级联下拉列表
excel制作2级联动下拉菜单

数据录入的时候,经常需要用到两级下拉菜单,并且需要联动,输入完第一级内容之后,第二级的内容是对应的
效果如下所示:
制作过程也非常简单,只需要几步就可以完成
1、准备数据源
第一行中的数据,输入一级下拉菜单中的内容
从第二行开始,依次向下输入一级菜单对应的二级菜单的内容
2、使用名称管理器创建字段
我们选中所有的数据区域
按CTRL+G,调出定位条件
然后在定位条件里面,选择常量
然后,我们选择公式选项卡
点击根据所选内容创建,只勾选首行,然后点击确定
通过这一步操作,其实我们就是将第一行的数据做为字段,将下面的数据作为引用的区域,创建了名称组
3、制作下拉菜单
我们选中第一列A列,然后点击数据,点击数据验证
选择序列
数据来源,我们选择,之前的第一行的数据,也就是表1的A1:E1的数据
这样就制作好了一级下拉菜单
然后选中B列,同样的使用数据验证,但是数据来源,我们输入的是公式:=INDIRECT(A1)
也就是间接引用A列对应的值
所以当我们A2输入的内容是浙江的时候,B2引用的就是浙江这个数据组,因为我们第2步创建了名称管理器,指定了浙江数据组是下面的数据,所以二级下拉菜单就会对应显示
4、开放数据源
如果我们有需求,但左边的数据新增的时候,二级联动下拉菜单能自动的更新数据,不需要重新再次设置
那就需要做个简单的设置
依次选中每列的数据源区域,然后依次按CTRL+T,将它转成智能表格
然后当我们在下方新增数据的时候,下拉菜单就可以自动的扩充数据了。
三级级联下拉菜单的实现流程

三级级联下拉菜单的实现流程1.首先,我们需要在页面上创建三个下拉菜单元素。
First, we need to create three drop-down menu elements on the page.2.然后,我们要填充第一个下拉菜单,以显示第一级的选项。
Then, we will populate the first drop-down menu to display the options for the first level.3.接着,我们需要为第一个下拉菜单添加一个事件监听器,以便在选择其中一个选项时触发下一个菜单的更新。
Next, we need to add an event listener to the first drop-down menu, so that selecting an option triggers an update to the next menu.4.然后,我们将填充第二个下拉菜单,以显示第二级的选项。
Then, we will populate the second drop-down menu to display the options for the second level.5.接下来,我们需要为第二个下拉菜单添加事件监听器,以便在选择其中一个选项时触发第三个菜单的更新。
After that, we need to add an event listener to thesecond drop-down menu, so that selecting an option triggersan update to the third menu.6.然后,我们将填充第三个下拉菜单,以显示第三级的选项。
Next, we will populate the third drop-down menu todisplay the options for the third level.7.最后,当用户选择完最后一级的选项后,我们可以获取所选择的值并进行相应的处理。
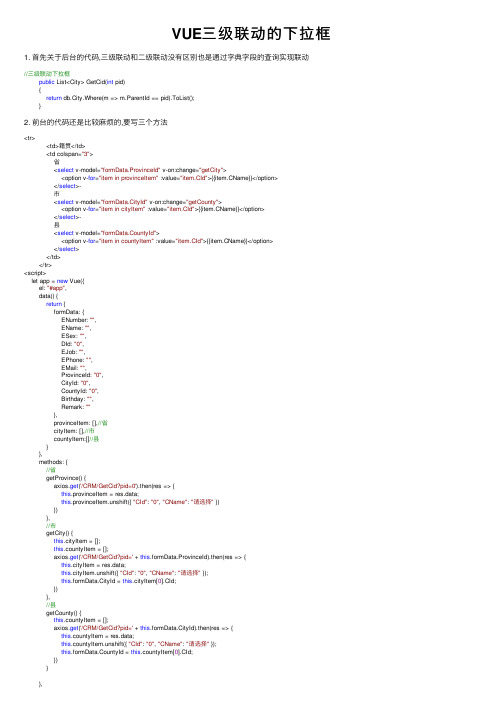
VUE三级联动的下拉框

VUE三级联动的下拉框1. ⾸先关于后台的代码,三级联动和⼆级联动没有区别也是通过字典字段的查询实现联动//三级联动下拉框public List<City> GetCid(int pid){return db.City.Where(m => m.ParentId == pid).ToList();}2. 前台的代码还是⽐较⿇烦的,要写三个⽅法<tr><td>籍贯</td><td colspan="3">省<select v-model="formData.ProvinceId" v-on:change="getCity"><option v-for="item in provinceItem" :value="item.CId">{{ame}}</option></select>-市<select v-model="formData.CityId" v-on:change="getCounty"><option v-for="item in cityItem" :value="item.CId">{{ame}}</option></select>-县<select v-model="formData.CountyId"><option v-for="item in countyItem" :value="item.CId">{{ame}}</option></select></td></tr><script>let app = new Vue({el: "#app",data() {return {formData: {ENumber: "",EName: "",ESex: "",DId: "0",EJob: "",EPhone: "",EMail: "",ProvinceId: "0",CityId: "0",CountyId: "0",Birthday: "",Remark: ""},provinceItem: [],//省cityItem: [],//市countyItem:[]//县}},methods: {//省getProvince() {axios.get('/CRM/GetCid?pid=0').then(res => {this.provinceItem = res.data;this.provinceItem.unshift({ "CId": "0", "CName": "请选择" })})},//市getCity() {this.cityItem = [];this.countyItem = [];axios.get('/CRM/GetCid?pid=' + this.formData.ProvinceId).then(res => {this.cityItem = res.data;this.cityItem.unshift({ "CId": "0", "CName": "请选择" });this.formData.CityId = this.cityItem[0].CId;})},//县getCounty() {this.countyItem = [];axios.get('/CRM/GetCid?pid=' + this.formData.CityId).then(res => {this.countyItem = res.data;this.countyItem.unshift({ "CId": "0", "CName": "请选择" });this.formData.CountyId = this.countyItem[0].CId;})}},created: function () {this.getDept();this.getProvince(); }})</script>以上就是VUE三级联动。
级联菜单、分类下拉列表填充

步骤一:输入如下数据,一列为一类,首行为分类名称
省广东湖南广西广州市江门市长沙市株洲市南宁市广东广州市长沙市南宁市天河区新会区芙蓉区天元区江南区湖南江门市株洲市柳州市白云区蓬江区天心区芦淞区青秀区广西越秀区
番禺区
荔湾区
步骤二:如下所示,选中黄色区域,然后执行“数据”->“有效性”,如右图设置
省
广东
步骤三:选中蓝色区域,执行“插入”->“名称”->“指定”,如右图
步骤四:选中绿色区域,执行“数据”->“有效性”,如右图
省市
广东江门市
广东广州市
湖南长沙市
步骤五同步骤四
省市区
广东广州市天河区
湖南长沙市芙蓉区
广西南宁市江南区
小结:用excel做级联菜单,或者说分类填充,
主要使用到的操作是“数据”->“有效性”和“插入”->“名称”->“指定”,我们需要针对
柳州市城中区柳北区
指定”,我们需要针对实际情况灵活使用。
级联下拉框制作终极教程

级联下拉框制作终极教程1.先插入一个表单,在表单中插入两个下拉框。
<form id="form1" name="userinfo" method="post" action="">所在城市:<select name="szSheng" onchange="chsel()"><option value="XXX" selected="selected">请选择省份……</option></select><select name="szShi"></select></form>2.访问数据库中的省表,将省表中的省表名和省id填充到第一个(省)下拉列表框中去。
<%set rs_s=server.createobject("adodb.recordset")sql="select * from province order by shengorder"rs_s.open sql,conn,1,1while not rs_s.eof%><option value="<%=rs_s("ShengNo")%>" ><%=trim(rs_s("ShengName"))%> </option> <%rs_s.movenextwendrs_s.closeset rs_s=nothing%>3.用JavaScript建立一个数组,将市表中所有的市填充到该数组中。
<script language="JavaScript" type="text/javascript"><%dim sql,i,jset rs_s=server.createobject("adodb.recordset")sql="select * from province order by shengorder"rs_s.open sql,conn,1,1%>var selects=[];selects['xxx']=new Array(new Option('请选择城市……','xxx'));<%for i=1 to rs_s.recordcount%>selects['<%=rs_s("ShengNo")%>']=new Array(<%set rs_s1=server.createobject("adodb.recordset")sql="select * from city where shengid="&rs_s("id")&" order by shiorder"rs_s1.open sql,conn,1,1if rs_s1.recordcount>0 thenfor j=1 to rs_s1.recordcountif j=rs_s1.recordcount then%>new Option('<%=trim(rs_s1("shiname"))%>','<%=trim(rs_s1("shiNo"))%>')); <%else%>new Option('<%=trim(rs_s1("shiname"))%>','<%=trim(rs_s1("shiNo"))%>'), <%end ifrs_s1.movenextnextelse%>new Option('','0'));<%end ifrs_s1.closeset rs_s1=nothingrs_s.movenextnextrs_s.closeset rs_s=nothing%></script>这样,自动生成的selects数组中的各个元素如下:var selects=[];selects['xxx']=new Array(new Option('请选择城市……','xxx'));selects['4']=new Array(new Option('上海市','1'));selects['1']=new Array(new Option('合肥市','1'),new Option('芜湖市','2'),new Option('安庆市','3'),new Option('巢湖市','4'),new Option('淮南市','6'),new Option('马鞍山市','7'),new Option('宿州市','8'),new Option('宣州市','9'),new Option('蚌埠市','10'),new Option('池州地区','11'),new Option('阜阳市','12'),new Option('淮北市','13'),new Option('黄山市','14'),new Option('六安市','15'),new Option('铜陵市','16'),new Option('亳州市','17')); selects['2']=new Array(new Option('济南市','1'),new Option('东营市','2'),new Option('滨州地区','3'),new Option('淄博市','4'),new Option('德州市','5'),new Option('济宁市','6'),new Option('聊城地区','7'),new Option('临沂市','8'),new Option('青岛市','10'),new Option('日照市','11'),new Option('威海市','12'),new Option('泰安市','13'),new Option('潍坊市','14'),new Option('烟台市','15'),new Option('菏泽地区','16'),new Option('枣庄市','171')); selects['3']=new Array(new Option('南京市','1'),new Option('淮阴市','2'),new Option('常州市','3'),new Option('连云港市','4'),new Option('南通市','5'),new Option('徐州市','6'),new Option('苏州市','7'),new Option('无锡市','8'),new Option('盐城市','9'),new Option('扬州市','10'),new Option('镇江市','11'),new Option('泰州市','12'),selects['0']=new Array(new Option('北京市','1'));4.编写级联触发程序,在省的下拉框onchange事件中触发。
下拉列表高级用法

下拉列表高级用法下拉列表是网页开发中常用的交互元素之一,常用于提供选项供用户选择。
除了基本的下拉菜单功能,下拉列表还有一些高级用法,可以进一步优化用户体验和提升功能性。
1. 多级联动下拉列表:多级联动下拉列表可以实现在一个下拉列表的选择项改变时,动态更新其他相关的下拉列表的选项。
这种高级用法常用于地址选择、商品分类选择等场景。
例如,用户选择了某个省份,在第二个下拉列表中只显示该省份下的城市选项,从而缩小了用户的选择范围,提高了选择的准确性和效率。
2. 远程数据加载:下拉列表的选项通常是静态的,但有时我们需要从服务器动态加载选项数据。
远程数据加载可以通过AJAX等技术实现。
例如,在一个下拉列表中,用户输入关键词,通过与服务器的交互,获取与关键词匹配的选项列表,并动态展示给用户选择。
3. 模糊匹配搜索:在大量可选项存在的情况下,模糊匹配搜索可以帮助用户快速定位所需的选项。
用户在下拉列表中输入关键词时,下拉列表会根据用户输入的内容筛选出匹配的选项并展示,从而缩小了用户的选择范围。
这种高级用法常用于城市选择、商品搜索等场景。
4. 带图标的下拉列表:为了增加选项的可视化效果和美观度,可以在下拉列表中添加图标。
例如,在一个选择国家的下拉列表中,每个选项前面可以加入该国家的国旗图标,从而使得选择更加直观和易于理解。
5. 虚拟滚动:当下拉列表中的选项较多时,可能会导致页面卡顿和加载时间过长的问题。
虚拟滚动是一种解决方案,它只渲染用户正在可视区域内的选项,而不渲染所有的选项。
当用户滚动下拉列表时,会动态加载新的选项。
虚拟滚动技术有效解决了大数据量下拉列表的性能问题。
以上是下拉列表的一些高级用法,它们可以提升用户体验、提高功能的灵活性和可扩展性。
根据具体的应用场景,我们可以选择适合的高级用法来优化下拉列表的功能。
excel表格二级下拉框联动公式

Excel表格是一款常用的办公软件,它的功能强大,可以用来进行数据处理、数据分析、图表制作等。
在Excel中,使用下拉框可以使数据输入更加规范和便捷,而下拉框的联动功能则可以实现不同选项之间的关联,使数据选择更加精准和便利。
本文将结合实际操作,介绍如何在Excel表格中使用二级下拉框联动公式。
1. 准备数据在使用二级下拉框联动公式前,首先需要准备好数据。
假设我们有一个产品销售数据表,其中包括产品类别、产品名称和销售数量等信息。
我们需要在Excel表格中设置两个下拉框,第一个下拉框用于选择产品类别,第二个下拉框则根据所选的产品类别,显示对应的产品名称。
我们需要准备好产品类别和产品名称的数据列表。
2. 创建下拉框在Excel表格中,创建下拉框可以通过数据验证功能实现。
首先在表格中选择需要设置下拉框的单元格,然后依次点击“数据”→“数据验证”→“设置”中的“允许”选择“列表”,在“来源”中输入产品类别的数据列表,点击“确定”即可创建产品类别的下拉框。
同样的方法,可以创建产品名称的下拉框,并在“来源”中使用间接函数来实现二级下拉框的联动效果。
3. 使用间接函数在Excel中,可以使用间接函数实现二级下拉框的联动效果。
间接函数的语法为=INDIRECT(引用的单元格),它可以将单元格中的内容作为一个单元格引用,并返回该单元格的值。
在创建产品名称的下拉框时,我们可以在“来源”中使用间接函数,引用产品类别下拉框所在的单元格,如=INDIRECT(A2),其中A2为产品类别下拉框所在的单元格。
这样,当选择了不同的产品类别时,产品名称下拉框中显示的选项就会随之改变,实现了二级下拉框的联动效果。
4. 编写联动公式除了使用间接函数,我们还可以通过编写联动公式来实现二级下拉框的联动效果。
在产品名称的下拉框所在单元格中,我们可以编写一个IF函数来根据产品类别的选择,从不同的数据列表中获取产品名称,从而实现二级下拉框的联动效果。
powerbuilder级联下拉式数据窗口的实现方法

powerbuilder级联下拉式数据窗口的实现方法PowerBuilder是一款功能强大的开发工具,它可以帮助开发人员快速构建各种应用程序。
其中,级联下拉式数据窗口是PowerBuilder中非常重要的一个功能,它可以让用户在选择一个下拉列表中的选项后,自动更新另一个下拉列表中的选项。
下面将介绍PowerBuilder级联下拉式数据窗口的实现方法。
一、创建数据窗口首先,我们需要创建一个数据窗口,用于显示级联下拉列表的数据。
在数据窗口中,我们需要添加两个下拉列表框,一个用于显示第一级数据,另一个用于显示第二级数据。
在下拉列表框的属性中,我们需要设置数据源和显示字段。
二、设置级联关系接下来,我们需要设置两个下拉列表框之间的级联关系。
在第一个下拉列表框的Clicked事件中,我们需要添加以下代码:dw_1.SetTransObject(SQLCA)dw_1.Retrieve()其中,dw_1是我们创建的数据窗口的名称,SQLCA是PowerBuilder 中的一个全局变量,用于执行数据库操作。
这段代码的作用是在第一个下拉列表框中选择一个选项后,自动更新第二个下拉列表框中的选项。
三、设置过滤条件最后,我们需要设置第二个下拉列表框的过滤条件,以便只显示与第一个下拉列表框中选择的选项相关的数据。
在第二个下拉列表框的Clicked事件中,我们需要添加以下代码:dw_2.SetTransObject(SQLCA)dw_2.SetFilter("field_name = '" +dw_1.GetItemString(dw_1.GetRow(), "field_name") + "'")dw_2.Retrieve()其中,dw_2是我们创建的数据窗口的名称,field_name是我们在数据窗口中设置的字段名称。
这段代码的作用是根据第一个下拉列表框中选择的选项,设置第二个下拉列表框的过滤条件,并更新第二个下拉列表框中的数据。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1 添加dwr.jar (从DWR官方网站/dwr/download)
2 在web.xml中添加如下代码
<servlet>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>
org.directwebremoting.servlet.DwrServlet
</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
3 创建Java类及其方法如:
// 级联
public String findBySId(Long id) {
// 查询属于此科目的所有知识点
List<KnowledgepointInfo> list =
knowledgepointInfoDAO.findBySubjectId(id);
StringBuffer str = new StringBuffer();
str.append("[");
for (int i = 0; i < list.size(); i++) {
str.append("{'subjectId':").append("'").append(list.get(i).getSub jectId()).append("',");
str.append("'knowledgepointName':").append("'").append(list.get(i ).getKnowledgepointName()).append("'}");
if (i < list.size() - 1) {
str.append(",");
}
}
str.append("]");
System.out.println(str.toString());
return str.toString();
}
4 在wen-inf文件夹下创建dwr.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 2.0//EN" "/dwr/dwr20.dtd">
<dwr>
<allow>
<create creator="new" javascript="scs"
scope="application">
<param name="class"
value="service.StudentService" />
</create>
</allow>
</dwr>
注:此处需要修改的属性为:javascript 和value ,其中javascript的值表示该类对象在页面上使用时的js对象;value的值为完整的包名和类名
5 编写页面代码:
先添加3个js文件其中只有第一个的src需要改动格式为dwr/interface/scs.js 此处的scs 为dwr.xml中的javascript的值。
<script type='text/javascript'
src='<%=path %>/dwr/interface/questionInfo.js'></script>
<script type='text/javascript'
src='<%=path %>/dwr/util.js'></script>
<script type='text/javascript'
src='<%=path %>/dwr/engine.js'></script>
<script type="text/javascript">
function aa(){
//调用服务器端Java类中方法,callBackHello为回调函数
var subId=document.getElementById("sname").value;
questionInfo.findBySId(subId,callBackHello);
}
//回调函数,data为执行方法的返回值其类型为xml和text json function callBackHello(data){
var secondLs = document.getElementById("kname");
secondLs.options.length=1;
var knamelist = eval("(" + data + ")");
for(var i=0;i<knamelist.length;i++){
secondLs.options.add(new
Option(knamelist[i].knowledgepointName,knamelist[i].subjectId));
}
secondLs.list=knamelist;
}
</script>
Boby中:
<tr>
<td width="106" height="25" align="right"
valign="middle"
bgcolor="#CCCCCC">
<p>
科目名称
</p>
</td>
<td width="484">
<select name="sname" id="sname" value="ajax" onchange="aa()">
<option>请选择</option>
<c:forEach items="${klist}"
var="subjectInfo">
<option
value="${subjectInfo.subjectId}">${subjectInfo.subjectName}</option>
</c:forEach>
</select>
</td>
</tr>
<tr>
<td width="106" height="25" align="right"
valign="middle"
bgcolor="#CCCCCC">
<p>
知识点名称
</p>
</td>
<td width="484">
<select name="kname" id="kname">
<option>请选择</option>
</select>
</td>
</tr>。
