Java swing布局详解(附示例图)
Java Swing图形界面开发(第8章)

ComboBoxModel来构造JComboBox,除了要实现ComboBoxModel的
两个方法外,还必须实现ListModel定义的4个方法。
24
介绍JList时,曾提到“AbstractListModel”抽象类,
其已经实现了ListModel接口中的addListDataListener()和
7
8.1.3 使用ListModel方式创建列表框 ListModel是一个接口,其主要功能是定义一些方法, 让JList组件取得每个项目的值,并可限定项目的显示时间
与方式。
表8.1 ListModel接口定义的方法
8
AbstractListModel抽象类:
只有实现ListModel接口中的所有方法,才能利用构造器建立JList。
表8.2 下拉列表框的构造器
说明:与JList一样,可通过“数组”和“Vector”创建下拉列表框对象。
21
8.2.1 使用数组和Vector创建下拉列表框
22
运行结果:
说明:● 使用Vector和数组差不多。 ● JComboBox控件有addItem方法,此方法在 JList中不具备。
映山红
不过,若要实现ListModel所有的方法比较麻烦,因为一般不会用
addListDataListener()和removeListDataListener()这两个方法。
因此,Java提供了“AbstractListModel”抽象类,此抽象类已经实现 addListDataListener()与removeListDataListener()两个方法。 只要继承AbstractListModel类,则无须实现上述两个方法,只需实 现getElementAt()与getSize()方法即可。
JavaSwing中的文本框(JTextField)与文本区(JTextArea)使用实例

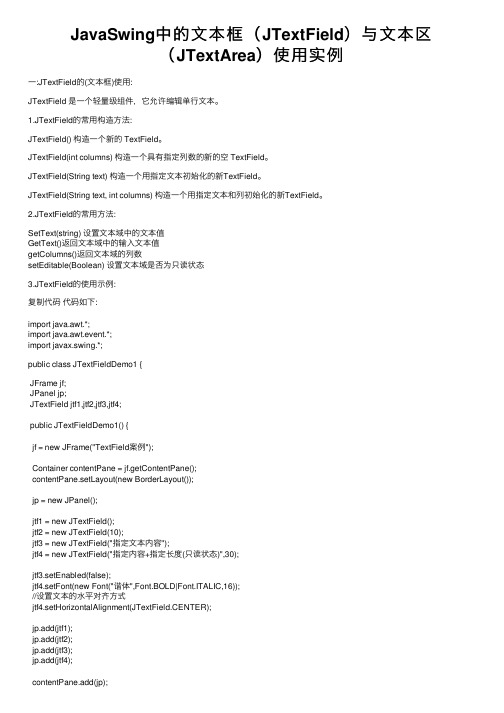
JavaSwing中的⽂本框(JTextField)与⽂本区(JTextArea)使⽤实例⼀:JTextField的(⽂本框)使⽤:JTextField 是⼀个轻量级组件,它允许编辑单⾏⽂本。
1.JTextField的常⽤构造⽅法:JTextField() 构造⼀个新的 TextField。
JTextField(int columns) 构造⼀个具有指定列数的新的空 TextField。
JTextField(String text) 构造⼀个⽤指定⽂本初始化的新TextField。
JTextField(String text, int columns) 构造⼀个⽤指定⽂本和列初始化的新TextField。
2.JTextField的常⽤⽅法:SetText(string) 设置⽂本域中的⽂本值GetText()返回⽂本域中的输⼊⽂本值getColumns()返回⽂本域的列数setEditable(Boolean) 设置⽂本域是否为只读状态3.JTextField的使⽤⽰例:复制代码代码如下:import java.awt.*;import java.awt.event.*;import javax.swing.*;public class JTextFieldDemo1 {JFrame jf;JPanel jp;JTextField jtf1,jtf2,jtf3,jtf4;public JTextFieldDemo1() {jf = new JFrame("TextField案例");Container contentPane = jf.getContentPane();contentPane.setLayout(new BorderLayout());jp = new JPanel();jtf1 = new JTextField();jtf2 = new JTextField(10);jtf3 = new JTextField("指定⽂本内容");jtf4 = new JTextField("指定内容+指定长度(只读状态)",30);jtf3.setEnabled(false);jtf4.setFont(new Font("谐体",Font.BOLD|Font.ITALIC,16));//设置⽂本的⽔平对齐⽅式jtf4.setHorizontalAlignment(JTextField.CENTER);jp.add(jtf1);jp.add(jtf2);jp.add(jtf3);jp.add(jtf4);contentPane.add(jp);jf.pack();jf.setLocation(400, 200);jf.setVisible(true);jf.addWindowListener(new WindowAdapter() {public void windowClosing(WindowEvent e) {System.exit(0);}});}public static void main(String[] args) {new JTextFieldDemo1();}}效果图:⼆:JTextArea(⽂本区)的使⽤:1.JTextArea的常⽤构造⽅法:JTextArea() 构造新的 TextArea。
Java17第十四章2-界面设计swing

JPopupMenu:弹出式菜单组件
安卓越科技(北京)有限公司
18
import java.awt.Color; import javax.swing.*; import java.awt.event.MouseAdapter; import java.awt.event.MouseEvent; public class PopupMenuTest { static JPopupMenu popup=null; public static void main(String[] args) { JFrame frame = new JFrame(); frame.setBounds(200,300,200, 300); frame.setTitle("我的第一个小板凳"); //设置不允许调整窗口的大小 frame.setResizable(false); frame.setBackground(Color.ORANGE); popup = new JPopupMenu(); popup.add("徐明华"); popup.add("张燕君"); popup.add("徐诗佳"); popup.add("王子昊"); popup.setName("右击菜单"); frame.add(popup);//在窗体上加右击菜单 frame.addMouseListener(new MouseAdapter() { public void mouseReleased(MouseEvent e) { if(e.getButton() == MouseEvent.BUTTON3){ popup.show(e.getComponent(), e.getX(), e.getY()); } } });//添加事件监听器 frame.setVisible(true);//显示窗体}}
JavaSwing介绍

JavaSwing介绍Swing 是⼀个为Java设计的GUI⼯具包。
Swing是JAVA基础类的⼀部分。
Swing包括了图形⽤户界⾯(GUI)器件如:⽂本框,按钮,分隔窗格和表。
Swing提供许多⽐AWT更好的屏幕显⽰元素。
它们⽤纯Java写成,所以同Java本⾝⼀样可以跨平台运⾏,这⼀点不像AWT。
它们是JFC的⼀部分。
它们⽀持可更换的⾯板和主题(各种操作系统默认的特有主题),然⽽不是真的使⽤原⽣平台提供的设备,⽽是仅仅在表⾯上模仿它们。
这意味着你可以在任意平台上使⽤JAVA⽀持的任意⾯板。
轻量级组件的缺点则是执⾏速度较慢,优点就是可以在所有平台上采⽤统⼀的⾏为。
Hello World 程序HelloWorldSwing.java ⽂件代码如下:1import javax.swing.*;2public class HelloWorldSwing {3/**{4 * 创建并显⽰GUI。
出于线程安全的考虑,5 * 这个⽅法在事件调⽤线程中调⽤。
6*/7private static void createAndShowGUI() {8// 确保⼀个漂亮的外观风格9 JFrame.setDefaultLookAndFeelDecorated(true);1011// 创建及设置窗⼝12 JFrame frame = new JFrame("HelloWorldSwing");13 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);1415// 添加 "Hello World" 标签16 JLabel label = new JLabel("Hello World");17 frame.getContentPane().add(label);1819// 显⽰窗⼝20 frame.pack();21 frame.setVisible(true);22 }2324public static void main(String[] args) {25// 显⽰应⽤ GUI26 javax.swing.SwingUtilities.invokeLater(new Runnable() {27public void run() {28 createAndShowGUI();29 }30 });31 }32 }执⾏以下命令输出结果:$ javac HelloWorldSwing.java$ java HelloWorldSwing⼀个⽤户登录框实例SwingLoginExample.java ⽂件代码如下:1import javax.swing.JButton;2import javax.swing.JFrame;3import javax.swing.JLabel;4import javax.swing.JPanel;5import javax.swing.JPasswordField;6import javax.swing.JTextField;7public class SwingLoginExample {89public static void main(String[] args) {10// 创建 JFrame 实例11 JFrame frame = new JFrame("Login Example");12// Setting the width and height of frame13 frame.setSize(350, 200);14 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);1516/* 创建⾯板,这个类似于 HTML 的 div 标签17 * 我们可以创建多个⾯板并在 JFrame 中指定位置18 * ⾯板中我们可以添加⽂本字段,按钮及其他组件。
java swing常用的9种组件

在Java1.0中,已经有一个用于GUI编程的类库AWT(Abstract Window Toolkit),称之为抽象窗口工具箱。
遗憾的是,AWT中的组件(例如按钮,类名为Button)在实现中使用了本地代码(Native Code),这些组件的创建和行为是由应用程序所在平台上的本地GUI工具来处理的。
因此,AWT组件要在不同的平台上提供给用户一致的行为就受到了很大的限制。
同时,AWT组件中还存在很多bug,这就使得使用AWT来开发跨平台的GUI应用程序困难重重。
1996年,SUN公司和Netsacpe公司在一个称为Swing的项目中合作完善了Netsacpe公司原来开发的一套GUI库,也就是现在所谓的Swing组件。
Swing组件和原来的AWT组件完全不同,最大的区别就是Swing组件的实现中没有使用本地代码,这样对底层平台的依赖型就大为降低,并且可以给不同平台的用户一致的感觉。
此外,和原来的AWT相比,Swing 中提供了内容更多、使用更为方便的组件。
在阅读一些书籍时,常会遇到名词JFC(Java Foundation Class)。
JFC的概念是在1997年的JavaOne开发者大会上首次提出的,是指用于构建GUI的一组API。
实际上,Swing只是JFC的一部分,其它的还有二维图形(Java 2D)API以及拖放(Drag and Drop)API等等。
Swing并不是完全取代了AWT,Swing只是使用更好的GUI组件(如JButton)代替AWT 中相应的GUI组件(如Button),并且增加了一些AWT中原来所没有的GUI组件。
并且,Swing 仍使用AWT 1.1的事件处理模型。
虽然现在AWT组件仍得到支持,但是建议在你的应用程序中尽量使用Swing组件和1.1的事件模型。
1.标签(JLabel)标签(JLabel)通常是用来标识另外一个组件的含义。
以在标签上显示文字、图象或是文字图象的组合。
第十二章.swing基础

Slide 19 of 44
边框布局介绍
边框布局是通过BorderLayout类创建的。BorderLayout类具有两个构造器, 一个是无参构造器,另一个是指定控件间间距的构造器,通常使用无参构造 器来创建边框布局管理器。 在前面将控件添加到容器中都是通过add方法,将控件作为add方法的参数来 进行添加的。但是在向边框布局容器中添加控件时,这样是不完全的。在向 边框布局容器中添加控件是使用具有两个参数的add方法。其中第一个参数表 示要添加的控件,第二个参数表示要添加到边框布局中的哪一个位置。边框 布局的位置表示是通过常量来表示的,具体常量如表所示。
Slide 1 of 44
JFrame窗口类
在Swing程序中,窗口是一个容器,在该容器中可以放其他一些组件。学习 JFrame窗口类是学习其他组件的基础。在Swing程序中创建窗口可以使用继承 JFrame类来完成。 setResizable(false);//设置窗口不能被调整大小 提示:在JFrame窗口类中还有一个setUndecorated方法,使用该方法可以将 窗体的边框和标题栏去掉
Slide 4 of 44
JPanel面板类简介
JPanel面板类是一个非顶级容器,使用JPanel面板类可以搭建一个子界面。 JPanel面板类同样具有四种构造器,最常用的仍然是无参构造器。使用有参 构造器可以在初始时设置面板采用什么布局管理器和是否使用双缓冲。 JPanel面板类本身没有特殊功能,它的作用就是作为非顶级容器来添加普通 控件,搭建子界面。所以JPanel面板类的方法也是很少很简单的。首先 JPanel面板类具有一个添加控件的add方法,使用该方法能够将普通控件添加 到面板中。getHeight方法和getWidth方法分别是返回当前面板的高度和宽度。 提示:JPanel面板类还有一个setToolTipText方法,该方法具有一个字符串 参数,该方法的作用主要是当鼠标指针停留在面板上时显示文本,字符串内 容就是要显示的内容。
Java程序设计:第八章 Swing图形界面程序设计

原型 public FlowLayout(int align )
描述
FlowLayerout布局时,组件在容器以从左到右,从 上到下的方式排列。 align用于指定行对齐方式, FlowLayout.LEFT表示左 对齐,相应的有右对齐和居中对齐。
java.awt.Container的成员JLabel(2)
JFrame的成员方法
原型
public JFrame( ) public JFrame(String title) public void setDefaultCloseOperation( int operation) public void setSize(int width, int height) public void setVisible(boolean b) public Container getContentPane()
描述 构造一个无标题不可见的框架 构造一个标题为title的框架 设置当关闭框架时的操作,例如operation为 JFrame.EXIT_ON_CLOSE时表示退出程序
设置框架的大小
设置框架是否可见 返回当前框架的内容窗格
7
组件和容器 -JFrame和JLabel(3)
FlowLayout布局的成员方法:
4
组件和容器(3)
一般容器包括: 面板JPanel,滚动窗格JScrollPane,选项卡 窗格JTabbedPane和工具栏JToolBar。
专用容器包括:内部框架(JInternalFrame),分层窗格 (JLayedPane)、根窗格(JRootPane)、玻璃窗格(GlassPane )、内 容窗格(ContentPane)。
描述 构造一个父窗口为owner,标题为title,模式为 modal的对话框。Modal为true表示有模式,为false 表示无模式 设置对话框的大小
Swing组件大全

一抛砖引玉本文指在利用一个小程序”Swing 组件大全”来引导大家学习Java这门语言,熟悉Ja va Swing的各个组件。
并在学习过程中参考作者设计这一程序的方法和思想,最终形成自己的思维方式和学习方式。
你能举一返三是作者最开心的事情。
小程序演示了Java Swing 大部分组件。
最后附上了全部代码及详细的注释说明。
希望本文能对大家学习Java有所帮助。
随着Java风潮席卷国内,学习Java的方法和路径越来越多。
而在大量的书本前,在J ava庞大的类库前大大家都有点迷失方向的感觉,是学J2EE,J2ME还是。
然而所有的这些都或多或少的离不开J2SE。
万丈高楼平地起。
J2SE是整个Java的基础,学好了这个对Java的各个方向都是很有利的。
而学习J2SE的最初点就在界面设计,因为界面编程是你来感觉最直接的手段,是提高大家编程兴趣的很好开始,因为你写完程序编译后可马上看到自己的成果。
而不像后台编程做完了都感受不到效果。
而好的界面也是你测试你其他程序的基础。
界面设计!不就是拖拉操作吗?如果是VB,VC等可视化的编程,的确只是一些拖拉操作,由于Java语言的设计中所有的东西都是程序代码,在Java中如果想要设计一个好的界面,可不是简单的拖拉操作能完成的。
即使使用了如JBuilder这么强大的可视化工具,你也得亲自动手写一些界面设计代码才能很好的完成你的任务。
如果你能在此基础上理解Java界面设计的思想,对你学习这门语言将有莫大的帮助。
Java界面设计主要涉及Awt,Swing两大类库,Swing是Awt的扩展和功能加强。
下面我们就以Swing为基础来说说整个Java的界面设计。
二感受效果在开始之前,让我们看看这篇文章要达到的效果,有了目标和成果才有学习的兴趣,起码我是这样认为和学习的。
如下图所示,这就是我们设计的界面,它包括了Swing中大部分常用的组件。
有些功能界面上反映不出来,大家可尝试编译源代码点南击各个部分,看看它们的响应事件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
当选择使用JPanel和顶层容器的content pane时,需要考虑布局管理。
JPanel缺省是初始化一个FlowLayout,而content pane缺省是初始化一个BorderLayout。
下面将分别介绍几种最常用的布局管理器:FlowLayout、BorderLayout、BoxLayout、CardLayout、GridLayout和GridBagLayout。
代码演示每一个布局管理器都会有一个代码演示,xxxLayoutDemo.java(见附件)。
这些文件主要有三个方法组成:addComponentsToPane()提供布局逻辑(依据不同的布局管理器和UI内容)。
Java代码1public static void addComponentsToPane(Container pane) {。
}2/**3*createAndShowGUI()实例化一个JFrame,通过它的ContentPane加载布局逻辑内容。
4*/5private static void createAndShowGUI() {6// Create and set up the window.7JFrame frame = new JFrame("FlowLayoutDemo");8frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);9// Set up the content pane.10addComponentsToPane(frame.getContentPane());11// Display the window.12frame.pack();13frame.setVisible(true);14}15//main()程序入口,单独起一个线程,实例化UI。
16public static void main(String[] args) {17javax.swing.SwingUtilities.invokeLater(new Runnable() {18public void run() {19createAndShowGUI();20}21});22}FlowLayoutFlowLayout类是最简单的布局管理器。
它按照和页面上排列单词的类似方式来安排组件----从左到右,直至没有多余的空间,然后转到下一行。
效果:内容面板代码:Java代码23public static void addComponentsToPane(Container pane) {24pane.setLayout(new FlowLayout());25pane.add(new JButton("Button 1"));26pane.add(new JButton("Button 2"));27pane.add(new JButton("Button 3"));28pane.add(new JButton("Long-Named Button 4"));29pane.add(new JButton("5"));30}BorderLayout一个BorderLayout对象将界面分成五大区域,分别用BorderLayout类的静态常量指定:-PAGE_START-PAGE_END-LINE_START-LINE_END-CENTER效果:内容面板代码:Java代码31public static void addComponentsToPane(Container pane) {32JButton button = new JButton("Button 1 (PAGE_START)");33pane.add(button, BorderLayout.PAGE_START);34button = new JButton("Button 2 (CENTER)");35button.setPreferredSize(new Dimension(200, 100));36pane.add(button, BorderLayout.CENTER);37button = new JButton("Button 3 (LINE_START)");38pane.add(button, BorderLayout.LINE_START);39button = new JButton("Long-Named Button 4 (PAGE_END)");40pane.add(button, BorderLayout.PAGE_END);41button = new JButton("5 (LINE_END)");42pane.add(button, BorderLayout.LINE_END);43}BoxLayoutBoxLayout可以将组件由上至下或由左至右依次加入当前面板。
效果:内容面板代码:Java代码44public static void addComponentsToPane(Container pane) {45JPanel xPanel = new JPanel();46xPanel.setLayout(new BoxLayout(xPanel, BoxLayout.X_AXIS));47addButtons(xPanel);48JPanel yPanel = new JPanel();49yPanel.setLayout(new BoxLayout(yPanel, BoxLayout.Y_AXIS));50addButtons(yPanel);5152pane.add(yPanel, BorderLayout.PAGE_START);53pane.add(xPanel, BorderLayout.PAGE_END);54}5556private static void addAButton(String text, Container container) {57JButton button = new JButton(text);58button.setAlignmentX(Component.CENTER_ALIGNMENT);59container.add(button);60}6162private static void addButtons(Container container) {63addAButton("Button 1", container);64addAButton("Button 2", container);65addAButton("Button 3", container);66addAButton("Long-Named Button 4", container);67addAButton("5", container);68}CardLayout卡片布局和其他布局不同,因为它隐藏了一些组件。
卡片布局就是一组容器或者组件,它们一次仅仅显是一个,组中的每个容器称为卡片。
效果:内容面板代码:Java代码69public void addComponentToPane(Container pane) { 70final JPanel contentPanel = new JPanel();71JPanel controlPanel = new JPanel();72final CardLayout cardLayout=new CardLayout();;73pane.setLayout(new BorderLayout());74pane.add(contentPanel, BorderLayout.CENTER);75pane.add(controlPanel, BorderLayout.PAGE_END);76controlPanel.setLayout(new FlowLayout());7778JButton[] b = new JButton[10];79for (int i = 0; i < 10; i++) {80b[i] = new JButton("No." + i);81contentPanel.add(b[i]);82}83contentPanel.setLayout(cardLayout);84JButton nextButton = new JButton("next");85nextButton.addActionListener(new ActionListener(){86public void actionPerformed(ActionEvent e) {87cardLayout.next(contentPanel);88}});89controlPanel.add(nextButton);90}GridLayoutGridLayout让你建立一个组件表格,并且当组件加入时,会依序又左至右,由上至下填充到每个格子,它不能由你指定想放那个格子就放那个格子效果:内容面板代码:Java代码91public static void addComponentsToPane(Container pane) {92JButton[] buttons = new JButton[9];93pane.setLayout(new GridLayout(3, 3));94for (int i = 0; i < buttons.length; i++) {95buttons[i] = new JButton(i + "");96pane.add(buttons[i]);97}98}GridBagLayoutGridBagLayout是所有AWT布局管理器当中最复杂的,同时他的功能也是最强大的。
GridBagLayout同GridLayout一样,在容器中以网格形式来管理组件。
但GridBagLayout 功能要来得强大得多。
1、GridBagLayout管理的所有行和列都可以是大小不同的;2、GridLayout把每个组件限制到一个单元格,而GridBagLayout并不这样:组件在容器中可以占据任意大小的矩形区域。
