LaTeX页面布局专题版面设置


(一)版面设置。
(1.1)单栏和双栏。
在documentclass中的可选项中指定。有两个选项:onecolumn,twocolumn分别表示单栏和双栏。可以使用\setlength{\columnsep}{宽度}来设置两栏之间的间隔。
用\setlength{\columnseprule}{宽度}来设置两栏之间的分隔线的宽度,0则不显示分隔线。
(1.2)单面和双面。
在documentclass中的可选项中指定。有两个选项:oneside,twoside分别表示单面排版和双面排版。
(1.3)版芯设置。
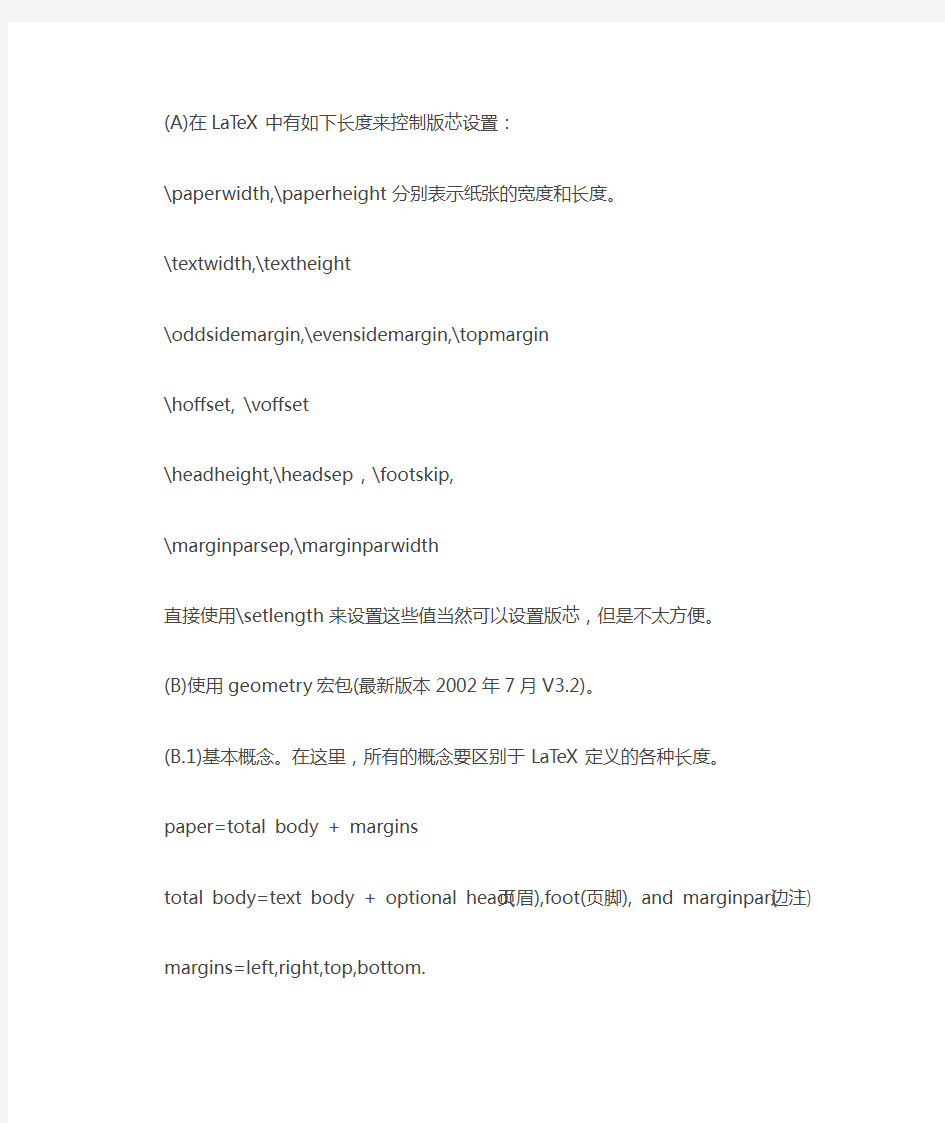
(A)在LaTeX中有如下长度来控制版芯设置:
\paperwidth,\paperheight分别表示纸张的宽度和长度。
\textwidth,\textheight
\oddsidemargin,\evensidemargin,\topmargin
\hoffset, \voffset
\headheight,\headsep,\footskip,
\marginparsep,\marginparwidth
直接使用\setlength来设置这些值当然可以设置版芯,但是不太方便。
(B)使用geometry宏包(最新版本2002年7月V3.2)。
(B.1)基本概念。在这里,所有的概念要区别于LaTeX定义的各种长度。
paper=total body + margins
total body=text body + optional head(页眉),foot(页脚), and marginpar(边注) margins=left,right,top,bottom.
paperwidth=left + width + right
paperheight=top + height + bottom
width = textwidth (+ marginparsep + marginparwidth) ,括号中为可选项。
height = textheight (+ headheight + headsep + footskip)
(B.2)geometry部分选项。
(1)页面尺寸。
paper, 例如paper=a4paper为默认。
paperwidth,paperheight,papersize,
(2)主体尺寸。
textwidth,textheight,lines(它表示文本高度为多少行。)
includehead,includefoot,includeheadfoot,includemp,includeall将分别包含页眉,页脚,边注和全部。
(3)空白(margin)尺寸(total body到纸张边的距离)
left表示单面排版的左边距或双面排版的内边距
right表示单面排版的右边距或双面排版的外边距。
top,bottom分别表示total body的上边距和下边距。
(4)其它。
headheight,headsep分别表示页眉的高度和页眉到正文的距离。
footskip表示最后一行文本的基线到页脚基线的距离。
(B.3)使用方法。
(1)在\usepackage中指定选项。例如(随便写的,没有测试打印效果)。
\usepackage[a4paper,left=1.5cm,right=1.5cm, top=2.5cm,bottom=2cm
textwidth=14cm,textheight=20.3cm,
includehead,headheight=15pt,headsep=25pt]{geometry}
(2)在\geometry{}命令中指定选项,例如。
\usepackage{geometry}
\geometry{paperwidth=18.4cm,paperheight=26cm}
\geometry{textwidth=14cm,lines=20}
\geometry{left=1.5cm,right=1.5cm, top=2.5cm,bottom=2cm}
\geometry{includehead,headheight=15pt,headsep=25pt}
具体还要根据打印效果调整。
下载查看完整版本:
LaTeX页面布局专题.doc
更多关于LaTeX页面布局:
政府机关公文格式要求及排版(最新)
。 公文格式排版 一、设置页面(“页面布局”—“页面设置”) (一)“页边距” 1.页边距:上3厘米、下2.5厘米、左2.6厘米、右2.5厘米。 2.纸张方向:纵向。 (二)“纸张” 纸张大小:A4。 确保“每面排22行,每行排28个字,并撑满版心”。 二、设置标题 (一)“字体” 1.主标题:先设置字体为华文小标宋简体(或华文中宋、宋体),再设置字体为Times New Roman;字形,加粗;字号,二号。 2.副标题:字体,与主标题一致;字形,不加粗;字号,三号。 (二)“段落” 1.对齐方式:居中。 2.左侧右侧缩进均为0字符。 3.特殊格式:无。 4.段前段后间距均为0行。 5.行距:固定值,28磅。 (三)内容要求 1.标题可分一行或多行居中排布,回行时应排列对称、长短适宜、间距恰当;多行标题排列时应当采用梯形或菱形布局,不应采用上下长短一样的长方形或上下长中间短的沙漏形。 2.正式公文标题应要素完整,一般格式为“发文机关+关于××(事由)的+文种”。 3.标题回行时应词意完整,不能将词组拆开;发文机关名称应在第一行居中排布;最后一行不能将“的”与文种单独排列成行。 4.标题中除法规、规章名称可加书名号外,一般不用标点符号。 (四)标题与正文间隔 空一行,字号为五号,行距为最小值12磅。 三、设置正文 (一)“字体” 1.一级标题:字体,黑体;字形,不加粗;字号,三号。 2.二级标题:字体,楷体_GB2312(或楷体);字形,不加粗;字号,
三号。 3.三级标题、四级标题和五级标题:字体,仿宋_GB2312(或仿宋);字形,加粗;字号,三号。 4.其余正文(包括附件、落款、附注):字体,仿宋_GB2312(或仿宋);字形,不加粗;字号,三号。 5.正文各级各类字体设定完后,应再次选定全文,设置字体为Times New Roman。 (二)“段落” 1.对齐方式:两端对齐。 2.左侧右侧缩进均为0字符。 3.特殊格式:首行缩进,2字符。 4.段前段后间距均为0行。 5.行距:固定值,30磅。 (三)内容要求 1.主送机关(俗称“抬头”)居正文第一行单独成行,顶格不缩进。 2.一级标题、二级标题、三级标题、四级标题、五级标题依次采用“一、”、“(一)”、“1.”、“(1)”、“①”排序标注。 3.公文中引用文件时,应按规范将文件名称和发文字号写全,一般格式为“《关于××××的××》(××××〔××××〕××号)”,特别注意发文字号中必须使用六角括号“〔××××〕”。 4.附件在正文末下空1行,靠左缩进2字符排布;标准格式为“附件:1.××××”;附件名称不用书名号,结尾不加标点符号;单个附件不标注序号;多个附件用阿拉伯数字“1.”标注序号,并按顺序回行排列;回行时,序号与序号对齐,名称内容与内容对齐。 5.发文机关署名(俗称“落款”)在正文末(或附件末)下空1-3行(不盖章时空1行,盖章时空3行),靠右空2字符排布。 6.成文日期(俗称“落款日期”)在发文机关署名下一行靠右排布,以发文机关署名为准居中;标准格式为“××××年××月××日”,用阿拉伯数字将年、月、日标全,不编虚位。 7.用印时,公章应端正盖住发文机关署名,印章上部约三分之二压在空白处,印章上沿距正文最后一行文字空1行,印章下沿骑“年”盖“月”。 8.附注(上行文、平行文中用于标注联系人、联系电话)在成文日期下一行靠左缩进2字符排布;标准格式为“(联系人:×××;联系电话:××××)”。 9.正文中所有标点符号应在中文输入法模式下输入。数字、英文中使
网页布局设计
网页布局设计: 用户的视觉路径一般是:从上到下,从左到右。 好的视觉设计路径应该是顺应这样的用户习惯,糟糕的设计会让用户无所适从,焦点到处都是。 对用户引导的关键就在于怎么处理主次关系。就是对比,从视觉的角度上看:形状的大小,颜色,摆放的位置都会影响信息的重要与否。 从大的区块来看,不要平均分割页面,三栏的设计应该让其中一栏明显短一些。 从局部来看,也要把握信息呈现的节奏,比如yahoo中间新闻栏的设计,大图带大标题是第一要点,小图带字是第二要点,纯文本第三,节奏感、主次关系非常强。 下面是几种常见的网页布局结构: <1>骨骼型结构。即类似于人体的骨骼结构。分为上中下,内容部分分为两、三栏的设计。
这就是一个web 2.0风格的页面,骨骼型结构,上面主要是logo,导航banner,内容部分三成两栏,页脚版权,典型的骨骼型结构。 <2>对称型结构,对称型结构就是网站有一个对称轴,称左右或者上下对称。这种网页在阅读上很明明确给出用户重要和次要区域的划分,根据于都习惯往往在比较大的位置上安排主要内容。 这个网页就是一个对称结构,左边是网站的一些导航和产品信息以及版权信息以及练习方式等等。右边是网站的主要信息。最大的特点是板我们骨骼型的top和foot放到了左边,body放到了右边,形成一个对称结构。 <3>满版型的结构。其实这种网页结构随着现在显示器尺寸的增大和分辨率的提高逐渐再做一个过度,即以前的整个图片满版到后面的背景满版,到现在的局部满版。这种版式给人的感受是内容紧凑,气氛表达充分,适合温馨和暖性思维的表达。 这个早期的满版多见于韩版网页。 <4>焦点型,这类网页多见于围绕一个中心点,真个页面围绕中心,多见于销售类网站或者品牌产品网站。其特点是中心明确,表达信息集中,传达信息清楚。 占据网页面积最大的图片吸引了大部分焦点,展现了个性。
网页设计(网页布局)
网页设计(网站布局) 1.设计第一、技术其次。 2.网页设计中应注意的原则。 (1)制作网页的目的,谁看我的网页。 (2)为谁制作网页? (3)网页可以提供产品或服务是什么? (4)网页的消费者和受众的特点是什么? (5)提供产品或服务适合什么样的表现方式(风格)? 3.网页设计总体方案主题鲜明 在目标明确的基础上,完成网页的构思创意就是总体设计方案。对网页的整体风格和特色作出定位,规划出网页的组织结构。 Web站点应针对所服务对象(机构或人)的不同而具有不同的形式。有些站点只提供简洁文本信息;有些则采用多媒体表现手法,提供华丽的图像、闪烁的灯光、复杂的页面布置,甚至可以下载声音和录像片段。好的Web站点把图形表现手法和有效的组织与通信结合起来。 为了做到主题鲜明突出,要点明确,我们将按照客户的要求,以简单明确的语言和画面体现站点的主题;调动一切手段充分表现网站点的个性和情趣,办出网站的特点。 Web站点主页应具备的基本成分包括:页头:准确无误地标识你的站点和企业标志; Email地址:用来接收用户垂询;联系信息:如普通邮件地址或电话;版权信息:声明版权所有者等。 充分利用已有信息,如客户手册.公共关系文档.技术手册和数据库等。 三、网站的版式设计 网页设计作为一种视觉语言,特别讲究编排和布局,虽然主页的设计不等同于平面设计,但它们有许多相近之处。 版式设计通过文字图形的空间组合,表达出和谐与美。 多页面站点页面的编排设计要求把页面之间的有机联系反映出来,特别要处理好页面之间和页面内的秩序与内容的关系。为了达到最佳的视觉表现效果,我们将反复推敲整体布局的合理性,使浏览者有一个流畅的视觉体验。 四、色彩在网页设计中的作用 色彩是艺术表现的要素之一。在网页设计中,我们的设计师根据和谐、均衡和重点突出的原则,将不同的色彩进行组合.搭配来构成美丽的页面。根据色彩对人们心理的影响,合理地加以运用。如果您的企业有CIS(企业形象识别系统),我们将按照其中的VI进行色彩运用。 五、网页设计形式与内容相统一 为了将丰富的意义和多样的形式组织成统一的页面结构,形式语言必须符合页面的内容,体现内容的丰富含义。 灵活运用对比与调和、对称与平衡、节奏与韵律以及留白等手段,通过空间、文字、图形之间的相互关系建立整体的均衡状态,产生和谐的美感。如对称原则在页面设计中,它的均衡有时会使页面显得呆板,但如果加入一些富有动感的文字、图案,或采用夸张的手法来表现内容往往会达到比较好的效果。点、线、面作为视觉语言中的基本元素,巧妙地互相穿插、互相衬托、互相补充构成最佳的页面效果,充分表达完美的设计意境。 六、三维空间的构成和虚拟现实
《版面设计》课程教案
《版式设计》教案 一、教学目标和任务: 1、教学目标和任务: 版式设计是设计专业重要的基础课之一。通过该课程的学习,使学生掌握设计的视觉要素、构成要素,编排设计表现内容与形式的关系、设计要素及其构成规律与方法,以及各种应用性设计的形式特点,使学生能够进行具有感染力的版式设计,从而使作品的内容更清晰、更有条理地传达给读者。 2、教学方法与教学要求: 本课程核心内容是视觉思维方式引导下的形式语言研究与训练。 1)视觉思维的训练—-讲授视觉思维的基本理论,分析编排设计的视觉要素,培养以视觉方式分析、研究、解决问题的习惯与能力。 2)形式语言的训练—-了解编排设计表现的形式语言,掌握运用构成要素进行分析、描述、重构的方法。 3)表现手法的训练—-了解视觉语言形式表现的多种手法,自如运用多种体裁、材料、媒介、技法、效果。 教学内容的选择,体现了综合性要素提取与方法归纳,体现编排设计的内在形式元素建构,在内在规律与系统方法叙述中,实现理性分析与感性实践的融合。以此为出发点,强化课程的功能,整合课程的结构,选择课程的内容,优化课程的课题。 教学内容组织方式与目的:
组织方式之一:在课程标准的要求下,每位任课教师自行设计课题,形成各具特色的内容与作业方式,他们之间所形成的差异,正是在学分制条件下,学生可供比较与选择的空间。 组织方式之二:在课程标准的要求下,设计10-12个课题以系列课题的方式建构出“一体化课程”,以课题之间的串联关系形成内部结构,将一定的内容—知识以课程的方式进行逻辑组织。以此打破原来分离、琐碎的片断知识,实行真正意义上的整合。 实践性教学的设计思想与效果: 编排设计是一门实践性很强的课程,实践性教学是通过课题练习体现的,而教学的设计思想及方法就充分体现在课题设计的思维路径与方法中,并从根本上决定了教学效果。 1、过程性与生成性:通过教学,使学生掌握形式生成的理性方式与形式推导的逻辑过程。 2、思辨性与分析性:通过教学,尤其是课题的引导,使学生学会分析、思考、比较、选择及发展的方式方法。 3、认知性与开发性:通过教学,在课题训练中使学生的心智与能力得到综合面协调的发展。 4、民族性与时代性:通过教学,使学生能把握时代精神,从中外优秀民间、民族文化中汲取设计营养。 5、结合各级专业设计展览,鼓励并指导学生开展专业设计创作,踊跃参展,近年来有多幅作品获各类奖项,成果丰硕,在本省以及周边省份同类高校中特色显著。 教学方法与教学手段 1、突显课题设计在教学中的功能与价值,以课题的方式、资源、线索、内容、媒介、程序体现课程的目标与要求。以分解与综合、趣味与理性、发散与交
公文格式标准页面设置
公文格式标准页面设置 篇一:2014最新公文写作标准格式设置方法 2014最新公文写作标准格式设置方法 公文的默认设置模板制作进入系统:“开始”菜单——“程序”——“Microsoft Word”—... 2014最新公文写作标准格式设置方法 一、公文的模板制作 进入系统:“开始”菜单——“程序”——“Microsoft Word”——进入Word界面。 (一)进行页面设置 选择“文件”——“页面设置”选择“页边距”附签,上: 3.7厘米下:3.5厘米左:2.8厘米右:2.6厘米。选择“版式”附签,将“页眉和页脚”设置成“奇偶页不同”,在该选项前打“?”,“页脚”距边界设置为2.6厘米。选择“文档网格”附签,“字体设置”,“中文字体”设置为“仿宋”;“字号”设置成“3号”,单击“确定”按钮;选中“指定行网格和字符网格”;将“每行”设置成“28”个字符;“每页”设置成“22”行。单击“确定”按钮,这样就将版心设置成了以三号字为标准、每页22行、每行28个汉字的国家标准。 1 (二)插入页码 选择“插入”——“页码”,“位置”设置为“页面底端(页脚)”,“对齐方式”设置为“外侧”。然后单击“格式”按钮,
“数字格式”设置为“1.2.3……”的显示格式,单击“确定”按钮,再次单击“确定”按钮。双击页码,在页码两边各加上一条全角方式的短线;并将页码字号设置成“4号”;字体宋体。选定页码,选择“格式”——“段落…”,奇数页的页码设置成右缩进1字符,偶数页的页码设置成左缩进1字符。单击“确定”,完成页码设置。 (三)发文机关标志制作 “表格”——“插入表格”,1列1行。输入“玉环县人力资源和社会保障局文件”,字体为小标宋体,红色,调整字号、字间距,以美观、醒目、庄重为原则。选中表格,设置行距为刚好使文字上边缘接近表格线,点击鼠标右键——设置表格属性——“表格”附签——文字环绕为环绕——“定位…”——水平位置相对于页边距居中,垂直位置相对于页边距 3.5厘米——“确定”,发文机关标志设置完成。 (四)文号制作 平行文文号:文号——3号仿宋、居中显示。 上行文文号:文号——3号仿宋字体、左缩进1字符;签发人——3号仿宋字体;签发人姓名——3号楷体、右缩进1 2 字符。 注:文号一定要使用六角符号。六角符号插入方法:选择“插入”——“符号”——“符号”附签,找到六角符号后,将光标置于准备插入的地方,单击“插入”按钮即可。 (五)版头中的分隔线 选择绘图工具栏中的“直线”,在文档中插入一条直线。选中直线,单击鼠标右键——设置自选图形格式——“颜色与线条”附签,颜色设置为红色,粗细:2
如何设计有效的网页布局结构
如何设计有效的网页布局结构? 什么是布局? 布局”是指页面内容的尺寸、 间距及位置。有效的布局对于帮助用户快速找到他们想要 的内容至关重要,并可以在结构外观上令用户感到舒服。 如何设计有效的布局? 1. 具有清晰的视觉层次。 布局应当让页面各元素之间的关系和重要性一目了然。你可以通过适当使用下列属性来 实现视觉层次: 焦点:指用户首先关注的区域。形式上被赋予焦点属性的 容。 视觉流:指用户关注区域的顺序。 可以根据任务逻辑和用户的浏览习惯来设计恰当的视 觉流。好的视觉流应该清晰、合理、顺畅、自然。 关联:在逻辑上相关的 UI 元素应具有清晰的视觉关系。 错误: UI 元素一定要表达重要的内
请输入验证码后,查看联系方式! ?请照此输入验证码 『查看联罢方式 如果您看不到验证码,请点此刷新 逻辑上相关的UI元素在空间上被分隔,且没有明显的视觉关联。 对齐:使页面工整,信息呈现有序,便于用户扫视。 错误: 上设番枕工弼討加工10&660 : 1 匪讳加工: n Z交通工具936£3 :: 农业加工9652t : n 女装加工步負:J 产品类目‘更一 服饰女装男装岸装ft 没有对齐影响了页面效果且不便于用户扫视。不要因为功能需要和对极限情况的顾虑而轻易牺牲掉页面的视觉展现。 强调:可以根据UI元素间的相对重要程度进行强调。 2.针对用户的阅读模式来设计布局。 大部分人的阅读习惯是从左向右,至上而下。 阅读分为沉浸式阅读(immersive reading)和扫视(seanning),前者的目的在于理解,后者在于定位。
弾出窗口浏览 ■较小歯可观面积 扫视阅读複式 浏览网站时,用户不会沉浸在UI本身,而是沉浸在他们的目标任务中,因此扫视是最 常使用的阅读模式。用户只在确信必要时才仔细阅读大量文本。 针对扫视的布局设计可以适当强调主要的UI元素,弱化次要的。包括: 1)将主UI元素放在扫视路径上。 2)避免将重要信息放在左下角或者页面底端或者需要滚动很多的控件上。 3)考虑使用渐进展开方式来隐藏次要的UI元素。 4)将任务相关的重要信息要直接表现在控件上。用户更倾向于关注交互控件上的标签, 而不是辅助型的静态文本。 错误: 旧密码: 新的密码: 逹址采用易记座遁Si英隹吏粗会 请确认燮码: 用户必须阅读辅助型文本后才能明确确定”按钮的作用。 正确:
word教案二段落格式设置及页面设置
Word 教案二:段落格式设置和页面设置 1.段落格式:(遵循先选后作的原则) 段落由段落标识符标识(行末的灰色小箭头),第一段即为全文中第一个段落 标识符所在的段落。 段落格式设置包括:对齐方式、首行缩进,左右缩进、行间距、段前、段后等 对段落进行格式设置,要先选定需要设置的段落(选定时建议首选在选择栏双击鼠标的选择方法,如用鼠标拖选,注意也要选中段落标识符。) 方法:第一步:选中要设置的段落: 第二步:以下方法可实现部分或全部段落格式设置 1) 格式工具栏上的小图标,能够实现部分段落设置 2) “格式”菜单-“段落” 3) 单击鼠标右键,选择“段落”命令 4) 使用格式刷(方法与字体格式设置时用格式刷的方法一致, 选原段落-单击格式刷-选择目标段落) 5)利用标尺上滑块设置首行缩进与悬挂缩进 第三步:主要掌握设置缩进和间距:左右缩进;首行缩进和悬挂缩进(特殊格式中先选类别,度量值设置缩进的量);段前段后间距;行距(选到固定值 和最小值时,设置值为确定的一个磅值,也可输入厘米;选到多倍行距时,设置 值为设置倍数);对齐方式。 注意:当行距等需要输入的数值单位与原设置单位不同,把需要的数值和单位一起打字录入替换掉原来的设置即可。 2.设置项目符号和编号(遵循先选后作的原则): 第一步:选定要进行编号的一段或多段 第二步: 1) “格式”菜单-项目符号和编号 2) 右击鼠标-项目符号和编号 3) 工具栏上“项目符号和编号”小图标 第三步:具体设置: 项目符号:其中“自定义”按钮是对项目符号字符进行选择和位置的设置。 编号:可以选择重新开始编号;或继续前一列表编号,其中“自定义”是对编号 的格式样式和位置及起始编号进行设置。 多级符号:可以选择重新开始编号;或继续前一列表编号 3.边框的底纹的设置(遵循先选后作的原则): 设置文本的边框和底纹样式 第一步:“格式”菜单-“边框和底纹” 第二步: 边框:设置边框的类型、线型、颜色、宽度,以及应用的范围(选文字和选段落 是不一样的效果)
字体设计的编排构成
字体设计的编排构成 一、字号、字体、行距 1、字号 计算字体面积的大小有号数制、级数制和点数制(也称为磅)。一般常用的是号数制,简称为“字号”。照排机排版使用的是毫米制,基本单位是级(K),一级为0.25毫米,它用级数来计算。点数制是世界上流行的计算字体的标准制度。电脑字也是使用点数制的计算方式(每一点等于0.35毫米)标题用字一般大约14点以上;正文用字一般为9-12点,文字多的版面,字号可减到7-8点。注意,字越小,精密度越高,整体性越强。但过小会影响阅读。 2、行距 行距的宽窄是设计师较难把握的问题。行距过窄,上下文字互相干扰,目光难以沿字行扫视,因为没有一条空白带引导目光;而行距过宽,太多的宽白使字行不能有较好的延续性。这两种极端的排列方法,都会使阅读长篇文字者感到疲劳。行距在常规下比例为:字10点,行距则12点、即10:12。 事实上,除行距的常规比例外,行宽行窄是依主题内容需要而定的。一般娱乐性、抒情性读物,加宽行距以体现轻松、舒展的情绪;也有纯粹出于版式的装饰效果而加宽行距的为增强版面空间层次与弹性,可采用宽、窄行同时并存的手法。 3、字体、字号、行距的视觉层次 在一个版面中,选用三到四种以内的字体为版面最佳视觉效果。超过四种以上则显杂乱,缺乏整体感。要达到版面视觉上的丰富与变化,只需将有限的字体变粗、变细、拉长、压扁,或调整行距的宽窄,或变化字号大小。实质上字体使用越多,整体性越差。
二、文字编排的四种基本形式 1、左右均齐 文字从左端到右端的长度均齐,字群显得端正、严谨、美观。此排列方式是目前书籍、报刊常用的一种。 2、齐中 以中心为轴线,两端字距相等。其特点是视线更集中,中心更突出,整体性更强。用文字齐中排列的方式配置图片时,文字的中轴线最好与图片中轴线对齐,以取得版面视线的统一。 3、齐左或齐右 齐左或齐右的排列方式有松有紧,有虚有实,能自由呼吸,飘逸而有节奏感。左或右取齐,行首或行尾自然就产生出一条清晰的垂直线,在与图形的配合上易协调和取得同一视点。齐左显得自然,符合人们阅读时视线移动的习惯;相反,齐右就不太符合人们阅读的习惯及心理,因而少用。但以齐右的方式编排文字似乎显得新颖。 4、文字绕图排列 将去底图片插入文字版中,文字直接绕图形边缘排列。这种手法给人以亲切自然,又融合、生动之感,是文学作品中最常用的插图形式。 三、标题与正文的编排 在进行标题与正文的编排时,可先考虑将正文作双栏、三栏或四栏的编排,再进行标题的置入。将正文分成二栏、三栏、四栏,是为求取版面的空间与弹性、活力与变化,避免通栏的呆板以及标题插入方式的单一性。标题虽是整段或整篇文章的标题,但不一定千篇一律的置于段首之上,可作居中、横向、竖边或边置等编排处理。有的更直接插入字群中,以求新颖
政府机关公文格式要求及排版(最新)
政府机关公文格式要求及排版(最新) 政府机关公文格式要求及排版(最新)一、设置页面(“页面布局”—“页面设置”) (一)“页边距” 1.页边距:上3厘米、下2.5厘米、左2.6厘米、右2.5厘米。 2.纸张方向:纵向。 (二)“纸张” 纸张大小:A4。 确保“每面排22行,每行排28个字,并撑满版心”。 二、设置标题 (一)“字体” 1.主标题:先设置字体为华文小标宋简体(或华文中宋、宋体),再设置字体为Times New Roman;字形,加粗;字号,二号。 2.副标题:字体,与主标题一致;字形,不加粗;字号,三号。 (二)“段落” 1.对齐方式:居中。 2.左侧右侧缩进均为0字符。 3.特殊格式:无。 4.段前段后间距均为0行。 5.行距:固定值,28磅。 (三)内容要求 1.标题可分一行或多行居中排布,回行时应排列对称、长短适宜、间距恰当;多行标题排列时应当采用梯形或菱形布局,不应采用上下长短一样的长方形或上下长中间短的沙漏形。2.正式公文标题应要素完整,一般格式为“发文机关+关于××(事由)的+文种”。 3.标题回行时应词意完整,不能将词组拆开;发文机关名称应在第一行居中排布;最后一行不能将“的”与文种单独排列成行。 4.标题中除法规、规章名称可加书名号外,一般不用标点符号。 (四)标题与正文间隔 空一行,字号为五号,行距为最小值12磅。 三、设置正文 (一)“字体” 1.一级标题:字体,黑体;字形,不加粗;字号,三号。 2.二级标题:字体,楷体_GB2312(或楷体);字形,不加粗;字号,三号。 3.三级标题、四级标题和五级标题:字体,仿宋_GB2312(或仿宋);字形,加粗;字号,三号。4.其余正文(包括附件、落款、附注):字体,仿宋_GB2312(或仿宋);字形,不加粗;字号,三号。 5.正文各级各类字体设定完后,应再次选定全文,设置字体为Times New Roman。 (二)“段落” 1.对齐方式:两端对齐。 2.左侧右侧缩进均为0字符。 3.特殊格式:首行缩进,2字符。 4.段前段后间距均为0行。 5.行距:固定值,30磅。 (三)内容要求 1.主送机关(俗称“抬头”)居正文第一行单独成行,顶格不缩进。
网页的排版与布局-网页设计初学者入门攻略.
网页的排版与布局网页设计初学者入门攻略 WORD制作:寻找尤娜
网络时代,人本身的因素是相当重要的,只有拥有这方面的一定的审美知识,才有机会做好网页,而真正技术上的东西是不重要的,毕竟技术的发展是使每个使用者使用更加的方便,发展的趋势是让软件成为“傻瓜型”。终极目标就是用鼠标一点就能够使所有的网页完成。所以,我们应该培养自己的审美修养才是最重要的。而真正的体现是在具体的网页的布局上,网页的设计呈现出多样化的趋势,但是万变不离其宗,我想认真的分析一下,可以得到一些有用的东西,在我们应用的时候作为参考。 虽然网页设计拥有传统的媒体的不具有的优势,例如是能够声音、图片、文字、动画相结合,营造一个富有生气的独特世界,同时它拥有极强交互性,使使用者能够参与其中,同设计者相交流。但是最基本的模式还是平面设计的内容,所以平面设计就要考虑形式美的内容,其中网页的排版布局就属于形式的内容,那什么形式呢? 形。原形,包括原始形,或称自然形。 式。许慎之《说文解字》说:“法也”。它包括“法则”、“法度”、“法制”、有“用法”的含义,也就是一种“格律”。 中国古典建筑形式就称为“法式”。“形”是自然的,“式”是人为的。“形式”是将自然形态经过人为改造而称为一种新的美的形式。自然形态只有通过人的改造,才能起更大的作用,由于这个原因,就形成了今天的审美形态,形象是客观的,形式则是依据客观的规律进行主观的创造。如果没有主观的创造,就没有艺术,也不可能有今天的一切,
当然对于实际的网页制作来说,这也是最基本的,就是主观的创造,因为这是一个网页的灵魂,假如没有自己的主观创造,就只能拾人牙慧,重复别人丢掉不用的东西,是毫无意义的。所以现在强调网页设计的创造,表现在对页面的布局上,具体说就是体现在页面的形式美方面。就是通过页面的合理安排,例如文字的条理清楚、流畅、整体,使形式美得到体现。 首先从网站内容上来进行排版 现在的网站通常具有的内容是文字、图片、符号、动画、按钮等,其中文字占很大的比重,因为现在网络基本上还是以传送信息为主,而用文字还是非常有效率的一种方式,其次是图片,加入图片不但可以是页面更加的活跃,而且可以形象的说明问题。所以按照目前网页的设计,可以有针对性的对这些内容作一些调整,可以得出一些可以借鉴的东西。 既然文字是现在网页传输信息的主要工具,那么就得把页面上主要的部分留给它,这个看似简单的道理却是很多的网站所忽视的,包括一些影响力较大的网站,一味的讲求“美观”,花在形式上的没有具体内容的东西占了很大的比例。主要的文字性的内容却放到下边,结果上网的用户却要难以很舒服的获得信息,有时候要拉动下拉条才能看到整个页面的主要内容。
报纸版面的编排与设计要点
报纸版面的编排与设计要点 报纸的出版印刷在印刷业中占有重要的地位。从上个世纪八十年代末起,我国报业的出版、印刷工艺发生了巨大的变革,从铅字排版、浇铸铅版、凸版铅印轮转机印刷发展到计算机排版、PS版制版和胶印轮转机印刷。本文将分三个部分对报纸的编排、印刷与发行进行普及型介绍,对初涉印刷行业,特别是报纸印刷行业的人员,会有一定的帮助。 1、报纸稿件及采编 报纸稿件可归纳为文字、图片、广告三大类。其中文字、图片稿件的来源主要有以下几个途径:记者采访、通讯员等投稿、新华社电稿、网络下载、报社相互间交流等。广告来源为:客户上门要求登载、各广告公司组稿、报社广告部门组稿等。 采访对于报社来讲是一项很重要的工作,因为要办报就必须进行大量的采访。报社编辑部每天都有众多的记者在不同地区、不同行业进行着采访工作,除日常正常的采访外,遇到重大突发事件,如重要社会活动、会议、外事等均要派出记者进行采访。此外作为报社宣传报道的计划,一个时期还有其重点,所以还要进行一些专题采访报道。 为了及时采访报道各类新闻,不少报社在各省、市和地区还常年设有记者站、办事处,他们可以把当地发生的新闻,通过先进、快速的手段及时传回报社编辑部。 报社编辑部往往分为若干个部门,如总编室、国际部、经济部、体育部、副刊部等,每个部每天都需要把采访来的稿件进行筛选,决定哪些先用,哪些后用,哪些可用,哪些不可用。编辑对原稿还要进行审稿、改稿、加工润色等。 此后,版面编辑要根据文章的重要性、与整版主题的关联性等因素来确定文章在版面中的位置,也就是我们常说的头条新闻,二条三条和“倒一条”等。 2、报纸版面的编排与设计 报纸版面的设计很重要。每天的版面既不能重复,又要能体现一份报纸特有的风格。一个好的版面可以更好地表现舆论导向的正确性、版面内容的可读性,也可充分展示其可欣赏性。对读者而言,看到这样的版面是一种享受,会引起你精读内容的强烈欲望。 (1)版面设计的基本常识 ①版面 一张报纸一个版的幅面,是报纸规格的称呼,它是以印刷用纸的全张幅面为计算单位的。一张全开纸(109.2cm×78.7cm)能切成多少张,叫做多少开,全张纸幅面的二分之一叫对开,报纸也叫对开四个版;全张纸幅面的四分之一叫四开,报纸也叫四开四个版,目前也出现了一些幅面不规则的报纸版面,如宽幅、窄幅报纸等。 ②版心
解析网页界面设计和布局
近几年来,随着科技、计算机技术的迅猛发展和人们生活水平的不断提高。互联网以惊人的发展速度并且越来越深入到人们的生活和工作、学习中。信息的传播形式、内容、数量也在空前的改变着。互联网它凭借着一个崭新的媒介和独特传播形式打破了传统性的、地域性的、经济文化性的阻隔,并且在信息的传播范围和传播速度达到一个质的飞跃。随着互联网的发展,周边的附属品也同时在飞速的发展。而最明显的就是互联网最常用的网络媒介“网页”。网页设计—也开始慢慢上升到一个举足轻重的位置,一个好的网页界面设计小则可以让人赏心悦目,大则可以称之为现代原创艺术的结晶。越来越多的设计师也开始投入到追求网页界面形式美的行列中来。然而设计师们在设计界面的同时却忽略了一个微不足道的,但是却又是至关重要的“微观”元素—网页设计的“细节”处理。它可以让设计师们的界面美观度达到极 致的升华,也可以让界面变得暗淡和乏味。 然而,一个网页设计的“微观细节”都表现在哪里呢?它们要在何时何地出现才能为我们的界面设计带来一个极致的升 华呢?网页设计的“微观细节”主要表现有以下几点: 壹—页面的整体颜色,也可以称之为颜色。 貳—页面的整体布局,也可以称之为排版。 叁—页面的字体元素。也可以称之为字体。 肆—页面的效果元素。也可以称之为效果。 以上四点归纳出网页设计的“细节”主要在以上这些地方着重处理。 页面的整体色彩可以直接反映这个页面对用户的视觉感官,鲜艳的颜色可以给用户一种清新、活泼的视觉感受,然而此 时细节就在于设计师对于色彩与色彩间的把握。 图:
单一的色彩元素也可以给用户带来另一种不同的视觉感受,如:黑白单一色调可以给用户一种稳重、时尚的视觉体验,然而此时细节就在于设计师如何“画龙点睛”打破单一的色彩体系,不让用户感受到压抑的心理。 图:
[实用参考]公文格式标准页面设置
公文格式标准页面设置 篇一:20RR最新公文写作标准格式设置方法 20RR最新公文写作标准格式设置方法 公文的默认设置模板制作进入系统:“开始”菜单——“程序”——“MicrosoftWord”—... 20RR最新公文写作标准格式设置方法 一、公文的模板制作 进入系统:“开始”菜单——“程序”——“Microsoft Word”——进入Word界面。 (一)进行页面设置 选择“文件”——“页面设置”选择“页边距”附签,上: 3.7厘米下:3.5厘米左:2.8厘米右:2.6厘米。选择“版式”附签,将“页眉和页脚”设置成“奇偶页不同”,在该选项前打“?”,“页脚”距边界设置为2.6厘米。选择“文档网格”附签,“字体设置”,“中文字体”设置为“仿 宋”;“字号”设置成“3号”,单击“确定”按钮;选中“指定行网格和字符网格”;将“每行”设置成“28”个字符;“每页”设置成“22”行。单击“确定”按钮,这样就将版心设置成了以三号字为标准、每页22行、每行28个汉字的国家标准。 1 (二)插入页码 选择“插入”——“页码”,“位置”设置为“页面底端(页脚)”,“对齐方式”设置为“外侧”。然后单击“格式”按钮,
“数字格式”设置为“1.2.3……”的显示格式,单击“确定”按钮,再次单击“确定”按钮。双击页码,在页码两边各加上一条全角方式的短线;并将页码字号设置成“4号”;字体宋体。选定页码,选择“格式”——“段落…”,奇数页的页码设置成右缩进1字符,偶数页的页码设置成左缩进1字符。单击“确定”,完成页码设置。 (三)发文机关标志制作 “表格”——“插入表格”,1列1行。输入“玉环县人力资源和社会保障局文件”,字体为小标宋体,红色,调整字号、字间距,以美观、醒目、庄重为原则。选中表格,设置行距为刚好使文字上边缘接近表格线,点击鼠标右键——设置表格属性——“表格”附签——文字环绕为环绕——“定位…”——水平位置相对于页边距居中,垂直位置相对于页边距 3.5厘米——“确定”,发文机关标志设置完成。 (四)文号制作 平行文文号:文号——3号仿宋、居中显示。 上行文文号:文号——3号仿宋字体、左缩进1字符;签发人——3号仿宋字体;签发人姓名——3号楷体、右缩进1 2 字符。 注:文号一定要使用六角符号。六角符号插入方法:选择“插入”——“符号”——“符号”附签,找到六角符号后,将光标置于准备插入的地方,单击“插入”按钮即可。 (五)版头中的分隔线 选择绘图工具栏中的“直线”,在文档中插入一条直线。选中直线,单击鼠标右键——设置自选图形格式——“颜色与线条”附签,颜色设置为红色,粗细:2
网页常见的布局结构
https://www.360docs.net/doc/752534293.html,/wangyesheji/wangyebuju/201102/28-6420.html手稿 https://www.360docs.net/doc/752534293.html,/4327.html首页设计可用性 https://www.360docs.net/doc/752534293.html,/?action=Public_Template_List&searchCategory=1模板欣赏https://www.360docs.net/doc/752534293.html,/ js效果https://www.360docs.net/doc/752534293.html,/sitebuilt/wytx.asp报价 https://www.360docs.net/doc/752534293.html,/wangyetexiao/网页特效 https://www.360docs.net/doc/752534293.html,/Products/SiteFactory/Function/网站系统 https://www.360docs.net/doc/752534293.html,/国外付费素材网 https://www.360docs.net/doc/752534293.html,/香港网络公司 https://www.360docs.net/doc/752534293.html,/pswl/admin/main.php 用户名pswl 密码piq4on2m 电子电工 机械设备 家用电器 仪器仪表 五金加工 服装鞋帽 汽摩船舶 安全防护 礼品饰品 日用百货 广告包装 化工材料 化妆美容 建筑装修 交通运输 教育培训 节能环保 农林牧渔 商务服务 食品餐饮 休闲娱乐 办公文教 数码网络 医疗健康 机关社团 相关内容集中区域显示 就是将网页中所要表达的相近的栏目集中在一个区域显示,形成一种群体效应。 2. 栏目划分结构清晰、分开主次性,重为左,此为右 意思是将所要建立的网页栏目结构细分清晰,分开栏目的主次性、重要栏目以顶部、左侧排列排放,次要的栏目以底部、右侧排列排放。
(完整word版)合同文本格式要求
合同文本格式要求 一、页面格式与编码 1、页面设置 页边距为上下2.5厘米、左右3.17厘米,标准字符间距,行间距为 1.25倍。 2、页码编辑 正文开始设置页码,页码起始数字格式为“-1-”,形式为普通阿拉伯数字,置于页面底端居中。 二、字体与字号 1、封面部分 包括合同编号、合同名称、合同签约双方、签约时间。 1.1、合同编号为黑体字、四号、文本左对齐。 1.2、空两行书写合同名称,黑体字,一号,居中。 1.3、空7-8行,余下内容用三号宋体字,左对齐 2、主体部分 2.1、段前空一行书写合同名称,黑体字,二号,居中。 2.2、下书双方当事人基本信息,宋体加黑,四号,文体左对齐(住所地及法定代表人等信息不用加黑)。 2.3、合同正文文本为宋体字,四号,首行缩进2字符,行距为1.25倍。 3、表格与说明 3.1、每张表格都应有标题,采用宋体,小四号,加粗,置于表格上
方居中位置 3.2、表格中文字为宋体五号。 3.3、同一表格应尽量放在一页。 4、结尾与落款 4.1、合同正文结束后,空两行,书写(以下无正文)字样,小四号,首行缩进两字符。 4.2、依据合同具体情况书写合同签约双方当事人信息及落款时间,采用宋体,四号或小四号字,分别在页面两侧为双方当事人预留大致相等的签字(盖章)空间。 5、附件、附录 合同结尾处需要加附件、附录的,五号字(附件或附录两个字加黑)。 5.1、附件、附录需编号,形式为附件/附录+阿拉伯数字,附件编号采用宋体,五号,文本左对齐。 三、条款分层 1、第一层、第二层、第三层……:如:一、二、三或第一条、第二条、第三条。 2、第二层为小写阿拉伯数字:如1、2…… 3、第三层为:(1)、(2)或1.1、1.2…… 4、如合同条文层次较多,可再加一层“章”
网页设计布局心得.
网页作坊 网页设计布局心得 河南张金贵 设计网页不仅仅是把相关的内容放到网页中就行了,它还要求网页设计者能够把这些内容合理安排,给浏览者以赏心悦目的感觉,这样才能达到内容与形式的完美结合, 增强网站的吸引力。因此说,设计网页不但是一项技术性的工作,它还是一项艺术性的工作,要求设计者具有较高的艺术修养和审美情趣,这样才能够设计出高水平的网页来。网页的排版布局就是决定你的网站美观与否的一个重要方面,通过合理的、有创意的布局,你可以把文字、图像等内容完美地展现在浏览者面前,而布局的好坏在很大程度上取决于你的艺术修养水平和创新能力。然而这并不是说网页布局无章法可循,完全是灵感之作,它也有自己内在的规律和要求,你只要按照这些要求去做,再加上你的奇特创意,一个吸引人的网页布局是会出现的。 一、网页排版布局的步骤 1.构思 根据网站的内容整体风格,设计版面布局。你可以参考其他优秀的网站,调用自己的各种知识储备,特别是艺术方面的,在大脑中不蚕地酝酿、碰撞,往往不经意间就有闪光的思想出现。这时你就要抓紧时间把它变成文字的东西,用笔在纸上粗略地勾画出布局的轮廓,不要讲究细节,只要有一个轮廓就行。当然你也可能有多种想法,尽量都把它们画出来,然后再比较,采用一种比较满意的方案。 2.初步填充内容 这一步就要把一些主要的内容放到网页中,例如网站的标志、广告条、菜单、导航条、计数器等,要注意重点突出,把网站标志、广告条、菜单放在最突出、最醒目的位置,然后再考虑其它元素的放置。 3.细化
在将各主要元素确定好之后,下面就可以考虑文字、图像、表格等页面元素的排版布局了。在这一步,你可以利用网页编辑工具把草案做成一个简略的网页,当然对每一种元素所占的比例也要有一个详细的数字,以便以后修改。 经过以上几步,相信你的网页布局已经初具规模了,让别人看一下,给你提些建议,再不断修改,一个很有特色的网页就要浮出水面了。 二、网页排版布局的原则 上面我们简要介绍了设计网页布局的步骤,事实上,在构思和设计的过程中,你还 必须要掌握以下几项原则: 1.平衡性 一个好的网页布局应该给人一种安定、平稳的感觉,它不仅表现在文字、图像等要素的空间占用上分布均匀,而且还有色彩的平衡,要给人一种协调的感觉。 2.对称性 对称是一种美,我们生活中有许多事物都是对称的。但过度的对称就会给人一种呆板、死气沉沉的感觉,因此要适当地打破对称,制造一点变化。 3.对比性 让不同的形态、色彩等元素相互对比,来形成鲜明的视觉效果。例如黑白对比,圆形与方形对比等,它们往往能够创造出富有变化的效果。 4.疏密度
机关公文格式设置规范
机关公文格式设置规范 本方法根据《党政机关公文格式国家标准》(GB/T9704-2012),结合我局实际制定。具体内容如下: 一、办公软件要求 适用于微软OFFICE—WORD文字处理软件。永中OFFICE 文字处理软件可参照使用。 二、页面设置 1.选择“文件”——“页面设置”选择“页边距”附签,上:3.7厘米,下:3.5厘米,左: 2.8厘米,右:2.6厘米。 2.选择“纸张”附签,“纸张大小”设成“A4”。
- 2 - 3.选择“版式”附签,将“页眉和页脚”设置成“奇偶页不同”,在该选项前打“√”,“页脚”设置成“2.5厘米”。
- 3 - 4. 选择“文档网格”附签,“字体设置”,“中文字体”设置为“仿宋”;“字号”设置成“三号”,单击“确定”按钮。 5.进入“文档网格”附签,选中“指定行网格和字符网格”,将“每行”设置成“28”个字符;“每页”设置成“22”行。然后单击“确定”按钮,这样就将版心设置成了以三号仿宋体为标准、每页22行、每行28个汉字的国家标准。
三、插入页号 1.选择“插入”——“页码”,“位置”设置为“页面底端(页脚)”,“对齐方式”设置为“外侧”。 2.然后单击“格式”按钮,“数字格式”设置为-1-,-2-,-3-显示格式,单击“确定”按钮,再次单击“确定”按钮完成页码设置。 - 4 -
- 5 - 3. 双击页码,选中页码(包括左右两条短线),将页码字号设置成“四号”;字体为宋体的阿拉伯数字;奇数页的页码设置成右空一个汉字,偶数页的页码设置成左空一个汉字。 四、文号制作 1.平行文或下行文号:文号——三号仿宋、居中显示,编排在发文机关标识下空二行位置。 2.上行文文号:文号——三号仿宋字体、左空一个字的距离;签发人——三号仿宋字体;签发人姓名——三号楷体、右空一个字的距离,编排在发文机关标识下空二行位置。
文档版面设置格式要求
南溪区“中小学学生学习力培养研究”课题 研究过程(成果)资料版面设置格式要求 (该内容曾三次上传了课题QQ群,本次属重发) 课题资料建设和管理是教育科研课题研究工作中的重要组成部分。它如实记载着课题研究工作的全过程。它是课题的佐证材料,课题验收的重要依据。为了有利于本课题资料的收集、整理和规范保管,提高资料建设和管理的质量,现就各参研单位(个人)提交的资料在页面格式设置方面作如下要求。 1、所有课题资料(论文、心得、分析报告等),不论是电子稿还是纸质稿都设置为(已经设置好的表格或另有特别格式要求的除外):纸张选用A ,上、 4 下各为2.54,左、右各为3.17;作品标题(居中,三号,黑体,1.5倍行距);作品标题下空一行(小四,22磅固定值行距);作者单位及姓名(居中,小四,楷体_GB2312,22磅固定值行距);作者单位及姓名下空一行(小四,22磅固定值行距);四级标题(不足四级的从前到后设置)依次为“一、”“(一)”“1.”“(1)”(其中,一级标题首行空2个汉字,四号,黑体,1.5倍行距;二级标题首行空2个汉字,小四,楷体_GB2312,加粗,1.5倍行距;三级标题首行空2个汉字,小四,宋体,加粗,1.5倍行距;四级标题首行空2个汉字且空一行,小四,22磅固定值行距);正文内容每段首行空2个汉字,小四,宋体,22磅固定值行距。 2、参研教师要对自己交资料内容和设置格式等方面认真校稿,确认为定稿后才发送电子稿或提交纸质稿。一定要避免“睁眼就漏气,明显有硬伤”的现象(如网上多种痕迹符号或特殊标记还在,或错别字较多,或时间、数据自相矛盾,或页面格式五花八门很不规范等)。 友情提示: 为了便于开展研究工作,请参研单位和个人都要建立本课题资料的专用文件夹。自己的所有电子文稿都要备份。未交的纸质资料(许多过程性资料会暂时留在参研教师那里)也要收集整理好并妥善保管。需要时能找得到,交得来,撑得起!
常见的网页布局设计模式
常见的网页布局设计模式 导语:好的视觉设计路径应该是顺应这样的用户习惯,网页设计布局常见的情况有哪些?以下是小编收集整理的网页设计资料,希望对您有所帮助。 也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列一些两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。这种结构是我们在网上见到的差不多最多的一种结构类型。 这种结构与上一种其实只是形式上的区别,其实是很相近的,上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接。 这种类型即最上面是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类。 这种类型基本上是出一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。这种类型大部分是企业网站和个人主页,如
果说处理的好,会给人带来赏心悦目的感觉。 所谓“T”结构布局,就是指网页上边和左边相结合,页面顶部为横条网站标志和广告条,左下方为主菜单,右面显示内容,这是网页设计中用得最广泛的一种布局方式。在实际设计中还可以改变“T”结构布局的形式,如左右两栏式布局,一半是正文,另一半是形象的图片、导航。或正文不等两栏式布置,通过背景色的区分,分别放置图片和文字等。 这样的布局有其固有的优点,因为人的注意力主要在右下角,所以企业想要发布给用户的信,大都能被用户以最大可能性获取,而且很方便,其次是页面结构清晰,主次分明、易于使用。缺点是规矩呆板,如果细节色彩上不注意,很容易让人“看之无味”。 这是一个形象的说法,指页面上下各有一个广告条,左边是主菜单,右边是友情链接等,中间是主要内容。 这种布局的优点是页面充实、内容丰富、信息量大,是综合性网站常用的版式,特别之处是顶部中央的一排小图标起到了活跃气氛的作用。缺点是页面拥挤,不够灵活。也有将四边空出,只用中间的窗口型设计,例如网易壁纸站使用多帧形式,只有页面中央部分可以滚动,界面类似游戏界面。使用此类版式的有多维游戏娱乐性网站。 这种布局多用于国外网站,国内用得不多。其特点是页
