版式设计构成原理
版式设计的原理和应用

版式设计的原理和应用1. 引言版式设计是指在平面设计和印刷设计中对页面的布局和排版进行规划和设计的过程。
良好的版式设计能够提高用户体验,增强信息传达效果和视觉冲击力。
本文将介绍版式设计的原理和应用,以及一些实用的技巧和注意事项。
2. 版式设计的原理2.1 对齐原则对齐原则是指将元素在页面上按照一定的线条和边缘进行对齐,以创建一种有序和整洁的视觉效果。
常见的对齐方式包括左对齐、居中对齐和右对齐。
对齐原则能够帮助用户理解页面结构和信息层次,提高可读性和易用性。
2.2 黄金比例黄金比例是指一种比例关系,即两个数的比等于较大的数与整体的比值。
在版式设计中,黄金比例可以用来确定文字和图像的大小和位置,以创造一种和谐和平衡的视觉效果。
2.3 反差对比反差对比是指在版式设计中使用不同色彩、大小或形状等元素之间的对比,以增加视觉冲击力和吸引力。
反差对比能够吸引用户的注意力,突出重要信息,提高可视性。
3. 版式设计的应用3.1 平面设计在平面设计中,版式设计是非常重要的一部分。
一个好的版式设计能够使作品更加美观和专业,提高作品的可读性和传达效果。
在海报设计、名片设计、宣传单页设计等领域,版式设计的应用非常广泛。
3.2 印刷设计版式设计在印刷设计中也扮演着重要的角色。
通过合理的版式设计,可以在印刷品中传递信息、增加视觉吸引力,并提高印刷品的整体效果。
在书籍、杂志、报纸等印刷品设计中,版式设计是不可或缺的一环。
3.3 网页设计在网页设计中,版式设计同样起着至关重要的作用。
通过合理的版式设计,可以使网页内容更加清晰和易读,提高用户体验。
在网页的导航菜单、文章排版、图片展示等方面,版式设计是网页设计中不可或缺的一部分。
4. 实用技巧和注意事项4.1 使用恰当的字体和字号在版式设计中,字体和字号的选择非常重要。
恰当选择字体和字号可以使文字更易读和吸引眼球。
同时,注意字体的一致性,避免在同一个页面中使用过多的字体。
4.2 合理运用白空间白空间是指页面中没有被填满的空白区域。
版式设计的原理——版式设计的造型要素

111111111111 111111111111 111111111111
111111111111 111111111111
111111111111 111111111111 1111111111 11111111111 111111111111
111111111111 111111111111
版 式 版式设计的造型要素
1、版式设计中的形及其变化
设
计
点
线
面
指对有大小、色彩的点线面组成 的形进行编排与经营。
版 版式设计的造型要素 式
设 计
A
AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA
AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA
版式设计原理

版式设计原理版式设计原理版式设计是指在平面设计中,通过排版、布局、字体、颜色等元素的组合来实现视觉传达的效果。
一个好的版式设计可以使得作品更加美观、易读、易懂,并且能够有效地传达信息。
本文将从排版、布局、字体和颜色四个方面介绍版式设计的原理。
一、排版1.1 字距字距是指字符之间的水平间距和垂直间距。
在进行排版时,应该根据文字的大小和类型选择合适的字距。
如果字距过大或过小,会影响整个页面的视觉效果。
1.2 行距行距是指行与行之间的垂直间距。
合适的行距可以让读者更容易阅读文章,同时也能够提高整个页面的美观度。
1.3 对齐方式对齐方式分为左对齐、右对齐、居中对齐和两端对齐四种。
不同的对齐方式会给人不同的感受,因此在进行排版时应该根据需要选择合适的对齐方式。
二、布局2.1 栅格系统栅格系统是一种用于网页和印刷品等多种媒介的布局工具。
通过将页面划分为等宽的列和行,可以使得页面更加整齐、美观,并且易于阅读。
2.2 对称式布局对称式布局是一种将页面分为左右两部分,并且在左右两部分中放置相似或对称的元素的布局方式。
这种布局方式可以使得页面更加平衡、稳定,并且易于阅读。
2.3 非对称式布局非对称式布局是一种将页面分为不同大小或形状的区域,并且在这些区域中放置不同类型或大小的元素的布局方式。
这种布局方式可以使得页面更加活泼、富有变化,并且能够吸引读者的注意力。
三、字体3.1 字体类型字体类型包括衬线字体和无衬线字体。
衬线字体通常用于正式场合或印刷品中,而无衬线字体则通常用于数字产品或现代风格设计中。
3.2 字重和斜体字重和斜体是指在同一字体下,通过调整粗细和倾斜程度来表达不同语气和情感。
在进行排版时应该选择合适的字重和斜体来强调重点内容或表达情感。
3.3 行高行高是指文字的高度和行距之间的距离。
合适的行高可以使得文字更加易读,并且能够提高整个页面的美观度。
四、颜色4.1 颜色搭配颜色搭配是指在进行版式设计时,通过选择合适的颜色组合来实现视觉传达的效果。
版式设计中点线面的构成-副本

版式设计中的元素包括点、线、面,它们都各自具 有各自的形象,各不相同。
要创造出形式多样的形象可以使用以下几种方法创 造基本形来实现。
在版面构成中,通过基本形的组合,可产生形与形之间 的多种组合关系,这种关系主要有: 1.分离:形与形之间不接触,有一定距离。 2.接触:形与形之间边缘正好相切。 3.复叠:形与形之间是复叠关系,由此产生上下前后左右的空 间关系。
3.3 视觉流程的诱导性
通过对版式中视觉元素的编排,左右人们的视线,使 其按照设计意图进行顺序流动,用以捕捉观众的视觉注意 力。
4 版式设计的视觉流程形式
4.1单向视觉流程 4.2曲线视觉流程 4.3焦点视觉流程 4.4反复视觉流程 4.5导向视觉流程 4.6散点视觉流程
4.7最佳视域
4.1单向视觉流程(直线视觉流程)
1 视觉流程的概念
版式设计的视觉流程是一“种“空间的运动”,是视线 随各元素在空间沿一定轨迹运动的过程。
这种视觉在空间的流动线为“虚线”。正因为它虚,所以 设计时容易被忽略。而有经验的设计师却非常重视并善于运用这 条贯穿版面的主线,可以说,视觉流程运用的好坏,是设计师技 巧是否成熟的表现。
2 视觉流程的一般规律
?弧线形(C形)视觉流程:有扩张感和方向感。弧线形视觉 流程,使页面具有很强的扩张性。 ? 回旋形(S形)视觉流程:两个相反的弧线产生矛盾回旋 线。回旋形势觉流程在平面中可增加深度和动感,使页面产 生更多层次,空间感增强。
4.3焦点视觉流程 焦点是视觉心理的焦点, 在具体的处理上,一般沿着视觉焦点的倾向与力度,来发
3 视觉流程运动中应注意的事项
3.1 视觉流程的逻辑性 各视觉要素在版式设计中的安排,要符合人们观察
《版式设计》课件——版式的基本原理--图文(详细)

水平线的应用: 日本平面设计大 师新村则人的作 品,其线条运用 极富艺术美感
2. 倾斜线的应用 倾斜线常常使人联想到飞机起飞、放风筝、滑滑梯等带有动感的形态,这 也就是倾斜线给读者带来的感受。 两张与运动相关的招贴画,画面中数条倾斜的直线构成了画面的主体,那 是田径赛场的跑道线,而倾斜的线条使得跑道像是变成了下坡路,这是利 用了倾斜线产生的运动感使运动员看上去似乎奔跑得更快,深化了所要表 达的加速跑主题。。
曲线给人以丰富、柔软、流畅的感觉。
垂直方向的线令人产生蓬勃向 上、崇高的情绪。
曲线
曲线构成的创意广告: 利用构成原理将线条的视觉感受运用到商品广告中。。
二、线的构成·线的构成方法
(1)等线图形: 粗细相等的线的排列组合构成的物形,可以是等直线、等曲线、 放射线、倾斜线或黑白变换的等线。等线的排列、组合可以构成许多生活中存在的和意 想不到的形象。将线按一定的规律排列,使得线与线重复构成、组合出复杂新颖且具有 意味的形象,甚至于组合成具有了立体感的三维物形。。
线的引导作用
线的分割作用
二、线的构成·线的特征
➢ 线在平面构成中的特性在版式设计中有非常生动的表现。 ➢ 在许多版式中, 文字以线的形式存在, 占据着画面的主要位置, 成为设计
者处理的主要对象。 ➢ 各种线条还可以构成版面各种装饰要素及各种形态的外轮廓, 它们起着界
定、分隔画面各种形象的作用。 ➢ 线还可以串联各种视觉要素, 可以使画面充满动感, 也可以在最大限度上
点的形状、大小一致的构成方式。
在一定的规律中, 组合成多样的图形, 别有 一番新意。。
(2)差点图形: 由形状、大小不同的点构成一个 画面。大小不同、形状不同的差点相互排列组合, 可以形成具有丰富变化,个性与特点极强的画面, 很有表现力。“运动感”、“现代感”是差点图 形最大的特点,由于点的大小秩序排列产生了方 向,排列的疏密程度产生了动感。在网络、信息 时代的今天,效率与速度成为衡量社会进步的标 尺,所以在标志设计、网页设计中动感的效果更 为人所重视,而差点图形正是为这种文化现象服 务的好方法和有效形式。。
01-版式设计原理

让我们一起来找到一些有用的方法,
从而将信息准确、有效的传达。
1-1、版式设计的概念及意义ቤተ መጻሕፍቲ ባይዱ1-2、版式设计的基本原理 1-3、版式设计的视觉流程
1-4、版式设计的基本程序
1-1、版式设计的概念及意义
1-1、版式设计的概念及意义
概念: • 将有限的视觉元素在版面上进行有机的排列组合, 将理性的思维个性化地表现出来 • 具有个人风格和艺术特色的视觉传达方式 • 传达信息,产生美感
完成制作稿
手绘草图
一个基本步骤的简单分析
课后练习
课后练习
1-2、版式设计的基本原理
·根据版式
1-2、版式设计的基本原理
·根据版式
1-2、版式设计的基本原理
·根据版式
1-2、版式设计的基本原理
·根据版式
脑力补给:元素的主次关系?
脑力补给:元素的主次关系?
重要的元素所具有的特征: 面积? 色彩? 造型?
1-3、版式设计的视觉流程
1-3、版式设计的视觉流程
版面中的各种构成元素作为彼此的参照物 和对比的依据,从而能够进行有效的设置 和调整。
1-2、版式设计的基本原理
·根据内容进行版面的编排 ·根据版面调整版面率 ·根据版式调整设计元素的设计顺序
1-2、版式设计的基本原理
·根据内容
1-2、版式设计的基本原理
·根据版面
1-2、版式设计的基本原理
·根据版面
1-4、版式设计的基本程序
• 明确设计项目
1-4、版式设计的基本程序
• 明确设计项目
1-4、版式设计的基本程序
• 明确传播信息内容
1-4、版式设计的基本程序
• 定位读者群体:儿童,年轻人,老年人?…
平面设计理论(版式设计)

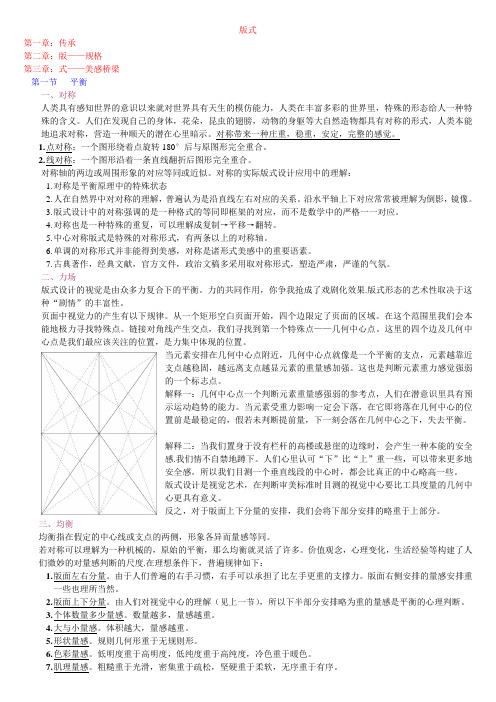
版式第一章:传承第二章:版——规格第三章:式——美感桥梁第一节平衡一、对称人类具有感知世界的意识以来就对世界具有天生的模仿能力,人类在丰富多彩的世界里,特殊的形态给人一种特殊的含义。
人们在发现自己的身体,花朵,昆虫的翅膀,动物的身躯等大自然造物都具有对称的形式,人类本能地追求对称,营造一种顺天的潜在心里暗示。
对称带来一种庄重,稳重,安定,完整的感觉。
1.点对称:一个图形绕着点旋转180°后与原图形完全重合。
2.线对称:一个图形沿着一条直线翻折后图形完全重合。
对称轴的两边或周围形象的对应等同或近似。
对称的实际版式设计应用中的理解:1.对称是平衡原理中的特殊状态2.人在自然界中对对称的理解,普遍认为是沿直线左右对应的关系。
沿水平轴上下对应常常被理解为倒影,镜像。
3.版式设计中的对称强调的是一种格式的等同即框架的对应,而不是数学中的严格一一对应。
4.对称也是一种特殊的重复,可以理解成复制→平移→翻转。
5.中心对称版式是特殊的对称形式,有两条以上的对称轴。
6.单调的对称形式并非能得到美感,对称是诸形式美感中的重要语素。
7.古典著作,经典文献,官方文件,政治文稿多采用取对称形式,塑造严肃,严谨的气氛。
二、力场版式设计的视觉是由众多力复合下的平衡。
力的共同作用,你争我抢成了戏剧化效果.版式形态的艺术性取决于这种“剧情”的丰富性。
页面中视觉力的产生有以下规律。
从一个矩形空白页面开始,四个边限定了页面的区域。
在这个范围里我们会本能地极力寻找特殊点。
链接对角线产生交点,我们寻找到第一个特殊点——几何中心点。
这里的四个边及几何中心点是我们最应该关注的位置,是力集中体现的位置。
当元素安排在几何中心点附近,几何中心点就像是一个平衡的支点,元素越靠近支点越稳固,越远离支点越显元素的重量感加强。
这也是判断元素重力感觉强弱的一个标志点。
解释一:几何中心点一个判断元素重量感强弱的参考点,人们在潜意识里具有预示运动趋势的能力。
版式设计3—版式设计原理

版式设计----版式原理
人们是怎样看图片的
对感觉的研究使我们能够得出一些关于我们是怎样看图片的结论。研 究者们发现,我们眼睛浏览图片时不是处在一种连续不断的扫视之中,而 是有一系列短暂的停顿和跳跃。这种间断不完全是任意的。记住这一点, 我们应注意下列一些情况。
A、眼睛有一种停留在一幅画面左上角的倾向。 B、眼睛总是顺时针看一张图片。 C、眼睛总是首先看图片上的人,然后是注意诸如云彩、汽车等移动的物 体,最后才注意到固定的物体。 既然我们都有一种从左到右、从上到下观察物体的习惯,毫无疑问,追寻 这些视觉规律构建你的画面是最好的方式。
● 水平线会引导视线向左右的视觉流动;
● 斜线比垂直线、水平线有更强的视觉诉求力; ● 矩形的视线流动是向四方发射的;
● 圆形的视线流动是辐射状的;
● 三角形则随着顶角之方向使视线产生流动; ● 各种图形从大到小渐层排列时,视线会强烈地按照排列方向流动。
视觉流程,是视线在观赏物上的移动过程,是二维或三维空间 中的运动。这种视觉的流动线极为重要,同时又是很容易被设计者 忽视的因素。
版式设计----版式原理
页面的设计轻松而具均衡的形式感,把最佳视域留给了横贯页面的大Banner
版式设计----版式原理
作为个性化的视觉元素,拼贴剪纸式的文字分别占据了三个点, 吸引视线在它们之间流动
版式设计----版式原理
浏览者的眼睛首先看到的是页面的左上角
版式设计----版式原理
视觉流程类型 视觉流程主要包括以下几种类型: ● 线型视觉流程 ● 曲线视觉流程 ● 焦点视觉流程 ● 反复视觉流程
版式设计----版式原理
运用图片大小的对比引起视觉的流动
版式设计----版式原理
对主题图片的遮挡,引发浏览者一探究竟的兴趣
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
板式设计构成原理
1.重复与交错
在排版设计中,不断重复使用的基本形或线,它们的形状、大小、方向都是相同的。
重复使设计产生安定、整齐、规律的统一。
但重复构成的视觉感受有时容易显的呆板、平淡、缺乏趣味性的变化,故此,我们在版面中可安排一些交错与重叠,打破版面呆板、平淡的格局。
2.节奏与韵律
节奏与韵律来自于音乐概念,正如歌德所言:“美丽属于韵律。
”韵律被现代排版设计所吸收。
节奏是按照一定的条理、秩序、重复连续地排列,形成一种律动形式。
它有等距离的连续,也有渐变、大小、长短,明暗、形状、高低等的排列构成。
在节奏中注入美的因素和情感--个性化,就有了韵律,韵律就好比是音乐中的旋律,不但有节奏更有情调,它能增强版面的感染力,开阔艺术的表现力。
3.对称与均衡
两个同一形的并列与均齐,实际上就是最简单的对称形式。
对称是同等同量的平衡。
对称的形式有以中轴线为轴心的左右对称;以水平线为基准的上下对称和以对称点为源的放射对称;还有以对称面出发的反转形式。
其特点是稳定、庄严、整齐、秩序、安宁、沉静。
4.对比与调和
对比是差异性的强调,对比的因素存在于相同或相异的性质之间。
也就是把相对的两要素互相比较之下,产生大小、明暗、黑白、强弱、粗细、疏密、高低、远近、硬软、直曲、浓淡、动静、锐钝、轻重的对比,对比的最基本要素是显示主从关系和统一变化的效果。
调和是指适合、舒适、安定、统一,是近似性的强调,使两者或两者以上的要素相互具有共性。
对比与调和是相辅相成的。
在版面构成中,一般事例版面宜调和,局部版面宜对比。
5.比例与适度
比例是形的整体与部分以及部分与部分之间数量的一种比率。
比例又是一种用几何语言和数比词汇表现现代生活和现代科学技术的抽象艺术形式。
成功的排版设计,首先取决于良好的比例:等差数列、等比数列、黄金比等。
黄金比能求得最大限度的和谐,使版面被分割的不同部分产生相互联系。
适度是版面的整体与局部与人的生理或习性的某些特定标准之间的大小关系,也就是排版要从视觉上适合读者的视觉心理。
比例与适度,通常具有秩序、明朗的特性,予人一种清新、自然的新感觉。
6.变异与秩序
变异是规律的突破,是一种在整体效果中的局部突变。
这一突变之异,往往就是整个版面最具动感、最引人关注的焦点,也是其含义延伸或转折的始端,变异的形式有规律的转移、规律的变异,可依据大小、方向、形状的不同来构成特异效果。
秩序美是排版设计的灵魂:它是一种组织美的编排,能体现版面的科学性和条理性。
由于版面是由文字、图形、线条等组成,尤其要求版面具有清晰明了的视觉秩序美。
构成秩序美的原理有对称、均衡、比例、韵律、多样统一等。
在秩序美中溶入变异之构成,可使版面获得一种活动的效果。
7.虚实与留白
变异是规律的突破,是一种在整体效果中的局部突变。
这一突变之异,往往就是整
个版面最具动感、最引人关注的焦点,也是其含义延伸或转折的始端,变异的形式有规律的转移、规律的变异,可依据大小、方向、形状的不同来构成特异效果。
秩序美是排版设计的灵魂:它是一种组织美的编排,能体现版面的科学性和条理性。
由于版面是由文字、图形、线条等组成,尤其要求版面具有清晰明了的视觉秩序美。
构成秩序美的原理有对称、均衡、比例、韵律、多样统一等。
在秩序美中溶入变异之构成,可使版面获得一种活动的效果。
8.变化与统一
变化与统一是形式美的总法则,是对立统一规律在版面构成上的应用。
两者完美结合,是版面构成最根本的要求,也是艺术表现力的因素之一。
变化是一种智慧、想象的表现,是强调种种因素中的差异性方面,造成视觉上的跳跃。
统一是强调物质和形式中种种因素的一致性方面,最能使版面达到统一的方法是保持版面的构成要素要少一些,而组合的形式却要丰富些。
统一的手法可借助均衡、调和、秩序等形式法则。
