如何编写兼容多浏览器的CSS代码
css 渐变 兼容写法

CSS 渐变是一种常用的样式效果,它可以通过linear-gradient、radial-gradient 或conic-gradient 函数来实现。
然而,由于浏览器兼容性问题,可能需要使用一些回退或兼容的写法以确保在不同浏览器中都能正常显示。
以下是一些常见CSS 渐变的兼容写法:线性渐变(Linear Gradients)使用简写语法:css`background: linear-gradient(direction, color-stop1, color-stop2);`兼容写法(IE 浏览器):css`background: -webkit-linear-gradient(direction, color-stop1, color-stop2); /* Chrome, Safari, Opera */background: -o-linear-gradient(direction, color-stop1, color-stop2); /* Opera */ background: -moz-linear-gradient(direction, color-stop1, color-stop2); /* Firefox */ background: linear-gradient(direction, color-stop1, color-stop2); /* Standard syntax */`径向渐变(Radial Gradients)使用简写语法:css`background: radial-gradient(shape size at position, color-stop1, color-stop2);`兼容写法(IE 浏览器):css`background: -webkit-radial-gradient(shape size at position, color-stop1, color-stop2); /* Chrome, Safari, Opera */background: -o-radial-gradient(shape size at position, color-stop1, color-stop2); /* Opera */background: -moz-radial-gradient(shape size at position, color-stop1, color-stop2); /* Firefox */background: radial-gradient(shape size at position, color-stop1, color-stop2); /* Standard syntax */`圆锥渐变(Conic Gradients)由于圆锥渐变(conic gradients)的浏览器支持相对有限,兼容性写法可能更加复杂。
CSS样式的跨浏览器兼容性测试与处理

CSS样式的跨浏览器兼容性测试与处理随着互联网的发展,各种浏览器和移动设备不断涌现,用户使用的浏览器多样化,不同浏览器对CSS样式的解析和渲染也存在差异,这就对前端开发人员提出了更高的要求,他们需要保证网站在不同浏览器下的显示效果一致,而不会因为浏览器的差异而导致页面布局错乱、样式失效等问题。
因此,CSS样式的跨浏览器兼容性测试与处理成为一项非常重要的工作。
一、兼容性测试在开始进行CSS样式的跨浏览器兼容性处理之前,首先需要进行兼容性测试,以确定不同浏览器下的样式表现差异。
常用的兼容性测试方法有以下几种:1. 布局测试:通过在不同浏览器中打开网页,观察页面布局是否一致。
比如,页面的盒模型、布局结构、元素位置等需要保持一致。
2. 样式测试:针对不同的CSS属性和样式效果,检查页面在不同浏览器中的表现是否一致。
比如,字体、颜色、边框、背景等样式属性的显示效果。
3. 交互测试:测试网页中的交互效果,如悬停、点击、滚动等是否在不同浏览器中正常工作。
4. 性能测试:测试页面在不同浏览器中的加载速度和响应性能,确保页面在各个浏览器中都能正常快速加载。
二、兼容性处理在完成兼容性测试后,针对不同浏览器的兼容性问题,需要进行相应的处理。
以下是一些常见的兼容性处理方法:1. 浏览器前缀:不同浏览器厂商会为一些实验性的CSS属性添加前缀,以示区别。
为了使样式在不同浏览器中生效,需要添加相应的前缀。
例如,-webkit-表示Webkit内核的浏览器,-moz-表示Firefox浏览器。
2. CSS Hack:CSS Hack指的是使用一些特定的CSS语法或属性来针对特定的浏览器进行样式的设置。
虽然CSS Hack并不推荐使用,但在特定情况下,可以作为一种兼容性处理的方法。
3. 重置样式:不同浏览器对默认样式的解析存在差异,为了统一页面的样式,可以在页面的顶部添加一个CSS重置样式表,将浏览器的默认样式重置为统一的基准样式。
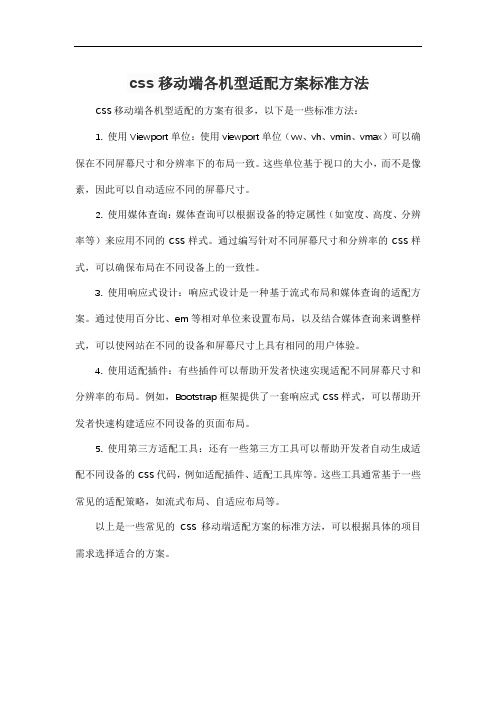
css移动端各机型适配方案标准方法

css移动端各机型适配方案标准方法CSS移动端各机型适配的方案有很多,以下是一些标准方法:
1. 使用Viewport单位:使用viewport单位(vw、vh、vmin、vmax)可以确保在不同屏幕尺寸和分辨率下的布局一致。
这些单位基于视口的大小,而不是像素,因此可以自动适应不同的屏幕尺寸。
2. 使用媒体查询:媒体查询可以根据设备的特定属性(如宽度、高度、分辨率等)来应用不同的CSS样式。
通过编写针对不同屏幕尺寸和分辨率的CSS样式,可以确保布局在不同设备上的一致性。
3. 使用响应式设计:响应式设计是一种基于流式布局和媒体查询的适配方案。
通过使用百分比、em等相对单位来设置布局,以及结合媒体查询来调整样式,可以使网站在不同的设备和屏幕尺寸上具有相同的用户体验。
4. 使用适配插件:有些插件可以帮助开发者快速实现适配不同屏幕尺寸和分辨率的布局。
例如,Bootstrap框架提供了一套响应式CSS样式,可以帮助开发者快速构建适应不同设备的页面布局。
5. 使用第三方适配工具:还有一些第三方工具可以帮助开发者自动生成适配不同设备的CSS代码,例如适配插件、适配工具库等。
这些工具通常基于一些常见的适配策略,如流式布局、自适应布局等。
以上是一些常见的CSS移动端适配方案的标准方法,可以根据具体的项目需求选择适合的方案。
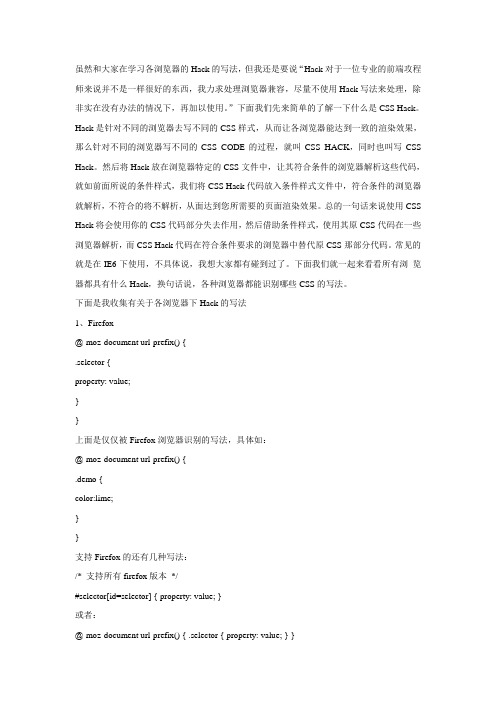
浏览器兼容css-Hack写法汇总

虽然和大家在学习各浏览器的Hack的写法,但我还是要说“Hack对于一位专业的前端攻程师来说并不是一样很好的东西,我力求处理浏览器兼容,尽量不使用Hack写法来处理,除非实在没有办法的情况下,再加以使用。
”下面我们先来简单的了解一下什么是CSS Hack。
Hack是针对不同的浏览器去写不同的CSS样式,从而让各浏览器能达到一致的渲染效果,那么针对不同的浏览器写不同的CSS CODE的过程,就叫CSS HACK,同时也叫写CSS Hack。
然后将Hack放在浏览器特定的CSS文件中,让其符合条件的浏览器解析这些代码,就如前面所说的条件样式,我们将CSS Hack代码放入条件样式文件中,符合条件的浏览器就解析,不符合的将不解析,从面达到您所需要的页面渲染效果。
总的一句话来说使用CSS Hack将会使用你的CSS代码部分失去作用,然后借助条件样式,使用其原CSS代码在一些浏览器解析,而CSS Hack代码在符合条件要求的浏览器中替代原CSS那部分代码。
常见的就是在IE6下使用,不具体说,我想大家都有碰到过了。
下面我们就一起来看看所有浏览器都具有什么Hack,换句话说,各种浏览器都能识别哪些CSS的写法。
下面是我收集有关于各浏览器下Hack的写法1、Firefox@-moz-document url-prefix() {.selector {property: value;}}上面是仅仅被Firefox浏览器识别的写法,具体如:@-moz-document url-prefix() {.demo {color:lime;}}支持Firefox的还有几种写法:/* 支持所有firefox版本*/#selector[id=selector] { property: value; }或者:@-moz-document url-prefix() { .selector { property: value; } }/* 支持所有Gecko内核的浏览器(包括Firefox) */*>.selector { property: value; }2、Webkit枘核浏览器(chrome and safari)@media screen and (-webkit-min-device-pixel-ratio:0) {Selector { property: value; }}上面写法主要是针对Webkit内核的浏览器,如Google Chrome 和Safari浏览器:@media screen and (-webkit-min-device-pixel-ratio:0) {.demo { color: #f36; }}3、Opera浏览器html:first-child>body Selector {property:value;}或者:@media all and (min-width:0) {Selector {property: value;}}或者:@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) {head~body Selector { property: value; }}上面则是Opera浏览器的Hack写法:@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) {head~body .demo { background: green; }}4、IE9浏览器:root Selector {property: value9;}上面是IE9的写法,具体应用如下::root .demo {color: #ff09;}5、IE9以及IE9以下版本Selector {property:value9;}这种写法只有IE9以及IE9以下版本能识别,这里需要注意此处“9”只能是“9”不能是别的,比如说“8”,不然会失去效果的,如:.demo {background: lime9;}6、IE8浏览器Selector {property: value/;}或者:广州活动策划公司@media �screen{Selector {property: value;}}上面写法只有IE能识别,如:.color {color: #fff/;}或者:@media �screen{.color {color: #fff;}}7、IE8以及IE8以上的版本Selector {property: value�;}这种写法只有IE8以及IE8以上版本支持,如.demo {color: #ff0�;}8、IE7浏览器*+html Selector{property:value;}或*:first-child+html Selector {property:value;}上面两种是IE7浏览器下才能识别,如:*+html .demo {background: green;}或者:*:first-child+html .demo {background: green;}9、IE7及IE7以下版本浏览器Selector {*property: value;}上面的写法在IE7以及其以下版本都可以识别,如:.demo {*background: red;}10、IE6浏览器Selector {_property/**/:/**/value;}或者:Selector {_property: value;}或者:*html Selector {property: value;}具体应用如下:.demo {_width/**/:/**/100px;}或者:.demo {_width: 100px;}或者:*html .demo {width: 100px;}上面具体介绍了各种版本浏览器下如何识别各种的Hack写法,包括了IE6-9以及现代版本的浏览器写法。
【珍藏版】IE6,IE7,IE8,Firefox等浏览器兼容的css hack

IE6,IE7,IE8,Firefox等浏览器兼容的css hack一、开发平台的选择我很幸运, 我接触网页前台的时候Firefox2 已经十分红火, 我的所有工作都是在Firefox 上展开, 同时兼容其他浏览器的. 这样做肯定会比在IE 做好再到别的浏览器兼容来得容易, 因为IE 对老标准支持还是很不错的, 而IE 的一些特有功能人家却不支持. 所以我推荐以Firefox 结合Firebug 扩展作为平台.在解决兼容方法上,想定出一个统一的规范,个人认为应该以下面3点为基本原则:权衡成本:在浏览器被淘汰后,如何快速清理掉无用代码可维护:在资源成本和完美间平衡的向后兼容可读:省力、易记二、Hack 的顺序使用Firefox 作为平台, 只要代码写得够标准, 其实要Hack 的地方不会很多的, IE 以外的浏览器几乎都不会有问题, 所以可以暂时忽略,顺序如下:Firefox -> IE8 -> IE7 -> IE6 -> 其他三、CSS 选择器Hack/* Opera */@media all and (-webkit-min-device-pixel-ratio:10000), not all and(-webkit-min-device-pixel-ratio:0){head~body .sofish{display:block;}}这种写法的优缺点是:优点:全面,各种HACK都有;清理无用代码里易认缺点:选择器名称不易记;代码量多(要重复写选择器)四、CSS 属性Hack.sofish{padding:10px;padding:9px\9; /* all ie */padding:8px\0; /* ie8-9 */*padding:5px; /* ie6-7 */+padding:7px; /* ie7 */_padding:6px; /* ie6 */}这种写法的优缺点是:优点:易记;代码少缺点:不全面五、IE 注释<!--[if IE]>IE only<![endif]--><!--[if !IE]>NOT IE<![endif]-->这种写法的优缺点是:优点:安全;向后兼容好;易维护缺点:用不好会增加HTTP请求;用得好代码又多六、浏览器探测:JS/后端程序判断// 以jQuery为例,检测是否是IE6,是则加上class="ie6" if ($.browser.msie && $.browser.version = 6 ){ $('div').addClass('ie6');}这种写法的优缺点是:优点:全面;易维护;可读性高缺点:占资源;代码量大(要重写选择器)总结:-----------------1、尽量使用单独HACK这样维护起来成本比较低,改动不会影响其他的浏览器,而一旦有浏览器淘汰,只要搜索关键字,就可以批量去掉这些代码。
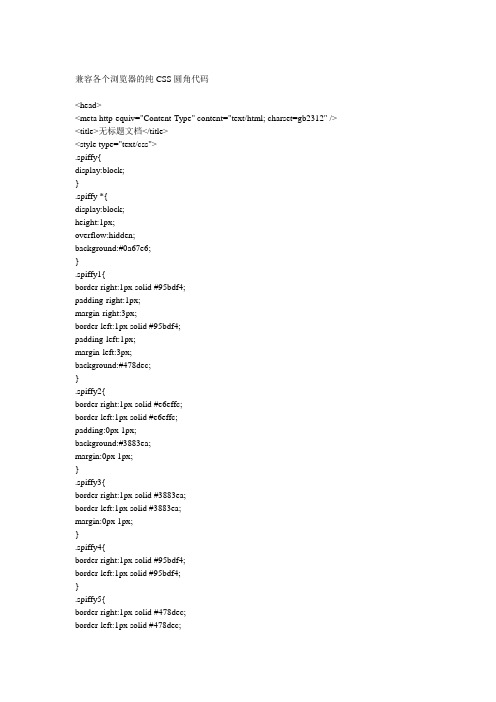
兼容各个浏览器的纯CSS圆角代码

兼容各个浏览器的纯CSS圆角代码<head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档</title><style type="text/css">.spiffy{display:block;}.spiffy *{display:block;height:1px;overflow:hidden;background:#0a67e6;}.spiffy1{border-right:1px solid #95bdf4;padding-right:1px;margin-right:3px;border-left:1px solid #95bdf4;padding-left:1px;margin-left:3px;background:#478dec;}.spiffy2{border-right:1px solid #e6effc;border-left:1px solid #e6effc;padding:0px 1px;background:#3883ea;margin:0px 1px;}.spiffy3{border-right:1px solid #3883ea;border-left:1px solid #3883ea;margin:0px 1px;}.spiffy4{border-right:1px solid #95bdf4;border-left:1px solid #95bdf4;}.spiffy5{border-right:1px solid #478dec;border-left:1px solid #478dec;.spiffy_content{padding:0px 5px;background:#0a67e6;color:#fff;}</style></head><body><div><b class="spiffy"><b class="spiffy1"><b></b></b><b class="spiffy2"><b></b></b><b class="spiffy3"></b><b class="spiffy4"></b><b class="spiffy5"></b></b> <div class="spiffy_content"><!-- Y our Content Goes Here -->简洁设计网是个好<br />网站简洁设计网是个好网<br />站简洁设计<br />网是个好网站简洁设计网是个<br />好网站简洁设计网<br />是个好网站简洁设计网是个好网站简洁<a class="channel_keylink" href="<a href="/?keyword=" target="_blank" rel="external">/?keyword=</a>设计" target="_blank"><a class="channel_keylink" href="<a href="/s?tn=designba" target="_blank" rel="external">/s?tn=designba</a>&bs=%D4%AA%B5%A9&f=8&wd=设计+site%" target="_blank">设计</a></a>网是个好<a class="channel_keylink" href="<a href="/?keyword=" target="_blank" rel="external">/?keyword=</a>网站" target="_blank"><a class="channel_keylink" href="<a href="/s?tn=designba" target="_blank" rel="external">/s?tn=designba</a>&bs=%D4%AA%B5%A9&f=8&wd=网站+site%" target="_blank">网站</a></a></div><b class="spiffy"><b class="spiffy5"></b><b class="spiffy4"></b><b class="spiffy3"></b><b class="spiffy2"><b></b></b><b class="spiffy1"><b></b></b></b></div></body></html>无图片圆角效果css圆角效果,IE6, firefox均显示正常<html><head><title>css圆角效果--七度空间网页教学网</title><meta http-equiv="content-type" content="text/html; charset=gb2312"><style type="text/css">div.RoundedCorner{background: #9BD1FA}b.rtop, b.rbottom{display:block;background: #FFF}b.rtop b, b.rbottom b{display:block;height: 1px;overflow: hidden; background: #9BD1FA}b.r1{margin: 0 5px}b.r2{margin: 0 3px}b.r3{margin: 0 2px}b.rtop b.r4, b.rbottom b.r4{margin: 0 1px;height: 2px}</style></head><body><div class="RoundedCorner"><b class="rtop"><b class="r1"></b><b class="r2"></b><b class="r3"></b><b class="r4"></b></b><br>无图片实现圆角框<br><br><b class="rbottom"><b class="r4"></b><b class="r3"></b><b class="r2"></b><b class="r1"></b></b></div></body></html>CSS圆角(代码比较精练)2007-05-28 21:16<html><head><title>简写CSS圆角</title><style type="text/css">.b1,.b2,.b3,.b4,.b1b,.b2b,.b3b,.b4b,.b{display:block;overflow:hidden;}.b1,.b2,.b3,.b1b,.b2b,.b3b{height:1px;}.b2,.b3,.b4,.b2b,.b3b,.b4b,.b{border-left:1px solid #007FBA;border-right:1px solid #007FBA;} .b1,.b1b{margin:0 5px;background:#007FBA;}.b2,.b2b{margin:0 3px;border-width:2px;}.b3,.b3b{margin:0 2px;}.b4,.b4b{height:2px;margin:0 1px;}.d1{background:#041D30;}</style></head><body bgcolor="#000000"><div><b class="b1"></b><b class="b2 d1"></b><b class="b3 d1"></b><b class="b4 d1"></b><div class="b d1"><font style="font-size:26px;color:red; margin:0px 10px;">简写CSS圆角</font></div><b class="b4b d1"></b><b class="b3b d1"></b><b class="b2b d1"></b><b class="b1b"></b> </div></body></html>2种css圆角代码html xmlns:v><head><style>v:* {behavior: url(#default#VML);}</style></head><body><v:RoundRect style="position:relative;width:200;height:100px" FillColor="#FFF9DE"><v:shadow on="T" type="single" color="#b3b3b3" offset="5px,5px"/><v:textbox style="font-size:12px">css实现真正的圆角表格</v:textbox></v:RoundRect></body></html><html><head><title>css圆角效果</title><meta http-equiv="content-type" content="text/html; charset=gb2312"><style type="text/css">div.RoundedCorner{background: #9BD1FA}b.rtop, b.rbottom{display:block;background: #FFF}b.rtop b, b.rbottom b{display:block;height: 1px;overflow: hidden; background: #9BD1FA} b.r1{margin: 0 5px}b.r2{margin: 0 3px}b.r3{margin: 0 2px}b.rtop b.r4, b.rbottom b.r4{margin: 0 1px;height: 2px}</style></head><body><div class="RoundedCorner"><b class="rtop"><b class="r1"></b><b class="r2"></b><b class="r3"></b><b class="r4"></b></b><br>无图片实现圆角框<br><br><b class="rbottom"><b class="r4"></b><b class="r3"></b><b class="r2"></b><b class="r1"></b></b></div></body></html>本文探讨的是前端设计种最常用的页面圆角框效果的7种不同方法实现解决方案,其核心关键词是“圆滑、完美、兼容、重用性、语义”,这些技术都是收集目前网络上最流行的做法。
IE6,IE7,IE8,Firefox,Chrome,Safari的CSS hack兼容表
小知识:什么是CSS hack?由于不同的浏览器,比如IE6、IE7、IE8、Firefox等,对CSS的解析认识不一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。
这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想要的页面效果。
这个针对不同的浏览器写不同的CSS code的过程,就叫CSS hack,也叫写CSS hack。
各浏览器CSS hack兼容表:代码示例:#test{color:red; /* 所有浏览器都支持*/color:red !important;/* Firefox、IE7支持*/_color:red; /* IE6支持*/*color:red; /* IE6、IE7支持*/*+color:red; /* IE7支持*/color:red\9; /* IE6、IE7、IE8支持*/color:red\0; /* IE8支持*/}body:nth-of-type(1) p{color:red;} /* Chrome、Safari支持*/整体测试代码示例:.test{color:#000000;color:#0000FF\0;[color:#00FF00;*color:#FFFF00;_color:#FF0000;}其他说明:1、如果你的页面对IE7兼容没有问题,又不想大量修改现有代码,同时又能在IE8中正常使用,微软声称,开发商仅需要在目前兼容IE7的网站上添加一行代码即可解决问题,此代码如下:<meta http-equiv=”x-ua-compatible” content=”ie=7″ />2、body:nth-of-type(1) 如果这样写,表示全局查找body,将会对应第一个<body>。
3、还有其他写法,比如:*html #test{}或者*+html #test{}4、*+html 对IE7的hack 必须保证HTML顶部有如下声明:/TR/html4/loose.dtd5、顺序:Firefox、IE8、IE7、IE6依次排列。
webkit css兼容写法
webkit css兼容写法Webkit是一个开源的浏览器引擎,常见于Safari和Chrome等浏览器。
为了确保在使用这些浏览器时样式能够正常显示,你可能需要使用一些特定的CSS兼容写法。
以下是一些常见的WebKit兼容写法:1. 前缀:WebKit浏览器通常需要使用特定的CSS前缀。
例如,你可能需要添加`-webkit-` 前缀来确保样式在WebKit浏览器中正常工作。
```css/* 示例:设置渐变背景*/background: -webkit-linear-gradient(top, #ffcc00, #ff6600);```2. 滚动条样式:如果你希望自定义滚动条的样式,你可能需要使用WebKit专有的样式。
```css/* 示例:自定义滚动条样式*/::-webkit-scrollbar {width: 10px;}::-webkit-scrollbar-thumb {background-color: #666;}```3. 弹性盒子布局:在一些情况下,弹性盒子布局可能需要添加Webkit前缀。
```css/* 示例:弹性盒子布局*/display: -webkit-box;display: -webkit-flex;display: flex;```4. 文本溢出省略号:在WebKit浏览器中,你可能需要使用`-webkit-line-clamp` 来实现多行文本溢出省略号的效果。
```css/* 示例:多行文本溢出省略号*/display: -webkit-box;-webkit-box-orient: vertical;overflow: hidden;-webkit-line-clamp: 3; /* 显示的行数*/```这些只是一些例子,具体需要使用哪些兼容写法取决于你的具体样式和布局需求。
在编写CSS时,最好查阅相关文档以确保你的样式在不同的浏览器中都能正确显示。
如何让div+css兼容ie6 ie7 ie8 ie9和FireFox Chrome等浏览器
如何让div+css兼容ie6 ie7 ie8 ie9和FireFox Chrome等浏览器来源:互联网作者:佚名时间:07-27 11:46:58【大中小】点评:DOCTYPE 影响CSS 处理1.DOCTYPE 影响CSS 处理2.FF: div 设置margin-left, margin-right 为auto 时已经居中, IE 不行3.FF: body 设置text-align 时, div 需要设置margin: auto(主要是margin-left,margin-right) 方可居中4.FF: 设置padding 后, div 会增加height 和width, 但IE 不会, 故需要用!important 多设一个height 和width5.FF: 支持!important, IE 则忽略, 可用!important 为FF 特别设置样式6.div 的垂直居中问题: vertical-align:middle; 将行距增加到和整个DIV一样高line-height:200px; 然后插入文字,就垂直居中了。
缺点是要控制内容不要换行7.cursor: pointer 可以同时在IE FF 中显示游标手指状,hand 仅IE 可以8.FF: 链接加边框和背景色,需设置display: block, 同时设置float: left 保证不换行。
参照menubar, 给 a 和menubar 设置高度是为了避免底边显示错位, 若不设height, 可以在menubar 中插入一个空格。
9.在mozilla firefox和IE中的BOX模型解释不一致导致相差2px解决方法:div{margin:30px!important;margin:28px;}注意这两个margin的顺序一定不能写反,据阿捷的说法! important这个属性IE不能识别,但别的浏览器可以识别。
所以在IE 下其实解释成这样:div{maring:30px;margin:28px}重复定义的话按照最后一个来执行,所以不可以只写margin:XXpx! important;11.ul标签在Mozilla中默认是有padding值的,而在IE中只有margin有值所以先定义ul{margin:0;padding:0;}就能解决大部分问题注意事项:1、float的div一定要闭合。
CSS兼容性处理方案
CSS兼容性处理方案CSS的兼容性问题是前端开发中常遇到的挑战之一。
不同的浏览器对CSS的解析和渲染方式存在差异,导致网页在不同浏览器上显示效果不一致。
本文将介绍一些常见的CSS兼容性处理方案,帮助开发者更好地解决兼容性问题。
一、CSS ResetCSS Reset是一种常见的兼容性处理方案,它通过重置浏览器默认的CSS样式来消除浏览器之间的差异。
不同的浏览器对元素的默认样式有不同的定义,所以在进行布局和样式设计时,我们需要先将这些默认样式重置为一个统一的基准,然后再进行自定义样式的设计。
常见的CSS Reset库包括Normalize.css和Reset.css,开发者可以根据需要选择合适的库来使用。
二、浏览器前缀部分CSS属性在不同浏览器中存在兼容性差异,为了解决这个问题,开发者可以使用浏览器前缀来为不同浏览器提供特定的样式。
浏览器前缀是一种特定于浏览器的CSS属性前缀,用于指定某个CSS属性在特定浏览器中的实现方式。
常见的浏览器前缀包括-webkit-、-moz-、-ms-和-o-,分别对应Webkit内核、Gecko内核、Trident内核和Presto内核。
通过为某个属性添加不同的前缀,可以保证该属性在各个浏览器中正常显示。
三、条件注释条件注释是一种只在特定版本的IE浏览器中生效的注释语法。
通过使用条件注释,可以为特定版本的IE浏览器提供特定的CSS代码,从而解决不同IE版本之间的兼容性问题。
例如,可以使用条件注释来为IE6提供特定的布局样式,从而弥补IE6本身的不足。
需要注意的是,从IE10开始,IE不再支持条件注释,所以使用条件注释时需要谨慎考虑兼容性问题。
四、媒体查询媒体查询是一种CSS3的特性,它可以根据不同的媒体类型和特定的条件来应用不同的CSS样式。
通过使用媒体查询,可以为不同的设备和屏幕尺寸提供不同的样式,从而实现响应式设计。
开发者可以通过媒体查询来解决不同设备和浏览器之间的兼容性问题,使网页在不同设备上都能正常显示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一个优秀的网站要尽量兼容所有浏览器,但由于浏览器类型多样(IE 5, IE 6, IE7, IE 8, Firefox, Chrome, Safari),以及浏览器对CSS高版本的支持问题,这就给网页开发者带来诸多困难。
为了降低网页开发者寻找解决方案及编写代码的时间,我们收集了一些方法,以期能缩短开发时间,挺高网页在多浏览器中的兼容性。
IE浏览器兼容性解决方案
通过使用IE中的条件注释(Conditional comments)。
条件注释只能用于IE 5以后版本的浏览器,其他类型的浏览器将会忽略此注释。
如果你安装了多个IE,条件注释(Conditional comments)将会以最高版本的
IE为标准。
条件注释(Conditional comments)示例:
<!--[if IE]>
<style>
#logo {
margin-left: 20px;
}
</style>
<![endif]-->
条件注释(Conditional comments)说明:
1.条件注释的基本结构和HTML的注释(<!-- -->)是一样的。
因此IE以外的
浏览器将会把它们看作是普通的注释而完全忽略它们。
2.IE将会根据if条件来判断是否如解析普通的页面内容一样解析条件注释
里的内容。
3.条件注释使用的是HTML的注释结构,因此他们只能使用在HTML文件里,
而不能在CSS文件中使用。
我们来测试一下条件注释(Conditional comments)的实际效果。
代码如下:
<!--[if IE]>
根据条件判断,这是Internet Explorer<br />
< ![endif]-->
<!--[if IE 5]>
根据条件判断,这是Internet Explorer 5<br />
< ![endif]-->
<!--[if IE 5.0]>
根据条件判断,这是Internet Explorer 5.0<br />
< ![endif]-->
<!--[if IE 5.5]>
根据条件判断,这是Internet Explorer 5.5<br />
< ![endif]-->
<!--[if IE 6]>
根据条件判断,这是Internet Explorer 6<br />
< ![endif]-->
<!--[if gte IE 5]>
根据条件判断,这是Internet Explorer 5 或者更高<br />
< ![endif]-->
<!--[if lt IE 6]>
根据条件判断,这是版小于6的Internet Explorer<br />
< ![endif]-->
<!--[if lte IE 5.5]>
根据条件判断,这是Internet Explorer 5.5或更低<br />
< ![endif]-->
注:gt代表大于, lte代表小于或等于。
预览条件注释(Conditional comments)的实际效果
重置CSS各个元素的属性值
由于各个浏览器对CSS元素默认的属性值进行解析时,可能有所差异,所以我们尽量重置所需的CSS元素的属性值(CSS reset styles)。
我们常见如下所示的重置CSS默认属性值的代码:
* { margin: 0; padding: 0; }
但是仅对margin和padding重置也许远远不够,下面的代码对常用的CSS元素进行了重置。
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-weight: inherit;
font-style: inherit;
font-size: 100%;
font-family: inherit;
vertical-align: baseline;
}
/* remember to define focus styles! */
:focus {
outline: 0;
}
body {
line-height: 1;
color: black;
background: white;
}
ol, ul {
list-style: none;
}
/* tables still need 'cellspacing="0"' in the markup */
table {
border-collapse: separate;
border-spacing: 0;
}
caption, th, td {
text-align: left;
font-weight: normal;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: "";
}
blockquote, q {
quotes: "" "";
}
随着CSS3规范出台,又增加了很多新的元素,CSS3对页面样式的定义功能越来越强大,但众多浏览器对新标准的支持也是一个渐进的过程,我们在编写CSS 代码时,尽可能尝试使用新的CSS元素,但要保证在新元素不能发挥作用时,页面样式的变化在我们可承受范围之内。
