网页表格制作速查手册


网页表格制作速查手册
创建网页表格的基本原则和方法
将一定的内容按特定的行、列规则进行排列就构成了表格。无论在日常生活和工作中,还是在网页设计中,表格通常都可以使信息更容易理解。HTML 具有很强的表格功能,使用户可以方便地创建出各种规格的表格,并能对表格进行特定的修饰,从而使网页更加生动活泼。HTML 表格模型使用户可以将各种数据(包括文本、预格式化文本、图像、链接、表单、表单域以及其他表格等)排成行和列,从而获得特定的表格效果。
表格在网页设计中的地位非常重要,可以说如果您表格用不好的话,就不可能设计出出色的网页。大多数初学者一开始就接触表格,对表格都有一定的了解,但是要实现真正细致甚至强大的功能,仔细理解table的代码结构至关重要!我们将在这里详细介绍表格各种常用的标记、技巧以及表格使用中的问题,了解和掌握了这些内容,你将发现,table原来是这样的亲切易用!
一、创建基本的表格
一个表由<table>开始,</table>结束,表的内容由<tr>,<th>和<td>定义。<tr>说明表的一个行,表有多少行就有多少个<tr>;<th>说明表的列数和相应栏目的名称,有多少个栏就有多少个<th>;<td>则填充由<tr>和<th>组成的表格。
表格重要的基本标记不多,但每个标记都有很多的属性,考虑到一下子把这些属性都列出来,可能让初学者感到无从下手,所以我们还是从表格的外观(即浏览器中显示的表格的样式)来了解最基本的属性。
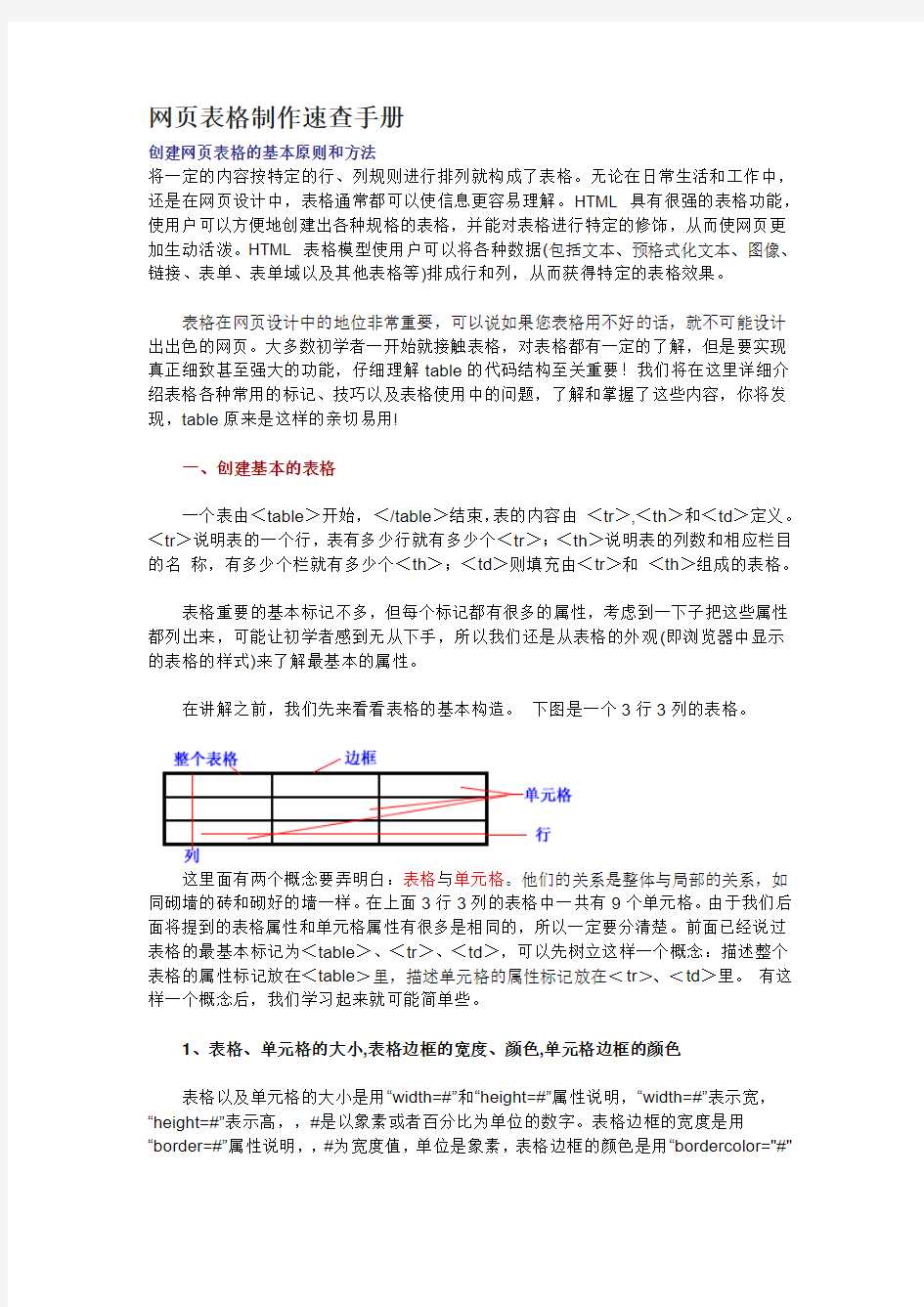
在讲解之前,我们先来看看表格的基本构造。下图是一个3行3列的表格。
这里面有两个概念要弄明白:表格与单元格。他们的关系是整体与局部的关系,如同砌墙的砖和砌好的墙一样。在上面3行3列的表格中一共有9个单元格。由于我们后面将提到的表格属性和单元格属性有很多是相同的,所以一定要分清楚。前面已经说过表格的最基本标记为<table>、<tr>、<td>,可以先树立这样一个概念:描述整个表格的属性标记放在<table>里,描述单元格的属性标记放在<tr>、<td>里。有这样一个概念后,我们学习起来就可能简单些。
1、表格、单元格的大小,表格边框的宽度、颜色,单元格边框的颜色
表格以及单元格的大小是用“width=#”和“height=#”属性说明,“width=#”表示宽,“height=#”表示高,,#是以象素或者百分比为单位的数字。表格边框的宽度是用“border=#”属性说明,,#为宽度值,单位是象素,表格边框的颜色是用“bordercolor="#"
属性说明,#是16进制的6位数,格式为rrggbb,分别表示红、绿、兰三色的分量。或者是16种已定义好的颜色名称,参见文本颜色,单元格边框的颜色属性与表格的相同,但只适用于IE。下面是一个宽为300,高为80,边框宽为4,边框颜色为“FF0000”的一行两列表格,其中第一个单元格的宽为200,高为80,第二个单元格的边框颜色为“0000FF”。
代码如下:
<table border="4" width="300" height="80" bordercolor="#FF0000">
<tr>
<td width="200" height="80"></td>
<td bordercolor="#0000FF"></td>
</tr>
</table>
2、表格的水平摆放位置
2、表格的水平摆放位置
表格的水平摆放位置是用align="#" 属性说明的,#为left(左对齐), right(右对齐), center(居中)。分别见下例,注意这三个表格与边界的位置关系:
第三个表格的代码如下:
<table width="80" border="1" align="right" height="30">
<tr>
<td>右对齐</td>
</tr>
</table>
3、单元格里内容的位置属性
水平对齐方式,用align="#"属性说明,#为left(左对齐), right(右对齐), center(居中);垂直对齐方式,用valign="#"属性说明,#为top(上对齐), bottom(下对齐), middle(居中)。分别见下例,注意单元格里的内容与边框的的位置关系:
代码如下:
<table width="450" border="1">
<tr>
<td width="150">
<div align="left">内容左对齐</div>
</td>
<td width="150">
<div align="center">内容居中</div>
</td>
<td>
<div align="right">内容右对齐</div>
</td>
</tr>
</table>
代码如下:
<table width="150" border="1">
<tr>
<td height="40" width="146" valign="top">内容上对齐</td>
</tr>
<tr>
<td height="40" width="146" valign="middle">内容居中</td>
</tr>
<tr>
<td height="40" width="146" valign="bottom">内容下对齐</td>
</tr>
</table>
4、表格的背景色、背景图片,单元格的背景色、背景图片
背景色属性:bgcolor="#" ,背景图片属性:background="#"。见下例:
代码如下:
<table width="450" border="1" bgcolor="#539996" bordercolor="#FFFFFF" height="90">
<tr>
<td></td>
<td background="Back01.gif"></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td bgcolor="#FF0000"></td>
<td></td>
</tr>
</table>
说明:在上例中,整个表格的背景色是bgcolor="#539996",第一行第二列的单元格背景图片是background="Back01.gif",第三行第二列的单元格背景色是bgcolor="#FF0000",根据显示结果可以看出:设置表格的背景色后再设置单元格的背景色或背景图片,将优先显示单元格的属性。
5、表格属性cellspacing、cellpadding
5、表格属性cellspacing、cellpadding
cellspacing属性用来指定表格各单元格之间的空隙。此属性的参数值是数字,表示单元格间隙所占的像素点数。
我们来看下面的两个表格:
上面第一个表格的单元格之间没有空白距离,而第二个的单元格之间有很大的空白距离,我们来比较一下他们的源代码:
第一个表格的代码:
<table width="200" cellspacing="0" border="1" bordercolor="#000000">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
第二个表格的代码:
<table width="200" cellspacing="8" border="1" bordercolor="#000000">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
比较代码,上边两个表格中只有cellspacing 的设置不同,一个为“0”,一个为“8”,显示的结果就是第一个表格的每个单元格之间的距离为0(在本例中由于我们为了显示
的方便,将表格边框设为“1”,所以单元格的真实距离是“2”,若将表格边框设为“0”,则单元格的距离就是0了,第二个单元格同理),第二个表格的每个单元格之间的距离为8。
cellpadding属性用来指定单元格内容与单元格边界之间的空白距离的大小。此属性的参数值也是数字,表示单元格内容与上下边界之间空白距离的高度所占像素点数以及单元格内容与左右边界之间空白距离的宽度所占的像素点数。我们先来看看这个例子:
我们来看下面两个表格:
第一个表格单元格的内容与单元格边界之间没有空白距离,而第二个表格单元格的内容与单元格边界之间有空白距离,我们来比较一下他们的源代码:
第一个表格的代码:
<table width="240" cellspacing="0" border="1" bordercolor="#000000" cellpadding="0">
<tr>
<td width="120">网页陶吧</td>
<td></td>
</tr>
</table>
第二个表格的代码:
<table width="240" cellspacing="0" border="1" bordercolor="#000000" cellpadding="15">
<tr>
<td width="120">网页陶吧</td>
<td></td>
</tr>
</table>
两个表格只有红色部分代码不同。第一个表格中"网页陶吧"这几个字离它所在的单元格为0,那是因为设置了cellpadding="0"的原因.第一个表格中的"网页陶吧"这几个字离它所在的单元格比较远,那是因为cellpadding="15",也就是说"网页陶吧"离它所在的单元格的边界的距离为20像素。简单的说,cellpadding的值等于多少,那表格内的单元格从自身边界开始向内保留多少空白,单元格里的元素永远都不会进入那些空白里。
我们在以后的篇幅中会大量用到这两个属性,所以请大家不要弄混乱了, 为了形象的理解,请参考下图:
二、网页表格制作进阶
前面第一部分我们介绍的是表格最基本也最常用的属性,要用好表格,就必须熟悉和掌握这些最基本的属性。在对这些基本的属性有了一定的了解之后,我们再来看看表格的其他几个似乎并不常用的属性,以便对表格有一个整体的认识。事实上,即使不了解下面所讲的内容,多数情况下也不会影响你对表格的使用,所以我们只是简略的带过。
1、拆分表格
colspan表示该一储存格向右打通的栏数。rowspan表示该一储存格向下打通的栏数。
看下面的表格:
表格代码:
<table width="450" border="1" cellspacing="0" cellpadding="2" bordercolor="#009900">
<tr>
<td>第一行第一栏</td>
<td colspan="2">第一行的第二、三栏</td>
</tr>
<tr>
<td rowspan="2">第二行及第三行的第一栏</td>
<td>第二行第二栏</td>
<td>第二行第三栏</td>
</tr>
<tr>
<td>第三行第二栏</td>
<td>第三行第三栏</td>
</tr>
</table>
你可能看的不大明白。如果借助于Dreamweaver来再现表格制作过程,相信你会很快明白其中的奥秘。先制作一个三行三列的表格(这可以说是上面表格的“原形”),见下图,然后将第一行的第二、三栏合并,第二行的第一栏、第三行第一栏合并,这样就得到了上例中的表格。你可以自己动手检验一下。
熟练掌握表格的colspan、rowspan属性,可以随心所欲的制作出复杂的表格。
2、表格中的标题列
2、表格中的标题列
<CAPTION>的作用是为表格标示一个标题列,如同在表格上方加一没有格线的打通列,通常用来存放表格标题,参数有align、valign。
align表示表格标题列相对于表格的对齐方式(水平),可选值为:left, center, right, top, middle, bottom,若align="bottom" 的话标题列便会出现在表格的下方,不管你的原代码是把<caption>放在<table>中的头部或尾部。
valign表示表格标题列相对于表格的对齐方式(上下),可选值为:top, bottom。见下例:
表格代码:
<table width="400" border="1" cellspacing="0" cellpadding="2">
<caption><font color="#FF0000"><b>网页陶吧访问统计</b></font></caption>
<tr align="CENTER">
<th>Month</th>
<th>% of IE visitor</th>
<th>% of NC visitor</th>
</tr>
<tr align="CENTER">
<td>August</td>
<td>91%</td>
<td>9%</td>
</tr>
</table>
3、行组(IE有效)
每个表格可以有一个表头、一个表尾和一个或多个表体,分别以THEAD、TFOOT 和TBODY元素表示。通常,文档中它们的次序首先是THEAD,然后是TFOOT,然后是不同数目的TBODY。
<thead> ... </thead>- 表的题头
<tbody> ... </tbody>- 表的正文
<tfoot> ... </tfoot>- 表的脚注
表格代码:
<table border width="300">
<thead>
<tr>
<td>Food</td>
<td>Drink</td>
<td>Sweet</td></tr>
</thead>
<tbody>
<tfoot><tr>
<td>A</td>
<td>B</td>
<td>C</td></tr></tfoot>
<tr>
<td>D</td>
<td>E</td>
<td>F</td><tr>
</tbody>
</table>
4、列组(IE有效)
4、列组(IE有效)
<colgroup align=#>#=left, right, center
见下例:
表格代码:
<table border width=160>
<colgroup align=left><colgroup align=center><colgroup align=right><thead><tr>
<th>Food</th>
<th>Drink</th>
<th>Sweet</th>
</thead><tbody>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tbody>
</table>
5、列的属性控制
<COL>定义一个列组中的列,以便对它们能够同时设置有关属性
<col span=#>#=从左数起,具有指定属性的列的列数
<col align=#>#=left, right, center
表格代码:
<table border width=160>
<colgroup><col align=center span=2><colgroup align=right><thead>
<tr>
<th>Food</th>
<th>Drink</th>
<th>Sweet</th>
</thead><tbody>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tbody>
</table>
以上内容考虑到实用性,没有展开讨论,欲了解详细的内容可参考清华大学《HTML 语言教程》或其他相关书籍。
三、活用表格美化网页
表格的作用不仅仅局限于页面的元素定位、排版布局,在实际的应用我们还可以利用它来美化整个页面。接下来我们就将接触到表格的灵活应用,你会发现:原来表格的世界还可以这么精彩!
考虑到现在DreamWeaver、Frontpage等软件的广泛使用,完全用手写代码来编制网页的人越来越少,所以,在制作以下实例的过程中,我们多是利用DreamWeaver 来完成前期工作,然后再手工修改代码,最终实现我们所期望的效果。
1、一个象素宽的分隔线
有时候在网页排版时,我们需要一条细线,用图片似乎有点劳师动众了,其实,这个小问题用表格就能搞定。请看下面的例子:
代码:
<table width="100%" cellspacing="0" border="0" bgcolor="#000000" height="1"
cellpadding="0">
<tr>
<td></td>
</tr>
</table>
在DreamWeaver中的快速通道
在Dreamweaver中插入一个一行一列的表格,表格的属性面板设置如下:
切换到原代码视窗,将<td></td>中的“”去掉就ok了。如下图:
说明:其实就是一个高为“1pix”的表格,需要注意的是表格内不要有其他任何内容。如果你还需要其他颜色的分隔线,只需要改变表格的背景色bgcolor 就可以了。利用这种方法我们还可以制作出细竖线,将表格的宽该为“1”就可以了。
练习:试制作出如下的效果
2、利用“cellspacing”属性制作细线表格
2、利用“cellspacing”属性制作细线表格
有时候我们需要用表格边框来区分各部分内容,若将表格边框宽度设置为“1”,又显得过于突出,影响整个页面的美观,怎么办呢?我们来看看下面两个表格以及它们的代码(注意红色部分代码):
表格A代码:
<table width="160" border="1" cellspacing="0" height="40">
<tr>
<td>
<div align="center">表格A</div>
</td>
</tr>
</table>
表格B代码:
<table width="160" cellspacing="1" border="0" bgcolor="#000000" height="40">
<tr>
<td bgcolor="#FFFFFF">
<div align="center">表格B</div>
</td>
</tr>
</table>
表格A直接设置边框宽度为1,显示的结果并不令人满意,表格B则利用了“cellspacing”属性,边框明显细多了,显的更加精致。
在DreamWeaver中的快速通道
在Dreamweaver中插入一个一行一列的表格,表格的属性面板设置如下:
选择单元格,把单元格的背景色设置为白色就ok了!
说明:前面已经知道,cellspacing属性用来指定表格各单元格之间的空隙。我们设置整个表格的背景色时也包含了这个空隙,而设置单元格的背景色时却不包含这个空隙,所以,浏览器中显示的表格“边框线”并不是真正意义上的表格边框,而是单元格与单元格的空隙(此处的空隙我们设置的是“1pix”)。
练习:试制作出如下的效果(提示:原理同上,不同的是需要将每个单元格的背景都设置为白色。)
3、利用“cellpadding”属性制作等间距细线表格
3、利用“cellpadding”属性制作等间距细线表格
我们可能经常在大网站中看到这种效果的表格:
这又是怎么做出来的呢,似乎让人有点摸不着头脑。我们来先来看看他的代码(注意红色部分的代码)
表格代码:
<table width="420" border="0" cellspacing="2" cellpadding="1" height="10">
<tr>
<td bgcolor="#000000">
<table width="100%" border="0" cellspacing="0" cellpadding="0" height="100%">
<tr>
<td bgcolor="#FFFFFF"></td>
</tr>
</table>
</td>
<td bgcolor="#000000">
<table width="100%" border="0" cellspacing="0" cellpadding="0" height="100%">
<tr>
<td bgcolor="#FFFFFF"></td>
</tr>
</table>
</td>
<td bgcolor="#000000">
<table width="100%" border="0" cellspacing="0" cellpadding="0" height="100%">
<tr>
<td bgcolor="#FFFFFF"></td>
</tr>
</table>
</td>
<td bgcolor="#000000">
<table width="100%" border="0" cellspacing="0" cellpadding="0" height="100%">
<tr>
<td bgcolor="#FFFFFF"></td>
</tr>
</table>
</td>
<td bgcolor="#000000">
<table width="100%" border="0" cellspacing="0" cellpadding="0" height="100%">
<tr>
<td bgcolor="#FFFFFF"></td>
</tr>
</table>
</td>
<td bgcolor="#000000">
<table width="100%" border="0" cellspacing="0" cellpadding="0" height="100%">
<tr>
<td bgcolor="#FFFFFF"></td>
</tr>
</table>
</td>
</tr>
</table>
代码好象很多,但理清它的结构后会发现其实并不复杂,它主要利用了表格的嵌套以及表格的“cellpadding”属性。在一个一行六列表格的每个单元格里又插入了一个这样一个表格:
<table width="100%" border="0" cellspacing="0" cellpadding="0" height="100%">
<tr>
<td></td>
</tr>
</table>
在DreamWeaver中的快速通道
首先制作一个一行六列的表格,表格的属性面板设置如下:
将该表格每个单元格的背景色设置为黑色(注意:是单元格而不是整个表格),设置完后表格显示如下:
然后在每个单元格中插入一个表格,将插入表格的属性面板按如下设置就ok了。
需要注意的就是上面代码中加了红色的属性一个也不能少!
说明:cellpadding属性用来指定单元格内容与单元格边界之间的空白距离的大小。明白了这个属性后,上面的例子就不难理解。红色代码中width="100%"的意思是插入的表格的宽是被插入表格宽度的100%,也就是在宽度上把底下表格占满,但被插入的表格有这样一个属性cellpadding="1",所以就算是100%,被插入的表格也要在4边留下1px的空白距离.同理,height="100%"也就是在高度上也要顶满下面的表格,但由于被插入的表格的cellpadding="1"的原因,在上与下方都留了1px的空白距离。这样,在浏览器中显示的“表格边框”并不是真实的边框,而是被背景色填充的这“1px”的空白距离。
4、圆角表格的制作
4、圆角表格的制作
做网页常常使用一些技巧,比如在表格的四周加上圆角,这样可以避直接使用表格的直角,而显得过于呆板,很多网友都提到过解决的办法,我们选取最有代表性两种方法来再现圆角表格的制作过程。
第一种制作方法:
1. 做两个圆角的图片,这两个图片可以先做一个图片,然后
用相关软件垂直翻转一下就行了。
2. 在两个图片中间插入一个背景颜色同图片一样的表格,长
度也设为图片的长度,将这个表格的cellpad设为1,其他都为0。
3. 将表格的单元格背景色设置为白色(从2、3
两步可以看出这里其实是制作了一个细线边框的表格)
4. 最后我们就可以在表格里面填写内容了,我们可以把这个
部分当然一个整体,复制并粘贴到页面上不同的地方,当然你也可以改变整个圆角表格的尺寸,要做的就是改变圆角图片和插入表格的尺寸了。
代码如下:
<img height=15 src="411-w01.gif" width=125><br>
<table width="124" cellspacing="1" cellpadding="0" bgcolor="#0000FF">
<tr>
<td bgcolor="#FFFFFF">经过这样的处理后表格是不是漂亮多了呢!</td>
</tr>
</table>
<img height=13 src="411-w02.gif" width=125>
说明:其实就是两个圆角图片与一个细线表格(上面第二个技巧所讲到的细线表格)
组合在一起。
练习:试制作如下效果的表格(提示:在上面的表格里在插入一个表格,利用插入
的表格来控制排版)
圆角表格的第二种制作方法:
第二种制作方法:
1. 准备工作:制作两个小圆角图片,如右图。可以先制
作一个,让后用相关软件翻转就可以了
2. 制作一个一行三列的表格。表格的cellpadding、
cellspacing均设置为零。(此处为了便于说明,暂
时将border设置为"1")
3. 将第一步的两个小图片分别插入第一、第三单元格
4. 设置第一个单元格的align=left、valign=top,使图片
在单元格的左上方,第三个单元格的align=right 、
valign=top,使图片在单元格的右上方。并调整单元
格的大小
5. 将单元格的背景色(注意是单元格)设置为插入的图
片颜色相同。
6. 将表格的border设置为"0",然后在下面再插入一个
同样边框颜色的细线表格(此步骤省略,如果不会,
可参照上面的细线表格技巧),现在就可以在细线表
格里写入内容了。
代码如下:
<table width="150" cellpadding="0" cellspacing="0" border="0">
<tr bgcolor="#7090ff">
<td valign="top" align="left" width="10"><img src="411-w03.gif" width="7" height="7"></td
>
<td width="127" bgcolor="#7090ff"></td>
<td align="right" valign="top" width="10"><img src="411-w04.gif" width="7" height="7"><
/td>
</tr>
</table>
<table width="150" cellspacing="1" cellpadding="0" border="0" bgcolor="#7090ff">
<tr>
<td bgcolor="#FFFFFF">这种表格是不是很眼熟啊?的确,我们可以在很多的大网站找到它的
身影。</td>
</tr>
</table>
说明:它由两个单独的表格组成,其中第一个表格是出现圆角的关键!
5、两个并排的表格
5、两个并排的表格
有时候我们需要把两个单独的表格并排排列,但是当我们连续插入两个表格的时
候,表格会自动分成上下排列,如何解决这个问题呢?
利用表格的嵌套:我们可以先做一个一行两列的表格,然后在这个表格的每个单元
格里在插入一个表格就行了,效果如下:
代码如下:
<table width="440" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<table width="200" cellspacing="0" cellpadding="0" bordercolor="#000000" border="1">
<tr>
<td></td>
</tr>
</td>
<td>
<table width="200" cellspacing="0" cellpadding="0" bordercolor="#000000" border="1">
<tr>
<td></td>
</tr>
</table>
</td>
</tr>
</table>
利用表格自身属性:连续插入两个表格后,将第一个表格(注意,是表格而不是单元格)的align设置为“left"”就ok了!
代码如下:
<table width="200" cellspacing="0" cellpadding="0" bordercolor="#000000" border="1"
align="left">
<tr>
<td></td>
</tr>
</table>
<table width="200" cellspacing="0" cellpadding="0" bordercolor="#000000" border="1">
<tr>
<td></td>
</tr>
</table>
6、利用表格做空格
在排版的过程中,空格对我们来说是在熟悉不过的了。为了版面的整齐和规范,我们会多次用到空格,对于文字和图片来说,非常简单,但是如果有一个表格内容,为了整个版面的协调,也要象文字那样在开头空两格,这时候单纯的输入空格解决不了问题,利用嵌套表格好象有点麻烦,怎么办呢?其实有一个非常简单但很实用的技巧。我们先来看看效果:
代码如下:
<table width="30" align="left">
<td></td>
</tr>
</table>
<table width="200" cellspacing="0" cellpadding="0" bordercolor="#000000" border="1">
<tr>
<td></td>
</tr>
</table>
分析一下代码,可以看出来这其实就是第5种技巧的另一个应用。现在,相信不用表格的嵌套,你也可以做出这样的效果吧!
网页设计与制作期末试题及答案
网页设计与制作模拟试题 一、单项选择题(每空1分,共10分) 1. 客户/服务器系统的最大特点是客户机和服务器 ( D ) A. 必须运行在同一台机器上 B. 必须运行在同一个网络上 C. 必须运行在不同的计算机上 D. 不必运行在同一计算机上 2. 若需要软件把LAN上的客户机从Internet上隐藏起来,并为客户机执行Web 请求,则下面( D )软件能实现此项功能。 A. Internet Information Server B. Index Server C. Personal Web Server D. 代理服务器 3. 通常一个站点的主页默认文档名是 ( C ) A. Main.htm B. Webpage.htm C. Index.htm D. Homepage.htm 4. 通常,比较好的建立站点目录的习惯是 ( A ) A. 在根目录下建立一个总的IMAGE目录放置图象文件 B. 直接把图象文件放置在各栏目的目录下 C. 为各栏目建立一个单独的IMAGE目录放置图象文件 D. 在每个目录下建立一个IMAGE目录放置图象文件 5. 以下有关页面布局的说法正确的是 ( D ) A. 分辨率越高,可供使用的页面尺寸越大 B. 网页布局与平面设计一样,不受页面大小的影响 C. 页眉和页脚中只能出现文本,不能出现图形 D. 页面布局通常是通过手工设计的,目前还没有相应的电脑软件完成这一工作 6. 以下关于HTML文档的说法正确的一项是 ( A ) A. 与这两个标记合起来说明在它们之间的文本表示两个HTML 文本 B. HTML文档是一个可执行的文档 C. HTML文档只是一种简单的ASCII码文本 D. HTML文档的结束标记
