直线上的某点
图6-9 【版面布局】标签
第六章பைடு நூலகம்动画与交互的实现
图6-10 【移动】标签
第六章 动画与交互的实现
6.3.3 指向固定区域内的某点
个红色的圆形。
2) 向流程线上添加一个移动图标,并命名为“循环”。 3) 双击“循环”移动图标,弹出【属性:移动图标】对话 框。 4) 在对话框中选择【指向固定路径的终点】方式,拾取演 示窗口中的红色圆形,通过拖曳鼠标确定运动路径。然后在
第六章 动画与交互的实现
图6-19 设定运动条件
第六章 动画与交互的实现
图6-16 创建的运动路径
第六章 动画与交互的实现
图6-17 圆滑路径
第六章 动画与交互的实现
6.3.5 指向固定路径上的任意点
图6-18 【版面布局】标签
第六章 动画与交互的实现
6.4 利用变量控制动画
使用变量来控制对象的循环运动。 1) 建立一个新文件,在流程线上添加一个显示图标,命名 为“圆形”,然后双击“圆形”显示图标,在演示窗口中画一
图6-20 【响应类型】对话框
第六章 动画与交互的实现
图6-21 分支结构
第六章 动画与交互的实现
6.5.2 按钮响应
1. 使用按钮响应
1) 新建一个文件。
2) 向流程线上添加一个计算图标,命名为“窗口”。 3) 向流程线上添加一个交互图标,并命名为“交互”。
4) 再拖曳一个计算图标至交互图标的右侧,在弹出的【响应 类型】对话框中选择【按钮】选项。
