java案例:WEB时钟


案例剖析
案例一:WEB时钟
所属章节:常用系统预定义类
教学目的:
?会使用Clalendar类正确表示时间
?会使用系统预定义类
?会正确地进行异常的抛出和捕获
?会保存从键盘输入的信息到文件
?会删除已有信息
设计要求:
?设计WEB时钟显示程序(myjavaapplet)
?显示年、月、日、星期以及不断更新的系统时间
?设置文字的字体样式和大小等
相关知识
?Date类的定义和使用
?使用线程动态获得时间
?预定义类的存储结构
?字符串匹配
案例剖析
?该计算器程序由一个JAVA源文件组成,即Claculator.java.
?设计WEB时钟显示程序(myjavaapplet)
?显示年、月、日、星期以及不断更新的系统时间
?设置文字的字体样式和大小等
参考代码
//显示日期
import java.awt.*;
import java.applet.*;
import java.util.Calendar;
public class MyJavaApplet extends Applet implements Runnable {
Thread timeThread;
Font wordFont;
int year,month,day;
int weekday;
int hour,minute,second;
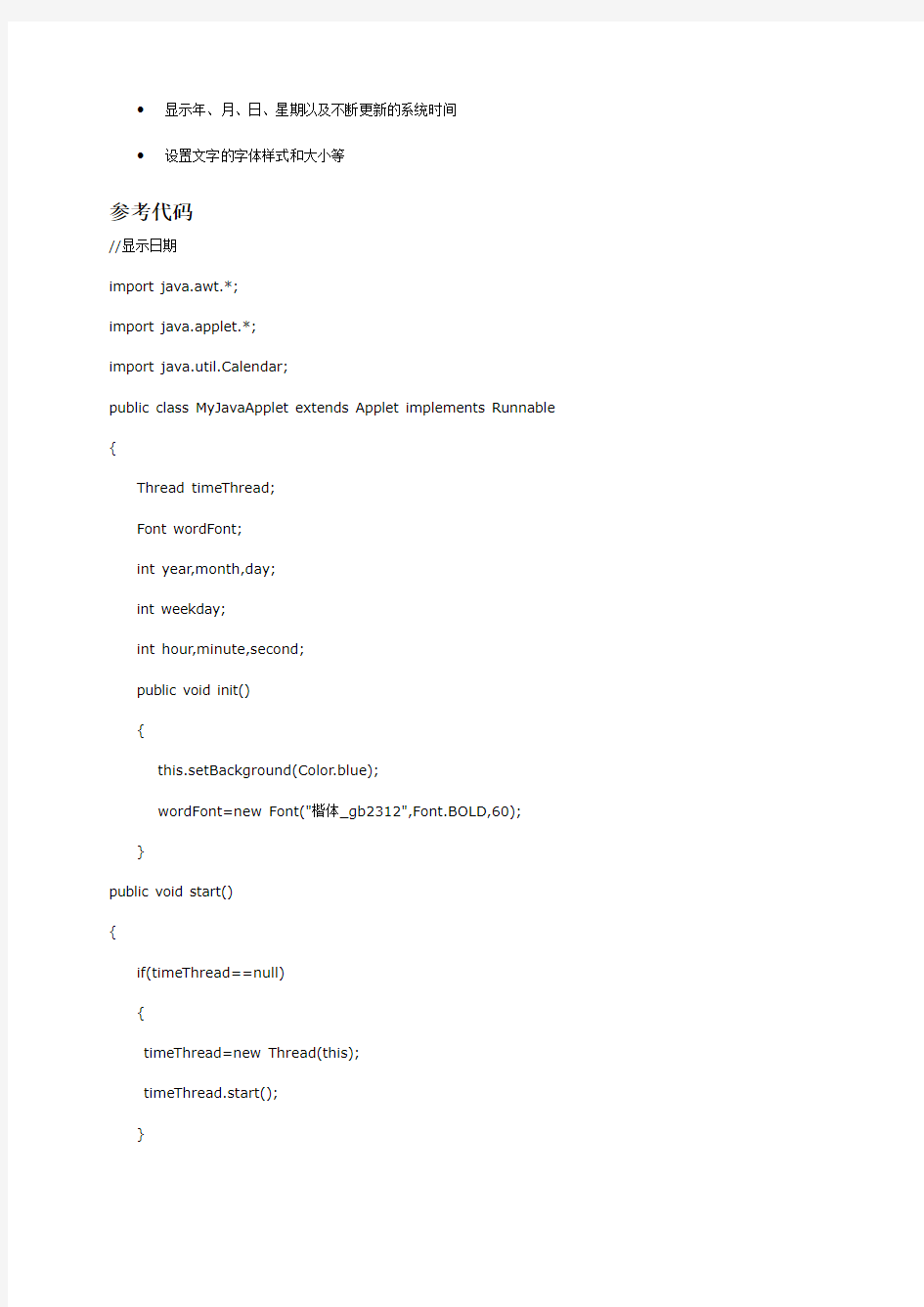
public void init()
{
this.setBackground(Color.blue);
wordFont=new Font("楷体_gb2312",Font.BOLD,60);
}
public void start()
{
if(timeThread==null)
{
timeThread=new Thread(this);
timeThread.start();
}
}
public void stop()
{
if(timeThread!=null)
{
timeThread.stop();
timeThread=null;
}
}
public void run()
{
while(true)
{
Calendar time=Calendar.getInstance();
year=time.get(Calendar.YEAR);
month=time.get(Calendar.MONTH)+1;
day=time.get(Calendar.DAY_OF_MONTH);
weekday=time.get(Calendar.DAY_OF_WEEK)-1;
hour=time.get(Calendar.HOUR);
minute=time.get(Calendar.MINUTE);
second=time.get(Calendar.SECOND);
repaint();
try
{
Thread.sleep(300);
}
catch(InterruptedException e){}
}
}
public void paint(Graphics g)
{
String s1=year+"年"+month+"月"+day+"日";
String s2="星期"+weekday;
String s3=hour+":"+minute+":"+second;
g.setFont(wordFont);
g.setColor(Color.green);
g.drawString(s1,20,50);
g.drawString(s2,20,120);
g.drawString(s3,20,200);
}
}
JavaWeb应用开发项目设计方案
《Java Web应用开发》项目设计参考方案(学时:84)项目一网上商城项目开发环境的搭建(学时:8) 一、教学目标 最终目标:学会Java Web 开发环境搭建,了解如何在集成开发环境中开发JSP、Servlet程序,能在Web服务器上进行运行测试。 促成目标: 1. 了解JSP、Servlet技术; 2. 了解Java Web 开发模式; 3. 了解Java Web服务器运行条件,掌握如何安装、配置Jdk、Tommcat和集成开。 二、工作任务 1.任务1 Java Web 环境搭建 2. 任务2 简单JSP、Servlet测试 三、活动设计 1.活动思路 首先介绍动态网页技术及相关开发模式,并将相关技术进行比较,从而引出本门课的重点。接着指出建立Web服务器的条件,引出如何搭建Java Web运行环境;最后学习集成开发环境的安装与设置,并学习如何写JSP程序、Servlet 程序,并掌握如何在客户端进行运行测试。 2.活动组织 3.活动评价 评价内容:根据学生具体任务完成情况、课后作业等情况进行评价。 评价标准: 实践部分评价:能基本完成相关软件的安装、环境配置为及格;独立完成相关软件的安装、环境配置,基本能进行代码编写及测试为良好;独立完成相关软件的安装、环境配置,并能进行正确的代码编写及测试为优秀。
模块一 Java Web 环境搭建(学时:4) 一、教学目标 最终目标:掌握浏览静态网页和动态网页的技能,掌握分析网页所采用的技术的技能,能独立完成JSP运行环境的安装及配置 促成目标: 1.了解静态网页中的静态的概念; 2.了解动态网页中的动态的概念; 3. 了解JSP、Servlet技术; 4. 了解Java Web 开发模式; 5.学会JDK、Tomcat的下载、安装及配置。 二、工作任务 1. JDK、Tomcat的安装及配置; 2.浏览各种类型的网页,分析出网页采用的技术; 三、活动设计 1.活动内容 通过浏览多种类型的网页、导出静态网站与动态网站的概念,继而引出对各种网页开发技术的分析,引入JSP动态网页开发技术、开发模式及运行环境;浏览电子商务网站,导出网上商城的项目;分析JSP的基本概念,导出Web服务器的概念,引出JSP常用的Web服务品Tomcat。构建JSP运行环境,为下一步开发工作做好准备。 子任务一:JDK安装与配置 子任务二:Tomcat的安装与配置,服务器运行测试。 2.活动组织
JAVA课程设计钟表(含代码)
Java程序课程设计 任务书 钟表的设计与开发 1、主要内容: 创建一个钟表。 借助swing类和接口内部类的实现,在本程序中以实现Runnable接口内部类的形式创建多线程对象。 Runnable接口只定义了一个run()方法,所以调用start和sleep()方法时,必须创建Thread实例化对象。Interrupt()方法的作用是中断线程。 其作用方式是:多线程对象.interrupt()。 2、具体要求(包括技术要求等): 系统的功能要求: 1.可以记录时间的钟表。 2.熟悉JAVA中swing的组件运用,基本工具的熟练掌握。 学习并掌握以下技术:Java等。 熟练使用以下开发工具:JCreator + JDK 1.6.0_02 等实现系统上述的功能。 3、进度安排: 12月28日~ 12月29日:课程设计选题,查找参考资料 12月29日~ 1月2日:完成程序代码的编写 1月2日~ 1月3日:系统测试与完善 1月4日~ 1月5日:完成课程设计报告,准备答辩 4、主要参考文献 [1]张帆.Java范例开发大全[M].北京:清华大学出版社,2010:0-831. [2]耿祥义,张跃平.Java大学实用教程[M].北京电子工业出版社,2008:213-216
摘要 随着经济全球化的发展,推动生活节奏的加快,也给时间赋予了更重要的意义。基于方便人们更好的掌握时间,我们小组设计出了这个小时钟。 本时钟是一个基于Java语言设计而成的一个小程序,目的是显示时间,并且能调准时钟。整个程序从符合操作简便、界面友好、灵活使用的要求出发,完成调用、调整的全过程。 本课程设计报告介绍了时钟的构成,论述了目标功能模块;给出了时钟设计的步骤,程序主要所用到的Swing组件以及graphics方法。 关键词:时钟,
Java实现电子时钟
项目效果图: 源代码: import java.awt.Color; import java.awt.Font; import java.awt.Graphics; import java.awt.Graphics2D; import java.awt.geom.Ellipse2D; import java.awt.geom.Line2D; import java.awt.image.BufferedImage; import java.awt.EventQueue; import java.util.Calendar; import java.util.GregorianCalendar; import javax.swing.JFrame; import javax.swing.JPanel; /* author: 蒋冰 */ public class MoveDraw extends JFrame{ private Draw draw = new Draw(); public static void main(String[] args){ EventQueue.invokeLater(new Runnable() { public void run() { try { MoveDraw frame = new MoveDraw(); frame.setVisible(true);
} catch (Exception e) { e.printStackTrace(); } } }); } public MoveDraw(){ super(); setTitle("动画"); setBounds(400,300,400,300); add(draw); Thread thread = new Thread(draw);// 创建线程对象 thread.start();// 启动线程对象 } class Draw extends JPanel implements Runnable{ Calendar calendar = new GregorianCalendar(); int hour = calendar.get(Calendar.HOUR); int minute = calendar.get(Calendar.MINUTE); int second = calendar.get(Calendar.SECOND); int year = calendar.get(Calendar.YEAR); int mouth = calendar.get(Calendar.MONTH); int day = calendar.get(Calendar.DAY_OF_MONTH); int week = calendar.get(Calendar.DAY_OF_WEEK); String date = year+"-"+mouth+"-"+day; String weeks[] = new String[]{"星期天","星期一","星期二","星期三","星期四","星期五","星期六"}; double theta = second * (2 * Math.PI)/60 ; double theta1 = (minute * (2 * Math.PI) + theta)/60; double theta2 = (hour*(2 * Math.PI) + theta1)/12; public void paint(Graphics g){ Graphics2D g2 = (Graphics2D) g; g2.clearRect(0, 0, 400, 300); g2.translate(draw.getWidth()/2, draw.getHeight()/2); g2.setColor(Color.blue); Font font = new Font("楷体",Font.ROMAN_BASELINE ,14); g2.setFont(font); g2.drawString(date, -25, 30); g2.drawString(weeks[week-1]+"", -15, 50); g2.setColor(Color.black); for(int i=1; i<=12; i++){ double theta = i*2*Math.PI/12;
javaweb开发要学习的所有技术和框架总结:
学习javaweb开发要学习的技术和框架总结: 前言:当初想学习javaweb开发的时候,希望能够全方面地学习(这样找工作时就胸有成足了)。但是对这个根本不理解,又不认识从事这方面的熟人,所以学习起来无从下手。经过了一年的‘死’学习,从网上,从书本,从视频里面深入了解了java。想从事java的朋友,只要把这些技术全学会了,哪就业肯定没有问题了。 前端技术: HTML, CSS, JA V ASCRIPT, JQUERY, AJAX HTML “超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。 超文本标记语言的结构包括“头”部分(外语:Head)、和“主体”部分(外语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。 CSS 级联样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。 JavaScript JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。 jQuery jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多)。jQuery在2006年1月由美国人John Resig在纽约的barcamp发布,吸引了来自世界各地的众多JavaScript高手加入,由Dave Methvin率领团队进行开发。如今,jQuery已经成为最流行的javascript库,在世界前10000个访问最多的网站中,有超过55%在使用jQuery。
JAVA WEB项目报告
PINGDINGSHAN UNIVERSITY 《基于Web的Java开发设计》 项目实践 题目: 基于MVC的JSP博客系统分析 院 (系):软件学院 专业年级: 软件工程2010级 姓名: 苏振鹏 学号: 101530140 2012年6月10日
目录 1概述 (3) 1.1 开发背景 (3) 2 个人博客需求分析 (4) 2.1 功能要求 (4) 2.2开发环境 (5) 2.3 操作帮助 (5) 2.4 系统设计 (7) 3 数据库分析 (8) 4 个人博客MVC结构分析 (13) 4.1 Mdel1和model2 (13) 4.1.1 什么是Model 1 (13) 4.1.2 什么是Model 2 (14) 4.2 Model 2-MVC模式 (14) 5 核心功能实现 (15) 5.1文章模块控制器的实现 (15) 6 系统测试与实现界面 (15) 6.1博客程序主界面 (16) 6.2用户登录界面 (16) 6.3后台管理界面 (17) 7 结论 (17)
1概述 1.1 开发背景 “博客”(Blog或Weblog)一词源于“Web Log(网络日志)”的缩写,是一种十分简易的傻瓜化个人信息发布方式。任何人都可以像使用免费电子邮件一样,完成个人网页的创建、发布和更新。博客就是开放的私人空间,可以充分利用超文本链接、网络互动、动态更新等特点,在网络中,精选并链接全球互联网中最有价值的信息、知识与资源;也可以将个人工作过程、生活故事、思想历程、闪现的灵感等及时记录和发布,发挥个人无限的表达力;更可以以文会友,结识和汇聚朋友,进行深度交流沟通。 “博客”当然是个大家都陌生的名词,博客的英文名词就是“Blog或Weblog”(指人时对应于Blogger),是一个典型的网络新事物,查阅最新的英文词典也不可能查到。该词来源于“Web Log(网络日志)”的缩写,特指一种特别的网络个人出版形式,内容按照时间顺序排列,并且不断更新。 博客是一种零编辑、零技术、零成本、零形式的网上个人出版方式。 博客概念一般包含了三个要素(当然,也不需要局限这些定义):a)网页主体内容由不断更新的、个性化的众多日志组成。 b)按时间顺序排列,而且是倒序方式,也就是最新的放在最上面,最旧的放在最下面。 c)内容可以是各种主题、各种外观布局和各种写作风格,但是文章内容以“超链接”作为重要的表达方式。 因此,博客是个人性和公共性的结合体,其精髓不是主要表达个人思想,不是主要记录个人日常经历;而是以个人的视角,以整个互联网为视野,精选和记录自己在互联网上看到的精彩内容,为他人提供帮助,使其具有更高的共享价值。 博客精神的核心并不是自娱自乐,甚至不是个人表达自由,相反,是体现一种利他的共享精神,为他人提供帮助。个人日记和个人网站主要表现的还是“小我”,而博客表现的是“大我”。也许形式上很接近,但内在有着本质的差异。所有优秀博客网站中,真正表达作者个人的内容非常有限,最多只是点缀,而不像个人网站那样是核心。 博客的精神是:自由表达,开放宽容,个性张扬,专业精神。 在没有自己的博客之前,人们会经常进出于论坛发表贴子或者通过即时通信软件聊天,来表达自已的想法,可是这些都是零散的和杂乱的。博客的出现,让
《Java Web应用开发实用教程》练习答案
1.7 习题 1. 单选题 (1)在HTML中超链接标记为() A.和 B.
java-WEB模块物流项目一
BOS物流管理系统第一天搭建环境 内容安排: 1、运行项目,分析功能结构 Struts2 通配符映射,将所有页面放在WEB-INF下 2、项目改造为maven结构 项目使用STS 3、jQuery EasyUI 框架 常用各个布局插件、Ztree菜单技术 学习目标:maven 、svn 、eclipse 工具、掌握前端开发框架EasyUI 1.BOS项目概述 1.1.项目背景 什么是BOS? (Business Operation System) ,各个软件最核心业务系统 用友软件公司为宅急送公司开发ERP系统---- 核心系统 BOS一期工程C/S结构,二期工程B/S 结构 传统项目分类:OA 自动化办公系统、CRM 客户关系管理系统、ERP 综合管理平台
1.2.项目开发任务 项目完整开发流程: 需求分析(需求分析文档)----- 系统设计(页面原型设计jquery easyui 、数据库设计PowerDesigner )------ 编码----- 测试----- 集成部署和运维 BOS系统非常庞大,十几天学习哪些功能
涉及三大核心业务模块:基础设置模块、取派模块、中转模块 基础设置模块:管理物流信息基础元素信息(快递员、配送区域、配送时间、排班…)取派模块:客户要进行快递,系统进行业务受理、系统分单到快递员、快递员取件、打包、计费 中转模块:管理货物在配送路程中间数据 路由模块:管理车辆和线路 财务模块:计费 PDA模块:管理快递员无线电通信 报表模块:生成统计数据 用户权限管理:通用权限管理系统Apache Shiro
1.3.项目开发平台和技术 新建一个Maven工程mavenbos 1.4.导入原型页面 配置说明pom.xml 导入参照下发pom.xml 文档!
Java Web项目开发总结
1、In Action (1)根据添加信息(insert)来考虑表中的字段,进行建表。使用PD画出ER图。要注意字段的数据类型的确定以及建表要满足三范式,减少数据冗余; (2)表建好后,根据表中各个字段来建pojo中的属性。要注意属性的数据类型和字段的数据类型要一致; (3)根据pojo中的属性确定bean的属性,直接拷贝即可,用于页面展示。在bean中,统一使用String类型变量接收前台页面传递的参数;每个HTML表单对应一个bean。HTML 表单中的字段和bean中的属性一一对应。 (4)自顶向下,依次定出action、manager、dao。先写出轮廓,跑通整个流程,再写具体实现,一点点累加,便于调试错误; (5)根据数据实体和具体业务逻辑,使用StarUML画类图,进行OOA和OOD,灵活运用设计模式。 (6)API命名: CRUD:add,get,update,delete,[list] 严格区分单复数形式,单数表示对象,复数表示对象集合。 对象、属性最好单个单词。 (7)前后台都要校验。 (8)按照资源方式组织数据接口,对前端开发帮助很大。即通过REST来实现资源的增、删、改、查。 (9)软件开发,思路最重要!代码开发多了,思路就有了。 a、一个版本一个版本递增的开发;每个版本增加一点内容; b、总结开发思路;第一步怎么做,下一步怎么做? c、用文档记录开发的思路,即第一个版本开发实现了什么功能以及开发步骤,下一个版本实现了什么功能等等?
d、程序员进行程序开发时,不要仅仅停留在代码,要深入到底层的运行机制,才可以对程序的运行机制有更准备的把握; (10)网页模板 request到template.jsp文件(此文件假设包括三个部分,即title、banner、body) web客户——> title banner———————>include:banner.jsp body————————>include:showcart.jsp (11)一步一步的定位。根据结果进行分析。 (12)分页控件 假分页: 基本思想是将所有的数据从数据库中取出,只显示有用的部分。靠的是程序的算法,实际上就是在ResultSet上进行操作。 真分页:(数据库中的一种实现) 任何数据库都会提供分页的函数操作:Oracle、MySQL(limit,即limit 开始的记录, 要查询的行数)、SQL Server(top) 基本思想是在数据库中编写特定的SQL语句。程序中只读取有用的部分,没用的部分不会加载到内存中。 (13) 2、TIPS
《Java Web应用开发》课程标准
课程标准 所属系部:信息工程系 课程名称:Java Web应用开发 课程性质:专业必修课 课程学时:96 适用专业:云计算技术与应用()
《Java Web应用开发》课程标准 1、课程概述 课程定位 Java Web应用开发是云计算技术与应用专业的核心课程之一,是该专业的专业必修课。通过本课程的学习,使学生具备Java Web应用开发相关知识、良好的编程习惯和手机应用软件开发的能力,能胜任基于Java Web开发等工作任务。Java的J2EE体系中,J SP/Servlct/JavaBcan占据了非常重要的位置,不仅成为web项目开发的利器,而且也是人们接触和使用J2EE的一个基础。通过详实的内容和丰富的案例,引领学生学习JSP/S crvlet/JavaBcan的开发体系,以及这套技术在项目开发中的实际应用。同时,通过教学过程中的实际开发过程的规范要求,培养学生分析和解决实际问题的能力,强化学生的职业道德意识、职业素质养意识和创新意识,为学生以后从事更专业化的软件开发工作奠定基础。《Java Web程序开发入门》是面向计算机相关专业的一门专业Java Web入门课程,涉及XML基础、Tomcat服务器、HTTP协议、Servlet技术以及JSP技术等内容,通过本课程的学习,学生能够了解XML的语法及其约束的定义,能够掌握JSP和Servle t技术并开发简单的Java Web项目、使用Tomcat服务器发布和运行Java Web项目。前导课程有《Java程序设计》、《数据库技术基础》,后续课程有《J2EE项目开发》、《Java Web应用开发实训》、《毕业实习》等。 课程设计思路 本课程标准以“开发”、“应用”为原则,彻底打破原来学科课程链路模式,根据基于工作过程专业建设模式,以能力为本位,构建以实际工作情境为单位的课程体系。课程内容的选取按照软件开发市场、软件企业、行业对Web开发程序员的需求情况,确定了“初级Web程序员”的职业岗位培养目标。在教学实施过程中基于实际工作的教学模式、通过各种各样的教学方法和教学手段,培养Web程序员应具备的能力。 每个项目的学习都是围绕职业能力的形成组织课程内容,以真实项目为核心整合We b程序员的所需的知识、技能和态度。实践中创设职业情境,围绕着软件企业、软件行业中的实际项目而展开的,学生通过各个环节的技能训练,感受职业环境,实现编程技能的逐步提升。本课程课时为96学时。 本课程在教学过程中,倡导自主学习,启发学生对设定问题积极思考、分析,鼓励
利用JAVA实现一个时钟的小程序
JAVA课程项目报告 项目题目:利用JAVA实现一个小时钟的程序 专业班级:10软件工程 利用JAVA实现一个时钟的小程序 1.软件开发的需求分析 在当今的信息时代,时钟已经成为人们生活中必不可少
的应用工具,Java语言是当今流行的网络编程语言,它具有面向对象、与平台无关、安全、多线程等特点。使用Java 语言不仅可以实现大型企业级的分布式应用系统,还能够为小型的、嵌入式设备进行应用程序的开发。面向对象的开发方法是当今世界最流行的开发方法,它不仅具有更贴近自然的语义,而且有利于软件的维护和继承。为了进一步巩固课堂上所学到的知识,深刻把握Java语言的重要概念及其面向对象的特性,锻炼我们熟练的应用面向对象的思想和设计方法解决实际问题的能力,开设了Java程序设计课程设计。 此次课程设计的题目为简单的小时钟程序设计,通过做巩固所学Java语言基本知识,增进Java语言编辑基本功,掌握JDK、JCreator等开发工具的运用,拓宽常用类库的应用。使我们通过该教学环节与手段,把所学课程及相关知识加以融会贯通,全面掌握Java语言的编程思想及面向对象程序设计的方法,为今后从事实际工作打下坚实的基础。 2.具体实现 2.1设计思路 Java是一种简单的,面向对象的,分布式的,解释的,键壮的,安全的,结构中立的,可移植的,性能很优异的,多线程的,动态的语言。Java去掉了C++语言的许多功能,让Java的语言功能很精炼,并增加了一些很有用的功能,如
自动收集碎片。这将减少平常出错的50%。而且,Java很小,整个解释器只需215K的RAM。 因此运用JAVA程序编写小时钟程序,实现简单显示时间的功能。本次课程设计做的是Java简单小时钟,它是图形界面、线程、流与文件等技术的综合应用,其界面主要采用了java.awt包,javax.swing包等。程序实现了小时钟的基本功能。 2.2设计方法 在设计简单小时钟时,需要编写5个Java源文件:Server.java、Objecting.java、LogIn.java、ClientUser.java、Client.java。 小时钟除了需要编写的上述5个Java源文件所给出的类外,还需要Java系统提供的一些重要的类,如JTextField、JTextArea和File类。 2.3 运行环境 CPU:Pentium 2.8GHz以上 内存:256MB以上 硬盘空间:80G以上 操作系统:Windows XP 运行环境:JDK,JCreator 2.4 程序功能图及程序相关说明 2.4.1 主功能框
黑马程序员javaweb教程:案例--注册功能
案例--注册功能 1功能说明 没有人不知道什么叫注册功能吧! 我们这里的注册功能很简单,给用户提供一个页面,在页面中给出一个注册表单,用户输入自己的注册信息(用户名和密码)。然后提交表单,把请求发送到Servlet,Servlet会把用户的注册信息保存到XML文件中。完毕! 我们也不打算让Servlet做太多的事情,所以真正保存信息的工作还是交给DAO来做吧!所以在Servlet中只是获取DAO对象,然后调用DAO的方法来完成保存信息! DAO – Data Access Object(数据的存取工作,由这个对象来完成!) ●User :这是我们注册功能的唯一数据类! 不能用业务数据做主键(唯一标识!) username:用户名是唯一的! password email:唯一的! 2项目分析 用户通过注册页面的表单向Servlet发送请求,Servlet获取DAO对象,然后调用DAO 对象的方法save()方法完成向XML文档中保存注册信息。 ●reigst.jsp:包含注册表单的页面,提交表单会把请求交给RegistServlet来处理; ●RegistServlet:注册Servlet,包含doPost()方法。获取DAO对象,然后调用DAO对 象的save()方法传递User对象(注册信息领域对象)过去,由DAO完成保存注册信 息; ●RegistDao:只有一个save(User)方法,会使用DOM4J完成把User保存到XML文件 中; ●RegistDaoImpl:为了更好的处理耦合的问题,我们把RegistDao定义为接口,而 RegistDaoImpl为其实现类; ●User:领域对象,用来封装注册信息。最终还需要把它转换成XML数据持久化! ●user.xml:因为我们现在没学数据库,只能使用XML作为存储数据的工具。 总是从无依赖开始! 3从注册页面开始
