交互式课件的做法


课程作业:交互式课件开发文档
学号姓名专业
提示:MC实例和包含在该MC的按钮的命名方法指导,当影片剪辑命名为ML1_mc,则该MC所包含的按钮实例可命名为ML1+字母+_btn,如ML1A_btn,ML1B_btn,…,包含的影片剪辑可命名为ML1+字母+_mc。
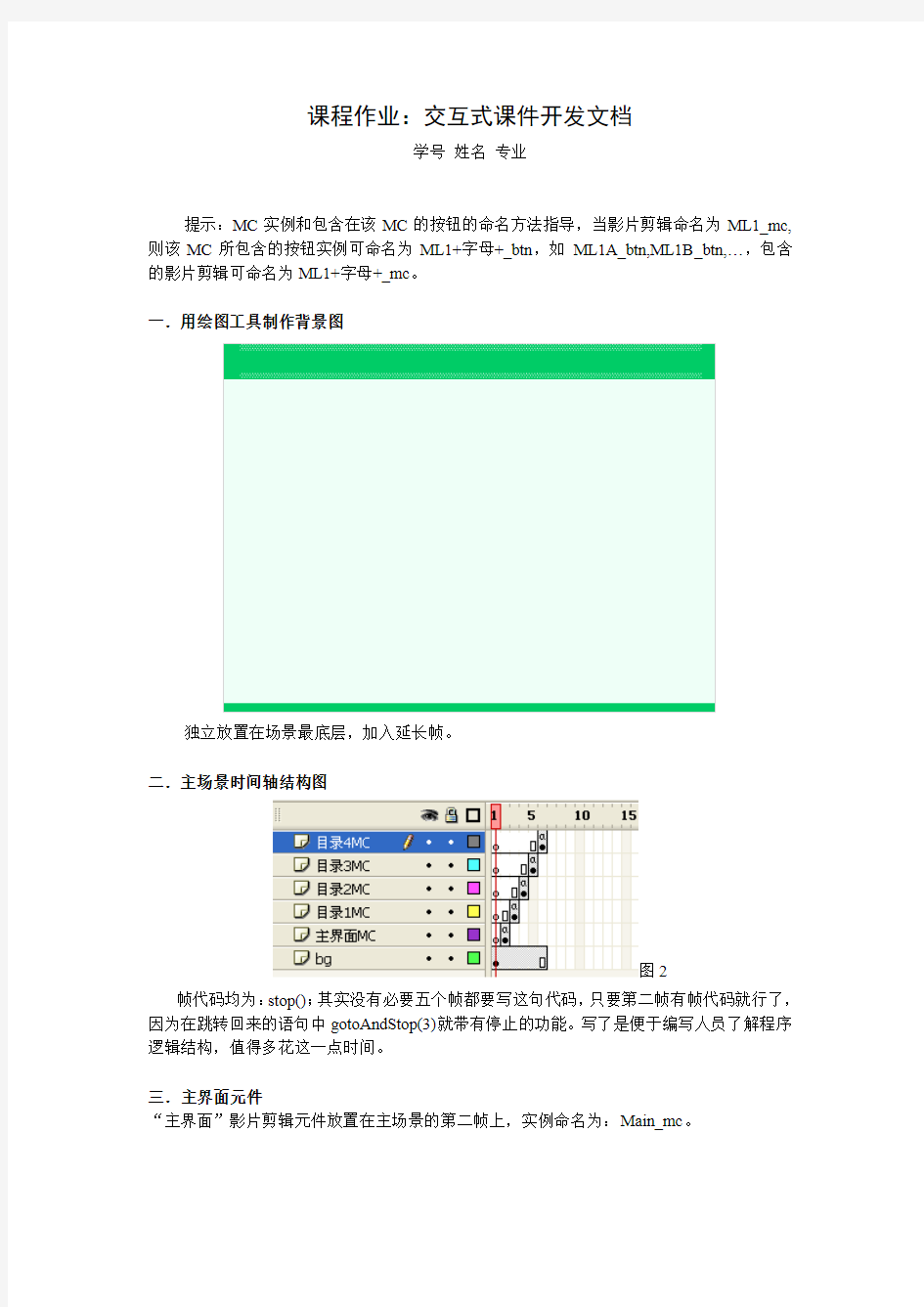
一.用绘图工具制作背景图
独立放置在场景最底层,加入延长帧。
二.主场景时间轴结构图
图2帧代码均为:stop();其实没有必要五个帧都要写这句代码,只要第二帧有帧代码就行了,因为在跳转回来的语句中gotoAndStop(3)就带有停止的功能。写了是便于编写人员了解程序逻辑结构,值得多花这一点时间。
三.主界面元件
“主界面”影片剪辑元件放置在主场景的第二帧上,实例命名为:Main_mc。
该元件时间轴结构如下。
“主界面”影片剪辑元件第一帧代码:(文件名注意大小写)
stop();
_root.Main_mc.MainA_btn.onRelease=function(){
_root.gotoAndStop(3);
}
_root.Main_mc. MainAB_btn.onRelease=function(){
_root.gotoAndStop(4);
}
_root.Main_mc. MainC_btn.onRelease=function(){
_root.gotoAndStop(5);
}
_root.Main_mc. MainD_btn.onRelease=function(){
_root.gotoAndStop(6);
}
说明:_root.gotoAndStop(3)语句是跳转到主场景的第三帧,并停止在第三帧,这帧放置了“目录1”影片剪辑。每个按钮事件使用相同语句,参数不同而己,4表示转到第四帧,
这帧放置了“目录2”影片剪辑。5表示转到第四帧,这帧放置了“目录3”影片剪辑。6表示转到第四帧,这帧放置了“目录4”影片剪辑。如所做的课件只有三个模块,那么在减少按钮的同时,代码应做适当减少。
四.目录1元件
“目录1”影片剪辑元件放置在主场景的第三帧上,实例命名为:ML1_mc。
该元件时间轴结构如下。
(注意:影片剪辑的第一帧一般集中了该MC的所编写的帧代码)
“目录1MC”影片剪辑第一帧代码:
stop();
//左栏第一个知识点(按钮事件)
_root. ML1_mc. ML1A_btn.onRelease=function(){
_root. ML1_mc.gotoAndStop(2);
}
//左栏第二个知识点(按钮事件)
_root. ML1_mc. ML1B_btn.onRelease=function(){
_root. ML1_mc.gotoAndStop(10);
}
五.翻页按钮
当知识点的内容较多,一幅显示不完时,需通过翻页按钮来控制其它内容的显示时。
为了减少制作复杂程度,建议“翻页按钮”不命名,直接使用“按钮事件”。以下为“目录1MC”上的翻页按钮事件代码。
向首页方向的翻页按钮事件:
on(release){
_root.ML1_mc.prevFrame();
} 向右翻页按钮事件:
on(release){
_root.ML1_mc.nextFrame();
}
末页该按钮取消事件,或不要按钮首页该按钮取消事件,或不要按钮
六.返回按钮
直接使用“按钮事件”。
on(release){ _root.gotoAndStop(2); }
采用“帧事件”,则先对按钮实例命名,如将按钮命名为R_btn,代码写在“目录1”MC 上的第一帧。
_root.ML1_mc.R_btn.onRelease=function(){
_root.gotoAndStop(2);
}
七.目录2MC
“目录2”影片剪辑元件放置在主场景的第四帧上,实例命名为:ML2_mc。
“目录2MC”影片剪辑第一帧代码:
参见“目录1MC”影片剪辑第一帧代码
八.退出按钮
按钮不命名,直接使用“按钮事件”
on(release){fscommand("quit",""); }
交互式课件的做法
课程作业:交互式课件开发文档 学号姓名专业 提示:MC实例和包含在该MC的按钮的命名方法指导,当影片剪辑命名为ML1_mc,则该MC所包含的按钮实例可命名为ML1+字母+_btn,如ML1A_btn,ML1B_btn,…,包含的影片剪辑可命名为ML1+字母+_mc。 一.用绘图工具制作背景图 独立放置在场景最底层,加入延长帧。 二.主场景时间轴结构图 图2帧代码均为:stop();其实没有必要五个帧都要写这句代码,只要第二帧有帧代码就行了,因为在跳转回来的语句中gotoAndStop(3)就带有停止的功能。写了是便于编写人员了解程序逻辑结构,值得多花这一点时间。 三.主界面元件 “主界面”影片剪辑元件放置在主场景的第二帧上,实例命名为:Main_mc。
该元件时间轴结构如下。 “主界面”影片剪辑元件第一帧代码:(文件名注意大小写) stop(); _root.Main_mc.MainA_btn.onRelease=function(){ _root.gotoAndStop(3); } _root.Main_mc. MainAB_btn.onRelease=function(){ _root.gotoAndStop(4); } _root.Main_mc. MainC_btn.onRelease=function(){ _root.gotoAndStop(5); } _root.Main_mc. MainD_btn.onRelease=function(){ _root.gotoAndStop(6); } 说明:_root.gotoAndStop(3)语句是跳转到主场景的第三帧,并停止在第三帧,这帧放置了“目录1”影片剪辑。每个按钮事件使用相同语句,参数不同而己,4表示转到第四帧,
交互式电子白板课件制作流程
5.3 交互式电子白板课件制作流程 1. 新建课件文件:在桌面上双击电子白板软件图标,即新建了一个白板文件,其后缀名为“.hht”。 2. 将PPT课件转换成HHT课件的步骤如下:在新建的HHT 文件中,点击工具栏菜单的“开始选项卡”(即第1个选项卡)中的返回按钮切换至桌面模式; 在桌面模式下,打开准备转换的PPT课件; 在该PPT工具栏中点击“幻灯片放映”,在其下拉菜单中选择“设置放映方式”,将“幻灯片放映分辨率”修改成1024*768; 将该PPT课件设置成全屏播放:在“幻灯片放映”中点击“观看放映”,或者按电脑键盘快捷键F5; 点击桌面工具栏中的返回按钮切换至白板模式,在“页面选项卡”(即第2个选项卡)中点击新建页面按钮,在下拉菜单中选择“新建屏幕页”,PPT课件当前播放的页面内容即成功转换成HHT的课件内容; 余下的PPT页面亦可依此方法进行转换:返回到桌面模式,点击PPT 画面翻页后返回到白板模式,继续新建屏幕页即可。 3. 值得注意的是PPT 的动画及其他特效内容只能转换成平面背景图形,为弥补此缺憾让课件变得更加生动,可以利用白板软件功能在相应的页面内容中插入课程内容相关的资源图片、音视频文件、文本框等等来丰富课件内容。 4. 也可利用白板的抓屏及动作面板功能添加页面效果,实现一些
特效,如遮挡、超链接等。动作面板在动作面板中,用户可以看到右图的动作面板。所有动作设置完毕后,这时只需点击页面上的图片或者文字,就可以实现动作了。用户可以添加不同类型和数量的动作,当您设置多个动作时,只需依次点击页面上的图片或者文字。如果用户勾上循环,当您点击图片或者文字时,您设置的动作就可以依次进行无限循环,如果您勾去循环按钮,当您点击图片或者文字时,就只把当前的动作进行单次循环。“文件”是可以添加电脑里的素材到对象动作设置;“白板页面”是在进行设置后,可以直接进入到所设置的页面;“网页”是可以设置网址,点击对象后进入所设置的网页。 5.4白板的常用功能: 一、屏幕批注,及时反馈 基于交互电子白板提供方便的书写和绘画功能,运用于语文学科,可以实现学生边思考边想像边批画的学习方式,呈现学生阅读和思考的学习过程和最终的思维成果;运用于数学学科可以呈现学生练习和思维的成果,便于教师及时发现问题,及时评价。案例二、遮挡隐藏,分批呈现 基于交互电子白板提供的遮挡拉幕功能,可以倒入图片作为主题背景,有利于创始情景。可以根据学习进度,分批呈现资源,不仅有利于学生集中注意力,更能有效引导学生思维发展。不但在新授课中比较实用,而且在平时的练习和复习课中也非常受用。案例:在小学三年级美术课《形形色色的人》中(三、拖放组合,灵活互动
用powerpoint制作交互式课件.doc
用powerpoint制作交互式课件 用课件辅助教学已成为教师备课中的一环,而powerpoint以其简单、易操作的特点成为教师首选的课件工具,充分使用powerpoint的触发器功能,可以制作出功能强大的交互式课件。 课堂教学中,一节课免不了要穿插一些课堂练习,而选择题和判断题是最常用的题型之一,触发器较适合制作这两种类型的课件,现以一个实例说明以利用触发器制作选择题课件的方法。 例如数学练习题:“两个质数的积一定不是() a.奇数 b.偶数 c.质数 d.合数” 课件的演示过程是:出示练习题目用鼠标单击选项出现揭示答案,并伴有声音。其制作过程如下。 1.创建演示文稿 运行powerpoint新建一个空演示文稿,并且选择适当的版式和配色方案,在普通视图中插入文本框,输入题目内容:“两个质数的积一定不是()”。 2.制作答案按钮 点击“自选图形”“动作按钮”(自定义)如下图所示: 然后在题目下方拖出一个长方形按钮,这时会弹出一个“动作设置”窗
口,将按钮链接到当前幻灯片,再复制出三个同样大小的按钮,添加文本,分别输入这四个答案:“a.奇数、b.偶数、c.质数、d.合数”。 3.添加反馈信息 点击“自选图形”“标注”的“云形”,在选项的下方区域拖动,得到一个云形的标注。(如图所示) 在图形上插入文本框,输入错误答案的提示:“对不起,答案不正确。”同时复制出同样的三个,再选择其中的一个,内容改为:“你真棒,答对了!”。同时选中文本框和图形,选择“绘图”工具中的“组合”命令,使其成为一个整体。 4.设置标注的动画效果 执行“幻灯片放映”“自定义动画”添加效果/飞入。在效果中设置声音,单击“计时” “触发器”选择速度/“非常慢(5秒)”,然后选中“单击下列对象时启动效果”,从下拉列表中选择“形状3:a奇数”。其他几个答案的提示效果设置方法相同,不同的是选择触发器中“单击下列对象时启动效果”中的选择要对应,正确答案的声音可选择“鼓掌”声,动画播放后设置为“不变暗”。 按照以上的四步的方法做好其他的题目,并使用“上一页”和“下一页”按钮做好各题间的链接,一个交互式选择题就这样做好了。 巧妙使用powerpoint的触发器功能,可以制作出精美的交互式课件,使得我们的教学过程生动有趣,不再单调无味,合理恰当地运用交互式课件,能够激发学生学习兴趣,有利于创新思维的培养。 2018-11-02
ppt课件制作之交互式操作实例教程
ppt课件制作之交互式操作实例教程 2008年05月18日星期日 16:17 交流qq:368834848,email:chuanbinkj@https://www.360docs.net/doc/2810522740.html,(王传斌),愿与各位爱好者一起共探课件制作的高级技巧,以期大家都获得最大的进步. 虽然现在很多老师都在用POWERPOINT制作课件,可是绝大部分的老师都认为它不能进行交互式的对话操作,其实是这样的吗?下面以一个实例制作给各位讲解POWERPOINT是如何实现强大的交互操作的,我想你如果跟着做完以后,肯定会说:“没想到POWERPOINT也做到这样呀!”。 好了!大家都知道,在课件制作中常常要制作单选题、多选题、填空题和判断题,下面这个实例就是制作这几类题目。 1、启动POWERPOINT,将幻灯片版式设为“空白版式”。单击菜单中的“插入”--“文本框”--“水平”,在插入的文本框中输入“PowerPoint交互演示文稿”,同理插入其他文本框并输入相应的内容及相应格式化,最后结果如下图所示(注意,有十一个文本框哦!):
接下来单击“视图”菜单--“工具栏”--“控件工具箱”,出现如下图所示的控件工具箱: 控件解释如下:
2、制作单选题选项 单击控件工具箱中的“选项按钮”,将鼠标标移至第1题下面(此时鼠标指针为细十字),拖动出一个合适大小的矩形框。此时你应该会看到一个单选按钮,并且选项内容为OptionButton1。接着右击这个单选按钮,选择弹出的快捷菜单中的“属性”,打开属性对话框并做如下图所示的设置:
解释一下:这里我分别对名称、Caption和GroupName项进行设置。 ①名称:即该单选按钮的名字,默认为OptionButton1,为了方便,我改为Optb1; ②Caption即标题,它是指显示在单选按钮后的文字,默认为OptionButton1,在第一个选项中,我按题目将其改为“美国”; ③GroupName即分组名,因为若干个单选项中我们只能选择其中之一,这样我们就需要将第一题的四个单选按钮分成一组,第二题的四个选项分成另一组,这样就不会出现八个单选按钮只能选择一个的现象了。 再接下来,用同样的方法,再制作其他七个单选项到相应位置,分别取
交互式PPT
交互式PPT 制作交互式ppt课件一 PowerPoint中的VBA可以实现很多复杂的交互,但很多老师面对VBA编程,都会觉得无从下手。所以本期我们为大家安排了一个关于PowerPoint中VBA的小专题,以后在课件中实现交互就不会那么费劲了。 VBA基础 说到VBA编程,就不得不提到控件工具箱,我们需要利用其中的控件搭建需要的环境。 1.显示控件工具箱 在PowerPoint中选择菜单“视图/工具栏/控件工具箱”。 2.控件工具箱(如图1)中常用按钮的介绍 (1)复选框(CheckBox):可以选择多个选项,常用来设计多选题;(2)文本框(TextBox):可以输入文本,常用来设计填空题;(3)命令按钮(CommandButton):用来确定选择或输入,也可设计超级链接;(4)单选框(OptionButton):只能选中一个选项,常用来设计单选题或判断题;(5)标签(Label):用来显示文字信息。 3.插入控件的方法 单击控件工具箱上的工具按钮,然后在幻灯片中拖动到适当大小即可。 4.进入VBA的方法 双击幻灯片中的控件或用菜单命令“工具/宏/Visual basic编辑器”即可进入VBA编程状态。 5.控件的主要属性及设置方法 进入VBA后,需要在“属性”窗口中对控件的属性进行设置。如果没有出现“属性”窗口,按F4键即可调出该窗口。下面我们就不同的控件,来说明常用属性的设置方法。 (1)复选框
AutoSize:有两个值,True表示根据字的多少调整复选框的大小,False 表示复选框为固定大小;BackColor:设置复选框的背景颜色,单击该属性框出现下拉按钮,选择“调色板”选项卡后选择颜色;Caption:控件的名称,把默认值删除再重新输入新名称;Font:设置字体、字号及字形,单击该属性框出现按钮,单击该按钮出现字体对话框,再在对话框中设置;Forecolor:设置字的颜色,设置方法同BackColor; Height:复选框的高度,直接输入数字即可;Width:复选框的宽度,直接输入数字即可;Value:复选框的值,True为选中,False则相反。 (2)文本框 AutoSize、BackColor、Font、ForeColor、Height、Width等属性的设置方法同复选框;Value:文本框的值,用来保存输入的文本;TextAlign:设置文本对齐方式。 (3)单选框 属性设置同复选框。 (4)标签 除Value外,其他同复选框。 (5)命令按钮 同标签。 6.消息框MsgBox 的功能 我们常用消息框显示一些交互的信息,如图2所示的消息框用下面的语句可实现: Msgbox("这是一个例题",VbYesNo,"示例") 多选题的制作 1. 题目的设计同单选题 2. 选项:用复选框(CheckBox),其他设置同单选题。
课题十六 交互式演示文稿的制作
课题十六:交互式相册的制作 【课时安排】2学时 【教学方法与教学手段】采用一体化教学,案例分析法 【教学环境】装有office2003办公软件和广播教学软件的电脑(1台/人)【教学重点】 1.制作母版应用到演示文稿内; 2. 给幻灯片中的对象添加动画; 3.给幻灯片添加切换效果; 4.给对象添加超链接; 5.动作按钮的设置; 6.演示文稿放映方式的设置。 【教学难点】 1.制作母版应用到演示文稿内; 2.给对象添加超链接、动画效果; 3.动作按钮的设置; 【教学过程】 一、复习旧课 1、如何对演示文稿设置页面格式、页眉及页脚?(学生到台前演示) 2、如何设置幻灯片的背景? 二、新课导入 PPT软件中有很多动画效果设置,幻灯片中添加了动画效果、插入一些相应的声音、为某些部分添加链接效果,这些都可以使得整个幻灯片更加实用,要想达到更有效的效果,必须掌握幻灯片放映中的各种命令。 三、新课讲授
项目名称:交互式相册的制作 1、项目提出(老师完成) 日常生活中,我们经常会照很多相片,那怎么把这些相片集中起来做个相册并有交互效果呢,为此我们设计这个项目,让大家来学学怎么用PPT来制作交互式相册。 2、相关知识点简介(老师完成) 要完成本项目的制作,涉及到的主要知识点如下: (1)电子相册的制作 (2)超链接、动作按钮的设置。 (3)自定义动画、切换效果、动画方案设置。 (4)多媒体元素的添加 3、项目要求(学生阅读) (1)通过执行“插入”选项卡→“相册”→新建“相册”来创建演示文稿,插入图片来自“文件/磁盘”,如图1所示,将素材中的文件名为1到9的图片依次插入演示文稿中,图片版式选择“1张图片”,相框形状:圆角矩形,保存演示文稿至素材文件夹,文件名为“交互式电子相册.pptx”。将素材“pic1.bmp”图片文件设置为第一张幻灯片背景,将原标题删除,插入艺术字:风景画相册,艺术字样式:第5行第4列,72号字,字体颜色:rgb(255,51,204);跟随路径:上弯弧;阴影:左上角的透视;副标题文字改为“摄影爱好者创建”,32号字,加粗,字体颜色:RGB (85,142,213)。
