Comicstudio入门全集04
Comicstudio入门全集05

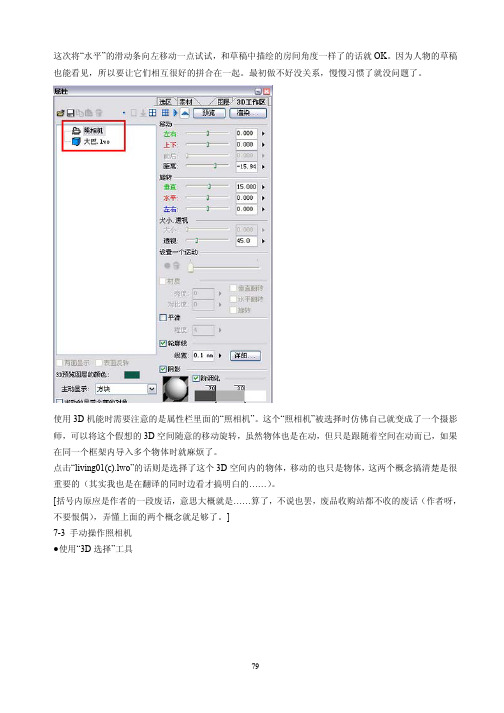
这次将“水平”的滑动条向左移动一点试试,和草稿中描绘的房间角度一样了的话就OK。
因为人物的草稿也能看见,所以要让它们相互很好的拼合在一起。
最初做不好没关系,慢慢习惯了就没问题了。
使用3D机能时需要注意的是属性栏里面的“照相机”。
这个“照相机”被选择时仿佛自己就变成了一个摄影师,可以将这个假想的3D空间随意的移动旋转,虽然物体也是在动,但只是跟随着空间在动而已,如果在同一个框架内导入多个物体时就麻烦了。
点击“living01(c).lwo”的话则是选择了这个3D空间内的物体,移动的也只是物体,这两个概念搞清楚是很重要的(其实我也是在翻译的同时边看才搞明白的……)。
[括号内原应是作者的一段废话,意思大概就是……算了,不说也罢,废品收购站都不收的废话(作者呀,不要恨偶),弄懂上面的两个概念就足够了。
]7-3 手动操作照相机●使用“3D选择”工具实际上使用“3D框架”工具将范围制定后就自动由“3D框架”工具转换到“3D选择”工具了,因为一旦框架做成后,后面的工作就都是3D的实际操作了。
双击“3D选择”工具可以调出其属性栏对话框,细分为“移动”、“旋转”、“缩放”三个选项。
(这三个选项也一样适用刚才的两个概念,都可以针对“空间”和“物体”做出反应。
想调整物体时只要用鼠标点中物体,然后所作的动作就都是针对物体的;调整空间时也是只要在代表地面的栅格上点一下即可)●移动选择“移动”,拖动画面,就可以移动画面。
●旋转拖动画面就可以左右旋转画面。
当然也可以上下旋转。
●缩放按住鼠标向上移动就是放大,向下就是缩小。
7-4 手动操作物体●拖拽物体前面介绍了操作“照相机”,这次则是关于物体的控制。
●移动点中物体,就可以移动物体的位置●旋转左右上下旋转物体●缩放放大缩小则是点中物体后不管向哪个方向移动都可以实现放大缩小,方法是离中心点越近就越缩小,越远的话就越放大。
●3D控制器(呀嗬,忘裁剪了……算了,懒得改。
另外因为我找不到作者所说的文件,所以随便找了个巴士代替,不要产生疑问就好)选取物体的时候物体表明会出现3D控制器,可以对物体进行更细微一点的调节。
Comicstudio入门全集02

我们通过“铅笔工具选项”对话框如下图所示进行设定,尺寸设为0.2mm左右的话会画出很细的线条,如果喜欢粗一点的线条作画的人请各自调整。
下面通过“图层”对话框选取“草稿”图层开始作画。
(在这里申明一下,其实工具栏里面并没有特别标明“底稿”“草稿”,其实底稿和草稿都是一回事,可以将底稿理解成第一遍草稿或分镜,功力高的人大可以打一遍草稿)画错的话,可以通过“橡皮”工具进行修正(其实[Ctrl]+Z更方便),直到达到预期的效果。
在这里,我们画出的线条显示成了蓝色,这是由图层本身设定的颜色决定的。
“图层”对话框的“颜色显示”按钮在“ON”的状态的时候就显示为彩色,关掉的话就会显示为黑色。
其实光栅图层和矢量图层都可以自由变换颜色,也就是说他们都可以在草稿图层和描画图层可以自由转换,只是因为描画图层和草稿图层都显示为黑色的话会很难辨认出哪条是草稿的线条,所以用颜色加以区别。
注:一个图层只可以选取一种颜色,因为在概念上来说它是整个图层的颜色,而不是笔的颜色。
2-5绘制草稿活用图层绘制草稿打完底稿之后可以将底稿图层的透明度调低,然后参照底稿进行一些细节的描绘(其实图层功能在这里就相当于一个透写拷贝台)。
这个类似透写拷贝台的功能就是ComicStudio的好处。
就是这种感觉,改变图层的颜色会更容易明白各个图层的区别。
想更换图层的颜色的画直接在“新手指南”的“图层颜色”选取自己喜欢的颜色就可以了。
也可以按[F7]键调出“属性”对话框进行调节。
最后,一张类似这样的草稿就完成了,更多的功能需要大家自己在使用过程中逐渐摸索和掌握。
ComicStudio教室(三)3-1绘制框线框线的准备上回我们学习制作了底稿和草稿,这次开始学习描线上墨,包括两个部分,人物、背景等的描线和框线,框线就是区分每格内容的方框,为了制作框线我们学要做如下准备。
首先我们在“文件”一栏找到“环境设定”并打开,在窗口左侧选择“页面”双击打开子目录栏,选择“框线/格”的调整栏,将框线粗细设定为0.4mm、左右间隔和上下间隔分别设定为0.2mm和0.4mm,点击确定,以后我们画的框线就会依据此次的设定体现出来。
comicstudo教程

1-1新建原稿纸大家好,我是森野熊太郎。
我的目标是成为漫画家,每天都在和笔和纸一起奋斗。
但是前几天爸爸给我买了ComicStudio和数字画板,一直以为电脑是为了网络和电子邮件而存在的,当我知道还可以用来画漫画的时候着实吃了一惊。
所以呢,现在想和大家一起分享并学会如何使用ComicStudio。
制作一篇2页的漫画原稿这次的目标是完全使用ComicStudio制作2幅漫画。
从命名、上墨到完成,全部依靠电脑,希望大家能学会理解这些基本的程序步骤。
顺便介绍模拟原稿的完成方法和其他各种各样的机能,这些事情也许就是你在《ComicStudio官方使用指南》上标了记号、想知道的更详细的那些东西。
那么,第一回就从基础讲讲原稿纸的作成方法及最好从开始就记住的操作方法讲起。
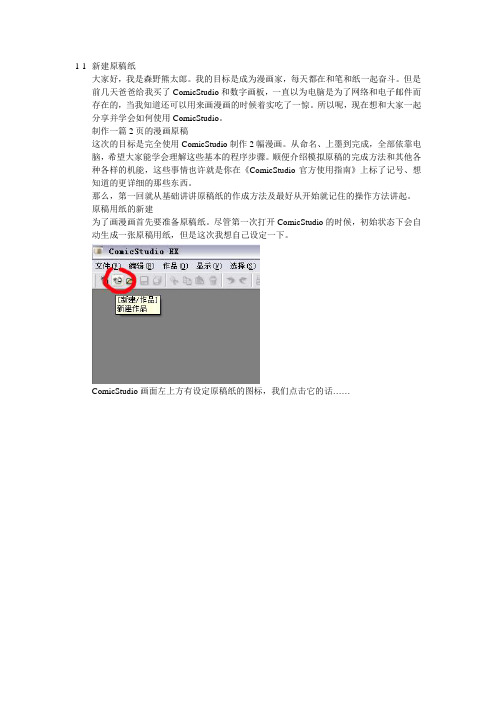
原稿用纸的新建为了画漫画首先要准备原稿纸。
尽管第一次打开ComicStudio的时候,初始状态下会自动生成一张原稿用纸,但是这次我想自己设定一下。
ComicStudio画面左上方有设定原稿纸的图标,我们点击它的话……“新建作品”的对话框弹了出来,在这里可以选择需要的原稿纸。
这次我们点击“纸张模板”选项,选取“用纸A4 5mm”。
在右侧的“页面设置”将页数设置成“2”、“装订位置”选择“右装”、“开始页面”也选择“右”、“页面构成”选择“单页”。
按“确定”键结束。
点击“确认”后,画面中出现2张原稿纸的缩略图。
页面的下面标有页码,让人一目了然。
双击缩略图的话就可以在原稿纸上作画了。
1-2 尝试涂鸦通过“新手指南”在画面上涂鸦双击打开原稿纸后,使用画面右方的“新手指南”,随意涂鸦感受一下。
因为无论如何熟悉一下是没什么不好的。
“新手指南的热键是” [F10],画面上标出的“三角”按钮是隐藏\显示“新手指南”的切换按键。
点击“新手指南”的“描画”功能区,画线的话选择“钢笔”工具,进而可以选择G笔、圆笔等笔尖,墨水的颜色和笔尖的粗细的选择和调节如图所示。
当然也有橡皮,暂时有了这了个工具就可以涂鸦了哦。
ComicStudio入门教程-04原稿纸与网点效果

Comic Studio入门教程第四讲原稿纸和网点效果作者:青春森林策划:友基科技助理:万芳软件:C o m i c S t u d i o E X D e m o工具:友基漫影1000L数位板作者简介:自由漫画人,主要从事漫画创作,善于编写漫画制作类教程。
开源软件爱好者、使用者。
初画漫画的作者首先遇到的问题应该就是稿件的尺寸应该设为多大。
日本漫画对亚洲漫画的发展有着巨大的影响,同时日本漫画的体制也比较成熟,所有杂志的征稿尺寸都非常统一,对漫画作者制作画稿来说较为便利。
我国漫画杂志由于在排版与杂志规格上各有不同,所以造成征稿尺寸也各不相同。
因此,漫画作者在投稿前请先咨询清楚征稿要求再动笔,尽量避免规格不符造成不必要的返工。
Comic Studio的原稿纸1.使用软件绘制漫画并不等于完全抛弃传统的漫画概念,所以在画漫画前我们也需要了解原稿纸的使用规则。
日本漫画向杂志投稿统一使用B4尺寸的原稿纸,同人绘画使用A4尺寸原稿纸。
正规的原稿纸上印有淡蓝的辅助线,辅助线按功能分为:基本框、正稿框和裁剪框。
(1)基本框也叫内框,漫画的主要画面与对白都要放置在此辅助线内。
为了更好地表现漫画,有时会画出基本框至原稿纸边缘,此种画面叫出血画面。
(2)正稿框内的画面在印刷时不会被裁剪掉。
(3)裁剪框外的画面在印刷时将被裁剪掉。
裁剪框与正稿框之间的画面也有可能被裁剪掉,所以在此宽度内不要放置重要画面与对白。
建议出血画面至少要画出裁剪框外,以防止印刷时不能满版而出现白边。
图1 原稿纸辅助线2.单击键盘Ctrl+N键会弹出【新建页面】窗口。
在Comic Studio【新建页面】窗口的【指定尺寸】选项卡中可设置原稿纸的尺寸规格。
(1)【纸张大小】主要用来设置整体尺寸,多使用【A4】或【B4】大小。
(2)【内框尺寸】选项中的【完稿框】、【基本框】、【裁剪宽度】的参数设置需与三种辅助线相对应。
【裁剪宽度】参数指的是裁剪框与正稿框之间的距离,其宽度为0.3-1.0cm,具体宽度需根据杂志的投稿要求而定。
ComicStudio入门教程-05选区与强大的图层

Comic Studio入门教程第五讲选区与强大的图层作者:青春森林策划:友基科技助理:万芳软件:C o m i c S t u d i o E X D e m o工具:友基漫影1000L数位板作者简介:自由漫画人,主要从事漫画创作,善于编写漫画制作类教程。
开源软件爱好者、使用者。
ComicStudio的选区贴网点之前一定要圈出网点的范围,这时就会用到选区。
还可以使用选区制作漫画框线。
在想删除多余的绘画时也可以使用选区圈定其范围后一个Delete键全部清除,而无需使用橡皮工具一点点的擦除。
1.选择【工具箱】中的【矩形选区】工具,单击其【工具选项】面板左上的【矩形选区图标】会弹出所有可以制作选区的工具菜单。
在黑白漫画制作中【多边形套索】与【魔棒】是最常使用的选区工具。
其次是【矩形选择】工具,因为它可以制作漫画框线。
【椭圆选择】与【套索】工具不常使用。
【套索】工具太灵活不易控制,但在欧美漫画的上色中却常常使用【套索】工具,所以根据习惯与画风的不同可以灵活运用。
图1 创建选区的工具2.在所有选区工具的【工具选项】的【选择】卡中会看到4个选区编辑图标,从左到右依次是:新建选区、追加选区、减去选区、相交选区。
在贴网点效果创建选区范围时,这些选区编辑功能非常有用。
图2 选区编辑图标3.新建选区:以【多边形套索】工具为例,使用【多边形套索】工具在页面上单击几处,按键盘Enter键建立闭合选区。
【工具选项】的【选择】卡中默认左起第一个是【新建选区】按钮。
如果对单击位置不满意,可以单击数位板压感笔侧键中的右键取消,如何设置数位板压感笔侧键请参照官方说明书,根据使用习惯进行设置。
图3 【多边形套索】工具新建选区4.追加选区:在【工具选项】的【选择】卡中点选左起第二个【追加选区】按钮,在页面上使用【多边形套索】工具在之前的选区附近依次单击追加选区。
图4 追加选区5.减去选区:在【工具选项】的【选择】卡中点选左起第三个【追加选区】按钮,在页面上使用【多边形套索】工具在之前建立的选区上点击范围,将减去之前的选区。
comic studio 教程4

4,渐变和网点纸不管怎么说,我们都还是要介绍一下网点纸效果和渐变。
这些一个灰度图层就都搞定了。
大家可以翻一下最大众化的少年漫画,海贼,猎人,火影,一般都少用网点,多用手打阴影和线条。
就算是女漫画家画的少年漫画比如吉河美希的,顶多也就是用一些暗影网点,就是开头在灰度图层里面涂黑就行了。
高桥留美子,虽然你看着好像很多网点,但其实这家伙……都是在手打线条做网点!!!……所以个人不推荐网点纸。
除非你铁定了画的是少女漫画,就喜欢网点纸。
(1)涂网点加网点只需要在你的线条图层(彩色图层)下面新建一个灰度图层,然后用随便什么笔,F9调色板里面选一个灰色,涂上就行。
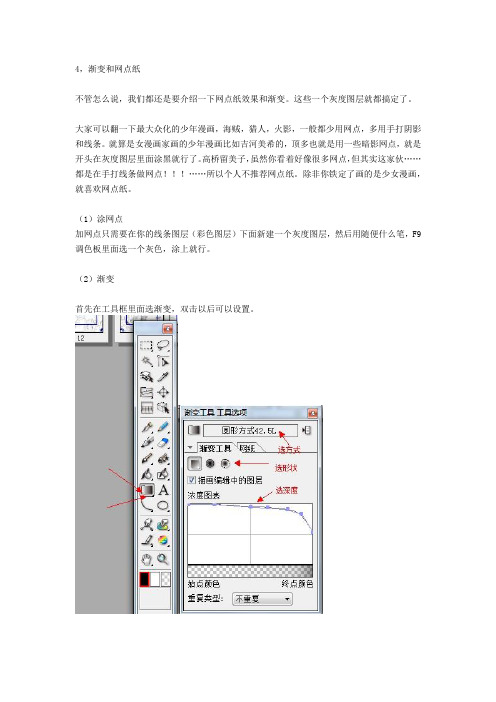
(2)渐变首先在工具框里面选渐变,双击以后可以设置。
然后矩形选框,选出位置。
拖动鼠标,拖动的直线长度要查过选框的长度,不然你弄出来的渐变就是一块一块的。
生成效果是这样的。
其他的圆形渐变啊什么的,大家都试一下就行了。
挺好玩的。
(3)混色(涂抹)功能这是个在灰度和彩色图层才有的选项。
用来搞小范围的混色。
比如瞳孔的变色,或者衣服褶皱上的阴影渐变什么的。
位置如下所示。
平时这里是图章。
改一下即可。
鼠标是手指的形状,涂抹一下就变成这样。
5,对话框点击工具里面的A那个选项,就能够在图片内输入文字了。
可以选择纵向或者横向。
我选了个纵向。
因为这是日本软件,所以素材中选择的对话框都是竖着的,需要鼠标拖动边框让它适合横向文字。
不过也不麻烦啦。
生成对话框以后,还可以加上尾巴。
点击箭头指向的那两个就行。
一般选直线就可以了。
没有生成对话框以前,那俩尾巴的位置是灰色的。
有了对话框才能点那两个尾巴。
如果尾巴不想要了,尾巴旁边那个垃圾桶按钮,点一下,尾巴就消失了。
选好了以后从圈里到圈外拖动一下,就自动生成尾巴了。
如下2图所示。
如果整个对话框都不想要了,就在F4图层选项里面,左键点击该文字图层最右边的小图标。
选择分离图层,然后就得到了分开的文字图层和对话框图层。
这样选择对话框图层以后,删掉对话框图层即可。
Comic Studio黑白插画教程-透视背景的绘制

Comic Studio黑白插画教程——透视背景的绘制(尺子的应用)很多朋友都说想知道如何绘制背景建筑物,所以今天我们就利用Comic Studio里的透视尺来讲讲背景建筑物的绘制吧!依照惯例先发成品图,这次完成图的风格跟以往的风格略有不同:完成图1.新建文件。
新建页面文件,分辨率依然选择600dpi,虽然很多黑白插图的成品稿要求300dpi就足够了,但是600dpi更方便计算网点的线数;另外,Comic Studio是位图显示,其最大的缺点就是分辨率低了会产生锯齿,而选择600dpi容易改善位图锯齿的情况。
由于内框线可能会干扰绘图,所以我们可以去掉内框线。
之前已经讲过两种去线的方法了,那么这次再换种方法:将图层窗口下方“纸张”里的“裁剪线/基本框图层”前面的小眼睛去掉就可以了,如下图红色圆圈的位置。
图12.绘制背景。
大家注意了,本期的重点来咯!在图层面板中新建图层,在类型中我们选择矢量图层,如图:图2-1然后在尺子中单击尺子框(下图红色箭头所指位置),选择尺子图层。
图2-23.建立我们所需要的尺子。
在这里我只演示一种比较简单的透视,我打算画一个一点透视的背景。
在工具菜单中选择“尺子”——“建立特殊尺子”——“建立透视尺(1点透视)”。
图34.建立好尺子后,尺子的位置往往并不是我们所需要的,此时使用尺子选择工具移动尺子即可。
图45.为了方便计算,我还用直线工具画了一条直线,直线工具在尺子图层上会默认带上刻度,如下图所示:图5 6.选择好钢笔工具:图6-1在“显示”菜单中选择“设置吸附源”——“透视”:图6-27.在刚才新建的矢量图层上画线条,就会发现线条默认吸附到尺子上了。
图7-1画线的时候可以多画出来一些,然后使用橡皮,在工具设置菜单中选择“矢量用(清除到交点)”。
图7-2只要在需要清除的线条中央擦一丁点(如下图):图7-3线条就会自动清除到最近的一个交点位置了(如下图),这个功能非常实用哦!图7-48.画出整个背景,如果想象不出来,可以参考一些照片,毕竟我们不是建筑设计师嘛!把透视画准,不需要尺子的时候,可以将尺子图层前面的眼睛去掉,如果不希望线条吸附尺子(特别是清理线稿的时候),可以将吸附源设置回尺子即可。
Comic Studio入门教程第二讲

Comic Studio入门教程第二讲素材设置与自定界面相关搜索: Comic, Studio, 入门, 素材, 教程Comic Studio入门教程第二讲素材设置与自定界面作者:青春森林策划:肖寅爽助理:万芳软件:Comic Studio EX Demo 使用设备:友基漫影1000L数位板作者简介:青春森林自由漫画人,主要从事漫画创作,善于编写漫画制作类教程。
开源软件爱好者、使用者。
Comic Studio的素材设置1.第一次启动软件时,页面会弹出一个【素材的安装】对话框。
单击其左下角【今后不显示此对话窗口】的复选框,然后单击右下角【不安装继续执行】按钮继续。
这样做是因为如果软件不是默认安装在C盘,那这个默认的安装素材就会安装失败,所以大家要学会怎样手动安装素材。
图1 提示安装素材下面给大家讲解两种手动安装的方法:2.方法一:Comic Studio中的全部素材都会安装到软件根目录下的【Settings】文件夹里,所以只要把新的素材文件夹复制到该文件夹中即可:打开【我的电脑】,找到Comic Studio根目录的地址。
如安装在C盘,则该地址为【C:\Program Files\CELSYS\ComicStudio4 EX】,打开ComicStudio4 EX文件夹。
图2-1 Comic Studio根目录打开Comic Studio安装光盘的盘符,查看光盘中【Material】文件夹中的内容,将【Material】文件夹中的【Settings】文件夹拖到【C:\Program Files\CELSYS\ComicStudio4 EX】中的Comic Studio4 EX 文件夹内,确定复制后素材就安装完成了。
在Comic Studio中单击键盘F6显示【素材】窗口,即可查看、使用素材。
图2-2 Comic Studio光盘目录3.方法二:方法1将素材放在软件的安装目录中,是因为软件默认安装在系统的盘符里,一旦重装系统软件的素材就得重新安装,因此为了避免麻烦,大家可以把素材保存到电脑的其它盘中,如保存在E盘中:在Comic Studio 中单击键盘F6显示【素材】面板,单击窗口右上的“黑三角”显示选项菜单,单击【浏览外部文件夹】选项进行设置。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
点击“确认”之后,在“图层”对话框我们就可以看出,生成集中线的图层上就会显出上图红框内的小图标,我们想对刚才生成的集中线进行修改的话可以双击这个小图标,“属性”对话框就会重新弹出以便进行修改。
5-4制作流线●使用CS手绘流线和集中线一样,新建图层,选择“建立平行线尺”。
然后画面会出现3条绿线,虽然完全不像尺子,但它确实就是尺子。
然后选择“尺子选择”工具对尺子进行拖拽就可以调节尺子的角度进行流线的绘制作业。
还是只要将“出锋”打上对号,就会线尖出现完美的笔锋。
●流线滤镜不多说什么了,相信看图就会明白。
从滤镜菜单栏选择“流线”。
和集中线的调节选项基本一样,最大的不同就是有一个名为“数量”的数值调节,可以自行设定线数的多少。
也和集中线一样,有很多种素材。
使用“移动描画位置”工具的话也可以令流线沿着红线生成需要的排列。
以上就是使用CS绘制集中线和流线所能体会到的快乐,但是大家作画时不要因为效果线可以简单的生成就过多使用。
下一讲是关于背景的绘制。
ComicStudio教室(六)6-1背景的草稿●绘制熊太郎的家现在就开始画背景这一步骤了。
普通漫画的背景都是使用尺子画各种线条,这是很烦琐的工作,但是使用CS就可以简单的绘制直线或者圆形,使背景的工作变得很简单。
这次的例作全部都是在CS中制作的,下面讲一下可以简单的修正画面的CS的背景绘制方法及流程。
●首先是草稿那么就让我们来追随绘制背景的各个步骤。
首先,新建草稿图层(尽量使用各自独立的图层对后期制作会提供很大的便利)。
然后在脑中描绘一下想要绘制的场景,透视和细节先不要考虑,快速的画出脑中的景象。
●最难的是在脑中生成背景的图像虽然很简单的就能说出“在脑中描绘一下想要绘制的场景”,但其实这是最最难的,实际绘制各种场景时就算是职业漫画家也会感到头大。
绘制背景时需要的是:“这样的背景或者那样的背景似乎在哪里见过……”也就是说背景的模糊的印象。
“职业漫画家的话就算没有资料也肯定可以随意绘制背景吧”,这样说的人也大有人在,“绝对没有那样的事!”,有些专家也曾不小心说漏了嘴。
当然,看过的话谁都能凭想象画出来,但是基本上没有资料的情况下,被要求画日本城的话绝对是无稽之谈。
职业漫画家也需要大量的资料,并且将这些资料中的东西作为基础组合出不同的设计、不下苦功是不行的。
●必须去取材画背景所需的资料,不一定必须就在手中,如果身边的景物可以使用的话,可以使用数码相机或者手机去摄下来,就可以用来参考了,而其现在随身携带相机也不是很难的事情,出去旅行时,或者看见稀奇的建筑物的时候如果感觉:“不错!可以成为很好的资料。
”就把它照下来。
经常参考各种资料图片,自己可以想像出来的背景就会越来越多。
6-2背景的整理●整理草稿头脑中形成图像之后,再进一步仔细描绘。
再新建一个草稿图层,改名,总之是尽量改成一个一目了然的名字。
然后降低初稿的不透明度,进行整理的时候比较容易看清楚。
使用“直线”工具,确定线条的准确位置,因为还不是正式描线,所以不用太在意线条的粗细等细节,实际描线时就改用手绘了(限于本张原稿,作者要借助手绘来表现木头的质感)。
●“椭圆”工具想画圆形的时候可以使用“椭圆”工具(当然也可以画正圆形)。
“椭圆”工具隐藏在“矩形”工具的图标内,只要在“矩形”工具按钮上长按鼠标左键就可以调出“椭圆”工具和“多边形”工具(作者在文中一直强调隐藏着的工具这件事,很多时候都让我省略了,在此适当的强调一下)。
确认一下“椭圆”工具的属性选项里红线框着的部分,点击“描画图形”图标,确定“从中央开始”,确定纵横比并将“高”与“宽”设定为“1.0”,并将“在大小确定后使用旋转”的对号取消,这样就可以画正圆形了(其实就算部理会这些设定只要在拖拽的时候按住[Shift]键就可以画出正圆形了)。
在选好的位置的中心点①拖拽至②的位置,这一步决定了圆的大小,失败的话重新拖拽即可。
因为刚才确定了“从中央开始”,想画椭圆的时候将对号勾掉就可以了,尽管自行试验一下各种设定吧。
●“矩形”工具绘制四角形的时候可以使用“矩形”工具。
……(无语,作者在紧接着下面又强调了一遍隐藏工具的事情,虽然说作者的坏话不好,但还是让我怀疑他是不是更年期……)和“椭圆”工具一样,属性栏里有各种各样的选项,取消“从中央开始”及“保持纵横比”的对号。
画矩形时沿对角线拖拽比较方便,也是从①拖拽到②。
其它同上。
使用各种辅助工具,完成草稿的整理。
上图的画像因为作为参考,所以将画好的背景降低不透明度放到了画面中,请无视。
在这替作者补充一下,属性栏的“描画图形”按钮右边有一个按钮,“建立(相应图形)尺子”,当我们想画圆形或其它图形的某一部分时可以用到,最右边的按钮可以制作相应图形形状的画框。
6-3背景的描线●徒手绘制背景(仅限于本次讲座)整理完之后就可以对背景进行描线作业了。
就算线的粗细不一也没问题,可以增加木质房屋的质感。
主体的线条画完之后就可以进入细节部分的描绘了。
依照头脑中木头质感的印象进行细节描写,横向的直线不容易画,可以旋转画面变成纵向的直线后再画。
●质感的表现这次背景是木质的房子,我是这样表现木头的质感的。
对细节部分投入大量精力,质感就会跃然纸上,画好主线之后就将画面放大,细节描写的时候会方便一些(对于作者时而啰嗦的讲解我也是很头大,有可能真是更年期)。
●使用“图形刷子”工具绘制叶子建筑物和树的枝杆画好之后,我们就可以使用“图形刷子”工具来画叶子。
在属性栏红框的位置找到“叶子2”。
之后就是尽量将树繁茂的一面表现出来的工作,也需要很多的观察和练习(感觉太难的话就从模仿开始也无所谓)。
这一格的背景大功告成。
“图形刷子”工具我们放在第8讲进行详细的阐述。
6-4便利的“矢量图层”●矢量图层是什么?在本讲的最后介绍一下矢量图层。
矢量图层是描线和直线等图形专用的图层,和光栅图层的区别是红色框子的小标识。
在矢量图层中不可以使用涂墨和铅笔工具。
描线和直线工具可以使用,为什么却有这种限制?貌似不太方便,其实却有其独特的便利机能。
●消除两个交点间的连线我们在矢量图层绘制一幅貌似上图的图形,使用“直线”工具或是手绘都无所谓,只要线是交叉的就行。
然后在“橡皮”工具的属性栏选择“适量用(清除到交点)”。
然后只要让橡皮接触到想擦去的线条,就会自动抹去一只到线的交点部分的整根线条。
练习抹去周围所有多出的线条。
使用这个工具的话可以擦去交叉点之间的线,当然,有很多种不同的擦法。
做到上图这步的话,就应该已经明白这个工具的用法了。
●“清除到交点”的用途这个功能真的很有用,虽然本讲的图例中没有使用到,但是比如画大都市的高层大厦时,可以想象到时用这个工具的便利性。
虽然不能在此图层进行涂墨,但只要在它上面建一个光栅图层就可以解决了(其实,光栅图层和矢量图层可以相互转换,我替作者告诉大家。
)。
画很复杂的背景时大家一定要尝试一下次工具。
下一讲是如何使用3D机能使用。
PS:小问题:这两天在实际操作中研究CS,连教程的翻译都放在一边了,不过还真发现了问题(不是CS 的问题,是偶的问题)。
比如我画的这张背景,虽然画的很细,但其实是在做无用功,我是将画面放了很多倍才能够画得这么细,可是真正出版的话在纸上根本看不出来,反而会觉得画面很乱(因为远景处理得太细了,修改方法也很简单,用CS在远景部分贴白网应该有一定效果),所以建议大家不要画到一半的时候才发现这个问题。
话说回来,虽然CS有很多实用的功能,但画这种复杂的东西的话,还是手绘会更快一点,总之是各有利弊滴。
ComicStudio教室(七)7-1 读入3D文件●使用3DCG现在的电影和游戏中都包含了大量的3DCG,CS也不例外包含了3D技术用于漫画原稿的制作。
例画的原稿中第一页第四格就使用了3D技术来协助绘制房间的场景。
打开原稿的文件,找到“下描きフォルダ”中叫做的“3Dワークスペース”图层,我们就可以直观的看到。
(这是下载地址,因为疏忽一直没有贴出原稿文件的链接/cs40/lecture/kuma/sample/sampledata/kuma_sample.exe下载后安装即可。
)在草稿中,有一个地方稍微有点与众不同的氛围,这就是使用3D机能制作的东西。
3D只是ComicStudioPro 4.0和EX以上版本搭载的机能。
使用3D草稿功能可以简单的话出立体感强且透视准确的背景和道具,是很好的帮手,在本讲中就介绍一下使用3D机能绘制背景的方法。
7-2 3DCG通过滑动条操作●试用3D机能在工具栏的红框位置就是“3D框架”工具。
选取工具后只要用它划出一个区域的话,3D的素材就可以经过选择出现在框内,框的大小可以根据需要自由调节。
像上图那样,用它划出一块比画框稍大一点的区域。
区域划好之后就会弹出属性栏对话框。
在对话框的左上角有“导入”的按钮,点击,下面简称刚才打开的对话框为素材库。
素材库打开后,我们在“3D素材”的“vol15_住宅・建筑物”的文件夹中找到“住宅内部”-“起居间”(不知道是汉化的原因还是素材库部全的原因,我是没有找到作者所说的位置,呵呵,算了,不必在意,谁找到了告诉我一声)。
选择名为“living01(c).lwo”的文件,右边可以预览,点击确定或者双击打开文件。
完全照搬3D素材?不是,只是选择一个可以利用的参照物而已。
这样就有一个3D画面显现出来了,属性栏里显示出的是刚才选择文件的名字。
首先单击文件名上面的“照相机”,然后将“旋转”-“垂直”的滑动条向右移动一点试一下。
可以感觉到画面上的3D图像在旋转的话就应该明白一点了吧。
