网页设计基本理论
网页设计毕业设计说明书

网页设计毕业设计说明书网页设计毕业设计说明书一、引言在当今数字化时代,互联网已经成为人们生活中不可或缺的一部分。
随着互联网的普及和发展,网页设计作为一门新兴的职业逐渐受到人们的重视。
本毕业设计旨在通过对网页设计的深入研究和实践,探索如何利用设计原理和技术来创造出具有吸引力和用户友好性的网页。
二、背景随着互联网的快速发展,越来越多的企业和个人开始意识到网页设计对于网站的重要性。
一个好的网页设计不仅可以吸引用户的眼球,还能提升用户体验,增加网站的可用性和可访问性。
因此,学习和掌握网页设计技能对于未来从事相关职业的学生来说至关重要。
三、目标本毕业设计的目标是通过学习网页设计的基本原理和技术,设计并开发一个具有创新性和实用性的网页。
通过此项目,将会探索以下几个方面:1. 网页设计的基本原则:包括布局、色彩、字体等方面的设计原则;2. 用户体验设计:通过用户研究和测试,优化网页的用户界面和交互设计;3. 响应式设计:设计一个适应不同设备和屏幕尺寸的网页;4. 网页性能优化:通过优化代码和图像等方式,提高网页的加载速度和性能。
四、方法与步骤1. 网页设计理论学习:通过学习相关的网页设计理论和实践,掌握网页设计的基本原则和技巧;2. 网页设计工具使用:学习并掌握一些流行的网页设计工具,如Adobe Photoshop、Adobe Illustrator等;3. 网页开发技术学习:学习并掌握一些常用的网页开发技术,如HTML、CSS、JavaScript等;4. 网页设计实践:根据学习的理论和技术知识,设计并开发一个具有创新性和实用性的网页;5. 用户测试和反馈:邀请一些用户进行测试,并根据他们的反馈进行网页的优化和改进。
五、预期成果通过本毕业设计,预期将会产生以下几个成果:1. 网页设计说明书:详细记录网页设计的整个过程,包括设计思路、技术选择、界面设计等;2. 网页设计原型:根据设计说明书,制作一个网页设计的原型,展示网页的布局和交互效果;3. 网页设计实现:根据设计原型,使用HTML、CSS等技术实现一个完整的网页;4. 用户测试报告:记录用户测试的结果和反馈,分析用户对网页的使用体验和建议;5. 毕业设计论文:撰写一篇毕业设计论文,总结整个设计过程和成果,探讨网页设计的相关问题和未来发展趋势。
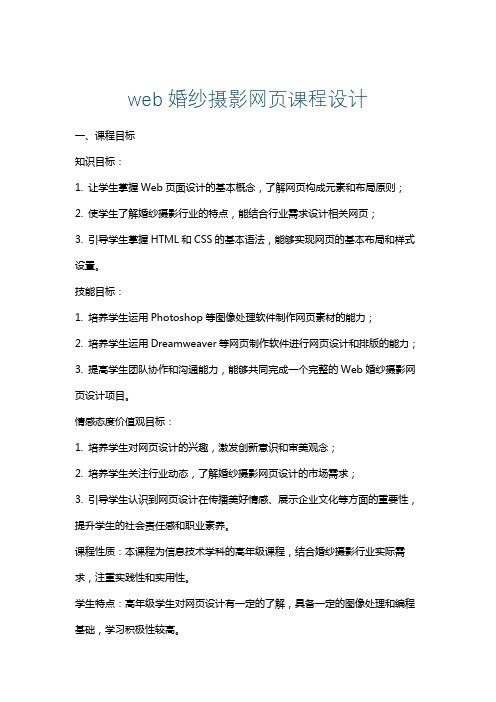
web婚纱摄影网页课程设计

web婚纱摄影网页课程设计一、课程目标知识目标:1. 让学生掌握Web页面设计的基本概念,了解网页构成元素和布局原则;2. 使学生了解婚纱摄影行业的特点,能结合行业需求设计相关网页;3. 引导学生掌握HTML和CSS的基本语法,能够实现网页的基本布局和样式设置。
技能目标:1. 培养学生运用Photoshop等图像处理软件制作网页素材的能力;2. 培养学生运用Dreamweaver等网页制作软件进行网页设计和排版的能力;3. 提高学生团队协作和沟通能力,能够共同完成一个完整的Web婚纱摄影网页设计项目。
情感态度价值观目标:1. 培养学生对网页设计的兴趣,激发创新意识和审美观念;2. 培养学生关注行业动态,了解婚纱摄影网页设计的市场需求;3. 引导学生认识到网页设计在传播美好情感、展示企业文化等方面的重要性,提升学生的社会责任感和职业素养。
课程性质:本课程为信息技术学科的高年级课程,结合婚纱摄影行业实际需求,注重实践性和实用性。
学生特点:高年级学生对网页设计有一定的了解,具备一定的图像处理和编程基础,学习积极性较高。
教学要求:课程要求学生在掌握基本知识的基础上,注重实际操作和团队协作,培养解决实际问题的能力。
教学过程中,教师需关注学生的学习进度,及时调整教学策略,确保课程目标的实现。
通过本课程的学习,使学生能够达到上述具体的学习成果。
二、教学内容1. 网页设计基本理论:网页构成元素、布局原则、色彩搭配、版式设计等;教材章节:第一章 网页设计概述2. HTML和CSS基本语法:HTML标签、属性、文本格式化;CSS选择器、属性、盒模型等;教材章节:第二章 HTML和CSS基础3. 网页布局与排版:使用Dreamweaver进行网页布局设计,掌握div+css布局方法;教材章节:第三章 网页布局与排版4. 图像处理软件应用:运用Photoshop制作网页素材,包括图片处理、切片等;教材章节:第四章 图像处理软件应用5. 网页特效与交互:JavaScript基本语法,实现简单的网页特效和交互功能;教材章节:第五章 网页特效与交互6. 婚纱摄影网页设计案例分析:分析行业优秀网页设计案例,提炼设计方法和技巧;教材章节:第六章 网页设计案例分析7. 项目实践:分组进行Web婚纱摄影网页设计,包括需求分析、设计、制作、测试和评估;教材章节:第七章 项目实践教学内容安排与进度:共安排14个课时,其中理论教学6课时,实践操作8课时。
制作网页的实训报告

一、实训背景随着互联网技术的飞速发展,网页设计已经成为现代信息技术领域的一个重要组成部分。
为了提高我的网页制作技能,我参加了本次网页制作实训。
通过本次实训,我学习了网页设计的基本理论、实践技能,并成功制作了一个具有实用功能的网页。
二、实训目标1. 掌握网页设计的基本理论和方法。
2. 熟练运用HTML、CSS、JavaScript等网页制作技术。
3. 培养良好的网页布局和美工设计能力。
4. 提高网页制作效率,提升网页性能。
三、实训内容1. 网页设计基本理论在实训初期,我学习了网页设计的基本理论,包括网页设计原则、网页布局方式、色彩搭配、字体选择等。
通过学习,我明白了网页设计要遵循简洁、美观、实用、易用等原则。
2. HTML、CSS、JavaScript技术实训过程中,我重点学习了HTML、CSS、JavaScript等网页制作技术。
HTML用于构建网页的基本结构,CSS用于美化网页样式,JavaScript用于实现网页的交互功能。
3. 网页制作实践在掌握基本理论和技术的基础上,我开始进行网页制作实践。
以下是我制作的网页内容:(1)网页结构我制作的网页结构包括头部、导航栏、内容区、侧边栏和底部。
头部展示网站标题和logo,导航栏提供网站的主要分类,内容区展示网页的主要内容,侧边栏提供相关链接,底部展示网站版权信息。
(2)网页布局我采用响应式布局设计网页,确保网页在不同设备上均能正常显示。
在布局过程中,我运用了HTML的div标签进行页面划分,CSS进行样式设置。
(3)网页美化在网页美化方面,我注重色彩搭配和字体选择。
我选择了与网站主题相符的配色方案,并选用易于阅读的字体。
此外,我还运用了CSS3的动画效果,使网页更具动感。
(4)网页交互为了提高网页的交互性,我运用JavaScript实现了以下功能:- 点击导航栏切换内容区域;- 滚动页面时,侧边栏跟随滚动;- 点击侧边栏链接,实现页面跳转。
四、实训成果通过本次实训,我成功制作了一个具有实用功能的网页。
Dreamweaver网页设计题库全(有答案)

Dreamweaver⽹页设计题库全(有答案)⽹页设计复习试题(理论)⼀、选择题1、在⽹页中不能添加的元素是( D )A、⽂字、图像B、表格、动画C、声⾳视频D、纸张等实物2、下⾯不属于“页⾯属性”中可以设置的内容( D)A、外观B、链接C、跟踪图像D、⾸选参数3、下列(B )⽅法⽆法添加⽹页标题A、在HTML代码中添加⽹页标题B、在⽂档窗⼝中添加⽹页标题C、在⽹页属性中添加⽹页标题D、在⽂档⼯具栏中添加⽹页标题4、下⾯哪个功能不是开始页能够完成的操作(D )。
A、创建新⽹页B、创建新⽹站C、打开⽹页⽂档D、删除⽹页⽂档5、在下⾯的选项中哪种不属于⽹页设计的范围? ( C)A、页⾯内容设计B、⽹页架构设计C、服务器设计D、LOGO设计6、下⾯的哪⼀项不属于⽹页标准⾊的三⼤⾊系?(D )A、蓝⾊B、黄/橙⾊C、⿊/灰/⽩D、绿B、index.jspC、index.htmlD、index.php8、下⾯选项中哪个不是单元格的⽔平对齐⽅式之⼀(A )。
A、两端对齐B、默认C、居中对齐D、右对齐9、以下说法正确的是( A )A、如果要选择多个⾮连续的单元格,只要按下[Ctrl]键,依次单击要选择的单元格即可B、表格⼀旦创建,单元格就不能被合并和拆分了C、表格的列的宽度和⾏的⾼度不能重新设置D、以上都正确10、表格的⾏标记是( A )A、trB、tdC、tableD、tl11、表格的单元格标记是( B )A、trB、tdC、tableD、th12、不可以在插⼊表格时弹出对话框中设置的属性( C)A、⾏数B、边框粗细C、边框⾼度D、列数13、下列关于表格颜⾊的设置说法正确的是(D )A、只能给表格设置背景颜⾊不能设置背景图⽚B、不能对某⼀⾏设置背景颜⾊或背景图⽚C、不能对⼀个单元格设置背景颜⾊或背景图⽚D、可以对表格、⾏、单元格分别设置背景颜⾊或背景图⽚14、下列不能创建表格的是( D )B、单击常⽤⾯板中的"表格"按钮C、直接按ctrl+alt+tD、单击[⽂件]菜单,选择[表格]命令15、下⾯哪些操作不可以在“⽂件”⾯板中完成( D )。
网页设计实践教学总结(3篇)

第1篇一、引言随着互联网技术的飞速发展,网页设计已经成为计算机科学与技术领域的一个重要分支。
为了提高学生的实际操作能力和综合素质,我国高校纷纷开设了网页设计相关课程。
本文将结合本人参与的一次网页设计实践教学,总结实践经验,分析存在的问题,并提出改进建议。
二、实践教学内容本次实践教学主要围绕以下内容展开:1. 网页设计的基本理论介绍了网页设计的基本概念、设计原则、色彩搭配、版式布局等方面的知识,使学生对网页设计有了初步的认识。
2. 网页设计工具的使用教授了Dreamweaver、Photoshop等常用网页设计工具的使用方法,让学生能够熟练掌握这些工具的基本操作。
3. 网页布局与排版讲解了网页布局的基本方法,如表格布局、框架布局、浮动布局等,以及排版技巧,使学生能够根据需求设计出美观、实用的网页。
4. 网页特效制作介绍了网页特效的制作方法,如CSS3动画、JavaScript脚本等,使学生在网页设计中能够运用各种特效,提升网页的互动性和美观度。
5. 网页优化与SEO讲解了网页优化的方法,如页面加载速度优化、代码优化等,以及搜索引擎优化(SEO)的基本策略,使学生在设计网页时能够考虑搜索引擎的收录和排名。
6. 实战项目通过一个实际项目,让学生运用所学知识进行网页设计,培养学生的实践能力和团队合作精神。
三、实践教学过程1. 理论教学首先,教师对网页设计的基本理论进行讲解,使学生了解网页设计的背景、发展历程和设计原则。
2. 工具教学接着,教师介绍常用的网页设计工具,如Dreamweaver、Photoshop等,并演示这些工具的基本操作。
3. 实战演练在掌握基本理论和技术后,教师引导学生进行实战演练,让学生在实践中巩固所学知识。
4. 项目实施教师布置一个实际项目,让学生以小组形式进行分工合作,完成网页设计任务。
5. 评价与总结在项目完成后,教师组织学生进行评价和总结,指出学生的优点和不足,并提出改进建议。
网页设计集中实训报告

一、实训背景随着互联网的飞速发展,网页设计已成为当今社会热门的职业技能之一。
为了提高我的网页设计能力,我参加了为期一个月的网页设计集中实训。
本次实训旨在通过理论学习和实践操作,使我熟练掌握网页设计的基本技巧和工具软件,提高我的网页制作水平。
二、实训目的1. 熟悉和掌握计算机网页设计的基本技巧及网页制作相关工具软件。
2. 通过网页设计理论联系实际操作,巩固所学的知识,提高实际操作能力。
3. 培养团队协作精神和沟通能力,为今后从事网页设计工作打下坚实基础。
三、实训内容1. 网页设计基础理论(1)网页设计的基本原则:美观、实用、易用、兼容性。
(2)网页设计的基本流程:需求分析、页面规划、内容设计、页面制作、测试与发布。
(3)网页设计常用软件:Dreamweaver、Photoshop、Flash等。
2. 网页制作实践(1)Dreamweaver软件操作:掌握新建、打开、保存网页;设置网页标题、背景、样式等;插入文本、图片、表格、表单等元素;创建超级链接、框架、模板等。
(2)Photoshop图像处理:图片的裁剪、调整、合成、滤镜等操作;图像的分辨率、颜色模式、图层等知识。
(3)Flash动画制作:动画的创建、编辑、导出等操作;动画的播放、控制等技巧。
3. 网页设计项目实战(1)项目需求分析:明确项目目标、功能、风格等要求。
(2)页面规划:确定页面结构、布局、色彩搭配等。
(3)内容设计:收集、整理、编辑网页内容。
(4)页面制作:运用所学技能,制作网页页面。
(5)测试与发布:测试网页功能、兼容性、响应速度等;发布到服务器,供用户访问。
四、实训过程1. 理论学习在实训期间,我认真学习了网页设计的相关理论知识,了解了网页设计的基本原则、流程、常用软件等。
2. 实践操作在实践操作环节,我熟练掌握了Dreamweaver、Photoshop、Flash等软件的操作,能够独立完成网页制作。
3. 项目实战在项目实战环节,我参与了一个企业官网的设计与制作。
网页艺术设计课件(第一章)

5、交流平台类
6、网络社区类
1.5 课后思考
1、查阅有关互联网发展的资料,了解网页界面发展的概况。 2、下载三个不同类型的网页,分析其设计构成元素及主要设计特征。
【内容提要】
作为数字时代新艺术形式之一,网页艺术具有媒体相关性、技术性和艺术性三大基本内涵以 及若干与传统艺术形式不同的新艺术特征。它的要素包括形态要素和构成要素两个方面; 在设计网页时我们要遵循定位准确、技术合理、个性突出、形象统一等主要设计原则。
信息。
5、多媒体 将多媒体元素引入网页界面,可以更大程度上增强对浏览者的吸引力。 主要指音频、视频、动画等。 (1)、音频 主要有:MIDI、MAV、AIF、MP3、.ram等。 (2)、视频 信息丰富、传达便捷 A、形象生动、吸引力更强;B、传达信息的层次更深入。 常用格式:Avi、Rm、Flv等。
文章的题目。
(2)、文字信息 文字信息是标题内容的展开,是传达信息的主体部分。 文字信息虽然简单,但内容要符合标题。 对文字的字体、字形、大小、颜色和编排要进行精心的设置,以达到较好的浏览效果。
(3)、文字链接 最常见的超链接,它能直观的呈现链接的相关主题信息,使浏览者对所包含信息一目了然。
好的版式首先能以清晰的视觉导向是浏览者对网页内容一目了然,其次又以巧妙的图文配置使浏览 者获得悦目的视觉效果。
4、色彩 色彩在网页设计中的重要作用: 首先,彩色网页较单色网页更具吸引力; 其次,彩色网页可以通过色彩传达信息,是增强课理解性和易识别性的有效手段; 第三,色彩具有象征作用,通过带有主题倾向的色彩语言,可以更加有效地与浏览者进行情感交流; 第四,彩色网页具有悦目、装饰性强的特点,可以使浏览者愿意花更多的时间注目于此并了解相关
设计的基础理论知识

设计的基础理论知识一:基础理论用美和技术两方面衡量生活的合理性。
网页界面设计是将技术性与艺术性融为一体的创造性活动。
在网页出现的早期,和设计发展的早期阶段一样,网页设计是以功能性为第一指导原则,以技术因素为主要考虑对象,以完成或实现必要的功能为目标。
以字符组成的界面可以起到基本的信息传达作用,同时技术要求相对较低,易于实现,并且有较好的稳定性,故而这种形式的界面在很长一段时间内是人机交流的主要形式。
我国对网页界面设计这一课题的系统研究还略显薄弱,特别是载艺术设计领域中对网页界面设计的探讨尤显不足。
版式设计对设计人员的综合能力与文化素养要求比较高,往往不如文字编排和图形设计那样容易把握。
从艺术领域来看,色彩本身及其有无,并不意味者艺术作品的艺术性的高低,但在网页界面设计领域,彩色的网页总是要胜于单色的网页。
一般情况下使用256色就可以将图片的色彩基本还原出来。
网络信息的受传者存在着职业、文化、修养、兴趣、生活经验以及消费水平等方面的明显差异,因此在网页界面中出现的视觉形象要适应大多数浏览者的口味,越明确,越通俗,越具体越好。
在这样一个内容丰富、信息繁杂的巨大网络世界里,网页界面设计必须以其强有力的视觉冲击效果来吸引浏览者的注意,进而使特定的信息得以准确迅速地传播。
这就要求网页界面设计的形式应力求删繁就简,“以少胜多”,一切分散浏览者注意力的图形、线条、可有可无的“装饰”都应摒弃,使参与形式构成的诸元素均与欲传播的内容直接相关。
“简洁”是各种艺术形式都必须遵循的普遍原则,正所谓“无声胜有声”,网页界面设计尤其要做到这一点。
在社会文化高度发达的现代社会,人们因文化素质的提高和价值观念的变化,生活情趣和审美趣味更趋向简洁、单纯。
简洁的图形,醒目的文字,大的色块更符合形式美的要求和当今人们的欣赏趣味,给人以悦目、舒适、现代的感觉以及美的享受,令人百看不厌,并能回味无穷,联想丰富。
网页界面可以依据其传达信息内容的特点来进行类型的划分,主要可分为6种形式:(1)信息查询类:以实用功能为主,注重视觉元素的均衡排布,较少装饰性的元素,如Yahoo!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
形式简洁性
形式简洁是网页应具有的外在特 征。这是加强网页界面的视觉冲击力, 迅速传递信息的要求。
界面一致性
一致性是实用性的关键,网页设计应保持一贯性,网站内的各个页面应保 持一贯性,不能给用户带来混乱感,比如导航的位置,页面的版式等。在使用 方面,可能的话应遵循普遍规律,设计得能让用户很容易适应;网页界面的构 成不能太复杂;主要内容应设计在引人注目的地方。同时,导航栏的使用要方 便,要考虑好使用的色彩系统或字体,去除不必要的内容,把信息分类设计得 成体系,让用户很容易就能找到想要的内容。
网页设计的特性
1.信息传达性
虽然网页设计是将技术性与艺术性融为一体的创造性活动,但网页设计应 时刻围绕“信息传达”这一主题来进行。从根本上来看,它是一种以功能性为 主的设计。网页设计是一项创造性的工作,要求网页设计师通过有效吸引视线 的艺术形式清晰、准确、有力地传达信息。网页审美从属于网页内容,其本身 不可能独立存在。因而网页设计的审美功能不仅由界面形式所决定,很大程度 上也受到操作顺畅程度、信息接受心理及信息接受形式等因素的影响,具有很 明显的综合性。网页设计需要充分体现功能第一性的原则,以功能要求为设计 的主要出发点,综合考虑、整体设计,以求达到最佳效果。
版式的设计与编排
网页版式的设计是技术性与艺术 性的高度统一,是视觉传达的重要手 段,是网页设计的重要组成部分。它 是指将文字、图形等视觉元素进行组 合配置,使页面整体的视觉效果美观 而易读,便于阅读理解,实现信息传 达的最佳效果。许多设计成功的网页 能够吸引浏览者,往往并非仅仅依赖 于几张引人注目的图片或醒目的标题, 而是靠成功的版式设计。好的版式首 先能以清晰的视觉导向使浏览者对网 页内容一目了然,其次又以巧妙的图 文配置使浏览者获得悦目的视觉效果。
功能定位
当用户访问需要插件支持的网页 时,前提是用户需要安装支持网页效 果的插件,如果用户没有安装相应的 插件,则不能正常播放。在保证效果 的前提下,可以将Flash导出为低版本 的格式,并提供相应插件的下载。保 证没有插件时的网页显示的方法是, 将图片做成背景,在背景上使用透明 的Flash动画效果,从而保证在Flash 不能播放的情况下,网页仍然是完整 的图形。对于设置了Flash按钮的形式, 可以提供与Flash按钮对应的超级链接 文字或图片,从而防止Flash无法打开 时网页无法浏览的情形。
功能定位
常用的方法是使用多种不同的浏览器来测试网页,并切换不同的分辨率, 尤其是宽屏显示器(16:9)和普通显示器(4:3)的情况,避免建议浏览者采 用哪种浏览器及分辨率的情形,因为这些信息浏览者需要打开网页后才能看到, 况且浏览者的注意力根本就不在那里。因此,应尽可能适应多种分辨率,目前 通常使用的分辨率是在1024×768下进行设计,并根据浏览者的浏览器自动定位 到对应该浏览器的界面,这才是理想的选择。
(2)视频
网速的提高使得以视频为传达媒介 的信息成为可能,视频形象生动、易于 理解,对浏览者的文化水平要求不高, 具有较强的吸引力。而且在信息的层次 深入方面,视频表现也具有一定优势。 网络视频常见的有视频短片,远程教学, 视频聊天,视频点播等。但是,我们还 是要考虑网速问题,如果视频播放不流 畅也会影响浏览效果。常见的视频文件 格式主要有AVI、MPEG、Real Video和 MOV等。AVI是目前最广泛使用的一种 视频格式。
网络应用基础
本课程学习要求
课程特点:实践性和实用性很强。 学习时—— 多做(自已实践为主,教师指导为辅) 多看(“掠人之美”,为我所用) 与老师的关系 —师傅引进门(新手) —互相学习(高手) 充分掌握各种工具性软件 充分利用网络资源 密切注意各种新技术 努力学习各种综合性知识(美术、文学、编排 等)
网页设计概述
网页从最早的以文字为主的页面,发展到今天图、文、 声、像、多媒体并茂的页面,从以静态网页为主,发展到今 天可以像博客这样由浏览者定制的交互式动态网页,从实现 信息传达功能为主,发展到要求功能与审美兼得页面。“美” 与“技术”这两个要素的结合,正是如今网页设计领域研究 的中心内容。
网页设计概述
(3)动画
网页中,动画往往是第一视觉中 心。因此在传达重要信息时,动画是 有效的手段。动画具有调节页面的重 要作用,在以静态页面为主的网站中 适当加入动画,可以达到“动静相宜” 的良好视觉效果。从那些有着成功动 画设计的网页中可以发现,以动画为 主的表现手法往往能提高人们观赏页 面的兴致,增加浏览的乐趣,并引导 人们的思想意识。在Flash技术流行的 今天,动画日益成为网页设计的热点, 全站Flash的网站层出不穷,成为展示 商品与烘托效果的首选工具。
网页设计定位
不同的网站对应不同的的浏览群体,特定的浏览群体意味着有特 定的主题内容。为此,网页设计定位应着眼于浏览者需求。时刻想着 浏览者的需求,并千方百计地满足他们的需求。
1.风格定位
风格即特点,是指网站的整体 内容与形式给浏览者的综合感受。 是能让浏览者明确青睐的网站特点。 浏览者主要以视觉方式从屏幕上接 受网站的文本、颜色和从动画中接 收信息。形式与功能在大多数时间 里与内容具有互补性。如果网站的 形式和内容都显得不一般,浏览的 兴趣就会渐渐提升。
使用便利性
在网页设计方面,重要的一点就是要站在浏览者的立场上去进行设计。既 能给浏览者带来方便,又兼备视觉的冲击力,这样的网页才是每个网页设计人 员应思考并追求的东西。。
网页设计的定位
任何网页都要根据主题的内容决定其风格与形式,只有形式与内容的完美 统一,才能达到理想的传达效果。 目前,网页的应用范围日益扩大,几乎包括了所有的行业,但归纳起来大 体有几类:商业性、娱乐性、文化性、教育性、综合性、行业性、区域性,各 种属性的网站又可细分为不同层次的专题性。根据网站的类型和网站所服务的 对象进行设计定位,才能有的放矢,在设计方面尽力做到合理。了解并满足服 务对象的视觉兴趣,考虑读者是如何与网站交互的,它可以使设计者与每一个 潜在读者进行交流。
功能定位
功能定位是指为特定读者群的各层次的需求服务,并尽量在简化操作。因 此,设计者应该对浏览者与对网页设计技术有同样的理解。在网页上使用最新、 最好的技术工具,提高网站形象是一个方法但并不容易,应尽量把新技术在旧 版本的浏览器下的设计限制降到最低点。考虑在新技术不支持它的情况下,网 页是否还继续有效。尽量设计与设备无关的界面,包括不同的屏幕尺寸、不同 的操作设备如仅有键盘,或鼠标与键盘的组合。
网页创意设计
网页制作的好帮手
4
DREAMWEAVER使用初步
网页设计概述
进入21世纪,我们进入了一个崭新的信息时代,从传呼机 退出历史舞台到3G手机的使用,从电视接收闭路信号到数字电 视点播,人类社会正向数字时代的转变。Internet作为信息社会 的典型代表,正在全世界进行着越来越深刻的革命。它代表着 一种崭新的信息交流方式,它使信息的传播突破了传统的政治、 经济、地域及文化的阻隔,使信息传达的范围、速度与效率都 产生了质的飞跃。Internet是由成千上万的网站组成,而每个网 站都是由诸多网页构成,故网页是构成Internet的基本元素。网 页设计是网络视觉信息的编排及归类,这是网页设计的特点, 也是身处于信息化、数字化时代的当今设计者所必须具备的基 本素质。
主题明确性
对网页中主题形象的构思 要以注意明确、易于接受的原 则来设计。在网页中出现的视 觉形象要适应大多数浏览者的 口味,越明确、越通俗、越具 体越好。应尽量以各层次的浏 览者都能接受、理解、通俗易 懂的形象来吸引浏览者的注意, 诱发他们的联想从而达成信息 的认知。尽量避免用费解的、 冷漠的形象进行说教式的信息 传递。
色彩的搭配
在网页设计领域,彩色的网页 总是要胜于单色的网页。网页 也是一种艺术品,因为它既要 求文字的优美流畅,又要求页 面的新颖、整洁,使用色彩可 以产生强烈的视觉效果,使页 面更加生动。
多媒体元素的选择
网页中的多媒体元素在能 够很大程度上增强对浏览者的 吸引力。浏览者希望在网上看 到更具创造性、更具吸引力和 更具情趣的网页,多媒体元素 正是实现这一目标的重要手段。 网页中所涉及到的多媒体元素 主要是音频、视频和动画等。
动画
动画
音频 视频
(1)音频
随着音频技术及语音控制技术的进一步发展和普及,以音频进行 人机交流满逐步成为实现网页交互性的重要手段。在网上浏览时时常 可以发现一些网页设置了背景音乐,伴随轻柔优美的乐曲,使浏览者 在网上冲浪成了更加惬意的休闲活动。在网页中常用的音频格式有: WAV、MIDI、MP3、Real Media等。 目前支持WAV格式的环境很多,但WAV格式基本上都是保存没有 压缩过的音频,因此文件比较大,不便于下载。MP3是在尽量保持良 好音质的同时,减小了文件的大小,是在网页中比较常用的音频格式。 Real Media是网络流媒体的文件格式,在非常低的网速下能够提供较 好的音质,但是需要有RealPlayer软件支持才能播放,因此不太适合 在网页中应用。大多数比较小的MIDI文件都可以提供比较长的播放时 间,若单独放在网页中,下载时间也是比较理想的。
本课程考核:
1平时作业:自选题材做网站(50分) 参考评判标准: 创意设计(布局、色彩、美感) 40% 使用技术 20% 页面编排 20% 占用空间 10% 文档说明(主题,风格,功能, 技术等) 20% 2期末上机考试:以课堂涉及到的技术为主 (40分) 3考勤 10 分
主要内容
1
2 3
网页设计基本理论
1.风格定位
(1)保证界面一致性,确保网站形成统一整体的界面风格。网页上所有的图 像、文字,包括背景颜色、区分线、字体、标题、注脚等网页构成要素要形 成统一的整体。这种整体的风格要与其他网站的界面风格相区别,形成自己 的特色。 (2)确保网页界面的清晰、简洁、美观,易访问。 (3)根据视觉流程,合理安排视觉要素,让读者在浏览网页的过程中体验到 视觉的秩序感、节奏感、新奇感。
