火狐插件——web攻防常用组件

- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目录
一、火狐浏览器介绍 (2)
二、如何在火狐里添加组件 (2)
三、安全研究常用的火狐插件 (4)
3.1 Firebug (5)
3.1.1Console控制台 (5)
3.1.2 html查看器 (5)
3.1.3 CSS调试 (6)
3.1.4 可视化的CSS尺标 (6)
3.1.5 网络状况监控器 (7)
3.1.6 JavaScript调试器 (7)
3.1.7 DOM查看器 (8)
3.2 Hackbar (8)
3.2.1 功能介绍 (9)
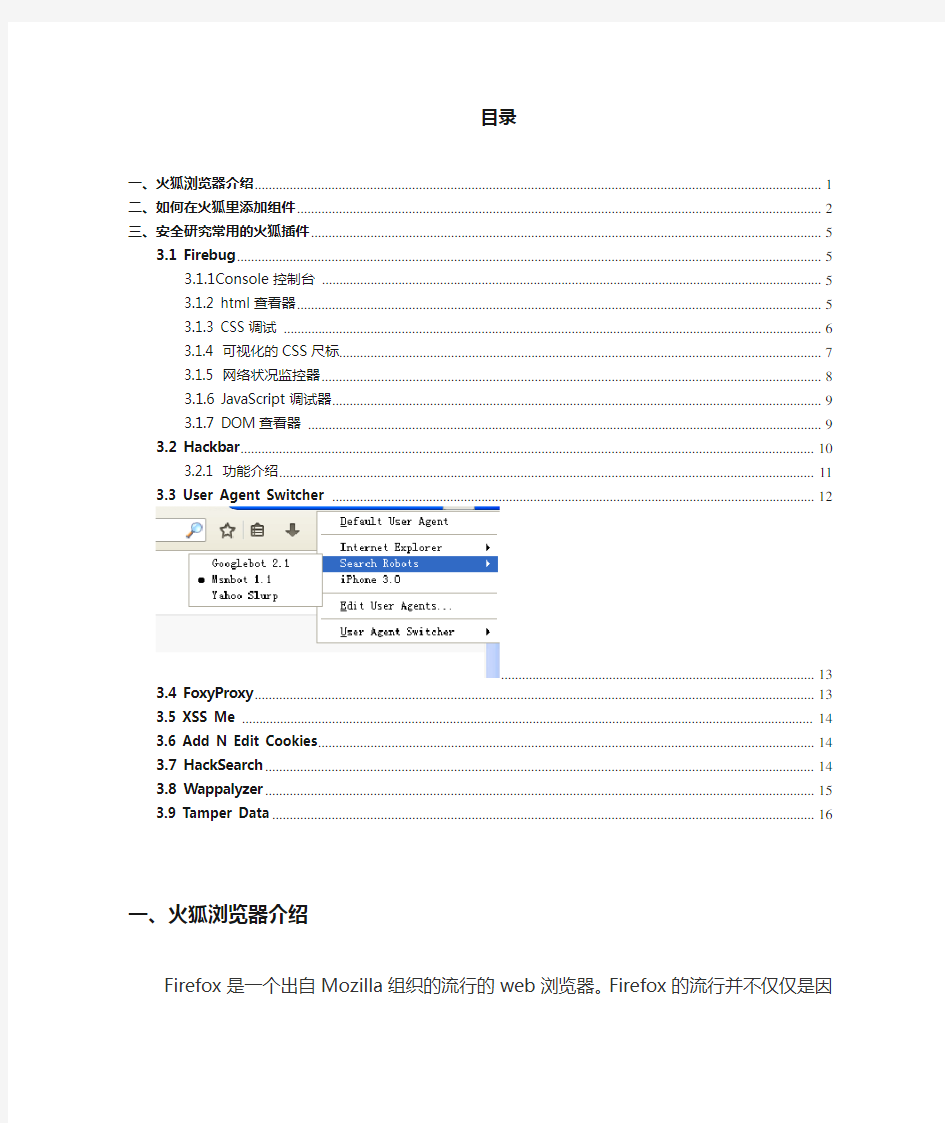
3.3 User Agent Switcher (10)
3.4 FoxyProxy (11)
3.5 XSS Me (11)
3.6 Add N Edit Cookies (11)
3.7 HackSearch (11)
3.8 Wappalyzer (11)
3.9 Tamper Data (12)
一、火狐浏览器介绍
Firefox是一个出自Mozilla组织的流行的web浏览器。Firefox的流行并不仅仅是因为它是一个好的浏览器,而是因为它能够支持插件进而加强它自身的功能。Mozilla有一个插件站点,在那里面有成千上万的,非常有用的,不同种类的插件。一些插件对于渗透测试人员和安全分析人员来说是相当有用的。这些渗透测试插件帮助我们执行不同类型的攻击,并能直接从浏览器中更改请求头部。对于渗透测试中涉及到的相关工作,使用插件方式可以减少我们对独立工具的使用。
下面我们会列举了一些流行的和有趣的Firefox插件,这些插件对渗透测试人员来说是非常有用的。这些插件是多样的,有信息收集工具,也有攻击工具。使用那些你认为有用的插件就可以了。这里面也有一些需要额外付费的插件
二、如何在火狐里添加组件
1、打开火狐浏览器,在左上角有一个橙色的“Firefox”的按钮,点击按钮弹出列表,在列表里面有一个“获取插件”,请单击获取插件。如下图:
2、进入插件的管理页面,在左边有一个下载样子的图标,点击就可以获取火狐的插件,你可以通过搜索栏进行插件的搜索,或者,从下面的的分类推荐,或者插件精选里挑选一个插件。
3、找到你想下载的插件,点击进入插件的详细介绍界面,在界面里会出现一个绿色的按钮“添加到“Firefox”。点击添加,火狐就开始下载,等待下载。
件的安装。
三、安全研究常用的火狐插件
3.1 Firebug
如下图所示,我们可以查看到firebug的Tab按钮,具体包括:Console,HTML,CSS,Script,DOM,Net
3.1.1Console控制台
控制台能够显示当前页面中的javascript错误以及警告,并提示出错的文件和行号,方便调试,这些错误提示比起浏览器本身提供的错误提示更加详细且具有参考价值。而且在调试Ajax应用的时候也是特别有用,你能够在控制台里看到每一个XMLHttpRequests请求post出去的参数、URL,http头以及回馈的内容,原本似乎在幕后黑匣子里运作的程序被清清楚楚地展示在你面前。
3.1.2 html查看器
首先你看到的是已经经过格式化的HTML代码,它有清晰的层次,你能够方便地分辨出每一个标签之间的从属并行关系,标签的折叠功能能够帮助你集中精力分析代码。源代码上方还标记出了DOM的层次,如图3所示,它清楚地列出了一个httml元素的parent、child以及root元素,配合Firebug自带的CSS查看器使用,会给div+css页面分析编写带来很大的好处。你还可以在HTML查看器中直接修改HTML源代码,并在浏览器中第一时间看到修改后的效果,光凭这一点就会让许多页面设计师死心塌地地成为Firebug的粉丝了。
利用Inspect检查功能,我们还可以用鼠标在页面中直接选择一些区块,查看相应的HTML源代码和CSS样式表,真正的做到所见即所得,如果你使用了外部编辑器修改了当前网页,可以点击Firebug的reload图片重新载入网页,它会继续跟踪你之前用Inspect选中的区块,方便调试。
3.1.3 CSS调试
Firebug的CSS调试器是专为网页设计师们量身定做的。
一个典型的应用就是页面中的一个区块位置显得有些不太恰当,它需要挪动几个象素。这时候用CSS调试工具可以轻易编辑它的位置——你可以根据需要随意挪动象素。如图3中正在修改一个区块的背景色。
3.1.4 可视化的CSS尺标
我们可以利用Firebug来查看页面中某一区块的CSS样式表,如果进一步展开右侧Layout tab的话,它会以标尺的形式将当前区块占用的面积清楚地标识出来,精确到象素,更让人惊讶的是,你能够在这个可视化的界面中直接修改各象素的值,页面上区块的位置就会随改动而变化。在页面中某些元素出现错位或者面积超出预料值时,该功能能够提供有效的帮助,你可以籍此分析offset、margin、padding、size之间的关系,从而找出解决问题的办法。如下图所示
3.1.5 网络状况监控器
也许有一天,你的老板或者客户找到你,抱怨你制作的网页速度奇慢,你该如何应对?你或许会说这可能是网络问题,或者是电脑配置问题,或者是程序太慢,或者直说是他们的人品问题?不管怎么说,最后你可能被要求去解决这个有多种可能的问题。
网络状况监视器能帮你解决这个棘手问题。Firebug的网络监视器同样是功能强大的,它能将页面中的CSS、javascript以及网页中引用的图片载入所消耗的时间以矩状图呈现出来,也许在这里你能一把揪出拖慢了你的网页的元凶,进而对网页进行调优,最后老板满意客户欢喜,你的饭碗也因此而牢固。网络监视器还有一些其它细节功能,比如预览图片,查看每一个外部文件甚至是xmlHttpRequests请求的http头等等。具体如图下图所示
3.1.6 JavaScript调试器
这是一个很不错的javascript脚本调试器,占用空间不大,但是单步调试、
