网页设计——交互式表单的制作
Dreamweaver中如何创建表单和处理数据

Dreamweaver中如何创建表单和处理数据Dreamweaver是一种功能强大的网页开发工具,它提供了简便的界面和丰富的功能来创建网页。
在网页设计中,表单是一项重要的功能,可以让用户与网页进行交互,并收集用户提交的数据。
本文将介绍如何在Dreamweaver中创建表单,以及如何处理表单提交的数据。
第一章:创建表单Dreamweaver提供了简单的方式来创建表单。
首先,在Dreamweaver的工具栏上找到“表单”工具,点击它,然后在页面上拖动鼠标来创建一个表单区域。
接下来,通过在表单区域上点击右键,选择“插入表单元素”来添加各种表单元素,如文本框、下拉列表、复选框等。
在添加元素时,可以设置它们的属性,如名称、类型、默认值等。
第二章:表单验证表单验证是确保用户输入的数据符合预期格式和要求的重要步骤。
Dreamweaver提供了多种验证方法。
例如,可以使用Dreamweaver提供的预设验证规则,如必填字段、电子邮件格式验证等。
也可以自定义验证规则,通过正则表达式来验证输入的数据。
通过选择表单元素,然后在属性面板中选择“验证”选项,可以简单地配置表单验证。
第三章:表单布局好的表单布局可以提升用户体验,并使表单更易于阅读和填写。
Dreamweaver提供了多种布局选项。
可以使用表格布局,将表单元素放入表格单元格中。
也可以使用CSS布局,通过设置样式来控制表单元素的排列方式。
此外,Dreamweaver还提供了对响应式设计的支持,可以根据设备的屏幕尺寸来调整表单的布局。
第四章:处理表单提交数据当用户填写完表单并点击提交按钮时,需要将表单提交的数据发送到服务器进行处理。
在Dreamweaver中,可以使用服务器端脚本语言(如PHP、等)来处理表单数据。
首先,在服务器上创建一个接收数据的脚本文件,例如“process.php”。
然后,在表单的“动作”属性中设置为指向该脚本文件的URL。
这样,当用户提交表单时,表单数据将被发送到服务器上的脚本文件进行处理。
dreamweaver网页制作 第7章 表单

第7章表单在制作动态网页时,要实现信息交互,常常用到表单。
常见的表单有搜索表单、用户登录注册表单、调查表单、留言簿表单等。
本章节将和大家一起探讨在表单的基本概念和各个元素,以及在Dreamweaver CS4中如何创建表单,并通过实例掌握表单制作的方法。
【学习目标】●了解Web服务器的作用。
●掌握IIS的安装和设置方法。
●掌握更改站点设置的方法。
●知道表单域的含义;熟练掌握各种表单栏目的插入与设置。
●能够综合使用各种表单栏目制作留言簿。
●知道发送表单结果的多种方法。
●掌握验证表单的方法。
7.1 关于表单表单是用来收集站点访问者信息的域集,可实现网页与浏览者间的交互,达到收集浏览者输入信息的目的。
表单是浏览网页的用户与网站管理者进行交互的主要窗口,Web管理者和用户之间可以通过表单进行信息交流。
表单内有多种可以与用户进行交互的表单元素,如文本框、单选框、复选框、提交按钮等元素。
在服务器端,信息处理由CGI (Common Gete Way Interface)、JSP (Javaserver Page)或ASP (Active Server Page)等应用程序处理。
下面是几个表单应用的例子,邮箱用户注册表单如图14.1所示,搜索引擎表单如图14.2所示,在线测试表单如图14.3所示。
7.2 表单元素表单域简单地说,表单就是用户可以在网页中填写信息的表格,其作用是接收用户信息并将其提交给Web服务器上特定的程序进行处理。
表单域,也称表单控件,是表单上的基本组成元素,用户通过表单中的表单域输入信息或选择项目。
在建立表单网页之前,首先就要建立一个表单域。
在7.1节中详细介绍了表单的基本概念,使用Dreamweaver CS4可以创建各种表单元素,如文本框、滚动文本框、单选框、复选框、按钮、下拉菜单等。
在“插入”工具栏的“表单”类别中列出了所有表单元素,如图14.4所示7.2.1 插入表单(1)将光标放在“编辑区”中要插入表单的位置;然后在“插入”工具栏的“表单”类别中,单击“表单”按钮;此时一个红色的虚线框出现在页面中,表示一个空表单,如图14.5所示(2)单击红色虚线,选中表单;在“属性检查器”中,“表单名称”文本框中输入表单名称,以便脚本语言Javascript通过名称对表单进行控制;在“方法”下拉列表框中,选择处理表单数据的传输方法,“Post”方法是在信息正文中发送表单数据,“Get”方法是将值附加到请求该页面的URL中;在“目标”下拉列表框选择服务器返回反馈数据的显示方式,这里选择“_blank”,即在新窗口打开;“MIME类型”下拉列表框指定提交服务器处理数据所使用MIME编码类型。
网页设计好看的表单代码

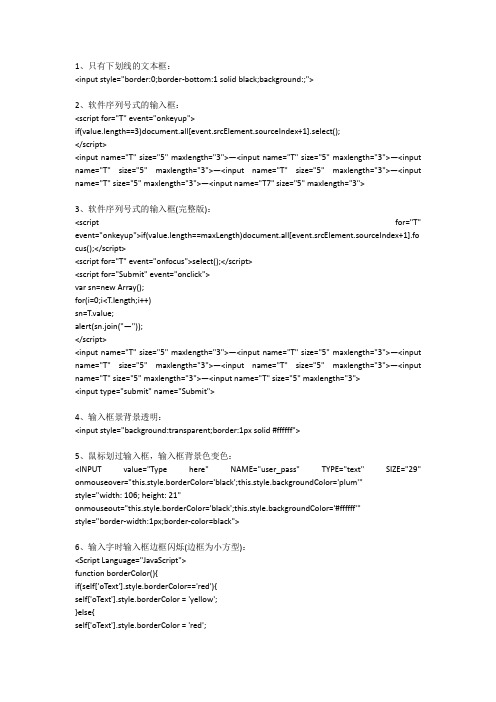
1、只有下划线的文本框:<input style="border:0;border-bottom:1 solid black;background:;">2、软件序列号式的输入框:<script for="T" event="onkeyup">if(value.length==3)document.all[event.srcElement.sourceIndex+1].select();</script><input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T7" size="5" maxlength="3">3、软件序列号式的输入框(完整版):<script for="T" event="onkeyup">if(value.length==maxLength)document.all[event.srcElement.sourceIndex+1].fo cus();</script><script for="T" event="onfocus">select();</script><script for="Submit" event="onclick">var sn=new Array();for(i=0;i<T.length;i++)sn=T.value;alert(sn.join("—"));</script><input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3"><input type="submit" name="Submit">4、输入框景背景透明:<input style="background:transparent;border:1px solid #ffffff">5、鼠标划过输入框,输入框背景色变色:<INPUT value="Type here" NAME="user_pass" TYPE="text" SIZE="29" onmouseover="this.style.borderColor='black';this.style.backgroundColor='plum'"style="width: 106; height: 21"onmouseout="this.style.borderColor='black';this.style.backgroundColor='#ffffff'"style="border-width:1px;border-color=black">6、输入字时输入框边框闪烁(边框为小方型):<Script Language="JavaScript">function borderColor(){if(self['oText'].style.borderColor=='red'){self['oText'].style.borderColor = 'yellow';}else{self['oText'].style.borderColor = 'red';}oTime = setTimeout('borderColor()',400);}</Script><input type="text" id="oText" style="border:5px dotted red;color:red" onfocus="borderColor(this);" onblur="clearTimeout(oTime);">7、输入字时输入框边框闪烁(边框为虚线):<style>#oText{border:1px dotted #ff0000;ryo:expression_r(onfocus=function light (){with(document.all.oText){style.borderColor=(style.borderColor=="#ffee00"?"#ff0000":"#ffee00 ");timer=setTimeout(light,500);}},onblur=function(){this.style.borderColor="#ff0000";clearTimeo ut(timer)})};</style><input type="text" id="oText">8、自动横向廷伸的输入框:<input type="text" style="huerreson:expression_r(this.width=this.scrollWidth)" value="abcdefghijk">9、自动向下廷伸的文本框:<textarea name="content" rows="6" cols="80" onpropertychange="if(this.scrollHeight>80) this.style.posHeight=this.scrollHeight+5">输入几个回车试试</textarea>一、按钮样式.buttoncss {font-family: "tahoma", "宋体";font-size:9pt; color: #003399;border: 1px #003399 solid;color:#006699;border-bottom: #93bee2 1px solid;border-left: #93bee2 1px solid;border-right: #93bee2 1px solid;border-top: #93bee2 1px solid;background-image:url(../images/bluebuttonbg.gif);background-color: #e8f4ff;cursor: hand;font-style: normal ;width:60px;height:22px;}二、蓝色按钮.bluebuttoncss {font-family: "tahoma", "宋体";font-size: 9pt; color: #003366;border: 0px #93bee2 solid;border-bottom: #93bee2 1px solid;border-left: #93bee2 1px solid;border-right: #93bee2 1px solid;border-top: #93bee2 1px solid;*/background-image:url(../images/blue_button_bg.gif);background-color: #ffffff;cursor: hand;font-style: normal ;}三、红色按钮.redbuttoncss {font-family: "tahoma", "宋体";font-size: 9pt; color: #0066cc;border: 1px #93bee2 solid;border-bottom: #93bee2 1px solid;border-left: #93bee2 1px solid;border-right: #93bee2 1px solid;border-top: #93bee2 1px solid;background-image:url(../images/redbuttonbg.gif);background-color: #ffffff;cursor: hand;font-style: normal ;}四、选择按钮.selectbuttoncss{font-family: "tahoma", "宋体";font-size: 9pt; color: #0066cc;border: 1px #93bee2 solid;border-bottom: #93bee2 1px solid;border-left: #93bee2 1px solid;border-right: #93bee2 1px solid;border-top: #93bee2 1px solid;background-image:url(../images/blue_button_bg.gif);background-color: #ffffff;cursor: hand;font-style: normal ;}五、绿色按钮.greenbuttoncss {font-family: "tahoma", "宋体";font-size: 9pt; color: #0066cc;border: 1px #93bee2 solid;border-bottom: #93bee2 1px solid;border-left: #93bee2 1px solid;border-right: #93bee2 1px solid;border-top: #93bee2 1px solid;background-image:url(../images/greenbuttonbg.gif);background-color: #ffffff;cursor: hand;font-style: normal ;}六、图像按钮.imagebutton{cursor: hand;}七、页面正文body {scrollbar-face-color: #ededf3;scrollbar-highlight-color: #ffffff;scrollbar-shadow-color: #93949f;scrollbar-3dlight-color: #ededf3;scrollbar-arrow-color: #082468;scrollbar-track-color: #f7f7f9;scrollbar-darkshadow-color: #ededf3;font-size: 9pt;color: #003366;overflow:auto;}td { font-size: 12px }th {font-size: 12px;}八、下拉选择框select{border-right: #000000 1px solid;border-top: #ffffff 1px solid;font-size: 12px;border-left: #ffffff 1px solid;color:#003366;border-bottom: #000000 1px solid;background-color: #f4f4f4;}九、线条文本编辑框.editbox{background: #ffffff;border: 1px solid #b7b7b7;color: #003366;cursor: text;font-family: "arial";font-size: 9pt;height: 18px;padding: 1px;}十、多行文本框.multieditbox{background: #f8f8f8;border-bottom: #b7b7b7 1px solid;border-left: #b7b7b7 1px solid;border-right: #b7b7b7 1px solid;border-top: #b7b7b7 1px solid;color: #000000;cursor: text;font-family: "arial";font-size: 9pt;padding: 1px;}十一、阴影风格的表单.shadow {position:absolute;z-index:1000;top:0px;left:0px;background:gray;background-color:#ffcc00;filter : progidximagetransform.microsoft.dropshadow(color=#ff404040,offx=2,offy=2,positives=true);}十二、只显一条横线的输入框.logintxt{border-right: #ffffff 0px solid;border-top: #ffffff 0px solid;font-size: 9pt;border-left: #ffffff 0px solid;border-bottom: #c0c0c0 1px solid;background-color: #ffffff}十三、没有边框的输入框.noneinput{text-align:center;width:99%;height:99%;border-top-style: none;border-right-style: none;border-left-style: none;background-color: #f6f6f6;border-bottom-style: none;。
简述创建表单的基本步骤

简述创建表单的基本步骤表单是网页设计中常用的一种交互方式,它可以让用户输入信息并提交到服务器进行处理。
创建表单需要经过一系列的步骤,下面将详细介绍。
第一步:确定表单的目的和内容在创建表单之前,需要明确表单的目的和内容。
表单的目的是什么?用户需要输入哪些信息?这些信息有哪些必填项和选填项?这些问题需要在设计表单之前进行充分的思考和规划。
第二步:选择表单元素表单元素是指表单中的各种输入框、下拉框、单选框、复选框等。
在选择表单元素时,需要根据表单的目的和内容进行选择。
例如,如果表单需要用户输入姓名、电话、地址等信息,可以选择文本框;如果需要用户选择性别,可以选择单选框。
第三步:设计表单布局表单布局是指表单元素在页面中的排列方式。
在设计表单布局时,需要考虑页面的整体布局和用户的使用习惯。
一般来说,表单元素应该按照逻辑顺序排列,必填项和选填项应该有明显的区分。
第四步:编写表单代码在确定表单元素和布局之后,需要编写表单代码。
表单代码包括HTML和CSS代码。
HTML代码用于定义表单元素和布局,CSS代码用于美化表单样式。
第五步:添加表单验证表单验证是指在用户提交表单之前对表单数据进行检查,确保数据的合法性和完整性。
表单验证可以通过JavaScript实现。
常见的表单验证包括必填项验证、格式验证、长度验证等。
第六步:测试表单在完成表单设计和编码之后,需要进行测试。
测试表单可以检查表单的功能和性能是否正常。
测试表单时需要模拟用户的操作,输入各种数据,检查表单的验证和提交功能是否正常。
总结创建表单需要经过一系列的步骤,包括确定表单的目的和内容、选择表单元素、设计表单布局、编写表单代码、添加表单验证和测试表单。
在设计表单时,需要考虑用户的使用习惯和页面的整体布局,确保表单的易用性和美观性。
如何在WPS中制作交互式的与表单

如何在WPS中制作交互式的与表单如何在WPS中制作交互式的表单WPS Office套件是一款功能强大的办公软件,其中的WPS文档可以用来创建各种各样的文档,包括交互式的表单。
交互式表单为用户提供了一种方便快捷的方式来输入和处理数据。
无论是用于调查问卷、数据收集还是其他需要填写表格的场景,制作交互式表单都非常实用。
本文将介绍如何在WPS中利用其内置的功能和工具来创建交互式的表单。
第一步:选择合适的模板WPS中提供了丰富的模板库,包括各种预定义的表单模板。
打开WPS文档后,点击“文件”菜单,然后选择“新建”,在新建文档界面的右侧的模板列表中,选择“表单”分类,浏览并选择一个适合你需要的交互式表单模板。
第二步:设计表单结构在选择好模板后,接下来就可以开始设计表单的结构。
通过添加文本框、选项框、下拉菜单、按钮等控件来构建表单。
WPS文档的“开发者”选项卡提供了一系列可以用于制作表单的控件。
点击开发者选项卡中的“插入”按钮,选择适当的控件并将其拖放到表单中。
第三步:设置控件属性每个控件都具有一些属性可以进行个性化设置。
例如,文本框控件可以设置其宽度、高度、默认文本等属性;选项框和下拉菜单控件可以设置其选项列表等属性。
选中所需的控件后,点击“属性”按钮,在弹出的属性对话框中设置相应的属性值。
第四步:添加数据校验为了确保输入数据的准确性,可以为表单中的控件添加数据校验规则。
WPS文档的“开发者”选项卡提供了数据校验的功能。
选中需要添加数据校验的控件后,点击“数据校验”按钮,选择合适的校验规则并设置相关参数,例如数字范围、长度限制等。
第五步:设置交互功能交互式表单的一个重要特点就是能够根据用户的输入变化而自动更新其他内容。
例如,选择了某个选项后,相关的下拉菜单会随之更新。
WPS文档的“开发者”选项卡提供了动态交互的功能。
选中需要设置交互功能的控件后,点击“联动”按钮,选择相应的联动方式并设置相关参数。
第六步:保护表单为了防止他人对表单进行非法修改,可以将表单进行保护。
如何在WORD中制作交互式表单

如何在WORD中制作交互式表单交互式表单在各种场合都显得极其重要,比如数据收集、信息登记,以及调查问卷等。
利用MicrosoftWord制作交互式表单,不仅方便直观,而且能够提高信息输入的效率。
以下是制作交互式表单的详细步骤与实用技巧,帮助你轻松创建出符合需求的表单。
准备工作在开始制作表单之前,确保你使用的是Word的较新版本,比如Word2016及以上版本。
这样可以使用更多的功能与模板。
打开Word后,可以新建一个空白文档,或者选择一个现成的模板进行修改。
启用开发工具栏要开始制作交互式表单,必须启用Word的“开发工具”选项卡。
操作步骤如下:点击“文件”选项,选择“选项”。
在“Word选项”窗口中,选择“自定义功能区”。
在右侧的“主选项卡”中勾选“开发工具”,然后点击“确定”。
此时,功能区会新增“开发工具”选项卡,接下来就可以开始制作表单了。
添加控件控件是交互式表单的核心部分,不同的控件适用于不同的数据收集需求。
以下是常用控件及其功能:文本框:用于输入简单的文本信息,比如姓名、地址等。
选择控件中的“文本框”图标后,点击文档即可插入文本框。
复选框:适合选择多项内容,比如爱好、特长等信息的收集。
在“开发工具”中选择“复选框控件”,点击到合适位置即可插入复选框。
下拉列表:当需要用户从多个选项中选择一个时,使用下拉列表最为便捷。
在添加下拉列表控件后,可以在其属性中设置选项内容。
日期选择器:用户填写日期时非常实用。
在控件中选择“日期选择器”即可插入此功能。
分隔符:在表单中使用分隔符可以让内容更为清晰,有助于用户填表。
定制控件属性插入控件后,接下来需要对其进行定制。
右击控件,选择“属性”,你可以设定控件的不同属性:标题:为控件设定一个明确的名称。
默认值:可以指定控件的默认选项。
选项限制:比如设置复选框的选择数量。
这一过程赋予了不同控件以特定的功能,使得表单更加符合需求。
设计与排版在功能设定完毕后,下一步是设计与排版:使用表格:可以通过插入表格来调整控件与文本的排列和间距,使表单更易于阅读。
web页面交互设计实例

web页面交互设计实例Web页面交互设计是指通过网页来进行用户与系统之间的信息交流和操作的过程。
良好的交互设计可以提升用户体验,使用户更加方便、快捷地完成操作。
下面以购物网站的页面交互设计为例,来介绍一下Web页面交互设计的实例。
一、首页设计购物网站的首页需要直观地展示各类商品,引导用户浏览和购买。
页面的布局需要简洁明了,各个模块之间需要有明显的分隔,避免用户产生困惑。
在首页的顶部通常设置网站的Logo和搜索框,方便用户快速找到想要的商品。
在页面的中部,可以设置推荐商品的轮播图,吸引用户的注意力。
在页面的底部,可以设置网站的联系方式、服务协议等信息。
二、分类页面设计分类页面是购物网站的重要组成部分,用于将各个商品按照类别进行分类展示。
在分类页面的侧边栏通常设置商品的分类目录,方便用户快速定位到自己感兴趣的商品类别。
在商品列表的展示上,可以采用瀑布流式布局,将商品以瀑布的形式依次展示出来,使用户可以一次性看到更多的商品。
三、商品详情页面设计商品详情页面是用户购买商品的关键页面,需要详细展示商品的图片、价格、描述等信息。
在页面的上方通常设置商品的图片轮播图,使用户可以清晰地看到商品的各个角度。
在商品的基本信息下方,可以设置商品的详细描述、参数、用户评价等内容,帮助用户更好地了解商品的特点。
在页面的右侧可以设置商品的购买按钮和加入购物车按钮,方便用户进行购买操作。
四、购物车页面设计购物车页面是用户管理购物车中商品的页面,需要清晰地展示购物车中的商品信息和价格。
在购物车页面的顶部通常设置全选按钮和删除选中商品的按钮,方便用户进行批量操作。
在购物车商品列表的下方,需要展示商品的总价和结算按钮,方便用户进行结算操作。
在页面的底部可以设置推荐商品,引导用户继续购物。
五、结算页面设计结算页面是用户进行订单生成和支付的页面,需要用户填写收货地址、选择支付方式等信息。
在页面的上方通常设置订单商品的列表,方便用户确认购买的商品。
《dreamweaver网页设计与制作》课程标准

《Dream weav er网页设计与制作》课程标准一、课程定位和课程设计(一)课程性质与作用“网页设计与制作”是高职电子商务专业的职业技能课,重点讲述网页设计与制作的基础知识、基本理论和基本技能,是一门包含了网页、网站的概念、网页主要工具软件dreamweaver中文版的使用以及网页制作的拓展内容(Flash、Firework)等诸多知识的操作性极强的技能型应用课程,是本专业的一门带有实践环节的专业基础课程,是电子商务专业学生的必修课程。
“网页设计与制作”是“电子商务网站规划与管理”和“动态网页设计与制作”等课程的前期基础课程。
通过对网页设计与制作基础知识和技能的学习,使学生系统了解网页、网站的概念、网页主要工具软件dreamweaver的使用等基础知识,熟练运用网页制作的工具软件,使学生具有网页、网站制作的知识与能力,具备应用电脑独立开发网页、网站并将网站上传并测试的技能,具备解决网页设计、网站开发中出现各种问题的能力。
本课程培养学生的职业素养和创新能力,为日后走向工作岗位打下理论与实践基础。
通过本课程的学习实现学生思想过硬、理论基础扎实、实际工作能力强的教学目标。
(二)课程基本理念本课程遵循职业性原则,以学生未来职业中可能用到的知识为中心,采用任务驱动的设计理念,以学生为主体,多元智力的学生观,突出课程的职业性,实践性和开放性,紧紧盯住产业需求,牢牢贴近一线服务,专业融入产业,规格服务岗位。
(三)课程设计思路主要指课程设计的总体思路:基于工作任务的结构模式,采取提出问题----介绍解决问题的方法----归纳总结,培养寻找答案的思维方法的模式。
以问题引导出相关原理和概念,在讲述实例的过程中融入,通过分析归纳,介绍解决工程实际问题的思想和方法,然后进行概括总结。
二、课程目标通过对网页设计与制作基础知识和技能的学习,使学生系统了解网页、网站的概念、网页主要工具软件dreamweaver的使用等基础知识,熟练运用网页制作的工具软件,使学生具有网页、网站制作的知识与能力,具备应用电脑独立开发网页、网站并将网站上传并测试的技能,具备解决网页设计、网站开发中出现各种问题的能力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
选择数据库 中相对应的 数据表及字 段名称
37
10-3-1 登录用户
(3)输入登录成功后,要前往的页面,以及登入失败后 要前往的页面。
登录失败后, 要前往的页面
登录成功后, 要前往的页面
38
10-3-1 登录用户
(4)选择判别的条件为用户名、密码和访问级别,接着 选择级别来源,然后选择按钮。
选择“用户名、 密码和访问级别”
为确认浏览者的身份及所属的权限,可以利用登入用 户功能,判断浏览者为会员还是管理者,以及拥有的权限 等级。
选择“服务 器
行为”面板
选择“登录用户”
36
10-3-1 登录用户
(2)出现“登录用户”对话框后,选择判别的来源表单 及字段,然后选择数据库中相对应的数据表及字段名称。
选择判别的 来源表单及 字段
返回 28
10-2-2 插入记录
(4)回到“插入记录”对话框后,选择Interest表单元素, 再从“提交为”列表中选择文本,然后单击“确定”按钮。
29
10-2-2 插入记录
按一下键盘【F12】键预览网页,在表单内输入数据, 然后选择按钮,就可以将会员表单的数据送入数据库中。
打开数据库文 件,即可看到在表 单所填入的会员数 据,成功的插入到 数据库的tMember 数据表中。
第10章 交互式表单的制作
10-1 表单组件的建立 10-2 设计加入会员网页 10-3 用户验证 10-4 会员资料的变更
返回 1
10-1 表单组件的建立
10-1-1 插入文本域 10-1-2 插入单选按钮 10-1-3 插入复选框 10-1-4 插入按钮 10-1-5 表单组件汇总
返回 2
10-1 表单组件的建立
40
10-3-2 注销用户
选择“注销 用户”
41
10-3-2 注销用户
(2)出现“注销用户”对话框后,选择注销的情况,接 着输入注销后,要链接的页面,然后单击“确定”按钮。
返回 42
10-4 会员资料的变更
10-4-1 更新记录 10-4-2 删除记录 10-4-3 限制直接读取页面
返回 43
返回 58
10-4-3 限制直接读取页面
为避免他人以随机方式在浏览器的地址栏输入相关字 符串,直接进入页面,可以将修改会员数据的页面 (modify.asp)设置限制直接读取页面的功能 。 (1)在服务器行为面板选择按钮,出现菜单后,选择 “用户身份验证”,然后选择“限制对页的访问”。
59
10-4-3 限制直接读取页面
25
10-2-2 插入记录
26
10-2-2 插入记录
(2)出现“插入记录”对话框后,在“连接”栏中选择 coffee,接着在“插入到表格”栏中选择tMember表格, 然后单击“浏览”按钮。
27
10-2-2 插入记录
(3)出现“选择文件”对话框后,选择插入成功后要前往 的网页文件,然后移动鼠标单击“确定”按钮。
返回 7
10-1-2 插入单选按钮
在网页中插入单击按钮的操作步骤如下 : (1)选择要插入选项按钮的位置,然后移动鼠标到表单 标签选择 单选按钮。
8
10-1-2 插入单选按钮
(2)插入单选按钮后,在属性面板的“单选按钮”栏输 入字段名称sex,然后在“选定值”栏输入先生。
9
10-1-2 插入单选按钮
输入申请会 员所需的数 据
返回 24
10-2-2 插入记录
要让浏览者填入的表单数据能够新增到数据库中对应 的每个字段,必须要使用插入记录这个服务器行为,让 表单字段数据送入数据库中。 (1)在红色虚线上单击鼠标左键选择表单,接着打开服 务器行为面板,然后选择按钮,再从弹出的菜单中选择 “插入记录”。
选择表格
45
10-4-1 更新记录
(3)将筛选条件设为Login_ID = Session参数 MM_username,然后单击“确定”按钮。
选择“Login_ID”
选择“Session 参数”
选择“=” 输入MM_username
46
10-4-1 更新记录
(4)回到编辑窗口后,在绑定面板单击 按钮,展开记 录集。
47
10-4-1 更新记录
(5)选择文本域后,从绑定面板选择Login_ID项目,然 后单击“插入”按钮。
选择文本 字段
48
10-4-1 更新记录
(6)重复步骤5的方法,将表单其余的字段与数据库项 目绑定。
选择文本 字段
49
10-4-1 更新记录
(7)打开服务器行为面板,接着单击 按钮,再从弹出 的菜单中选择“更新记录”。
图文按 像件钮 域域
标字 签段
集
返回 18
10-2 设计加入会员网页
10-2-1 数据检验 10-2-2 插入记录 10-2-3 检查新用户名称
返回 19
10-2-1 数据检验
(1)在行为面板单击 按钮,出现菜单后,选择“检查 表单”。
20
10-2-1 数据检验
(2)出现“检查表单”对话框后,在“命名的栏位”选择 文字“Login_ID”于表单“form1”项目,然后勾选“必需 的”。
本节所需要的数据表如下:
利用Access建立的tInterest数据表
字段名称
数据类型
备
注
I_ID
自动编号
兴趣选项的代码,主索 引
I_Name
文字
兴趣选项
tInternst 数 据表
兴趣选项
3
10-1 表单组件的建立
字段名称 MemberID Login_ID Name Pwd Sex Birthday Email Address Telphone Interest UserLevel
返回
选择级别 来源
39
10-3-2 注销用户
登录用户功能会将用户的登录账号及密码暂存在 Session变量中,为避免它人冒用会员身份,可以利用注 销用户功能清除暂存在Session变量中的记录。 (1)选取文字,接着在服务器行为面板单击 按钮,出 现菜单后,选择“用户身份验证”,然后选择“注销用 户”。
输入复选 框名称
选择插入 的复选框
12
10-1-3 插入复选框
(2)选择复选框,接着在绑定面板选择记录集(Interest) 的I_Name数据项,然后单击“确定”按钮。
返回
选择数据项 选择复选框
13
10-1-3 插入复选框
(3)选择要插入兴趣选项的位置,接着选择记录集 (Interest)的I_Name数据项,然后单击“插入”按钮。
小姐的选项按钮,也可利用步骤(1)到步骤(2)的 方法插入,将按钮名称设置为sex;选定值输入为小姐。
10
10-1-2 插入单选按钮
在属性面板的初始化状态设置中,可以设置单选按钮 默认的选定状态,也即已选定或不选定。
返回 11
10-1-3 插入复选框
在网页中插入复选框的操作步骤如下: (1)选择要插入复选框的位置,接着移动鼠标到表单标 签选择复选框按钮,然后在属性面板的复选框名称栏输 入字段名称Interest。
利用Access建立的tMember数据表
数据类型
备
注
自动编号
会员代码,主索引
文字
会员的账号
文字
会员的名称
文字
会员的密码
文字
会员的性别
日期/时间
会员的生日
文字
会员的E-mail地址
文字
会员的居住地址
数字
会员的电话
文字
会员的兴趣
数字
用户层级,会员为0,管理者为1
返回 4
10-1-1 插入文本域
建立文本域→输入文字。 文字的显示方式可以设置以“”符号显示,作为输入 密码时用。 在网页中插入文本域的操作步骤如下 :
55
10-4-2 删除记录
(3)重复步骤2方法,将Pwd项目插入到表格中。
插入Pwd 项目
56
10-4-2 删除记录
(4)在红色虚线上单击鼠标左键选择表单,接着选择按 钮,再从弹出的菜单中选择“删除记录”。
单击鼠标 左键
选择“删除 记录”
57
10-4-2 删除记录
(5)出现“删除记录”对话框后,在“连接”栏选择 coffeedata数据库,接着在“从表格中删除”列表中选择 要删除的表格,然后在“删除后,转到”栏输入网页名 称,最后单击“确定”按钮。
21
10-2-1 数据检验
(3)将form1的Pwd栏的值设为“必需的”。
(4)选择文本“Email”在表单“form1”项目,接着勾选 “必需的”,再选择可接受的格式类型为电子邮件地址, 然后单击“确定”按钮。
22
10-2-1 数据检验
设置完成,可以按下【F12】键测试。
23
10-2-1 数据检验
50
10-4-1 更新记录
(8)出现“更新记录”对话框后,在“连接”栏选择要 联机的数据库,接着在“要更新的表格”栏选择 tMember,然后在“在更新后,转到”栏输入网页名称, 最后单击“确定”按钮。
51
10-4-1 更新记录
会员登录后,选择修改会员数据的链接,进入modify.asp页 面,先前建立的会员资料都会显示在每个字段中,接着在 “地址”栏输入新的地址,然后选择按钮,将数据送出。
10-4-Leabharlann 更新记录(1)打开绑定面板,接着单击 按钮,再从菜单中选 择“记录集(查询)”。
44
10-4-1 更新记录
(2)出现“记录集”对话框后,在“名称”栏输入记录 集名称Member,接着在“连接”栏选择数据库 coffeedata,然后在“表格”栏选择tMember表格。
