彩色半调
AI制作彩色半调特效图片多种方法介绍

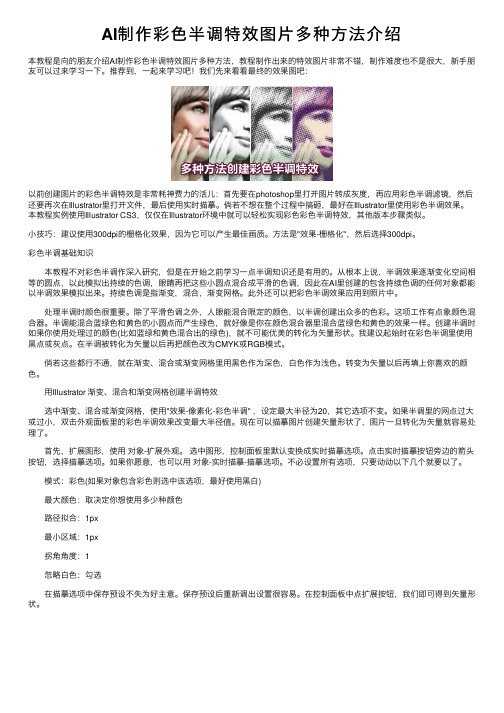
AI制作彩⾊半调特效图⽚多种⽅法介绍本教程是向的朋友介绍AI制作彩⾊半调特效图⽚多种⽅法,教程制作出来的特效图⽚⾮常不错,制作难度也不是很⼤,新⼿朋友可以过来学习⼀下。
推荐到,⼀起来学习吧!我们先来看看最终的效果图吧:以前创建图⽚的彩⾊半调特效是⾮常耗神费⼒的活⼉:⾸先要在photoshop⾥打开图⽚转成灰度,再应⽤彩⾊半调滤镜,然后还要再次在Illustrator⾥打开⽂件,最后使⽤实时描摹。
倘若不想在整个过程中搞砸,最好在Illustrator⾥使⽤彩⾊半调效果。
本教程实例使⽤Illustrator CS3,仅仅在Illustrator环境中就可以轻松实现彩⾊彩⾊半调特效,其他版本步骤类似。
⼩技巧:建议使⽤300dpi的栅格化效果,因为它可以产⽣最佳画质。
⽅法是"效果-栅格化",然后选择300dpi。
彩⾊半调基础知识 本教程不对彩⾊半调作深⼊研究,但是在开始之前学习⼀点半调知识还是有⽤的。
从根本上说,半调效果逐渐变化空间相等的圆点,以此模拟出持续的⾊调,眼睛再把这些⼩圆点混合成平滑的⾊调,因此在AI⾥创建的包含持续⾊调的任何对象都能以半调效果模拟出来。
持续⾊调是指渐变,混合,渐变⽹格。
此外还可以把彩⾊半调效果应⽤到照⽚中。
处理半调时颜⾊很重要。
除了平滑⾊调之外,⼈眼能混合限定的颜⾊,以半调创建出众多的⾊彩。
这项⼯作有点象颜⾊混合器。
半调能混合蓝绿⾊和黄⾊的⼩圆点⽽产⽣绿⾊,就好像是你在颜⾊混合器⾥混合蓝绿⾊和黄⾊的效果⼀样。
创建半调时如果你使⽤处理过的颜⾊(⽐如蓝绿和黄⾊混合出的绿⾊),就不可能优美的转化为⽮量形状。
我建议起始时在彩⾊半调⾥使⽤⿊点或灰点。
在半调被转化为⽮量以后再把颜⾊改为CMYK或RGB模式。
倘若这些都⾏不通,就在渐变、混合或渐变⽹格⾥⽤⿊⾊作为深⾊,⽩⾊作为浅⾊。
转变为⽮量以后再填上你喜欢的颜⾊。
⽤Illustrator 渐变、混合和渐变⽹格创建半调特效 选中渐变、混合或渐变⽹格,使⽤"效果-像素化-彩⾊半调" ,设定最⼤半径为20,其它选项不变。
Photoshop中三个半调命令的异同

Photoshop中三个半调命令的异同作者:黄志鹏来源:《广东教育·职教版》2017年第09期半调图像即半连续色调图像,在印刷品中能表现图像由浅到深或由淡到浓的变化,并由一系列规则排列的小点构成的图像。
Photoshop提供了几个模拟半调网屏效果的命令和滤镜,分别是“半调网屏”命令、“半调图案”滤镜和“彩色半调”滤镜。
初学者在学习和使用的过程中,常常会感到困惑,这几个命令都是摸拟半调网屏的效果,但三者之间有些什么异同呢?一、从原理上看1.半调网屏印刷厂商通过在胶片和图像之间放置一个网屏,达到减少墨水使用和节省印刷成本的目的。
印刷中,通过曝光胶片,得到半连续调图像。
它是利用油墨墨点大小、形状和间隙的不同来表现图像的灰度级的。
2.半调图案滤镜是使用前景色和背景色在图像中产生网版图案,它保留了图像中的灰阶层次。
3.彩色半调滤镜模拟在图像的每个通道上使用放大的半调网屏的效果。
对于每个通道,彩色半调滤镜将图像划分为矩形,并用圆形替换每个矩形。
圆形的大小与矩形的亮度成反比。
二、从创建方式和效果来看1. 使用半调网屏命令要使用半调网屏命令,必须先将图像转化为灰度模式,删除像素的色相饱和度,然后再转换为只包含黑白两种颜色的位图模式。
在“位图”对话框中,“输出”项表示输出的分辨率,一般情况下,输出分辨率和输入分辨率相同。
而在选取了“半调网屏”选项后打开的“半调网屏”对话框中,“频率”指的是半调网屏的精度,该参数的设置取决于打印所用的纸张和印刷类型。
通常情况下报纸使用85线网屏,而杂志由于对视觉效果要求更高则使用133lpi或更高的分辨率。
下面,尝试不同的参数对图像效果的影响。
由于调整输出分辨率只是放大了图像的效果,所以在测试时要让值一直保持和输入的一样。
结果发现,半调网屏的频率和输出频率一样时,不管形状设置为任何图形,得到的效果都非常接近,但是当我们将半调网屏的频率设置得比较小时,发现不同形状下的显示效果区别却非常明显。
滤镜

神奇的滤镜一、滤镜的使用技巧:1.滤镜只能只能应用于图层的有色区域,对完全透明的区域没有效果。
2.滤镜通常应用于当前可见图层,并且可以反复应用,连续使用,但一次只能应用在一个图层上。
在对局部图像进行滤镜处理时,可以先为选区设定羽化值,然后再应用滤镜,就会减少突兀感觉。
3.如果要在应用滤镜时不破坏图像,并希望以后能够更改滤镜设置,可以选择【滤镜】→【转换为智能滤镜】命令,将要应用滤镜的图像内容创建为智能对象,然后再使用滤镜进行处理。
4.在处理分辨率高的图像时,有些滤镜效果可能要占很大的内存,进而影响处理的速度,在此情况下,可以先将一小部分图像上实验滤镜和设置,找到合适位置后,再将滤镜应用于整个图像。
5.上次使用的滤镜将出现在【滤镜】菜单顶部,可以通过执行此操作对图像再次应用上次使用过的滤镜效果,或者使用快捷键Ctrl + F。
按下Ctrl + Alt + F组合键则是用新的参数选项使用刚用过的滤镜。
二、像素化滤镜:“像素化”滤镜是用来将图像分块和将图像平面化的,可以通过使单元格中颜色值相近的像素结成块来重新描绘图像,如彩色半调、晶格化、彩块化、碎片等。
1.彩色半调”滤镜“彩色半调”滤镜模拟在图像的每个通道上使用放大的半调网屏的效果。
对于每个通道,滤镜将图像分成许多矩形区域,然后使用和矩形区域的亮度成比例的圆形区域代替这些矩形区域,看起来有一些铜版画的效果。
2.“晶格化”滤镜“晶格化”滤镜能使图像产生结晶一样的效果,结晶后的每个小区域的色彩由原图像的相应位置中的主要色彩代替。
3.“彩块化”滤镜“彩块化”滤镜使用纯色或相似颜色的像素结块来重新绘制图像,类似手绘的效果。
4.“碎片”滤镜“碎片”滤镜的作用是模拟摄像时的镜头晃动,创建4个图像的副本,并产生一种模糊重叠的效果。
5.“铜版雕刻”滤镜“铜版雕刻”滤镜是用点和线重新生成图像,将图像转换为黑白区域的随机图案或彩色图像中完全饱和颜色的随机图案,产生镂刻的版画效果。
ps彩色半调原理

ps彩色半调原理
彩色半调是一种图像处理技术,将原始的彩色图像转化为黑白图像,但是保留原图像的颜色信息。
2. 彩色半调的原理是什么?
彩色半调的原理是利用点阵的原理,将每个像素点分解成多个小点,根据每个小点的位置和大小来决定该点的颜色和亮度,从而实现黑白图像的表现效果。
3. 彩色半调的应用场景有哪些?
彩色半调最常见的应用场景是印刷,例如杂志、书籍、海报等。
此外,彩色半调还可以用于图像的艺术处理和图像的压缩等方面。
4. 彩色半调的实现方法有哪些?
彩色半调的实现方法主要有两种:一种是基于像素的半调(Pixel-based Halftoning),另一种是基于矢量的半调
(Vector-based Halftoning)。
基于像素的半调是将图像像素化,并通过对每个像素点的处理来实现半调效果;基于矢量的半调则是利用点阵的矢量形状来进行半调处理。
5. 彩色半调的优缺点是什么?
彩色半调的优点是可以将彩色图像转化为黑白图像,同时保留原图像的颜色信息,适合印刷和压缩等方面的应用。
缺点是半调处理会导致图像的细节丢失,导致图像质量下降。
- 1 -。
Photoshop图像处理最新教案1

Photoshop图像处理最新教案1第一篇:Photoshop图像处理最新教案1(一)Photoshop图像处理基础知识1)位图与矢量图根据存储方式的不同,电脑中的图像通常被分为位图图像和矢量图形。
了解和掌握两类图形间的差异,对于创建、编辑和导入图片都有很大的帮助。
λ什么是位图?位图图像又叫栅格图像(像素图)。
它是由很多色块(像素、点)组成的图像,一个像素点是图像中最小的图像元素。
位图的大小和质量取决于图像中像素点的多少(单位面积)。
对于位图图像来说,组成图像的色块越少,图像就会越模糊;组成图像的色块越多,图像越清晰,但存储文件时所需要的存储空间也会比较大。
一般用Photoshop制作的图像都是位图图像,比较适合制作细腻、轻柔飘渺的特殊效果,更容易模拟照片的真实效果,就像是用画笔在画布上作画一样。
(Painter)λ什么是矢量图?矢量图又称为向量图形(面向对象绘图),是用数学方式描述的线条和色块组成的图像,它们在计算机内部表示成一系列的数值而不是像素点。
这种保存图形信息的方法与分辨率无关,当对矢量图进行缩放时,图形仍能保持原有的清晰度,且色彩不失真。
矢量图形的大小与图形的复杂程度有关,即简单的图形所占用的存储空间较小,复杂的图形所占用的存储空间较大。
如Corel DRAW、Illustrator绘图软件创建的图形都是矢量图,适用于编辑色彩较为单纯的色块或文字,如标志设计、图案设计、文字设计、版式设计等。
λ位图与矢量图的区别与联系基于位图处理的软件也不是说它就只能处理位图,同样基于矢量图处理的软件也不是只能处理矢量图。
基于矢量图的软件原创性比较强,主要长处在于原始创作;而基于位图的处理软件,后期处理比较强,主要长处在于图片的处理。
2)分辨率(主要以图像分辨率为主)分辨率是用来描述图像文件信息的术语,表述为单位长度内点的数量,通常用“像素/英寸”(ppi)来表示。
分辨率的高低直接影响图像的效果,使用太低的分辨率会导致图像粗糙,而使用较高的分辨率则会增加文件的大小。
色彩平衡与校正如何调整照片的整体色调和色彩

色彩平衡与校正如何调整照片的整体色调和色彩摄影是一门艺术,通过摄影可以记录下美丽的瞬间,传达出丰富的情感。
然而,有时候我们拍摄的照片可能会因为光线、环境等因素而出现色彩偏差,这时候就需要进行色彩平衡与校正来调整照片的整体色调和色彩。
本文将介绍色彩平衡与校正的基本原理和调整方法。
一、色彩平衡的原理和调整方法色彩平衡是指调整照片中的色彩分布,使其更加符合真实场景的色彩。
在进行色彩平衡调整时,我们需要考虑到三个主要的颜色通道:红色、绿色和蓝色。
这三个颜色通道的调整可以通过调整色彩平衡工具来实现。
在Photoshop等图像处理软件中,我们可以通过以下步骤进行色彩平衡的调整:1. 打开照片并选择“色彩平衡”工具。
2. 在色彩平衡工具中,可以看到三个滑动条,分别对应红色、绿色和蓝色通道。
通过调整这些滑动条的数值,可以改变照片中各个颜色通道的亮度和饱和度。
3. 根据照片的实际情况,逐个调整滑动条的数值,直到达到理想的色彩平衡效果。
需要注意的是,色彩平衡的调整应该根据照片的实际情况来进行,避免过度调整导致色彩失真。
二、色彩校正的原理和调整方法色彩校正是指调整照片中的色彩偏差,使其更加真实和准确。
在进行色彩校正时,我们需要根据照片中的参考物体或者参考图像来进行调整。
在Photoshop等图像处理软件中,我们可以通过以下步骤进行色彩校正的调整:1. 打开照片并选择“色彩校正”工具。
2. 在色彩校正工具中,可以看到一个色彩校正曲线,通过调整曲线上的点的位置,可以改变照片中各个颜色通道的亮度和对比度。
3. 根据照片中的参考物体或者参考图像,逐个调整曲线上的点的位置,直到达到理想的色彩校正效果。
需要注意的是,色彩校正的调整应该根据照片的实际情况来进行,避免过度调整导致色彩失真。
三、其他调整方法除了色彩平衡和色彩校正,还有一些其他的调整方法可以用来调整照片的整体色调和色彩。
1. 色温调整:通过调整照片的色温,可以改变照片的整体色调。
ps彩色半调滤镜快速制作红色渐变网点教程

ps彩色半调滤镜快速制作红色渐变网点教程
ps彩色半调滤镜快速制作红色渐变网点教程
Photoshop主要处理以像素所构成的数字图像。
使用其众多的编修与绘图工具,可以有效地进行图片编辑工作。
ps有很多功能,在图像、图形、文字、视频、出版等各方面都有涉及。
店铺带来ps彩色半调滤镜快速制作红色渐变网点的方法,教程非常简单,打造的`效果却非常漂亮,适合新手入门学习,一起来看看吧!
效果图:
主要过程:
教程结束,以上就是ps彩色半调滤镜快速制作红色渐变网点教程的全部内容,希望大家喜欢!
下载全文。
CDR快速制作矢量彩色半调图案

首先,我们知道彩色半调图案大家用PS都会做,也最容易做,但它始终是位图,如果我们要做矢量类的用途我们则要学会做矢量的。
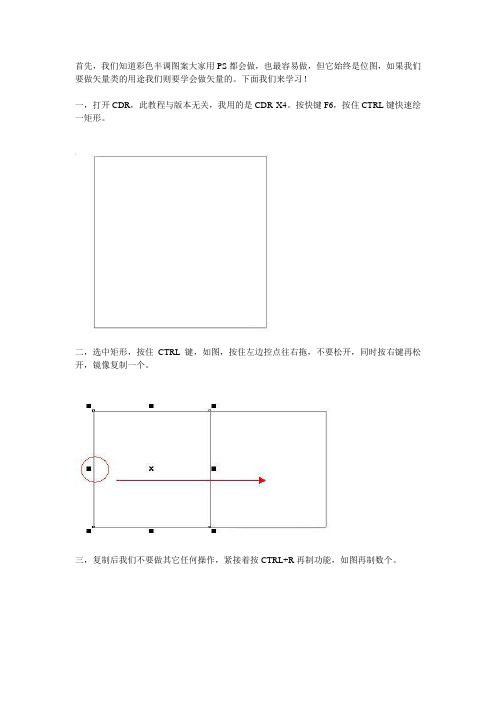
下面我们来学习!一,打开CDR,此教程与版本无关,我用的是CDR X4。
按快键F6,按住CTRL键快速绘一矩形。
二,选中矩形,按住CTRL键,如图,按住左边控点往右拖,不要松开,同时按右键再松开,镜像复制一个。
三,复制后我们不要做其它任何操作,紧接着按CTRL+R再制功能,如图再制数个。
四,再制一排之后,我们全部选中,按照第二步的方法向上或向下继续复制及再制,得到如图:五,如图,我们把左上角的矩形删除一部分。
六,然后按快键F7画圆,也是按住CTRL键画正圆,如下图,因为大家可能当初画的矩形不是一样大,所以与我这里标的圆的大小不符合,那么大家看图,看比例就行。
画大小不同的圆,分别与图中矩形居中对齐。
七,然后我们打开菜单中的:效果-调和八,如图,选中两个圆,然后填写步长,因为我画的是15个矩形,除去本身选中的两个圆,那么中间的步长就是13,就刚好与矩形相等,产生调和。
九,OK,调和之后,选中调和对象,使用排列菜单中的打散调和群组,快键CTRL+K.十,打散调和对象后,我们打散全部群组,如图:十一,然后其它两个圆之间分别进行调和与打散,得到如图:十二,继续将空着的地方进行调和,再打散,得到如图:十三,下面我们要将矩形删除,不妙,这么多单个元素混合在一起,我如何删除矩形,不可能一个个选吧,所以继续看,找到编辑菜单-查找与替换功能,查找对象,如图:十四,下一步,开始新的搜索,如图:十五,下一步,在这里,我们选择矩形,继续下一步。
十六,然后弹出查找框,点选查找文件中全部矩形,如图:十七,OK,选中了全部矩形,DEL删除。
十八,然后选中所有对象,进行镜像复制,如图:十九,然后如图,将橙色的成组,与蓝色这竖居左对齐。
二十,如上一步一样,向下镜像复制,再与蓝色这行居上对齐。
二十一,OK,最终完美且标准的矢量彩色半调完成。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PS滤镜应用实例:运用“彩色半调”滤镜制作半调图案
2.新建图层。
选择画笔工具,设置画笔大小150px,硬度100%,在新图层上点出一个黑圆。
也可以在新建图层后,用椭圆选框工具,按住Shift键,在画布上拉出一个圆形选区,Alt+ Del填充黑色,制作一个黑色圆点。
3.按住Ctrl键,点击新图层的缩略图,Ctrl+Shift+I反选或者选择- 反向,这样圆点之外的所有区域都被选中了。
新建图层。
4.按Q键进入快速蒙版,圆点就成了红色。
滤镜- 像素化- 彩色半调,设置参数如下:
5.填充图案:快捷健Shift+F5或者编辑- 填充,填充前景色,确定。
删除或者隐藏圆点图层。
下面通过不同的设定来制作不同效果的半调图案。
画笔的硬度
画笔的硬度设置的越小,半调图案中的小圆点就越分散,越远离中心。
下面是画笔硬度分别设置为100%、50%和0%后的效果图:
如果使用椭圆选框工具,可以通过调整工具选项栏中的羽化数值来制作圆。
羽化值为零,制作出的圆是硬边实心圆,随着羽化值的不断加大,圆点的边缘也随之变得更加模糊。
彩色半调滤镜中最大半径值的设定
半径值越小,半调图案中的圆点就越小、越多。
下图显示的是大小100像素、硬度为50%的画笔在最大半径值分别为20像素、12像素和5像素时制作出来的半调图案。
下面玩些新花样。
镂空的半调图案:
制作好半调图案后,按Ctrl键,鼠标点击半调图案图层,图案周围就有了蚂蚁线。
选择选框工具,按住Shift键,把蚂蚁线随意往任意一个方向拖拉,这样保证直线拖移,直至带蚂蚁线的小圆点移至图案的正中位置,或者其它适当位置。
按Del键,按Ctrl+D取消选区,新的半调图案就出现了。
拖移至不同的位置,出来的图案也就不同。
使用渐变工具:
使用渐变工具制作出来的半调图案也很酷,这在制作网页时非常有用,可以让网页呈现不同的效果,更加吸引人。
新建文件。
新建图层。
选择渐变工具,选择从前景到透明的渐变,选对称渐变(Reflected Gradient),如下图:
从画布顶端到画布中央拉出渐变图案。
按住Ctrl键,点击渐变图层,Ctrl+Shift+I反选。
新建图层,按Q键进入快速蒙版。
滤镜- 像素化- 彩色半调,设置参数,确定。
按Q键退出快速蒙版。
Ctrl+Shift+I反选,Shift+F5填充前景色(或任意颜色)。
隐藏或者删除下面的渐变图层,半调图案制作完成如下:。
