基于HTML5的Web App的购物网站设计
基于html5的毕业设计题目

基于html5的毕业设计题目1. 基于HTML5的在线学习平台:设计并开发一个支持多种学科的在线学习平台,学生可以通过该平台访问课程内容、参与在线讨论、提交作业等。
2. 基于HTML5的电子商务网站:设计并开发一个多功能的电子商务网站,包括商品展示、购物车、支付功能等,同时使用HTML5的图像和视频处理能力提升用户体验。
3. 基于HTML5的医疗健康应用:设计并开发一个医疗健康应用,通过HTML5的地理定位和图像处理功能,实现用户健康数据的收集、跟踪和分析,并提供个性化的健康建议。
4. 基于HTML5的智能家居控制系统:设计并开发一个可以通过手机或电脑远程控制家居设备的系统,使用HTML5的WebSockets技术实现实时通信和数据传输。
5. 基于HTML5的视频编辑器:设计并开发一个基于HTML5的视频编辑器,用户可以上传视频、剪辑、添加字幕和特效等,并支持实时预览和导出编辑后的视频。
6. 基于HTML5的实时多人游戏:设计并开发一个基于HTML5的实时多人游戏,使用HTML5的Canvas和WebSockets技术实现实时游戏画面和玩家间的通信。
7. 基于HTML5的数字艺术展示平台:设计并开发一个数字艺术展示平台,使用HTML5的Canvas和动画效果展示艺术作品,并提供互动功能,如点赞、评论等。
8. 基于HTML5的移动应用开发工具:设计并开发一个基于HTML5的移动应用开发工具,提供可视化界面和代码编辑功能,方便开发人员快速搭建移动应用。
9. 基于HTML5的在线音乐播放器:设计并开发一个基于HTML5的在线音乐播放器,支持上传音乐文件、创建播放列表、歌词显示等功能,并提供跨设备的音乐同步功能。
10. 基于HTML5的虚拟现实体验:设计并开发一个基于HTML5的虚拟现实体验,用户可以通过浏览器访问虚拟现实环境,并与虚拟物体进行互动,实现身临其境的体验。
web课程设计购物商城

web课程设计购物商城一、教学目标本课程旨在让学生掌握购物商城的基本设计和实现方法,培养他们运用web技术进行项目开发的能力。
具体目标如下:知识目标:使学生了解购物商城的基本结构,掌握HTML、CSS、JavaScript等web技术,理解数据库的基本操作。
技能目标:培养学生能够独立设计简单的购物商城,熟练运用所学的web技术进行开发,具备一定的数据库管理能力。
情感态度价值观目标:培养学生对web技术的兴趣,提高他们的问题解决能力,培养团队合作意识和创新精神。
二、教学内容本课程的教学内容主要包括HTML、CSS、JavaScript等web技术的基础知识,数据库的基本操作,以及购物商城的设计和实现。
具体安排如下:1.HTML:介绍网页的基本结构,标签的使用,属性的设置,图片、链接和列表的嵌入等。
2.CSS:讲解样式表的基本使用,包括选择器、属性和值,盒模型的理解,布局和设计的技巧等。
3.JavaScript:介绍JavaScript的基本语法,函数的定义和调用,事件处理,以及常用的内置对象和API。
4.数据库:讲解数据库的基本操作,包括创建数据库、表和索引,插入、查询和更新数据等。
5.购物商城设计:结合实际案例,讲解购物商城的设计流程,包括需求分析、页面布局、功能实现等。
三、教学方法本课程采用讲授法、案例分析法和实验法相结合的教学方法。
1.讲授法:用于讲解基本概念、原理和关键技术,使学生掌握理论基础。
2.案例分析法:通过分析实际案例,使学生了解购物商城的设计和实现过程,培养学生的实际操作能力。
3.实验法:安排实验课,让学生亲自动手实践,巩固所学知识,提高问题解决能力。
四、教学资源本课程所需教学资源包括教材、参考书、多媒体资料和实验设备。
1.教材:选用权威、实用的教材,为学生提供系统的学习资料。
2.参考书:提供丰富的参考资料,拓展学生的知识视野。
3.多媒体资料:制作课件、视频等多媒体资料,提高教学效果。
基于Web的在线购物系统设计与开发

基于Web的在线购物系统设计与开发随着互联网的快速发展,网上购物成为人们日常生活中不可或缺的一部分。
为了满足用户对方便快捷购物体验的需求,基于Web的在线购物系统应运而生。
本文将介绍基于Web的在线购物系统的设计与开发,包括系统架构、功能模块、技术要点等方面。
一、系统架构设计基于Web的在线购物系统采用客户端-服务器架构,客户端通过浏览器与服务器进行交互。
服务器端负责处理用户请求、数据存储与管理,客户端负责展示商品信息、购物车管理、订单生成等功能。
二、核心功能模块1. 用户管理模块:该模块实现用户的注册、登录、个人信息管理等功能。
用户可以通过注册功能创建账号,并通过登录功能进行身份验证,以便进行后续操作。
用户还可以管理个人信息,包括修改密码、更新地址等。
2. 商品浏览模块:该模块实现用户浏览商品、搜索商品、查看商品详情等功能。
用户可以根据关键字搜索商品,浏览商品列表,并查看商品详细信息。
同时,为了增强用户购物体验,推荐系统可以根据用户的浏览历史和购买记录为用户推荐相关的商品。
3. 购物车管理模块:该模块实现用户将商品加入购物车、查看购物车、修改购物车中商品数量等功能。
用户可以将感兴趣的商品加入购物车,随时查看购物车中的商品及其数量,并可以增加或减少商品数量,或者删除购物车中的商品。
4. 订单生成模块:该模块实现用户下订单、选择支付方式、生成订单等功能。
用户在确认购物车中的商品后,可以选择支付方式,然后生成订单。
系统会提供多种支付方式供用户选择,如支付宝、微信支付等。
用户下订单后,系统将生成订单号和支付金额,并提供支付页面供用户完成支付。
5. 订单管理模块:该模块实现用户查询订单、取消订单、确认收货等功能。
用户可以根据订单号查询订单信息,同时可以取消未完成的订单。
当用户收到商品后,可以确认收货,此时订单状态会更新为已完成。
三、技术要点1. 开发语言与框架:使用常见的Web开发语言,如Java、Python、PHP 等,并选择适合的Web框架,如Spring、Django、Laravel等,来快速搭建系统。
H5案例分享范文

H5案例分享范文标题:H5案例分享—掌上商城引言:H5技术在移动互联网时代的快速发展中发挥了重要作用,使得移动应用的开发更加简便灵活。
本文将分享一个H5案例,掌上商城,探讨其核心功能、技术实现和用户体验优化等方面。
一、案例背景及核心功能掌上商城是一个基于H5技术开发的移动购物商城应用,主要面向移动设备用户,提供商品浏览、购买、支付、订单管理等服务。
1.商品浏览:用户可以通过掌上商城浏览各类商品,并查看商品详情、评价等信息;2.购买流程:用户选择心仪的商品后,可以将其添加到购物车,并通过结算流程完成购买;4.订单管理:用户可以在应用内管理自己的订单,包括查看订单状态、退换货等。
二、技术实现1. H5开发:掌上商城采用H5技术进行开发,通过HTML、CSS和JavaScript等技术实现动态页面和用户交互;2.响应式设计:掌上商城采用响应式设计,适配不同尺寸的移动设备,确保用户在不同设备上都有良好的浏览体验;3.后台接口:掌上商城通过与后端服务器的接口进行数据交互,获取商品信息、购物车数据等;三、用户体验优化为了提供良好的用户体验,掌上商城做了如下优化:1.页面加载速度优化:通过压缩图片、减少HTTP请求、异步加载等技术手段,提高页面加载速度,减少用户等待时间;2.用户友好的交互设计:掌上商城设计了简洁明了、易于操作的用户界面,降低用户学习成本,提高用户满意度;3.跨平台兼容性优化:掌上商城尽量兼容不同移动设备和不同操作系统,确保用户可以在不同的平台上正常使用应用;4.错误提示与异常处理:掌上商城通过合理的错误提示和异常处理机制,向用户提供友好的反馈,引导用户解决问题。
结语:H5技术的应用使得移动应用的开发更加简单便捷,并且能够快速迭代,满足不断变化的市场需求。
掌上商城作为一个基于H5技术开发的移动购物商城应用,通过良好的技术实现和用户体验优化,能够为用户提供便捷、安全、优质的购物体验,实现商城与用户之间的无缝连接。
基于Html5的web前端开发—甜品店网页设计

题目:基于Html5的web前端开发—甜品店网页设计目录关于HTML5的网页设计与实现一、引言及什么是html (5)二、网页制作 (7)一、引言 (4)二、网页制作 (5)(一)、制作步骤 (5)(二)、网页布局 (5)(三)、常用工具介绍 (6)三、HTML5的改进特性 (8)(一)HTML5新元素 (8)(二)异常处理 (9)四、案例描述-甜品店网页设计 (9)1、考核知识点 (10)2、练习目标 (10)3、需求分析 (10)4、案例展示 (10)4.1、布局及定义基础样式 (11)4.3页面布局 (12)4.3定义公共样式 (13)4.4网页制作 (14)1、制作头部模块 (14)五、结束语 (27)摘要随着Internet的诞生和发展,许多人不再仅仅局限于网上冲浪,而是参与到网站建设中。
企业建站相当于在网上建立一个家,你就可以在这里向客户介绍你的企业,展示你的实力,推销你的产品,网页制作作为网站制作中一个重要的环节,相对于传统的平面设计而言,网页设计具有更多的新颖性,更多可以表现的手法。
结合本人的实习过程,现就网站建设与管理过程中,网页设计与制作的具体经历,包括:网页设计与制作过程中的网页布局、色彩构置,框架结构等相关事项做以下论述。
关键词:HTML5;网页制作;HBuilder一、引言随着互联网的不断发展,互联网对人们的生活也在不断地发展和加强,人们渐渐开始习惯于互联网带来的各类服务和应用,便利和丰富。
随着互联网的基础用户和开发者不断增多,人们不断地去创造和完善它的速度也越来越快,无论从技术层面还是商业层面,新的模式和方法层出不穷,整个行业新陈代谢不断加速,新的应用和新的公司不断地挑战着新的技术和新的模式。
毕竟整个互联网是一个开放的环境,大家需要一种标准,所以HTML5这种更加新的标准和技术体系在不断地革新中发展壮大。
HTML5成为不断被提及的热门话题,不少人预言HTML5的发展将给移动互联网产业带来革命性的深刻变化。
毕业论文(基于Web的在线购物应用)

毕业论文(基于Web的在线购物应用)简介本论文旨在设计和开发一个基于Web的在线购物应用。
随着互联网的普及和电子商务的迅猛发展,越来越多的人选择在网上购物。
本文将研究现有的在线购物应用,并提出一种新的设计方案,以提供更便捷和有吸引力的购物体验。
目标本文的主要目标是通过设计和开发一个基于Web的在线购物应用,提供以下功能和特点:1. 用户注册与登录:提供用户注册和登录功能,确保用户身份的安全和隐私保护。
2. 商品展示与搜索:展示网站上的商品列表,并提供搜索功能,方便用户查找所需商品。
3. 购物车和结算:允许用户将感兴趣的商品加入购物车,并提供结算功能,支持多种支付方式。
4. 用户评价和推荐:提供用户对商品进行评价的功能,并根据用户的购买历史和评价记录,推荐相关的商品给用户。
5. 物流追踪与售后服务:提供物流追踪功能,使用户了解订单的送货进度,并提供售后服务,解决用户的问题和投诉。
方法本文将采用以下方法来实现目标:1. 系统分析和设计:通过需求分析,设计出系统的架构和功能模块,并进行界面设计和数据库设计。
3. 后端开发:使用Java或其他适合的后端语言,开发系统的后端逻辑和数据库操作功能。
4. 测试和优化:进行系统的单元测试和整体测试,并根据测试结果进行性能优化和bug修复。
预期成果通过本文的研究和开发工作,预期的成果包括:1. 一个完整的基于Web的在线购物应用,具备上述提到的功能和特点。
2. 系统的性能优化和用户体验改进,提供流畅和便捷的购物体验。
3. 对在线购物应用开发的方法和技术的总结和提升,为相关领域的研究和实践提供参考。
结论通过本论文的研究和开发工作,我们将设计和开发一个基于Web的在线购物应用,提供便捷和有吸引力的购物体验。
这将有助于满足越来越多人们对在线购物的需求,并为电子商务的发展做出贡献。
> 注意:本文只是一个简要的文档示例,具体内容和格式请根据论文要求进行进一步完善和调整。
基于HTML5技术的移动Web前端设计与开发

基于HTML5技术的移动Web前端设计与开发一、本文概述随着移动互联网的迅猛发展,移动设备的普及和应用场景的多样化使得移动Web前端设计与开发的重要性日益凸显。
作为新一代Web 技术标准的HTML5,以其丰富的API、强大的跨平台兼容性和良好的用户体验,成为移动Web前端开发的理想选择。
本文旨在探讨基于HTML5技术的移动Web前端设计与开发的相关理论与实践,包括HTML5的核心技术特点、移动Web前端的设计原则、开发流程、性能优化等方面,以期为广大Web前端开发者提供一份全面、深入的参考指南。
在本文中,我们将首先介绍HTML5技术的核心特点和优势,阐述其为何成为移动Web前端开发的理想选择。
接着,我们将从用户体验的角度出发,探讨移动Web前端的设计原则,包括界面设计、交互设计、响应式设计等方面。
然后,我们将详细介绍基于HTML5技术的移动Web前端开发流程,包括项目准备、页面布局、功能实现、性能优化等步骤。
我们还将分享一些实用的开发技巧和经验,帮助开发者提高开发效率和产品质量。
我们将对移动Web前端的发展趋势进行展望,探讨HTML5在未来移动Web前端开发中的潜力和挑战。
通过本文的阅读,相信读者能够对基于HTML5技术的移动Web前端设计与开发有一个全面、深入的了解,为未来的开发工作提供有力的支持和指导。
二、HTML5基础知识HTML5,全称HyperText Markup Language 5,是构成网页标准语言HTML的最新版本。
它是互联网的新一代标准,被设计为可以在互联网上的各种设备和平台上运行,无论是PC、笔记本、平板电脑还是手机。
HTML5的出现,使得Web前端设计与开发工作更加便捷,也为移动Web应用的发展打开了新的大门。
HTML5引入了许多新的元素和API,如<video>和<audio>元素,使得开发者可以在网页上直接嵌入音频和视频内容,无需依赖第三方插件如Flash。
基于html5技术的微商城设计与实现

台公告尧 店铺信息尧 近期活动遥 设置一级菜单要我的院 包括用户中心尧 在线客服尧 联系我们尧 APP 下载.
公司介绍将设置二级菜单为院 中国海油尧 气电集 团尧 山东海化遥 其中院
渊1冤 中国海油院 显示中国海油介绍页袁 分栏目介绍 总公司概况尧 平台商城概况以及总公司承担角色与责 任遥 表现形式院 网页遥
基于 HTML5 技术的微商城设计与实现
刘丽媛 (中海油信息科技有限公司北京分公司,北京 100020)
摘 要院 基于 HTML5 的简洁、高效和良好的图形性能等新特征,越来越多的 Web 应用开发商使用 HTML5 技术进行 Web 移动端的开发和设计。通过对微商城的建设,采用 HTML5 技术实现海油电商平 台推广宣传、产品信息展示、用户移动端注册、订单等信息查询、在线客服等功能。 关键词院 HTML5 技术;微商城;移动端
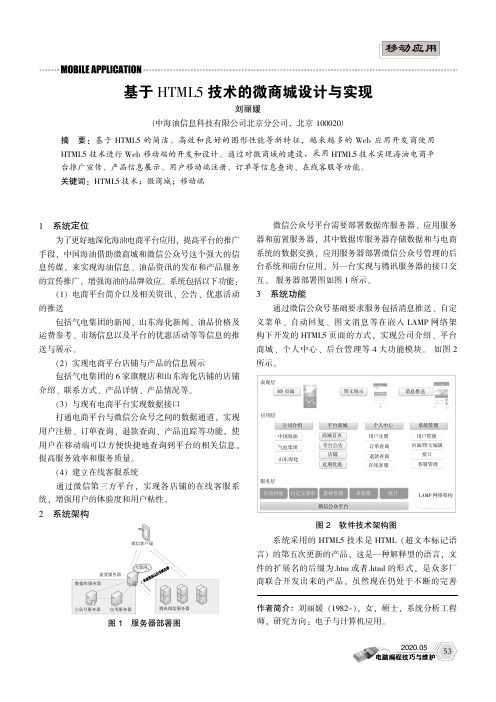
if(window.applicationCache) { //支持离线应用 } 表单控件中袁 h5 增加了新的 表单 元 素院 datalist尧 keygen尧 output袁 在表单属性上增加了新的 form 属性袁 新的 input 属性曰 CSS3 提 供了更多的选择器袁 before尧 after尧 first-child尧 nth-child袁 提供的效果包括 box-shad鄄 ow尧 text-shadow尧 background-size遥 同时袁 HTML5 赋予网页更好的意义和结构遥 HTML5 增加了新的内容标签袁 这些标签带有一定的语义袁 使搜 索引擎爬取网站信息更高效遥 基于上述的 HTML5 的新 特性来设计微商城的首页尧 平台商城尧 我的 3 个模块袁 并嵌入到微信公众号中袁 实现整体功能设计袁 并实现文 章的推送尧 在线客服等功能遥 该系统不依赖于微信后 台袁 通用于手机移动端遥 模块一院 首页 通过微信公众号后台的自定义菜单尧 素材管理和自 动回复功能袁 进行菜单编辑和欢迎界面的编辑遥 其中设 置一级菜单要公司介绍院 包括中国海油尧 气电集团尧 山 东海化遥 设置一级菜单要平台商城院 包括商城首页尧 平
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第35卷第2期2017年6月太原学院学报Vol. 35 No. 2Jun.2017基于HTML5的Web A pp的购物网站设计侯小丽(太原城市职业技术学院,山西太原030027)摘要:手机上网已成为网民重要的上网方式,最新的互联网应用技术H T M L5能够依据它的跨平台性为各种系统提供网站设计的支持,因此H T M L5开发可以满足更多用户的需求。
文章利用专门针对移动端W e b设计的A pp F ra m e w o rk框架构造购物网站,采用P D O数据库连接方式防止S Q L注入,并利用先进的百度应用引擎快速开发并部署应用,以期学习成本与开发成本降至最低,减少开发工作内容,增强电子商务的安全性。
关键词:H T M L5; A pp F ra m e w o rk;W eb A p p;购物网站中图分类号:T P31 文献标识码:A文章编号:2096-191X(2017)02-0056-05D O I;10. 14152/ k i. 2096-191X. 2017. 02. 013引百移动互联网是移动通信和互联网二者的紧密结 合体。
移动互联网自诞生以来,一直保持着高速增 长的态势,预计到2018年中国整体移动互联网市场 规模将突破一万亿。
移动互联网带给用户一种全新 的业务体验,已经成为一个潜力最大、发展最为迅 速、竞争异常激烈的信息化技术领域。
在移动互联 网时代,人口对企业显得尤为重要。
人口是指用户 接人互联网的门户,成为人口就可以获得大量的用 户。
移动互联网经过多年的发展、竞争和淘汰,现在 逐渐形成了两个主要的人口 :N a t i v e A p p、W e b[1]。
N a t i v e A p p在移动应用向企业推广的过程中首先 成为一种趋势。
所以企业在探索发展移动信息化时 常用N a t i v e A p p原生的a p p开发模式[2]。
但是随 着时间的推移,企业必须对N a t i v e A p p的更新、维 护投人很大的资源,逐渐形成了一种拖累,所以 N a t i v e A p p原生应用开发模式很难再继续走下去。
在移动互联网方面企业大都从尝试和摸索开始,如果不能尽快更新则很难持续地保留用户,所以需要 以迭代的方式在短周期内不断完善N a t i v e A p p的功 能,以满足市场和用户日新月异的诉求[3]。
但是 N a t i v e A p p对企业来说,无论以什么样的方式,夕卜包或者自己开发,都会遇到开发周期长、更新滞后、维 护成本高昂的问题。
所以真正想发展移动信息化的 企业都认识到要避免N a t i v e A p p的负面影响,就必 须放弃N a t i v e A p p原生应用的开发模式,寻找别的 更合适的方法。
基于H T M L5的网页能够允许N a t i v e A p p可以 实现的功能直接通过网页实现,也就是实现W e b A p p 的开发模式。
H T M L5技术可以降低因为不同系统 兼容问题带来的各种成本,只需要基于H T M L5的标 准开发一套W e b A p p就可以适配不同平台、不同终 端,有了这样的便利之后,企业和开发者可以大幅度 缩短对用户及市场的新特性及需求的相应时间;对 于用户来说,基于H T M L5的W e b A p p可以使用 户免于频繁的下载不同的N a t i v e A p p以及同一个 N a t i v e A p p不同的版本[4]。
所以,虽然到目前为止 甚至短期内W e b A p p还不能完全代替N a t i v e A p p 原生应用的开发模式,但是推动互联网的发展是其 开放、自由的属性,基于H T M L5的W e b A P P将会 成为主流。
1基于HMTL5的应用开发优势在跨平台性、开发难度和版本控制及传播模式方 面,H T M L5应用较之N a t i v e应用具有一定的优势。
收稿日期=2017-03-24作者简介:侯小丽(1980 —),女,山西太原人,太原城市职业技术学院讲师,硕士,研究方向:软件技术。
—56 —第35卷太原学院学报总第123期1.1 跨平台性N a t i v e应用运行于本地计算机时,电脑的响应 时间、处理效率等指标都是最优的,而且它还能有很 多版本来兼容不同的操作系统和硬件平台。
但是,在这种技术运行模式下,开发出来的应用会比较依 赖电脑的配置,特别是操作系统的版本,这就会产生 应用和硬件不匹配的问题。
H T M L5的应用可以解决很多N a t i v e应用不 尽人意的地方,它可以在云端上来运行代码,硬件平 台对于它来说影响不会很大,这就使开发应用减小 对操作系统的依赖,达到很好地跨平台的效果。
1.2开发难度和版本控制方面由于N a t i v e应用对操作系统的高度依赖性,因此在面对不同操作系统、不同规格的终端时,开发者 往往投人很大的精力和资源去开发不同的应用版 本,以适配相应的操作系统和终端。
另外,移动互联 网是一个竞争激烈、节奏很快的领域,企业越快地满 足用户及市场的诉求,越快地更新、更正移动应用的 功能,就会占领很大程度的先人优势。
互联网产品 具有可复制性强、免费的属性,且具有很强的群体效 应,所以如果无法第一时间形成先人优势,后人者很 难再获得大量用户。
而N a t i v e A p p在版本更新和 b u g修复方面要付出很大的代价,并且不能随时进 行修复和更新。
相较于N a t i v e应用的乏力,基于H T M L5的移 动互联网应用只需要开发人员集中精力完善一个版 本,并且投人的时间和人力以及成本也相对较少。
在修复应用b u g方面,由于基于H T M L5的移动互 联网应用是W e b网页端的内容,因此不需要迭代版 本,只需要在后台修改即可修复b u g。
1.3传播模式目前手机A p p商店势如破竹,种类和功能多种 多样,极大地推动了整个移动手机A P P产业的发 展,并且基于安卓系统自行开发的手机A p p更是层 出不穷。
但是N a t i v e应用的人口非常单一,只能通 过A P P商店来下载。
而基于H T M L5的移动互联 网应用的导流人口数量较多且操作简单,超级A P P (如微信朋友圈)、搜索引擎、应用市场、浏览器等都 是H T M L5移动互联网应用的流量人口。
并且 W e b借助其容易接触到客户的特性,通过W e b找到内容,每一项发布的内容都有一个独立的地址,手 机客户端用户可以根据自己的需求在不同的软件中 直接打开,或者进行分享链接[5]。
2 HTML5的核心功能分析2.1离线存储技术离线存储技术能够解决用户在没有网络信号的 情况下继续访问W e b应用。
在H T M L5中,通过 c a c h e m a n i f e s t文件列出了应用程序离线工作时需 要的所有资源文件,以便用户在离线状态可以继续 与W e b A p p进行交互和操作数据,H T M L5使用 D O M S t o r a g e和 W e b S Q L D a t a b a s e来给用户提供 不同的存储方式,D O M S t o r a g e可以提供易用的 k e y/v a l u e存储方式,同时W e b S Q L可以提供基本 数据库存储。
同时H T M L5提供了 N a v i g a t o r,o nline和 online/offline 两种方式检测用 户是否 在线,当用户状态为在线以后,将离线状态存储到本地的 数据同步到服务器上。
2.2 即时通讯技术W e b应用有一个很重要的信息特征就是信息 的实时性,比如说监控系统、新闻播报系统、在线游 戏、在线会议等应用,要求信息在服务器和客户端进 行交互的过程中,每一个步骤都要快速并且保证信 息的完整性,特别是服务器接收信息并进行处理的 过程和客户端进行信息显示的过程。
这也就是 W e b应用开发人员首先要解决的一个问题,通常他 们会使用轮询或者c o m e t技术,但是效果不太好[6]。
如果使用H T M L5W e b S o c k e t就可以达到很好的 效果,使客户端快速显示服务器信息达到实时通讯 的效果。
它基本是通过J a v a s c r i p t来实现这个功 能,首先向服务器发出连接请求,然后实现客户端和 服务器T C P连接直接交换数据。
因此,这种技术可 以实时传输数据,并且保持数据的完整性和稳定性。
2.3多媒体技术目前所使用的浏览器绝大多数是通过A d o b e F l a s h这种插件来进行多媒体文件播放的,但是这 种产品稳定性较差,时常需要进行升级维护,更糟糕 的是浏览器会因为使用了 f l a s h插件消耗应用内 存,造成启动时间增加或者导致浏览器瘫痪。
而基 于H T M L5技术的应用可以不使用f l a s h插件直接 播放多媒体文件,这样大大降低了多媒体应用的开 发难度,而且可以节约系统内存,很好地解决上述浏 览器瘫痪的难题。
H T M L5 中标签 C a n v a s、V i d e o 和 A u d i o 将视 频音频处理功能加人到了应用中[7]。
这三种标签各 有所长,C a n v a s标签虽没有可操作的行为,但是它 可以把绘制的矢量图绘制到画布上,而且没有相应顧7年■小丽基于H_TMU的Web_.A p_p的购物网.截设计第.2省的在网東上孩示的标准,所以是客户端绘制矢量,图_蠢:梟工具V i d e s o标:簽可成为网真加载.一'种f e 准化的视频文件;A u d i o标签使网页中加载一•种标准化的音频,并且能够播放出来u一个典謹的H T M L5 v i d e o A P I代码如下:::<v i d e o src =<l m o v i e,o g g15w i d t h = **320 nh e i g h t=2:4©w c o n t r o l s—**contro1s M O</1i d e n :•3系统设计3.1总体设计本设计在进行购物网站平台建设时,充分考虚手机性能、用户体验、支付安全、开发周期与成本因 素,设计原则如下+—基为了提高手机浏览H T M L5网页的速度,选用针对手机浏览器开发框架A t>p-F r a m e w r k;二是将网真内置在徽:彳言'公众平台中,并采用微信支付方式,提升用户的购物体 验,*S是利用育度云应用引擎《入£)将购物网站托 管在安全可靠的云服务器中,减少了对服务器的运 维成本,加快开发周期[8]。
