登录页面HTML+CSS+JS代码

相关主题
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
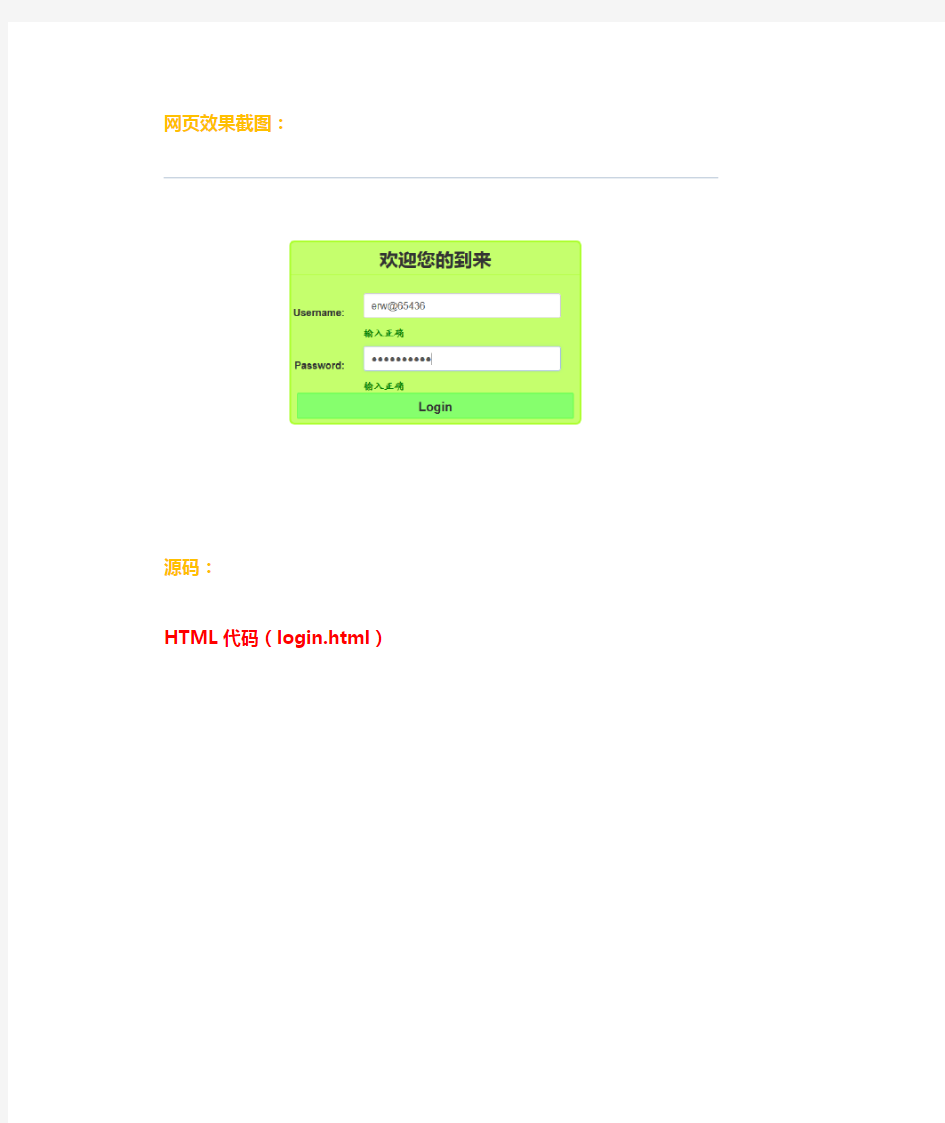
网页效果截图:
源码:
HTML代码(login.html)
欢迎您的到来
脚本已被禁用了,〒_〒...
CSS代码(login.css)
*{
padding:0;
margin:0;
}
body {
/* overflow:scroll; */
font-family:Georgia;
color:#000;
}
.form-box {
width:470px;
height:296px;
margin:100px auto;
border:3px #ADFF2F solid;
background-color:#C5FF6D;
border-radius:8px;
}
.welcom {
width:100%;
height:52px;
line-height:52px;
text-align:center;
font-size:30px;
font-family:Microsoft YaHei;
font-weight:bold;
border-bottom:1px #ADFF2F solid; }
.input-box {
position:relative;
width:100%;
height:248px;
padding-top:30px;
}
.form-group {
width:100%;
height:50px;
line-height:50px;
}
.form-group label,.form-group input { display:block;
height:40px;
font-size:16px;
}
.submit-button button {
position:absolute;
top:190px;
left:2%;
width:96%;
height:42px;
line-height:42px;
border-style:none;
