flash中钢笔工具的使用方法


有朋友问flash中钢笔工具的使用方法,所以把以前写的一本书里的相关的内容发下。原书是从实例来讲解flash的使用,因为是截取的一部分,所以序号什么的不太对,有些功能也讲的不太全,望大家见谅!
要想使用钢笔工具绘图,尤其是绘对称的图形,锚点的定位是关键的,所以最好在绘制前将网格显示出来,并根据自己的需要修改网格的大小。“部分选取工具”对曲线的修改也是非常有帮助的。
以下是截图
截图一:
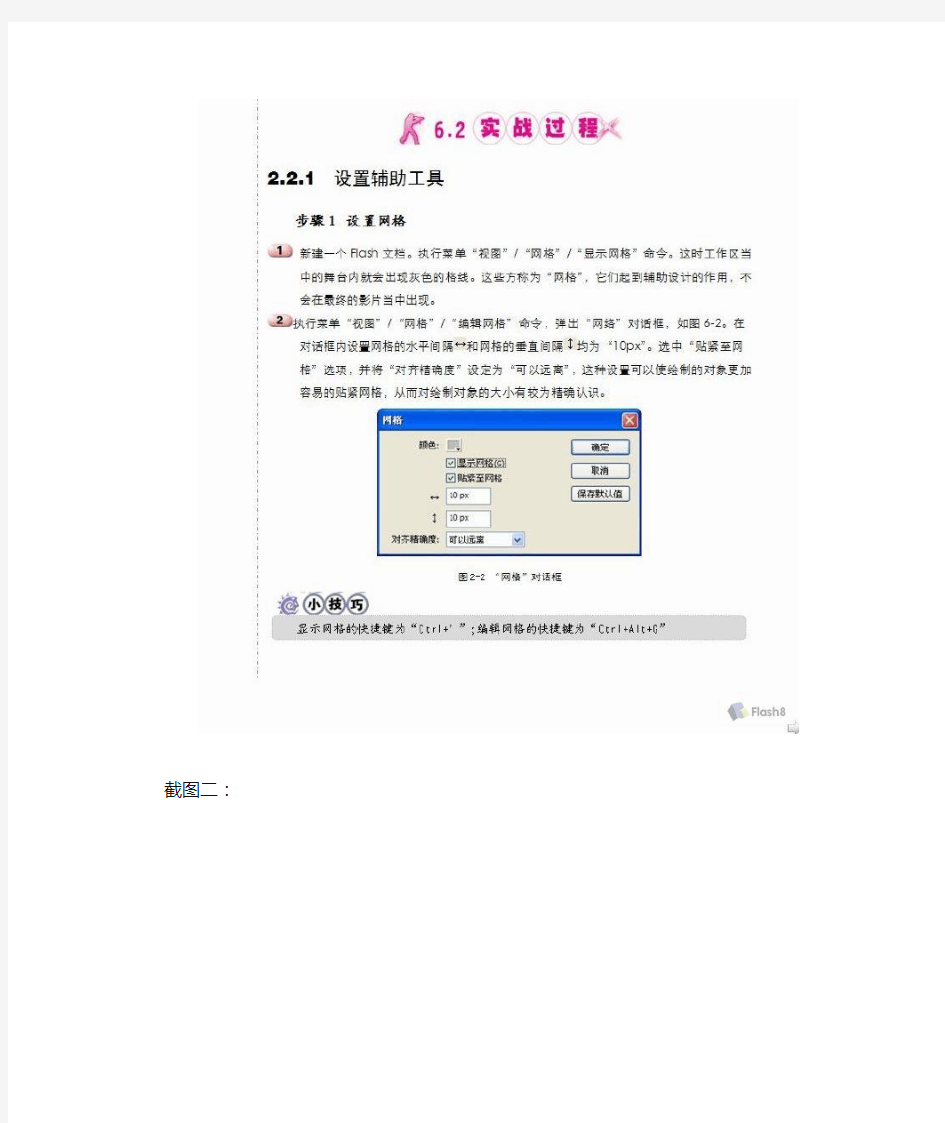
截图二:
截图三:
截图四:
截图五:
截图六:
截图七:
截图八:
截图九:
截图十:
PS钢笔工具的使用-简单技巧
钢笔工具的功能和使用 贝塞尔曲线工具是绘图软件安中非常重要的绘形工具,但是很多人都觉得难以掌握,本教程简明扼要地介绍了Photoshop中的钢笔工具的功能和使用,相信对大家会有帮助。 在Photoshop中,如何得到想要的曲线?如何绘制出复杂的路径?如何编辑已有的路径曲线?带着这样的疑问,我们请出这篇教程的主角——钢笔工具。(本文以最新的Photoshop7.0为例) 1、钢笔工具“坐落”在Photoshop的工具箱中,鼠标右击钢笔工具按钮可以显示出钢笔工具所包含的5个按钮(如图1),通过这5个按钮可以完成路径的前期绘制工作。 <图1> 2、再用鼠标右击钢笔工具上方的按钮又会出现两个选择按钮(如图2),通过这两个按钮结合前面钢笔工具中的部分按钮可以对绘制后的路径曲线进行编辑和修改,完成路径曲线的后期调节工作。 <图2> 3、如果说画布是钢笔工具的舞台,那么路径调板就是钢笔工具的后台了。绘制好的路径曲线都在路径调板中,在路径调板中我们可以看到每条路径曲线的名称及其缩略图。
<图3> 下面我们就来仔细看看这些和路径有关的工具和调板的用法。 一、钢笔工具 选择钢笔工具,在菜单栏的下方可以看到钢笔工具的选项栏。钢笔工具有两种创建模式:创建新的形状图层和创建新的工作路径(如图3)。 <图4> 创建形状图层模式 创建形状图层模式不仅可以在路径面板中新建一个路径,同时还在图层面板中创建了一个形状图层,所以如果选择创建新的形状图层选项,可以在创建之前设置形状图层的样式,混合模式和不透明度的大小。 勾选自动添加/删除选项,可以使我们在绘制路径的过程中对绘制出的路径添加或删除锚点,单击路径上的某点可以在该点添加一个锚点,单击原有的锚点可以将其删除,如果未勾选此项可以通过鼠标右击路径上的某点,在弹出的菜单中选择添加锚点或右击原有的锚点,在弹出的菜单中选择删除锚点来达到同样的目的。 勾选橡皮带选项,可以让你看到下一个将要定义的锚点所形成的路径,这样在绘制的过程中会感觉比较直观。 创建新的工作路径
Flash骨骼工具详解
Flash 骨骼工具详解 2008 年9 月,Adobe 公司发布了新版本的Flash “ Adobe Flash CS4 Professional ”,从这个版本开始,Flash 动画技术有了很大的变革。其中主要包括“ 3D工具”、“骨骼工具”和新的动作补间形式。 请朋友们注意,以上这些动画技术都需要ActionScript 3.0 支持。因此,在新建动画文件的时候,要选择创建“ ActionScript 3.0 ”文档, 发布设置的时候,选择最新版本的播放器。 Flash CS6 版本中,取消了骨骼动画的功能。 1、关于骨骼动画 在动画设计软件中,运动学系统分为正向运动学和反向运动学这两种。正向运动学指的是对于有层级关系的对象来说,父对象的动作将影响到子对象,而子对象的动作将不会对父对象造成任何影响。如,当对父对象进行移动时,子对象也会同时随着移动。而子对象移动时,父对象不会产生移动。由此可见,正向运动中的动作是向下传递的。 与正向运动学不同,反向运动学动作传递是双向的,当父对象进行位移、旋转或缩放等动作时,其子对象会受到这些动作的影响,反之,子对象的动作也将影响到父对象。反向运动是通过一种连接各种物体的辅助工具来实现的运动,这种工具就是IK 骨骼,也称为反向运动骨骼。使用IK 骨骼制作的反向运动学动画,就是所谓的骨骼动画。 2、骨骼动画工具 骨骼动画工具组包括2 个工具:骨骼工具和绑定工具。如图XXX所 示: 图XXX 骨骼工具组 3、骨骼动画的创建 在Flash 中,创建骨骼动画一般有两种方式。一种方式是为元件实例添加与其他
元件实例相连接的骨骼,使用关节连接这些骨骼。骨骼允许实例链一起运动。另一种方式是在形状对象(即各种矢量图形对象)的内部添加骨骼,通过骨骼来移动形状的各个部分以实现动画效果。这样操作的优势在于无需绘制运动中该形状的不同状态,也无需使用补间形状来创建动画。 (1)元件实例骨骼动画 元件实例骨骼动画,适合具有有关节这一类事物的动画的制作。比如人和动物的肢体、带有关节的机械等等。下面以制作挖掘机动画来简单介绍元件实例骨骼动画的制作。 首先创建“ ActionScript 3.0 ”文档,创建好三个元件:挖掘机体,挖掘机臂,铲 斗。如图XXX所示: 图XXX 创建挖掘机相关部件的元件 把挖掘机体元件从元件库中拖入图层1 的第一个关键帧中。如图XXX所示: 图XXX 把挖掘机体元件拖入舞台
Flash CS6 绘图工具的使用方法
绘图工具的使用(一) 熟练掌握“线条工具” 、“滴管工具” 、“墨水瓶工具” 、“选择工具”、“颜料桶工具” 、“刷子工具”、“任意变形工具”的使用方法和技巧。掌握一片树叶、一个树枝的绘制方法,并在实践过程中理解Flash构造图形的方法。 在计算机绘图领域中,根据成图原理和绘制方法的不同,图像分为矢量图和位图两种类型。 矢量图形是由一个个单独的点构成的,每一个点都有其各自的属性,如位置、颜色等。矢量图的清晰度与分辨率的大小无关,对矢量图进行缩放时,图形对象仍保持原有的清晰度和光滑度,不会发生任何偏差,如图2-0-1所示是放大了16倍的矢量图效果。 图2-0-1 矢量图放大到16倍时依然清晰 位图图像是由像素构成的,像素的多少将决定位图图像的显示质量和文件大小,位图图像的分辨率越高,其显示越清晰,文件所占的空间也就越大。因此,位图图像的清晰度与分辨率有关。对位图图像进行放大时,放大的只是像素点,位图图像的四周会出现锯齿状。如图2-0-2所示是放大了16倍的位图效果。
图2-0-2 位图放大16倍时模糊不清 在Flash动画制作过程中,会大量地运用到矢量图形。虽然有一些功能强大的矢量图绘制软件,如Corel公司的CorelDraw 软件、Macromedia公司的Freehand软件和Adobe公司的Illustrator软件等,而运用Flash自身的矢量绘图功能将会更方便,更快捷。在这一章里,我们将通过Flash基本绘图工具的学习,绘制出一些简单的矢量图。另外,Flash也具备一定的位图处理能力,虽然比不上专业的位图处理软件,但是对于制作动画过程中需要对位图的一些简单处理,它还是能够胜任的。 第一节基本绘图工具(上) Flash 提供了各种工具,用来绘制自由形状或准确的线条、形状和路径,并可用来对对象进行上色,如图2-1-1所示是Flash的工具箱。
PS钢笔工具使用技巧
PHOTOSHOP钢笔工具使用技巧 前言:贝塞尔曲线工具是绘图软件安中非常重要的绘形工具,但是很多人都觉得难以掌握,本教程简明扼要地介绍了Photoshop中的钢笔工具的功能和使用,相信对大家会有帮助。在Photoshop中,如何得到想要的曲线?如何绘制出复杂的路径?如何编辑已有的路径曲线?带着这样的疑问,我们请出这篇教程的主角——钢笔工具。(本文以最新的Photoshop7.0为例) 1、钢笔工具“坐落”在Photoshop的工具箱中,鼠标右击钢笔工具按钮可以显示出钢笔工具所包含的5个按钮(如图1),通过这5个按钮可以完成路径的前期绘制工作 <图1> 2、再用鼠标右击钢笔工具上方的按钮又会出现两个选择按钮(如图2),通过这两个按钮结合前面钢笔工具中的部分按钮可以对绘制后的路径曲线进行编辑和修改,完成路径曲线的后期调节工作。 <图2> 3、如果说画布是钢笔工具的舞台,那么路径调板就是钢笔工具的后台了。绘制好的路径曲线都在路径调板中,在路径调板中我们可以看到每条路径曲线的名称及其缩略图。 图3
下面我们就来仔细看看这些和路径有关的工具和调板的用法。 一、钢笔工具 选择钢笔工具,在菜单栏的下方可以看到钢笔工具的选项栏。钢笔工具有两种创建模式:创建新的形状图层和创建新的工作路径(如图3)。 <图4> 创建形状图层模式 创建形状图层模式不仅可以在路径面板中新建一个路径,同时还在图层面板中创建了一个形状图层,所以如果选择创建新的形状图层选项,可以在创建之前设置形状图层的样式,混合模式和不透明度的大小。 勾选自动添加/删除选项,可以使我们在绘制路径的过程中对绘制出的路径添加或删除锚点,单击路径上的某点可以在该点添加一个锚点,单击原有的锚点可以将其删除,如果未勾选此项可以通过鼠标右击路径上的某点,在弹出的菜单中选择添加锚点或右击原有的锚点,在弹出的菜单中选择删除锚点来达到同样的目的。 勾选橡皮带选项,可以让你看到下一个将要定义的锚点所形成的路径,这样在绘制的过程中会感觉比较直观。 创建新的工作路径 单击创建新的工作路径按钮,在画布上连续单击可以绘制出折线,通过单击工具栏中的钢笔按钮结束绘制,也可以按住Ctrl键的同时在画布的任意位置单击,如果要绘制多边形,最后闭合时,将鼠标箭头靠近路径起点,当鼠标箭头旁边出现一个小圆圈时,单击鼠标键,就可以将路径闭和。 如果在创建锚点时单击并拖拽会出现一个曲率调杆,可以调节该锚点处曲线的曲率,从而绘制出路径曲线。
Flash基本工具的使用及基本动画练习大全
在时间帧面板上,每5帧有个“帧序号”标识,常见“帧符号”意义如下: ●关键帧:关键帧定义了动画的变化环节,逐帧动画的每一帧都是关键帧。而补间动画在动画的重要点上创建关键 帧,再由Flash自己创建关键帧之间的内容。实心圆点是有内容的关键帧,即实关键帧。而无内容的关键帧(即空白关键帧)则用空心圆表示。 ●普通帧:普通帧显示为一个个的单元格。无内容的帧是空白的单元格,有内容的帧显示出一定的颜色。不同的颜 色代表不同类型的动画,如动作补间动画的帧显示为浅蓝色,形状补间动画的帧显示为浅绿色。而静止关键帧后的帧显示为灰色。关键帧后面的普通帧将继承该关键帧的内容。 ●帧标签:帧标签用于标识时间轴中的关键帧,用红色小旗加标签名表示,如。 ●帧注释:用于为你自己或处理同一文件的其他人员提供提示。用绿色的双斜线加注释文字表示,如。 ●播放头:指示当前显示在舞台中的帧,将播放头沿着时间轴移动,可以轻易地定位当前帧。用红色矩形表示,红 色矩形下面的红色细线所经过的帧表示该帧目前正处于“播放帧”。 逐帧动画 1.逐帧动画的概念和在时间帧上的表现形式 在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧地画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。 逐帧动画在时间帧上表现为连续出现的关键帧,如图3-2-1所示。 2.创建逐帧动画的几种方法 (1)用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入到Flash中,就会建立一段逐帧动画(参考实例:奔跑的豹子)。 (2)绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧帧的画出帧内容(参考实例:旋转的立方体)。
(3)文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。 (4)指令逐帧动画 在时间帧面板上,逐帧写入动作脚本语句来完成元件的变化。 (5)导入序列图像 可以导入gif序列图像、swf动画文件或者利用第3方软件(如swish、swift 3D等)产生的动画序列。 3.绘图纸功能 (1)绘画纸的功能 绘画纸是一个帮助定位和编辑动画的辅助功能,这个功能对制作逐帧动画特别有用。通常情况下,Flash 在舞台中一次只能显示动画序列的单个帧。使用绘画纸功能后,你就可以在舞台中一次查看两个或多个帧了。 如图3-2-2所示,这是使用绘画纸功能后的场景,可以看出,当前帧中内容用全彩色显示,其它帧内容以半透明显示,它使我们看起来好像所有帧内容是画在一张半透明的绘图纸上,这些内容相互层叠在一起。当然,这时你只能编辑当前帧的内容。 图3-2-2 同时显示多帧内容的变化 (2)绘图纸各个按钮的介绍 ●【绘图纸外观】按钮:按下此按钮后,在时间帧的上方,出现绘图纸外观标记。拉动外观标记的两端, 可以扩大或缩小显示范围。 ●【绘图纸外观轮廓】按钮:按下此按钮后,场景中显示各帧内容的轮廓线,填充色消失,特别适合观察对象轮 廓,另外可以节省系统资源,加快显示过程。 ●【编辑多个帧】按钮:按下后可以显示全部帧内容,并且可以进行“多帧同时编辑”。
PS路径教程(钢笔的使用)不看后悔
看到还是很多朋友问钢笔怎么用。我也不知道以前有没有朋友发过这类的教程,我就斗胆发一个教程,如果重复,就请斑竹删除。 这是转赵鹏老师的教程,说是路径终极教程一点也不过分。你耐心看完后相信就对钢笔工具有个清楚的认识了。钢笔工具绘制的路径可以用来做平滑的曲线,复杂的图形,我们这些业余爱好者用的最多的恐怕就是用来抠图了。用钢笔沿图的边缘勾出闭合路径后就可以转换为选区,用来抠图。 作者:赵鹏时间:2003-7-28 版权声明:(作者赵鹏https://www.360docs.net/doc/e25708250.html,,所在论坛https://www.360docs.net/doc/e25708250.html,)此教程允许任意转载,允许用于商业印刷,不需经过作者同意,不需支付任何费用。但必须保证 教程的完整性,同时注明本版权声明全部内容。 首先来简要介绍一下钢笔工具和路径的概念 钢笔工具属于矢量绘图工具,其优点是可以勾画平滑的曲线,在缩放或者变形之后仍能保持平滑效果 钢笔工具画出来的矢量图形称为路径,路径是矢量的路径允许是不封闭的开放状,如果把起点与终点重合绘制就可以得到封闭的路径 现在我们来绘制一个简单的路径 如下图在工具栏选择钢笔工具(快捷键P) 并保持钢笔工具的选项如图所示(在工具栏上方):选择第二种绘图方式(单纯路径),并取消橡皮带功能
然后用钢笔在画面中单击,会看到在击打的点之间有线段相连 保持按住Shift键可以让所绘制的点与上一个点保持45度整数倍夹角(比如零度、90度)这样可以绘制水平或者是垂直的线段(图中从第5个点开始按下了Shift键) 从上面的简单练习中我们得出两个规律: 我们并没有直接绘制线段,而是定义了各个点的位置,软件则在点间连线成型 控制线段形态(方向、距离)的,并不是线段本身,而是线段中的各个点的位置 记住两个术语: 那些点称为“锚点”(anchor) 锚点间的线段称为“片断”(segment) 刚才我们绘制的那些锚点,由于它们之间的线段都是直线,所以又称为直线型锚点。 现在我们来绘制曲线形锚点
Photoshop中路径绘制方法详解
Photoshop中路径绘制方法详解 Photoshop中路径绘制方法详解 2010-01-22 10:36在Photoshop中,如何得到想要的曲线?如何绘制出复杂的路径?如何编辑已有的路径曲线?这里 我将简明扼要地介绍Photoshop CS中的对于路径的绘制及工具的使用,相信对大家会有所帮助。 一、工具介绍(见图一) 1、绘制路径工具: 在Photoshop的工具箱中,鼠标放在钢笔工具按钮点击右键可以显示出钢笔工具所包含的5个按钮,通过前2个工具钢笔工具和自由钢笔工具可以完成路径的前期绘制工作。 钢笔工具是制作路径常用工具,可以制作精确的路径,尤其是在抠图制作高质量的画面时,是最佳的选用工具。 自由钢笔工具是利用鼠标在画面上直接以描边的勾画出来,这时所勾画的形状就可以自动转换为了路径,但一般不建议使用,手动鼠标所勾画的路径很粗糙,且锚点比较多,后期不好调整。 ★这里对钢笔工具做个详细的介绍。 钢笔工具的其它选项: 选择钢笔工具,在菜单栏的下方可以看到钢笔工具的选项栏。
钢笔工具有两种创建模式:创建新的形状图层和创建新的工作路径。 ●创建形状图层: 在创建新的形状图层模式下,用钢笔工具绘制路径时不仅可以在路径面板中新建一个路径,同时还在图层面板中创建了一个形状图层,同样在图层面板中可以设置形状图层的样式,混合模式和不透明度的大小。 勾选自动添加/删除选项,可以使我们在绘制路径的过程中对绘制出的路径添加或删除锚点,如果未勾选此项可以通过鼠标右键在弹出的菜单中选择添加锚点或删除锚点来达到同 样的目的。 勾选橡皮带选项,可以让你看到下一个将要定义的锚点所形成的路径,这样在绘制的过程中会感觉比较直观。 ●创建新的路径: 在创建新的路径模式下,是在原图层基础上添加路径。在画布上连续单击最后闭合时,将鼠标箭头靠近路径起点,当鼠标箭头旁边出现一个小圆圈时,单击鼠标键,就可以将路径闭和。 如果在创建锚点时单击并拖拽会出现一个曲率调杆,可以调节该锚点处曲线的曲率,从而绘制出路径曲线。 ●快速简单路径:
PS中钢笔工具的操作技巧
PS中钢笔工具的操作技巧 很多朋友都跟我说PS中的钢笔工具很难。确实,在PS中想用好钢笔工具还真的需要一定的时间和技巧。其实钢笔工具也没有想象中的那么难,这是身为过来人的一个观点。下面就让我带领你们进入PS的钢笔工具世界------由贝塞尔曲线构成的路径世界。 要想学好一个东西,先要对它进行挤出的了解。在这里我对所有知道或者不知道的人强调下:PS中用钢笔工具画出来的所有线条(也就是路径)全部都是贝赛尔曲线,我们要如何才能画出自己想要的路径呢?这就需要对贝赛尔曲线有一个完整的概念。 那么什么是贝塞尔曲线呢?(看图) 贝塞尔曲的历史来源及详细信息,请各位去百度搜索下,有它的百科知识。我这里也就简单的说下:贝塞尔曲线是依据四个位置任意的点坐标绘制出的一条光滑曲线。这句话有点玄乎,不好理解,我来简单解释下:贝赛尔曲线就是一个线段。最简单的贝塞尔曲
线就是由两个点一直线组成的。但是它跟直线的区别在于两个点是可以编辑的。贝塞尔曲线的任何一个顶点都有两个两个控制点。我们叫它中间点。正是因为这两个中间点,贝赛尔曲线才有了多姿多彩的曲线效果。关于贝塞尔曲线的基础知识就说到这。想了解更多,去百度。 Ps中钢笔工具的操作技巧 Ps中钢笔工具是抠图、制作超炫线条必不可少的一个工具。好玩、好看、又好用。下面我就图文并茂的来揭开钢笔工具的神秘面纱。 钢笔工具在PS的工具栏中是一个钢笔头的图标,快捷命令是“P”。(如图一) 图一图二 选择钢笔工具后,需要进行一些基本设置,(如图二),首先 要看清楚这两个图标的含义。第一个是【形状图层】,在这个模式下画的所有路径都将自动生成一个带有矢量蒙版的路径图层(如图三)。这对刚学钢笔工具的新手来是说一个非常上火的一件事。简直让他们不知所措。这个功能对初学钢笔工具的童鞋来说,可以暂时先跳过,等对钢笔工具具有一定深度的了解之后,再来学它也不迟。
PS中钢笔的用法
PS中钢笔的用法 作者:梦梅 首先来简要介绍一下钢笔工具和路径的概念 1 钢笔工具属于矢量绘图工具,其优点是可以勾画平滑的曲线(在缩放或者变形之后仍能保持平滑效果) 2 钢笔工具画出来的矢量图形称为路径,路径是矢量的 3 路径允许是不封闭的开放状,如果把起点与终点重合绘制就可以得到封闭的路径 ──────────────────── 现在我们来绘制一个简单的路径 如下图在工具栏选择钢笔工具(快捷键P) 并保持钢笔工具的选项如图所示(在工具栏上方) 选择第二种绘图方式(单纯路径),并取消橡皮带功能 然后用钢笔在画面中单击,会看到在击打的点之间有线段相连 保持按住Shift键可以让所绘制的点与上一个点保持45度整数倍夹角(比如零度、90度) 这样可以绘制水平或者是垂直的线段(图中从第5个点开始按下了Shift键)
──────────────────── 从上面的简单练习中我们得出两个规律: 1 我们并没有直接绘制线段,而是定义了各个点的位置,软件则在点间连线成型 2 控制线段形态(方向、距离)的,并不是线段本身,而是线段中的各个点的位置 记住两个术语:那些点称为“锚点”(anchor);锚点间的线段称为“片断”(segment)。 刚才我们绘制的那些锚点,由于它们之间的线段都是直线,所以又称为直线型锚点。 现在我们来绘制曲线形锚点 如下图所示般,在起点按下鼠标之后不要松手,向上拖动出一条方向线后放手然后在第二个锚点拖动出一条向下的方向线,以此类推,画出类似图示的路径 我们看到在绘制出第二个及之后的锚点并拖动方向线时,曲线的形态也随之改变究竟曲线是怎样生成的,我们又该如何来控制曲线的形态呢?
photoshop使用技巧大全--带图片指导
1、打开原图素材,按Ctrl + J把背景图层复制一层,点通道面板,选择蓝色通道,图像 > 应用图像,图层为背景,混合为正片叠底,不透明度50%,反相打钩, 2、回到图层面板,创建曲线调整图层,蓝通道:44,182,红通道:89,108 3、新建一个图层,填充黑色,图层混合模式为正片叠底,不透明度为60%,选择椭圆选框工具选区中间部分,按Ctrl + Alt + D羽化,数值为70,然后按两下Delete键删除,再打上文字,完成最终效果。 照片名称:调出照片漂亮的红黄色, 1、打开原图素材,Ctrl + J把背景图层复制一层,按Ctrl + Shift + U去色,执行:滤镜 > 模糊 > 高斯模糊,数值4,图层混合模式为滤色,图层不透明度改为27%。 2、新建一个图层,按Ctrl + Alt + Shift + E盖印图层,图层混合模式为颜色。 3、创建渐变映射调整图层,紫色-橘色,Alt+Ctrl + G加上剪贴蒙版。 4、创建亮度/对比度调整图层,-5,-21 5、创建智能锐化调整图层,设置为默认值,数量46,半径0.8,高斯模糊, 6、创建色阶调整图层,8,1.00,255 7、创建可选颜色调整图层,红色:+17,-8,+16,0,黄色:-54,0,+10,+18,白色:-5,0,0,0, 照片名称:打造美女冷艳张扬蓝色调,
1、在做图之前,可以先对图进行:图像-调整-自动色阶,自动对比度,自动颜色的调节, 2、打开原图,复制背景图层, 3、新建色相饱和度调整层,红:-80,黄:-80,蓝:+32 4、色彩平衡:-20,+20,+50 5、曲线调整,数值:38,36 6、色相饱和度,蓝色:-45 7、可选颜色,青:-10,+20,+24,0,蓝色:+20,0,+10,0,中性色:(黑色)+5,黑色:(黑色)+5 8、载入蓝色通道选区,做曲线调节,数值:74,119 9、亮度对比度:0,+10 10、盖印所有图层,(Ctrl+Shift+Alt+E),把图片进行磨皮等简单柔化处理, 11、把开始复制的背景副本层置顶,混合模式为柔光,不透明度25% 12、再次盖印所有图层,打上光照效果,滤镜-渲染-光照效果,不透明度50%,其他数值为默认值。添加蒙版,把曝光过度的地方擦回来, 13、刷上自己喜欢的笔刷,添加文字,完成 照片名称:精心制作水做的女人, 1、打开原图素材,先用钢笔工具把人物勾出来,按Ctrl + Enter 把路径转为选区,按Ctrl + J 把人物复制到新的图层。 2、按Ctrl + M 对抠出的人物调整曲线,数值:47,60 3、新建一个图层,填充颜色:#0A6A60 4、把人物皮肤到头部这上半部分抠出来,复制到新的图层。 5、把前景颜色设置为翠绿色,(水的颜色可以根据作图需要设定所需要),背景设置为白色,选择菜单:图像 > 调整 > 渐变映射。调节出有明暗对比的单色图像。 6、滤镜 > 艺术效果 > 塑料包装,数据根据个人需要做调节,主要是提取有水效果的高光部分,所以作图的是很可以想象一下水做的人脸上的高光密度和疏散度进行调节,根据水的特征,人物眼睛能接收到的信息就是只有高光和最暗的部分,其它部分则是透明的。 7、选择图层3副本,按Ctrl + Alt + Shift + ~ 调出高光选区,再按Ctrl + Alt + Shift 鼠标点击图层3副本,这样把人物外部的选区减掉,然后新建图层4填充白色。 8、按住Ctrl键点击图层4转成选区,按Ctrl + Shift + I 反选,按Delete删除,多点几次删除干净点。 9、把图层4转为选区,选中图层3副本,点蒙版按钮(可把图层暗调隐藏掉)。再用画笔把人物上多余的高光擦掉,同样图层3副本也建立蒙版,把多余的高光擦掉。 10、图层3设置为“正片叠底”,图层1建立蒙版把衣服保留,按Ctrl + B 把衣服调成绿色,找有关水的图片拼贴上去。水珠素材网上找。 11、最好是能找到黑色背景的水素材,如果是白色或其他颜色背景的水素材,可以通过减饱和度或者反向把背景变成黑色,图层属性设置成滤色会把黑色屏蔽掉,只留下白色透明度的水,拼贴的时候要看水的方向找到适合的位置拼贴上去,要会利用蒙版把水根人物之间的衔接位置处理好。
信息技术工具介绍flash
信息技术工具介绍——Flash 一、flash软件介绍 Flash是一种动画创作与应用程序开发于一身的创作软件,为创建数字动画、交互式Web站点、桌面应用程序以及手机应用程序开发提供了功能全面的创作和编辑环境。Flash广泛用于创建吸引人的应用程序,它们包含丰富的视频、声音、图形和动画。可以在Flash中创建原始内容或者从其它Adobe应用程序(如Photoshop或illustrator)导入它们,快速设计简单的动画,以及使用Adobe Action Script 3.0开发高级的交互式项目。设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。Flash可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。通常,使用Flash创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。也可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的Flash应用程序。 二、基本功能及应用 Flash动画设计的三大基本功能是整个Flash动画设计知识体系中最重要、也是最基础的,包括:绘图和编辑图形、补间动画和遮罩。这是三个紧密相连的逻辑功能,并且这三个功能自Flash诞生以来就存在。 Flash包括多种绘图工具,它们在不同的绘制模式下工作。许多创建工作都开始于像矩形和椭圆这样的简单形状,因此能够熟练地绘制它们、修改它们的外观以及应用填充和笔触是很重要的。对于Flash提供的3种绘制模式,它们决定了"舞台"上的对象彼此之间如何交互,以及你能够怎样编辑它们。默认情况下,Flash使用合并绘制模式,但是你可以启用对象绘制模式,或者使用"基本矩形"或"基本椭圆"工具,以使用基本绘制模式。 绘图和编辑图形不但是创作Flash动画的基本功,也是进行多媒体创作的基本功。只有基本功扎实,才能在以后的学习和创作道路上一帆风顺;使用FlashProfessional8绘图和编辑图形--这是Flash动画创作的三大基本功的第一位;在绘图的过程中要学习怎样使用元件来组织图形元素,这也是Flash动画的一个巨大特点。Flash中的每幅图形都开始于一种形状。形状由两个部分组成:填充(fill)和笔触(stroke),前者是形状里面的部分,后者是形状的轮廓线。如果你总是可以记住这两个组成部分,就可以比较顺利地创建美观、复杂的画面。 补间动画是整个Flash动画设计的核心,也是Flash动画的最大优点,它有动画补间和形状补间两种形式;用户学习Flash动画设计,最主要的就是学习“补间动画”设计;在应用影片剪辑元件和图形元件创作动画时,有一些细微的差别,你应该完整把握这些细微的差别。 Flash的补间动画有以下几种: 1.动作补间动画 动作补间动画是Flash中非常重要的动画表现形式之一,在Flash中制作动作补间动画的对象必须是"元件"或"组成"对象。
Flash8基础绘图工具
Flash8基础绘图工具 在计算机绘图领域中,根据成图原理和绘制方法的不同,分为矢量图和位图两种类型。 矢量图形是由一个个单独的点构成的,每一个点都有其各自的属性,如位置、颜色等。因此,矢量图与分辨率无关,对矢量图进行缩放时,图形对象仍保持原有的清晰度和光滑度,不会发生任何偏差,如图2-0-1所示是放大了16倍的矢量图效果。 图2-0-1 矢量图放大到16倍时依然清晰 位图图像是由象素点构成的,象素点的多少将决定位图图像的显示质量和文件大小,位图图像的分辨率越高,其显示越清晰,文件所占的空间也就越大。因此,位图图像的清晰度与分辨率有关。对位图图像进行放大时,放大的只是象素点,位图图像的四周会出现锯齿状。如图2-0-2所示是放大了16倍的位图效果。
图2-0-2 位图放大16倍时模糊不清 在Flash动画制作过程中,会大量的运用到矢量图形。虽然有一系列的功能强大的专门矢量图制作软件,如Corel公司的CorelDRAW 软件、Macromedia公司的FreeHand软件和Adobe公司的 Illustrator软件等,而运用Flash自身的矢量绘图功能将会更方便,更快捷。在这一章里,我们将通过FLASH基本绘图工具的学习,绘制出一些简单的矢量图。另外,Flash 也具备一定的位图处理能力,虽然比不上专业的位图处理软件,但是对于制作动画过程中需要对位图的一些简单除了,它还是能够胜任的。 第一节基本绘图工具(上) Flash 提供了各种工具来绘制自由形状或准确的线条、形状和路径,并可用来对填充对象涂色,如图2-1-1所示是Flash工具箱。
图2-1-1 绘图工具面板 我们将分两节来学习这些工具的使用方法。在本节里,我们学习线条工具、滴管工具、墨水瓶工具、箭头工具、刷子工具、任意变形工具、颜料桶等工具的基本用法。 1.绘制和处理线条 【线条工具】是Flash中最简单的工具。现在我们就来画一条直线。鼠标单击【线条工具】,移动鼠标指针到舞台上,在你希望直线开始的地方按住鼠标拖动,到结束点松开鼠标,一条直线就画好了。 【线条工具】能画出许多风格各异的线条来。打开【属性】面板,在其中,我们可以定义直线的颜色、粗细和样式,如图2-1-2所示。
Photoshop钢笔工具实例应用教程讲解
Photoshop钢笔工具实例应用教程 直线网https://www.360docs.net/doc/e25708250.html, 注意:本教程的精华在于PSD的练习文件,请勿忽视 钢笔工具功能 钢笔工具:点击画布可创建笔直的路径线段,点击并拖曳可创建贝兹曲线路径。 自由钢笔工具:点击画布拖曳可如使用画笔般自由绘制路径。
添加锚点工具:点击路径线段可添加锚点。 删除锚点工具:点击路径锚点可删除锚点。 转换锚点工具:点击普通锚点并拖动可创建贝兹手柄,点击已有锚点删除手柄。
键盘快捷键 P:选择钢笔工具或自由钢笔工具,取决于最近选择的工具。 光标 根据使用的场合与时机不同,钢笔工具有不同的形态。每种形态都让你直观的注意到即将进行的动作。 (在某些情况下使用Caps Lock键切换至指针或十字型光标) 准备创建路径。 中途创建或编辑路径。 当鼠标按下时。 添加路径锚点。 删除路径锚点。 当鼠标停留在非路径初始点,闭合路径。 当鼠标停留在已有路径的端点,可继续绘制路径或(如果路径是激活的)编辑这个点。 准备转换已有锚点。 自由钢笔工具。 磁性自由钢笔工具。 直接选择工:选择钢笔工具并按下Ctrl键。 路径选择工具:选择钢笔工具并按下Ctrl+Alt键。 【Mac OS X系统】当鼠标停留在画布上按下Ctrl键,准备选项菜单。 鼠标辅助控制(在已选择该路径并且勾选自动添加/删除复选框的情况下) 1.
钢笔工具停留在锚点上:转变成删除锚点工具。 2. 3. 钢笔工具停留在路径线段上:转变成添加锚点工具。 4. 键盘控制 1. 【Mac OS X系统】按下Ctrl键并单击画布,开启选项菜单。 2. 3. 在创建或编辑锚点与手柄时,按下Shift键可将活动约束在45°、90°、135°或180°范围内。 4. 5. 用直接选择工具选择锚点然后按下Delete键,该锚点与临近的路径线段 都将被删除,剩下两条路径。 6. 7. 钢笔工具+ALT键:转变成转换锚点工具。 8. 9. 编辑贝兹曲线时使用钢笔工具+ALT键:分离出贝兹手柄。 10. 11. 绘制路径时使用钢笔工具+ALT键:转变成直接选择工具,可修改已绘制 好的锚点。 12. 选项
Flash 基本介绍
Flash动画设计与制作——知识要点 一、动画的基本原理: 所谓动画,包括Flash动画都是一个原理——将许多静止的图片按照一定的时间序列进行播放,给人产生的错觉就是画面会连续动起来。那些静止的图片叫帧;播放速度越快,动画越流畅。 Flash动画与传统动画一样,是将许多静止的图片(即画面)按照一定的时间序列进行组合而构成的。产生的动画最基本元素就是那些静止的图片,即帧,所以怎样生成帧就是制作动画的核心,而用Flash制作动画也是这个道理——时间轨上每个小格子就是一个帧。按理说,每一帧都需要制作,但是Flash能根据前一个关键帧和后一个关键帧自动生成期间的帧而不用人为地刻意制作。 二、Flash动画的类型: Flash动画由两种类型:逐帧动画;补间动画 1. 逐帧动画: 逐帧动画是一种常见的动画形式(Frame By Frame),其原理是在“连续的关键帧”中分解动画动作,也就是在时间轴的每一个帧上逐帧添加和编辑不同的对象(静止图片),使其连续播放而成动画。 2. 补间动画: 在Flash动画制作时,只需要编辑和处理动画的起始帧(关键帧)和结束帧(关键帧)的对象(元件),即可在两个关键帧之间创建“补间动画”。创建补间动画后,两个关键帧之间的过渡帧,是由计算机自动运算而得到的。因此,补间动画的动作对象必须是元件。 三、Flash的工作界面基本介绍 在Flash的【工作区】主界面中,包括了菜单栏、【时间轴】面板、【舞台】(文档编辑区)、【属性】/【库】面板组、【工具】箱等组成部分。如图1所示。 1. 菜单栏 Flash与同为Adobe创意套件的其它软件相比最典型的特征就是没有标题栏。Adobe公司将Flash的标题栏和菜单栏集成到了一起,以求在有限的屏幕大小中尽可能地将空间留给【文档】窗格。 2. 【时间轴】/【动画编辑器】面板组 时间轴是指动画播放所依据的一条抽象的轴线。在Flash中,将这套抽象的轴线具象化到了一个面板中,即【时间轴】面板。 与【时间轴】面板共存于一个面板组的还有Flash CS4以上版本新增的【动画编辑器】面板。分别选择面板组中的选项卡,可在这两个面板间进行切换。 3. 【舞台】 【舞台】,即是Flash动画编辑制作的工作区。当新建一个Flash文档后,将在舞台中出现一张白色的场景。此时,即可开始在此场景中制作动画。 4. 【工具箱】 【工具箱】面板也是Flash中最常用的面板之一。在【工具箱】面板中,列出了Flash中常用的30种工具,用户可以单击相应的工具按钮,或按这些工具所对应的快捷键,来调用这些工具。 提示: 1.在默认情况下,【工具箱】面板是单列分布在窗口的右侧的。用户可以将鼠标悬停在【工具箱】面板的左侧边界上,当鼠标光标转换为“双向箭头”时,将其向左拖拽。此时,【工具箱】面板将逐渐变宽,
Flash滴管工具的使用
Flash滴管工具的使用 Flash滴管工具的使用吉祥如意988/编辑素材/网络 在FLASH动画制作中,在FLASH的游戏制作中,在FLASH 的网页制作中,都经常会使用到滴管工具,FLASH滴管工具的快捷键为字母“I”,正如这个快捷键及它的图标一样,FLASH滴管工具可以快速吸取其他图形的颜色和线段的信息,下面让我们一起来学习FLASH滴管工具的使用吧。“滴管工具”的快捷键为字母“I”,正如它的图标一样,好像一个吸管一样,对于FLASH中的图形来说,“滴管工具”可以直接吸取图形的颜色。“滴管工具”可以吸取颜色类型:1.色块类:使用绘图工具,如“矩形工具”,“椭圆工具”,“多角星形工具”,“基本矩形工具”,“基本椭圆工具”绘制的图形,都可以直接使用“滴管工具”进行颜色的吸取。 2.选择了“对象绘制”按钮后绘制的图形,同样可以选择“滴管工具”进行颜色的吸取。 3.导入到FLASH中的位图,可以直接使用“滴管工具”进行颜色的吸取。 4.使用“线条工具”绘制的线段,不仅可以吸取线段的颜色,在吸取线段颜色的同时,工具会自动变为“墨水瓶工具”,使用“墨水瓶工具”可以改变其他线段的颜色与粗细。
滴管工具不可以吸取颜色类型: 如果使用绘图工具绘制图形后,使用键盘“CTRL+G”组合的话,使用“滴管工具”就选择不了颜色了,如果将图形转换为“图形元件”,“影片剪辑”,“按钮”后,使用“滴管工具”同样选择不了颜色。 导入到FLASH软件中的位图工具同样,如果被“CTRL+G”组合,或转换为“元件”,同样使用不了FLASH滴管工具进行选择。 难道只能双击进入“组”或“元件”里才能使用FLASH“滴管工具”吸取颜色了吗?别着急,下面“FLASH快速提取颜色技巧”中将会有详细介绍。 FLASH快速吸取颜色技巧,在上面教程中我们介绍了“滴管工具”的使用,“滴管工具”主要是用来吸取图形的颜色,而“组合”后的图片,转换为“元件”后的图形,使用“滴管工具”就不能吸取颜色了。那怎样使用FLASH快速吸取颜色呢,下面为初学者介绍一个非常简单实用的方法—FLASH快速吸取颜色技巧。
PS钢笔工具运用知识
1、两种创建模式 勾选“自动添加/删除”选项,可以对绘制出的路径添加或删除锚点,单击路径上的某点可以在该点添加一个锚点,单击原有的锚点可以将其删除。右键也有这功能。 勾选“橡皮带”选项,可以让你看到下一个将要定义的锚点所形成的路径。 2、开始:铅笔按钮 结束:铅笔按钮或ctrl+任意单击 闭合:将鼠标箭头靠近路径起点,当鼠标箭头旁边出现一个小圆圈时,单击鼠标键,就可以将路径闭合。 3、路径节点种类和转换点工具 路径上的节点有3种:无曲率调杆的节点(角点),两侧曲率一同调节的节点(平滑点)和两侧曲率分别调节的节点(平滑点)(如下图所示)。
1、点击转换点工具,鼠标在A点上拖拽,形成两侧曲率一同调节 2、点击转换点工具,鼠标在B点或C点上拖拽,形成两侧不同调节 3、鼠标在点击A点,形成无曲率调节。
4、磁性钢笔 如果勾选磁性的选项,自由钢笔工具将转换为磁性钢笔工具(如下图所示),磁性选项用来控制磁性钢笔工具对图象边缘捕捉的敏感度。宽度是磁性钢笔工具所能捕捉的距离,范围是1到40像素;对比是图象边缘的对比度,范围是0到100%;频率值决定添加锚点的密度,范围是0到100%。 5、添加锚点工具和删除锚点工具 主要用于对现成的或绘制完的路径曲线调节时使用 6、路径选择工具 7、路径调板
A-用前景色填充路径(缩略图中的白色部分为路径的填充区域)。 B-用画笔描边路径。 C-将路径作为选区载入。 D-从选区生成工作路径。 E-创建新路径。 F-删除当前路径。 8、绘制技巧 (1)保持按住Shift键可以让所绘制的点与上一个点保持45度整数倍夹角(比如零度、90度)。 (2)记住两个术语: 那些点称为“锚点”(anchor) 锚点间的线段称为“片断”(segment) (3)直线和曲线的形成
Flash基本绘图工具
Flash基本绘图工具 在计算机绘图领域中,根据成图原理和绘制方法的不同,图像分为矢量图和位图两种类型。 矢量图形是由一个个单独的点构成的,每一个点都有其各自的属性,如位置、颜色等。矢量图的清晰度与分辨率的大小无关,对矢量图进行缩放时,图形对象仍保持原有的清晰度和光滑度,不会发生任何偏差, 位图图像是由像素构成的,像素的多少将决定位图图像的显示质量和文件大小,位图图像的分辨率越高,其显示越清晰,文件所占的空间也就越大。因此,位图图像的清晰度与分辨率有关。对位图图像进行放大时,放大的只是像素点,位图图像的四周会出现锯齿状。 在Flash动画制作过程中,会大量地运用到矢量图形。虽然有一些功能强大的矢量图绘制软件,如Corel公司的CorelDraw 软件、Macromedia公司的Freehand软件和Adobe公司的Illustrator软件等,而运用Flash自身的矢量绘图功能将会更方便,更快捷。在这一章里,我们将通过Flash基本绘图工具的学习,绘制出一些简单的矢量图。另外,Flash也具备一定的位图处理能力,虽然比不上专业的位图处理软件,但是对于制作动画过程中需要对位图的一些简单处理,它还是能够胜任的。 第一节基本绘图工具 Flash 工具箱提供了各种工具,用来绘制自由形状或准确的线条、形状和路径,并可用来对对象进行上色。 我们将分两节来学习这些工具的使用方法。在本节中,将学习【线条工具】、【滴管工具】、【墨水瓶工具】、【选择工具】、【刷子工具】、【任意变形工具】、【颜料桶工具】等的基本用法。
1.线条的绘制与处理 【线条工具】是Flash中最简单的工具。现在我们就来画一条直线。用鼠标单击【线条工具】,移动鼠标到舞台上,按住鼠标并拖动,松开鼠标,一条直线就画好了。 用【线条工具】能画出许多风格各异的线条来。打开【属性】面板,在其中,我们可以定义直线的颜色、粗细和样式,如图2所示。 图2 直线【属性】面板 在如图2所示的【属性】面板中,单击其中的【笔触颜色】按钮,会弹出一个调色板,此时鼠标变成滴管状。用滴管直接拾取颜色或者在文本框里直接输入颜色的16进制数值,16进制数值以#开头,如:#99FF33,如图3所示。 图3 笔触调色板 现在来画出各种不同的直线。单击【属性】面板中的【自定义】按钮,会弹出一个【笔触样式】对话框,如图4所示。 图4 【笔触样式】对话框 为了方便观察,我们把【粗细】设置为3pts,在【类型】中选择不同的线型和颜色,设置完后单击【确定】,来看看设置不同笔触样式后画出的线条,如图5所示。
PS钢笔工具电子教案
教案首页 本次课标题:钢笔工具的使用 授课日期2016年5月9 授课班级15电商3班课时 4 上课地点2317、机房 教学目标 能力目标知识目标 1.本章作为PHOTOSHOP CS6钢笔工具的基 础应用,也是进行路径创建的最重要的内 容。 2.通过本章的学习了解PHOTOSHOP CS6的 钢笔工具的编辑。 3.通过本章节的学习有利于我们对软件功 能的整体把握,这对于以后的学习起到了 提纲挈领的作用。 1.了解PS的钢笔工具的编辑操作 2、掌握PS的路径创建的基本操作 3、掌握PS的图层创建 教学任务1.了解PS的钢笔工具的使用 2、掌握PS的路径创建的基本操作 3、掌握PS的钢笔工具绘制形状 重 点难点1、了解PHOTOSHOP CS6的钢笔工具的使用技巧 2、掌握路径的设置和应用以及对图像的基本编辑 作 业 或 考 核 能力拓展练习:绘制QQ标志 课前准备1. 教材 2. 教案 3. 课件 4. 网络资源
教学设计 步骤教学内容 教师活动 (方法与手段) 学生活动时间分配 复习引导 (上次课内容,并引入本次课内容)通过实例作图回顾上节课的内容, 对PS图像修饰工具的认识。 提问 讲授(口述) 思考 回答 5分钟 告知目的(教学内容、 目的) 本次课内容:初识PS的钢笔工具 目标:掌握PS路径创建的操作 设问、启发 演示(PPT图片) 讲授(口述) 个别回答5分钟 任务引入 (任务项目)结合具体的项目案例的导 入)任务:PS的路径建立选区的实例演 示(婚纱的路径选区) 展示、演示 启发 提问 讨论 小组讨论10分钟 操作示范(对项目案例 的任务做操作 示范) 学生在疑惑中 学习对导入项目的操作示范: 针对PS的钢笔工具组的讲解 教师操作示范 教师操作50分钟 知识链接(对学生上个阶段的疑惑作答,学生带着先前的问题去学习)针对操作中的有关步骤,作相关的 知识链接和介绍: 1.方向线 2.方向点 3.锚点、路径 启发诱导 重点讲解 小组讨论 代表发言 听讲、思考 20分钟 能力训练(在上述基础上,设定项目拓展操作练习案例,由学生完成) 能力拓展项目操作训练。 在上机实训课中对钢笔工具的内容 熟悉操作,并了解创建路径的技巧。 启发诱导 答疑指导 检查评价 个人操作 70分钟
