html简单网页代码模板
smarty 模板

smarty 模板Smarty 模板。
Smarty 是一种用于 PHP 的模板引擎,它提供了一种将业务逻辑和显示逻辑分离的方法,使得网页开发更加灵活和易于维护。
在本文档中,我们将介绍 Smarty 模板的基本语法和常用功能,帮助您快速上手并使用 Smarty 来构建更加优雅的网页。
1. 基本语法。
Smarty 模板以 .tpl 为扩展名,可以直接在 HTML 中嵌入 PHP 代码。
以下是一个简单的 Smarty 模板示例:```html。
<!DOCTYPE html>。
<html>。
<head>。
<title>{$title}</title>。
</head>。
<body>。
<h1>Welcome, {$name}!</h1>。
<p>Your balance is: {$balance}</p>。
</body>。
</html>。
```。
在上面的示例中,我们使用了 {$...} 的语法来输出变量,这是 Smarty 的基本语法之一。
另外,我们还可以使用 {if}{else}{/if}、{foreach} 等标签来进行条件判断和循环输出。
2. 变量赋值。
在 PHP 中,我们可以使用 $name = 'John'; 来定义一个变量。
而在 Smarty 中,我们可以使用以下语法来给变量赋值:```html。
{$name = 'John'}。
```。
这样,我们就可以在模板中直接使用 {$name} 来输出 John。
3. 条件判断。
Smarty 提供了灵活的条件判断语法,可以根据不同的条件来输出不同的内容。
以下是一个简单的示例:```html。
{if $balance > 0}。
<p>Your balance is positive.</p>。
css样式模板代码

css样式模板代码在网页设计中,样式模板是非常重要的一部分。
它们决定了网页的外观和布局,帮助我们创建一个美观、易于导航和易于阅读的网站。
CSS样式模板是一种复用性较高的代码,能够快速而方便地为网站添加样式,而且也可以通过修改来改变网站的整体风格。
本文将介绍一些常见的CSS样式模板代码,供大家参考。
1.导航菜单导航菜单是网站的核心组成部分之一,要让用户快速找到他们想要的内容。
以下是一个简单的CSS样式模板,可以用来创建一个水平导航菜单。
```ul {list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #333; }li {float: left;}li a {display: block;color: white;text-align: center;padding: 14px 16px;text-decoration: none; }li a:hover {background-color: #111; }```使用这个样式模板,我们可以在HTML中创建一个无序列表,并添加相应的链接来创建一个简单的导航菜单。
然后,为这个无序列表添加CSS样式,使它呈现出一个黑色背景和白色的字体。
当用户悬停在链接上时,链接的背景将变成深灰色,以给用户某种反馈。
2.按钮按钮是网站中的另一个重要元素,通常用于触发某种操作,例如提交表单或打开模态窗口。
以下是一个可以用来创建漂亮按钮的CSS样式模板。
```.button {background-color: #4CAF50;border: none;color: white;padding: 15px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;margin: 4px 2px;cursor: pointer;}```用这个样式模板,我们可以在HTML中创建一个按钮,并添加相应的链接来触发事件。
简单网页HTML案例练习

简单网页案例练习案例1<!DOCTYPE html><html><head><title>标题</title></head><body><h2>清平乐</h2>朝代<em>宋代</em> 作者:<b>李清照</b> <hr/>原文:<p>年年雪里,常插梅花醉。
挼尽梅花无好意,赢得满衣清泪。
<br>今年海角天涯,萧萧两鬓生华。
看取晚来风势,故应难看梅花。
<p/></body></html>案例2<!DOCTYPE html><html><head><title>申请表</title><meta charset="utf-8"></head><body><h3>申请表</h3><form>姓名:<input type="text" size="20" maxlength="6" value=""/><br/>密码:<input type="password" size="20"><br/>照片:<input type="file"/><br/>感兴趣的职位:<input type="radio" value="1" name="work" />Web设计<input type="radio" value="0" name="work" />Web开发<br/>向往的城市:<select size="1"><option>--请选择--</option><option>北京</option><option>上海</option><option>广东</option><option>天津</option></select><br/>协议:<br/><div style="overflow-y: scroll; overflow-x:hidden;height:80px; width:210px; margin:left; border:1px solid #666;">求职信息必须真实,准确。
创建一个 html文件

关于“醉翁”与“六一居士”:初谪滁山,自号醉翁。既老而衰且病,将退休于颍水之上,则又更号六一居士。客有问曰:“六一何谓也?”居士曰:“吾家藏书一万卷,集录三代以来金石遗文一千卷,有琴一张,有棋一局,而常置酒一壶。”客曰:“是为五一尔,奈何?”居士曰:“以吾一翁,老于此五物之间,岂不为六一
3.把握文章的艺术特色,理解虚词在文中的作用。 4.体会作者的思想感情,理解作者的政治理想。一、导入新课范仲淹因参与改革被贬,于庆历六年写下《岳阳楼记》,寄托自己“先天下之忧而忧,后天下之乐而乐”的政治理想。实际上,这次改革,受到贬谪的除了范仲淹和滕子京之外,还有范仲淹改革的另一位支持者——北宋大文学家、史学家欧阳修。他于庆历五年被贬谪 到滁州,也就是今天的安徽省滁州市。也是在此期间,欧阳修在滁州留下了不逊于《岳阳楼记》的千古名篇——《醉翁亭记》。接下来就让我们一起来学习这篇课文吧!【教学提示】结合前文教学,有利于学生把握本文写作背景,进而加深学生对作品含义的理解。二、教学新课目标导学一:认识作者,了解作品背景作者简介: 欧阳修(1007—1072),字永叔,自号醉翁,晚年又号“六一居士”。吉州永丰(今属江西)人,因吉州原属庐陵郡,因此他又以“庐陵欧阳修”自居。谥号文忠,世称欧阳文忠公。北宋政治家、文学家、史学家,与韩愈、柳宗元、王安石、苏洵、苏轼、苏辙、曾巩合称“唐宋八大家”。后人又将其与韩愈、柳宗元和苏轼合称“千古
高等学校计算机应用人才培养系列教材
2.9
HTML基本标记——注释标记
有时候网页布局和内容比较复杂,为了增加HTML的可读 性,以及在共同开发的网页中防止由于多人共同编辑同一 HTML文件造成代码混乱,需要为HTML代码加上注释, 以说明某段代码特殊的含义。注释的标记是:
<!--co等学校计算机应用人才培养系列教材
HTML代码大全

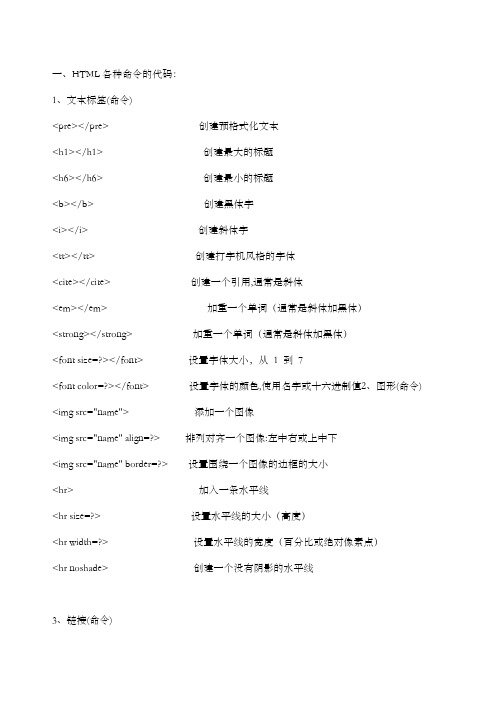
一、HTML各种命令的代码:1、文本标签(命令)<pre></pre> 创建预格式化文本<h1></h1> 创建最大的标题<h6></h6> 创建最小的标题<b></b> 创建黑体字<i></i> 创建斜体字<tt></tt> 创建打字机风格的字体<cite></cite> 创建一个引用,通常是斜体<em></em> 加重一个单词(通常是斜体加黑体)<strong></strong> 加重一个单词(通常是斜体加黑体)<font size=?></font> 设置字体大小,从1 到7<font color=?></font> 设置字体的颜色,使用名字或十六进制值2、图形(命令) <img src="name"> 添加一个图像<img src="name" align=?> 排列对齐一个图像:左中右或上中下<img src="name" border=?> 设置围绕一个图像的边框的大小<hr> 加入一条水平线<hr size=?> 设置水平线的大小(高度)<hr width=?> 设置水平线的宽度(百分比或绝对像素点)<hr noshade> 创建一个没有阴影的水平线3、链接(命令)<a href="URL"></a> 创建一个超链接<a href="mailto:EMAIL"></a> 创建一个自动发送电子邮件的链接<a name="NAME"></a> 创建一个位于文档内部的靶位<a href="#NAME"></a> 创建一个指向位于文档内部靶位的链接4、格式排版(命令)<p> 创建一个新的段落<p align=?> 将段落按左、中、右对齐<br> 插入一个回车换行符<blockquote></blockquote> 从两边缩进文本<dl></dl> 创建一个定义列表<dt> 放在每个定义术语词之前<dd> 放在每个定义之前<ol></ol> 创建一个标有数字的列表<li> 放在每个数字列表项之前,并加上一个数字<ul></ul> 创建一个标有圆点的列表<li> 放在每个圆点列表项之前,并加上一个圆点<div align=?> 一个用来排版大块HTML 段落的标签,也用于格式化表二、HTML基本语法文件格式<html></html>(文件的开头与结尾)主题<title></title>(放在文件的开头)文头区段<head></head>(描述文件的信息)内文区段<body></body>(放此文件的内容)标题<h?></h>(?=1~6,改变标题字的大小)标题对齐<h align=right,left,center></h>字加大<big></big>字变小<small></small>粗体字<b></b>斜体字<i></i>底线字<u></u>上标字<sup></sup>下标字<sub></sub>居中<center></center>居左<left> </left>居右<right> </right>基本字体大小<basefont size>(取值范围从1到7,默认值为3) 改变字体大小<font size=?></font>(?=1~7)字体颜色<font color=#rrggbb></font>(RGB色码)指定字型<font face=?></font>(?=宋体,楷体等)网址链结<a href="URL"></a>设定锚点<a name="?"></a>(?以容易记为原则)链结到锚点<a href="#?"></a>(同一份文件)<a href="URL#?"></A>(锚点不同文件)显示图形<img src="URL"></a>图形位置<img src="URL" align=top,bottom,middle,left,right>(分别为上、下、中、左、右的位置)图形取代文字<img src="URL"alt=?>(无法显示图形时用)图形尺寸<img src="URL" width=? height=?>(?以像素为单位)连结图形边线<img src="URL"border=?>(?以像素为单位)图形四周留白<img src="URL"hspace=? vspace=?>(?以像素为单位)段落<p></p>断行<br></br>横线<hr>横线厚度<hr size=?>(?以像素为单位)横线长度<hr width=?>(?以像素为单位)横线长度<hr width=?%>(?与页宽相比较)实横线<hr noshade>(无立体效果)背景图案<body background=图形文件名>(图形文件格式为gif和jpg)背景颜色<body bgcolor=#rrggbb>(RGB色码)背景文字颜色<body text=#rrggbb>(RGB色码)未链结点颜色<body link=#rrggbb>(RGB色码)已链结点颜色<body vlink=#rrggbb>(RGB色码)正在链结点颜色<body alink=#rrggbb(RGB色码)三、具体在做html文件前,我们还有哪些需要做的:1、网页图象一般有什么要求?受网络传输速度制约,图象要尽量小。
最全Html代码大全,学习必备资料

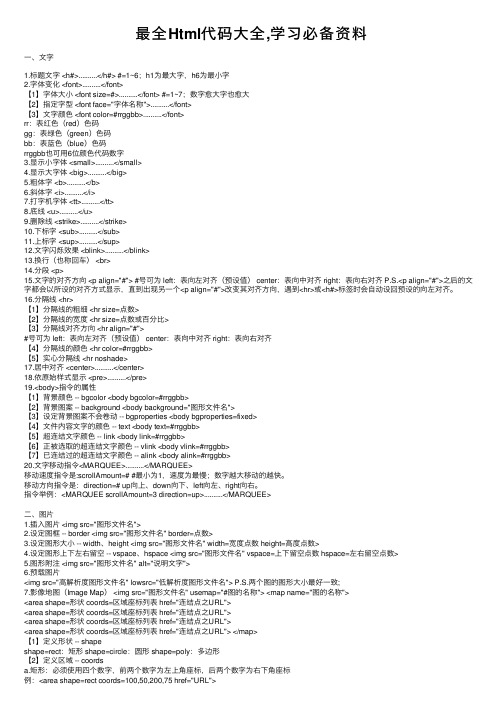
最全Html代码⼤全,学习必备资料⼀、⽂字1.标题⽂字 <h#>..........</h#> #=1~6;h1为最⼤字,h6为最⼩字2.字体变化 <font>..........</font>【1】字体⼤⼩ <font size=#>..........</font> #=1~7;数字愈⼤字也愈⼤【2】指定字型 <font face="字体名称">..........</font>【3】⽂字颜⾊ <font color=#rrggbb>..........</font>rr:表红⾊(red)⾊码gg:表绿⾊(green)⾊码bb:表蓝⾊(blue)⾊码rrggbb也可⽤6位颜⾊代码数字3.显⽰⼩字体 <small>..........</small>4.显⽰⼤字体 <big>..........</big>5.粗体字 <b>..........</b>6.斜体字 <i>..........</i>7.打字机字体 <tt>..........</tt>8.底线 <u>..........</u>9.删除线 <strike>..........</strike>10.下标字 <sub>..........</sub>11.上标字 <sup>..........</sup>12.⽂字闪烁效果 <blink>..........</blink>13.换⾏(也称回车) <br>14.分段 <p>15.⽂字的对齐⽅向 <p align="#"> #号可为 left:表向左对齐(预设值) center:表向中对齐 right:表向右对齐 P.S.<p align="#">之后的⽂字都会以所设的对齐⽅式显⽰,直到出现另⼀个<p align="#">改变其对齐⽅向,遇到<hr>或<h#>标签时会⾃动设回预设的向左对齐。
html新闻内容页面模板

竭诚为您提供优质文档/双击可除html新闻内容页面模板篇一:网页制作模板来源:网络整理。
初学者应该注意的html一些小技巧20xx-07-021.让背景图不滚动ie浏览器支持一个body属性bgproperties,它可以让背景不滚动:〈bodybackground="图片文件"bgproperties="fixed"〉02.让你的网页无法另存为03.让iFRame框架内的文档的背景透明"allowtransparency>04.禁止右键:onbeforecopy="returnfalse"onmouseup="document.selec tion.empty()">05.进入页面后立即自动刷新?这是你自己的网址。
06.打开窗口即最大化self.moveto(0,0)self.resizeto(screen.availwidth,screen.availheight) //end-->07.能隐藏iFRame的滚动条吗?我知道的三种方法:1.设置iframescrolling="no"2.被包含页body应用overflow:hidden即在被包含页中应用3.被包含页的body标签加scroll="no"08.加入背景音乐只适用于ie对netscape,ie都适用09.嵌入网页frameborder="0">10.跳转11.滚动scrollamount=4>12.细线分隔线13.过度方式duration的值为网页动态过渡的时间,单位为秒。
transition是过渡方式,它的值为0到23,分别对应24种过渡方式。
如下表:0盒状收缩1盒状放射2圆形收缩3圆形放射4由下往上5由上往下6从左至右7从右至左8垂直百叶窗9水平百叶窗10水平格状百叶窗11垂直格状百叶窗12随意溶解13从左右两端向中间展开14从中间向左右两端展开15从上下两端向中间展开16从中间向上下两端展开17从右上角向左下角展开18从右下角向左上角展开19从左上角向右下角展开20从左下角向右上角展开21水平线状展开22垂直线状展开23随机产生一种过渡方式14.加入注释的格式是:〈!-[注释内容…]--〉15.如何控制横向和纵向滚动条的显隐?去掉x轴去掉y轴不显。
html 表格模板

html 表格模板HTML表格模板。
在网页设计中,表格是一种常见的元素,用于展示数据和信息。
HTML提供了丰富的标签和属性,可以创建各种各样的表格。
在本文中,我们将介绍一些常见的HTML表格模板,帮助你快速地创建漂亮的表格。
1. 基本表格。
基本表格是最简单的表格形式,由行和列组成,用于展示简单的数据。
以下是一个基本表格的HTML代码示例:```html。
<table>。
<tr>。
<th>姓名</th>。
<th>年龄</th>。
<th>性别</th>。
</tr>。
<tr>。
<td>张三</td>。
<td>25</td>。
<td>男</td>。
</tr>。
<td>李四</td>。
<td>30</td>。
<td>女</td>。
</tr>。
</table>。
```。
在上面的代码中,`<table>`标签表示创建一个表格,`<tr>`标签表示创建表格的行,`<th>`标签表示表头单元格,`<td>`标签表示数据单元格。
通过这些标签的组合,我们可以轻松地创建一个基本的表格。
2. 带边框的表格。
如果你想要给表格添加边框,可以使用`border`属性来设置边框的大小。
以下是一个带边框的表格的HTML代码示例:```html。
<table border="1">。
<tr>。
<th>姓名</th>。
<th>年龄</th>。
<th>性别</th>。
</tr>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
html简单网页代码模板
在现代社会中,人们越来越喜欢在互联网上寻找信息,并通过互联网进行交流和娱乐。
因此,学习如何编写网页代码成为必不可少的一项技能。
HTML是一种网页编程语言,是创建网站和网页应用程序的基础。
掌握HTML知识,就可以建立自己的个人博客、网页等。
下面为大家提供一份HTML简单网页代码模板。
<! DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网页标题</title>
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单2</a></li>
<li><a href="#">菜单3</a></li>
</ul>
</nav>
</header>
<main>
<section>
<h1>欢迎来到我的网站</h1>
<p>在这里,您可以找到关于技术、旅行和时尚的最新信息。
</p>
</section>
<section>
<h2>技术</h2>
<p>这里可以了解最新的技术新闻和产品发布。
</p>
</section>
<section>
<h2>旅行</h2>
<p>我喜欢旅行,并在这里分享我的旅行经验和照片。
</p>
</section>
<section>
<h2>时尚</h2>
<p>我热爱时尚,这里会分享我的时尚感悟和穿搭技巧。
</p>
</section>
</main>
<footer>
<p>版权所有 © 2020 我的名字</p>
</footer>
</body>
</html>
这是一个基本的HTML5代码模板。
主要分为 head 、 body和
标签。
head 标签定义文档的头部,包含了文档的元数据,如标题
和样式表的引用。
body 标签定义文档的主体,包含了文档的内容,如文本、图像和链接等。
标签可以嵌套到其他标签中,形成一个
层次化的结构。
最终呈现为一个美观的网页。
在上面的模板中,我们定义了网页的标题,菜单,欢迎语和网页主要内容。
通过设置不同的标签和属性,可以组合出不同的网页效果。
此外,还可以为网页添加样式表和JavaScript脚本来实现更加复杂的功能。
总之,学会编写HTML代码是一项非常基本的互联网技能。
利用上面的代码模板,大家可以掌握基础的网页编写技术,进而实现自己的网页设计。
