第三天
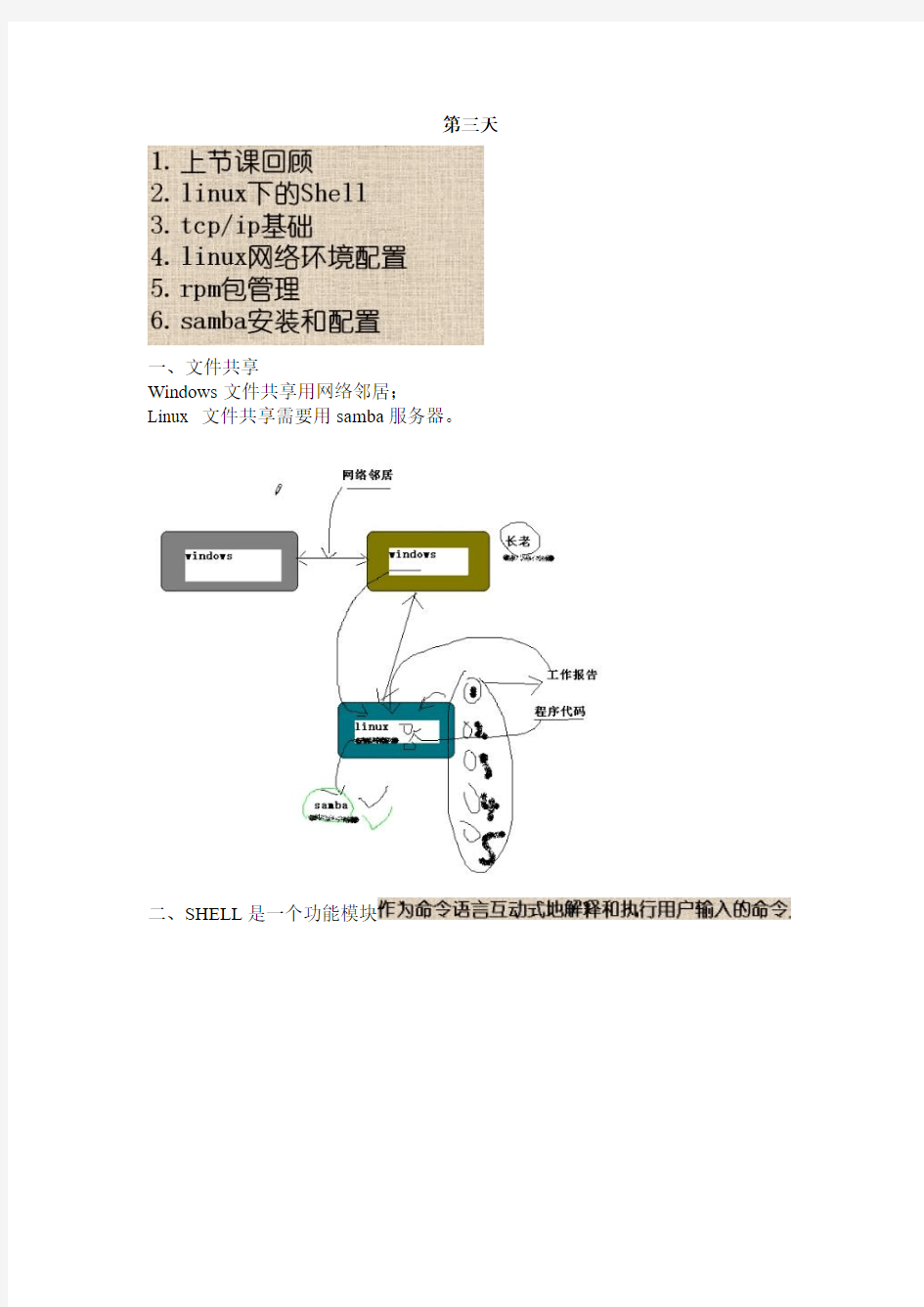
一、文件共享
Windows文件共享用网络邻居;
Linux 文件共享需要用samba服务器。
二、SHELL是一个功能模块
三、Shell的种类
Ls -l /bin/*sh *表示通配符
四、的管理shell命令
1)查看目前使用的是哪种shell:
env 【查看环境设置情况】
2)更改shell:Chsh -s 输入一个新的shell
注销用户,会提醒你有了新的shell,必须重新登录3)命令补全功能tab
输入部分命令,再双击tab ,会列出所有你需要的命令
另外,Man mkdir 会告诉你命令用途
4)查看已输入命令记录:history
5)执行第n个命令:!20
五、tcp/ip协议
1)层
2)网络学习“圣经”(https://www.360docs.net/doc/7b6854846.html,)
3)IP地址
4)公网IP和私网IP(内部IP)
5)IP相关命令
●在windows下查看IP情况命令:Ipconfig
●在linux/unix下查看IP情况的命令:ifconfig
●测试两个IP网络是否畅通:Ping 目标IP
●追踪路由:tracert 目标ip/域名
例:查看百度的IP地址:
查看访问百度经过的路由过程。
6)几个特殊的IP地址
局域网广播地址
回路:127.0.0.1 127.22.22.22 ……7)子网的概念
六、Linux网络配置
1)第一种
使用ifconfig可以查看IP地址是否配置成功
2)第二种
但这种方法只是临时生效!重新启动后将消失。。
3)第三种
注意:在linux中,所有的设备都是文件。
输入:vi /ect/sysconfig/network-scripts/ifcfg-eth0,即进入下面的配置文件界面
七、linux与windows网络互通
1)先查看windows IP地址
2)把linux上的IP地址配置成与windows相同字段地址(192.168.128.***)
3)此时再ping 新地址,可以追踪。
八、RPM包
1、RPM概念
注:并不是只有redhat一家有RPM包。
2、RPM名称定义
3、RPM管理命令
1)如何查询linux中安装了哪些RPM包:
Rpm -qa (查询所有rpm软件)
2)Rpm -q mysql(查询安装了哪些数据库RPM包)
3)Rpm -i (安装包)
4)Rpm -e 删除包
5)Rpm -u 升级包
九、Rpm的应用
1、samba 服务器
2、在linux中安装samba服务器
1)看看是否已经安装samba服务器
Rpm -q samba
2)如有,则卸载
Rpm -e samba(如有依赖关系。则使用下面的命令)
Rpm -e --nodeps
3)把自己的安装文件挂载到linux下
Mount /mnt/cdrom/
4)把samba打头的文件拷贝到/home,准备安装
Cd /mnt/cdrom/
Cp sam* /home
(或者cp /mnt/cdrom/samba* /home)
5)开始安装
Cd /home/
Rpm -ivh samba-common-2.2.7a-7.9.0.i386.rpm
Rpm ……
6)安装完毕
7)创建一个用户youyou 脚本文件
Useradd youyou
8)设置密码
Cat /etc/passwd | mksmbpasswd.sh > /etc/samba/sampasswd
解释:把/etc/passwd中的所有用户都加入到etc/samba/sampasswd。即把linux的所有用户都设为samba用户
给youyou设置密码
Smbpasswd youyou
9)启动samba服务器,测试
10)在youyou文件夹下创建一文件,在linux下也可以查看到
11)同样地,在linux下创建文件,也可在windows文件夹下查看
12)可读可写权限设置
配置文件在/etc/samba/内。名为smb.conf
所以,要更改配置,只要
Vi etc/samba/smb.conf 即可。
韩顺平html笔记
HTML 一、HTML有关知识点 1.html介绍 html是一种标记语言,主要的用途是开发网页,使用html可以展现文字、图片、视频、声音,html是我们web开发(网站开发)。 2.html可以做什么 ?html可以编写静态网页 ?该静态网页可以包括文字、图像、动画、声音、表格、链接。从而构成一个个漂亮的网页 3.Html发展历史 4.Html的基本结构 5.是标记(也叫元素),标记的一般格式: <元素名[属性=“属性值”]>元素内容 如果没有内容可以用:<元素名[属性=“属性值”]/> 6.Html实体标记 7.Html常用标记
?html超链接 ●_blank 新的窗口 ●_self 本窗口 ●_parent 父窗口 ●_top整个浏览器窗口 ?html图像元素  ?html表格
?html表格
?无序列表
?有序列表
?框架
?表单元素
文本框: 密码框: 单选框: 复选框:checked是指默认选中的 隐藏域: 图片按钮: ?文本域:
?下拉菜单:


?html表格
