15 个用户体验设计剖析


15 个用户体验设计剖析
来源:锐商企业CMS 作者:Joshua Johnson 发布时间: 2010-05-12 11:30:02
用户界面和用户体验(UI/UX)是任何产品成败的关键,尤其 Web,Web 是一种公开的,可以被任何人随时随地访问的特殊产品,用户的体验几乎意味着一切,虽然内容更重要,但内容可以替代,体验却是独一无二的,本文分析了15个不同的 UI/UX 案例,优秀的用户体验给我们带来的启发是无价的。
内容滚动中的运动视差效果
Parallax scrolling是让多层背景以不同的速度移动,形成运动视差 3D 效果,虽然纯属视觉效果,但在内容滚动时形成的视觉体验仍然非常出色。Charlie Gentle’s portfolio网站就是该效果的绝佳展示,点击左右导航按钮,除了滚动进入不同内容区域之外,上方的多层背景图以不同速度移动而形成的 3D 运动视差效果非常漂亮。
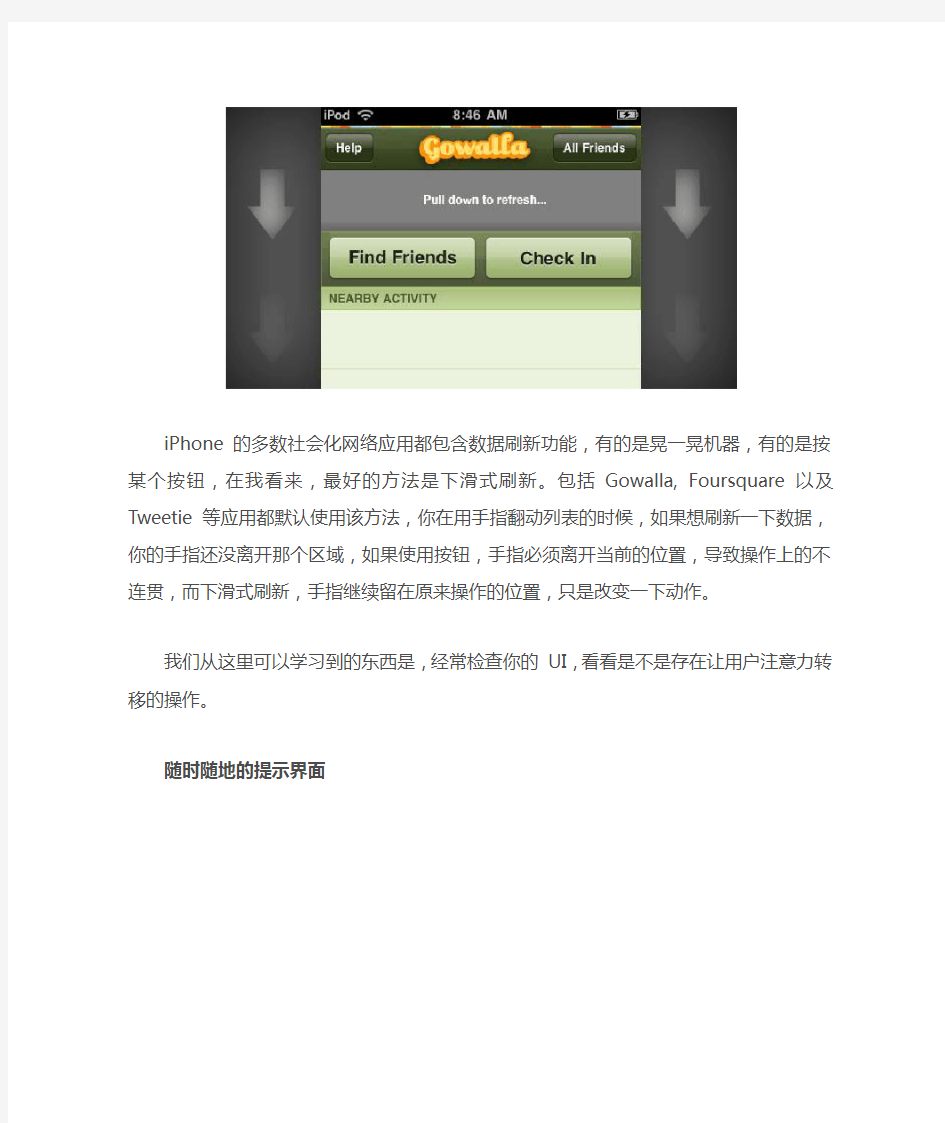
iPhone 的下滑式刷新
iPhone 的多数社会化网络应用都包含数据刷新功能,有的是晃一晃机器,有的是按某个按钮,在我看来,最好的方法是下滑式刷新。包括 Gowalla, Foursquare 以及 Tweetie 等应用都默认使用该方法,你在用手指翻动列表的时候,如果想刷新一下数据,你的手指还没离开那个区域,如果使用按钮,手指必须离开当前的位置,导致操作上的不连贯,而下滑式刷新,手指继续留在原来操作的位置,只是改变一下动作。
我们从这里可以学习到的东西是,经常检查你的 UI,看看是不是存在让用户注意力转移的操作。
随时随地的提示界面
一些深受欢迎的 Mac 程序经常是在后台默默运行,到了需要用户介入的时候弹出界面,完成后又默默消失,象The Hit List,随时随地会将需要通知的消息显示出来,看上去,象操作系统本身的功能。
用户界面和用户体验(UI/UX)是任何产品成败的关键,尤其 Web,Web 是一种公开的,可以被任何人随时随地访问的特殊产品,用户的体验几乎意味着一切,虽然内容更重要,但内容可以替代,体验却是独一无二的,本文分析了15个不同的 UI/UX 案例,优秀的用户体验给我们带来的启发是无价的。
Convertbot 的圆盘式菜单
Convertbot是为数不多的事实上并不好用但用起来又妙趣横生的 UI 设计之一。这个iPhone 程序用来进行单位转换,iPhone 的应用商店这样的程序数不胜数,但都没有这个这么有趣。它设计了一个圆盘式操作界面,很形象,很漂亮,让人有时不时想拿出来用一下的冲动,这个案例告诉我们,有时候,中看也很重要。
SlideDeck 的手风琴式导航
Web 上,基于 jQuery 的内容滚动面板非常多,SlideDeck是其中的佼佼者。使用独特的手风琴式界面显示内容,可以看做是 Outlook 风格导航面板的水平版,但视觉效果和体验更出众。
Strongbad 的随机回信
Strongbad是Homestarrunner推出的经久不衰的网络动画中的卡通形象,每周,Strongbad 会给观众回复很搞笑的邮件,这些邮件慢慢越积越多,最近,站点开发方推出一个随机邮件浏览功能,点一下那个随机按钮,就像抽奖机那样随机选中一封过去的邮件显示。这个随机显示的过十分生动,让人忍不住一点再点。这个 UI 案例告诉我们,有时候,你在用户界面上的一点微小改动,有可能带来意想不到的效果。
用户界面和用户体验(UI/UX)是任何产品成败的关键,尤其 Web,Web 是一种公开的,可以被任何人随时随地访问的特殊产品,用户的体验几乎意味着一切,虽然内容更重要,但内容可以替代,体验却是独一无二的,本文分析了15个不同的 UI/UX 案例,优秀的用户体验给我们带来的启发是无价的。
Made By Tinder 的主题色选择
这是一个很神秘的小站点,神秘到我们不知道它到底是做什么的。但这个网站的顶部,有几个小色块,点击后,整个站点就按色块上的色调重新配色,虽然很简单,但用户体验实在太妙了。
Pixelmator
Pixelmator是一个很出色的图像编辑工具,虽然远不如 Photoshop 强大,但包含很多创新功能。它的用户界面中有一个很有趣的功能,你在为图像的某个位置设置效果的时候,设置点和设置界面之间会显示一条很自然的连线,移动设置点的时候,连线也跟着改变,虽然这条连线并没有多少实际意义,但给用户带来一种操作上的暗示,也很有趣味。
Riot Industries 的导航体验
这个站点的导航很有特色,不仅流畅,而且设计出众,鼠标在导航条目上盘旋的时候,导航条目从左边的容器中微微探出,点击后,以渐变的方式,逐渐显示当前内容,这一切并没有使用任何 Flash 技术。
用户界面和用户体验(UI/UX)是任何产品成败的关键,尤其 Web,Web 是一种公开的,可以被任何人随时随地访问的特殊产品,用户的体验几乎意味着一切,虽然内容更重要,但内容可以替代,体验却是独一无二的,本文分析了15个不同的 UI/UX 案例,优秀的用户体验给我们带来的启发是无价的。
Made By Tinder 的主题色选择
这是一个很神秘的小站点,神秘到我们不知道它到底是做什么的。但这个网站的顶部,有几个小色块,点击后,整个站点就按色块上的色调重新配色,虽然很简单,但用户体验实在太妙了。
Pixelmator
Pixelmator是一个很出色的图像编辑工具,虽然远不如 Photoshop 强大,但包含很多创新功能。它的用户界面中有一个很有趣的功能,你在为图像的某个位置设置效果的时候,设置点和设置界面之间会显示一条很自然的连线,移动设置点的时候,连线也跟着改变,虽然这条连线并没有多少实际意义,但给用户带来一种操作上的暗示,也很有趣味。
Riot Industries 的导航体验
这个站点的导航很有特色,不仅流畅,而且设计出众,鼠标在导航条目上盘旋的时候,导航条目从左边的容器中微微探出,点击后,以渐变的方式,逐渐显示当前内容,这一切并没有使用任何 Flash 技术。
用户界面和用户体验(UI/UX)是任何产品成败的关键,尤其 Web,Web 是一种公开的,可以被任何人随时随地访问的特殊产品,用户的体验几乎意味着一切,虽然内容更重要,但内容可以替代,体验却是独一无二的,本文分析了15个不同的 UI/UX 案例,优秀的用户体验给我们带来的启发是无价的。
双滚动面板
这又是一个基于 jQuery 的,非常出色的内容滚动面板设计。图片垂直滚动,而解释文字同步水平滚动,视觉效果和体验都十分出众。
基于物理动力的滚动
我第一次使用 iPhone 的时候,对它的基于物理动力的交互 UI 印象深刻,在 Safari 上用手指翻动页面的时候,页面并不是按线性速度滚动,而是象现实物理世界中的物体那样,拥有曲线速度,先是快速滚动,然后慢慢慢下来。
至简的界面
漂亮而复杂的 UI 让人喜欢,有时候,简洁的界面更吸引人。Mac 的WriteRoom是一个非常强大的文本编辑器,这些强大的功能隐藏在至简的界面下。
用户体验设计的5项原则
如何设计出具有优秀用户体验的产品是交互设计师始终面临的一道难题,“好的产品设计一定是建立在对用户需求的深刻理解上”这句话被许多设计师视为设计的天条;至于在设计中如何发现并深刻理解用户的需求,并由此设计出具有优秀用户体验的产品,阿里巴巴的UED团队在多年的产品设计实践中总结出重要的五项原则。 1. 同理心: 所谓的同理心通俗说法就是换位思考。设计师在设计产品时要能够做到换位思考,体会用户的立场和感受,并站在用户的角度思考和处理问题,把自己置身于相关的用户场景中,理解用户的行为特点和行为差异。 在我们阿里系网站,淘宝网站上面主要是C类用户,淘宝的很多设计师自己本身就是C 类用户,他们会更加容易把握和理解C类用户的需求,以此来指导产品的设计。这一点对于我们B2B的设计师来说即是面临的困难也是一种机遇,因为B2B的设计师很难从自身获得足够的B类用户经验也就无法很好的把握和理解B类用户的需求,所以我们团队就更加强调设计师的同理心、换位思考能力。我们会要求设计师在平时多注意积累用户经验,熟练的使用自己的产品,模拟B类用户进行相关操作,也会经常让设计师走出去把用户请进来等各个渠道和用户研究的手段让设计师可以全方位深入的了解用户需求。使得我们的设计师可以很客观、深入和全面的了解用户以及相关需求,也就避免了依赖自身经验和主观臆断的闭门造车。 记得在我上大学学习《无障碍设计》课程的时候,为了体验和理解腿部残疾人士对于乘坐车辆的需求,我会把自己的腿绑在一起或者坐在轮椅上,真实体验腿部残疾人士上车时的场景。我想有过这种体验的设计师为腿部残疾人士设计产品的时候,肯定会在设计中充分考虑到残障人士的真实需求了。 同理心是用户体验设计的基础,只有这样设计师才会对用户需求把握的越透彻,设计出越贴心的产品。当我们的用户看到产品时会说:“这就是我想要的”,我想这应该就是最好的用户体验设计了。
用户体验与交互设计
用户体验与交互设计 我常被问起:“你是做什么的?” “交互设计师。” “交互设计是做什么的?” 我很尴尬的解释一堆:“!@#¥%…….” 对方更是疑惑:”那….是不是网页的视觉设计?” ……… 网上搜到一张图,发现不只是我,很多交互设计师都存在困惑。缺乏职业存在感。 ?交互设计的特色之一——“虚” 交互设计似乎是个很难解释,有点”虚、空、玄“的东西。互联网的快速发展,交互设计少了些可以借鉴的方法。交互设计这个行业似乎只能靠前人经验、自身灵感、悟性体会,江湖中野蛮发展着。简直就是武林中的内功了得。 ?交互设计的特色之二——纠结,有木有! JJg在《用户体验要素》中,将交互设计设置在结构层。 一方面,交互设计恰恰处在抽象的战略向具体实现页面的转化过度阶段。从产品开发流程中,交互设计上从产品经理接到需求,分析需求并最终交付网站高保真的原型。要把“抽象”的点子和想法如实贴切用界面语言表现出来。满足公司商业需求。 另一方面,交互设计师的诞生某种程度是为了提升产品可用性。其实就是要满足产品使用者——用户的要求。 说起来简直就是吃饭靠公司,目标是用户的“无间道”。要不断平衡公司“商业”利益(不能丢饭碗),和用户体验利益(专业道德)之间的矛盾。具体来说,就是在交互设计思考的过程中,考虑用户逻辑+公司的特殊需求两部分内容。 能不纠结么….. ?交互设计的内容有哪些? 有人问我交互设计难么? 我说“不难,你想,用户的操作行为就俩:点击、拖拽。”:) 其实,我理解的交互设计主要分为两块:信息架构和操作细节。交互设计的产出物(交付物)也应当包含这一静一动两块。 下面从交互设计不同阶段的产出物,来谈谈我自己交互设计方法和思考过程: 1.接需求 这个阶段主要是接到产品经理等拿来的需求,比如FRD文档。和产品经理讨论需求,了解重点。 2.需求分析——>翻译成界面语言
用户体验(交互)相关名词解释
【IDNA王建国原创】请别拿一知半解的新词忽悠我 ——仅以此篇献给被新一代用户体验“大师”们忽悠的年轻设计师们 当今社会,“懂得”用户体验的“大师”真是越来越多,他们犹如雨后春笋般涌现并活跃在在UI设计领域的个个角落,凭借着天生的小聪明和举一反三的独特技能,罗织着一个又一个设计界的神话,忽悠着一代又一代的年轻设计师。“大师们”每每谈及“用户体验”什么“交互设计”“可用性测试”“高保真原型”等高词雅汇,必当青筋暴露、唾沫横飞,貌似用户体验的精髓已注入到这些黄皮肤黑眼睛的灵魂里一样,然而细听之下,罗列在词汇下的却是空洞的、毫无说服力的生搬硬套和盲目的崇洋媚外! 我,一名普通美术工作者,多年从事美术设计工作,近四五年间目睹身边无数的设计师纷纷“弃暗投明”,一夜之间脱胎换骨纷纷与时俱进皆以“用户体验设计师”自居,不免发问:仅凭这三两年通过一些英语好的半调子设计师翻译的一些蹩脚的专用名词和驴唇不对马嘴的名词解释就能肯定中国设计界的用户体验时代真的已经到来了? 经砖家证实:确实如此! 用户体验设计:User experience design ,ISO 9241-210标准将用户体验定义为“人们对于针对使用或期望使用的产品、系统或者服务的认知印象和回应”。用户体验这个词最早被广泛认知是在上世纪90年代中期,由用户体验设计师唐纳德?诺曼(Donald Norman)提出和推广,被中国设计界认可和引进不过几年光景。国内原来的叫法不过就是“产品改良”或“产品创新”之类的,目的都是为了最终提升产品质量,提高用户使用该产品的满意度等等! 原型:prototype,个人认为翻译为“蓝本”更为贴切,因为蓝本一般形容非物质的或软件的东西,而原型这个词更多的是形容硬件,如“原型机”:指在成品研制过程中,按设计图制造出的第一批供用户测试的高端硬件产品。 高保真原型:这个词我第一次听到的时候,以为磁带的时代又回来了,高保真通常是指音响系统啊,保的是现场演奏之真。UI如何高保真?保的又是哪里的真呢??恐怕不少人都像我一样一头雾水。这个词说白了就是界面效果图,说效果图都能明白,非要生搬硬套的翻译成高保真原型,真是不得不佩服你的忽悠智商啊! 可用性测试:前几天和同事开玩笑说:如果原型测试后不可用,是不是就叫做无用性测试了。。言归正传,其本意接近于产品调研,就是在产品投放市场之前,设计出几种产品原型,供用户测试,记录测试结果,改良和提升产品的用户满意度,借以节约资金和规避风险。 信息架构,英文叫做information architecture,缩写为IA。 它是一个整理信息,斡旋信息系统与使用者需求的过程,主要是要将信息变成一个经过组织、归类、以及具有浏览体系的组合结构。 这样的结构性设计将使得使用者对于信息的内容存取更直接,让使用者的任务更容易完成,它也可说是在结构与分类上的艺术与科学,可以帮助我们寻找信息并且予以管理。 交互设计,英文叫做Interaction Design 交互设计的目的是提高产品易用性! 交互设计是指设计人和产品或服务互动的一种机制 , 以用户体验为基础进行的人机交互设计是要考虑用户的背景、使用经验以及在操作过程中的感受,从而设计符合最终用户的产品,使得最终用户在使用产品时愉悦、符合自己的逻辑、有效完成并且是高效使用产品。
AE界面用户体验设计原则与规范
AE界面用户体验设计原则与规范任何软件的最终受用群体是人这个自然体,所以不管是什么样的软件,必须要考虑用户在使用中的感受,无论是控件使用,提示信息措辞,还是颜色、窗口布局风格,遵循统一的标准,做到真正的一致。 一、用户界面设计原则 1.1基于本平台开发的应用软件应坚持图形用户界面(GUI)设计原则: 1、界面直观、对用户透明:用户接触软件后对界面上对应的功能一目了然、不需要太多培训就可以方便使用本应用系统。 2、始终强调软件用户是所有处理的核心:用户界面应当由用户来控制应用如何工作、如何响应,而不是由开发者按自己的意愿把操作流程强加给用户。 1.2 一般交互原则 AE系统的应用软件的一般交互遵循以下原则: 1、一致性:菜单选择、数据显示以及其它功能都应使用一致的格式。 2、提供有意义的反馈。 3、执行有较大破坏性的动作前要求确认。 4、在数据录入上允许取消大多数操作。 5、减少在动作间必须记忆的信息数量。 6、允许用户非恶意错误,系统应保护自己不受致命操作的破坏。 7、按功能对动作分类,并按此排列屏幕布局,设计者应提高命令和动作组织的内聚性。
8、提供语境相关的帮助机制。 1.3 信息显示原则 AE系统的应用软件信息显示遵循以下原则: 1、只显示与当前用户语境环境有关的信息。 2、不要用数据将用户包围,使用便于用户迅速吸取信息的方式表现信息。 3、使用一致的标记、标准缩写和可预测的颜色,显示信息的含义应该非常明确,用户不必再参考其它信息源。 4、产生有意义的出错信息。 5、使用缩进和文本来辅助理解。 6、使用窗口分隔/控件分隔不同类型的信息。 7、高效地使用显示器的显示空间。 1.4 数据输入原则 AE系统的应用软件数据输入遵循以下原则: 1、尽量减少用户输入动作的数量; 2、维护信息显示和数据输入的一致性; 3、交互应该是灵活的,对键盘和鼠标输入的灵活性提供支持; 4、在当前动作的语境中使用不合适的命令不起作用; 5、让用户控制交互流,用户可以跳过不必要的动作、改变所需动作的顺序(如果允许的话)以及在不退出系统的情况下从错误状态中恢复; 6、为所有输入的动作提供帮助; 7、消除冗余输入。可能的话提供缺省值、绝不要让用户提供程序中可以自动获取或计算出来的信息。
基于用户体验的智能手机 APP 界面设计研究外文文献翻译
文献出处: Lane N D, Miluzzo. RESEARCH OF SMART PHONE APP INTERFACE DESIGN BASED ON USER EXPERIENCE [J]. Communications Magazine, IEEE, 2015, 8(9): 140-150. 原文 RESEARCH OF SMART PHONE APP INTERFACE DESIGN BASED ON USER EXPERIENCE Lane N D, Miluzzo ABSTRACT In today's information age, as a kind of new media, mobile devices play an important role in people's life. Smart phone lead the future development direction of mobile phone, smart phone APP become an important industry in the mobile Internet, people pay more and more attention to the user experience of a smart phone APP interface design. Because smart phone APP an intense market competition, the user experience to become the decided to smart phone APP development the important lifeblood of the height, strength and speed, is an important indicator of success for the APP product. However, smart phone APP as a newly emerging things produce time is shorter, the designer can't make the change of the agile, according to market feedback in the process of its design and development of the lack of a complete set of design process and theoretical support, to provide users with a good interface design become the key of the user experience. How will the user experience design process into the smart phone APP interface design research and development of every link will be this article to solve the problem. In this context, on the one hand, on the user experience from the level, structure, process, measurement and design point of view to explore the structure of the user experience, on the other hand, the smart phone APP interface design of the user experience to analyze, to build smart phone APP interface design user experience level model. Keywords: User experience, Smart phone, APP, Interface design 1Introduction The rapid development of mobile Internet has become an indispensable part of people's life; it changes in the world of the Internet also changed people's way of life.
用户体验和交互设计的重要性
用户体验和交互设计的重要性 用户体验(UE/UX--User Experience )的概念:是一种纯主观在用户使用产品过程中建立起来的感受 ,用户体验是围绕产品的一整套体验,包括跟其相关的设计、制作、生产、营销、售后以及技术支持等各个环节。知识说后来IT 行业迅猛发展,主要也是被这个群体当口号挂在嘴边,所以很多人简单的认为他就是IT 行业的一门学科。(针对我们IT 行业来说UI (视觉)和UE (人机交互)。 历史:用户体验这个词最早被广泛认知是在上世纪90年代,是由曾任苹果计算机公司先进技术部副总裁的唐纳德?诺曼提出。其实至人类诞生以来人类都在为用户体验做着努力。有些东西一直都存在只是你没有去发现和关注和研究。(就像牛顿大哥发现的万有引力)。 用户体验 设计 制作 生产 营销 技术支持 其它
交互设计(UE--User Experience):指的是人机交互(狭隘的理解:人与带屏幕设备的的交 流互动)就像你看到好多公司打出来的招聘信息一样“招聘UE/交互设计师”。明白交互设计使整个用户体验设计的一部分。 交互设计的重要性: 要了解交互设计的重要性我们先来了解一下交互设计师都有些个什么工作的内容? 产品需求:整理产品需求,整理需求(通常在这个环节你只是个配角或者杂工,等当了项目经理再轮得到)
该文档是产品项目由“概念化”阶段进入到“图纸化”阶段的最主要的一个文档,其作用就是“对MRD中的内容进行指标化和技术化”,这个文档的质量好坏直接影响到研发部门是否能够明确产品的功能和性能。 产品需求文档(Product Requirement Document,PRD)的英文简称。是将商业需求文档(BRD)和市场需求文档(MRD)用更加专业的语言进行描述。 包含的内容大致有:产品概述(行业背景、通俗点说就是为什么要做这个产品)、用户调研/目标用户(给谁用他们为什么会用他们基于什么情况来用)、详细功能框架/流程(用户怎么用、有什么给他用)、产品目标(用了之后达到什么效果、能得到什么结果)、功能的特点/商业特点(这些功能都有什么特点怎么去达到我的商业目的)、硬件评估(基于什么硬件平台来用手持设备PAD/手机又或者是PC和其它终端设备、这些设备有什么特点是否能满足相关条件,如成本、)、软件评估(使用的系统平台开发难度/开发周期、开发人力成本、涉及到的技术范围如是否涉及到后台数据库等开发问题、系统政策等)、周期评估(整体产品研发所需要的时间、各阶段周期等)、风险评估(可能出现的研发问题、导致的后果、以及是否可以有解决途径等等)。商业评估(要多少钱、怎么节约钱、什么时候回本、什么时候赚钱、什么时候可以融资、有什么风险可能会亏欠、亏钱了怎么办、什么时候上市等等老板关心的问题、就是一份商业企 划书)
从UI 和UX对比,谈谈对用户界面和用户体验的理解
佳音校区北大青鸟告诉你UI与UX之间最大的区别可以概括为:UI 是通过视觉的维度去解决效率问题;UX是偏向于功能的维度去解决需求问题。本文章是结合作者个人的多年经验,和大家(尤其是新人PM)一起分享下对UI和UX的对比理解。 UI与UX之间的差异对刚刚入职不久的新人PM而言,可能略有混淆。我个人也在工作中碰见过新人在这方面的疑问或者失误,故而就以自己的经验和理解在这里总结下UI与UX的区别,供大家借鉴、讨论。UI与UX的定义 从最基本的层面上来说,用户界面(UI)是用户和产品互动之后产生的的一系列视觉感受,比如界面中的按钮和图标等,用户看了之后会有如何的认知;用户体验(UX),相对来说,则是一个人在与一家公司的产品、服务等各方面互动之后产生的体验感受。 大家会看到,UI与UX都是最终落到用户主观的感受层面上来,这点的总结意义在于:其实两者都是带有根本的主观性质的,服务用户其实服务的就是用户的主观。那么我们在思考UI与UX的设计时,都要从用户的主观角度去换位思考。 UI——用户界面 上溯到上世纪七十时代,如果你想使用一台电脑,就必须使用命令行界面。那时,买不到一台使用图标、按钮、或鼠标的电脑,为了让电脑行使你的指令,你必须用编程语言和它交流。 之后在1981年,Xerox PARC的一帮电脑科学家开发了Xerox Star,一台配置了最初的图形用户界面(GUI)的个人电脑。它使用了窗口、
图标、下拉菜单、单选按钮、复选框等元素,还允许用户打开、移动、删除文档。 苹果公司的团队继续在图形用户界面这点上开发创新,1984年,他们发布了Macintosh。Macintosh是第一款成功商业化的使用鼠标点击和多窗口界面的桌面电脑,当然大家最早接触的可能绝大部分都是Windows系列的系统界面。 图形界面的出现也带来了对新型设计师的需求——专门设计个人电脑图形界面的设计师,用户界面设计师就是在这样的背景下诞生的。这一学科在过去的几十年中不断演化,还会在将来继续进化。 如今的用户界面设计师主要围绕软件、网站、移动应用、可穿戴设备和智能电器等进行设计。他们需要负责设计数字产品界面的布局,以及一个系统各个页面上的视觉元素,当然这里指的是视觉设计师,平面设计师要起步更早,这两个职位可大不相同。 UX——用户体验 用户体验这个术语是由认知科学家Don Norman在上世纪九十年代创造的,那时,他正担任苹果公司高新科技组的VP。 他是这么定义用户体验的: 用户体验包涵了终端用户与一家公司及其服务、产品进行交互的所有层面。 在解释这一术语起源的电邮中,Norman写道: 我发明这个术语主要是因为我认为人机界面和可用性这两个概念太过狭窄:我想要覆盖一个人使用某个系统的所有层面,包括工业设计、
交互设计分析报告
瑞丰国际交互设计分析
瑞丰国际交互设计分析 (1) 第一章.感官体验分析: (3) 第二章.交互体验分析: (9) 第三章.网站整体框架分析 (20) 第四章.用户登录后续界面分析 (21) 1、首先我们来看下瑞丰用户登录后的head区域,这块区域有非常多的问题我总结 有下面几点; (21) 2、用户中心分析 (24) 第五章.页面初步框架布局 (25) 一、首页排版布局结构图: (25) 二、体育博彩和香港乐透频道布局结构图: (27) 三、娱乐场频道布局结构图: (28) 四、小游戏频道布局结构图: (29) 五、快乐彩频道布局结构图: (30) 六、手机频道布局结构图: (31) 七、最新优惠、加盟合作、帮助中心、规则与说明、联系我们等频道布局结构图: (32) 八、注册,登录参考页面请参考一下这两个页面的风格做: (33) 第六章.网站重构需注意的用户体验细节,请严格按照我以下的总结进行页面整改。 34 一、感官体验:呈现给用户视听上的体验,强调舒适性。网的一些事 (34) 二、交互体验:呈现给用户操作上的体验,强调易用/可用性。 (35) 三、浏览体验:呈现给用户浏览上的体验,强调吸引性。 (36) 四、情感体验:呈现给用户心理上的体验,强调友好性。 (37) 五、信任体验:呈现给用户的信任体验,强调可靠性。 (37) 第七章.网站重构所需人员配备。 (38) 1、高级web前端开发工程师(人数视网站重构规模而定,瑞丰目前情况业务情况 需2名人员,工期如果较赶则需增加人员)。 (38) 2、JS开发工程师(1名) (38) 3、高级视觉设计师(人数视网站重构规模而定,瑞丰目前情况业务情况需2名人 员,工期如果较赶则需增加人员)。 (38) 4、高级程序开发员(3名) (38)
论交互设计中用户体验的认识
论交互设计中用户体验的认识 内容提要:“交互”即使指人与人之间的相互作用,感官、情绪、理智之间的互动等,共同参与、相互影响、相互作用。在信息化时代高速发展的今天,我们每时每刻都在与周边得事物互动着。所以要创造出一个和谐融洽的人机交往的领域变得尤为重要,用户体验成为这一目标的重要环节,努力的处理好人机的关系,能让我们的生活更加愉悦、舒心。 关键词:交互设计体验情感 1什么是交互设计 交互设计(Interaction Design)作为一门关注交互体验的新学科在二十世纪八十年代产生了,它由IDEO的一位创始人比尔?莫格里奇在1894年一次设计会议上提出,他一开始给它命名为“软面(Saft Face)”,由于这个名字容易让人想起和当时流行的玩具“椰菜娃娃(Cabbage Patch doll)”,他后来把它更名为“Interaction Design”,——交互设计。 “交互”自古就有。在历史上可以上溯到早期的人类在狩猎、捕鱼、种植等人与工具之间的关系。中国古代有许多伟大的发明,其中蕴含的“交互”的含义。例如古代的编钟、传统的手工艺,民间艺术等等,处处表现出交互的思想与设计。随着时代的发展,社会的进步,从原始社会到高新技术时代的到来,我们需要更加智能计算机来表现我们的交互思想。自20世纪30年代以来,交互设计经历了人机界面到人机交互的发展史其中发展阶段包括: 1)初创期(1959—1970)。1959美国学者从人在操纵计算机时如何才能减轻疲劳出发,提出被认为是人机界面的第一篇文献的关于计算 机控制台设计的人机工程学的论文。1960年,有学者首次提出“人 机紧密共栖”的概念,被视为人机界面学的启蒙观点。1969年在英 国剑桥大学召开第一次人机界面学发展史上的里程碑。 2)奠基期(1970—1979)。此时期出现了两件重要的事件:1从1970年到1973年出版了四本与计算机相关的人机工程学专著,为人机交 互界面发展指明了方向。2在1970年成立了两个HCI(人机界面) 研究中心:一个是英国Loughbocogh大学的HUSAT研究中心,另 一个是美国Xerox公司的Palo Alto研究中心。 3)发展期(1980—1995)20世纪80年代中期代表了“个人电脑时代” 的开始。此时第四代以大规模集成电路为特征的计算机终于跨越了 字符交互界面进入了GUI(图形交互界面)时代,个人电脑开始走 入了千家万户,成为人们办公、娱乐和教育的新形势。软件的剧增、 电脑功能的复杂化和大量非专业用户的需求和抱怨交织在一起,这 些成为交互设计最初的动力。 在交互发展的同时,人机界面、人机工程学、工业设计等研究领域也取得了重大的进展,这些为交互设计的思想提供了肥沃的养料。特别是基于对人类信息加工理论的认知心理学的研究成果,如学习、记忆、疲劳、情感等心理机制的研究成为交互设计提供了重要的依据。
网站用户体验分析:交互设计七大定律
网站用户体验分析:交互设计七大定律 [核心提示] “除非有更好的选择,否则就遵从标准”,那在交互设计领域都有哪些法则定律被认作了标准了呢? Alan Cooper:除非有更好的选择,否则就遵从标准。 作为交互设计之父的阿兰·库珀最为人熟知的或许就是这句“除非有更好的选择,否则就遵从标准”了,在交互设计领域有很多经过了时间的验证的法则定律被认作了标准,那么你都知道都有哪些吗? 1. Fitts’ Law / 菲茨定律(费茨法则) 定律内容:从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离和目标的大小(上图中的 D与 W),用数学公式表达为时间 T = a + b log2(D/W+1)。 它是 1954 年保罗.菲茨首先提出来的,用来预测从任意一点到目标中心位置所需时间的数学模型,在人机交互(HCI)和设计领域的影响却最为广泛和深远。新的 Windows 8 中由开始菜单到开始屏幕的转变背后也可以看作是该定律的应用。 菲茨定律的启示: 按钮等可点击对象需要合理的大小尺寸。 屏幕的边和角很适合放置像菜单栏和按钮这样的元素,因为边角是巨大的目标,它们无限高或无限宽,你不可能用鼠标超过它们。即不管你移动了多远,鼠标最终会停在屏幕的边缘,并定位到按钮或菜单的上面。 出现在用户正在操作的对象旁边的控制菜单(右键菜单)比下拉菜单或工具栏可以被打开得更快,因为不需要移动到屏幕的其他位置。
扩展阅读:Windows 设计规范中的鼠标交互、菲茨定律与互联网设计、費茲定律Fitts’ Law與使用者介面設計、Google Chrome 与 Fitts Law、谈谈 Fitts 定律、费茨法则在交互设计中的应用 (Readlists) 2. Hick's Law / 席克定律(希克法则) 定律内容:一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长。用数学公式表达为反应时间 T=a+b log2(n)。在人机交互中界面中选项越多,意味着用户做出决定的时间越长。例如比起 2 个菜单,每个菜单有 5 项,用户会更快得从有 10 项的 1 个菜单中做出选择。 席克定律多应用于软件/网站界面的菜单及子菜单的设计中,在移动设备中也比较适用。 扩展阅读:席克法則、谈谈Hick定律(Readlists) 3. 神奇数字7±2 法则
用户体验设计时的十个基本原则中英文
用户体验设计时的十个基本原则 10 fundamental rules for the age of user experience technology: 用户体验技术时代的10个基本规则 1 More features isn’t better, it’s worse. Feature overload is becoming a real issue. The last thing a customer wants is confusion-and what’s more confusing than comparing technical specifications, unless you are en expert? Only nerds get a kick out of reading feature lists. (I know - I’m one of them.) 更多的特性并不一定好,反而更糟糕。 过多的特性正在成为一个事实,用户最终就是混淆,而且,这比技术说明更令人混淆,除非你是一个专家?只有那些书呆子才会看明白那些特性列表.(我知道我并不是他们其中的一员) 2 You can’t make things easier by adding to them. Simplicity means getting something done in a minimum number of simple steps. Practically anything could be simpler - but you don’t get there by adding features. 增加东西并不能使事情变得更简单 简单意味着用最少的简单步骤来完成一件事,事实上,任何事情都可能很简单,但是通过增加特性你并不一定能完成. 3 Confusion is the ultimate deal-breaker. Confuse a customer, and you lose him. And nothing confuses more easily than complex features and unintuitive functionalities. 让用户迷惑是毁掉业务的终级手段.(不要在功能和表述上给用户造成混淆) 使一个用户对产品产生迷惑,你就失去了一个用户,这将无济于事并且比复杂的特性和非直觉的功能更让人迷惑. 4 Style matters Despite what nerds may think, style isn’t fluff. On the grand scale of things, style is as important as features-if not more so. Style and elegance can contribute significantly to a good user experience. But style isn’t just looks, it’s
规范3-程序用户体验标准和规范
互联网XXX平台用户体验标准 一、清晰。 通过使用文字、流程图、层级层、图标等元素,避免用户对界面的模糊认识。 7+/-2原则 2秒钟法则 3次点击法则 80/20法则 二、简洁 为了让界面清晰,可以通过在所有元素上添加浮动框或者标签这种简单的方法实现。 动态扩展表单。 输入框中的标签 搜索是简单的(使用自动完成输入框);递进显示 使注册表单尽量简洁 驾驭wizard向导(sstab格式合并显示) 三、熟悉 在设计过程中,使用一些现实生活中共认的意象能够更好地帮助用户理解。 输入时自动、重新聚焦。使用浮动控件进行简化和解构。 链接到主页的网站标题通常在网站的左上方显示。 宣传语和二级标题通常紧靠在网站标题的下面。 网站的搜索框通常在网站的右上方或中部的上方。 四、响应性 一是响应必须迅速;二是界面应该提醒用户发生什么事,用户的输入是否成功的被处理,让用户了解这些信息反馈。 使用加载指示器。 使用按钮状态提高响应性。 减少图像的尺寸 图片聚合 Css放在顶部,而javascript放在底部。 压缩Css和Javascript 使用外部Css和Javascript文件。 使用一个文档类型 避免死链接。 五、一致性 在整个应用程序中保持界面一致性。 链接应该在同一窗口打开。 提供站点地图。 使用帮助。
六、美学性 好的界面。 尽可能地避免使用splash页面。 建立良好的导航。(全局导航、本地导航、上下文导航、补充导航) 七、高效性 通过快捷菜单或良好的设计帮助用户提高工作效率。 宣传应用程序的特点。 考虑增加“返回首页”链接 文字标签在输入框上面。中间可以增加标签说明。 用户输入数据的及时响应。 实时更新信息 八、容错性 一个好的用户界面不应该因为用户的错误而惩罚他们,而应该总为他们提供犯错后的补救方法。 九、黄金法则 努力做到连贯 允许频繁使用系统的用户使用快捷方式 提供信息反馈 为关闭这一动作设计对话框 提供简单的设计处理 允许简单的撤销操作 提供控制感。支持内部控制点。 降低短期记忆载荷。 十、提高访客的转化率 AIDA(注意力、兴趣、期望、行动) 使用视频展示产品 可以扫视的功能列表 馈赠让客户想回报 从众心理 隐性的建议 永远提供下一步操作 使用稀缺性来促进需求 退款保障,消除客户的后顾之忧。 鼓励用户试用 别让邮费吓跑客户 消除选择麻痹 简化注册
从用户体验分析iPad用户体验的交互设计
?淡化程序UI,以便用户关注所需的内容。 ?美观的内容形式,富有真实感。 ?充分利用设备的性能来增强内容的交互性。 支持所有方位 优秀iPad程序的其中一个重要因素是可以在所有方位上运行。竖向的大屏幕可以满足用户浏览内容的需求(当竖屏幕较小时,用户就会将屏幕旋转为横屏幕,这样一行就可以显示较多的文字)。用户不太会注意最小设备结构 (minimaldevice frame;使用iPhone时,用户单手握住手机时,屏幕多为竖向显示;而双手使用iPad,屏幕的显示方位并不能确定)或者home按键的位置,他们不认为设备有默认方位。这就导致用户期望程序可以在当前方位上运行。所以程序尽量满足iPad各方位的运行要求。 保证以首要内容为重点。当旋转iPad的方位时,如重点显示的内容发生变化,用户会感觉对程序失去控制。 旋转时如何显示辅助信息或者功能。尽管能保证上一条,还要考虑如何显示较为次要的信息。例如邮箱功能中,首要内容时发邮件,次要内容是联系人和收件箱的列表。
横屏的次要内容显示在左边的分视图中
竖屏的次要内容显示在气泡框中。 再如,横屏时,一款游戏以长方形显示,当旋转到竖屏时,需要调整屏幕上的显示区域,游戏显示边框的上面或者下面增加显示空间,用于显示辅助信息,而不是垂直拉伸显示区域来撑满整个屏幕。 避免布局变化过大或者无缘由地改变。所有方位中都显示相似的UI布局旋转时尽可能保留信息和文本的原有格式。尤其阅读文本时,重要的是避免旋转之后用户找不到读到哪儿了。如果非要对页面重新布局,可以使用动画帮助用户理解当前页面的变化。例如,当旋转时要必须增加或者移除文本框时,可以选择隐
(完整版)用户体验与交互设计
商业竞争三大动力: 商业模式、技术、用户体验 用户体验: User Experience缩写为UE或UX,指用户访问一个网站或者使用一个产品时的全部体验。 用户体验设计原则: 以此概念为中心的一套设计流程。包括有目标用户设定,满意度的范围和指标设定,用户需求的功能,交互研究,系统反馈和最终的报告和结果。 关于用户: 用户是懒惰的 用户没有耐心,喜欢放弃 用户体验要素: ?功能性 ?有用性 ?易用性 ?可靠性 ?可发现 ?情感因素 ?创造性 ?渴望的 用户体验评估: ?任务方面 ?耗时 ?完成率 ?出错率 ?帮助有效性 ?满意度方面 ?初体验 ?可学性 ?功能 ?易用性 ?速度 ?可靠性 ?综合性 用户体验类型: ?感官体验 呈现给用户视听上的体验,强调舒适性 ?交互体验 呈现给用户操作上的体验,强调易用/可用性
?情感体验 呈现给用户心理上的体验,强调友好性 ?浏览体验 呈现给用户浏览上的体验,强调吸引性 ?信任体验 呈现给用户的信任体验,强调可靠性 用户体验的目的: ?让用户在使用产品时无障碍 ?提高用户对产品的满意度,从而提高忠诚度 ?留住旧用户,发展新用户 怎样开展用户体验: ?划分用户群,确定目标用户 ?走近目标用户,发掘用户需求 ?在用户需求与商业需求间寻求平衡点 ?规划产品的发展策略 ?快速设计、研发、测试、上线及调整 ?始终提供给用户有用的东西 交互设计: 交互设计试图提高产品或系统的可用性和用户体验。他首先研究、了解某类用户需求,然后通过设计来满足甚至超出用户需求。 保证产品功能,同时缩短用户学习曲线 提高任务完成的准确性和效率
互联网产品的交互设计该如何做: ?信息架构 根据自己所在的组织范围内的具体情况,推动商业、内容、用户三要素均衡发展。 信息架构类型: ?静态展示型,例如sina等门户网站 ?交互型,例如开心网等社区网站、淘宝等电子商务网站 ?流程设计 即功能流程设计,例如注册流程、购物流程的封装设计 ?界面设计 又称蓝图设计或原型设计,使用一定工具软件对功能和内容进行组织和表达,目的是直观呈现设计思想,并起到有效的信息传达作用 ?自然语言法: ?概括待表达信息 ?将概括好的信息排序 ?使用界面语言翻译 ?结构图法 ?总结归纳全部待表达信息 ?画树状图 ?画页面草图,Demo ?交互细节设计 重点在于文档化
UED用户体验设计规范解读
UED用户体验设计规范 全局设定——布局 什么是布局? “布局”是指页面内容的尺寸、间距及位置。有效的布局对于帮助用户快速找到他们想要的内容至关重要,并可以在结构外观上令用户感到舒服。 如何设计有效的布局? 具有清晰的视觉层次:布局应当让页面各元素之间的关系和重要性一目了然。你可以通过适当使用下列属性来实现视觉层次 焦点:指用户首先关注的区域。形式上被赋予焦点属性的UI元素一定要表达重要的内容。 视觉流:指用户关注区域的顺序。可以根据任务逻辑和用户的浏览习惯来设计恰当的视觉流。好的视觉流应该清晰、合理、顺畅、自然。 关联:在逻辑上相关的UI元素应具有清晰的视觉关系。 错误: 逻辑上相关的UI元素在空间上被分隔,且没有明显的视觉关联。
对齐:使页面工整,信息呈现有序,便于用户扫视。 错误: 没有对齐影响了页面效果且不便于用户扫视。不要因为功能需要和对极限情况的顾虑而轻易牺牲掉页面的视觉展现。 强调:可以根据UI元素间的相对重要程度进行强调。 针对用户的阅读模式来设计布局:大部分人的阅读习惯是从左向右,至上而下。阅读分为沉浸式阅读(immersive reading)和扫视(scanning),前者的目的在于理解,后者在于定位。 浏览网站时,用户不会沉浸在UI本身,而是沉浸在他们的目标任务中,因此扫视是最常使用的阅读模式。用户只在确信必要时才仔细阅读大量文本。 针对扫视的布局设计可以适当强调主要的UI元素,弱化次要的。包括: 1. 将主UI元素放在扫视路径上。 2. 避免将重要信息放在左下角或者页面底端或者需要滚动很多的控件上。 3. 考虑使用渐进展开方式来隐藏次要的UI元素。 4. 将任务相关的重要信息要直接表现在控件上。用户更倾向于关注交互控件上的标签,而不是辅 助型的静态文本。 错误:
关于用户体验的五要素分析
老渔哥总结出用户体验要素包括五个层面:战略层、范围层、结构层、框架层和表现层。同时将产品分为功能型产品和信息型产品,针对不同的类型产品,用户体验要素也有差别。 用户体验要素的五层架构: 一、战略层-产品目标和用户需求
战略层通常需要明确两个问题:产品目标和用户需求。即我们要通过这个产品得到什么?我们的用户要通过这个产品得到什么?这两个问题,无论功能性产品或是信息类产品都会要涉及到。 1、产品目标; 产品目标通常包括商业目标、品牌识别和成功标准三个方面。同时,建立一个可实现的成功标准也代表是对我们产品目标的补充,它通常能够细化我们的目标。使公司有个明确的方向。比如说马云常说:阿里巴巴的愿景是:“让天下没有难做的生意”。这些细化的目标就是我们前进的方向。 2、用户需求; 在谈到用户需求时,以微信为例,满足了用户的社交需求。但是这句话太笼统,在做产品的时候一定要精细化。比如这款产品的用户有哪些,这就是书中说的用户细分,同时还要作可用性和用户研究,并根据这些创建人物角色。 套用哲学上的一句话:“世间万物都是不停的变化”。一家公司,一个产品在战略层面也要随着市场的变化而变化这些就是随着市场的变化战略层也在不断的变化。 二、范围层-功能规格和内容需求 1、功能规格 在这里,范围层被“功能性产品”和“信息型产品”分为两个部分。在功能型产品方面,我们考虑的是功能需求规格——哪些应该被当成软件产品的“功能”以及相应的组合。在信息型产品方面,我们考虑的是内容,这属于编辑和营销推广传统领域。
2、内容需求 内容需求常常伴随着功能的需求。现在,真正的内容常常是通过一个内容管理系统来进行管理的。一个内容管理系统可以实现自动化流程,能展示和交付给用户。 三、结构层-交互设计与信息架构 1、交互设计 在传统的软件开发行业,涉及“为用户设计结构化体验”的方法被称为交互设计。交互设计关注于描述“可能的用户行为”,同时定义“系统如何配合与响应”这些用户行为。 2、信息架构 在内容建设方面,主要通过信息架构来构建用户体验。这个领域涉及多个学科,包括组织管理、分类、顺序排列,以及内容呈现有关的:图书管理、新闻
用户界面设计9要点
用户界面设计九要点 用户界面设计应用非常广泛,比如网站设计、计算机设计、应用设计等等。如同其名,在用户设计中,用户是最大的也是最重要的体验者。因此,在做设计时我们需要牢记遵循用户体验以及互动性原则。 界面设计旨在让用户简单交互且高效。总之,以用户为中心的设计才是最好的界面设计。如果用户界面设计能够做到再不受任何干扰的情况下完成任务,才可被称之为良好的用户界面。 设计良好的用户界面并不容易,它要求具备伟大的设计技能、良好的设计领域知识以及了解用户需求。从项目初期到最终呈现出的项目,用户界面设计需要遵循各种各样的过程。作者Rajni Setia列出了在用户界面设计中最常见也是最重要的九大特性,我们一起来看下。 1. 清晰 清晰是用户界面设计最重要的一大特性,它有助于防止用户出错,清楚地呈现出重要信息并提供完美的用户体验。清晰意味着能准确表达出信息内容。 2. 简洁 清晰在用户界面中固然重要,但是这并不是说让你的设计信息过于泛滥。
增添自定义信息和解释说明这并不难,但是过于繁杂的内容肯定是个Bug,因为这就需要用户花大量的时间去阅读它们。因此,强烈建议保持清晰和简洁原则,即言简意赅!这么做的好处是为了给用户节省宝贵时间,尽可能的简明扼要。 3. 一致性 一致性是良好的用户界面设计另一大特性。它允许用户自主开发使用模式,帮助用户了解不同的按钮、标签、图表以及其他的界面元素,从而轻易地找到它们。一款独特的设计是能够整合用户的终端需求才称得上一个良好的用户界面设计。 4. 易读性 用户界面设计需牢记易读性这一原则,这就要求你不要使用复杂的言语让用户难以阅读与理解,相反而应该使用简单的语言,并确保你的设计包括信息易于阅读。 5. 响应式
UI 交互设计用户体验外文文献资料
Key principles for user-centred systems design JAN GULLIKSEN,BENGT GO RANSSON,INGER BOIVIE,STEFAN BLOMKVIST, JENNY PERSSON and A SA CAJANDER Uppsala University,Department of Information Technology,Human-Computer Interaction,PO Box337, S-75105Uppsala,Sweden;e-mail:jan.gulliksen@it.uu.se Abstract.The concept of user-centred systems design(UCSD) has no agreed upon de?nition.Consequently,there is a great variety in the ways it is applied,which may lead to poor quality and poor usability in the resulting systems,as well as misconceptions about the e?ectiveness of UCSD.The purpose of this paper is to propose a de?nition of UCSD.We have identi?ed12key principles for the adoption of a user-centred development process,principles that are based on existing theory,as well as research in and experiences from a large number of software development projects.The initial set of principles were applied and evaluated in a case study and modi?ed accordingly.These principles can be used to commu-nicate the nature of UCSD,evaluate a development process or develop systems development processes that support a user-centred approach.We also suggest activity lists and some tools for applying UCSD. 1.Purpose and justi?cation This paper describes the results of our current research on UCSD and our experiences of applying UCSD in software development projects.Our purpose has been to compile knowledge and experiences of UCSD,in order to give the concept a more precise meaning and to increase its power. The main point in our paper is that applying UCSD requires a profound shift of attitudes in systems development,and our main goal is to promote that attitude shift. 2.Background Our main concern has been the lack of an agreed upon de?nition of UCSD,turning it into a concept with no real meaning.UCSD was originally coined by Norman and Draper(1986).They emphasized the importance of having a good understanding of the users (but without necessarily involving them actively in the process): ‘But user-centred design emphasizes that the purpose of the system is to serve the user,not to use a speci?c technology,not to be an elegant piece of programming.The needs of the users should dominate the design of the interface,and the needs of the interface should dominate the design of the rest of the system.’ (Norman1986) Several other de?nitions and understandings have been proposed over the years.The lack of a shared understanding of the meaning of UCSD(or User-Centred Design,UCD)has actually been pointed out as a quality in its own right by Karat: ‘For me,UCD is an iterative process whose goal is the development of usable systems,achieved through involvement of potential users of a system in system design.’ (Karat1996) ‘I suggest we consider UCD an adequate label under which to continue to gather our knowledge of how to develop usable systems.It captures a commitment the usability community supports—that you must involve users in system design—while leaving fairly open how this is accomplished.’ (Karat1997) The consequence of such general and non-speci?c de?nitions of user-centred design is that it,in practice, becomes a concept with no real meaning. We have therefore identi?ed a set of key principles1 for UCSD.The principles summarize our research BEHAVIOUR&INFORMATION TECHNOLOGY,NOVEMBER–DECEMBER2003,VOL.22,NO.6, 397–409 Behaviour&Information Technology ISSN0144-929X print/ISSN1362-3001online#2003Taylor&Francis Ltd https://www.360docs.net/doc/e516460006.html,/journals DOI:10.1080/01449290310001624329
