简易计算器
简易计算器的课程设计

简易计算器的课程设计一、课程目标知识目标:1. 学生能理解简易计算器的内部工作原理,掌握其基本功能操作。
2. 学生能运用计算器进行基本的算术运算,包括加、减、乘、除以及百分比计算。
3. 学生理解并掌握计算器上各个按键的功能及其在数学运算中的应用。
技能目标:1. 学生能够使用计算器辅助解决实际问题,如购物找零、面积计算等。
2. 学生通过计算器的使用,提高数据输入、结果读取和运算过程纠错的能力。
3. 学生能够结合数学知识,利用计算器进行数据的简单统计分析。
情感态度价值观目标:1. 培养学生对待科学技术的积极态度,认识到计算器在日常生活和学习中的便捷性。
2. 增强学生的团队协作意识,通过小组活动,学会分享和交流使用计算器的经验。
3. 培养学生遵守计算器使用的规则,养成良好的计算器使用习惯,珍惜公共资源。
本课程设计针对的学生群体为小学高年级学生,他们已经具备了一定的数学基础和操作简单电子设备的能力。
课程性质为实用技能型,旨在通过简易计算器的教学,将理论知识与实践操作相结合,提高学生解决实际问题的能力。
在教学要求上,注重培养学生的动手操作能力和创新思维,同时强调情感态度的培养,使学生在学习技能的同时,也能形成正确的价值观。
通过具体学习成果的分解,教师可进行有针对性的教学设计和学习效果评估。
二、教学内容本章节教学内容依据课程目标,结合教材内容,科学系统地组织以下部分:1. 简易计算器基础知识:介绍计算器的发展历程、种类及简易计算器的结构组成,对应教材第二章第一节。
2. 计算器按键功能:详细讲解各按键的功能及其在数学运算中的应用,对应教材第二章第二节。
3. 基本运算操作:教授如何使用计算器进行加、减、乘、除以及百分比计算,对应教材第二章第三节。
4. 计算器在实际应用中的使用:结合实际案例,如购物找零、面积计算等,展示计算器的实用性,对应教材第二章第四节。
5. 数据的简单统计分析:利用计算器进行数据输入、处理和简单统计分析,对应教材第二章第五节。
简易计算器(源码)

简易计算器(源码)以下是一个简易计算器的Python源码,用于执行基本的加、减、乘、除运算:```python#简易计算器def add(x, y):"""相加"""return x + ydef subtract(x, y):"""相减"""return x - ydef multiply(x, y):"""相乘"""return x * ydef divide(x, y):"""相除"""if y != 0:return x / yelse:return "除数不能为零!"print("选择操作:")print("1. 相加")print("2. 相减")print("3. 相乘")print("4. 相除")choice = input("输入你的选择(1/2/3/4): ")num1 = float(input("输入第一个操作数: "))num2 = float(input("输入第二个操作数: "))if choice == '1':print(num1, "+", num2, "=", add(num1, num2))elif choice == '2':print(num1, "-", num2, "=", subtract(num1, num2)) elif choice == '3':print(num1, "*", num2, "=", multiply(num1, num2)) elif choice == '4':print(num1, "/", num2, "=", divide(num1, num2)) else:print("无效的选择")```以上代码中,我们定义了四个函数:`add`、`subtract`、`multiply`和`divide`,分别用于执行相加、相减、相乘和相除的操作。
简易计算器实验报告

简易计算器实验报告简易计算器实验报告引言:计算器是我们日常生活中常用的工具之一。
它可以帮助我们进行简单的数学运算,提高计算的效率。
在本次实验中,我们将设计并制作一台简易计算器,通过实践来掌握计算器的原理和工作原理。
实验目的:1. 了解计算器的基本原理和工作原理;2. 掌握计算器的设计和制作方法;3. 提高动手能力和创造力。
实验材料:1. 电路板;2. 按键;3. LED显示屏;4. 电容;5. 电阻;6. 电源。
实验步骤:1. 连接电路板和电源,确保电路板能够正常工作;2. 将按键连接到电路板上,用于输入数字和运算符;3. 连接LED显示屏,用于显示计算结果;4. 添加电容和电阻,用于控制电路的稳定性和电流;5. 调试电路,确保计算器能够正确运行。
实验结果:经过一番调试,我们成功制作出了一台简易计算器。
它可以进行基本的加减乘除运算,并且在LED显示屏上显示结果。
通过按键输入数字和运算符,我们可以进行各种运算,从而得到我们想要的结果。
这台计算器虽然简单,但是它的实用性和便携性都非常高。
实验分析:在本次实验中,我们主要学习了计算器的基本原理和工作原理。
计算器是通过按键输入数字和运算符,然后经过电路的计算和控制,最终在显示屏上显示结果。
在电路中,电容和电阻的作用是为了保证电路的稳定性和电流的控制。
通过这个实验,我们更加深入地了解了计算器的内部结构和工作原理。
实验总结:通过本次实验,我们成功制作了一台简易计算器,并且对计算器的原理和工作原理有了更深入的了解。
实验过程中,我们不仅提高了动手能力和创造力,还培养了解决问题的能力。
计算器作为一种常见的工具,它的设计和制作过程并不复杂,但是它的实用性和便携性却非常高,为我们的生活带来了很大的便利。
未来展望:通过这次实验,我们对计算器的原理和工作原理有了初步的了解。
在未来,我们可以进一步深入研究计算器的更高级功能和更复杂的电路设计。
同时,我们也可以将这种简易计算器的设计思想应用到其他领域,如电子设备、机器人等,从而提高我们的创造力和创新能力。
简易计算器开题报告

简易计算器开题报告简易计算器开题报告一、引言计算器是一种广泛应用于日常生活和工作中的工具,它能够帮助人们进行简单的数学运算。
然而,随着科技的不断进步,计算器也发生了很大的改变。
在这个数字化时代,我们可以看到各种各样的高级计算器和手机应用程序,它们提供了更多的功能和更方便的使用体验。
然而,对于一些特定的场景和需求,简易计算器仍然具有一定的优势。
本文将探讨开发一款简易计算器的可行性和必要性。
二、背景分析1. 简易计算器的定义简易计算器是一种功能简单、操作便捷的计算工具,通常只包含基本的四则运算和一些常用函数。
它的界面简洁明了,适合快速计算和简单操作。
2. 现有计算器的不足尽管现有的高级计算器和手机应用程序提供了更多的功能和更方便的使用体验,但在某些情况下,它们可能过于复杂,不适合快速计算。
例如,在一些会计、商务、教育等场景中,人们更倾向于使用简单的计算器进行基本运算,以提高工作效率。
3. 简易计算器的优势简易计算器相对于高级计算器和手机应用程序而言,具有以下优势:- 操作简单:简易计算器通常只有几个按键,界面简洁明了,使用起来非常方便。
- 快速计算:简易计算器专注于基本运算,因此在处理简单的数学运算时更加迅速。
- 便携性:简易计算器体积小巧,便于携带,随时随地使用。
三、开发目标基于上述背景分析,我们的开发目标是设计和开发一款简易计算器,以满足以下需求:1. 提供基本的四则运算功能,包括加、减、乘、除。
2. 支持一些常用函数,如开方、求平方、求倒数等。
3. 界面简洁明了,操作简单方便。
4. 提供快速计算的能力,以提高工作效率。
5. 考虑到便携性,计划将其设计为小巧的手持设备。
四、技术实现1. 硬件需求为了实现简易计算器的开发目标,需要以下硬件设备:- 微处理器:选择一款适合嵌入式系统的微处理器,例如ARM Cortex-M系列。
- 显示屏:选用一款小巧而清晰的显示屏,以方便用户查看计算结果。
- 按键:设计合适的按键布局,以支持用户输入数字和操作符。
简易计算器的制作

简易计算器的制作在本文中,我们将介绍如何使用Visual FoxPro(VFP)制作一个简易计算器。
Visual FoxPro是一种开发工具,可以用于创建数据库应用程序和开发Windows桌面应用程序。
步骤1: 创建新的Visual FoxPro项目首先,打开Visual FoxPro并创建一个新的项目。
在“文件”菜单中选择“新建”,然后选择“项目”。
输入一个项目名称,选择一个合适的位置,然后点击“确定”。
步骤2:创建一个新的表单接下来,我们需要创建一个新的表单来作为计算器的界面。
在项目资源管理器中,右键点击“表单”文件夹,并选择“新建”。
输入一个表单名称,然后点击“确定”。
步骤3:添加控件步骤5:添加按钮事件首先,我们需要声明变量来存储用户输入的数字。
在按钮事件代码中,添加以下代码:```foxproLOCAL num1, num2, result```接下来,我们需要获取用户输入的数字。
在按钮事件代码中,添加以下代码:```foxpronum1 = VAL(Thisform.txtNum1.Value)num2 = VAL(Thisform.txtNum2.Value)```然后,我们可以执行所需的计算操作。
例如,如果我们想要添加两个数字,我们可以使用以下代码:```foxproresult = num1 + num2```最后,我们需要将结果显示在界面上。
在按钮事件代码中,添加以下代码:```foxproThisform.lblResult.Caption = STR(result)```步骤6:运行和测试完成上述步骤后,您可以保存并运行计算器。
在VFP的工具栏中,点击“运行”按钮来启动应用程序。
测试计算器,确保它可以正确执行计算操作并显示结果。
结论通过使用Visual FoxPro,我们可以轻松创建一个简易计算器。
这个计算器可以执行基本的加减乘除等操作,同时提供了一个直观的用户界面。
您可以根据需要进行自定义,添加更多功能和复杂的计算操作。
单片机的简易计算器

单片机的简易计算器在现代科技的不断发展中,单片机已经成为了人们生活中不可或缺的一部分,其广泛应用于各个领域中。
其中,单片机作为计算器的应用是人们最为熟悉的,本文将介绍一个基于单片机的简易计算器。
1.引言计算器作为一种广泛使用的工具,早已融入人们的生活中。
随着电子技术的不断发展,计算器逐渐从机械式逐渐转变为电子式。
而单片机作为电子计算器中的核心,因其体积小、功耗低、成本低等优点,成为了电子计算器的首选之一2.原理介绍单片机简易计算器的原理是通过单片机对输入的数字和运算符进行解析,然后利用内部的算法进行计算,最后将结果显示在输出设备上。
该计算器主要包括输入模块、解析模块、计算模块以及显示模块四个部分。
3.输入模块输入模块主要包括键盘和显示屏。
键盘用于用户输入数字和运算符,显示屏用于显示输入和计算结果。
在单片机上,键盘和显示屏一般通过矩阵按键扫描和数码管显示等方式实现。
4.解析模块解析模块负责解析用户的输入,并将其转化为内部可以处理的格式。
例如,用户输入的数字和运算符将被解析为二进制码或其他表示形式。
解析模块一般通过状态机等方式实现。
5.计算模块计算模块是单片机简易计算器的核心部分,主要负责对输入的数字和运算符进行计算,并生成计算结果。
计算模块可以使用常见的算法,如加法、减法、乘法、除法,也可以实现特殊的运算功能,如开方、幂运算等。
6.显示模块显示模块负责将计算结果显示在输出设备上。
单片机简易计算器一般采用数码管显示,可以显示整数和小数。
在显示过程中,还需要考虑显示精度和位数等问题。
7.程序设计单片机简易计算器的程序设计需要考虑输入和输出的实时性和准确性。
需要设计相应的中断处理函数,实现按键的响应和显示的更新。
程序设计还需要考虑算法的优化和计算结果的溢出等问题。
8.功能扩展单片机简易计算器还可以进行功能的扩展,如添加转换功能、存储功能等。
例如,可以添加进制转换功能,实现十进制与二进制、八进制、十六进制之间的转换;还可以添加存储功能,实现计算结果的存储和读取。
计算器课程设计--简易计算器

1 设计课题任务、功能要求说明及总体方案介绍1.1 设计课题任务课题:简易计算器任务:设计一个具有特定功能的计算器。
该计算器上电或按键复位后能自动显示系统提示界面,进入准备工作状态。
能实现基本的加、减、乘、除四则运算。
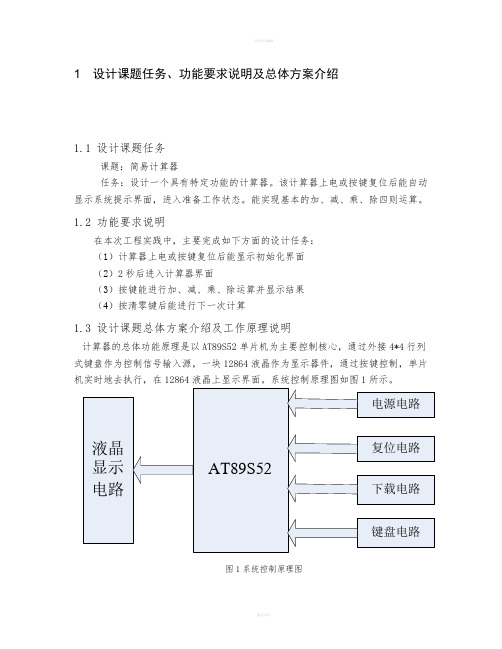
1.2 功能要求说明在本次工程实践中,主要完成如下方面的设计任务:(1)计算器上电或按键复位后能显示初始化界面(2)2秒后进入计算器界面(3)按键能进行加、减、乘、除运算并显示结果(4)按清零键后能进行下一次计算1.3 设计课题总体方案介绍及工作原理说明计算器的总体功能原理是以AT89S52单片机为主要控制核心,通过外接4*4行列式键盘作为控制信号输入源,一块12864液晶作为显示器件,通过按键控制,单片机实时地去执行,在12864液晶上显示界面。
系统控制原理图如图1所示。
图1系统控制原理图2 设计课题硬件系统的设计2.1 设计课题硬件系统各模块功能简要介绍2.1.1 AT89S52控制模块考虑到设计功能需要,控制器的功能用于外部键盘信号的接收和识别、液晶模块的显示控制、复位电路等,我们选择了AT89S52系列单片机,具有反应速度极快,工作效率特高的特点。
AT89S52是一种低功耗、高性能CMOS8位微控制器,具有8K 在系统可编程Flash 存储器。
使用Atmel 公司高密度非易失性存储器技术制造,与工业80C51 产品指令和引脚完全兼容。
片上Flash允许程序存储器在系统可编程,亦适于常规编程器。
在单芯片上,拥有灵巧的8 位CPU 和在系统可编程Flash,使AT89S52为众多嵌入式控制应用系统提供高灵活、超有效的解决方案。
AT89S52具有以下标准功能: 8k字节Flash,256字节RAM,32 位I/O 口线,看门狗定时器,2 个数据指针,三个16 位定时器/计数器,一个6向量2级中断结构,全双工串行口,片内晶振及时钟电路。
另外,AT89S52 可降至0Hz 静态逻辑操作,支持2种软件可选择节电模式。
简易计算器的设计与实现

简易计算器的设计与实现设计一个简易计算器涉及以下几个方面:1.需求分析:-定义计算器的功能-确定计算器支持的数学运算,如加法、减法、乘法、除法等2.用户界面设计:-设计计算器的界面布局,包括数字按键、运算符按键、等号按键等-考虑使用框架或库来构建用户界面3.输入处理:-设计解析用户输入的算式-处理用户点击按键时的输入4.运算处理:-实现各种数学运算的算法-将用户输入的算式传入运算处理函数进行计算5.显示结果:-将计算结果显示在计算器的界面上下面是一个简易计算器的实现示例,使用Python语言和PyQt库来构建:```pythonimport sysfrom PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout, QGridLayout, QPushButton, QLineEdit class Calculator(QWidget):def __init__(self):super(.__init__self.setWindowTitle("简易计算器")yout = QVBoxLayoutself.input_box = QLineEdityout.addWidget(self.input_box)self.buttons =['7','8','9','/'],['4','5','6','*'],['1','2','3','-'],['0','.','=','+']self.grid_layout = QGridLayoutfor i in range(4):for j in range(4):button = QPushButton(self.buttons[i][j])button.clicked.connect(self.button_clicked)self.grid_layout.addWidget(button, i, j)yout.addLayout(self.grid_layout)self.setLayout(yout)self.equal_clicked = Falsedef button_clicked(self):button = self.sendertext = button.textif text == '=':self.calculateelse:self.input_box.setText(self.input_box.text( + text) def calculate(self):expression = self.input_box.texttry:result = eval(expression)self.input_box.setText(str(result))except Exception as e:self.input_box.setText("错误:{}".format(e))if __name__ == '__main__': app = QApplication(sys.argv) calculator = Calculator calculator.showsys.exit(app.exec_()。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
刚学C#,做了一个简易的计算器。
大家一起讨论讨论!
首先上图:
然后直接上代码:
using System;
using System.Collections.Generic;
using ponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace简易计算器
{
publicpartialclass Form1 : Form
{
privatedouble a = 0;
privatedouble b = 0;
privatedouble ans = 0;
private Boolean point = false; //是否有小数点
privatelong wei = 10;
privatechar op; //运算法则
public Form1()
{
InitializeComponent();
}
privatevoid Form1_Load(object sender, EventArgs e)
{
}
privatevoid textBox1_TextChanged(object sender, EventArgs e) {
}
/*数字0~9的输入*/
privatevoid button16_Click(object sender, EventArgs e)
{
enterNum(0.0);
}
privatevoid button11_Click(object sender, EventArgs e)
{
enterNum(1.0);
}
privatevoid button12_Click(object sender, EventArgs e)
{
enterNum(2.0);
}
privatevoid button13_Click_1(object sender, EventArgs e)
{
enterNum(3.0);
}
privatevoid button6_Click_1(object sender, EventArgs e)
{
enterNum(4.0);
}
privatevoid button7_Click_1(object sender, EventArgs e)
{
enterNum(5.0);
privatevoid button8_Click_1(object sender, EventArgs e) {
enterNum(6.0);
}
privatevoid button1_Click(object sender, EventArgs e)
{
enterNum(7.0);
}
privatevoid button2_Click_1(object sender, EventArgs e) {
enterNum(8.0);
}
privatevoid button3_Click_1(object sender, EventArgs e) {
enterNum(9.0);
}
/*运算法则的输入*/
privatevoid button4_Click_1(object sender, EventArgs e) {
opration('+');
}
privatevoid button9_Click_1(object sender, EventArgs e) {
opration('-');
}
privatevoid button14_Click(object sender, EventArgs e) {
opration('*');
}
privatevoid button18_Click_1(object sender, EventArgs e) {
opration('/');
}
/*‘<-’键的操作*/
privatevoid button5_Click(object sender, EventArgs e)
if (this.point == false)
this.a = this.a / 10 - (this.a % 10) / 10;
else
{
this.a = ((this.a * (this.wei / 10) - (this.a * (this.wei / 10)) % 10)) / (this.wei / 10); this.wei = this.wei / 10;
if (this.wei == 10)
this.point = false;
}
textBox1.Text = this.a.ToString();
}
/*小数点的判断*/
privatevoid button17_Click(object sender, EventArgs e)
{
this.point = true;
}
/* '='的输入 */
privatevoid button15_Click(object sender, EventArgs e)
{
equals();
}
/* 'C'键的操作 */
privatevoid button10_Click(object sender, EventArgs e)
{
this.a = 0;
this.b = 0;
this.point = false;
this.wei = 10;
this.ans = 0;
textBox1.Text = "0";
}
/*数字输入后的操作*/
privatevoid enterNum(double num)
{
if (this.point == false)
{
this.a = this.a * 10 + num;
textBox1.Text = this.a.ToString();
}
else
{
this.a = this.a + num / wei;
wei *= 10;
textBox1.Text = this.a.ToString(); }
}
/*运算法则输入后的操作*/
privatevoid opration(char i)
{
equals();
this.b = this.ans;
this.a = 0;
this.op = i;
this.wei = 10;
this.point = false;
}
/* 等号的操作 */
privatevoid equals()
{
switch (this.op)
{
case'+':
{
this.ans = this.a + this.b;
break;
}
case'-':
{
this.ans = this.b - this.a;
break;
}
case'*':
{
this.ans = this.a * this.b;
break;
}
case'/':
{
this.ans = this.b / this.a;
break;
}
default:
{
this.ans = this.a + this.b;
break;
}
}
textBox1.Text = this.ans.ToString();
}
}
}
刚做的时候没有给BUTTON命名,做好后也懒得该了,大家将就着看看把。
