Axure中文版使用全指南
Axure_RP_Pro6.5汉化版使用手册

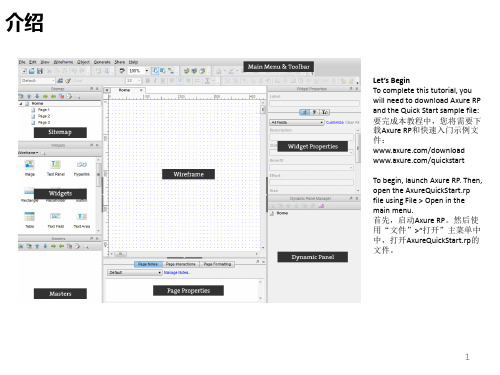
Axure RP Pro 使用手册Axure RP Pro 使用手册 (1)第一章介绍 (3)第一节认识Axure RP (3)1、什么是Axure? (3)2、Axure工作环境介绍 (3)第2节线框图及注释 (5)1. 站点地图面板 (5)2.元件面板(控件面板) (6)3. 控件注释 (9)4. 页面注释(Page Notes) (10)第3节基本交互设计 (12)1、控件的交互 (12)2、定义一个链接 (13)3、定义行为 (14)4、定义多个场景(场景说明) (15)5、页面事件: OnPageLoad (页面载入时) (16)第4节母版 (17)1、什么是母版 (17)2、添加、设计和组织母版 (17)3、页面中添加模块 (17)第5节HTML原型 (19)1、什么HTML原型 (19)2、配置和生成原型 (19)3、重新生成页面 (20)4、使用HTML原型 (20)5、发布原型 (21)第二章流程图 (22)第1节流程图和连接线 (22)1、什么是流程图 (22)2、流程控件 (23)3、流程连接线 (26)4、创建流程图 (27)5、流程图中引用页面 (27)第2节自动生成流程图 (28)第三章高级交互设计 (29)第1节动态面板 (29)1、动态面板控件 (29)2、编辑动态面板的状态 (29)3、隐藏动态面板 (30)4、动态面板的管理 (30)5、动态面板的交互行为 (31)6、动态面板的应用举例 (31)第2节翻转效果和鼠标移动事件 (33)1、OnMouseEnter(鼠标移入时)和OnMouseOut(鼠标移出时)事件 (33)2、图片翻转和按钮样式翻转 (33)第3节按下、选中、停用的效果 (34)第4节菜单 (35)1、菜单控件 (35)2、编辑菜单控件 (35)3、菜单样式翻转 (35)第四章高级功能 (36)第1节逻辑条件 (36)1、什么是逻辑条件 (36)2、创建逻辑条件 (36)第2节OnChange(选项改变时)事件 (38)1、什么是OnChange(选项改变时)事件 (38)2、在OnChange(选项改变时)事件上使用逻辑条件 (38)第3节OnKeyUp(键盘输入时)事件 (39)1、什么OnKeyUp(键盘输入时)事件 (39)2、OnKeyUp(键盘输入时)实时表单验证 (39)第4节OnFocus(获取焦点时)和OnLostFocus(失去焦点时)事件 (39)1、什么是OnFocus(获取焦点时)和OnLostFocus(失去焦点时)事件 (39)2、使用场合举例 (39)第5节变量 (40)1、什么是变量 (40)2、管理变量 (40)3、设置变量的值 (40)4、在条件中使用变量 (41)5、设置文本时使用变量 (41)第6节OnPageLoad(页面载入时)事件 (42)1、什么是OnPageLoad(页面载入时)事件 (42)2、OnPageLoad(页面载入时)事件和变量 (42)案例:登陆界面 (43)案例描述 (43)实现步骤 (43)步骤一、绘制线框图 (43)步骤二、设计控件交互 (44)步骤三、生成原型 (46)技巧和提示 (46)第一章介绍让你初步认识Axure。
Axure快速入门教程

在完成原型设计后,我们需要进行测试以确保设计的可用性和准确性。可以使用Axure的预览功能, 查看原型在不同设备上的显示效果,并测试各个页面的跳转和交互是否正常。如果发现问题,可以及 时调整和优化原型设计。
THANKS
感谢观看
在Axure中创建一个新的动态面 板,并设置其大小和位置。
在动态面板中添加需要的元素 ,如文本、图片等,并设置其
样式和布局。
为动态面板添加交互事件,如 鼠标悬停、点击等,并设置相 应的动作和效果。
在预览或发布页面中,查看动 态面板的交互效果,并根据需 要进行调整和优化。
变量使用及条件逻辑判断
01
在Axure中创建一个新的全局变量或局部变量,并为其设置初始值。
Axure支持创建、打开和保存项目文件,方便团队成员共享和协 作。
导出选项
Axure支持将设计原型导出为HTML、PDF、图片等格式,以便在 不同设备和平台上查看和分享。
自定义导出设置
用户可以根据需要自定义导出设置,包括页面范围、交互效果、注 释等,以满足不同需求。
团队协作功能介绍
实时同步
Axure支持实时同步功能,确保团队成员始终查看最 新版本的设计原型。
需求分析与功能规划
需求分析
深入了解用户需求,明确产品目 标和功能需求,为后续设计提供 基础。
功能规划
根据需求分析结果,对产品功能 进行规划和分类,确定每个功能 的优先级和实现方式。
设计风格与排版规范
设计风格
根据产品特点和目标用户群体,选择 合适的设计风格,如简约、科技感、 扁平化等。
排版规范
遵循一定的排版原则,如对齐、对比 、重复等,使设计更加美观、易读。 同时,注意保持设计的整体性和一致 性。
2024版Axure8.0基础教程

通过设置交互事件和动作,测试原型的交互逻辑 是否正确、流畅。
兼容性测试
在不同设备和浏览器上测试原型的显示效果和交 互功能,确保良好的用户体验。
发布原型到云端或本地服务器
发布到Axure Cloud
通过Axure8.0内置的发布功能,可以将原型发布到Axure Cloud上,方便团队 成员在线查看和评审。
Axure8.0基础教程
目录
• Axure8.0概述与安装 • 基本操作与设置 • 交互设计基础 • 高级交互设计技巧 • 原型测试与发布 • 总结与展望
01 Axure8.0概述与 安装
Axure8.0简介及功能特点
专业的原型设计工具
Axure8.0是一款专业的原型设计 工具,支持快速创建高质量的交
对未来学习的建议与展望
• 深入学习Axure8.0的高级功能:在未来的学习中,建议学员们进一步探索Axure8.0的高级功能,如自定义函数、 复杂条件逻辑等,以应对更加复杂的设计需求。
• 关注行业动态与趋势:鼓励学员们关注UI/UX设计行业的最新动态和趋势,了解前沿的设计理念和技术,不断 提升自己的设计水平和竞争力。
交互样式
通过设置元素的交互样式,实现鼠标悬停、 点击等状态下的视觉效果。
案例:制作一个简单的交互式原型
设计界面布局
使用Axure8.0的组件和布局工具, 设计登录页面的布局和元素。
添加交互效果
为登录按钮添加点击事件,实现
跳转到另一个页面的效果;为输 入框添加输入验证,确保用户输
入正确的信息。
确定需求和目标
率等参数。
点击“保存”按钮,将项目保存在指定位置。建议将项目文件
03
和所有相关素材保存在同一个文件夹中,以便于管理。
Axure_5.6_中文汉化版教程

Part II :界面与功能(Interface & Function)一、软件主界面与功能关闭欢迎界面后,我们进入软件的主界面,淡雅的色调,并不是很张扬。
功能区1:命令区,和我们操作的所有office软件一样,包含文件、编辑、查看和帮助,这些功能大抵是差不多的。
table也很容易理解,就是对表格编辑的命令。
而Axure特有的几个特殊的命令栏目是a、线框图:线框,包含所有画原型线框图的相关命令。
b、对象:包含所有对工作区物体的操作命令,操作放入工作区的所有组件,包括组合、排序、锁定以及脚注命令等。
c、生成:自动生成html演示文件、word说明文档,以及对生成规则进行自行编辑、定义。
功能区2:工具栏,基本和office风格一模一样,功能也很容易上手。
功能区3:工作区,这就是我们平常操作工具,创建模型的舞台,将自己的构思在这里释放,将自己的想法在这里展现。
工作区的上部显示打开的文件名,可同时打开多文档,进行操作。
功能区4:站点地图,Axsure RP创建的文件是模拟真实网站页面关系的,站点地图就是通过树形目录关系,管理所有的站点页面文件与流程图文件。
科学的文件关系结构,对有效的演示文档与生成易读的说明文档相当重要。
我的操作习惯是先画流程图,然后根据流程图构建页面文件框架,最后才开始页面的具体设置。
期间可以将文件分为LOFI(低保真)与HIFI(高保真)两个部分进行分别展示,有利于不同的需求者使用。
功能区5:器具箱,囤积了所有用来画线框图与流程图的对象。
我们可以通过拖拽的方式将小图形放入工作区,进行操作。
对于这里面的对象,我们有必要一一详细了解。
功能区6:复用模块区,这里创建的页面文件和网站地图的页面相似,唯一不同的是,模块的每个文件,可以当作一个整体,被网站地图反复调用。
这个功能就相当于程序开发中的程序复用,用好这个功能,可以减少我们很大一部的工作量。
也更容易理解网页文件的关系,了解网页设计师、程序员是怎么构建网站的页面的。
axure教程

优秀原型设计案例赏析
案例一
某社交应用原型设计
亮点
简洁的界面设计,清晰的社交功能布局,以及流畅的 交互体验。
启示
在社交应用的设计中,需要注重用户体验和社交功能 的完善性。
优秀原型设计案例赏析
案例二
某电商网站原型设计
亮点
丰富的商品展示方式,个性化的推荐功能,以 及便捷的购物流程。
启示
在电商网站的设计中,需要关注用户需求,提供多样化的商品展示和个性化的 推荐服务。
界面设计及交互实现
界面设计
运用Axure的设计工具,进行界面设 计,包括色彩搭配、图标设计、字体 选择等,打造美观且符合用户习惯的 界面。
交互实现
利用Axure的交互功能,为界面添加 交互效果,如点击、滑动、拖拽等, 提升用户体验。
原型测试与优化调整
原型测试
将设计好的原型进行测试,邀请目标用户参与,收集他们的反馈和建议,了解原型在实际使用中的表 现。
优秀原型设计案例赏析
案例三
某在线教育平台原型设计
亮点
生动的课程内容展示,互动性的学习体验, 以及完善的学习辅助功能。
启示
在线教育平台的设计需要注重课程内容的呈 现方式和学习体验的互动性。
03
Axure核心功能详解
页面管理
创建新页面
在Axure中,可以通过简单的操作创建新的页面,以满足不同设 计需求。
axure教程
目录 CONTENT
• Axure基础入门 • 原型设计基础 • Axure核心功能详解 • 高级功能应用与技巧 • 实战案例:从0到1完成一个APP
原型设计 • 总结与展望
01
Axure基础入门
软件安装与启动
AXURE RP 中文 教程

AXURE RP 教程 注释(Annotations) 3. 注释(Annotations)
可以为控件添加注释,以说明控件的功能。 添加注释 在线框图中选择控件,然后在控件注释和交互(Annotations and Interactions)面板中编辑字 段中的值,即可为控件添加注释。面板顶部的 Label 字段是为控件添加一个标识符。
AXURE RP 教程
添加控件 从控件面板中拖动一个控件到线框图面板中, 就可以添加一个控件。 控件可以从一个线框图中被拷贝(Ctrl+C),然后粘贴(Ctrl+V)到另外一个线框图中。 操作控件 添加控件后,在线框图中点选该控件,然后可以拖拉移动控件和改变控件的大小,还可以一次同时对多个控件进行选择、 移动、改变尺寸。 另外,还可以组合、排序、对齐、分配和锁定控件。这些操作可通过控件右键菜单中进行,也可在 Object 工具栏上的 按钮进行。 编辑控件风格和属性 有多种方法可以编辑控件的风格和属性: • 鼠标双击:鼠标双击某个控件,可以对控件的最常用属性进行编辑。 例如,双击一 个图片控件可以导入一张图片;双击一个下拉列表或列表框控件可以编辑列表项。 • 工具栏:点击工具栏上的按钮可编辑控件的文本字体、背景色、边框等。 • 右键菜单:控件右键菜单上可编辑控件的一些特定属性,不同控件这些属性也不同。
AXURE-手把手教你做汉化

AXURE-⼿把⼿教你做汉化我们默认下载的AXURE是英⽂版的,对于英⽂能⼒不⾜或者不习惯英⽂界⾯的,那必须使⽤汉化⼿段,⽹上也有很多朋友已经为⼤家做好了汉化⽂件,这⾥介绍⼀下如何⾃⼰做AXURE的汉化。
如何开始汉化如何开始汉化,只需要在Axure的安装⽬录下创建lang⽂件夹,并在⾥⾯放⼀个default⽂件即可开始汉化操作了。
语法anxue的汉化主要语法如下:"英⽂原⽂"::"中⽂翻译"注意其中的引号和冒号为英⽂符号。
每个汉化项占⽤⼀⾏。
我们来是试⼀试吧。
汉化实例我们将顶部菜单的第⼀个菜单“File”汉化为“⽂件”。
在default⽂件中按语法加⼊⼀⾏,具体如下:"File" :: "⽂件"重启axure,惊讶的发现不好使,英⽂还在那⾥。
为什么?这是因为axure的特殊要求。
我们按住键盘的“Alt”键,看看发⽣了什么!所有有快捷键的字母都被以下划线标识出来了。
当然这个对所有软件不光是axue都适⽤(赶快打开⼀个软件试试吧!)。
axure要求有快捷键的字符位置需要⽤“&” 符号来标识,代表⼀个变量符号引⽤。
搞过C++编程的应该知道,其中C++中符号引⽤语法是这样的:类型标识符 &引⽤名=⽬标变量名;我们将汉化内容改为如下,再试试。
"&File" :: "⽂件(&F)"重启之后发现终于变过来了。
还有⼀种就是占位符的使⽤。
做过编程的⼈知道,⼀个字符串中为了后期动态的在指定的位置插⼊⼀个其他字符,则⽤{0},{1}...来占位。
例如:你好{0},欢迎你关注18岁fantasy的简书号,这是你第{1}此来学习了。
那么未来就可根据不同的登录⽤户进⾏占位符{0}和{1}的替换,发送不同的消息了。
Axure中也⼀样,对于变量也需要⽤占位符来标识。
举例说明:我们新建⼀个页⾯,如要使⽤Axure来打印这个页⾯,那么这个页⾯的名称就是⼀个变量,汉化时则要⽤以下语法:"Print {0}..." :: "打印(&P)"重启之后发现已经达到我们想要的效果了。
axure教学中文版

Step 4: Formatting Widgets Format widget styles like font size, border color, fill color and font color using the editor toolbar above the wireframe pane, or the Formatting tab of the Widget Properties pane (the tab on the right with the formatting icon). Using the editor toolbar buttons, format the button to look like the one above (bold text, gray fill, and a thick white border). 第4步:格式化窗口小部件 窗口小部件样式的格式设置,如字体大小,边框颜色, 填充颜色和字体颜色使用编辑器上方的工具栏线框窗 格中,“格式”选项卡上的Widget属性“窗格(”选 项卡上的权利的格式图标)。 使用编辑器的工具栏按钮,格式化按钮看起来像以上 (一个大胆的文字,灰色填充,和一个厚厚的白色边 框)。 3
4
Step 7: More Interactions On the OnClick event in the Interactions tab, double-click on Case 1. This opens the Case Editor dialog, which includes a list of all the available actions. You can add more than one action to each case (i.e., On the click of a button you can set a variable value and open a new page at the same time). We won’t add any additional actions here, so click OK to close the dialog. 第7步:更多的互动 在OnClick事件中的相互作用“选项卡上,双击案例1。这将打开编 辑器“对话框,其中包括所有可用的操作的列表。您可以添加一 个以上的动作,每一种情况下(即在点击一个按钮,您可以设置 一个变量的值,并打开一个新的页面在同一时间)。我们不会在 这里添加任何额外的行动,因此,单击“确定”关闭该对话框。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目录
•界面介绍 •常用组件 •简单交互实 现
基本功能介绍
界面介绍
站点地图
工作区
组件 模块
页面注释
页面交互
基本功能介绍
控件交互面板 位置与大小
动态面板管理
站点地图
基本功能介绍
站点地图是一个页面导航面板, 在这里面可以对所设计的页面进 行添加、删除、重命名和组织
常用组件
基本功能介绍
组件面板中有线框图组件和流程图组件,用这些组件进行线框图和 流程图的设计。这里显示的是所有的组件,后面的一部分是流程图组件
基本功能介绍
简单交互
里的动作
:将动态面板置为最前端 () ():设定变量值或控件值 :在父页面的嵌框架中打开一个页面 :滚动页面到 所在位置 ():把对象状态变成可用状态 ():把对象状态变成不可用状态 :设置焦点 ():等待多少毫秒()后再进行这个动作 :展开树状节点 :折叠树状节点 :显示动作的文字说明
常用组件
线框图组件中,常用的有图 片、文本块、矩形、占位符、 形状按钮、图片影射区域、 动态面板。其中,在完成一 些交互动作时,动态面板用 的最多。
组件的使用: 所有的组件都是用鼠标单击
选中后拖入到工作区域. 对组件的编辑除了交互动作的 设置之外,还可以对这些组件进 行填充颜色或渐变、设置边框 颜色或粗细、以及编辑文字。
事件、场景、动作
基本功能介绍
简单交互
定义链接
定义链接可以让一个组件响 应一个动作时(如鼠标点击、飘 过)链接到其他页面。 在里提供了四种链接方式: .链接到设计中的页面 .连接到外部网址或文件 .重新载入当前页面 返回上个页面
基本功能介绍
设计中的页面
外部网址 重新载入 返回
简单交互
定义链接
基本功能介绍
基本功能介绍
简单交互
设置场景
一个事件的发生在 不同的场景中结果是不 一样的,比如发送信息, 发送失败和发送成功返 回的结果是不一样的。
在里,这样的多个 场景的事件,可以通过 条件设置来编辑,不同 的条件会触发不同的场 景。
基本功能介绍
添加删除条件
简单交互
基本功能介绍
设置场景
在发送信息时,有“发送成功”和“发送失败”两个场景:对于“发送 成功”来说,有这样的一连串事件:显示“正在发送”、输入框变为空白、等 待一段时间后、显示“发送成功”。
矩形、占位符、形状按钮都有很多形状可 以变化、彼此之间也可以相互转换。
基本功能介绍
常用组件
基本功能介绍
填充、边框
文字分布 锁定控件
组合、顺序对齐、分布
文字编辑
右键菜单
改变形状
常用组件
矩形的形状变化,其 中,圆角的大小是可以 控制的,使用不同的形 状得到一些组合形状。
基本功能介绍
常用组件
矩形的形状变化,其 中,圆角的大小是可以 控制的; 使用不同的形 状进行组合可以得到一 些组合形状。
简单交互
里的交互大致有四种: 定义连接 设置动作 多个条件场景 页面上的交互
目前 支持的事件如下: :鼠标点击 :鼠标的指针移动到对象上 :鼠标的指针移动出对象外 :鼠标的指针进入文字输入状态(获得焦点) :鼠标的指针离开文字输入状态 (失去焦点) :页面或模块载入 : 释放按键
基本功能介绍
简单交互
动态面板的第一个状态时它的 默认状态。选择编辑之后可以对其 进行设计,像画线框图一样。
方法
方法
简单交互
设置动作
除了定义链接之外,里还可以 设置丰富的动作,在里,任何可以 出发的事件中都可以执行这些动作。
基本功能介绍
点击后打开 高级编辑器
简单交互
设置动作
里提供的动作在执行时是自 上而下顺序执行的,在基本编辑 器里,勾选一些动作后,会按照 默认的方法生成动作的执行顺序。 当这些顺序不能满足需求时,可 以尝试使用高级编辑器,可以自 定义添加动作、改变执行顺序。
简单交互
动态面板
中很多的交互是由动态面板 来实现的。
动态面板里面可以包含多个 状态,所以通过一些事件可以对动 态面板的状态进行切换,以此来实 现交互效果。但任何时候都是只有 一个状态是可见的,或者整个动态 面板是被隐藏的。
动态面板
基本功能介绍
简单交互
动态面板
双击动态面板的线框图,会 有一个动态面板状态管理的对话框, 在这里可以添加、删除、重命名、 组织动态面板。
动态面板
基本功能介绍
常用组件
图片
双击
图片的操作比较简单, 双击,选择一张图片打 开即可。
需要重新添加图片是, 在原来的图片上双击再 选择。
基本功能介绍
常用组件
矩形、占位符、输入框、形状按钮、按钮
这几个组件的操作都比较简单,直接拖入 到工作区域使用即可。
可以改变尺寸、颜色、边框,可以输入文 字。由于对中文支持不好,所以有时在矩形、 占位符里输入中文时会出现问题。
类似的,发送失败时也有这样一串动作。 而判断消息发送是否成功则是根据实际应用中发送的情况而定。
简单交互
基本功能介绍
页面交互
还支持页面层级的触发事件,当载入一个页面时,就会触发事件。 事件可以为我们设置页面在载入时的初始状态,并可以触发一些我们需要的 场景的条件。 例如,一个导航会有一个初始状态和一个选中状态,当我们从一个入口进入 到一个页面时,我们希望那个对应的导航按钮时处于选中状态,此时就需要使用 事件来设置。
模块面板
基本功能介状态,就是修 改模块时,引用到页面的模块会跟 着一起修改。
作为背景:当把模块调用到页 面时会放置底层并且锁定。
自定义:这种模块可以在页面 中进行修改而不会引起其他模块变 化,类似于复制。 根据不同版本 不一定有这个 行为
基本功能介绍
添加动作
编辑动作顺序
简单交互
里的动作
:在当前窗口打开一个页面 :在弹出的窗口中打开一个页面 :在父窗口中打开一个页面 :关闭当前窗口 :在框架中打开链接 :在父框架中打开链接 () ():设置动态面板的状态转换 ():显示动态面板 ():隐藏动态面板 ():切换动态面板的可见属性(显示隐藏) ():根据绝对坐标或相对坐标来移动动态面板
基本功能介绍
模块面板
模块是一种可重复利用的页面,比如页面的模 板、导航栏、页首、页脚等这些类似的元素都可 以通过模块来调用。
使用模块的好处是:修改模块时,原型中所有 使用该模块的地方都会跟着一起修改。这样在设 计时可以提高效率并且易于管理。
模块的面板和站点地图有点类似。可以添加、 组织、编辑。
基本功能介绍
