Bilibili播放器特殊弹幕语言


Bilibili播放器特殊弹幕语言
注:
本文档整理自https://www.360docs.net/doc/f010980892.html, .
不定期追踪更新.暂不完全整理.
今后可能会加入wiki没有的内容.
资料性质.
为编辑简便未能按照学习规律整理,望见谅.
请用户根据自身情况选择阅读/学习顺序.
有整理错误请及时指出.
整体范例/错误代码等请到https://www.360docs.net/doc/f010980892.html, 自行查阅
联系方式:enex@https://www.360docs.net/doc/f010980892.html, 更新历史:
[11.08.29]增加ECMAScript部分
Bilibili播放器特殊弹幕语言
1.Player - 播放器控制相关
1.1 play
public function play():void
开始播放媒体文件
1.2 pause
public function pause():void
暂停视频流的回放。如果视频已经暂停,则调用此方法将不会执行任何操作。要在暂时视频后恢复播放,请调用play()。
1.3 seek
public function seek(offset:Number):void
搜索与指定位置最接近的关键帧(在视频行业中也称为 I 帧)。关键帧位于从流的开始处算起的偏移位置(以毫秒为单位)。
视频流通常是使用以下两种类型的帧进行编码的:关键帧(或 I 帧)和 P 帧。关键帧包含完整图像;而 P 帧是一个中间帧,它在两个关键帧之间提供额外的视频信息。通常,视频流每 10 到 50 帧中有一个关键帧。
1.3.1 参数
offset:Number—要在视频文件中移动到的时间近似值(以毫秒为单位)。
1.4 jump
public function jump(av:String,page:int=1,newwindow:Boolean=false):void
跳至只定AV号指定页的视频
1.4.1 参数
av:String —要跳转的视频(如av120040)。
page:Number —要跳转的视频页数。
newwindow:Boolean —是否打开新窗口进行跳转
1.4.2 示例
Player.jump("av120040",1);
1.5 state
state:String [只读]
返回播放器播放状态
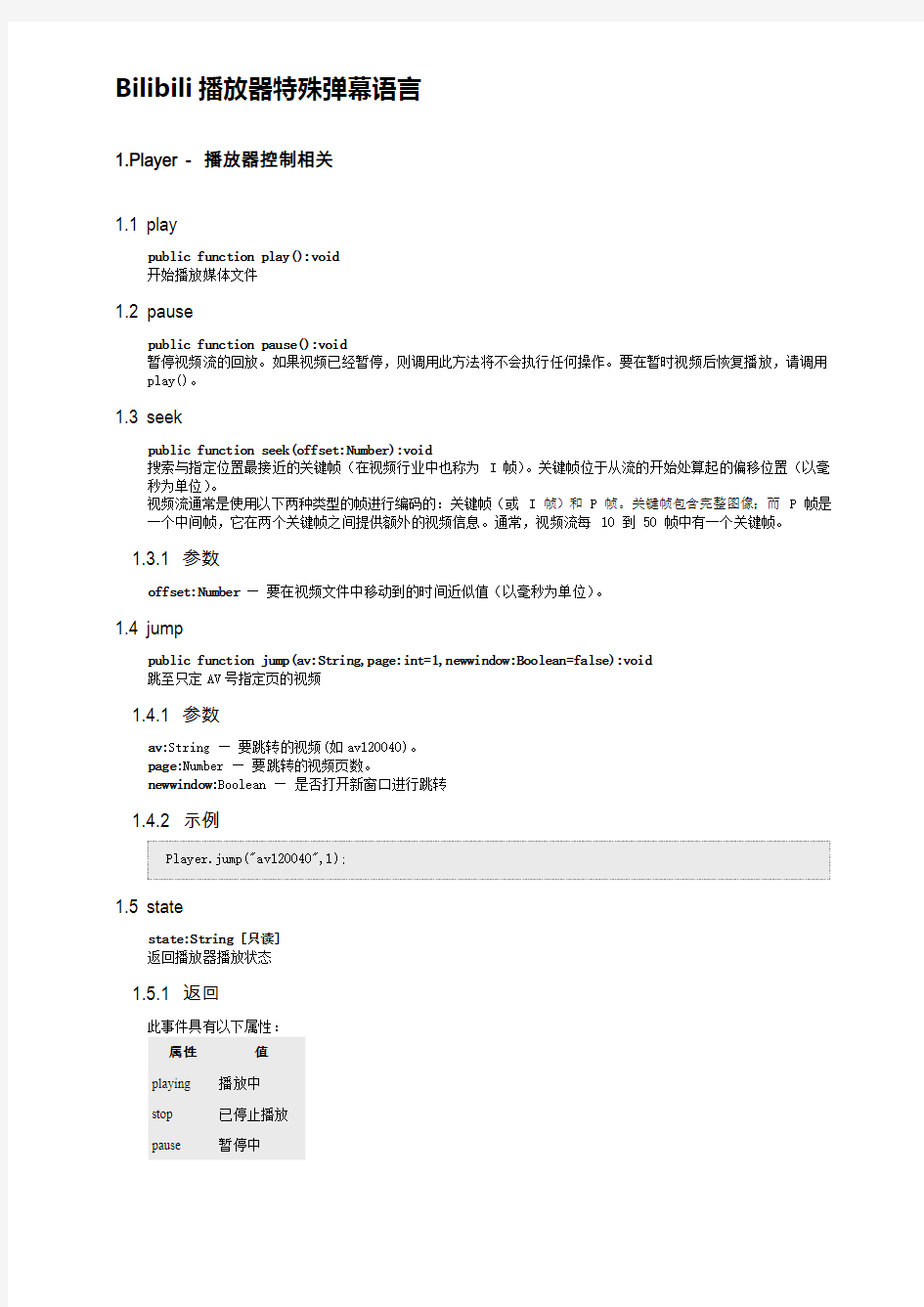
1.5.1 返回
此事件具有以下属性:
属性值
playing 播放中
stop 已停止播放
pause 暂停中
1.6 time
time:Number [只读]
播放头的位置(以毫秒为单位)。
1.7 commentTrigger
function commentTrigger(f:Function,timeout:Number=1000):uint
监听发送弹幕
注意:此函数不会因播放器暂停而终止执行
1.7.1 回调函数定义
function commentCallback(cd:CommentData):void;
1.7.2 参数
f:Function—发送弹幕时执行的回调函数
timeout:Number—监听超时时间
1.7.3 示例
https://www.360docs.net/doc/f010980892.html,mentTrigger(function(data){
trace(data.time+":"+data.txt);
},30000);
1.8 commentTrigger
function keyTrigger(f:Function,timeout:Number=1000):uint
监听键盘输入
注意:
此函数不会因播放器暂停而终止执行
此函数只能监听数字键盘0-9 及上下左右Home, End, Page UP, Page Down 1.8.1 回调函数定义
function keyCallback(key:int,timeout:Number=1000):void;
1.8.2 参数
f:Function —键盘按下时的回调函数
timeout:Number —监听超时时间
1.8.3 示例
Player.keyCallback(function(key){
trace("You click key "+key);
},30000);
1.9 setMask
function setMask(obj:DisplayObject):void
设置播放器遮罩
1.9.1 参数
obj:DisplayObject—作为遮罩的图形对象
1.10 createSound
public function createSound(t:String,onLoad:Function=null):ScriptSound 建立声音元件
1.10.1 参数
t:String —播放声音类型
onLoad:Function —载入完成时的回调函数
1.11 commentList
commentList: Array of CommentData
获取当前弹幕列表
1.11.1 示例
var l=https://www.360docs.net/doc/f010980892.html,mentList.length;
var yes_num = 0;
var no_num = 0;
for (i=0;i var cmt=https://www.360docs.net/doc/f010980892.html,mentList[i]; if (cmt.txt=="是") yes_num++; else if (cmt.txt=="否") no_num++; } $.createComment("投票结果:\n 选择是的人数有 "+yes_num+" 人\n 选择否的人数有 "+no_num+" 人",{x:100,y:250}); 1.12 refreshRate refreshRate: int 弹幕刷新速度(毫秒) 默认:170 取值范围10-500 精度上限0.1秒 2.Display -弹幕显示相关 2.1 概述 包括了舞台弹幕的操作可使用别名$ 2.2 fullScreenWidth fullScreenWidth:uint [只读] 返回变为全屏大小时使用的显示器宽度(如果立即进入该状态)。如果用户有多台显示器,则使用的显示器是此时显示大部分舞台的显示器。 注意:在检索值和变为全屏大小之间,如果用户有机会将浏览器从一台显示器移到另一台显示器,则该值可能不正确。 2.2.1 示例 trace("当前屏幕大小:"+Display.screenWidth+"x"+Display.screenHeight); 2.3 fullScreenHeight fullScreenWidth:uint [只读] 返回变为全屏大小时使用的显示器宽度(如果立即进入该状态)。如果用户有多台显示器,则使用的显示器是此时显示大部分舞台的显示器。 注意:在检索值和变为全屏大小之间,如果用户有机会将浏览器从一台显示器移到另一台显示器,则该值可能不正确。 2.3.1 示例 trace("当前屏幕大小:"+Display.screenWidth+"x"+Display.screenHeight); 2.4 width width:Number [只读] 指示显示对象的宽度,以像素为单位。 2.5 height height:Number [只读] 指示显示对象的高度,以像素为单位。 2.6 createMatrix public function createMatrix():Matrix; 使用指定参数创建新的 [Matrix] 对象。 2.6.1 返回 Matrix -创建的 [Matrix] 对象。 2.6.2 示例 var g = $.createShape({x:0,y:0,lifeTime:3}); var colors = [0xFF0000, 0x0000FF]; var alphas = [1, 1]; var ratios = [0x00, 0xFF]; var matr = $.createMatrix(); matr.createGradientBox(20, 20, 0, 0, 0); g.graphics.beginGradientFill("linear", colors, alphas, ratios, matr, "pad"); g.graphics.drawRect(0,0,100,100); 2.7 createComment public function createComment(text:String,param:Object):CommentField 使用指定参数创建新的弹幕对象。 2.7.1 参数 text —弹幕对象中的文字信息。 param —创建参数请参阅 2.11 通用创建参数 2.7.2 返回 CommentField —新创建的弹幕对象 2.7.3 示例 以下示例为创建一个内容为● 的弹幕,存活在屏幕中五秒其中移动时间3秒 $.createComment("●",{ motion:{ x:{ fromValue: 4, toValue: 320, lifeTime: 2, startDelay:600, easing:"None"}, /** x 显示后延迟0.3秒动态移动0.5秒不使用加速算法 **/ y:{ fromValue: 30, toValue: 360, lifeTime:1.5, easing:"Linear"} /**y 动态移动时间 3秒 **/ }, lifeTime: 5 /** 总存活时间 5秒 */, color:Utils.hue(50+bi++*5), alpha:0.8 }); 以下示例会创建一个元件,内容为当前播放时间,存活十秒内会不断变化文字大小、色彩、位置及透明度 var a = $.createComment("----",{x:150,y:150,lifeTime:10}); var iu=0; interval(function(){ a.textColor=Utils.hue(10*iu++); a.alpha=0.2+iu%7/10; a.htmlText="CURRENT:"+Utils.formatTimes(Player.time/1000); a.fontsize=iu*2; a.x+=Math.random()*20-10; a.y+=Utils.rand(-10,10); a.rotationZ=Utils.rand(0,90);},50,200); 2.8 createShape public function createShape(text:String,param:Object):Shape 使用指定参数创建新的图型对象。 2.8.1 参数 param—创建参数请参阅 2.11 通用创建参数 2.8.2 返回 Shape—新创建的图型对象创建图型请参阅Display.createGraphic.graphics 2.8.3 示例 下面的示例在显示对象注册点 (0, 0) 右侧 250 个像素的位置绘制一个绿色圆形对象,宽度和高度为 100 个像素。绘制 4 条曲线以生成一个圆,并将其填充为绿色。 var g = $.createShape({lifeTime:2,x:10,y:250}); g.graphics.beginFill(0xFFCC00); g.graphics.moveTo(250, 0); g.graphics.curveTo(300, 0, 300, 50); g.graphics.curveTo(300, 100, 250, 100); g.graphics.curveTo(200, 100, 200, 50); g.graphics.curveTo(200, 0, 250, 0); g.graphics.endFill(); 下面的示例绘制一个矩形和一个圆,它们使用从红色到绿色、再到蓝色的渐变笔触。 var g = $.createShape({lifeTime:3,x:50}); g.graphics.beginGradientFill("linear", [0xFF0000, 0x00FF00, 0x0000FF],[1,1,1],[0x00,0x7f,0xff] , $.createGradientBox(200, 40, 0, 0, 0)); g.graphics.drawRect(0,0,200,40); g.graphics.drawCircle(100, 120, 50); g.graphics.endFill(); 以下示例会创建一个元件,内容为当前播放时间,存活十秒内会不断变化文字大小、色彩、位置及透明度 var a = $.createComment("----",{x:150,y:150,lifeTime:10}); var iu=0; interval(function(){ a.textColor=Utils.hue(10*iu++); a.alpha=0.2+iu%7/10; a.htmlText="CURRENT:"+Utils.formatTimes(Player.time/1000); a.fontsize=iu*2; a.x+=Math.random()*20-10; a.y+=Utils.rand(-10,10); a.rotationZ=Utils.rand(0,90);},50,200); 2.9 createCanvas public function createCanvas(text:String,param:Object):CommentCanvas 使用指定参数创建新的容器。 2.9.1 参数 param —创建参数请参阅 2.11 通用创建参数 2.9.2 返回 CommentCanvas—新创建的图型容器 2.9.3 示例 var c = $.createCanvas({x:100,y:100}); $.createComment("●",{ motion:{ x:{ fromValue: 4, toValue: 320, lifeTime: 2, startDelay:600, easing:"None"}, /** x 显示后延迟0.3秒动态移动0.5秒不使用加速算法 **/ y:{ fromValue: 30, toValue: 360, lifeTime:1.5, easing:"Linear"} /**y 动态移动时间 3秒 **/ }, lifeTime: 5 /** 总存活时间 5秒 */, color:Utils.hue(50+bi++*5), alpha:0.8, parent:c }); 2.10 createButton public function createButton(text:String,param:Object):CommentButton 使用指定参数创建新的按钮。 2.10.1 参数 param—创建参数请参阅 2.11 通用创建参数 text:String — 按钮标题 创建参数附加值 onclick:Function — 点击处理函数 创建参数附加值 2.10.2 返回 CommentButton — 新创建的按钮 2.10.3 示例 2.11 通用创建参数 Object 2.11.1 参数 x — 新创建元件的X 轴座标 y — 新创建元件的Y 轴座标 lifeTime — 元件的生存时间 alpha — 元件的透明度 color — 文字类元件的色彩 fontsize — 文字类元件的大小 parent — 元件的父元件 可选 (进阶应用) motion — 元件移动策略 可选 可选属性 x , y , alpha , rotationZ , rotationY 属性值 类型 值 用途 必填 fromValue 起始移动属性值 可选 toValue 结束移动属性值 如留空则不移动 可选 lifeTime 以秒为单位的移动生存时间 如留空则与整体生存时间一致 可选 startDelay 以毫秒为单位的起始移动延时时间 可选 easing 补间效果值:None, Back, Bounce, Circular, Cubic, Elastic, Exponential, Sine, Quintic, Linear 2.12 createGlowFilter public function createGlowFilter(color:uint = 0xFF0000, alpha:Number = 1.0, blurX:Number = 6.0, blurY:Number = 6.0, strength:Number = 2, quality:int = 1, inner:Boolean = false, knockout:Boolean = false):[GlowFilter] 用指定参数初始化新的 GlowFilter 实例。 2.12.1 参数 color :uint (default = 0xFF0000) — 光晕颜色,采用十六进制格式 0xRRGGBB 。默认值为 0xFF0000。 alpha :Number (default = 1.0) — 颜色的 Alpha 透明度值。有效值为 0 到 1。例如,0.25 设置透明度值为 25%。 blurX :Number (default = 6.0) — 水平模糊量。有效值为 0 到 255(浮点)。2 的乘方值(如 2、4、8、16 和 32)经过优化,呈示速度比其他值更快。 blurY :Number (default = 6.0) — 垂直模糊量。有效值为 0 到 255(浮点)。2 的乘方值(如 2、4、8、16 和 32)经过优化,呈示速度比其他值更快。 strength :Number (default = 2) — 印记或跨页的强度。该值越高,压印的颜色越深,而且发光与背景之间的对比度也越强。有效值为 0 到 255。 quality :int (default = 1) — 应用滤镜的次数。使用 BitmapFilterQuality 常量: ?low a=$.createButton({x:50,y:50,text:"TEST",onclick:function(){ trace("test"); }}); ?middle ?high 有关详细信息,请参阅 quality 属性的说明。 inner:Boolean (default = false) —指定发光是否为内侧发光。值 true 指定发光是内侧发光。值 false 指定发光是外侧发光(对象外缘周围的发光)。 knockout:Boolean (default = false) —指定对象是否具有挖空效果。值为 true 将使对象的填充变为透明,并显示文档的背景颜色。。 inner:Boolean (default = false) —指定光暈是否為內光暈。 true 值會指定內光暈。 false 值會指定外光暈 (也就是物件外緣周圍的光暈)。 knockout:Boolean (default = false) —指定物件是否具有去底色特效。 true 值可以讓物件的填色透明,並顯露出文件的背景顏色。 3.Utils - 工具库 3.1 hue function hue(v:int):int; 将0-360的值映射到色相环上,例如 0 -> 0x0000ff 120 -> 0xff0000 240 -> 0x00ff00 3.1.1 参数 v:int —一个整数 3.1.2 返回 Number—一个色彩代码 3.2 rgb function rgb(r:int,g:int,b:int):int; 将RGB值映射到色彩值上 3.2.1 参数 r:int—一个整数 RED g:int—一个整数 GREEN b:int—一个整数 BLUE 3.2.2 返回 Number—一个色彩代码 3.3 formatTimes function formatTimes(time:Number):String 格式化播放时间 3.3.1 参数 time:Number—以秒为单位的播放时间 3.3.2 返回 String—格式化后的播放时间 3.3.3 示例 Utils.formatTimes(Player.time/1000); 3.4 delay function delay(f:Function,time:Number=1000):void 延迟执行函数 注意:此函数不会因播放器暂停而终止执行 3.4.1 别名 timer 参考timer 3.4.2 参数 f:Function—要延迟执行的函数 time:Number—以毫秒为单位的延迟时间 3.4.3 示例 Utils.delay(function(){trace("test delay");},1000); timer(function(){trace("test delay");},1000); 3.5 interval function interval(f:Function,time:Number=1000,times:uint=1):void 定时执行函数 注意:此函数不会因播放器暂停而终止执行 3.5.1 别名 interval参考 interval 3.5.2 参数 f:Function—要定时执行的函数 time:Number—以毫秒为单位的定时时间 times:Number—以次为单位的执行次数 0为无限次 Utils.interval(function(){trace("test delay");},1000,5); interval(function(){trace("test delay");},1000,5); 3.5.3 示例 3.6 distance function distance(x1:Number,y1:Number,x2:Number,y2:Number):Number; 计算座标距离 3.6.1 参数 x1:Number—计算起始座标X轴 y1:Number—计算起始座标Y轴 x2:Number—计算结束座标X轴 y2:Number—计算结束座标Y轴 3.6.2 返回 Number—以像素为单位的座标距离 3.7 rand function rand(min:Number,max:Number):Number 返回一个伪随机数 n,其中 min <= n < max 。因为该计算不可避免地包含某些非随机的成分,所以返回的数字以 保密方式计算且为“伪随机数”。 3.7.1 参数 min:Number—伪随机数最小值 max:Number—伪随机数最大值 3.7.2 返回 Number—伪随机数 n,其中 min <= n < max trace("Random value: "+Utils.rand(5,10)); 3.7.3 示例 4.Math - 数学函数库 4.1 abs public static function abs(val:Number):Number 计算并返回由参数 val 指定的数字的绝对值。 4.1.1 参数 val:Number—已返回绝对值的数字。 4.1.2 返回 Number —指定参数的绝对值。 4.2 acos public static function acos(val:Number):Number 以弧度为单位计算并返回由参数 val 指定的数字的反余弦值。 4.2.1 参数 val:Number— -1.0 到 1.0 之间的一个数字。 4.2.2 返回 Number —参数 val 的反余弦值。 4.3 asin public static function asin(val:Number):Number 以弧度为单位计算并返回由参数 val 指定的数字的反正弦值。 4.3.1 参数 val:Number— -1.0 到 1.0 之间的一个数字。 4.3.2 返回 Number—介于负二分之 pi 和正二分之 pi 之间的一个数字。 4.4 atan public static function atan(val:Number):Number 以弧度为单位计算并返回角度值,该角度的正切值已由参数 val 指定。返回值介于负二分之 pi 和正二分之 pi 之间。 4.4.1 参数 val:Number—表示角的正切值的一个数字。 4.4.2 返回 Number—介于负二分之 pi 和正二分之 pi 之间的一个数字。 4.5 atan2 public static function atan2(y:Number, x:Number):Number 以弧度为单位计算并返回点 y/x 的角度,该角度从圆的 x 轴(其中,0,0 表示圆心)沿逆时针方向测量。返回值介于正 pi 和负 pi 之间。请注意,atan2 的第一个参数始终是 y 坐标。 4.5.1 参数 y:Number—该点的 y 坐标。 x:Number—该点的 x 坐标。 4.5.2 返回 Number—一个数字。 4.6 ceil public static function ceil(val:Number):Number 返回指定数字或表达式的上限值。数字的上限值是大于等于该数字的最接近的整数。 4.6.1 参数 val:Number—一个数字或表达式。 4.6.2 返回 Number —最接近且大于等于参数 val 的整数。 4.7 cos public static function cos(angleRadians:Number):Number 以弧度为单位计算并返回指定角度的余弦值。要计算弧度,请参阅 Math 类的概述。 4.7.1 参数 angleRadians:Number—一个数字,它表示一个以弧度为单位的角度。 4.7.2 返回 Number— -1.0 到 1.0 之间的一个数字。 4.8 exp public static function exp(val:Number):Number 返回自然对数的底 (e) 的 x 次幂的值,x 由参数 x 指定。常量 Math.E 可以提供 e 的值。 4.8.1 参数 val:Number —指数;一个数字或表达式。 4.8.2 返回 Number— e 的 x 次幂,x 由参数 val 指定。 4.9 floor public static function exp(val:Number):Number 返回由参数 val 指定的数字或表达式的下限值。下限值是小于等于指定数字或表达式的最接近的整数。 4.9.1 参数 val:Number—一个数字或表达式。 4.9.2 返回 Number—最接近且小于等于参数 val 的整数。 4.10 log public static function log(val:Number):Number 返回参数 val 的自然对数。 4.10.1 参数 val:Number—其值大于 0 的数字或表达式。 4.10.2 返回 Number—参数 val 的自然对数。 4.11 max public static function max(val1:Number, val2:Number, ... rest):Number 计算 val1 和 val2(或更多的值)并返回最大值。 4.11.1 参数 val1:Number—一个数字或表达式。 val2:Number—一个数字或表达式。 ... rest—一个数字或表达式。Math.max() 可以接受多个参数。 4.11.2 返回 Number—参数 val1 和 val2(或更多值)的最大值。 4.12 min public static function min(val1:Number, val2:Number, ... rest):Number 计算 val1 和 val2(或更多的值)并返回最小值。 4.12.1 参数 val1:Number —一个数字或表达式。 val2:Number—一个数字或表达式。 ... rest —一个数字或表达式。Math.min() 可以接受多个参数。 4.12.2 返回 Number —参数 val1 和 val2(或更多值)的最小值。 4.13 pow public static function pow(base:Number, pow:Number):Number 计算并返回 base 的 pow 次幂。 4.13.1 参数 base:Number—将自乘参数 pow 次的数字。 pow:Number—指定参数 base 的自乘次数的数字。 4.13.2 返回 Number— base 的 pow 次幂的值。 4.14 random public static function random():Number 返回一个伪随机数 n,其中 0 <= n < 1。因为该计算不可避免地包含某些非随机的成分,所以返回的数字以保密方式计算且为“伪随机数”。 4.14.1 返回 Number—一个伪随机数。 4.15 round public static function round(val:Number):Number 将参数 val 的值向上或向下舍入为最接近的整数并返回该值。如果 val 与最接近的两个整数等距离(即该数字以 .5 结尾),则该值向上舍入为下一个较大的整数。 4.1 5.1 参数 val:Number—要舍入的数字。 4.1 5.2 返回 Number—参数 val 舍入为最近的整数。 4.16 sin public static function sin(angleRadians:Number):Number 以弧度为单位计算并返回指定角度的正弦值。要计算弧度,请参阅 Math 类的概述。 4.16.1 参数 angleRadians:Number—一个数字,它表示一个以弧度为单位的角度。 4.16.2 返回 Number—一个数字;指定角度的正弦值(介于 -1.0 和 1.0 之间)。 4.17 sqrt public static function sqrt(val:Number):Number 计算并返回指定数字的平方根。 4.17.1 参数 val:Number —一个大于等于 0 的数字或表达式。 4.17.2 返回 Number—如果参数 val 大于等于 0,则为一个数字,否则为 NaN(非数字)。 4.18 tan public static function tan(angleRadians:Number):Number 计算并返回指定角度的正切值。要计算弧度,请参阅 Math 类的概述。 4.18.1 参数 angleRadians:Number—一个数字,它表示一个以弧度为单位的角度。 4.18.2 返回 Number—参数 angleRadians 的正切值。 5.Display.createGraphic.graphics 5.1 beginFill public function beginFill(color:uint, alpha:Number = 1.0):void 指定一种简单的单一颜色填充,可将该填充用于随后调用对象的其它 Graphics 方法(如 lineTo() 或 drawCircle())。 该填充将保持有效,直到您调用 beginFill() 或 beginGradientFill() 方法。 调用 clear() 方法会清除填充。 在调用 endFill() 方法之前,不会呈现填充。 5.1.1 参数 color:uint — 填充的颜色 (0xRRGGBB)。 alpha:Number (default = 1.0) — 填充的 Alpha 值(从 0.0 到 1.0)。 5.2 beginGradientFill public function beginGradientFill(type:String, colors:Array, alphas:Array, ratios:Array, matrix:Matrix = null, spreadMethod:String = "pad", interpolationMethod:String = "rgb", focalPointRatio:Number = 0):void 指定一种渐变填充,可将该填充用于随后调用对象的其它 Graphics 方法(如 lineTo() 或 drawCircle())。 该填充将保持有效,直到您调用 beginFill() 或 beginGradientFill() 方法。 调用 clear() 方法会清除填充。 在调用 endFill() 方法之前,不会呈现填充。 5.2.1 参数 type:String — 用于指定要使用哪种渐变类型的 GradientType 值:linear 或 radial 。 colors:Array — 要在渐变中使用的 RGB 十六进制颜色值数组(例如,红色为 0xFF0000,蓝色为 0x0000FF ,等等)。 可以至多指定 15 种颜色。 对于每种颜色,请确保在 alphas 和 ratios 参数中指定对应的值。 alphas:Array — colors 数组中对应颜色的 alpha 值数组;有效值为 0 到 1。 如果值小于 0,则默认值为 0。 如果值大于 1,则默认值为 1。 ratios:Array — 颜色分布比例的数组;有效值为 0 到 255。 该值定义 100% 采样的颜色所在位置的宽度百分比。 值 0 表示渐变框中的左侧位置,255 表示渐变框中的右侧位置。 注意:该值表示渐变框中的位置,而不是最终渐变的坐标空间,坐标空间可能比渐变框宽或窄。 为 colors 参数中的每个值指定一个值。 例如,对于包括蓝和绿两种颜色的线性渐变,下例显示了基于不同 ratios 数组值的渐变中的颜色配比: 数组中的值必须持续增加;例如,[0, 63, 127, 190, 255]。 matrix:Matrix (default = null) — 一个 由 Matrix 类定义的转换矩阵。 Matrix 类包括 createGradientBox() 方法,通过该方法可以方便地设置矩阵,以便与 beginGradientFill() 方法一起使用,亦可使用$.createGradientBox()。 spreadMethod:String (default = "pad") — 用于指定要使用哪种 spread 方法的 值:pad 、reflect 或 repeat 。 例如,请考虑两种颜色之间的简单线性渐变: ratios 渐变 [0, 127] [0, 255] [127, 255] 此示例将 pad 用于 spread 方法,并且渐变填充看起来将类似于下图: 如果将 reflect 用于 spread 方法,则渐变填充看起来将类似于下图: 如果将 repeat 用于 spread 方法,则渐变填充看起来将类似于下图: interpolationMethod:String (default = "rgb") — 用于指定要使用哪个值的 值:linearRGB 或 rgb 例如,假设有两种颜色之间的简单线性渐变(spreadMethod 参数设置为 reflect )。 不同的插值方法对外观的影响如下所示: focalPointRatio:Number (default = 0) — 一个控制渐变的焦点位置的数字。 0 表示焦点位于中心。 1 表示焦点位于渐变圆的一条边界上。 -1 表示焦点位于渐变圆的另一条边界上。 小于 -1 或大于 1 的值将舍入为 -1 或 1。 例如,下例显示 focalPointRatio 设置为 0.75 : linearRGB rgb var g = $.createShape({x:0,y:0,lifeTime:3}); var colors = [0xFF0000, 0x0000FF]; var alphas = [1, 1]; var ratios = [0x00, 0xFF]; var matr = $.createMatrix(); matr.createGradientBox(20, 20, 0, 0, 0); g.graphics.beginGradientFill("linear", colors, alphas, ratios, matr, "pad"); g.graphics.drawRect(0,0,100,100); 5.3 clear public function clear():void 清除绘制到此 Graphics 对象的图形,并重置填充和线条样式设置。 5.4 curveTo public function curveTo(controlX:Number, controlY:Number, anchorX:Number, anchorY:Number):void 通过由 (controlX, controlY) 指定的控制点,使用当前线条样式绘制一条从当前绘画位置开始到 (anchorX, anchorY) 结束的曲线。当前绘画位置随后设置为 (anchorX, anchorY)。如果正在其中绘制的影片剪辑包含用Flash 绘画工具创建的内容,则调用 curveTo() 方法将在该内容下面进行绘制。如果在调用 moveTo() 方法之前调用了 curveTo() 方法,则当前绘画位置的默认值为 (0, 0)。如果缺少任何一个参数,则此方法将失败,并且当前绘画位置不改变。 绘制的曲线是二次贝塞尔曲线。二次贝塞尔曲线包含两个锚点和一个控制点。该曲线内插这两个锚点,并向控制点弯曲。 5.4.1 参数 controlX:Number—一个数字,指定控制点相对于父显示对象注册点的水平位置。 controlY:Number—一个数字,指定控制点相对于父显示对象注册点的垂直位置。 anchorX:Number—一个数字,指定下一个锚点相对于父显示对象注册点的水平位置。 anchorY:Number—一个数字,指定下一个锚点相对于父显示对象注册点的垂直位置。 5.4.2 示例 下面的示例在显示对象注册点 (0, 0) 右侧 250 个像素的位置绘制一个绿色圆形对象,宽度和高度为 100 个像素。绘制 4 条曲线以生成一个圆,并将其填充为绿色。 请注意,由于二次贝塞尔方程式所具有的特性,此对象并不是完美的圆。绘制圆的最佳方法是使用 Graphics 类的 drawCircle() 方法。 var g = $.createShape({lifeTime:2,x:10,y:250}); g.graphics.beginFill(0xFFCC00); g.graphics.moveTo(250, 0); g.graphics.curveTo(300, 0, 300, 50); g.graphics.curveTo(300, 100, 250, 100); g.graphics.curveTo(200, 100, 200, 50); g.graphics.curveTo(200, 0, 250, 0); g.graphics.endFill(); 下面的示例使用 curveTo() 方法绘制一个新月。 绘制两条 1 个像素粗的曲线,并将两条曲线之间的区域填充为白色。 moveTo() 方法用于将当前绘制位置放在坐标 (100, 100) 上。第一条曲线将绘制位置移到 (100, 200),这是其目标点。第二条曲线将该位置恢复为开始位置 (100, 100),这是其目标点。水平控制点决定了不同的曲线大小。 var newMoon = $.createShape({lifeTime:2,x:0,y:0}); newMoon.graphics.lineStyle(1, 0); newMoon.graphics.beginFill(0xFFFFFF); newMoon.graphics.moveTo(100, 100); newMoon.graphics.curveTo(30, 150, 100, 200); newMoon.graphics.curveTo(50, 150, 100, 100); newMoon.graphics.endFill(); 下面的示例使用 curveTo() 方法绘制一把扇。 function drawArc(r,ang,color,rttz) { var myObj = $.createShape({x:270,y:200,lifeTime:3}); myObj.graphics.beginFill(color); myObj.graphics.lineStyle(1); var a=ang/180*Math.PI/0.01; myObj.graphics.lineTo(r,0); for (var i=0; i<=a; i++) { myObj.graphics.curveTo(Math.cos((i-0.5)*0.01)*r,Math.sin((i-0.5)*0.01)*r,Math.cos(i*0.01 )*r,Math.sin(i*0.01)*r); } myObj.graphics.endFill(); myObj.rotationZ=rttz; }; drawArc(100,120,0xff99ff,-150); drawArc(30,120,0xff99ff,30); 5.5 drawCircle public function drawCircle(x:Number, y:Number, radius:Number):void 绘制一个圆。您必须在调用 drawCircle() 方法之前,通过调用 linestyle()、lineGradientStyle()、beginFill() 或 beginGradientFill() 方法来设置线条样式和/或填充。 5.5.1 参数 x:Number—相对于父显示对象注册点的圆心的 x 位置(以像素为单位)。 y:Number—相对于父显示对象注册点的圆心的 y 位置(以像素为单位)。 radius:Number—圆的半径(以像素为单位)。 5.6 drawEllipse public function drawEllipse(x:Number, y:Number, width:Number, height:Number):void 绘制一个椭圆。您必须在调用 drawEllipse() 方法之前,通过调用 linestyle()、lineGradientStyle()、beginFill() 或 beginGradientFill() 方法来设置线条样式和/或填充。 5.6.1 参数 x:Number—相对于父显示对象注册点的椭圆圆心的 x 位置(以像素为单位)。 y:Number—相对于父显示对象注册点的椭圆圆心的 y 位置(以像素为单位)。 width:Number—椭圆的宽度(以像素为单位)。 height:Number—椭圆的高度(以像素为单位)。 5.6.2 示例 下面的示例使用 drawEgg() 函数绘制三个不同大小的鸡蛋(三种尺寸的椭圆),具体取决于 eggSize 参数。构造函数调用 drawEgg() 函数,并为应该绘制鸡蛋的位置传递水平和垂直参数以及鸡蛋类型 (eggSize)。(可使用鸡蛋(椭圆形)高度和宽度来确定其显示位置。) drawEgg() 函数绘制不同大小的椭圆,并使用 beginFill() 方法将其填充为白色。没有事先为此函数编写错误处理代码。 var SMALL = 0; var MEDIUM = 1; var LARGE = 2; function drawEgg(eggSize, x, y) { var myEgg = $.createShape({x:0,y:0,lifeTime:3}); myEgg.graphics.beginFill(0xFFFFFF); myEgg.graphics.lineStyle(1); switch(eggSize) { case SMALL: myEgg.graphics.drawEllipse(x, y, 60, 70); break; case MEDIUM: myEgg.graphics.drawEllipse(x, y, 120, 150); break; case LARGE: myEgg.graphics.drawEllipse(x, y, 150, 200); break; default: trace ("Wrong size! There is no egg."); break; } myEgg.graphics.endFill(); } drawEgg(SMALL, 0, 100); drawEgg(MEDIUM, 100, 60); drawEgg(LARGE, 250, 35); 5.7 drawRect public function drawRect(x:Number, y:Number, width:Number, height:Number):void 绘制一个矩形。您必须在调用 drawRect() 方法之前,通过调用 linestyle()、lineGradientStyle()、beginFill() 或 beginGradientFill() 方法来设置线条样式和/或填充。 5.7.1 参数 x:Number—一个表示相对于父显示对象注册点的水平位置的数字(以像素为单位)。 y:Number—一个表示相对于父显示对象注册点的垂直位置的数字(以像素为单位)。 width:Number—矩形的宽度(以像素为单位)。 height:Number—矩形的高度(以像素为单位)。 5.8 drawRoundRect public function drawRoundRect(x:Number, y:Number, width:Number, height:Number, ellipseWidth:Number, ellipseHeight:Number):void 绘制一个圆角矩形。 您必须在调用 drawRoundRect() 方法之前,通过调用 linestyle()、lineGradientStyle()、beginFill() 或 beginGradientFill() 方法来设置线条样式和/或填充。 5.8.1 参数 x:Number — 一个表示相对于父显示对象注册点的水平位置的数字(以像素为单位)。 y:Number — 一个表示相对于父显示对象注册点的垂直位置的数字(以像素为单位)。 width:Number — 圆角矩形的宽度(以像素为单位)。 height:Number — 圆角矩形的高度(以像素为单位)。 ellipseWidth:Number — 用于绘制圆角的椭圆的宽度(以像素为单位)。 ellipseHeight:Number — 用于绘制圆角的椭圆的高度(以像素为单位)。 (可选)如果未指定值,则默认值与为 ellipseWidth 参数提供的值相匹配。 5.9 endFill public function endFill():void 对从上一次调用 beginFill() 或 beginGradientFill() 方法之后添加的直线和曲线应用填充。 Flash 使用的是对 beginFill() 或 beginGradientFill() 方法的先前调用中指定的填充。 如果当前绘画位置不等于 moveTo() 方法中指定的上一个位置,而且定义了填充,则用线条闭合该路径,然后进行填充。 5.10 lineGradientStyle public function lineGradientStyle(type:String, colors:Array, alphas:Array, ratios:Array, matrix:Matrix = null, spreadMethod:String = "pad", interpolationMethod:String = "rgb", focalPointRatio:Number = 0):void 指定一种线条样式的渐变,Flash Player 可将该渐变用于随后调用对象的其它 Graphics 方法(如 lineTo() 或 drawCircle())。 线条样式仍然有效,直到使用不同的参数调用 lineStyle() 方法或 lineGradientStyle() 方法为止。 可以在绘制路径的中间调用 lineGradientStyle() 方法以为路径中的不同线段指定不同的样式。 在调用 lineGradientStyle() 之前调用 lineStyle() 以启用笔触,否则线条样式的值仍然是 undefined 。 调用 clear() 会将线条样式设置回 undefined 。 5.10.1 参数 type:String — 用于指定要使用哪种渐变类型的 GradientType 值:linear 或 radial 。 colors:Array — 要在渐变中使用的 RGB 十六进制颜色值数组(例如,红色为 0xFF0000,蓝色为 0x0000FF ,等等)。 alphas:Array — colors 数组中对应颜色的 alpha 值数组;有效值为 0 到 100。 如果值小于 0,Flash Player 将使用 0。 如果值大于 100,Flash Player 将使用 100。 ratios:Array — 颜色分布比率的数组;有效值为 0 到 255。 该值定义 100% 采样的颜色所在位置的宽度百分比。 值 0 表示渐变框中的左侧位置,255 表示渐变框中的右侧位置。 该值表示渐变框中的位置,而不是最终渐变的坐标空间,坐标空间可能比渐变框宽或窄。 为 colors 参数中的每个值指定一个值。 例如,对于包括蓝和绿两种颜色的线性渐变,下例显示了基于不同 ratios 数组值的渐变中的颜色配比: matrix:Matrix (default = null) — 一个 由 Matrix 类定义的转换矩阵。 Matrix 类包括 createGradientBox() 方法,通过该方法可以方便地设置矩阵,以便与 beginGradientFill() 方法一起使用,亦可使用$.createGradientBox()。 spreadMethod:String (default = "pad") — 用于指定要使用哪种 spread 方法的 值: ratios 渐变 [0, 127] [0, 255] [127, 255] 哔哩哔哩弹幕礼仪题 1 播放一个视频后发现视频内容并不是自己所想的那样,怎么样做是正确的? A.关闭视频就好了 B.发辱骂视频的弹幕 C.发弹幕让别人也别看 D.我走了再见 2 以下哪种评论符合评论礼仪? A.和大家愉快的讨论 B.散发广告 C.抢占前排 D.发迷之链接 3 在发送的弹幕时添加自己的id和署名这种弹幕属于? A.值得大家学习的弹幕 B.应该记下来求勾搭的弹幕 C.影响观看的违规弹幕 D.剧透弹幕 4 当观看过程中有发现有恶意黑自己喜欢角色的弹幕时应该? A.举报该弹幕 B.弹幕刷屏 C.去黑别的角色 D.打穿屏幕 5 遇到喜欢的up主更新了怎么办? A.加高产似母猪的tag B.坐下来慢慢看 C.赶紧刷前排弹幕 D.在评论区发第一 6 遇到淘宝广告弹幕,下面哪个是合适的? A.去那边刷差评 B.发别的淘宝店广告 C.去淘宝举报 D.举报弹幕 7 看到评论区发神秘链接,下面哪个是合适的? A.举报评论 B.留邮箱 C.兴奋的满地打滚 D.接力造福群众 8 在手机评测视频里,哪种弹幕是合适的? A.x狗滚粗 B.xxx默秒全 C.一定是xx的水军吧 D.客观分析手机优缺点 9 在观看综艺节目过程中下面那条弹幕比较合适? A.吐槽节目环节或内容 B.恶意刷屏遮挡画面 C.签到打卡 D.辣鸡节目 10 在观看动物区视频过程中哪种弹幕符合弹幕礼仪? A.肉好吃 B.虐待动物 C.好萌 D.汤好喝 11 在观看翻唱区视频时,哪种符合弹幕礼仪? A.与其他视频进行比较 B.胡乱发低俗空耳 C.以上都不符合 D.恶意评论长相 12 在视频中突然出现发神秘网站的弹幕哪个是正确的做法? A.分享更多 B.举报该弹幕 C.接力下去 D.发到评论区 13 使用高级弹幕应当? A.结合视频内容 B.就是要扫雷 C.只要酷炫就好 D.遮挡视频画面 14 当某个梗流行的时候,正确的使用方法是? A.结合视屏内容用来吐槽 B.随便打开个视频就发 C.我就是要刷一屏幕 D.别人发我也发 15 在观看新番时,遇到”今天台风来了停课啦”这样的弹幕是属于以下哪种? A.字幕弹幕 B.视频内容不相关弹幕 C.色情弹幕 D.剧透弹幕 16 刷屏弹幕会造成什么影响? A.日夜颠倒 B.遮挡屏幕导致他人无法正常观看 C.太阳西边出来 D.地球逆向自传 17 在观看番剧过程中,有角色领便当的时候以下行为适当的是? A.表示默哀 B.跟风艾特老虚 C.倒回去剧透 D.去别的番里剧透 18 复制UP主签名并发送弹幕会造成怎样结果? 个人收集整理-ZQ .与其他作品对比.适当地吐槽.讨论还未播放地内容与剧情.地图炮 播放一个视频后发现视频内容并不是自己所想地那样,怎么样做是正确地?() .发辱骂视频地弹幕.关闭视频就好了.发弹幕让别人也别看.我走了再见 下面哪条弹幕是地域攻击?() .连我爸爸都没打过我.某某地方地都是坏淫.下面给你吃.我要给你生猴子 当你知道新番中某角色会死亡地时候应该?() .告诉大家她要死了 .安静观看并不透露她将要死亡.告诉大家不要萌她,因为他要死了.让大家寄刀片给作者,因为她要死了资料个人收集整理,勿做商业用途 当观看过程中有发现有恶意黑自己喜欢角色地弹幕时应该?() .去黑别地角色.举报该弹幕.打穿屏幕.弹幕刷屏 观看视频正确地姿势是?() .保持屋内明亮.带上墨镜.脱掉裤子.倒立 观看游戏解说视频时,下面哪个弹幕是合适地?() .挺有意思,主加油.辣鸡,不如我知道你在看.技术太菜也好意思发资料个人收集整理,勿做商业用途 看到评论区发神秘链接,下面哪个是合适地?() .接力造福群众.举报评论.留邮箱.兴奋地满地打滚 在视频中突然出现发神秘网站地弹幕哪个是正确地做法?() .举报该弹幕.接力下去.分享更多.发到评论区 以下能举报地弹幕?() .正确地科普弹幕.字幕弹幕.无意义刷屏弹幕.幽默吐槽弹幕 下面哪个不是无意义灌水评论?() .第一.到评论直播吃翔.视频地相关补充信息.前 发弹幕时应当要注意不要发一些涉及私人信息地内容,以下哪种弹幕是不涉及私人信息地?() 学校发来贺电我知道你在看.哈哈哈我宣你 发评论正确地姿势是?() .恶意灌水刷楼.讨论与视频有关内容.发广告链接.引战吵架 在多视频中应该?() .分差评.以上做法都不合适 .在上一里剧透.教唆别人攻击主 看排行类视频地时候,以下那种弹幕比较适宜?() .剧透第一名太低了.讨论关注作品信息.怎么没有 在视频中出现”年月日留名”地弹幕,这种弹幕属于?() .妨碍视频观看.无意义弹幕.以上都是.与视频内容无关 复制主签名并发送弹幕会造成怎样结果?() .考试会分.会被系统禁言.会中彩票.自己帐号会变成 弹幕上限地标准从哪里查询?() .字典.网站下方全站使用说明.报纸.问时臣 在视频中版聊会?() .瞬间爆炸.生灵涂炭.关闭视频.遮挡屏幕影响别人观看 在做科普地过程中应当?() .遮挡字幕.有理有据.引起战争.涉及剧透 1 / 1 哔哩哔哩弹幕礼仪题题 已通过 公司内部编号:(GOOD-TMMT-MMUT-UUPTY-UUYY-DTTI- 哔哩哔哩弹幕礼仪题40题 1、以下哪种弹幕用词会比较适宜,不会使人不愉快? 答:2333 2、在视频里刷屏属于以下哪种? 答:违规弹幕 3、视频刚好没弹幕,下面哪种弹幕是合适的? 答:合适地进行吐槽 4、在观看综艺节目过程中下面哪条弹幕比较合适? 答:吐槽节目环节或内容 5、遇到过于低俗空耳出现在视频中应该? 答:以上做法都有误 6:当观看过程中有发现有恶意黑自己喜欢的角色的弹幕时应该?答:举报该弹幕 7、下面哪条弹幕是地域攻击? 答:某某的方的都是坏淫 8、看到某视频更新了,以下哪种弹幕适合发送? 答:文明吐槽 9、使用高级弹幕应当? 答:结合视频内容 10、在观看视频中出现过多重复的弹幕时,正确的做法是? 答:添加屏蔽关键词 11、发违规评论会被怎么样? 答:以上都有可能 12、以下哪种评论符合评论礼仪? 答:和大家愉快的讨论 13、以下哪种评论比较适宜? 答:文明回复 14、在科技区观看视频过程中应该? 答:在评论区进行科普补充 15、下列哪一条符合弹幕礼仪? 答:合适的吐槽弹幕 16、填写举报理由时应当? 答:正确填写对方违规的类型 17、在评论中遇到人身攻击应该? 答:举报该评论 18、用一些梗吐槽时应该? 答:结合画面巧妙运用 19、喜欢某个up主的翻唱,发什么弹幕合适?答:其他三项都合适 20、在番剧片尾,哪种弹幕合适? 答:以上弹幕都合适 21、在观看新番时,以下哪种弹幕比较适宜?答233 22、在新番中哪一种弹幕符合弹幕礼仪? 哔哩哔哩弹幕题答案汇 总 文件管理序列号:[K8UY-K9IO69-O6M243-OL889-F88688] 哔哩哔哩弹幕礼仪题1 播放一个视频后发现视频内容并不是自己所想的那样,怎么样做是正确的A.关闭视频就好了B.发辱骂视频的弹幕C.发弹幕让别人也别看D.我走了再见2 以下哪种评论符合评论礼仪A.和大家愉快的讨论B.散发广告C.抢占前排D.发迷之链接3 在发送的弹幕时添加自己的id和署名这种弹幕属于A.值得大家学习的弹幕B.应该记下来求勾搭的弹幕C.影响观看的违规弹幕D.剧透弹幕4 当观看过程中有发现有恶意黑自己喜欢角色的弹幕时应该A.举报该弹幕B.弹幕刷屏C.去黑别的角色D.打穿屏幕5 遇到喜欢的up主更新了怎么办A.加高产似母猪的tagB.坐下来慢慢看C.赶紧刷前排弹幕D.在评论区发第一6 遇到淘宝广告弹幕,下面哪个是合适的A.去那边刷差评B.发别的淘宝店广告C.去淘宝举报D.举报弹幕7 看到评论区发神秘链接,下面哪个是合适的A.举报评论B.留邮箱C.兴奋的满地打滚D.接力造福群众8 在手机评测视频里,哪种弹幕是合适的A.x狗滚粗B.xxx默秒全C.一定是xx的水军吧D.客观分析手机优缺点9 在观看综艺节目过程中下面那条弹幕比较合适A.吐槽节目环节或内容B.恶意刷屏遮挡画面C.签到打卡D.辣鸡节目10 在观看动物区视频过程中哪种弹幕符合弹幕礼仪A.肉好吃B.虐待动物C.好萌D.汤好喝11 在观看翻唱区视频时,哪种符合弹幕礼仪A.与其他视频进行比较B.胡乱发低俗空耳C.以上都不符合D.恶意评论长相12 在视频中突然出现发神秘网站的弹幕哪个是正确的做法A.分享更多B.举报该弹幕C.接力下去D.发到评论区13 使用高级弹幕应当A.结合视频内容B.就是要扫雷C.只要酷炫就好D.遮挡视频画面14 当某个梗流行的时候,正确的使用方法是A.结合视屏内容用来吐槽B.随便打开个视频 《企业战略管理》期末作业 Bilibili(哔哩哔哩弹幕网)企业战略分析 目录 哔哩哔哩 (1) 1公司概况 (3) 1.1公司简介 (3) 1.1.1网站简介 (3) 1.1.2网站特色 (3) 1.1.3网站分区 (3) 1.1.4管理制度 (3) 1.1.5盈利模式 (3) 1.1.6产品特点 (4) 2 SWOT分析 (4) 3哔哩哔哩网站的发展战略 (5) 3.1 Bilibili品牌特色 (5) 3.2 Bilibili发展模式及特点 (5) 3.3 Bilibili等弹幕视频网站的衍生文化 (6) 3.4 Bilibili从二次元趋于主流的原因分析 (7) 3.5 Bilibili特色线上线下活动 (7) 3.5.1线上活动——Bilibili创作激励计划 (7) 3.5.2线下活动——Bw&Bml (7) 4 哔哩哔哩的营销策略 (8) 4.1 Bilibili的商业模式 (8) 4.2前期营销发展存在的问题 (8) 5 Bilibili与Acfun对比分析 (9) 5.1 AB站“斗争”历史 (9) 5.2版权、许可证问题 (10) 5.3.管理层分析 (10) 5.3.1 A站 (10) 5.3.2 Bilibili (10) 5.4用户需求分析 (10) 5.5客户端对比 (11) 5.5.1主页 (11) 5.5.2视频页面 (11) 5.5.3弹幕管理 (11) 5.6总结 (12) 1. 公司概况 1.1 公司简介 1.1.1网站简介 哔哩哔哩(Bilibili)现为国内领先的二次元文化社区,该网站于2009年6月26日创建,被粉丝们亲切的称为“Bilibili”,其产品定位为基于弹幕视频分享的互联网社区。根据数据公司Questmobile发布的《移动互联网2017 年q2 夏季报告》,Bilibili位列24岁及以下年轻用户偏爱的十大App榜首,同时,在百度发布的2016热搜榜中,Bilibili在00后十大新鲜关注App中排名第一。目前Bilibili活跃用户超过1.5亿,每天视频播放量超过1亿,原创投稿总数超过1000万。Bilibili 75%的用户年龄在24岁以下。其用户标签为推崇弹幕文化、互动分享、潮流时尚。 1.1.2网站特色 Bilibili的特色是悬浮于视频上方的实时评论功能,爱好者称其为“弹幕”,这种独特的视频体验让基于互联网的弹幕能够超越时空限制,构建出一种奇妙的共时性的关系,形成一种虚拟的部落式观影氛围,让Bilibili成为极具互动分享和二次创造的文化社区。 Bilibili目前也是众多网络热门词汇的发源地之一。 1.1.3网站分区 Bilibili目前有动画、番剧、音乐、舞蹈、游戏中心、科技、生活、电影、电视剧、鬼畜、时尚、娱乐、电视剧、直播、广告、游戏、国创十六个分区。 70%的内容来自用户自制或原创视频,目前拥有超过100万的活跃视频创作者(又被称作Up主)。每个分版块都有索引方便查找,并各自有“本周强烈推荐”和各个专区最热视频。 1.1.4管理制度 Bilibili采用会员制度,大部分视频会员与游客都可以观看,但部分视频只有会员才可以观看。只有会员才可以发送弹幕表达自己的见解,并且会员分为注册会员与正式会员,:“注册会员”注册即可,而“正式会员”则需获得老会员邀请码或答题晋升。使用数据库方式储存弹幕,每个人在发送弹幕时IP与会员ID(如果已经登陆了的话)将会被后台记录,由单条弹幕可追查出发送该弹幕的会员ID或IP。且在首页显眼位置设有“意见建议”与“公告栏”,有利于解决问题和倾听意见。 对于发表被禁止的弹幕、留言、图片的视频会员与游客会被禁封ID或IP,按照违规次数,分别处以七天、十五天、永久禁封(即第三次违规直接永久)。并在右上角的“本日黑名单”处公示。 1.1.5盈利模式 ?游戏服务(游戏内购会员周边等) ?会员业务(大会员年度会员) ?移动增值业务 ?广告 ?直播 ?新番承包计划 ?线下活动 ?周边 1. 豆腐脑是咸的好还是甜的好,这属于什么类型弹幕? 答案:引战弹幕 2. 在观看视频中出现过多重复的弹幕时,正确的做法? 答案:添加屏蔽关键词 3. 在做科普的过程中应当? 答案:有理有据 4. 如果发现自己的账号被误封应该? 答案:联系客服进行反馈 5. 观看游戏解说视频时,下面哪个弹幕是合适的? 答案:挺有意思的,up住加油 6. 在视频中出现“xx年xx月xx日xxxxxx留名”的弹幕,这种弹幕属于?答案:以上都是 7. 在评论区看到与自己观点不同的评论,正确的做法? 答案:和谐讨论 8. 我国《著作权法》保护以下哪些著作权利? 答案:其他三项都是。 9. 在观看翻唱区视频时,哪种复合弹幕礼仪? 答案:以上都不符合 10. 看排行类视频的时候,以下那种弹幕比较适宜? 答案:讨论关注作品信息 11. 下列作品已经处于公共领域,不受著作权保护的是? 答案:古典小说《西游记》 12. 引战弹幕会造成什么影响? 答案:影响大家的观看体验 13. 遇到发qq群的弹幕,下面哪个是合适的? 答案:举报弹幕 14. 以下哪种情况,著作权权利人的署名是规范的? 答案:其他三项都不对 15. 在B站搬运其他人的原创视频,怎样做才对? 答案:事先取得原创视频作者的许可 16. 下列哪一项内容不受著作权保护? 答案:12实际奥卡姆的剃刀原理 17. 看到某系列视频更新了,以下哪种弹幕适合发送? 答案:文明吐糟 18. 在新番中哪一种弹幕符合弹幕礼仪? 答案:适当的吐糟 19. 看到评论区发神秘链接,下面哪个是合适的? 答案:举报评论 20. 视频刚好没弹幕,下面哪种弹幕是合适的? 答案:合适地进行吐槽 21. 以下哪种评论符合评论礼仪? 答案:和大家愉快的讨论 目录 第一章 初步了解高级弹幕 哔哩哔哩弹幕礼仪题40题 1、以下哪种弹幕用词会比较适宜,不会使人不愉快 答:2333 2、在视频里刷屏属于以下哪种 答:违规弹幕 3、视频刚好没弹幕,下面哪种弹幕是合适的 答:合适地进行吐槽 4、在观看综艺节目过程中下面哪条弹幕比较合适 答:吐槽节目环节或内容 5、遇到过于低俗空耳出现在视频中应该 答:以上做法都有误 6:当观看过程中有发现有恶意黑自己喜欢的角色的弹幕时应该 答:举报该弹幕 7、下面哪条弹幕是地域攻击 答:某某的方的都是坏淫 8、看到某视频更新了,以下哪种弹幕适合发送 答:文明吐槽 9、使用高级弹幕应当 答:结合视频内容 10、在观看视频中出现过多重复的弹幕时,正确的做法是 答:添加屏蔽关键词 11、发违规评论会被怎么样 答:以上都有可能 12、以下哪种评论符合评论礼仪 答:和大家愉快的讨论 13、以下哪种评论比较适宜 答:文明回复 14、在科技区观看视频过程中应该 答:在评论区进行科普补充 15、下列哪一条符合弹幕礼仪 答:合适的吐槽弹幕 16、填写举报理由时应当 答:正确填写对方违规的类型 17、在评论中遇到人身攻击应该 答:举报该评论 18、用一些梗吐槽时应该 答:结合画面巧妙运用 19、喜欢某个up主的翻唱,发什么弹幕合适答:其他三项都合适 20、在番剧片尾,哪种弹幕合适 答:以上弹幕都合适 21、在观看新番时,以下哪种弹幕比较适宜 答233 22、在新番中哪一种弹幕符合弹幕礼仪 答:适当的吐槽 23、在观看翻唱区视频时,哪种符合弹幕礼仪 答:以上都不符合 24、发现视频有(画质,字幕,花屏)问题时,下面哪种行为不合适答:发弹幕评论辱骂 25、发评论的正确姿势是 答:讨论与视频有关的内容 26、在番剧片尾,哪种弹幕不合适 答:以是弹幕都不合适 27、下面哪条不是黑色的弹幕 答:男主女主快去结婚 28、弹幕颜色太深,看不到画面怎么办 答:调低弹幕透明度 29、在观看视频中遇到过长弹幕遮挡屏幕时应该 答:进行举报 30、在做科普的过种中应当 答:有理有据 1.在新番中哪一种弹幕符合弹幕礼仪?(B) A.与其他作品对比 B.适当的吐槽 C.讨论还未播放的内容与剧情 D.地图炮 2.播放一个视频后发现视频内容并不是自己所想的那样,怎么样做是正确的?(B) A.发辱骂视频的弹幕 B.关闭视频就好了 C.发弹幕让别人也别看 D.我走了再见 3.下面哪条弹幕是地域攻击?(B) A.连我爸爸都没打过我 B.某某地方的都是坏淫 C.下面给你吃 D.我要给你生猴子 4.当你知道新番中某角色会死亡的时候应该?(B) A.告诉大家她要死了 B.安静观看并不透露她将要死亡 C.告诉大家不要萌她,因为他要死了 D.让大家寄刀片给作者,因为她要死了 5.当观看过程中有发现有恶意黑自己喜欢角色的弹幕时应该?(B) A.去黑别的角色 B.举报该弹幕 C.打穿屏幕 D.弹幕刷屏 6.观看视频正确的姿势是?(A) A.保持屋内明亮 B.带上墨镜 C.脱掉裤子 D.倒立 7.观看游戏解说视频时,下面哪个弹幕是合适的?(A) A.挺有意思,up主加油 B.辣鸡,不如xx C.xxx我知道你在看 D.技术太菜也好意思发 8.看到评论区发神秘链接,下面哪个是合适的?(B) A.接力造福群众 B.举报评论 C.留邮箱 D.兴奋的满地打滚 9.在视频中突然出现发神秘网站的弹幕哪个是正确的做法?(A) A.举报该弹幕 B.接力下去 C.分享更多 D.发到评论区 10. 11.以下能举报的弹幕?(C) A.正确的科普弹幕 B.字幕弹幕 C.无意义刷屏弹幕 D.幽默吐槽弹幕 12. 13.下面哪个不是无意义灌水评论?(C) A.第一 B.到2000评论直播吃翔 C.视频的相关补充信息 D.前100 14.发弹幕时应当要注意不要发一些涉及私人信息的内容,以下哪种弹幕是不涉及私人 信息的?(C) A.xx学校发来贺电 B.xx我知道你在看 C.哈哈哈 D.xx我宣你 15. 16.发评论正确的姿势是?(B) A.恶意灌水刷楼 B.讨论与视频有关内容 C.发广告链接 D.引战吵架 17. 18.在多P视频中应该?(B) A.分P差评 B.以上做法都不合适 C.在上一P里剧透 D.教唆别人攻击UP主 19. 20.看排行类视频的时候,以下那种弹幕比较适宜?(C) A.剧透第一名 B.xxx太低了 C.讨论关注作品信息 D.怎么没有xxx 21.在视频中出现”xx年xx月xx日xx:xx:xx留名”的弹幕,这种弹幕属于?(C) A.妨碍视频观看 B.无意义弹幕 C.以上都是 D.与视频内容无关 22. 前言 高级弹幕不难.基础的部分非常简单.只需要你花上一点时间就可以轻松上手.重要的是需 要对作品的理解以及对时间的把握.无论什么弹幕只需要一颗有爱的心就够了.弹幕需要是爱 与人参.所以我希望大家不要去使用高级弹幕去做不好的事情. 1 使用B站时的身份是up主/会员/游客 UP主2 会员9 游客11 2 不考虑技术因素,你是否愿意成为up主 是10 62% 否6 38% 3 你是否具备视频剪辑基础 是7 44% 否9 56% 4 推荐的一款视频剪辑软件 会影会声iMovie AE 5 不考虑技术因素,您愿意花在视频剪辑上的时间是多少 1小时以下4 25% 1到5小时9 56% 大于10小时 3 19% 6 如果B站推出线上视频快捷剪辑功能,提供线上素材库无需下载,操作简单,您是否愿意用这个功能取代其他视频剪辑软件 是12 80% 否3 20% 7 如果此功能解锁更高级的工具和素材,你是否愿意为此消费 是8 50% 否8 50% 8 如果愿意,您能接受的价格是多少(长期开通) 10元以内6 55% 10元到50元3 27% 50元到100元2 18% 哔哩哔哩营销方案 (1)企业或组织概况以及产品(或服务、概念)介绍 组织概括:bilibili是中国大陆一个动画、游戏相关的弹幕视频分享网站,也被称为哔哩哔哩、B站,是中国大陆第二家提供这样功能的网站。该网站由原AcFun网友徐逸于2009年6月26日创建。该网站于2010年1月24日更名为bilibili,且拥有有别于AcFun等视频弹幕网站的弹幕系统。目前本站在Alexa的统计中世界排名为295,中国排名为54。 服务:与一般视频播放网站不同,bilibili最大的特点是悬浮于视频上方的实时评论功能,用户将评论输入发送框,评论的内容就能如同飞过的子弹般划过屏幕。这一功能使视频观看不再是一个人的事情,而增添了与其他用户交流吐槽的新乐趣。 概念:创新的视频观看方式。 (2)SWOT分析:通过对自身优势、劣势和外部环境中机会、威胁的分析总结出此次营销计划的风险和契机。 (3)市场和产品定位。通过一手或二手调研的方式获取消费者资料。进行市场细分,并选择目标顾客群(包括首要和次要目标顾客群)以及进行市场定位。 (4)营销目标和策略 营销目标:开展新的营销项目的两年内,我们将bilibili弹幕网中期内的销售目标定在高水准。吸引更多身份为“游客”的非注册会员,提高同类视频观看网站的市场占有率。通过开发线上视频剪辑器,我们希望能够吸引更多未注册会员的游客,提高老会员的使用积极性,并且吸引一部分未关注bilibili弹幕网但是对视频剪辑有兴趣的人关注。在未来的24个月中,提高游客的注册率为15%,提高会员使用线上视频剪辑器的比率为30%。以包月开通视频剪辑器的方式提高网站盈利率到20%。 策略: 一、升级网站模式,在视频播放网站的基础上,开创线上视频剪辑器并配备线上视频音频 素材库。让bilibili弹幕网成为可以制作视频展现想法的平台。 (1)用三个月的时间研发线上视频剪辑器(制备视频音频素材库及特效渲染功能)并完成内部测试。第四个月将该功能开放于哔哩哔哩弹幕网。 二、消费群体由热爱二次元的年轻人扩展到到不熟知二次元的广泛人群。 (1)前六个月在哔哩哔哩弹幕网本站投放广告,鼓励用户尝试新功能。并通过漫展摆摊,校园推广等途径使更多人了解到哔哩哔哩线上视频剪辑器。 (2)于第七个月展开创意同人MV大赛,给予名列前茅者资金周边奖励和长期视频剪辑器VIP特权。吸引大批视频剪辑达人关注并且留驻在此,由他们吸引到更多的网友视线。 (3)第十月至以后,线上视频剪辑器发展形势趋于稳定。不断升级功能,将线上剪辑器由B站的一个功能板块升级为专业的线上视频剪辑功能。 3采用前期免费后期付费策略,前期免费,让用户们认识并熟悉视频剪辑器,后期付费,开创更多简单有效的新功能,吸引用户使用。 (1)前六个月所有素材一律免费,吸引用户积极使用。 (2)六个月至十二个月,部分精致素材采取支付硬币(虚拟货币,需用金钱购买或签到获得)购买。硬币开放购买,会员也可以投硬币给up主鼓励。 (5)营销方案的实施计划:1 实施计划:包括产品、价格、渠道和促销 2 工作时间表、花费预算 产品:线上视频剪辑器 弹幕礼仪题1套 1 在观看视频中遇到过长弹幕遮挡屏幕时应该? A.发评论抱怨 B.进行举报 C.复制黏贴 D.再看一遍 2 播放一个视频后发现视频内容并不是自己所想的那样,怎么样做是正确的? A.我走了再见 B.发弹幕让别人也别看 C.发辱骂视频的弹幕 D.关闭视频就好了 3 以下哪种弹幕不会被禁言? 我知道你在看 B.和谐吐槽 C.我就是要挡字幕 D.发弹幕求不卡 4 在《不剧透的才是好孩子》中剧透一万次将会? A.学习女子家政 B.成为金牌音乐人 C.被枪毙 D.被哈老乱守护一辈子 5 当观看视频过程中,有人发无关视频的av号时应该? A.举报该弹幕 B.和他一起发 C.自己也在无关视频里发无关av号 D.举报那个视频 6 视频刚好没弹幕,下面哪种弹幕是合适的? A.合适地进行吐槽 B.这片屏幕我承包了 C.霸屏 D.我关弹幕了? 7 看到鬼畜视频,哪种弹幕是合适的? A.做的不错,支持一下 B.毫无技术含量 C.没有xxx做的好 D.意义不明,没意思 8 在手机评测视频里,哪种弹幕是合适的? A.客观分析手机优缺点 狗滚粗 C.一定是xx的水军吧 默秒全 9 在承包页面哪种弹幕是不合适的? A.感谢承包 B.感谢土豪 C.阵亡者名单 D.好人一生平安 10 在科技区观看视频过程中应该? A.低俗评论与嘲讽 B.司马笑哈哈 C.化身为键盘斗士 D.在评论区进行科普补充 11 Tag的正确用途? A.用于搜索 B.透露结局的 C.人身攻击的 D.调戏的 12 发评论正确的姿势是? A.发广告链接 B.引战吵架 C.讨论与视频有关内容 D.恶意灌水刷楼 13 刷屏弹幕会造成什么影响? A.地球逆向自传 B.太阳西边出来 C.日夜颠倒 哔哩哔哩弹幕礼仪题? 1 播放一个视频后发现视频内容并不是自己所想的那样,怎么样做是正确的? A.关闭视频就好了 B.发辱骂视频的弹幕 C.发弹幕让别人也别看 D.我走了再见 2 以下哪种评论符合评论礼仪? A.和大家愉快的讨论 B.散发广告 C.抢占前排 D.发迷之链接 3 在发送的弹幕时添加自己的id和署名这种弹幕属于? A.值得大家学习的弹幕 B.应该记下来求勾搭的弹幕 C.影响观看的违规弹幕 D.剧透弹幕 4 当观看过程中有发现有恶意黑自己喜欢角色的弹幕时应该? A.举报该弹幕 B.弹幕刷屏 C.去黑别的角色 D.打穿屏幕 5 遇到喜欢的up主更新了怎么办? A.加高产似母猪的tag B.坐下来慢慢看 C.赶紧刷前排弹幕 D.在评论区发第一 6 遇到淘宝广告弹幕,下面哪个是合适的? A.去那边刷差评 B.发别的淘宝店广告 C.去淘宝举报 D.举报弹幕 7 看到评论区发神秘链接,下面哪个是合适的? A.举报评论 C.兴奋的满地打滚 D.接力造福群众 8 在手机评测视频里,哪种弹幕是合适的?狗滚粗默秒全 C.一定是xx的水军吧 D.客观分析手机优缺点 9 在观看综艺节目过程中下面那条弹幕比较合适? A.吐槽节目环节或内容 B.恶意刷屏遮挡画面 C.签到打卡 D.辣鸡节目 10 在观看动物区视频过程中哪种弹幕符合弹幕礼仪? A.肉好吃 B.虐待动物 C.好萌 11 在观看翻唱区视频时,哪种符合弹幕礼仪? A.与其他视频进行比较 B.胡乱发低俗空耳 C.以上都不符合 D.恶意评论长相 12 在视频中突然出现发神秘网站的弹幕哪个是正确的做法? A.分享更多 B.举报该弹幕 C.接力下去 D.发到评论区 13 使用高级弹幕应当? A.结合视频内容 B.就是要扫雷 C.只要酷炫就好 D.遮挡视频画面 14 当某个梗流行的时候,正确的使用方法是? T-34坦克Mod1939配备的主炮口径多大76.2mm 以下哪一部游戏作品不属于Galgame?刺客信条 动画《神奇宝贝》中基拉祈多少年醒来一次,并且每次醒来只维持多少天?1000, 7 《暗黑破坏神2》中,1秒由多少帧组成?25 烧红镍球放入水中会有什么现象有奇妙的声音 “夜阑卧听风吹雨,铁马冰河入梦来”是谁的诗句?陆游 《名侦探柯南》中服部平次是哪里人?大阪 与宫崎骏常年合作的著名音乐家是谁?久石让 IS中的铃是哪国人?中国人 物语系列中忍野忍所拥有的妖刀名号是?心渡 俺はGandom(我就是高达)这句话是谁说的?刹那·F·清英 灼眼的夏娜中女主角的刀名字叫?贽殿遮那 《摇曳百合》中京子喜爱的冰淇淋口味是什么?朗姆酒葡萄干 命运石之门男主角的网名是凤凰院凶真 以下哪部游戏中没出现东风谷早苗?东方神灵庙 《CLANNAD》中的冈崎朋也的配音是谁?中村悠一 《火影忍者》中的第五代火影是谁?千手纲手 桂木桂马的协助者是谁?艾露西琉妮 杀手47的后脑勺上有什么条形码 psycho pass里最美警花是谁? 宜野座伸元 《数码兽大冒险》中第八位被选召的孩子是?八神光/八神嘉儿 雾雨魔理沙的口癖是?DA☆ZE 切丝papa的生日在几月几日?11.11 为动画《魔法少女小圆》中佐仓杏子一角配音的声优是?野中蓝 “月有阴晴圆缺”,用科学的观点看待这件事,原因是?地球绕太阳转动,月球绕地球转动,两者转速不一样,出现偏角,使地球掩住了月球的一部分 《我的朋友很少》中,井上麻里奈为哪个角色配音?三日月夜空 游戏《生化危机1》的第一女主角是谁?吉尔·瓦伦蒂安 回转企鹅罐中一共有多少个ED?出了多少个OST 10,8 身为纯爷们,绝对从不回头看什么爆炸 以下哪一位不是《最终幻想:零式》的CV 钉宫理惠 《大航海时代2》阿兰的特长是什么?会计? 钢之炼金术师FA中角色张梅身边总跟着一只什么动物熊猫 Fate stay night中,士郎击杀Berserker所投影的武器叫?Caliburn石中剑 幽灵行军不是谁的固有结界幽灵行军 初音未来的音源提供者是哪个声优?藤田咲【绝对是猜的 著名电子游戏《上古卷轴》是由哪家公司开发的?Bethesda 石蕗惠汰,羽濑川小鹰,须贺京太郎,大路饼藏四人的共同点[不]包括都是男孩子? 在Mugen中,最高的人物等级是?论外? 圣斗士星矢的看家技能是?天马流星拳 魔兽世界里的联盟英雄吉安娜是什么职业法师 谁被称为日本动画界的黑泽明?宫崎骏 世界已完蛋”来自于哪部作品OP的空耳?潜行吧奈亚子 炮姐的最爱是?呱太 创作编号: GB8878185555334563BT9125XW 创作者:凤呜大王* 哔哩哔哩弹幕礼仪题40题 1、以下哪种弹幕用词会比较适宜,不会使人不愉快? 答:2333 2、在视频里刷屏属于以下哪种? 答:违规弹幕 3、视频刚好没弹幕,下面哪种弹幕是合适的? 答:合适地进行吐槽 4、在观看综艺节目过程中下面哪条弹幕比较合适? 答:吐槽节目环节或内容 5、遇到过于低俗空耳出现在视频中应该? 答:以上做法都有误 6:当观看过程中有发现有恶意黑自己喜欢的角色的弹幕时应该?答:举报该弹幕 7、下面哪条弹幕是地域攻击? 答:某某的方的都是坏淫 8、看到某视频更新了,以下哪种弹幕适合发送? 答:文明吐槽 9、使用高级弹幕应当? 答:结合视频内容 10、在观看视频中出现过多重复的弹幕时,正确的做法是? 答:添加屏蔽关键词 11、发违规评论会被怎么样? 答:以上都有可能 12、以下哪种评论符合评论礼仪? 答:和大家愉快的讨论 13、以下哪种评论比较适宜? 答:文明回复 14、在科技区观看视频过程中应该? 答:在评论区进行科普补充 15、下列哪一条符合弹幕礼仪? 答:合适的吐槽弹幕 16、填写举报理由时应当? 答:正确填写对方违规的类型 17、在评论中遇到人身攻击应该? 答:举报该评论 18、用一些梗吐槽时应该? 答:结合画面巧妙运用 创作编号: GB8878185555334563BT9125XW 创作者:凤呜大王* 19、喜欢某个up主的翻唱,发什么弹幕合适? 答:其他三项都合适 20、在番剧片尾,哪种弹幕合适? 答:以上弹幕都合适 21、在观看新番时,以下哪种弹幕比较适宜? 答233 22、在新番中哪一种弹幕符合弹幕礼仪? 目录 第一章初步了解高级弹幕 1、1 变量 1、2创建文本弹幕对象 1、3 弹幕对象运动得设置 1、4 绘图弹幕对象创建以及设置 1、4、1 颜色样式设置 1、4、1、1 beginFill 指定一种颜色进行填充 1、4、1、2 lineGradientStyle beginGradientFill 指定一种线条样式,填充样式得渐变 1、4、1、3 lineStyle 指定线条样式 1、4、2 图形得绘制 1、4、 2、1 绘制一条直线 1、4、 2、2 绘制一条二次贝塞尔曲线 1、4、 2、3 绘制一个圆 1、4、 2、4 绘制一个椭圆 1、4、 2、5 绘制一个矩形 1、4、 2、5 绘制一个圆角矩形 第二章使用其她工具 2、1Utils 工具库 2、1、1 hue将0360得值映射到色相环 2、1、2 rgb将RGB值映射到色彩值上 2、1、3 formatTimes格式化播放时间 2、1、4 timer 延迟执行函数 2、1、5 interval 定时重复执行函数 2、1、6 distance 计算坐标距离 2、1、7 rand 返回一个前闭后开得整数 2、2 Function 函数得创建与使用 2、3 播放器控制 2、3、1视频时间跳转至 2、3、2 跳转到指定av号指定页视频 第一章初步了解高级弹幕 1、1 第一节变量 废话不多说、我们先来瞧一句最基本得弹幕、 首先一次个关键字就是”var”、该关键字得意思就就是声明一个变量、变量说得简单点就就是在后面得过程中可以给“a”重新赋值、 然后就就是变量名”a”了,这玩意理解成名字就行了、至于关于变量名得规则有些关键字 前言 高级弹幕不难.基础的部分非常简单.只需要你花上一点时间就可以轻松上手.重要的是需要对作品的理解以及对时间的把握.无论什么弹幕只需要一颗有爱的心就够了.弹幕需要是爱与人参.所以我希望大家不要去使用高级弹幕去做不好的事情. 目录 第一章初步了解高级弹幕 变量 创建文本弹幕对象 弹幕对象运动的设置 绘图弹幕对象创建以及设置 1.4.1 颜色样式设置 1.4.1.1 beginFill 指定一种颜色进行填充 1.4.1.2 lineGradientStyle beginGradientFill 指定一种线条样式,填充样式的渐变 1.4.1.3 lineStyle 指定线条样式 1.4.2 图形的绘制 1.4. 2.1 绘制一条直线 1.4. 2.2 绘制一条二次贝塞尔曲线 1.4. 2.3 绘制一个圆 1.4. 2.4 绘制一个椭圆 1.4. 2.5 绘制一个矩形 1.4. 2.5 绘制一个圆角矩形 第二章使用其他工具 工具库 2.1.1 hue将0-360的值映射到色相环 2.1.2 rgb将RGB值映射到色彩值上 2.1.3 formatTimes格式化播放时间 2.1.4 timer 延迟执行函数 2.1.5 interval 定时重复执行函数 2.1.6 distance 计算坐标距离 2.1.7 rand 返回一个前闭后开的整数 Function 函数的创建与使用 播放器控制 2.3.1视频时间跳转至 2.3.2 跳转到指定av号指定页视频 第一章初步了解高级弹幕 第一节变量 废话不多说.我们先来看一句最基本的弹幕. 首先一次个关键字是”var”.该关键字的意思就是声明一个变量.变量说的简单点就是在后面的过程中可以给“a”重新赋值. 然后就是变量名”a”了,这玩意理解成名字就行了.至于关于变量名的规则有些关键字与保留字是不允许创建的.保留字,关键字 第三个是运算符”=”,首先等于号并不是数学中的等于意思.而是给声明的变量a赋值.将等号右边的值赋予给左边. 作者:非成败 作品编号:92032155GZ5702241547853215475102 时间:2020.12.13 哔哩哔哩弹幕礼仪题40题 1、以下哪种弹幕用词会比较适宜,不会使人不愉快? 答:2333 2、在视频里刷屏属于以下哪种? 答:违规弹幕 3、视频刚好没弹幕,下面哪种弹幕是合适的? 答:合适地进行吐槽 4、在观看综艺节目过程中下面哪条弹幕比较合适? 答:吐槽节目环节或内容 5、遇到过于低俗空耳出现在视频中应该? 答:以上做法都有误 6:当观看过程中有发现有恶意黑自己喜欢的角色的弹幕时应该?答:举报该弹幕 7、下面哪条弹幕是地域攻击? 答:某某的方的都是坏淫 8、看到某视频更新了,以下哪种弹幕适合发送? 答:文明吐槽 9、使用高级弹幕应当? 答:结合视频内容 10、在观看视频中出现过多重复的弹幕时,正确的做法是? 答:添加屏蔽关键词 11、发违规评论会被怎么样? 答:以上都有可能 12、以下哪种评论符合评论礼仪? 答:和大家愉快的讨论 13、以下哪种评论比较适宜? 答:文明回复 14、在科技区观看视频过程中应该? 答:在评论区进行科普补充 15、下列哪一条符合弹幕礼仪? 答:合适的吐槽弹幕 16、填写举报理由时应当? 答:正确填写对方违规的类型 17、在评论中遇到人身攻击应该? 答:举报该评论 18、用一些梗吐槽时应该? 答:结合画面巧妙运用 19、喜欢某个up主的翻唱,发什么弹幕合适? 答:其他三项都合适 20、在番剧片尾,哪种弹幕合适? 答:以上弹幕都合适 21、在观看新番时,以下哪种弹幕比较适宜? 答233 22、在新番中哪一种弹幕符合弹幕礼仪? 答:适当的吐槽 23、在观看翻唱区视频时,哪种符合弹幕礼仪? 答:以上都不符合 24、发现视频有(画质,字幕,花屏)问题时,下面哪种行为不合适?答:发弹幕评论辱骂 25、发评论的正确姿势是? 答:讨论与视频有关的内容 如今天朝四大弹幕网站:ACFUN(简称a站。2007.6。注册用户拥有更多的功能,例如页面下方的留言评论和站内收藏功能。),BILIBILI(简称b站。前身bishi。2009.6.26。2010.1.24更名为bilibili。),吐槽(简称c站),土豆豆泡 国外网站:NICONICO动画 评论系统 对于视频投稿,在视频成功载入后,用户可以通过播放器界面下方选择字幕的模式、颜色、字号和透明度,发表评论。播放时若不使用播放器的“隐藏评论”功能,这些字幕评论可以从视频的右方移动到左方,也可以固定在视频的顶端或底端一段时间。这种字幕评论被称为“弹幕”。NICONICO动画不同的是,由于在AcFun、BILIBILI观看视频无需登录,因此用户可以匿名发送弹幕。这一点可能会造成视频中出现大量无意义弹幕或是广告,甚至遮盖大部分播放区域,以至于无法正常观看视频。播放器界面右边可以设置关键字列表屏蔽指定内容的弹幕。 对于所有投稿,在页面下方有评论区域供注册用户发表留言式评论。评论署名为用户的昵称,右侧显示评论发表的时间。但是同弹幕系统一样存在大量广告,如QQ群推广。 主要问题:版权问题、观看效果问题(用户广告、垃圾评论) 视频弹幕网站,是视频分享网站的一种分支,和普通的视频分享网站不同的是,观看者能在观看视频的过程中发表自己的评论,并将即时在所有观看者观看此视频的该时间点时以滑动而过的字幕显示出来,从而增加了观看者之间的互动性。其主要发布作品偏向于ACG类的作品,如动画原作、相关音乐或个人演奏、二次创作、同人、MAD、恶搞等作品,也有一些从其他视频分享网站转载而来的作品。 鼻祖:NICONICO动画(2006.12.12) 维基百科网址:https://www.360docs.net/doc/f010980892.html,/wiki/NICONICO%E5%8B%95%E7%95%AB (日语:ニコニコ動画)[1] 是日本Dwango公司的子公司Niwango所赞助提供的联机弹幕影片分享网站,常被简称为niconico或nico等。NICONICO动画与YouTube等影片共享网站相似,但NICONICO动画提供观赏者可在影片上留言并以字幕的形式出现在影片上的功能。原本因为设备、带宽负荷等因素,NICONICO动画规定观赏影片者必须注册,并根据注册顺序开放用户可于全天(24小时)或限制时间(日本时间2:00-19:00)登录,但现在NICONICO动画的用户于全天24小时皆可登录,另外也提供付费的升级服务。截至9月已有超过845万人注册,付费会员超过50万人。至2010年10月12日付费会员数目达到了100万人[2]。免费会员的登录限制已在2008年4月30日完全取消。目前NICONICO动画在日本为第13名访问量的网站,且可借由移动电话来浏览。2007年该网站赢得了日本优秀设计奖,2008年又获得电子艺术大奖。 --------------------------------------------------------------------------------------------------------------------- 维基百科 弹幕 作为其特色,弹幕是这类视频分享网站和其他视频分享网站的区分特征。 一般情况,该类网站能允许观看视频者发表评论或感想,但与普通视频分享网站只在播放器下专用点评区显示不同,其会以滑动字幕的方式实时出现在视频画面上,保证所有观看者都能注意到,从而实现观看者间的互动,甚至可以一起表达对作品的赞叹或批评,增加观看乐最新--哔哩哔哩弹幕题答案
哔哩哔哩弹幕礼仪题20题答案
哔哩哔哩弹幕礼仪题题已通过
哔哩哔哩弹幕题答案汇总图文稿
Bilibili(哔哩哔哩弹幕网)企业战略分析
哔哩哔哩弹幕礼仪答案40题全
bilibili高级弹幕代码初阶教程
第一章 初步了解高级弹幕
1.1 变量 1.2 创建文本弹幕对象 1.3 弹幕对象运动的设置 1.4 绘图弹幕对象创建以及设置 1.4.1 颜色样式设置 1.4.1.1 beginFill 指定一种颜色进行填充 1.4.1.2 lineGradientStyle beginGradientFill 指定一种线条样式,填充样式的渐变 1.4.1.3 lineStyle 指定线条样式 1.4.2 图形的绘制 1.4.2.1 绘制一条直线 1.4.2.2 绘制一条二次贝塞尔曲线 1.4.2.3 绘制一个圆 1.4.2.4 绘制一个椭圆 1.4.2.5 绘制一个矩形 1.4.2.5 绘制一个圆角矩形
第二章 使用其他工具
2.1Utils 工具库 2.1.1 hue 将 0-360 的值映射到色相环 2.1.2 rgb 将 RGB 值映射到色彩值上 2.1.3 formatTimes 格式化播放时间 2.1.4 timer 延迟执行函数 2.1.5 interval 定时重复执行函数 2.1.6 distance 计算坐标距离 2.1.7 rand 返回一个前闭后开的整数 2.2 Function 函数的创建与使用 2.3 播放器控制 2.3.1 视频时间跳转至 2.3.2 跳转到指定 av 号指定页视频
1.1 第一节 变量 废话不多说.我们先来看一句最基本的弹幕. var a = 1; 首先一次个关键字是”var”.该关键字的意思就是声明一个变量 .变量说的简单点就是在 后面的过程中可以给 “a” 重新赋值. 然后就是变量名”a”了,这玩意理解成名字就行了 .至于关于变量名的规则有些关键字与 保留字是不允许创建的.保留字,关键字 第三个是运算符”=”,首先等于号并不是数学中的等于意思.而是给声明的变量 a 赋值.将 等号右边的值赋予给左边. 第四个”1”就是一个值了.结尾的分号表示该语句结束. 看到这里相信大家已经对这句弹幕有了基础的了解.这句话的意思就是: 声明变量”a”并且初始化其值为数字 1. 写高级弹幕的时候请严格注意大小写.哔哩哔哩弹幕礼仪题40题(已通过)
(2020年编辑)哔哩哔哩弹幕礼仪题20题答案
bilibili代码弹幕初阶入门教程(转载)
目录
第一章 初步了解高级弹幕
1.1 变量 1.2 创建文本弹幕对象 1.3 弹幕对象运动的设置 1.4 绘图弹幕对象创建以及设置 1.4.1 颜色样式设置 1.4.1.1 beginFill 指定一种颜色进行填充 1.4.1.2 lineGradientStyle beginGradientFill 指定一种线条样式,填充样式的渐变 1.4.1.3 lineStyle 指定线条样式 1.4.2 图形的绘制 1.4.2.1 绘制一条直线 1.4.2.2 绘制一条二次贝塞尔曲线 1.4.2.3 绘制一个圆 1.4.2.4 绘制一个椭圆 1.4.2.5 绘制一个矩形 1.4.2.5 绘制一个圆角矩形
第二章 使用其他工具
2.1Utils 工具库 2.1.1 hue 将 0-360 的值映射到色相环 2.1.2 rgb 将 RGB 值映射到色彩值上 2.1.3 formatTimes 格式化播放时间 2.1.4 timer 延迟执行函数 2.1.5 interval 定时重复执行函数 2.1.6 distance 计算坐标距离 2.1.7 rand 返回一个前闭后开的整数 2.2 Function 函数的创建与使用 2.3 播放器控制 2.3.1 视频时间跳转至 2.3.2 跳转到指定 av 号指定页视频bilibili弹幕网营销方案
BILIBILI礼仪答题套
哔哩哔哩弹幕题答案讲解
bilibili注册会员问题答案
哔哩哔哩弹幕礼仪题40题(已通过)
bilibili高级弹幕代码初阶教程
bilibili代码弹幕初阶入门教程
2020年哔哩哔哩弹幕礼仪题40题(已通过)
弹幕网站资料收集与简介
