《版面设计原理》设计师读书笔记-尕尕雷
版式设计原理

一、思想性与单一性版面设计本身并不是目的,设计是为了更好地传播客户信息的手段。
设计师以往中意自我陶醉于个人风格以及与主题不相符的字体和图形中,这往往是造成设计平庸失败的主要原因。
一个成功的版面构成,首先必须明确客户的目的,并深入去了解、观察、研究与设计有关的方方面面。
简要的咨询则是设计良好的开端。
版面离不开内容,更要体现内容的主题思想,用以增强读者的注目力与理解力。
只有做到主题鲜明突出,一目了然,才能达到版面构成的最终目标。
主题鲜明突出,是设计思想的最佳体现。
平面艺术只能在有限的篇幅内与读者接触,这就要求版面表现必须单纯、简洁。
对过去的那种填鸭式的、含意复杂的版面形式,人位早已不屑一顾了。
实际上强调单纯、简洁,并不是单调、简单,而是信息的浓缩处理,内容的精炼表达,这是建立于新颖独特的艺术构思上。
因此,版面的单纯化,既包括诉求内容的规划与提炼,又涉及到版面形式的构成技巧。
以产品本身作诉求重点,充斥整个版面,显得突出醒目将图片处理成前明后暗的效果,加强主体形象的注视率;版面构成简洁、主体诉求单一,使观众瞬间过目不忘,达到了产品宣传的最佳境界。
二、艺术性与装饰性为了使版面构成更好地为版面内容服务,寻求合乎情理的版面视觉语言则显得非常重要,也是达到最佳诉求的体现。
构思立意是设计的第一步,也是设计作品中所进行的思维活动。
主题明确后,版面色图布局和表现形式等则成为版面设计艺术的核心,也是一个艰辛的创作过程。
怎样才能达到意新、形美、变化而又统一,并具有审美情趣,这就要取决于设计者文化的涵养。
所以说,版面构成是对设计者的思想境界、艺术修养、技术知识的全面检验。
版面的装饰因素是文字、图形、色彩等通过点、线、面的组合与排列构成的,并采用夸张、比喻、象征的手法来体现视觉效果,既美化了版面,又提高了传达信息的功能。
装饰是运用审美特征构造出来的。
不同类型的版面信息,具有不同方式的装饰形式,它不仅起着排除其他,突出版面信息的作用,而且又能使读者从中获得美的享受。
《版面设计的原理》读书笔记(一)

《版面设计的原理》读书笔记(一)这本书主要讲解了版面设计的基本规则,书中内容浅显易懂,是一本实用的参考手册,适合作为设计的入门读物。
至于什么是版面设计,我从网上找了一段比较靠谱的定义,与书中所讲基本一致:版面设计,又称为版式设计,是平面设计中的一大分支,主要指运用造型要素及形式原理,对版面内的文字字体、图像图形、线条、表格、色块等要素,按照一定的要求进行编排,并以视觉方式艺术地表达出来,并通过对这些要素的编排,使观看者直觉的感受到一些要传递的意思。
版面设计并非只用于书刊的排版当中,网页、广告、海报等涉及到平面及影像的众多领域都会用到版面设计。
好的版面设计可以更好的传达作者想要传达的信息,或者加强信息传达的效果,并能增强可读性,使经过版面设计的内容更加醒目、美观。
版面设计是艺术构思与编排技术相结合的工作,是艺术与技术的统一体。
书中第一章“建立条理” 讲解了版面设计中最基本的原理,是后面几章内容的基础。
这篇笔记主要总结这部分的内容。
本章讲述的规则包括以下内容:1、信息的整理:设计的目的是向目标人群传达想要传达的信息,所以设计师在设计前要对设计的内容,以及面向的目标人群了解透彻。
2、贴近和远离:相关元素贴近放,无关的元素远离放3、排列对齐:文字、图片等要素的排列对齐,使版面看起来干净整齐4、视线的移动:通过设计让读者能够流畅地阅读内容5、构成重复:多个要素按照一定规则进行编排,使它们看上去显得有规律6、直线与曲线的灵活应用:可以区分不同的要素,也可以关联相似的要素7、重心和平衡:每个要素都有分量,版面布局需要设计好重心和保证页面的平衡8、字形和字体:因为是主要讲日文的,所以对我们的用处不是很大,不过关于字体这一部分以前没有特别关注过,需要多研究一下。
9、易读的文字编排:文字的排版,讲的比较细,包括文字的大小、行间距要怎么定,对字形字体熟悉的基础上,可以更好地进行文字编排。
10、统一线宽:对使用的相同用处的线条统一线宽,还要注意文字与线条直接的宽度的影响11、对称带来稳定感:不同的对称排版方式,可以带来不同的感觉12、设定虚拟边框:讲了版心的概念,一般情况下内容都会编排在版心内13、网格的灵活运用:这个用处不大不说了14、完全形态法则:人类的视觉倾向于感知连续的形式,而不是碎片,看到不完整的东西会自动补齐。
《版式设计》读后感

最具欺骗性的平面设计理念是:要想成为一名成功的平面设计师就一定要极具天赋。
实际上,在平面设计的专业领域,天赋在商业中仅仅被认为是“操作娴”。
天赋只是入门的条件之一。
平面设计的职业生涯往往也意味着你要有天赋且习惯孤独。
天赋并不能保证任何设计师、任何设计项目的成功。
看完这本呢书让我看到了平面设计中许多经典范例以及对平面设计的理论知识获益匪浅这是一本很好的工具书,无论是视觉识别、广告、包装还是其他项目,能产生共鸣设计既要了解整个过程,又要和其他编辑通力合作,共同努力,以求达到理想的书籍形态。
之前,书籍设计师即所谓的“美编”仅负责书籍的封面设计,技术编辑负责书籍的版式设计,这种分工不仅没有考虑到整体设计的需要,并且使得书籍设计的过程和工作分散,出现各自为政、各顾一方的局面,致使书籍审美的整体性和格调的统一性受到影响。
不管“小书、大书”,书籍设计应该把封面、版面、材料、印装等当作一个立体的、多侧面的、多层次的、多因素的系统工程来进行。
割裂开来做的结果,肯定是缺少整体的美感,在书籍日益商品化且竞争激烈的今天,书籍整体风格尤为重要,因此,这种分工形式应该有所改变。
在书籍从书稿向书的转变过程中,设计师应充分发挥桥梁、纽带作用。
因为设计师不仅是将书稿编排整理变成印刷文字的中间环节,也是从无形状态的内容到有形的立体产品的中间环节;他既是书籍的形象设计师,也是书籍形态的工程师,从这本书中我学到了设计思维背后的基本理念。
整本书读下来仅用了一天的时间,受益匪浅。
许多观点和设计观念颇为受用,书中大量的板式运用引发的自己大量思考,脑海中的想法也源源不断跳出来。
只要能够下意识的将这些角度和感受方法运用到日常生活中,就是设计。
当你因为读完这本观念设计书而感到越来越不懂设计时,这并不意味着你对设计的认识倒退了,而是证明你在设计的世界里又往更深迈进了一步。
”板式设计是对书籍外部装帧和内文版式全面、统一的设计,是在整体的艺术观念指导下组成书籍的所有形象元素进行完整、协调、统一的设计。
平面设计读书笔记

平面设计读书笔记最近读了几本关于平面设计的书,真是让我这个设计小白大开眼界!其中有好多有趣的知识和细节,让我忍不住想要跟大家分享分享。
先来说说色彩搭配这一块吧。
以前我总觉得颜色嘛,不就是红橙黄绿青蓝紫,喜欢哪个用哪个呗。
但读了书才知道,这里面的门道可多了去了。
比如说,暖色调和冷色调给人的感觉那是完全不一样的。
暖色调像红色、橙色、黄色,会让人感到温暖、热情、活力四射。
就像我有一次参加一个朋友的生日派对,现场布置用了大量的橙色气球和红色彩带,一进去就感觉特别热闹欢快,整个人都兴奋起来了,只想跟着音乐一起摇摆。
而冷色调比如蓝色、绿色、紫色,就会给人一种冷静、沉稳、神秘的感觉。
我记得有一回逛商场,看到一家卖高端电子产品的店,整个店面的装修以蓝色和银色为主,瞬间就觉得特别有科技感和未来感,让人觉得产品也高大上了不少。
还有色彩的对比度也很重要。
高对比度的色彩组合,像黑白、黑红,会非常醒目、有冲击力。
有次在路上看到一个广告海报,黑色的背景上一个大大的白色 logo,特别抓眼球,老远就能注意到。
而低对比度的色彩组合,比如淡粉色和淡蓝色,就会给人一种柔和、舒适的感觉。
就像我自己的卧室,墙面刷的是淡蓝色,床上用品选的是淡粉色,每次回到房间都觉得特别温馨放松。
再说字体的选择,这也是有很多讲究的。
不同的字体风格传递出来的情感和氛围完全不同。
比如说,楷书给人的感觉是端庄、正式;行书则比较流畅、自然;而草书就显得豪放、洒脱。
有一次我帮学校社团设计活动海报,一开始用了一种很花哨的艺术字体,结果打印出来发现根本看不清楚上面的字,活动信息都传达不出去,这不是闹笑话嘛。
后来赶紧换成了简洁明了的宋体,效果一下子就好多了。
还有图形的运用,也是平面设计中的重要一环。
图形可以是具象的,也可以是抽象的。
具象的图形更容易让人理解和接受,比如一个苹果的图案,大家一看就知道是苹果。
抽象的图形则更富有想象力和艺术感,像一些不规则的几何图形组合,能给人带来独特的视觉冲击。
平面设计读书笔记

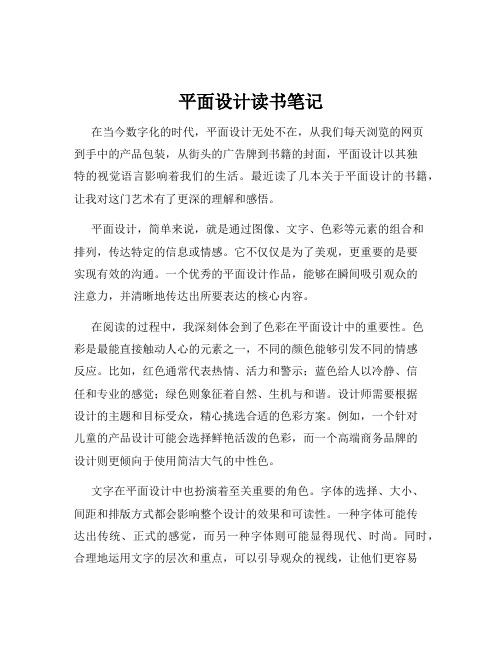
平面设计读书笔记在当今数字化的时代,平面设计无处不在,从我们每天浏览的网页到手中的产品包装,从街头的广告牌到书籍的封面,平面设计以其独特的视觉语言影响着我们的生活。
最近读了几本关于平面设计的书籍,让我对这门艺术有了更深的理解和感悟。
平面设计,简单来说,就是通过图像、文字、色彩等元素的组合和排列,传达特定的信息或情感。
它不仅仅是为了美观,更重要的是要实现有效的沟通。
一个优秀的平面设计作品,能够在瞬间吸引观众的注意力,并清晰地传达出所要表达的核心内容。
在阅读的过程中,我深刻体会到了色彩在平面设计中的重要性。
色彩是最能直接触动人心的元素之一,不同的颜色能够引发不同的情感反应。
比如,红色通常代表热情、活力和警示;蓝色给人以冷静、信任和专业的感觉;绿色则象征着自然、生机与和谐。
设计师需要根据设计的主题和目标受众,精心挑选合适的色彩方案。
例如,一个针对儿童的产品设计可能会选择鲜艳活泼的色彩,而一个高端商务品牌的设计则更倾向于使用简洁大气的中性色。
文字在平面设计中也扮演着至关重要的角色。
字体的选择、大小、间距和排版方式都会影响整个设计的效果和可读性。
一种字体可能传达出传统、正式的感觉,而另一种字体则可能显得现代、时尚。
同时,合理地运用文字的层次和重点,可以引导观众的视线,让他们更容易获取关键信息。
比如,通过加粗、变色或放大某些文字,可以突出重点,增强视觉冲击力。
图形和图像的运用则是平面设计的另一个关键方面。
图形可以是简洁的几何形状,也可以是复杂的手绘插画,它们能够以直观的方式传达信息。
图像的质量、清晰度和与整体设计的协调性也非常重要。
一张高质量的、与主题紧密相关的图片能够大大提升设计的吸引力和说服力。
而且,设计师还需要考虑图形和图像的留白,适当的留白可以让设计看起来更加简洁、舒适,不会给人造成视觉上的压迫感。
除了这些基本元素,布局也是平面设计中不可忽视的环节。
一个好的布局能够使各个元素有机地结合在一起,形成一个和谐统一的整体。
平面设计史读书笔记

竭诚为您提供优质文档/双击可除平面设计史读书笔记篇一:平面类读书笔记平面设计法则读后感《平面设计法则》对学习设计的学生来说是一个一站式的资源库,既是有趣的基础教程,同时也是深入设计领域实践的“入门读物”。
《平面设计法则》围绕着三个有递进关系的部分展开基本法则、创作流程的法则和各个领域的设计法则。
基本法则:由知名设计师从文字、色彩、版式及设计风格等设计元素的角度人手,讲述平面设计基础的、一般性的方法。
创作流程的法则:结合项目案例,解析从概念策略、市场研究、图形图像到设计工作流程和后期制作的工作方法和要点。
各个领域的设计法则:通过知名设计师分析自己设计的作品,与读者一起分享宝贵的经验。
这些案例几乎涵盖所有平面设计的领域。
史蒂芬·施德明也成对之评价“这是我见过设计书中最好的一本,精挑细选的三十几个项目包含了大量的爱和关怀。
这些设计师也是我最欣赏的,他们认真研究、精心撰写,并很好地展示了作品。
这对任何设计书来说都非常重要。
”目录分为自序基本法则、简介、文字设计、色彩、版式没计、风格、创作流程的法则等等序言介绍了作者第一件事:在我还只有十二岁的时候,我有一个名叫德比的好朋友。
我们俩都喜欢杂志和时尚,都喜欢画画、看书、写文章。
在进入六年级之前,我们俩用了整个夏天创建了一本杂志,并且根据我们两人的名字为它取了一个名字——debutante。
我们花了很多时间去写文章、画插图;采访了所有认识的人以便提高杂志的曝光率;进行了关于衣服、男孩儿、约会(尽管当时我们俩都还没有尝试过)的调研。
我们翻阅了很多杂志和书籍来寻找灵感,完全沉溺于自己的创作当中。
我们以讨论采用哪些内容、放弃哪些内容、什么具有重要的文化意义而什么无关紧要,唯一的一次争吵就是到底由谁来保存仅有的一份原稿引发的。
夏天结束的时候,我的爱情也随着杂志的印刷不期而至。
进入大学的时候,我下定决心要成为一个现代版的戴安娜·弗里兰(dianavreeland):富有传奇色彩的((vogue))杂志编辑。
版面设计的造型原理

版面设计的造型原理Zhu Wen Xiamen | 2013版面设计的造型原理格式塔(知觉)重复对称平衡节奏比例(黄金分割)1.格式塔原理德语“Gestalt”音译。
指的是人并不将映入眼帘的事物作为独立要素,而是视为整体或整体中的一部分去认识。
它也被称为完形心理学。
格式塔的接近原则人们会把在空间上靠近的元素组合在一起,作为一个感知单元。
当看到杂乱摆放着的长方形时,在一个长方形进入视线之前,先会注意到中间的空白部分。
编排文章前,必须先认真阅读、理解把握文章内容。
之后,就可以考虑把文字或图片作接近处理。
让人能够快速找到想知道的信息。
圣诞活动的海报,将活动的主要传达的信息集中在红色部分,其他要素作明确地分隔。
图片和文字之间的间隔尽可能缩短距离,相互贴近,自然也就能看出他们之间是一个整体。
旅行社的宣传册,页面整体分割为上下两部分,上面重点介绍海岸,下面是这个海岸上各个娱乐景点的介绍。
虽然版面中的信息相对较多,但是只要将要素作巧妙的接近处理,就不会让人感觉杂乱无章。
格式塔的相似原则人们倾向于将相似的元素组合成一个感知单元。
从规律排列的图形中,下意识地辨认相同发图形,并看出它们排列所呈现出来的形状。
版面中各个小标题共用一种字体、风格、大小与颜色为相似,认为它们具有同样的重要性。
2. 重复原理重复是指同一画面上造型要素重复出现的构成方式。
没有共性的图形汇集到一起,会造成混乱。
读者注意力被分散,没有一部分能够留下深刻印象。
将图形用方框圈起来,以等间距排列。
这个设计能让版面整体显得整洁,而且便于读者找出来想找的图形。
没有共性的图形汇集到一起,会造成混乱。
读者注意力被分散,没有一部分能够留下深刻印象。
不仅把所有字体、颜色和大小统一,文字段落的长度和宽度也都被统一,重复同样的格式让整体显得整齐易读。
不仅把所有字体、颜色和大小统一,文字段落的长度和宽度也都被统一,重复同样的格式让整体显得整齐易读。
3.对称原理把版面中要素以中心或中轴线配置,它包括:垂直对称、水平对称、双重对称、中心点对称。
《平面设计原理》读后感

《平面设计原理》读后感在平面设计的理论体系中,有许多基本原理对于设计师来说是十分重要的,其中包括构图、色彩、字体、空间、比例以及神韵。
这些基本原理的理解和应用,将为设定带来无限的创作灵感和更高效的表现力。
在构图方面,原则包括整体规划、对称、比例与平衡、重点与焦点、空间精神、表现主题等。
其中,整体规划是指在设计开始之前,要对整个设计进行全局性思考,将每个设计元素合理地安排在整个设计中。
对称、比例与平衡原则则强调在构图中,设计师要注意布局的尺度与结构,打造一种和谐的视觉感官。
而重点与焦点原则则要求设计师强调设计中的视觉重点,让这些元素更具吸引力和表现力。
在色彩方面,设计师需要了解色彩的基本属性,如色相、饱和度、亮度以及色彩对比等。
在设计中,选择合适的色彩应用布局,不仅能够帮助营造出视觉上的亮点,还可以起到渲染氛围的作用。
而在字体方面,设计师则需要知道如何在日常应用设计中,选择合适的字体来进行排版组合。
比如在象形文字设计中,设计师要根据每个元素的实际意义,确定合理的字体,这样,感觉上容易识别且不会产生视觉矛盾感。
空间原则则突出了在设计中要注意三维空间与二维空间之间的转换,以及在不同空间特征下,如何合理地应用设计元素。
当然,空间这个概念并不只是在平面设计中,它也涉及产品设计、建筑等诸多方面。
比例原则则要求设计师在设计中,将不同元素的尺度比例锁定在合理的范围内,以达到视觉和谐。
最后,神韵原则则对于设计的高度度表现起到关键性作用。
神韵原则指:设计中要体现圆润、灵活、温暖、浪漫的共性特征,方可呈现出真正厚重的艺术感。
总之,这些原则是在平面设计中基本且重要的要素,多学习理解,反复应用,才能达到让人们眼前一亮的效果。
平面设计是一种非常综合性的设计形式,而其中的基本原则则是设计师必须掌握的关键技能。
这些原则为设计师提供了一种高效且可重复使用的方法,使其得以构思独特、美观的设计。
以下是几个原则的更详细探讨:构图原则构图原则涉及到的多组元素,包括线条、形状、颜色和文本等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
元旦晚会传单
时间:2013.12.28 下午2点—5点 地点:永兴路22号体育场 门票:70元 电话:0000-8888888
张贴时间? 元旦前半个月
对象?
市民
地点?
车站、地铁站等
展现方式? 张贴海报
设计目的? 吸引大家观看晚会
提取要素:根据重要程度排序,并做视觉化处理
2014元1旦晚会
时间:20213.12.28
建
设 路
永兴路
体育场
201 4
元旦晚会
12.28.2013
2:00pm 5:00pm
地点:永兴路22号体育场 建
门票:70元
设
路
永兴路电话:0000-8888888体育场贴近和远离
同类要素贴近配置,无关要素疏散配置。
TART DESIGN Co, Ltd
Tel. 045-904-4984
Fax. 020-4666-0722
下午2点—5点
地点:永兴路22号体育场
门票:70元 3
电话:0000-8888888
2014元旦晚会
20 14 元旦晚会
地点:永兴路22号体育场
建 设 路
永兴路
体育场
正确布置:建立条理,突出强调,添加变化
201 4
元旦晚会
12.28.2013
2:00pm 5:00pm
地点:永兴路22号体育场 门票:70元 电话:0000-8888888
构成和重复
各要素重要程度相同时,难以用区分大小和贴近远离体现条理性, 应按照一致的规则编排要素。
重复的样式:图标、大小、颜色、字体、图片
直线和曲线
分割要素
关联要素
重心和平衡
调整平衡的诀窍,在于将要素转化为对应的分量,进行编排
要素的分量由颜色和大小决定。
面积越大, 灰阶越深, 要素的分量越重
李文正
北京市海淀区永兴路22号
Designer
TART DESIGN Co, Ltd
Designer
李文正
北京市海淀区永兴路22号 Tel. 045-904-4984 Fax. 020-4666-0722
对齐
左对齐
右对齐
版心对齐
网格对齐
视线的移动
横排文字
竖排文字
图文编排:把版面比作大河,文字是“河水”,图片是“石头”
版面设计 的原理之一
“建立条理”
伊达千代&内藤孝彦 著
一般步骤
贴近和远离
对齐
构成和重复
版面设计中 “建立条理”的主要规则
视线的移动
直线和曲线
重心和平衡
字
统一字体
版面设计的一般步骤
理解
• 受众 • 展示方式 • 设计目的
提取
• 简化要素 • 视觉化
布置
• 建立条理 • 添加变化 • 突出强调
整理意图:受众?展现方式?设计目的?
