织梦模版修改方法
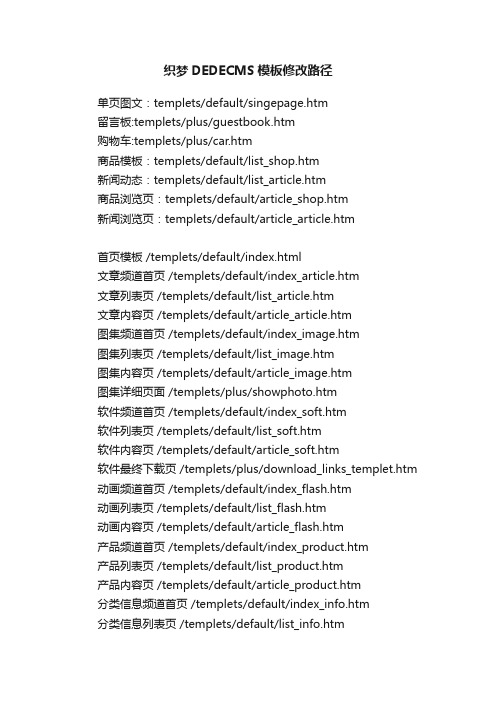
织梦DEDECMS模板修改路径

织梦DEDECMS模板修改路径单页图文:templets/default/singepage.htm留言板:templets/plus/guestbook.htm购物车:templets/plus/car.htm商品模板:templets/default/list_shop.htm新闻动态:templets/default/list_article.htm商品浏览页:templets/default/article_shop.htm新闻浏览页:templets/default/article_article.htm首页模板 /templets/default/index.html文章频道首页 /templets/default/index_article.htm文章列表页 /templets/default/list_article.htm文章内容页 /templets/default/article_article.htm图集频道首页 /templets/default/index_image.htm图集列表页 /templets/default/list_image.htm图集内容页 /templets/default/article_image.htm图集详细页面 /templets/plus/showphoto.htm软件频道首页 /templets/default/index_soft.htm软件列表页 /templets/default/list_soft.htm软件内容页 /templets/default/article_soft.htm软件最终下载页 /templets/plus/download_links_templet.htm 动画频道首页 /templets/default/index_flash.htm动画列表页 /templets/default/list_flash.htm动画内容页 /templets/default/article_flash.htm产品频道首页 /templets/default/index_product.htm产品列表页 /templets/default/list_product.htm产品内容页 /templets/default/article_product.htm分类信息频道首页 /templets/default/index_info.htm分类信息列表页 /templets/default/list_info.htm分类信息内容页 /templets/default/article_info.htm分类信息搜索页 /templets/default/infosearch.htm专题列表页 /templets/default/list_spec.htm专题内容页 /templets/default/article_spec.htm图书模块图书首页 /templets/default/books_index.htm图书列表页 /templets/default/books_list.htm图书搜索页 /templets/default/books_search.htm图书内容页 /templets/default/books_book.htm小说章节内容页 /templets/default/books_story.htm漫画章节内容页 /templets/default/books_photo.htmvip章节内容页 /templets/default/book_member_err.htm 问答模块问答首页 /ask/template/default/dede.htm问答列表页 /ask/template/default/browser.htm问答内容页 /ask/template/default/question.htm问答提问页 /ask/template/default/post.htm问答内容维护页 /ask/template/default/post.adopt.htm 问答搜索结果页 /ask/template/default/search.htm问答消息提示页 /ask/template/default/showmsg.htm其他功能与插件TAG列表页 /templets/default/taglist.htmTAG内容列表 /templets/default/tag.htmDIGG列表页 /templets/default/digg.htm搜索结果页 /templets/default/search.htm高级搜索页 /templets/plus/heightsearch.htm评论页模板 /templets/plus/feedback_templet.htm评论验证码确认页 /templets/plus/feedback_confirm.htm 评论JS内容页 /templets/plus/feedback_templet_js.htm 站点地图页 /templets/plus/sitemap.htmRSS地图页 /templets/plus/rssmap.htmRSS内容页 /templets/plus/rss.htm投票页 /templets/plus/vote.htm栏目JS文件 /templets/plus/js.htm推荐文档信息页 /templets/plus/recommend.htm友情连接提交页 /templets/plus/flink-add.htm友情链接列表页 /templets/plus/flink-list.htm留言板插件 /templets/plus/guestbook.htm。
织梦模板修改

织梦模板修改
在使用百度文库的过程中,我们经常会遇到需要修改织梦模板的情况。
织梦模
板是一种非常常见的网页模板,它为我们提供了一个快速搭建网站的方便途径。
然而,有时候我们可能需要对织梦模板进行一些修改,以满足自己的需求或者使网站更加个性化。
接下来,我将向大家介绍如何在百度文库中修改织梦模板。
首先,我们需要打开百度文库,并找到我们需要修改的织梦模板文档。
在打开
文档后,我们可以看到整个网页的结构和样式。
接下来,我们可以通过文档编辑工具来对模板进行修改。
在进行修改之前,我们需要明确自己的需求。
比如,我们可能需要修改网站的
颜色、布局、字体等方面。
在明确需求之后,我们可以使用文档编辑工具来对模板进行相应的修改。
比如,我们可以通过修改CSS样式表来改变网站的颜色和字体
样式,通过修改HTML结构来调整网站的布局。
在修改模板的过程中,我们需要注意保持整体的风格一致性。
不同的元素之间
应该保持统一的风格和风格,以确保网站整体的美观性和可读性。
此外,我们还需要注意模板的响应式设计,以确保网站在不同设备上都能有良好的显示效果。
在修改完成后,我们可以预览修改后的效果。
通过预览功能,我们可以看到修
改后的网站效果,并进行必要的调整。
在确认修改无误后,我们可以保存并应用修改后的模板。
总的来说,通过百度文库的文档编辑工具,我们可以方便地对织梦模板进行修改,以满足自己的需求或者使网站更加个性化。
希望以上内容能够对大家有所帮助,谢谢阅读!。
DEDECMS织梦模板制作手册(超详细)

DEDECMS模板制作教程1.Arclist 标记的应用,使用率很高,相当实用,所以我们使用都必须熟练掌握。
2.Field标记在封面模板、列表模板、文档模板的使用频率很高,实用。
主要用来获得到系统变量的值或者路径,用法很灵活。
可以直接展示数据,如调用position,得到栏目一> 栏目二”这样形式的链接;或者,调用templeturl得到/templets这样路径。
3.Channel 标记主要用于获取栏目列表,用法非常简单,主要是区分“type = top,sun/son,self ”的所调用的对象就行了。
4.Type标记表示指定的单个栏目的链接,用法非常简单。
5.Autochannel标记使用实例6.Mytag标记使用实例板中多次出现的相同元素用一个自定义标记表示出来,从而达到,一次更改,全局更换的效果。
辅助插件的广告管理也有相似的效果。
7.Type标记用于获取一组投票表单。
其使用范围限于:封面模板。
8.Flink 标记使用实例用于获取友情链接。
调用该标记后可以得到四种友情链接的形式。
9.Mynew标记使用实例用于获取站内新闻。
站内新闻有利于站长及时与会员沟通。
10.ChannelArtlist标记使用实例用于获取当前频道的下级栏目的内容列表。
该标记在封面模板(包括主页)中的经常被用到11.List 标记使用实例12.Pagelist 标记使用实例13.Pagebreak标记使用实例14.Prennext标记使用实例15.Pagetitle标记使用实例模板教程【Arclist 标记使用实例】(一)Arclist标记的使用思路、步骤:一、明确使用范围我们在使用任何标记的过程中,都必须明确其使用的范围,否则可能无法正常调用该标签,【Arclist 标记】的使用范围是:封面模板、列表模板、文档模板。
即对应templets\default\文件夹下的index_识别ID.htm模板、list_识别ID.htm模板、article_识别ID.htm模板)二、通过调试了解其使用方法我调试的方法是:将templets\default\文件夹下的index.html文件代码,全部掏空。
DEDECMS酒店模板

DEDECMS酒店模板篇一:dedecms织梦手机站模板入门教程织梦2015年6月8日更新后,就添加了很多针对手机移动端的设计,最大的设计就是添加了生成的织梦标签和织梦手机模板功能,织梦更新后,默认的 default模板中就包含手机模板,所以我们可以给织梦网站设计双模板,电脑网站pc模板和手机wap模板,很方便。
我们在制作模板时通常都会参考织梦默认模板default中的标签使用,所以,接下来我们就来分析一下织梦默认模板default中使用手机模板的制作方法(注意本教程适合有织梦模板开发经验的站长,如果是新手,建议先去熟悉织梦pc模板开发)。
1、手机模板命名规则在新织梦的default模板中,除了原有的模板外,多了些手机模板,主要手机模板如下:index_m.htm首页模板index_default_m.htm 频道页模板list_default_m.htm 列表页模板list_default_sg_m.htm 列表页模板article_article_m.htm 内容页模板article_default_m.htm 内容页默认模板search_m.htm 搜索页模板head_m.htm 顶部模板footer_m.htm 底部模板熟悉织梦电脑网站模板制作的站长,一眼大体就能明白这些手机模板对应的用法和制作。
这些手机模板和pc模板在制作、调用上还是有些区别的。
下面说一下具体的区别。
2、手机模板和pc模板的不同(1)手机模板的命名不同从上面手机模板的命名就可以看出,手机模板和pc模板的命名区别就是在pc模板后加“_m” ,例如pc首页模板是index.htm,对应的手机模板就是index_m.htm ;pc列表页模板是list_article.htm ,对应的手机列表页模板就list_article_m.htm 。
并且制作pc模板时,应该有一个pc模板,就做一个对应的手机模板,命名如上,这样电脑和手机访问时,对应页面都可以正常显示。
织梦后台如何修改背景色和文字颜色

织梦如何修改背景色和文字颜色 dedecm自带模板首页字体颜色太浅,可在templets/style/layout.css和 dedecms.css和page.css文件中修改字体: 一、dedecms.css里面: 1、找到 .header .nav ul li a{ height:32px; padding:0px 13px 0px 14px; display:block; color:#FFF; font-size:14px; float:left; } 这里修改首页导航栏字体颜色; 2、找到 img{ border:none; } a{ color:#669933; text-decoration:none; } 这里修改“互动中心、图文资讯、推荐内容、本月热点及页脚带超链 接”的字体颜色; 3、找到 .header a{ color:#666666; } 这里修改热门标签的字体颜色; 4、找到 .footer .copyright{ color:#666666; line-news .onenews p{ line-height:19px; color:#000; } 这里修改首页头条简介字体颜色; 3、找到 .index .latestnews ul a{ color:#000000; } 这里修改“最近更新”字体颜色; 4、找到 .index .listbox ul a{ color:#000; } 这里修改自己添加的栏目文章标题字体的颜色; 5、找到 .index .usercenter .tbox dd#loading{ display:block; text-align:center; line-height:200px; letter-spacing:2px; color:#999999; } 这里修改首页互动中心评论字体颜色;
织梦cms怎么更换模板?

织梦cms怎么更换模板?因模板制作者的制作习惯不同,DedeCMS的模板安装方法也大不相同,不过主要的步骤是:1.上传将模板文件上传到网站的模板目录templets中;2.设置主要设置是在系统后台的系统设置中,有一个“模板默认风格”的选项,填入您的模板目录名称;3.修改一般需要对模板中的调用进行一些修改,比如typeid,修改集中在网站首页;4.生成系统后台有生成的地方,生成首页及栏目还有内容页的html图文教程目前还没发现,呵呵,不过任何下载来的模板,都需要修改的,因为可能你站的栏目设置和他模板里面调用的不同,制作DEDECMS模板很简单,你把帮助文件看一看,把默认模板熟悉一下基本上就会了~有问题可以去官方论坛问问的~方法一将新模板覆盖templets下的文件最简单的更换模板的方法是直接覆盖templets目录下的所有文件但是这样会导致原先的模板被覆盖。
方法二通过后台管理,使DEDECMS去寻找模板目录还有一种就是更换整个网站的模板目录。
系统管理 --> 站点设置 --> 默认模板风格设置为目录名字比如下载了一个新的模板,新模板目录为newtemplet那么设置为 /newtemlet/default 这样基本模块的模板就会去该目录下寻找。
但是这样有一个问题,就是如果栏目已经创建好了,设置这个就会没有什么效果。
不知道这是不是DEDE的一个BUG。
方法三修改特定页面的模板还有就是修改单独网页的模板,那么就去频道管理 --> 网站栏目管理 --> 高级选项里选定模板地址充分利用 ../ 这样的上级目录跳转到模板的目录下。
至于风格,我到现在看起来是不是必须修改模板里的CSS文件的地址?方法四修改源代码改变模板目录发现另一种方法,更为直接:修改include目录下的config_base.php下找到$cfg_templets_dir = $cfg_cmspath.'/templets';只需要把这个修改为新的目录名字,然后HTML更新一下,所有的模板风格都改变了。
织梦默认模板完美实现两行导航栏的样式修改-织梦CMS

织梦默认模板完美实现两⾏导航栏的样式修改-织梦CMS第⼀步:修改CSS: 找到源码模板⽬录中"\templets\style\dedecms.css " ,如下部分找到这段代码.header .nav{width:100%;height:32px;background:url(../images/nav-bg.gif) repeat-x;clear:both;overflow:hidden;}.header .nav ul{ height:32px;margin:0px auto;overflow:hidden;}.header .nav ul li{float:left;line-height:31px;background:url(../images/nav-bg.gif) 0px -32px no-repeat;margin-left:-2px;}.header .nav ul li a{height:32px;padding:0px 16px 0px 17px;display:block;color:#FFF;float:left;}.header .nav ul li a:hover{color:#FF3;}把它替换为 ,.header .nav{height:61px;background:url(../images/nav-bg.jpg) left top repeat-x;}.header .nav ul{width:1002px;height:58px;overflow:hidden;padding-top:3px;}.header .nav ul li{float:left;margin-left:-2px;text-align:center;white-space:nowrap;}.header .nav ul li a{float:left;color:#FFFDDD;display:block;padding-left:17px;padding-right:15px;text-decoration:none;height:29px;line-height:29px;}.header .nav ul li a:hover{text-decoration:underline;color:#000; }#dedecms#织梦教程#织梦程序#织梦建站。
织梦模板修改123教程

1. 首页head区域标签2. 列表页head区域标签3. 内容页head区域标签1.首页head区域标签Index.htm页面Title 区域:{dede:global.cfg_webname/}关键字:{dede:global.cfg_keywords/}描述:{dede:global.cfg_description/}2.列表页head区域标签List_article.htm页面Title 区域:{dede:field.title/}_{dede:global.cfg_webname/}关键字:{dede:field name='keywords'/}描述:{dede:field name='description' function='html2text(@me)'/}1.内容页head区域标签Article_article.htm页面Title 区域:{dede:field.title/}_{dede:global.cfg_webname/}关键字:{dede:field.keywords/}描述:{dede:field.description function='html2text(@me)'/}织梦模板修改系列教程:模板安装(第二节)你如果使用的是虚拟主机的话,需要用ftp把下载的织梦模板上传到网站根目录,一般的虚拟主机网站根目录都是web文件夹。
这个织梦模板三个文件夹,全部都是不需要更改的,直接上传到网站根目录就可以了。
模板文件default。
模板编码:gbk。
上传过程中如果出现一个对话框,就选择全部覆盖。
本地安装的话需要先安装本地测试环境,织梦本地环境搭建教程:/dedecmsjiaocheng/904.html模板上传好以后,登陆网站后台。
确保网站后台的默认模板目录为default,在首页生成哪里也要是default。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1、以将不需要显示部分去除,那么就需要修改模板了。
可以看看我的网站下方就是只保留了左边最新、中间固定部分,右侧热点部分。
看看我怎么修改的。
主要修改的是默认模板中的index.htm和head.htm。
找到这两个文件的方法有两种:1)直接访问你网站的FTP,文件再目录/templets/default/ 下,下载到本地修改后上传覆盖。
2)登录到DEDE后台,在模板管理找到文件点击修改就可以在线编辑了,建议先保存源文件,以备修改出错后可以恢复。
比如我修改index.htm,将flashnews ,picnews,还有各分类显示的内容去掉了。
主要找<div> </div>标签之间代码,删除之后,点击保存,然后点击“生成”—>更新主页HTML就可以看到修改之后的效果。
一般反复修改多次才会达到你想要的布局。
另外修改分类页面(list_article.htm)和文章页面(article_article.htm)也是一样的方法。
提醒的地方就是修改完之后要记得在“生成”页面更新相应的HTML,或是点击“一键更新网站”和“更新系统缓存”即可。
修改分类页面的XXX 可以到这里看看:修改文章页面的XXX到这里:2、做网站的应该都知道SEO,可以看到很多网站文章页面都会有个“推荐文章”或是“阅读此文的人还阅读了。
”,这就是相关文章了,那么我们怎么让文章页面显示相关文章呢?找到article_article.htm模板,点击修改,打开后找到下图方框中的代码,这里是显示文章的内容,在这段代码下面加上相关文章代码(下图椭圆部分就是),——————————————————————————————<br><br><ul><b>阅读本文的姐妹还阅读:</b></ul>{dede:likearticle row='12' col='1' titlelen='80'}<li><a href="[field:arcurl/]">[field:title/]</a></li>{/dede:likearticle}——————————————————————————————这里row的数值是显示相关文章的个数还要修改标签文件:找到文件:\include\taglib\likearticle.lib.php打开找到下面的代码:$typeid = " And arc.typeid in($typeid) And arc.id<>$arcid ";修改为:$typeid = " And arc.id<>$arcid ";保存,再更新网站就搞定了3、DEDECMS建立的网站,网站主页在浏览器地址栏中显示是带/index.html的,一般做SEO的都不愿意保留这个后缀,那么怎么去掉index.html只显示主域名呢。
修改方法是,打开网站根目录的index.php-------------将代码修改为下面的就可以-------------<?phpif(!file_exists(dirname(__FILE__).'/data/common.inc.php')){header('Location:install/index.php');exit();}require_once (dirname(__FILE__) . "/include/common.inc.php");require_once DEDEINC."/arc.partview.class.php";$GLOBALS['_arclistEnv'] = 'index';$row = $dsql->GetOne("Select * From `#@__homepageset`");$row['templet'] = MfTemplet($row['templet']);$pv = new PartView();$pv->SetTemplet($cfg_basedir . $cfg_templets_dir . "/" . $row['templet']);$pv->Display();>4、文章内容页和栏目列表页的右侧“推荐内容”改成全站“最新文章”修改的是:文章内容页模板article_article.htm 和默认文章列表模板list_article.htm修改代码:找到显示推荐内容的代码内容修改为下面的:<dt class='light'><strong>最新文章</strong></dt><dd class='light'><ul class="c1 ico2">{dede:arclist row=10 titlelen=32 noflag='h' typeid=1,2,3,4,5,6,7,8,9,10,11}<li><a href="[field:arcurl/]">[field:title/]</a></li>{/dede:arclist}</ul></dd></dl></div><!-- /commend --><div class="hot mt1"><dl class="tbox light"><dt class='light'><strong>热点内容</strong></dt><dd class='light'><ul class="c1 ico2">{dede:arclist sort='hot' subday='30' titlelen=42 row=8 typeid=1,2,3,4,5,6,7,8,9,10,11}<li class='dotline'><a href="[field:arcurl/]">[field:title/]</a></li>{/dede:arclist}</ul></dd></dl></div>大家可能发现typeid那里写上了一些数字,因为测试的时候如果是默认的代码,显示的是本分类的文章或只有当前文章,加上文章分类ID之后就可以显示所有分类的最新文章。
5在你转载其他网站文章的时候,拷贝内容会带有该网站的版权信息。
那么怎么在你自己的网站也加上这个呢。
方法很简单,修改文章内容页模板article_article.htm在<div class="content"><table width='100%'><tr><td>{dede:field.body/} 代码的后面加入下面的脚本代码:<script type="text/javascript">document.body.oncopy = function () {setTimeout( function () {var text = clipboardData.getData("text");if (text) {text = text + "本文来自: 祖传宝减肥网() 详细出处参考:"+location.href; clipboardData.setData("text", text);}}, 100 )}</script>保存,更新网站!6、如何修改网站RSS的输出格式:6-1)找到位于dede(也就是你的后台文件夹)目录下的makehtml_rss_action.php文件然后找到echo "完成所有文件更新!";在这个下面添加echo "<a href='/rss.xml' target='_blank'>浏览...</a>"; 这里是让你在生成成功后点击查看生成结果的找到位于根目录include目录下的arc.rssview.class.php文件然后找到$murl = $GLOBALS['cfg_cmspath']."/data/rss/".$this->TypeID.".xml";修改成$murl = $GLOBALS['cfg_cmspath']."/rss.xml"; 这里是修改路径让生成的rss.xml文件保存在根目录向下找到$orwhere .= "And (arc.typeid in (".GetSonIds($this->TypeID,$this->TypeFields['channeltype']).") )";删除整句然后找到位于dede找到位于dede(同你的后台文件夹)下的templets文件夹打开里面的makehtml_rss.htm文件然后找到<input name="maxrecord" type="text" id="maxrecord" value="50" size="8">修改数字50为你需要生成的条数也可以在后台生成的时候输入。
如果你生成的rss.xml文件有错误,请打开根目录下面的templets文件夹下面的plus文件夹里面的rss.htm文件,然后找到<description><![CDATA[[field:description function='html2text(@me)'/]]]></description>修改成<description><![CDATA[[field:description/]]]></description>6-2)在使用多站点支持时需设置绝对路径,rss的输出的时候会在绝对路径前多出一个域名,从而导致输出的url错误。
