课程设计-JAVA-画板-模拟画图工具
画图板java课程设计

画图板java课程设计一、课程目标知识目标:1. 学生能掌握Java语言的基本语法和编程结构。
2. 学生能理解画图板的基本原理,掌握使用Java进行图形界面的设计与实现。
3. 学生能运用Java中的事件处理机制,实现与画图板的交互功能。
技能目标:1. 学生能运用Java编程技能,独立设计并实现一个简单的画图板程序。
2. 学生能通过本课程的学习,提升问题分析能力,运用Java语言解决实际问题。
3. 学生能运用所学的知识,对画图板程序进行调试和优化,提高程序的稳定性。
情感态度价值观目标:1. 学生通过动手实践,培养对编程的兴趣,增强学习Java语言的自信心。
2. 学生在小组合作中,培养团队协作能力,学会共同解决问题。
3. 学生能够认识到编程在现实生活中的应用,理解编程对解决实际问题的重要性。
分析课程性质、学生特点和教学要求:本课程为Java语言编程课程,旨在让学生掌握Java编程的基本技能,培养实际编程能力。
学生处于高年级阶段,具有一定的编程基础,对Java语言有初步了解。
根据教学要求,课程目标具体、可衡量,以便学生和教师能够清晰地了解课程的预期成果。
将目标分解为具体的学习成果:1. 学生能独立完成一个画图板程序的编写,实现基本绘图功能。
2. 学生能对画图板程序进行调试和优化,提高程序性能。
3. 学生在课程学习过程中,积极参与小组讨论,提升团队协作能力。
4. 学生通过课程学习,对编程产生浓厚兴趣,为后续深入学习奠定基础。
二、教学内容本课程教学内容围绕以下三个方面展开:1. Java基本语法和编程结构:包括数据类型、变量、运算符、控制结构、数组等基本概念,确保学生掌握Java编程的基础知识。
2. Java图形用户界面(GUI)设计:涉及Swing库的使用,重点讲解JFrame、JPanel等容器组件以及绘图相关的Graphics类,使学生能够实现画图板界面设计。
3. Java事件处理机制:介绍事件监听器、事件对象等概念,让学生了解并掌握画图板中鼠标、键盘等事件的处理方法。
JAVA课程设计画图软件

package hh;import java.awt.*;import java.awt.event.*;import java.util.*;import javax.swing.*;import java.awt.geom.*;class Point{int x,y;Color col;int tool;int boarder;Point(int x, int y, Color col, int tool, int boarder){this.x = x;this.y = y;this.col = col;this.tool = tool;this.boarder = boarder;}}/**BasicStroke*Choice*validate();**/class paintboard extends Frame implements ActionListener, MouseMotionListener, MouseListener, ItemListener{int xx0=0,yy0=0;int xx1=0,yy1=0;int type=6;int x = -1, y = -1;int con = 1; //画笔大小int Econ = 5; //橡皮大小int toolFlag = 0; //toolFlag:工具标记//toolFlag工具对应表://(0--画笔);(1--橡皮);(2--清除);//(3--直线);(4--圆);(5--矩形);Color c = new Color(0,0,0); //画笔颜色BasicStroke size = new BasicStroke (con,BasicStroke.CAP_BUTT, BasicStroke.JOIN_BEVEL);//画笔粗细Point cutflag = new Point(-1, -1, c, 6, con);//截断标志Vector paintInfo = null;//点信息向量组int n = 1;// *工具面板--画笔,直线,圆,矩形,多边形,橡皮,清除*/ Panel toolPanel;Button eraser, drLine,drCircle,drRect;Button clear ,pen;Choice ColChoice,SizeChoice,EraserChoice;Button colchooser;Label 颜色,大小B,大小E;paintboard(String s)//构造函数{super(s);addMouseMotionListener(this);addMouseListener(this);paintInfo = new Vector();/*各工具按钮及选择项*///颜色选择ColChoice = new Choice();ColChoice.add("黑色");ColChoice.add("红色");ColChoice.add("蓝色");ColChoice.add("绿色");ColChoice.addItemListener(this);//画笔大小选择SizeChoice = new Choice();SizeChoice.add("1");SizeChoice.add("3");SizeChoice.add("5");SizeChoice.add("7");SizeChoice.add("9");SizeChoice.addItemListener(this);//橡皮大小选择EraserChoice = new Choice();EraserChoice.add("2");EraserChoice.add("3");EraserChoice.add("4");EraserChoice.add("5");EraserChoice.addItemListener(this);toolPanel = new Panel();clear = new Button("清除");eraser = new Button("橡皮");pen = new Button("画笔");drLine = new Button("画直线");drCircle = new Button("画圆形");drRect = new Button("画矩形");colchooser = new Button("显示调色板");//各组件事件监听clear.addActionListener(this);eraser.addActionListener(this);pen.addActionListener(this);drLine.addActionListener(this);drCircle.addActionListener(this);drRect.addActionListener(this);colchooser.addActionListener(this);颜色= new Label("画笔颜色",Label.CENTER);大小B = new Label("画笔大小",Label.CENTER);大小E = new Label("橡皮大小",Label.CENTER);//面板添加组件toolPanel.add(pen);toolPanel.add(drLine);toolPanel.add(drCircle);toolPanel.add(drRect);toolPanel.add(颜色); toolPanel.add(ColChoice);toolPanel.add(大小B); toolPanel.add(SizeChoice);toolPanel.add(colchooser);toolPanel.add(eraser);toolPanel.add(大小E); toolPanel.add(EraserChoice);toolPanel.add(clear);//工具面板到APPLET面板add(toolPanel,BorderLayout.NORTH);setBounds(60,60,800,650);setVisible(true);validate();//dialog for save and loadaddWindowListener(new WindowAdapter(){public void windowClosing(WindowEvent e){ System.exit(0);}});}public void paint(Graphics g){Graphics2D g2d = (Graphics2D)g;Point p1,p2;n = paintInfo.size();if(toolFlag==2)g.clearRect(0,0,getSize().width,getSize().height);//清除switch(type){case 3:Line2D line = new Line2D.Double(xx0,yy0,xx1,yy1);g2d.draw(line);break;case 4:Ellipse2D ellipse1 = new Ellipse2D.Double(xx0, yy0, Math.abs(xx1-xx0) ,Math.abs(yy1-yy0));g2d.draw(ellipse1);break;case 5:Rectangle2D rect1 = new Rectangle2D.Double(xx0, yy0, Math.abs(xx1-xx0) , Math.abs(yy1-yy0));g2d.draw(rect1);break;default:break;}for(int i=0; i<n-1; i++){p1 = (Point)paintInfo.elementAt(i);p2 = (Point)paintInfo.elementAt(i+1);size = new BasicStroke(p1.boarder,BasicStroke.CAP_BUTT,BasicStroke.JOIN_BEVEL); g2d.setColor(p1.col);g2d.setStroke(size);if(p1.tool==p2.tool){switch(p1.tool){case 0://画笔Line2D line1 = new Line2D.Double(p1.x, p1.y, p2.x,p2.y);g2d.draw(line1);break;case 1://橡皮g.clearRect(p1.x, p1.y, p1.boarder, p1.boarder);break;case 3://画直线Line2D line2 = new Line2D.Double(p1.x, p1.y, p2.x, p2.y);g2d.draw(line2);break;case 4://画圆Ellipse2D ellipse = new Ellipse2D.Double(p1.x, p1.y, Math.abs(p2.x-p1.x) ,Math.abs(p2.y-p1.y));g2d.draw(ellipse);break;case 5://画矩形Rectangle2D rect = new Rectangle2D.Double(p1.x, p1.y, Math.abs(p2.x-p1.x) ,Math.abs(p2.y-p1.y));g2d.draw(rect);break;case 6://截断,跳过i=i+1;break;default :break;}//end switch}//end if}//end for}public void itemStateChanged(ItemEvent e){if(e.getSource()==ColChoice)//预选颜色{String name = ColChoice.getSelectedItem();if(name=="黑色"){ c = new Color(0,0,0); }else if(name=="红色"){ c = new Color(255,0,0); }else if(name=="绿色"){ c = new Color(0,255,0); }else if(name=="蓝色"){ c = new Color(0,0,255); }}else if(e.getSource()==SizeChoice)//画笔大小{String selected = SizeChoice.getSelectedItem();if(selected=="1"){con = 1;size = new BasicStroke(con,BasicStroke.CAP_BUTT, BasicStroke.JOIN_BEVEL);}else if(selected=="3"){con = 3;size = new BasicStroke(con,BasicStroke.CAP_BUTT, BasicStroke.JOIN_BEVEL);}else if(selected=="5"){con = 5;size = new BasicStroke(con,BasicStroke.CAP_BUTT, BasicStroke.JOIN_BEVEL);}else if(selected=="7"){con = 7;size = new BasicStroke(con,BasicStroke.CAP_BUTT, BasicStroke.JOIN_BEVEL);}else if(selected=="9"){con = 9;size = new BasicStroke(con,BasicStroke.CAP_BUTT, BasicStroke.JOIN_BEVEL);}}else if(e.getSource()==EraserChoice)//橡皮大小{String Esize = EraserChoice.getSelectedItem();if(Esize=="2"){ Econ = 3*3; }else if(Esize=="3"){ Econ = 4*4; }else if(Esize=="4"){ Econ = 5*5; }else if(Esize=="5"){ Econ = 6*6; } }}public void mouseDragged(MouseEvent e){xx1 = (int)e.getX();yy1 = (int)e.getY();Point p1 ;switch(toolFlag){case 0://画笔x = (int)e.getX();y = (int)e.getY();p1 = new Point(x, y, c, toolFlag, con);paintInfo.addElement(p1);repaint();break;case 1://橡皮x = (int)e.getX();y = (int)e.getY();p1 = new Point(x, y, null, toolFlag, Econ);paintInfo.addElement(p1);repaint();break;case 3:case 4:case 5:repaint();break;default :}//repaint();}public void mousePressed(MouseEvent e){xx0= (int)e.getX();yy0= (int)e.getY();Point p2;switch(toolFlag){case 3://直线type=3;x = (int)e.getX();y = (int)e.getY();p2 = new Point(x, y, c, toolFlag, con);paintInfo.addElement(p2);break;case 4: //圆type=4;x = (int)e.getX();y = (int)e.getY();p2 = new Point(x, y, c, toolFlag, con);paintInfo.addElement(p2);break;case 5: //矩形type=5;x = (int)e.getX();y = (int)e.getY();p2 = new Point(x, y, c, toolFlag, con);paintInfo.addElement(p2);break;default :type=6;}}public void mouseEntered(MouseEvent e){}public void mouseExited(MouseEvent e){}public void mouseClicked(MouseEvent e){}public void mouseMoved(MouseEvent e){}public void actionPerformed(ActionEvent e){if(e.getSource()==pen)//画笔{ toolFlag = 0; }if(e.getSource()==eraser)//橡皮{ toolFlag = 1; }if(e.getSource()==clear)//清除{toolFlag = 2;paintInfo.removeAllElements();repaint();}if(e.getSource()==drLine)//画线{ toolFlag = 3; }if(e.getSource()==drCircle)//画圆{ toolFlag = 4; }if(e.getSource()==drRect)//画矩形{ toolFlag = 5; }if(e.getSource()==colchooser)//调色板{Color newColor = JColorChooser.showDialog(this, "调色板",c);c = newColor;}}public void mouseReleased(MouseEvent e) {// TODO Auto-generated method stub}}//endpublic class PaintBrush{public static void main (String args[]){new paintboard("画图程序");}}。
Java画图板课程设计报告

目录1 引言................................................................................................... 错误!未定义书签。
课程设计选题 .................................................................................. 错误!未定义书签。
课程设计的目的 .............................................................................. 错误!未定义书签。
本选题的设计背景.......................................................................... 错误!未定义书签。
2 需求分析 .............................................................................................. 错误!未定义书签。
功能需求......................................................................................... 错误!未定义书签。
软件开发运行环境........................................................................ 错误!未定义书签。
3 总体设计 .............................................................................................. 错误!未定义书签。
java画图板课程设计

计算机与信息工程系《程序设计》课程设计画图板承德石油高等专科学校摘要:本程序通过调用提供的,,等基本类进行了简单的界面设计,运用了中类的继承特性实现了对父类方法的调用,并多次使用语句实现绘图菜单的选择,运用了适配器类简化了监听器类的重写工作。
关键字:、1. 课程设计介绍本程序完成的是一个类似于画图板的绘图程序。
由于不是开发和设计专业的绘图和图像制作软件,所以,完成的程序的简单功能包括以下几项:1.新建一个空白图形文件:用于绘制新的图形。
2.打开或保存一个图形文件,便于对图形文件的管理。
3.绘制一些基本的画图组件:直线、矩形、实心矩形、椭圆、实心椭圆、圆、实心圆、圆角矩形、实心圆角矩形等。
4.可以用鼠标在绘图面板上单击拖动进行随笔画。
5.橡皮擦:可以将已绘制好的图形擦掉。
6.添加文字:可以在绘图区域内添加文字。
7.选择文字的字体:通过一个下拉式的选择条,可以选中所需要的字体。
本程序中包括:宋体、隶书、华文彩云、仿宋2312、华文行楷、方正舒体、、、、、。
当然,在下面的的程序分析中可以看到,由于我们灵活设置了字体数组,是的可以随意添加系统支持的任何字体。
大大方便和简化了程序设计。
8.选择文字的字体风格:通过两个复选框按钮,可以选择需要的字体风格,包括:粗体、斜体,使用者有三种选择方式,包括:①同时选中两者、②只选择其中一种、③两者都不选中。
9.设置画笔的颜色:可以选择当前绘制图形的画笔颜色,让图形更加丰富多彩、生动活泼。
10.设置画笔的粗细:该选项在作用于基本图形组件和文字时,它的效果是不一样的。
①当作用于绘制图形组件时,它的作用是改变画笔绘制线条的粗细;②当作用于文字时,它的作用是改变文字的大小。
2.系统设计2.1 需求分析用过微软操作系统的人一定都对自带的画图板非常的熟悉。
同图像处理软件界的“大哥大”比起来,它虽然不及的功能强大、内容丰富,但是作为一直以来都内带的附件程序,它具有小巧玲珑、简单实用等其它绘图软件所不具备的优点。
java简易画图板

华北科技学院课程设计说明书班级: 网络B101设计题目: 画图板软件开发和设计评语:_____________________________________________________________________________________________________________________________________________________________________________________________________评阅成绩:____评阅教师:_____目录1 引言 (1)1.1课程设计选题 (1)1.2课程设计的目的 (1)1.3本选题的设计背景 (1)2 需求分析 (1)2.1 功能需求 (1)2.2 系统的开发运行环境 (2)3 总体设计 (2)3.1 系统体系结构设计 (2)3.2系统功能模块及主要类设计 (3)4 详细设计与实现 (6)4.1 菜单栏模块 (6)4.2 文字字型工具栏模块 (7)4.3 工具栏模块 (8)4.4 颜色选择面板模块 (10)4.5 鼠标状态栏模块 (12)4.6 画图区域以及整体布局模块 (13)5 小结和展望 (15)参考文献 (17)附录 (17)使用说明书 (17)1引言1.1课程设计选题《画图板软件开发和设计》1.2课程设计的目的使学生巩固和加深以Java 语言为基础的面向对象编程技术理论知识的理解,提高实际动手编程能力的培养,掌握以Java为核心的应用软件开发方案,达到能独立阅读、编制和调试一定规模的Java程序的水平。
1.3本选题的设计背景平时生活中,我们会需要处理一些基本的图像,也有可能需要花一些简单的图像,平时所使用的图形处理工具有 PhotoShop、Windows 画图工具等,其中PhotoShop 是一款非常强大的图形处理工具,Windows 画图工具则是一款较为简单的画图工具,功能较为简单,用Windows画图工具,是一种比较简单与具有代表性的画图工具,虽然功能不够强大,但具有大多图片处理程序所必需的基本功能:铅笔画图、各种数学函数图形、填色、取色、橡皮擦等等。
java画板课程设计

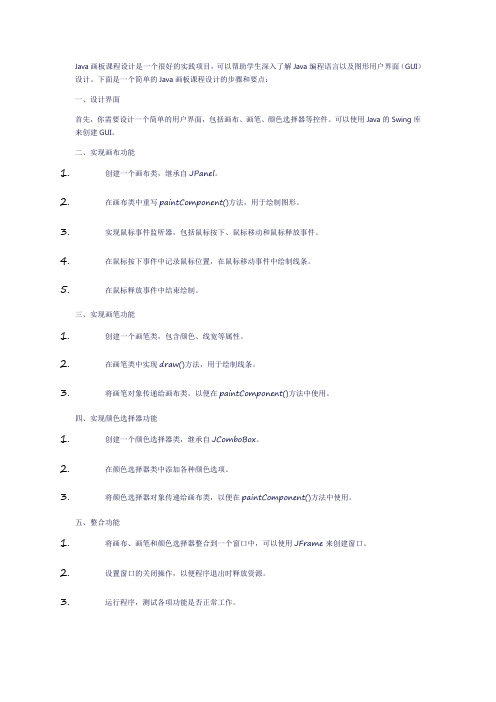
Java画板课程设计是一个很好的实践项目,可以帮助学生深入了解Java编程语言以及图形用户界面(GUI)设计。
下面是一个简单的Java画板课程设计的步骤和要点:一、设计界面首先,你需要设计一个简单的用户界面,包括画布、画笔、颜色选择器等控件。
可以使用Java的Swing库来创建GUI。
二、实现画布功能1.创建一个画布类,继承自JPanel。
2.在画布类中重写paintComponent()方法,用于绘制图形。
3.实现鼠标事件监听器,包括鼠标按下、鼠标移动和鼠标释放事件。
4.在鼠标按下事件中记录鼠标位置,在鼠标移动事件中绘制线条。
5.在鼠标释放事件中结束绘制。
三、实现画笔功能1.创建一个画笔类,包含颜色、线宽等属性。
2.在画笔类中实现draw()方法,用于绘制线条。
3.将画笔对象传递给画布类,以便在paintComponent()方法中使用。
四、实现颜色选择器功能1.创建一个颜色选择器类,继承自JComboBox。
2.在颜色选择器类中添加各种颜色选项。
3.将颜色选择器对象传递给画布类,以便在paintComponent()方法中使用。
五、整合功能1.将画布、画笔和颜色选择器整合到一个窗口中,可以使用JFrame来创建窗口。
2.设置窗口的关闭操作,以便程序退出时释放资源。
3.运行程序,测试各项功能是否正常工作。
以上是一个简单的Java画板课程设计的步骤和要点,你可以根据需要进行扩展和改进。
例如,可以添加更多的绘图工具、支持不同的绘图模式等。
通过这个项目,你可以学习到Java编程语言的基础知识以及GUI 设计技巧,提高自己的编程能力。
java图画板课程设计

java图画板课程设计一、教学目标本课程旨在通过Java编程语言实现一个简单的图画板应用程序。
通过本课程的学习,学生将掌握以下知识目标:1.理解Java编程语言的基本语法和结构。
2.掌握图形用户界面(GUI)的设计和实现方法。
3.熟悉Java绘图API的使用。
在技能目标方面,学生将能够:1.使用Java编写简单的图形用户界面应用程序。
2.实现图画板的基本功能,如绘图、擦除、保存和加载等。
在情感态度价值观目标方面,学生将培养以下能力:1.培养对计算机科学和编程的兴趣和热情。
2.培养解决问题的能力和创新思维。
3.培养团队合作和交流分享的意愿。
二、教学内容本课程的教学内容将围绕Java编程语言和图形用户界面设计展开。
具体的教学大纲如下:1.Java编程基础:介绍Java编程语言的基本语法和结构,包括变量、数据类型、运算符、控制语句等。
2.GUI设计:介绍图形用户界面设计的基本概念和原理,包括窗口、按钮、文本框等组件的使用和布局管理。
3.绘图API:介绍Java绘图API的使用,包括绘图的基本方法、颜色和线型的设置等。
4.实现图画板功能:通过实践项目,引导学生掌握绘图板的基本功能,如绘图、擦除、保存和加载等。
三、教学方法为了激发学生的学习兴趣和主动性,本课程将采用多种教学方法。
包括:1.讲授法:教师讲解Java编程语言的基本语法和结构,GUI设计的基本概念和原理,以及绘图API的使用方法。
2.案例分析法:通过分析具体的案例,让学生理解图画板应用程序的设计和实现过程。
3.实验法:学生通过动手实践,编写Java代码实现图画板的基本功能。
四、教学资源为了支持教学内容和教学方法的实施,丰富学生的学习体验,我们将选择和准备以下教学资源:1.教材:选择一本适合学生水平的Java编程教材,用于学习和参考。
2.多媒体资料:提供相关的视频教程和演示文稿,帮助学生更好地理解和掌握Java编程和GUI设计的相关知识。
3.实验设备:提供计算机和编程环境,让学生能够进行实际编程实践。
java课程设计--迷你画板

天津商业大学宝德学院Java程序设计课程报告2013—2014学年第二学期题目迷你画板的开发与研究学号12501116 12501114 学生姓名吴承祖陈磊所在专业电子商务所在班级1201目录1 1 引言.................................................................1.1 设计目的............................................................. 11.2 设计说明............................................................. 22 总体设计............................................................. 2 2.1 功能模块设计......................................................... 32.2 流程图设计........................................................... 43 详细设计............................................................. 5 3.1 迷你画板的布局设计................................................... 5 3.2 工具栏的设计........................................................ 5 3.3 状态栏的的设计...................................................... 53.4 绘图区域的设计...................................................... 64 测试与运行...........................................................7 4.1 程序测试.............................................................74.2 程序运行.............................................................75 总结.................................................................10 参考文献................................................................111 引言本项目设计开发了简易的迷你画板,主要的开发工具是JDK(JAVA DEVELOP KIT)已经JAVA的IDE(INTERGRATED DEVELOPMENT ENVIRONMENT) –ECLIPSE。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目录1 课题介绍 (1)1.1 课程设计目的 (1)1.2 课程设计要求 (1)1.3 课程设计主要知识点 (1)2 总体设计 (2)2.1 画板界面设计图 (2)2.2 模块概述 (2)2.2.1 文件操作 (2)2.2.2 图形绘制 (2)3 详细设计与实现 (4)3.1 框架类DrawGraphic (4)3.1.1菜单 (4)3.1.2工具栏 (6)3.1.3画图区域 (7)3.2 基本图形类 (10)3.2.1 父类Drawings (10)3.2.2 子类(只列出部分) (10)4 设计中的难点 (12)4.1多态与动态绑定 (12)4.2重绘的理解 (12)4.3文件的新建、打开和保存 (12)5 运行测试 (13)6 总结 (15)参考文献 (16)模拟画图 11 课题介绍1.1 课程设计目的课程设计题目:模拟画图要求设计一个程序,模拟Windows中的画图程序,实现图形图像的编辑,修改,保存等功能。
1.2 课程设计要求(1)程序中必须包括“新建”、“打开”、“保存”,用户可以选择,实现对文件的操作;(2)画图板的绘图按钮用来画出不同的图形,包括实心图形和空心的图形;(3)可以对线条的颜色和粗细进行设置,也可以对填充图形的颜色进行设置和更改。
1.3 课程设计主要知识点(1)框架类DrawGraphic继承了Swing类库中JFrame,并且用到JButton,JLabel,JPanel,等Swing类库中的组件进行窗体设计;(2)选择一个文件,用到组件JFileChooser;(3)选择颜色,用到组件JColorChooser;(4)弹出标准对话框,用到组件JOptionPane;(5)在单击绘图按钮时,所触发的动作通过方法addActionListener和ActionListener接口的actionPerformed方法共同实现;(6)MouseAdapter和MouseMotionAdapter用来完成鼠标各种事件的相应操作,包括单击、移动、拖拽等;(7)在界面设计的时候结合BorderLayout和GridLayout两种布局格式;(8)在添加监听器的时候有用到内部匿名类和内部类,所以要熟悉它们的构造方法和使用方法,从中体会持有对方引用的这一设计思想。
(9)在图形绘制的时候,用到Graphics类,其揭示了所有图形系统几乎都采用的一种机制,就是如何在窗口上画出一些图形来,当窗口构造出来的时候里面有一支画笔,即Graphics的一个对象,当窗口调用paint方法的时候,系统会把画笔自动传递给它,拿到画笔,重写paint方法就实现了在窗口上绘制基本图形。
2 总体设计2.1 画板界面设计图定义框架类DrawGraphic ,然后在框架上直接添加菜单栏,整个框架采用 BorderLayout 的布局格式。
工具栏、显示鼠标位置的标签、主要的画图区域分别在框架的west ,south ,center 三块区域。
而浮动式工具栏采用的是GridLayout 布局格式,其初始方向设定为VERTICAL ,如下图所示: 菜单栏文件帮助工具栏打开保存新建用户向导关于画图区域鼠标位置显示标签铅笔直线椭圆矩形颜色粗细橡皮擦文字圆2.2 模块概述2.2.1 文件操作文件的新建,打开,保存可以添加内部匿名类的方式实现,new 一个事件监听器ActionListener ,里面调用actionPerformed 的方法,被监听的按钮一旦被触发就调用函数执行相应的操作。
2.2.2 图形绘制在工具栏里面实现了基本图形的绘制,图形属性的设置,如画笔粗细和画笔颜色的设置,以及橡皮擦,文字输入等功能,而这些功能的实现都是通过添加内部事件监听器类来实现的。
一个类用来监听绘制基本图形以及橡皮擦按钮;另一个类用来监听的是选择颜色按钮、选择画笔粗细按钮、和输入文字按钮,里面都用if语句和e.getSource来判断事件源,从而在触发时,调用不同的函数,当事件源为输入文字时,用JOptionPane.showMessageDialog来弹出一个提示操作的对话框。
画图区域的功能主要是通过添加鼠标监听器来实现的:一个鼠标监听器监听的是:单击鼠标,释放鼠标,鼠标进入绘图区域,鼠标离开绘图区域这四个鼠标的动作事件;另一个监听的是:鼠标拖拽和鼠标移动。
而且,两个监听器之间是存在着密不可分的关系的,它们同时监听画图区域。
铅笔作画和橡皮擦的使用是画图板设计的核心也是难点,而且两者的实现原理是一样的,我们通常画图的时候,一定是先单击鼠标然后拖拽鼠标最后释放鼠标的,所以,在画图的过程中,只要鼠标单击一下就获得(x1,y1),紧接着用if语句判断画的基本图形是哪一个,如果是铅笔或者橡皮擦,则获得(x2,y2),说明在铅笔或橡皮擦的时候,鼠标单击一下,就获得一个点,x1=x2,y1=y2,且这个点的坐标就是鼠标单击的位置,而且这个点是算作第一个基本图形的,此时index=1;拖拽的过程中动态获得鼠标所在位置的横纵坐标且始终x1=x2,y1=y2,并且等于第一个基本图形也就是index=1的那个点的x2,y2,即,在铅笔作画的过程中,在鼠标不断拖拽的过程中,index=1时的那个点在以点的点的长度不断增加,这就是铅笔作画过程的实现;鼠标释放的时候,在铅笔或橡皮的状态下,也是得到一个点。
所以,可以总结,铅笔和橡皮都是通过设置画直线方法中的点的坐标相等来实现的。
其它图形的绘制,可以直接调用Graphics2D中的方法实现,相对比较简单。
3 详细设计与实现3.1 框架类DrawGraphic3.1.1菜单菜单栏有两个按钮“画图板”、“帮助”,通过添加内部匿名类来实现,一旦下拉菜单中的“新建”、“打开”、“保存”、“退出”四个键被触发,就调用相关的函数,具体代码如下:(1)“新建”执行时,调用的函数代码如下:public void newFile(){index = 0;currentChoice = 3;color = Color.BLUE;stroke = 1.0f;createNewItem();repaint();}(2)“打开”执行时,调用的函数代码如下:public void openFile(){JFileChooser fileChooser = new JFileChooser();//为用户选择文件提供了一种简单的机制fileChooser.setFileSelectionMode(JFileChooser.FILES_ONLY);int result = fileChooser.showOpenDialog(this);//弹出一个 "Open File" 文件选择器对话框,父组件if(result == JFileChooser.CANCEL_OPTION) return;File fileName = fileChooser.getSelectedFile();fileName.canRead();//测试应用程序是否可以读取此抽象路径名表示的文件if(fileName == null||fileName.getName().equals("")){JOptionPane.showMessageDialog(fileChooser, "这个名字不可以用的"," ",JOptionPane.ERROR_MESSAGE);}else{try{FileInputStream fis = new FileInputStream(fileName);input = new ObjectInputStream(fis);int countNumber=0;countNumber = input.readInt();for(index=0;index<countNumber;index++){Drawings inputRecord = (Drawings)input.readObject();itemList[index] = inputRecord;}createNewItem();input.close();repaint();}catch(EOFException endofFileException){//当输入过程中意外到达文件或流的末尾时,抛出此异常JOptionPane.showMessageDialog(this, "no more record in file","end of file",JOptionPane.ERROR_MESSAGE);}catch(ClassNotFoundException classNotFoundException){JOptionPane.showMessageDialog(this, "unable to create object","class not found",JOptionPane.ERROR_MESSAGE);}catch(IOException ioException){JOptionPane.showMessageDialog(this, "error during read from file","read error",JOptionPane.ERROR_MESSAGE);}}}(3)“保存”执行时,调用的代码如下:public void saveFile(){JFileChooser fileChooser = new JFileChooser();fileChooser.setFileSelectionMode(JFileChooser.FILES_ONLY); //允许用户只选择文件int result = fileChooser.showSaveDialog(this);//弹出一个 "Save File" 文件选择器对话框if(result == JFileChooser.CANCEL_OPTION) return;File fileName = fileChooser.getSelectedFile();fileName.canWrite();if(fileName == null||fileName.getName().equals("")){JOptionPane.showMessageDialog(fileChooser, "这个名字不可以用的"," ",JOptionPane.ERROR_MESSAGE);}else{try{fileName.delete();FileOutputStream fos = new FileOutputStream(fileName);output = new ObjectOutputStream(fos);output.writeInt(index); //写入一个32位的int值for(int i= 0;i<index;i++){Drawings outputRecord = itemList[i];output.writeObject(outputRecord); //将指定的对象写入 ObjectOutputStreamoutput.flush(); //此操作将写入所有已缓冲的输出字节,并将它们刷新到底层流中}output.close();fos.close();}catch(IOException ioe){ioe.printStackTrace();}}}3.1.2工具栏工具栏按钮功能的实现,是通过添加两个内部事件监听类ButtonHandler1、ButtonHandler2来达到目的的。
