网页设计中的方块元素
精品网页设计欣赏及评析

精品网页设计欣赏及评析1.商业清爽型国外现在较流行的风格,国内也有不少模范者,可是往往在色彩调配和细节方面有所欠缺。
图一图二特点:利用方框构图,简介明了,图片一般大面积出现,但图片一定要结构清晰,色彩鲜明色彩方面多使用大面积浅灰度和白色,以衬托logo 和配图的色彩鲜艳,配以高明度小小色块(如导航处)。
因为结构构图简单,细节方面一定要讲究,不适宜有过于复杂的logo 和点缀出现,多用简洁明快的几何图形结合。
一般此类风格背景如果是彩色,都会是低纯度低亮度彩色,以反衬主题图片和logo。
在大面积背景压住的情况下,图片明度越高越爽。
画面应该有一个主色调。
注意图二左下脚的logo,有意与背景色调相同,以免抢了视觉中心,这是很多人常犯的错误。
图三注意细节图案的使用,这是大多数设计者弱点所在,细直线条与箭头、方块、园点不要乱用,每个点的存在你都要有理由。
2. 商业门户型现在的商业门户网站在几乎都是三栏,上面是logo+banner 。
其实门户网站因为信息大,更新频繁,在设计时应该充分考虑可扩展性,我认为可以充分利用下拉特性,充分考虑左上位置的设计,主体争取结构明了简洁。
下面我们一起来看看几个门户网站的设计。
图四所示的这个网站是卡通网站,广告栏很大,但通过精心设计使之醒目而不凌乱。
图片统一使用斜角,统一又不呆板。
图五所示网站使用曲线与直线的结合,蓝灰色主色,画面沉静而不脏,这里的色彩难度很高,需要细心调试,色块分割,简单明了。
图六所示网站主题部分简之又简,在背景上做足了功夫,轻轻的灰度变化,是现在国际流行的风格,高雅,不花,充分烘托主体。
图四图五图六3. IT 企业实用模板图七图八图九图十4. 时尚企业网站模板图十一图十二5. 主题型实用网站模板图十三上图所示模板其logo 和图片以及其绿色的主色调与动物园的环境和业务非常贴切。
美食业务主题网站,布局合理大方,整体设计“色香味”俱全,主题鲜明,功能齐全。
6. 学校教育型模板图十四图十五7. 儿童主题型网站模板图十六图十七图十八图十九8. 个人个性化网站模板小部分。
智慧树知到《HTML5网页设计(青职联盟)》章节测试答案

智慧树知到《HTML5网页设计(青职联盟)》章节测试答案智慧树知到《HTML5网页设计(青职联盟)》章节测试答案第一章1、IE、火狐和谷歌是目前互联网上的三大浏览器,其他常用的浏览器还有苹果的Safari浏览器和欧朋浏览器等。
A.对B.错答案: 对2、W3C最重要的工作是发展Web规范,对互联网的发展和应用起到了基础性和根本性的支撑作用。
A.对B.错答案: 对3、web标准的制定者是?A.微软B.万维网联盟C.网景公司(Netscape)D.SUN公司答案: 万维网联盟4、结构用于对网页元素进行整理和分类,主要包括HTML4.0和HTML5两个部分。
A.对B.错答案: 错5、所谓静态网页是指用户无论何时何地访问,网页都会显示固定的信息,即使网页源代码被重新修改上传也不会改变。
A.对B.错答案: 错第二章1、链接(Link)基本语法是?A.<a goto="URL"> … </a>B.<a herf="URL"> … </a>C.<a link="URL"> … </a>D.<a href="URL"> … </a>答案: <a href="URL"> … </a>2、“HTTP”是一种详细规定了浏览器和万维网服务器之间互相通信的规则。
A.对B.错答案: 对3、<!DOCTYPE> 标记位于文档的最前面,用于向浏览器说明当前文档使用哪种 HTML 或 XHTML 标准规范。
《网页设计与制作》相关规范—网站设计通用规范

Xingtai Polytechnic College《网页设计与制作》—相关规范网站设计规范(通用)一、设计风格1、依照网站的定位确定整体的设计风格。
2、主体框架页面、内容页尽量采用方型结构。
禁用长距离的斜线及弧线结构,可允许小范围内的斜线及弧线。
封面页、专题页可不受此限制。
3、设计时尽量在方块区边缘、按钮、标题装饰块上体现设计技巧,拐角可以有曲线变化。
拐角块最大不得超过18像素。
同一页面弧度尽量保持一致。
4、各主要栏目之间要求使用一致的布局,包括一致的页面元素;一致的导航形式,使用相同的铵钮,相同的顺序。
可跟首页有变化。
5、首页及各级页面都必须带有网站的LOGO(建议小于150×54),并链接到网站首页。
6、统一按兼容分辨率800*600设计。
为了使显示更友好,建议使用778或者760 px设计。
7、网站页面长度建议1屏半到2屏。
原则上长度不超过3屏,宽度不超过1屏。
根据用户习惯和网站需要,国内中文网站综合类、门户类(包括垂直门户)网站可设计超过3屏。
二、图形设计规范1、图片标准尺寸全尺寸banner为468×60px,半尺寸banner为234×60px,小logo为88×31px 另外150×68、120×90,120×60也是标准尺寸,网站logo一般控制在150×54以内,客户要求或特殊广告图片可另定尺寸。
建议首页存储大小不得超过150K(包括图片),其它页面经压缩后尺寸不得超过70K。
2、图片的分类及命名规则(1) 名称分为头尾两两部分,用下划线隔开。
(2) 头部分表示此图片的大类性质,例如广告、标志、菜单、按钮等等。
(3) 一般来说:⏹放置在页面顶部的广告、装饰图案等长方形的图片我们取名:banner⏹标志性的图片我们取名为:logo⏹在页面上位置不固定并且带有链接的小图片我们取名为buttonXingtai Polytechnic College《网页设计与制作》—相关规范⏹在页面上某一个位置连续出现,性质相同的链接栏目的图片我们取名:menu⏹装饰用的照片我们取名:pic⏹不带链接表示标题的图片我们取名:title⏹依照此原则类推。
俄罗斯方块小游戏(HTML游戏使用JavaScript开发)

俄罗斯方块小游戏(HTML游戏使用JavaScript开发)俄罗斯方块是一款风靡全球的经典游戏,现在我们将使用JavaScript语言开发一个基于HTML的俄罗斯方块小游戏。
在这篇文章中,我将介绍游戏的设计思路、实现过程以及一些技术细节。
一、游戏设计思路打开游戏页面后,玩家将看到一个空白的游戏区域,该区域由10列和20行方格构成。
方块将从游戏区域的顶部下落,玩家需要控制方块的方向和位置,使其在下落过程中填满一行或多行。
当一行被完全填满时,该行将被消除,并且玩家得到相应的分数。
游戏的难度会逐渐增加,方块下落的速度会逐渐加快,挑战玩家的反应和操作能力。
当方块堆积到游戏区域的顶部时,游戏结束。
玩家可以选择重新开始游戏或退出游戏。
二、游戏实现过程1. 创建HTML结构首先,我们需要创建一个HTML结构,包含游戏区域以及一些控制按钮。
游戏区域可以使用一个div元素进行表示,每个方格可以使用一个span元素表示。
同时,添加开始按钮和重新开始按钮,用于控制游戏的开始和重新开始。
2. CSS样式设计为了使游戏界面美观,我们需要设计一些CSS样式。
通过设置游戏区域的背景颜色、方格的颜色及边框效果,可以使游戏界面更加具有吸引力。
3. 实现游戏逻辑使用JavaScript语言实现游戏的逻辑部分。
我们需要为方块设计一个类,定义方块的形状、位置以及移动的方法。
在游戏的运行过程中,我们需要检测按键事件,根据玩家的操作移动方块的位置。
同时,需要实现方块的下落、旋转和消除行等功能。
4. 添加事件监听为了使玩家能够操作游戏,我们需要为游戏界面添加键盘事件监听。
通过监听键盘的上、下、左、右方向键,可以控制方块的移动和旋转。
5. 计分和游戏结束在游戏进行过程中,我们需要实时更新玩家的分数,并判断游戏是否结束。
当方块堆积到游戏区域的顶部时,游戏结束,弹出游戏结束的提示框,并显示玩家的最终得分。
三、技术细节在实现俄罗斯方块小游戏的过程中,我们使用了以下技术:1. HTML:用于创建游戏界面的结构,包括游戏区域和按钮等元素。
滚动的方块原理

滚动的方块原理滚动的方块是一种常见的动画效果,它通常在网页设计、游戏开发、电子商务应用等领域中出现。
这种效果能够吸引用户的注意力,提升用户体验,使界面更加生动和有趣。
下面将从技术原理、常见应用和优化方法等几个方面来详细介绍滚动的方块原理。
首先,从技术原理来看,滚动的方块实际上是借助计算机图形学中的动画技术实现的。
动画的基本原理是通过一系列连续的图像或帧,在很短的时间内连续播放,从而造成肉眼或者适当的设备产生的错觉,认为图像是在运动的。
在滚动的方块中,通常会使用一种叫做“平移”(translation)的变换来模拟方块在屏幕上的运动。
平移变换可以通过改变方块的位置坐标来实现,比如在每一帧更新方块的位置坐标,并重新绘制方块在屏幕上的位置,即可实现滚动的效果。
其次,滚动的方块在实际中有许多常见的应用场景。
首先,在网页设计中,我们经常会看到一些图片、文字或者导航栏会以滚动的方式呈现在屏幕上,以吸引用户的视觉注意力,使网页更加生动。
另外,在游戏开发中,很多游戏都会使用滚动的方块效果,比如横版过关游戏中的地图滚动、跳跃类游戏中角色的移动等。
此外,在电子商务应用中,一些商品展示页面也会采用滚动的方块来吸引用户,并提升商品展示的体验。
此外,滚动的方块效果在实现过程中也需要考虑一些优化方法,以提高性能和用户体验。
首先,对于滚动的方块动画来说,帧率是一个关键的性能指标。
帧率越高,动画就会显得越流畅。
因此,我们可以利用硬件加速技术来提高帧率,例如使用CSS3中的transform属性或者Canvas等技术来实现动画。
其次,为了降低CPU和内存的占用,我们可以考虑使用合适的图像格式、压缩图片、以及对图片进行懒加载,以减少页面加载时间和内存占用。
另外,在移动端设备中,还可以考虑使用硬件加速来减少动画的计算负载,从而提高性能和降低功耗。
总之,滚动的方块是一种常见的动画效果,它借助计算机图形学中的动画技术实现,可以在网页设计、游戏开发、电子商务应用等领域中发挥重要作用。
一页通的封面设计

一页通的封面设计
一、插入色块填充页
或者把上下两部分剪下来,形成一个腰部的图案,让网页对焦。
如果担心太过简单,他会觉得不安全,还可以在下面加上一个渐缩的圆形。
你看看,有没有更多的层次?也可以将长方形缩小到中间的圆形长方形。
给色块增加梯度也是一个很好的方法。
要知道,这种字体的渐变色彩最好是用黑色字体来配合浅色的背景。
用圆圈代替色块,用几个圆圈排列,也是一张很好的封面。
轻松地换个颜色,换个排版,就能翻开新的一页。
二、添加线条装饰
一页通像下边这页,页面四周用椭圆线条压住,将焦点聚在页面中心的文字上。
同时添加色彩渐变,给页面许多美感!这些椭圆是怎么制作的呢?很简单,插入三角形后,右键-编辑顶点-在三个顶点右键-选择「平滑顶点」,然后再调整一下细节就可以了。
修改方面,只需换个配色,将四周的椭圆旋转一下角度,就又全是新的一页。
变换线条样式,简简单单加个渐变,也是不错的效果。
还可以对线条进行虚化,产生前后虚实对比的景深效果。
此外,还可以找一些山脉线的素材,放在页面底部也是百搭。
如果不满足于线条,还可以加入各种几何元素,比如方块、圆点,装饰页面。
三、iSlide补间动画制作背景
众所周知iSlide里的「补间动画」是一个神奇功能,最早是用来做动画的,现在多被用于制作图形、线条素材以及实现字体渐隐效果。
智慧树答案HTML+CSS+JavaScript 网页设计知到课后答案章节测试2022年

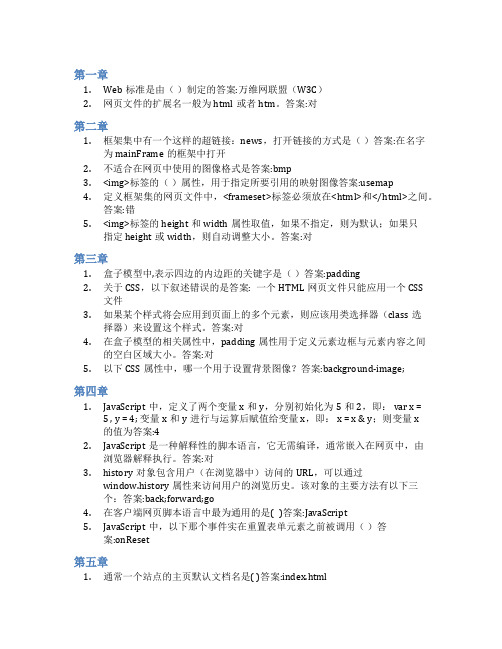
第一章1.Web标准是由()制定的答案:万维网联盟(W3C)2.网页文件的扩展名一般为html或者htm。
答案:对第二章1.框架集中有一个这样的超链接:news,打开链接的方式是()答案:在名字为mainFrame的框架中打开2.不适合在网页中使用的图像格式是答案:bmp3.<img>标签的()属性,用于指定所要引用的映射图像答案:usemap4.定义框架集的网页文件中,<frameset>标签必须放在<html>和</html>之间。
答案:错5.<img>标签的height和width属性取值,如果不指定,则为默认;如果只指定height或width,则自动调整大小。
答案:对第三章1.盒子模型中,表示四边的内边距的关键字是()答案:padding2.关于CSS,以下叙述错误的是答案: 一个HTML网页文件只能应用一个CSS文件3.如果某个样式将会应用到页面上的多个元素,则应该用类选择器(class选择器)来设置这个样式。
答案:对4.在盒子模型的相关属性中,padding属性用于定义元素边框与元素内容之间的空白区域大小。
答案:对5.以下CSS属性中,哪一个用于设置背景图像?答案:background-image;第四章1.JavaScript中,定义了两个变量x和y,分别初始化为5和2,即: var x =5 , y = 4; 变量x和y进行与运算后赋值给变量x,即: x = x & y;则变量x的值为答案:42.JavaScript是一种解释性的脚本语言,它无需编译,通常嵌入在网页中,由浏览器解释执行。
答案:对3.history对象包含用户(在浏览器中)访问的URL,可以通过window.history属性来访问用户的浏览历史。
该对象的主要方法有以下三个:答案:back;forward;go4.在客户端网页脚本语言中最为通用的是( )答案:JavaScript5.JavaScript中,以下那个事件实在重置表单元素之前被调用()答案:onReset第五章1.通常一个站点的主页默认文档名是( )答案:index.html2.在一个网站内部,在网页中不论是加入图像文件或是超链接,它们的路径最好都应该是()。
网页设计表格知识点

网页设计表格知识点表格是网页设计中常用的一种元素,可以用于展示数据、呈现排版布局、创建表单等功能。
掌握表格的使用方法和相关知识点,对于提升网页设计的质量和效果至关重要。
本文将介绍一些常见的网页设计表格知识点,帮助你理解和运用表格来实现各种设计需求。
一、表格的基础结构在网页设计中,表格的基本结构由行和列组成。
行(Row)是表格中的水平行,用于放置数据或其他内容;列(Column)则是表格中的垂直列,用于对数据进行分类归纳。
表格的交点处形成的小方块被称为单元格(Cell),单元格是表格中的最小单位,用于储存和展示具体的数据。
二、表格的属性设置1. 表格大小和边框样式在网页设计中,我们可以通过CSS样式来设置表格的大小和边框样式。
通过设置width和height属性,可以调整表格的宽度和高度,使其适应不同的页面布局。
同时,也可以通过border属性来设置表格的边框样式,包括颜色、粗细、边框样式等。
2. 表头和表体设置表格通常包含表头和表体两部分。
表头(Table Header)用于呈现表格的标题或说明信息,可以使用<th>标签进行定义。
而表体(TableBody)则用于展示具体的数据内容,可以使用<td>标签进行定义。
通过设置表头和表体的样式,可以使表格看起来更加清晰易读。
3. 合并单元格在一些情况下,我们需要将相邻的单元格合并为一个单元格,以实现特定的设计需求。
在HTML中,可以通过使用rowspan和colspan属性来实现单元格的合并,达到更灵活的布局效果。
三、表格的样式设计1. 表格背景颜色和边框样式通过设置CSS样式,可以为表格添加背景颜色或背景图片,使其与页面整体设计相协调。
同时,还可以调整表格的边框样式,例如设置圆角边框或使用阴影效果,增加表格的美观性。
2. 表格文字和数字样式表格中的文字对于信息的传达非常重要,我们可以通过设置字体、大小、颜色等样式属性,使表格中的文字更加清晰易读。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
怎样用好它们?
我不觉得使用方块元素是什么难事。
尤其是网页,自从诞生之初就开始使用方块形状来设计界面。
但是你若想更有效地使用它,请遵循以下几个步骤。
制定希望达成的目标
根据你所要达成的目标,页面和区块会有很大的不同。
一旦你确定了,方块元素就能帮助你完成目标。
你是用它来组织内容?还是想为页面增添一点乐趣?
看看Paper and Paint。
他们使用方块元素保持页面井井有条,并且突出了页面特有的流动性。
随着鼠标向下滚动,每个方块中的不同内容都在进行着视觉差滚动——这是个非常酷的效果——每个方块都向你讲述独特的故事,汇聚成整个页面。
这些方块元素的作用,就是保持各部分对齐,形成一种整洁的时尚,同时也为各个页面营造不同的故事氛围。
Anthony John Group使用方块来展示他们创作的各个项目,还有关键的公司信息,比如“幕后团队”。
主页的规划与构建很棒,但也结合紧密。
很明显,他们致力于创造像这个页面一样优雅的高端建筑设计,如果没有这些方块,可达不到这样的效果。
使用方块来组织内容
既然了解了你所追求的目标——尽管那几乎就是整合现有的信息——你会接触到内容组织的。
你得把内容编成目录。
要如何在各个方块中组织信息——某些方块内容会比其他的更多吗?这对组织内容很有帮助,你会来回摆弄,看看哪些有用哪些没用,发现哪些内容太多,哪些内容太少。
我保证这不是什么高超技巧,实际上它不太需要凭直觉,大多时候都很简单——坐下来去完成它就是了。
注意到上面这个网站没有,Block Level,方块和方块中的图标就是全部了,只有图标。
这就是我所指的组织内容,Block Level的设计者故意在每个方块中只留下一个图标。
下一步就是要考虑如何将调整过的内容放在令人愉悦的设计中,这正是我们下面要讲的。
调整这些方块,或者干脆不动它!
既然组织内容的工作让你了解一组组信息看起来是什么样,你就要思考应该怎么处理这些方块。
这是让你打磨内容块大小的一步,可能你希望它们都保持一致——又或者你决定让它们错落杂乱排布。
这还是得取决于你的具体目标。
从Nedd中可以看出,方块元素都非常巨大,它们有着近似的宽度和相等的高度,让网站看起来井井有条。
我希望你注意的是,虽然这是偏向于内容组织的用法,网站的样式仍然非常有趣轻快,这主要得益于它的颜色、矢量元素、圆形的应用、字体等等。
另一方面,我们还有像Banana Café这样元素散乱的网站——如果你想,也可以这样优美地乱序排列。
这个网站看起来也很好玩,得益于它的字体、颜色的选用等等。
方块的这种特殊用法其实没什么,只是一种特定的设计手段。
点缀样式
有千万种设计方法,可以为你下个项目中的方块元素打造特殊风格。
你可以将它们与其他元素自由组合,比如圆形,或者采用贯穿始终的矩形或正方形来营造网站的视觉焦点。
最后两个例子中,你会再次见识如何将方块良好地应用于设计中,希望对你有所启发,并能在你下个项目中发挥作用。
Jan Finnesand用了全屏的宽度与高度来放置方块,每一块都有特殊作用,大多展示了他以往的项目案例。
充满整个浏览器窗口的方块造就了一件非常酷的设计。
这家公司无处不用方块!主页上可以看到,他们也展示不同的案例。
通过不同尺寸的正方形引导用户视线。
我最喜欢的一点是,他们用两个正方形来组成一张更大的图片,但每一张都指向一个独特的项目——我觉得这很酷。
译者:十万个为什么;via:译言网
人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台。
