Java基础案例教程第8章 GUI(图形用户界面)
《Java面向对象程序设计》课件-第8章 图形用户界面

10
认识Swing常用组件
常用 组件
11
GUI编程的一般步骤
创建 窗口
创建 组件
安排 组件
处理 事件
显示 窗口
12
8.2.1 窗口JFrame
JFrame 类的常用方法
序号
方法原型
主要功能
1 JFrame()
默认构造方法,创建窗口
2 JFrame(String title)
✓ 缺点:依赖操作系统来绘制组件并实现功能,不同操作系统下显示不完 全一致。
✓ Sun公司不推荐使用
Swing
✓ Swing 是在AWT的基础上构建的一套新的Java图形界面库。 ✓ 优点:不再依赖操作系统的本地代码,不同操作系统下的显示完全一致。 ✓ Sun推荐使用
5
8.1.2 Swing结构及组件的分类
add(Component
comp,
将指定组件添加到此容器的给定位置上
void doLayout()
使此容器布置其组件
float getAlignmentX()
返回沿 x 轴的对齐方式
float getAlignmentY()
返回沿 y 轴的对齐方式
Component getComponent(int n)
《Java面向对象程序设计》
第8章 图形用户界面
1
内容导览
2
主要内容
8.1 Swing图形库 8.2 Swing常见组件 8.3 布局管理 8.4 事件处理 8.5 Swing其它组件 8.6 实例
3
8.1.1 AWT 和 Swing 8.1.2 Swing结构及组件的分类 8.1.3 ponent常用方法 8.1.4 tainer常用方法
第8章GUI 图形用户界面

第8章图形用户界面设计学习目标Java API提供了A WT和Swing两套组件来实现图形用户界面。
它们包含了用来设计图形用户界面的各种基本控制组件,容器组件和布局管理组件,并采用事件委托的处理模式。
本节将介绍A WT包和Swing包各自的特点,并学习Java组件的概念。
本章要点☑什么是GUI☑布局管理机制☑AWT组件☑Swing组件8.1 容器和组件容器和组件都是图形用户界面中的重要概念,本节将从容器与组件入手来学习图形用户界面的相关知识。
8.1.1 什么是用户图形界面图形用户界面(Graphics User Interface,GUI)提供了所见即所得的功能,方便了用户的操作,成为软件设计的通用标准。
Java语言提供了图形用户界面所需要的基本组件,这些组件全部包含在java.awt包中,利用这些组件可以设计出功能强大的GUI软件。
Java1.0的出现带来了A WT(Abstract Windowing Toolkit),中文译为抽象窗口工具包。
设计目标是希望构建一个通用的GUI,使得利用它编写的程序能够运行在所有的平台上。
在Java1.2中,Sun公司推出了新的用户界面库:Swing。
相对A WT来说,Swing功能更强大、使用更方便,它的出现使得Java的图形用户界面上了一个台阶。
但是,Swing并没有代替A WT,在Java1.1中,AWT事件处理模型有了根本改变。
Swing使用的仍然是Java1.1的事件处理模型。
8.1.1 容器和组件的概念容器是一种特殊的组件,它可以包含其他组件,即可以把组件放在容器中。
反之,如果一个组件不是组件容器,则其中不能包含其他组件。
容器也是一种组件,所以一个组件容器可以放在另一个组件容器中。
¤Java程序设计教程︻电脑基础·实例·上机系列教程︼A WT容器分为两类:外部容器和内部容器。
其中,外部容器一般会独立存在,例如Frame类;而内部容器则会嵌套在外部容器内部使用,例如Panel类。
第八章 Java语言的图形用户界面

例:使用FlowLayout布局方式在框架窗 口中添加5个按钮
import java.awt.*; import java.awt.event.*; public class TestFlowLayout extends Frame { public TestFlowLayout() { super("TestFlowLayout"); this.addWindowListener(new WindowAdapter(){ public void windowClosing(WindowEvent e){ dispose(); System.exit(0); } }); }
例:小程序设置了BorderLayout布局,三个标签 放“东”、“西”、“北”,一个多行文本框放 “中”,一个面板放“南”。面板上添一按钮。
import java.applet.*; import java.awt.*; public class TestBorderLayout extends Applet { Label L1,L2,L3; TextArea ta; Button btn; Panel p = new Panel(); public void init() {
▼创建面板 Panel( )---创建一个默认布局方式的面板。 Panel(LayoutManager layout)---创建一个指定布局 方式的面板。 ▼添加面板 通过 add( )方法添加面板到容器中。 例子见例UserPanel.java和例TestMyFrame.java
例:小程序UserPanel.java中自定义面板类的子 类Mypanel1,其上以默认布局方式放置6个按钮。
▼创建 BorderLayout 布局对象 public BorderLayout( ); public BorderLayout(int horizontalgap,int verticalgap ); 其中horizontalgap 表示每个组件左右间 隔的距离; verticalgap 表示每个组件上下间隔 的距离; ▼设置布局 使用 setLayout( ) 方法设置容器中新的 布局。 setLayout(new BorderLayout(5,5));
如何使用Java编写一个简单的形用户界面程序

如何使用Java编写一个简单的形用户界面程序如何使用Java编写一个简单的图形用户界面程序Java是一种跨平台的编程语言,相比于其他编程语言,它具有良好的可移植性和强大的功能性。
在本文中,我们将探讨如何使用Java编写一个简单的图形用户界面(GUI)程序。
GUI程序是一种通过图形和图标来展示信息并接受用户输入的应用程序。
在Java中,我们可以使用Swing库来构建GUI程序。
下面是一个基本的步骤指导,帮助您编写一个简单的Java GUI程序。
步骤一:导入必要的库首先,您需要导入Swing库,以便您可以使用其中的类和方法来构建GUI界面。
您可以通过添加以下代码导入Swing库:```import javax.swing.*;```步骤二:创建界面主体接下来,您需要创建GUI界面的主体。
通常,一个GUI程序由一个顶级容器(如JFrame)和其中包含的其他组件组成。
以下是一个简单的示例代码,展示如何创建一个JFrame对象:```JFrame frame = new JFrame("简单GUI程序");```步骤三:设置界面大小和关闭操作在创建主体后,您需要设置界面的大小和默认的关闭操作行为。
以下代码演示如何设置界面的大小并定义当用户关闭界面时的操作:```frame.setSize(300, 200); // 设置界面的宽度和高度frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 设置默认关闭操作为退出程序```步骤四:向界面添加组件在创建和设置主体后,您可以向界面中添加各种组件,如按钮、标签、文本框等。
以按钮为例,以下代码演示如何创建一个按钮并将其添加到界面中:```JButton button = new JButton("点击我");frame.getContentPane().add(button); // 将按钮添加到界面的内容面板中```步骤五:显示界面完成了界面的创建和组件的添加后,最后一步是显示界面。
Java实验8 GUI程序设计

实验8GUI程序设计一、实验目的:1、学习使用框架、面板、和简单用户界面UI组件。
2、学习使用布局管理器。
3、理解和学习Windows事件驱动程序。
4、熟悉Java事件委托模式:事件的注册、监听和处理。
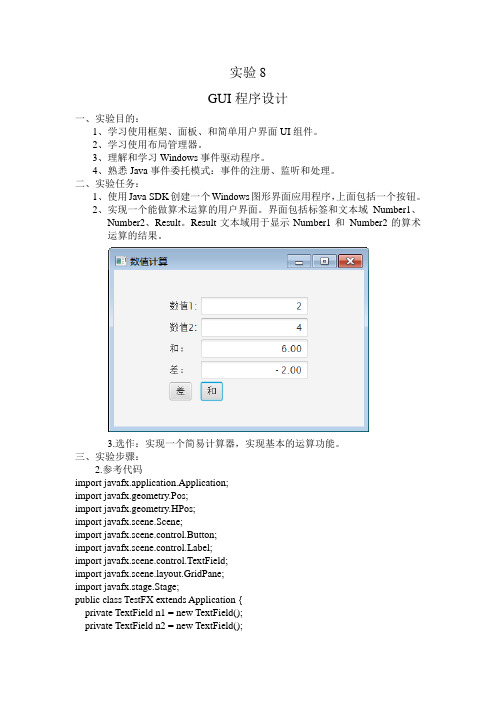
二、实验任务:1、使用Java SDK创建一个Windows图形界面应用程序,上面包括一个按钮。
2、实现一个能做算术运算的用户界面。
界面包括标签和文本域Number1、Number2、Result。
Result文本域用于显示Number1和Number2的算术运算的结果。
3.选作:实现一个简易计算器,实现基本的运算功能。
三、实验步骤:2.参考代码import javafx.application.Application;import javafx.geometry.Pos;import javafx.geometry.HPos;import javafx.scene.Scene;import javafx.scene.control.Button;import bel;import javafx.scene.control.TextField;import yout.GridPane;import javafx.stage.Stage;public class TestFX extends Application {private TextField n1 = new TextField();private TextField n2 = new TextField();private TextField r1 = new TextField();private TextField r2 = new TextField();private Button Add = new Button("和");private Button Subtract = new Button("差");public void start(Stage primaryStage) {GridPane gridPane = new GridPane(); gridPane.setHgap(5);gridPane.setVgap(5);gridPane.add(new Label("数值1:"), 0, 0); gridPane.add(n1, 1, 0);gridPane.add(new Label("数值2:"), 0, 1); gridPane.add(n2, 1, 1);gridPane.add(new Label("和:"), 0,2); gridPane.add(r1, 1, 2);gridPane.add(new Label("差:"), 0, 3); gridPane.add(r2, 1, 3);gridPane.add(Add, 1, 4);gridPane.add(Subtract, 0, 4);//设置属性gridPane.setAlignment(Pos.CENTER);n1.setAlignment(Pos.BOTTOM_RIGHT);n2.setAlignment(Pos.BOTTOM_RIGHT);r1.setAlignment(Pos.BOTTOM_RIGHT);r2.setAlignment(Pos.BOTTOM_RIGHT);r1.setEditable(false);r2.setEditable(false);// 处理事件Add.setOnAction(e -> qiuhe());// 处理事件Subtract.setOnAction(e -> qiucha());// 创建场景放在舞台中Scene scene = new Scene(gridPane, 400, 250); primaryStage.setTitle("数值计算"); primaryStage.setScene(scene); //设置场景到舞台中primaryStage.show(); // 显示舞台}private void qiuhe() {// 获取数值double a =Double.parseDouble(n1.getText());double b = Double.parseDouble(n2.getText());double r = (a+b);r1.setText(String.format("%.2f",r));}private void qiucha() {// 获取数值double a =Double.parseDouble(n1.getText());double b = Double.parseDouble(n2.getText());double r = (a-b);r2.setText(String.format("%.2f",r));}public static void main(String[] args) {launch(args);}}四、本次实验难点:由于同学们过去学过的程序设计方法都是简单的基于命令流的控制台应用程序,所以建立Windows事件驱动模型的应用程序的概念是本次实验的难点,希望同学们仔细体会事件驱动模型的概念。
Java图形用户界面(GUI)编程Swing和AWT库的使用

Java图形用户界面(GUI)编程Swing和AWT库的使用在编程领域,图形用户界面(Graphical User Interface,简称GUI)是一种通过图形、图像和图标等可视化元素与用户进行交互的界面形式。
Java作为一种跨平台的编程语言,提供了多种库和框架来实现GUI编程的需求。
其中,Swing和AWT是两个常用的Java GUI库,它们提供了丰富的组件和功能来创建用户友好的界面。
本文将重点介绍Java Swing和AWT库的使用,帮助读者了解和掌握这两个库的基本用法。
一、Swing库的使用Swing库是Java提供的一个基于AWT库的GUI工具包,它提供了丰富的组件和功能来创建交互式的图形界面。
下面将介绍几个常用的Swing组件及其使用方法。
1. JFrame窗口JFrame是Swing中最基本的容器,它代表了一个窗口。
我们可以使用JFrame类创建一个窗口,并在其中添加其他的组件。
以下是一个示例代码:```javaimport javax.swing.*;public class MyFrame extends JFrame {public MyFrame() {setTitle("My Frame");setSize(300, 200);setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); setVisible(true);}public static void main(String[] args) {SwingUtilities.invokeLater(new Runnable() {public void run() {new MyFrame();}});}```在这个例子中,我们创建了一个名为"My Frame"的窗口,并设置了窗口的大小为300x200像素。
通过调用`setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)`方法,我们将在用户关闭窗口时退出程序。
Java基础案例教程第8章 GUI(图形用户界面)

8.1 AWT概述
2.Panel Panel也是一个容器,但是它不能单独存在,只能存在其他容器(Window或其 子类)中,一个Panel对象代表了一个长方形的区域,在这个区域中可以容纳 其他组件。在程序中通常会使用Panel来实现一些特殊的布局。
案例代码
了解了AWT组件的相关类后,为了使读者对GUI有一个更直观的认识, 接下来通过一个案例来创建一个简单的图形界面,请查看教材文件8-1。
了对应的Java类,这些类都位于java.awt包中,接下来通过一个图例来描述这些
类的继承关系,如图所示。
从图的继承关系可以看出,在AWT中组件分为两大类,这两类的基类分别是 Component和MenuComponent。其中,MenuComponent是所有与菜单相关组 件的父类,Component则是除菜单外其他AWT组件的父类,它表示一个能以图 形化方式显示出来,并可与用户交互的对象。
8.2 布局管理器
GridBagLayout
GridBagLayout(网格包布局管理器)是最灵活、最复杂的布局管理器。与
GridLayout布局管理器类似,不同的是,它允许网格中的组件大小各不相同,
而且允许一个组件跨越一个或者多个网格。 使用GridBagLayout布局管理器的步骤如下:
(1)创建GridbagLayout布局管理器,并使容器采用该布局管理器
(2)创建GridBagContraints对象(布局约束条件),并设置该对象的相关属性
8.2 布局管理器
(3)调用GridBagLayout对象的setConstraints()方法建立GridBagConstraints对象和受控 组件之间的关联
第八章 GUI(图形用户界面)
java课件 文字与图形GUI设计ppt

第8章 文字与图形GUI设计
(1) 创建某控制组件类的对象,指定其大小等属性。 (2) 使用某种布局策略,将该控制组件对象加入到某个容器 中的指定位置处。 (3) 将该组件对象注册给所能产生的事件对应的事件监听程 序,重载事件处理方法,实现利用该组件对象与用户交互的功 能。
第8章 文字与图形GUI设计 (1) init()方法:当Applet程序启动时自动调用init()方法。 init()方法仅用来做初始化操作。用户程序可以重载父类的init() 方法,通过init()方法初始化图像文件、声音文件、字体或者其 他一些对象等。
(2) start()方法:Applet运行init()方法之后将自动调用start() 方法,start()方法体现了小应用程序要完成的功能。我们可以重 载父类的start() 方法,在这个方法体内实现我们程序的功能。
第8章 文字与图形GUI设计
Object Font FontMetrics Color GrБайду номын сангаасphics Polygon Component
图8.2 java.awt包中的文字图形类(是由Object类派生的)
第8章 文字与图形GUI设计
8.1.4 Applet的执行程序
限于我们目前的知识,在讲述本章的内容时我们以Applet 应用程序为所有示例程序的容器,且通过引用或重载Applet类 的某些成员方法来实现文字及图形的绘制。为此,有必要先介 绍Applet应用程序的执行过程及其所引用的方法。每个Applet应 用程序都是Applet类的子类,在实际运行中,浏览器在下载字 节码的同时,会自动创建一个用户Applet子类的对象,并在适 当事件发生时自动调用该对象的几个主要方法。下面说明这些 方法的引用过程。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
8.1 AWT概述
Component类通常被称为组件,根据Component的不同作用,可将其分为基本 组件类和容器类。基本组件类是诸如按钮、文本框之类的图形界面元素,而容 器类则是通过Component的子类Container实例化的对象。Container类表示容器, 它是一种特殊的组件,可以用来容纳其他组件。Container容器又分为两种类型, 分别是Window和Panel,接下来对两种类型进行详细讲解。 1.Window Window类是不依赖其他容器而独立存在的容器,它有两个子类,分别是Frame 类和Dialog类。Frame类用于创建一个具有标题栏的框架窗口,作为程序的主界 面,Dialog类用于创建一个对话框,实现与用户的信息交互,如图所示。
常用事件分类
☞点击查看本小节知识架构
AWT绘图
Swing
☞点击查看本小节知识架构
水果超市管理系统
知识架构
返回目录
8.2 布局管理器
FlowLayout BorderLayout
8.2.1 8.2.2 8.2.3 8.2.4 8.2.5 8.2.6
GridLayout
GridBagLayout CardLayout 不使用布局管理器
8.2 布局管理器
案例代码
接下来通过一个添加按钮的案例来学习一下FlowLayout布局管理 器的用法,请查看教材文件8-2。
8.2 布局管理器
8.2 布局管理器
8.1小节提到过,组件不能单独存在,必须放置于容器当中,而组件在容器中 的位置和尺寸是由布局管理器来决定的。在java.awt包中提供了五种布局管理 器,分别是FlowLayout(流式布局管理器)、BorderLayout(边界布局管理器)、 GridLayout(网格布局管理器)、GridBagLayout(网格包布局管理器)和 CardLayout(卡片布局管理器)。每个容器在创建时都会使用一种默认的布局 管理器,在程序中可以通过调用容器对象的setLayout()方法设置布局管理器, 通过布局管理器来自动进行组件的布局管理。例如把一个Frame窗体的布局管 理器设置为FlowLayout,代码如下所示:
知识架构
返回目录
8.6 Swing
Jframe JDialog 中间容器 文本组件
8.6.1 8.6.2 8.6.3
8.6.4
8.6.5 8.6.6 8.6.7 8.6.8
按钮组件
JComboBox 菜单组件 JTable
GUI(图形用户界面)
GUI全称是Graphical User Interface,即图形用户界面。顾名思义,就是应用程 序提供给用户操作的图形界面,包括窗口、菜单、按钮、工具栏和其他各种图 形界面元素。目前,图形用户界面已经成为一种趋势,几乎所有的程序设计语 言都提供了GUI设计功能。Java中针对GUI设计提供了丰富的类库,这些类分别 位于java.awt和javax.swing包中,简称为AWT和Swing。其中,AWT是SUN公司最 早推出的一套API,它需要利用本地操作系统所提供的图形库,属于重量级组
8.2 布局管理器
FlowLayout
流式布局管理器(FlowLayout)是最简单的布局管理器,在这种布局下,容器 会将组件按照添加顺序从左向右放置。当到达容器的边界时,会自动将组件放 到下一行的开始位置。这些组件可以左对齐、居中对齐(默认方式)或右对齐 的方式排列。FlowLayout对象有三个构造方法,如表所示。
了对应的Java类,这些类都位于java.awt包中,接下来通过一个图例来描述这些
类的继承关系,如图所示。
从图的继承关系可以看出,在AWT中组件分为两大类,这两类的基类分别是 Component和MenuComponent。其中,MenuComponent是所有与菜单相关组 件的父类,Component则是除菜单外其他AWT组件的父类,它表示一个能以图 形化方式显示出来,并可与用户交互的对象。
8.1 AWT概述
2.Panel Panel也是一个容器,但是它不能单独存在,只能存在其他容器(Window或其 子类)中,一个Panel对象代表了一个长方形的区域,在这个区域中可以容纳 其他组件。在程序中通常会使用Panel来实现一些特殊的布局。
案例代码
了解了AWT组件的相关类后,为了使读者对GUI有一个更直观的认识, 接下来通过一个案例来创建一个简单的图形界面,请查看教材文件8-1。
第八章 GUI(图形用户界面)
• •
布局管理器 常用事件
• •
AWT事件处理机制 常用Swing组件
学习目标
1
掌握布局管理器、AWT事件 处理机制以及常用事件
掌握
3
了解GUI开发的相 关原理和技巧
熟悉Swing组件局管理器
☞点击查看本小节知识架构
AWT事件处理
☞点击查看本小节知识架构
件,不跨平台,它的组件种类有限,可以提供基本的GUI设计工具,却无法实
现目前GUI设计所需的所有功能。随后,SUN公司对AWT进行改进,提供了 Swing组件,Swing组件由纯Java语言编写,属于轻量级组件,可跨平台,Swing
不仅实现了AWT中的所有功能,而且提供了更加丰富的组件和功能,足以满足
GUI设计的一切需求。Swing会用到AWT中的许多知识,掌握了AWT,学习Swing 就变成了一件很容易的事情,因此本章将从AWT开始学习图形用户界面。
8.1 AWT概述
AWT是用于创建图形用户界面的一个工具包,它提供了一系列用于实现图形界 面的组件,如窗口、按钮、文本框、对话框等。在JDK中针对每个组件都提供
表中,列出了FlowLayout的三个构造方法,其中,参数align决定组件在每行中
相对于容器边界的对齐方式,可以使用该类中提供的常量作为参数传递给构造
方法,其中FlowLayout.LEFT用于表示左对齐、FlowLayout.RIGHT用于表示右对齐、 FlowLayout.CENTER用于表示居中对齐。参数hgap和参数vgap分别设定组件之间 的水平和垂直间隙,可以填入一个任意数值。
