Photoshop轻松DIY漂亮名片
如何利用Photoshop软件制作精美的个人名片

如何利用Photoshop软件制作精美的个人名片如何利用 Photoshop 软件制作精美的个人名片个人名片是展示个人形象和传递联系信息的重要工具,它不仅可以帮助我们与他人建立联系,还可以展示个人专业能力和创意。
而在现代社会,利用 Photoshop软件制作个人名片已成为一种流行的趋势。
下面,本文将介绍一些技巧和步骤,帮助读者利用 Photoshop 制作出精美的个人名片。
首先,选择合适的模板是制作个人名片的第一步。
Adobe 官方提供了大量名片模板,用户可以根据自身的需求选择合适的模板进行调整。
此外,还可以在设计师社区或网站上寻找各种样式的名片模板,从中选择适合自己的。
在选择模板的同时,注意确保模板的可编辑性,以方便个性化设计。
接下来,进行个人信息的编辑与设计。
首先,在名片上添加自己的姓名,务必使用个人常用的、准确的姓名。
其次,根据需要添加个人照片,以提高名片的个性化和专业性。
在选择个人照片时,应注意照片的适度修饰和清晰度,确保照片的专业形象。
另外,可以在名片上添加个人联系信息,如手机号码、电子邮箱、微信号等。
在设计个人名片时,注意配色的选择和搭配。
一种合理搭配的配色方案能够增强名片的视觉效果和整体协调性。
为了达到更好的设计效果,可以选择色彩搭配工具,在制定配色方案前进行配色搭配的选择和测试,以确保最终的配色方案与个人风格和行业要求相契合。
另外,名片的排版也是制作精美个人名片的关键。
在进行排版设计时,可以考虑一些常用的设计原则,如对齐、间距、色调搭配等。
对齐是指将信息进行精确的排布和对齐,以保证整体视觉效果的一致性。
间距是指保持信息之间的合理距离,以防止视觉上的混乱和拥挤。
色调搭配是指合理运用不同颜色的元素,以提升名片的视觉吸引力。
通过运用这些设计原则,可以打造出令人印象深刻的名片排版效果。
当然,在进行个人名片设计时,还可以利用 Photoshop 的各种工具和特效进行修饰和个性化处理。
例如,可以使用画笔工具添加一些简单的手绘图案,以增加名片的独特性。
ps怎么设计个人名片?ps制作名片的教程

ps怎么设计个⼈名⽚?ps制作名⽚的教程名⽚我们⽇常中很常使⽤,该怎么设计名⽚呢?下⾯我们就来看看ps设计名⽚的教程。
Adobe Photoshop CC 2018 v19.0 简体中⽂正式版 32/64位
类型:图像处理
⼤⼩:1.53GB
语⾔:简体中⽂
时间:2019-10-24
查看详情
1、⾸先打开Photoshop
2、点击⽂件--新建,新建⼀个画布,画布的宽度和⾼度分别为90mm和55mm,分辨率调成300像素
3、画布参数设置好以后,点击确定,就把名⽚的⼤⼩确定好了
4、在背景⾊选择界⾯,选择⾃⼰喜欢的背景⾊,选择好以后点击确定
5、按住键盘Ctrl+delete(alt+delete是填充前景⾊)键即可对画布填充背景⾊(或者选择油漆桶⼯具填充),这时候有名⽚的背景⾊已经设置好了
6、背景⾊选好以后,下⼀步就是放公司的logo了,打开事先准备好的公司logo
7、将公司logo直接拖到名⽚画布中,调整⼤⼩和位置
8、公司logo调整好以后,要在画布上输⼊⾃⼰的姓名、职位、电话和地址等个⼈基本信息,⼀张名⽚就基本上做好了
9、名⽚做好以后,点击⽂件,保存为图⽚格式,可以作为电⼦名⽚发送给别⼈,也可以去打印店打印(由于只是简单的演⽰,所以在很多细节上没有过多的优化,但是⼤体的步骤就是如此)
以上就是ps设计名⽚的教程,希望⼤家喜欢,请继续关注。
使用Photoshop制作精美的名片设计

使用Photoshop制作精美的名片设计名片是商务社交中必不可少的一种工具,能够有效地传递个人或企业的信息。
而Photoshop作为一款强大的图像处理软件,在名片设计方面也有着广泛的应用。
下面,我们将介绍一些使用Photoshop制作精美名片设计的技巧。
首先,打开Photoshop软件,并创建一个新的文档。
选择合适的尺寸和分辨率,根据名片的实际大小和使用要求进行设置。
接下来,选择适合的背景。
可以使用色块填充背景,也可以使用图片作为背景。
在选择背景图片时,要注意图片的色彩和内容是否与名片的整体风格相符合。
可以使用拼贴技巧将多个图片组合在一起,创造独特的背景效果。
在名片上添加个人或企业的信息是至关重要的。
选取适合的字体和字号,并合理排版个人或企业的名称、职位、电话、邮箱等信息。
要注意字体的颜色与背景的对比度,确保信息的可读性。
可以使用层样式效果为文字添加阴影、描边或渐变效果,使文字更加突出。
为了增加名片的个性化,可以添加公司或个人的Logo。
使用矢量图形的Logo可以保证在不同大小的输出中不失真。
将Logo导入到Photoshop中,使用适当的工具进行大小和位置调整,与其他元素进行配合。
可以尝试通过加深或改变Logo的颜色,使其与背景更加协调。
另外,为名片添加一些图形元素也是一个不错的选择。
可以使用Photoshop提供的形状工具绘制各种各样的图形,如线条、圆形、椭圆形等,来增加名片的艺术感。
可以运用梯度填充和渐变效果,使图形更加生动。
此外,还可以使用滤镜效果,如模糊、锐化、浮雕等,为图形添加特殊效果,增加名片的视觉冲击力。
为名片选择合适的配色方案也是非常重要的。
可以使用颜色搭配工具,选择相互搭配的色彩,保证整体的视觉效果。
可以运用色彩理论的知识,如互补色、类似色、渐变色等,来创造各种不同的配色方案。
最后,一定要进行适当的调整和优化。
检查名片的各个元素是否对齐,是否有遮挡或重叠的问题。
可以使用图层样式、滤镜和调整图层等功能,对名片进行亮度、对比度、色调和饱和度等方面进行微调,使名片呈现最佳的效果。
使用AdobeCreativeSuite制作精美的设计效果

使用AdobeCreativeSuite制作精美的设计效果Adobe Creative Suite是一款非常实用的设计软件,它包含了众多的设计工具,比如Photoshop、Illustrator、InDesign等等。
使用这些工具可以轻松地制作出许多精美的设计效果,无论是制作海报、名片、Logo,还是设计网页、App,都可以得心应手。
下面将介绍几个Adobe Creative Suite的使用技巧,教大家如何制作出精美的设计效果。
一、PhotoshopPhotoshop是Adobe Creative Suite中最常用的工具,它可以用于制作图片、调整颜色、润饰照片等等。
下面将介绍两个常用的技巧。
1、图层混合模式图层混合模式是Photoshop中非常实用的功能之一,它可以改变图层间的相互影响,从而产生特效。
比如,我们可以使用“叠加”混合模式将文字和背景图层融合在一起,从而使字体呈现出轻薄的效果。
2、调整色调曲线色调曲线是Photoshop中非常实用的功能之一,它可以调整图片的色彩。
我们可以在色调曲线中增加或减少图片的对比度,或者调整图片的色调,从而使图片更加鲜艳。
二、IllustratorIllustrator是Adobe Creative Suite中另一款非常实用的工具,它可以用于绘制矢量图形、制作图标、海报等等。
下面将介绍两个常用的技巧。
1、使用形状工具形状工具是Illustrator中非常实用的功能之一,它可以用来快速绘制各种图形,比如长方形、圆形、三角形等等。
我们可以使用形状工具将这些基础图形组合起来,形成一个新的设计。
2、使用调色板Illustrator中有一个非常实用的调色板功能,可以帮助我们快速选择颜色。
我们可以使用这个调色板来选择适合的颜色方案,从而制作出更加精美的设计效果。
三、InDesignInDesign是Adobe Creative Suite中用于制作出版物的工具,它可以用于制作杂志、报纸、书籍等等。
PS卡片设计知识

5.2【任务1】乐器培训公司名片
任务分析 2:设计定位
在公司性质上,该公司是一家培训钢琴、小提琴等乐器为主的公 司,因此在设计风格上可偏重艺术风格;在颜色方面,可以用黑、 白、灰三色为主;在图案素材的选择上,可以使用钢琴、小提琴 等和公司业务相关联的图案作为表现形式
5.2【任务1】乐器培训公司名片
2. 拉直
单击该按钮,可以通过在图像上画一条线来拉直该图像,常用于校正倾斜的图像。
3.
裁剪工具的叠 加选项
在该下拉列表中,可以选择裁剪参考线的样式以及叠加方式。
4.
删除裁剪 的像素
不勾选该选项,Photoshop CC会将裁剪工具裁掉的部分保留,可以随时还原;如果勾选该选 项,将不再保留裁掉的部分。
【任务1】:中国风名片
☞点击查看本案例相关知识点
【任务2】:学习体验卡
☞点击查看本案例相关知识点
【任务3】:VIP卡
☞点击查看本案例相关知识点
卡片设计
Photoshop CC作为一款功能强大的 绘图软件,除了在图像处理方面有 着超乎寻常的表现,还可以替代一 些矢量图形制作软件完成一些Logo、 卡片等图形的制作。
图层混合模式
5.2【任务1】乐器培训公司名片
2、正片叠底
知识点概述 “正片叠底”是Photoshop CC中最常用的图层混合模式之一,通过“正片叠 底”模式可以将图像的原有颜色与混合色复合,得到较暗的结果色。
与黑色背景复合
与白色背景复合
与其他颜色背景复合
5.2【任务1】乐器培训公司名片 2、正片叠底
本情境将运用图层混合模式、 圆角矩形工具以及杂色滤镜和 模糊滤镜等相关知识,制作几 款不同题材的卡片设计。
5.1卡片设计简介
如何使用Photoshop制作印刷品设计

如何使用Photoshop制作印刷品设计在当今的设计行业中,Photoshop是最常用的设计软件之一。
它提供了丰富的功能和工具,可用于创建各种印刷品设计,如海报、名片、传单等。
下面是一些使用Photoshop制作印刷品设计的步骤和技巧。
1. 设置画布- 打开Photoshop软件并创建一个新文档。
- 在“宽度”和“高度”栏中输入所需的尺寸,通常以毫米或英寸为单位。
这取决于你所在的地区和打印要求。
- 选择所需的分辨率,通常印刷品需要更高的分辨率,如300像素/英寸。
- 确定画布的颜色模式,通常是CMYK模式,因为它适用于印刷。
- 点击“创建”按钮创建画布。
2. 导入素材- 从你的计算机中选择所需的素材,如图片、图标或文字。
- 拖动或复制素材并粘贴到Photoshop的画布上。
- 调整素材的大小和位置,以适应你的设计。
3. 图层管理- 在Photoshop中,图层用于分离不同的设计元素,使其易于编辑和控制。
- 每添加一个素材,都会创建一个新的图层。
- 使用图层面板来对图层进行重命名、分组、合并或更改其透明度等属性。
- 保持图层的有序和整洁,以便在编辑过程中更容易找到和修改。
4. 图像处理- 如果你使用的是照片或图片素材,可能需要进行一些图像处理来优化它们。
- 使用调整图层功能对图像进行亮度、对比度、饱和度和色彩平衡等方面的调整。
- 使用滤镜功能添加特殊效果或改变图像的外观。
5. 文字设计- 使用文本工具在画布上创建文本框。
- 输入所需的文字内容,并选择适当的字体、字号和颜色。
- 对文字进行对齐、间距和换行等调整,以使其看起来更美观和易读。
6. 添加背景和图形- 使用形状工具在画布上创建背景和图形元素。
- 选择所需的形状,并使用填充或渐变工具对其进行填充。
- 对图形进行缩放、旋转或倾斜等调整,以适应你的设计需求。
7. 输出印刷品文件- 一旦设计完成,你需要将其保存为适合印刷的文件格式。
- 选择“文件”菜单中的“保存为”选项,并选择合适的文件格式,如JPEG、TIFF或PDF。
Ps制作视频MV名片教程

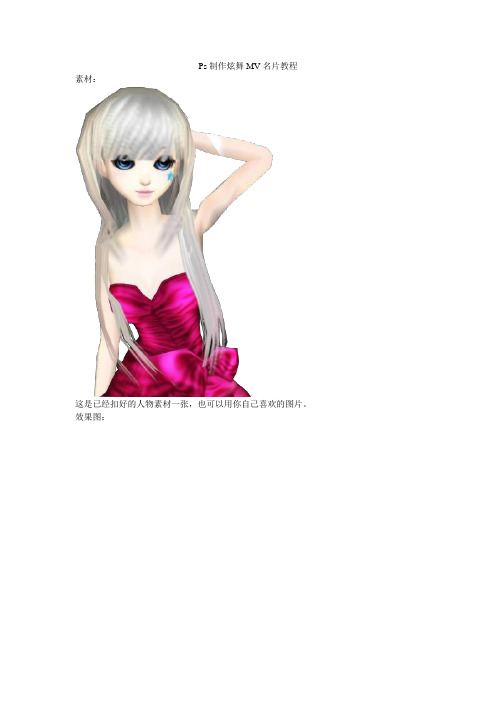
Ps制作炫舞MV名片教程素材:这是已经扣好的人物素材一张,也可以用你自己喜欢的图片。
效果图:1.打开PS,点击文件-新建,然后设置文件的大小。
宽度和高度按你视频的大小设置。
2.在界面的最左边一栏的工具箱里单击一下放大镜,然后在刚才新建的画布上右击,选择实际像素。
3.在工具箱里点最下面的颜色哪里的第一个颜色,会弹出来一个拾色器,任意选个颜色,点击确定,然后按住alt+del填充前景色。
这样如果一会打字的时候你字的颜色设置为白色会显示的清楚一些。
4.文件-打开,找到你人物素材图的所在路径,将图片打开。
然后利用工具箱上的移动工具将图片拖入到刚才建立的文档里,并摆放好位置。
如果图片太大,就同时按住ctrl+t,对图片进行缩放。
按了CTRL+T的效果然后按住SHIFT键,并把鼠标放到右边最上面的点,往左下拉动,人物就会等比例的变小了。
5.在界面的右下角的图层面板上,单击新建图层按钮,新建一层。
6.在工具栏上右击第一个图标,选择椭圆选框工具。
然后在画布上画一个圆,利用刚才第三步的方法把它填充白色(也可以是自己喜欢的颜色)。
然后单击选择-羽化,数值任意稍微大点。
我填的25.按键盘上的del键,删除,圆的效果就做出来了。
7.在图层面板上单击添加图层样式图标,选择投影。
颜色可以按自己喜欢的进行修改,其余数值默认。
8.把圆摆放到人物的身上,然后单击人物层把人物层挪到圆的这层上面来。
并把人物摆放好位置。
↓9.点击工具箱上的橡皮擦,设置成柔角的,大小任意,然后在人物层上对人物进行擦拭边缘。
使边缘不是那么的生硬,如果觉得人物大小不是很合适,可以再用CTRL+T进行缩放。
这种边缘模糊一点的就是柔角画笔人物进行擦拭后的效果10.在工具箱里右击矩形工具选择自定义形状工具,在属性栏中选择心形,并在画布上画出两个心的形状,利用做圆的方法制作两颗心形摆放到圆的边上,作为装饰。
效果11.在工具箱上单击“T”,然后在画布上点一下,输入人物的名字。
使用Photoshop制作印刷品设计和排版

使用Photoshop制作印刷品设计和排版第一章:Photoshop在印刷品设计中的应用Photoshop是一款功能强大的图像处理软件,不仅可以用于照片编辑和数字绘画,还可以用于印刷品设计和排版。
在印刷品设计中,Photoshop可以帮助设计师创建精美的海报、宣传册、名片等各种营销材料。
本章将重点介绍Photoshop在印刷品设计中的应用。
1.1 色彩管理在印刷品设计中,准确的色彩管理至关重要。
Photoshop可以通过色彩模式转换和调整色彩曲线来保证图像的准确显示。
设计师可以根据打印机的特性和颜色要求,将图像调整到最佳的印刷效果。
1.2 图像处理在制作印刷品时,通常需要对图像进行修饰和优化。
Photoshop 提供了各种图像处理工具,如裁剪、调整亮度/对比度、去除噪点等,可以帮助设计师将原始图像处理成高质量、高清晰度的印刷品素材。
1.3 文字处理排版是印刷品设计中非常重要的一环。
Photoshop提供了丰富的文字处理功能,包括字体选择、字距调整、字符样式设置等,可以满足不同排版要求。
设计师可以利用Photoshop创建独特且易读的文字效果,提升印刷品的视觉吸引力。
第二章:印刷品设计和制作技巧设计一个令人印象深刻的印刷品,不仅仅依赖于工具的运用,还需要一些设计和制作技巧。
本章将介绍一些常用的印刷品设计和制作技巧,帮助设计师提高工作效率和设计水平。
2.1 制定设计规范在设计印刷品之前,制定合适的设计规范非常重要。
设计规范包括纸张尺寸、分辨率、颜色模式等要素,可以确保设计在印刷时能够得到准确的输出效果。
根据不同的印刷要求,设计师可以选择不同的规范进行设计。
2.2 使用图层和蒙版图层和蒙版是Photoshop中非常常用的功能,可以帮助设计师更方便地编辑和处理图像。
通过使用图层和蒙版,设计师可以实现图像的非破坏性编辑,保留原始图像的完整性,同时进行各种调整和效果的添加。
2.3 利用滤镜和样式Photoshop提供了丰富的滤镜和样式效果,可以为印刷品添加特殊效果和纹理。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
“名片” 是大家很熟悉的东西,日常交际中总是离不开他,有时候看见朋友的名片异常漂亮炫目夺人,是不是格外羡慕呢?再看看自己豪无创意也无生趣的名片是不是觉得格外遗憾?其实借助Photoshop我们谁都能轻松DIY一个漂亮的名片出来并拿出去复印并发送给自己的好友。
本例制作一幅“名片”图片。
主要讲解如何在Photoshop中制作一张既简单美观又实用的“名片”,具体制作方法和操作技巧以下实例说明。
本例制作完成后的最终效果如图1所示。
图1 Photoshop最终效果绘制路径样式(1)执行“文件→新建”命令,打开“新建”对话框,设置“名称”为“名片”,“宽度”为“9厘米”,“高度”为“5.5厘米”,“分辨率”为“150像素/英寸”,“颜色模式”为“RGB颜色”,“背景内容”为“白色”,单击“确定”按钮。
按“D”键,恢复工具箱下方“前景色”与“背景色”的默认颜色,新建“图层1”,按“Alt+Delete”组合键,填充颜色到背景选区中。
(2)新建“图层2”,选择工具箱中的“矩形选框工具”,在窗口中绘制矩形选区,按“Ctrl+Delete”组合键,填充选区颜色如图2所示。
图2 Photoshop填充选区颜色新建“图层3”,单击工具箱下方的“设置前景色”按钮,设置前景色为:红色(R:218,G:37,B:28),选择工具箱中的“椭圆选框工具”,按住“Shift”键在窗口中绘制正圆选区,按“Alt+Delete”组合键,填充选区颜色如图3所示,按“Ctrl+D”组合键取消选区。
图3 Photoshop填充选区颜色(3)选择工具箱中的“钢笔工具”,在属性栏中单击“路径”按钮,绘制如图4所示的路径。
按“Ctrl+Enter”组合键将路径转换为选区,按“Alt+Delete”组合键,填充选区颜色到勾选的路径中,按“Ctrl+D”组合键取消选区。
图4 Photoshop绘制路径(4)双击“图层3”,打开“图层样式”对话框,在对话框中选择“描边”复选框,设置描边“颜色”为:黑色,大小为:4像素,设置其他参数设置为默认数值,按“确定”按钮。
新建“图层4”,选择工具箱中的“多边形套索工具”,在窗口中绘制选区,并按“Alt+Delete”组合键,填充选区颜色如图5所示,按“Ctrl+D”组合键取消选区。
图5 Photoshop填充选区颜色制作名片文字(5)选择工具箱中的“橡皮擦工具”,单击属性栏上的“画笔”下拉按钮,并在下拉菜单中选择“硬边方形3像素”画笔样式,如图6所示。
在窗口中擦除图形。
提示:按键盘上的“[”键和“]”键,可以直接调整画笔大小。
图6 Photoshop选择画笔样式(6)执行“文件→打开”命令或按“Ctrl+O”组合键,打开素材图片:“文字图形.tif”。
选择工具箱中的“移动工具”,拖动图形到“名片”文件窗口中,图层面板自动生成“文字图形”图层,并按“Ctrl+T”组合键,调整图形大小、位置如图7所示,按“Enter”键确定。
图7 Photoshop调整图形大小、位置(7)按住“Ctrl”键,单击“文字图形”图层的缩览窗口,载入图形的外轮廓选区。
新建“图层5”,按“Alt+Delete”组合键,填充选区颜色如图8所示。
图8 Photoshop填充选区颜色(8)新建“图层6”,设置前景色为:白色(R:255,G:255,B:255),按“Alt+Delete”组合键,填充选区颜色,按“Ctrl+D”组合键取消选区。
拖动“文字图形”图层到“图层6”的上一层,并按住“Ctrl”键,单击“图层3”的缩览窗口,载入图形的外轮廓选区。
按“Delete”键,删除选区内容,按“Ctrl+D”组合键取消选区。
选择工具箱中的“矩形选框工具”,在窗口中绘制矩形选区,选择如图9所示的区域,按“Delete”键,删除选区内容。
图9 Photoshop删除选区内容(9)选择“图层6”,按“Delete”键,删除选区内容,按“Ctrl+D”组合键取消选区。
选择工具箱中的“横排文字工具”,在窗口中输入文字。
选择工具箱中的“移动工具”,按“Ctrl+T”组合键,打开“自由变换”调节框,缩小并变形文字如图10所示,按“Enter”键确定。
双击“文字”图层,打开“图层样式”对话框,在对话框中选择“投影”复选框,设置参数,按“确定”按钮。
图10 Photoshop缩小并变形文字添加装饰效果(10)选择工具箱中的“钢笔工具”,绘制如图11所示的路径。
新建“图层7”,设置前景色为:红色(R:218,G:37,B:28),按“Ctrl+Enter”组合键将路径转换为选区,按“Alt+Delete”组合键,填充选区颜色,按“Ctrl+D”组合键取消选区。
图11 Photoshop绘制路径(11)按“Ctrl+J”组合键,创建“图层7副本”,并按“Ctrl+T”组合键,旋转图形,按“Enter”键确定。
用同样的方法,复制多个图形,并旋转位置。
选择工具箱中的“画笔工具”,单击属性栏上的“画笔”下拉按钮,选择菜单中“硬边方形7像素”画笔样式,并在窗口中绘制文字如图12所示。
选择工具箱中的“矩形选框工具”,按住“Shift”键,在窗口中绘制正方形选区。
图12 Photoshop绘制文字(12)执行“选择→变换选区”命令,并在属性栏上的“旋转”为:45度,按“确定”按钮。
新建“图层9”,设置前景色为:黑色(R:0,G:0,B:0),按“Alt+Delete”组合键,填充选区颜色。
选择工具箱中的“矩形选框工具”,按键盘上的方向移动选区,并按“Delete”组合键删除选区内容,按“Ctrl+D”组合键取消选区。
采用“矩形选框工具”,在窗口中绘制矩形选区如图13所示。
图13 Photoshop绘制矩形选区(13)按“Ctrl+Shift+I”组合键,执行“反向”命令反选选区,按“Delete”键删除选区内容。
按“Ctrl+T”组合键,打开“自由变换”调节框,缩小图形如图14所示,按“Enter”键确定。
图14 Photoshop缩小图形(14)按“Ctrl+J”组合键,创建多个“图层9副本”,并调整位置。
设置前景色为:白色(R:255,G:255,B:255),选择工具箱中的“横排文字工具”,在名片中输入信息文字,最终效果如图15所示。
这里我们可以按照设计者自己的需要输入自己需要的文字。
图15 Photoshop最终效果这样一幅漂亮的名片就制作完成了。
现在你可以将这个电脑文件拿到复印店去批量制作成纸质印刷了。
是不是特别精美呢,将他们发给你的好友让他们都来分享你的这份设计成果。
有爱好的朋友还可以通过自己的需要设计出适合自己心意的漂亮图片,方法也都大致雷同。
希望大家喜欢!!!TOP西部数码分布式集群主机傲视群雄 |韩国主机,快速稳定免备案,讯网科技新手上路帖子9体力23 威望0 当前浙江杭州离线789 天∙发短消息∙加为好友2#大中小发表于2008-1-15 15:50 哇!!!太好了!踏破铁鞋无觅处,得来全不费工夫!来领教了!!!!!!!!!淘宝店主TOPPSD网页模板下载,高端实用| 免费自助建站新手上路帖子3#大中小发表于 2008-1-15 16:31楼主,我不明白你第12步在做什么?像想画出那个箭头标志吗?你的PS是哪个版本的?不是在那个自定形状工具里有那个形状的吗?淘宝店主9体力23威望当前浙江杭州离线789 天∙发短消息∙加为好友TOP新手上路帖子9体力23威望0 当前浙江杭州离线789 天∙发短消息∙加为好友4#大中小发表于 2008-1-15 16:36呵呵!还有那个复制图层的时候可以有个简单的方法,不用你用CTRL+J复制好多个,再调位置,多麻烦!可以直接按ALT键的同时用鼠标拖移到合适位置就好了!淘宝店主TOP银牌会员帖子1201体力1911 威望41 离线51 天∙发短消息∙加为好友∙打分 75#大中小发表于 2008-1-15 17:08此帖为广告贴,鉴定完毕~TOP新手上路帖子12 体力0 威望0 离线708 天∙发短消息∙加为好友6#大中小发表于 2008-1-15 17:16 哦,谢谢三楼的指点,我也觉得那么做有点笨TOP7#大中小发表于 2008-1-15 17:17 我想告诉大家,我绝对不是广告帖.新手上路 帖子12 体力0 威望0 离线 708 天∙ 发短消息 ∙加为好友TOP荣誉管理团队帖子 970 体力 1993 威望 32∙ 个人空间 ∙ 发短消息 ∙加为好友 ∙打分 9专长 翻译8# 大 中 小 发表于 2008-1-15 17:58不好意思~~~我觉得:太花哨了,不大气(所以像广告),字体也不协调TOP帖子原帖由 tea00tea00 于 2008-1-15 17:58 发表48 体力 98 威望0 当前广东 广州 离线 116 天∙ 发短消息 ∙加为好友 不好意思~~~我觉得:太花哨了,不大气(所以像广告),字体也不协调怎么样才能算是大气呢?一直都不懂...TOP新手上路 帖子12 体力0 威望0 离线 708 天∙ 发短消息 ∙加为好友 10# 大 中 小 发表于 2008-1-15 18:51呵呵,可能我是一个新鸟所以没有怎么整,所以让你看成广告哎,看样子还要努力呀,谢谢difficulthjr 这位朋友TOP初级会员 帖子41 体力11# 大 中 小 发表于 2008-1-16 09:59本人感觉如果你 把中间最主要的图案 再弄炫一点会更好的--毕竟你是做 电脑培训的啊…… ……应该 体现个性、另类、大气87 威望0 当前山东东营离线775 天∙发短消息∙加为好友与众不同……个人意见……新手上路帖子12 体力0 威望0 离线708 天∙发短消息∙加为好友12#大中小发表于 2008-1-16 10:32 谢谢这位朋友,我会记住的.TOP禁止发言帖子56 体力110 威望13#大中小发表于 2008-1-16 19:05 是要不要把字整得那么小,在把字体调整一下那就更好了离线703 天∙发短消息∙加为好友TOP新手上路帖子11体力27威望0 当前河北大洋州离线588 天∙个人网站∙发短消息∙加为好友14#大中小发表于 2008-3-9 10:29很有个性~非常D有个性吸收了~爱我所爱TOP新手上路帖子8 体力16 威望0 15#大中小发表于 2008-7-28 02:41 名片设计的颜色模式应该是 CMYK,唉,还是办培训的?别误人子弟啊。
我就是我,无须做作!离线 141 天∙ 个人网站 ∙ 发短消息 ∙加为好友TOP初级会员 帖子56 体力 118 威望0 当前 广东 广州离线 594 天∙ 发短消息 ∙加为好友 16# 大 中 小 发表于2008-7-28 08:55原帖由 tea00tea00 于 2008-1-15 17:58 发表不好意思~~~我觉得:太花哨了,不大气(所以像广告),字体也不协调版主说得对,没什么太大的技术含量設計時尙TOP初级会员 帖子56 体力 118 威望0 当前17# 大 中 小 发表于2008-7-28 08:56原帖由 cchaha 于 2008-7-28 02:41 发表名片设计的颜色模式应该是 CMYK , 唉,还是办培训的?别误人子弟啊。
