jQuery Mobile中文手册
JQuery Mobile技术文档

JQuery Mobile 技术文档目录1.移动WEB技术 (1)1.1.jQTouth (1)1.2.Sencha Touch (1)1.3.SproutCore (1)1.4.JQuery Mobile (2)2.与jQTouch、Sencha Touch、SproutCore的比较 (3)2.1.jQTouth (3)2.2.Sencha Touch (3)2.3.SproutCore (3)3.相关书籍推荐 (4)3.1.JQuery Mobile权威指南 (4)3.2.JQuery Mobile快速入门 (4)4.相关开发浏览器 (5)4.1.Opera Mobile (5)5.学习网站 (5)5.1.JQuery Mobile实例 (5)5.2.JQuery Mobile 中文API站 (5)6.JQuery Mobile快速上手 (5)6.1.JQuery Mobile简介 (5)6.2.JQuery Mobile都能做什么 (6)6.3.JQuery Mobile 基本知识 (6)7.示例代码 (22)7.1.登录 (22)7.2.注册 (25)7.3.列表显示 (29)1.移动WEB技术1.1.jQTouthj QTouch 是一个jQuery 的插件,主要用于手机上的 Webkit 浏览器上实现一些包括动画、列表导航、默认应用样式等各种常见UI效果的JavaScript 库。
支持包括iPhone、Android 等手机,是提供一系列功能为手机浏览器WebKit服务的jquery插件。
jQTouch是来自于Sencha labs的一个jQuery插件,可以在iPhone ,iPod Touch等设备的Mobile WebKit浏览器上实现一些动画、列表导航、默认应用样式等各种常见UI效果。
随着iPhone,iPod Touch等设备的使用日益增多,jQTouch无疑为手机网站的开发减少了很多工作,而且在样式和兼容性方面也得到了很大的提高。
jQuery Mobile从入门到精通 第10章

内容格式化与计数器
在jQuery Mobile页面应用中,支持以HTML语义化的元素,例如<span>、<h>、<p>,这样可以 灵活地显示列表中所需要的内容格式。使用<span>元素并添加一个名为ui-li-count的类别,可 以在列表的右侧生成一个计数器。使用<h>元素来突出列表中 显示的内容,<p>元素用于减弱
列表项中显示的内容,两者结合,可以使列表中显示的内容具有层次关系。如果要增加补充 信息,可以在显示 的<p>元素中添加一个名为ui-li-aside的类别。
使用拆分按钮列表
在jQuery Mobile应用中,要创建一个拆分按钮,需要在列表条目内添加一个附属链 接,jQuery Mobile框架会添加一条垂直的线,以而分割主动作和附属动作。如果要 为所有的附属按钮设置图标,则需要为列表元素添加data-split-icon属性,并将其值 设置为标准的或自定义的图标。默认情况 下,附属按钮使用调色板颜色"b"(浅蓝 色)来样式化。要应用其他主题,可以为列表元素添加data-split-theme属性。
使用列表徽章(计数泡)
在jQuery Mobile页面开发应用中,支持通过HTML语义化的标签来显示列表项中常见的文本格 式,比如标题/描述,二级信息,计数等,具体说明如下所示。 将数字用一个元素包裹,并添加ui-li-count的class,放置于列表项内,可以给列表项右侧增加
一个计数气泡。 要添加有层次关系的文本可以使用标题来强调,用段落文本来减少强调。 补充信息(比如日期)可以通过包裹在class="ui-li-aside"的容器中来添加到列表项的右侧。
jQuery Mobile从入门到精通 第4章

技术支持:巅峰科技
ቤተ መጻሕፍቲ ባይዱ
预加载
(1)在需要链接页面的元素中添加“data-prefetch”属性,并设置属性值为“true”或不设置 属性值均可。当设置完该属性值后,jQuery Mobile将在加载完成当前页面以后,自动加载该链 接元素所指的目标页面,即“href”属性的值。 (2)调用JavaScript代码中的全局性方法$.mobile.loadPage()的方式来预加载指定的目标HTML页 面,其最终的效果与设置元素的“data-prefetch”属性一样。
页面缓存
在jQuery Mobile页面中,使用页面缓存的方法可以将访问过的page容器都缓存到当前的页面文 档中,这样当下次再访问时可以直接从缓存中读取,从而无需再重新加载页面。在jQuery Mobile页面中,如果需要将页面的内容写入文档缓存中,可以通过两种方式实现。
页面脚本
在jQuery Mobile页面中,可以通过Ajax请求的方式来加载页面。在编写页面脚本时,需要与PC 端开发页面区分开。在大多数情况下,页面在初始化时会触发pagecreate 事件,在该事件中可 以做一些页面组件初始化的动作。如果需要通过调用JavaScript代码改变当前的页面,可以调用 jQuery Mobile中提供的changePage()方法来实现。另外,也可以调用loadPage()方法来加载指定的 外部页面以注入当前文档中。
综合应用——动态切换当前显示的页面
jQuery Mobile从入门到精通 第0章

移动Web开发技术必备
(1)HTML 5 (2)jQuery Mobile (3)PhoneGap (4)Node.js (5)JQTouch (6)Sencha Touch
移动Web学习路线图
第一阶段 HTML CSS
JavaScript Dreamweaver
第二阶段 HTML 5
第三阶段 jQuery Mobie
移动Web开发基础
技术支持:巅峰科技
Web标准开发技术
(1)结构化标准语言
HTML XHTML
(Hale Waihona Puke )表现性标准语言目前的表现性语言是我们本书讲的CSS。CSS 是Cascading Style Sheets(层叠样式表)的缩写, 当前最新的CSS规范是W3C于2001年5月23日推出的CSS 3。
PhoneGap JQTouch
jQuery Mobile学习路线图
初步认识
下载获取
搭建环境
基础必备
页面导航
对话框
加载/缓存
语法基础
栏目操作
按钮处理
表单处理
列表处理
插件
API
主题化
格式化
移动Web
综合环境
实战演练
综合实战(电话本管理系统、平板阅读器系统、吃货选择器、移动 记事本系统)
第1步:掌握基础知识 第2步:掌握核心技术
(3)行为标准
当前的行为标准是DOM和ECMAScript。DOM是Document Object Model文档对象模型的缩写, 根据W3C DOM规范,DOM是一种与浏览器、平台和语言的接口,使得你可以访问页面其他 的标准组件。
移动Web开发概览
主流移动平台介绍 移动Web的特点 设计移动网站时需要考虑的问题 主流的移动设备屏幕的分辨率 使用标准的HTML、CSS和JavaScript技术
jquery mobile资料(1)

轻松入门Jquery Mobile之入门
jQuery Mobile是jQuery在手机上和平板设备上的版本。
jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。
支持全球主流的移动平台。
jQuery Mobile开发团队说:能开发这个项目,我们非常兴奋。
移动Web太需要一个跨浏览器的框架,让开发人员开发出真正的移动Web网站。
接下来搭建jquery mobile 的基本环境。
其实jquery mobile的基本环境搭建很简单,你只需要在写手机网页时将两个js文件和一个css文件引进去即可。
jquery mobile下载地址:
英文版:
中文版:
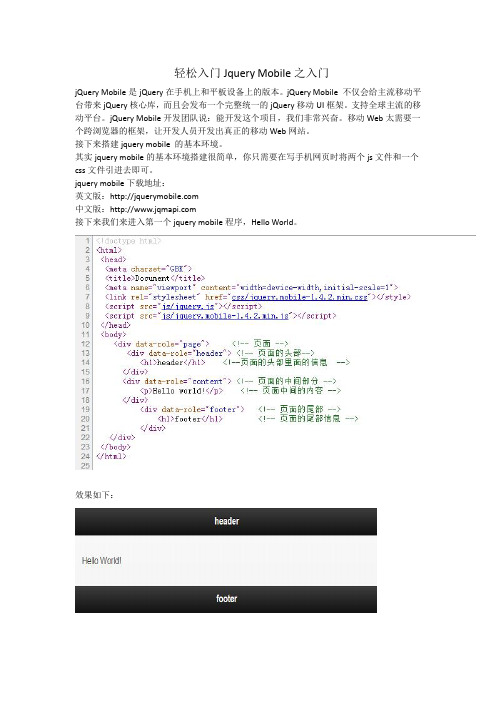
接下来我们来进入第一个jquery mobile程序,Hello World。
效果如下:
轻松入门Jquery Mobile之页面
上一节讲述了Jquery Mobile的入门程序。
这节讲述Jquery Mobile的最基本的页面。
在Jquery Mobile中一个html里面是可以加入多个页面的。
案例如下:
效果:
轻松入门Jquery Mobile之页面对话框
本节讲解Jquery Mobile的页面当作对话框。
案例。
跟我学jQuery Mobile框架技术及应用实例(第1部分)

1.1跟我学jQuery Mobile框架技术及应用实例(第1部分)1.1.1JQueryMobile页面特性1、主要的特性(1)官方网站/,(2)Jquery mobile 中文站:/(3)W3C所提供的在线教程/jquerymobile/index.asp(4)主要的特性Jquery mobile是一个基于HTML5,拥有响应式网站特性,兼容所有主流移动设备平台的统一UI接口系统,与前端开发框架。
可以运行在所有智能手机,平板电脑和桌面设备上。
jQuery Mobile秉承“write less, do more”的原则到了一个新的高度:不需要为每一个移动设备或者操作系统单独开发应用,jQuery Mobile框架可以使您设计一个高度响应式的网站或应用运行于所有流行的智能手机,平板电脑和桌面系统。
2、最简单的页面结构(1)页面结构<!DOCTYPE html><html><head><title>Page Title</title><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href="/mobile/[version]/jquery.mobile-[version].min.css" /> <script src="/jquery-[version].min.js"></script><scriptsrc="/mobile/[version]/jquery.mobile-[version].min.js"></script></head><body>...content goes here...</body></html>Jquery Mobile网站必须使用HTML5文档声明开始,使得网站能够适用HTML5的特性(不支持HTML5的旧浏览器会静默地忽略HTML5的文档声明和一些自定义属性)。
jQuery Mobile 中文手册 Ajax开发版

jQuery Mobile 中文手册Ajax开发版初始化jQM在加载的时候会自动的初始化默认配置项,这样我们就不需要为了学习和配置这些参数花费很多的时间了,大大的提高了开发效率。
但是有些时候因为项目的需要我们还是需要对这些参数进行自定义的。
在学习jQM的初始化参数之前,我们需要先来了解mobileinit事件。
Mobileinit事件jQM的加载事件和普通的jQuery插件有所不同,它会在document.ready事件之前执行。
因此我们在需要对jQM的默认运行参数进行调整的时候就需要在document.ready事件之前来对这些参数进行设置,jQM为我们提供了mobileinit事件来处理加载之前需要执行的代码。
例如:$(document).bind("mobileinit", function(){//apply overrides her});复制代码初始化配置项的两种方法方法一:通过jQuery的$.extend方法来设置多个配置项$(document).bind("mobileinit", function(){$.extend( $.mobile , {foo: bar});});复制代码方法二:独立设置每个配置项$(document).bind("mobileinit", function(){$.mobile.foo = bar;});复制代码初始化配置项以下是可以通过$.mobile对象来初始化的配置项:activeBtnClass (string, default: "ui-page-active"):设置按钮处于激活状态时的CSS样式。
字符串类型,在默认状态下参数是引用样式表中的” ui-page-active "。
覆盖范围:Buttons、List views、Select menus等组件的触发状态。
jQuery_Mobile使用指南

jQuery Mobile使用指南简介:jQuery Mobile框架可以轻松的帮助我们实现非常好看的、可跨设备的Web应用程序。
我们将后续的介绍中向大家介绍大量的代码及实例。
jQuery一直以来都是非常流行的富客户端及Web应用程序开发中使用的JavaScript类库,然而一直以来它都是为桌面浏览器设计的,没有特别为移动应用程序设计。
jQuery Mobile是一个新的项目用来添补在移动设备应用上的缺憾。
它是基本jQuery框架并提供了一定范围的用户接口和特性,以便于开发人员在移动应用上使用。
使用该框架可以节省大量的js代码开发时间,尽管目前的版本还是不是一个稳定的版本。
但它的应用效果已经备受瞩目。
接下来我们将通过实例向大家展示jQuery Mobile的特性及好处,让我们看一下这个新框架是怎么帮助你在短时间内建立起一个高质量的移动应用程序,接下来的代码讲解中的代码最好使用的移动设备平台是IPhone或Android。
或者是PC电脑上使用Safari浏览器调试。
/jQuery Msobile 都能做什么?jQuery Mobile为开发移动应用程序提代了非常简单的用户接口这种接口的配置是标签驱动的,这意味着我们可以在HTML中建立大量的程序接口而不不需要写一行js代码提供了一些自定义的事件用来探测移动和触摸动作。
例如tap(敲击)、tap-and-hold(点击并按住)、swipe、orientation change使用一些加强的功能时需要参照一下设备浏览器支持列表使用预设主题可以轻松定制应用程序外观jQuery Mobile 基本页面结构大部分jQuery Mobile Web应用程序都要遵循下面的基本模板<!DOCTYPE html><html><head><title>Page Title</title><link rel="stylesheet"href="/mobile/1.0a1/jquery.mobile-1.0a1.min.css" /><script src="/jquery-1.4.3.min.js"></script><scriptsrc="/mobile/1.0a1/jquery.mobile-1.0a1.min.js"></script> </head><body><div data-role="page"><div data-role="header"><h1>Page Title</h1></div><div data-role="content"><p>Page content goes here.</p></div><div data-role="footer"><h4>Page Footer</h4></div></div></body></html>要使用jQuery Mobile,首先需要在开发的界面中包含如下3个内容CSS文件jquery.mobile-1.0a1.min.cssjQuery library jquery-1.4.3.min.jsjQuery Mobile library jquery.mobile-1.0a1.min.js在上面的页面基本模板中,引入这三个元素采用的是jQuery CDN方式,开发人员也可以下载这些文件及主题到你的服务器上。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
jQuery Mobile开发入门手册——入门篇作者:张勇辉更新日期2010-11-03Blog:目录jQuery Mobile开发入门手册——入门篇 (1)概述 (3)框架特性 (3)版本约定 (3)初始配置 (4)页面声明 (4)技术理论 (4)WebKit 和HTML5 (4)移动Web 应用程序的考虑 (5)一般站点的呈现 (5)组件 (7)页面 (7)模态对话框 (8)工具条 (9)标题容器 (9)页脚容器 (10)导航 (11)按钮 (11)表单应用 (13)列表应用 (14)概述此文档是基于jQuery Mobile框架的移动设备Web应用开发知识而编制,目的是为了方便开发人员快速的掌握此框架的开发应用,其中包含了框架的基础应用知识和在团队协作开发中的常规约定。
框架特性JQuery Mobile以“Write Less, Do More”作为目标,为所有的主流移动操作系统平台提供了高度统一的UI框架:jQuery的移动框架可以让你为所有流行的移动平台设计一个高度定制和品牌化的Web应用程序,而不必为每个移动设备编写独特的应用程序或操作系统。
jQuery Mobile目前支持的移动平台有苹果公司的iOS(iPhone,ipad,iPod Touch),Android,Black Berry OS6.0,惠普WebOS,Mozilla的Fennec和Opera Mobile。
今后,将增加包括Windows Mobile,Symbian和MeeGo在内的更多移动平台。
根据jQuery Mobile项目网站,目前jQuery Mobile的特性包括:•jQuery核心——与jQuery桌面版一致的jQuery核心和语法,以及最小的学习曲线。
•兼容所有主流的移动平台——iOS、Android、BlackBerry,Palm WebOS、Symbian、Windows Mobile、BaDa、MeeGo以及所有支持HTML的移动平台。
•轻量级alpha版本的jQuery Mobile 其JavaScript 大小仅为12KB ,CSS 文件也只有6KB大小。
•标记驱动的配置jQuery Mobile采用完全的标记驱动而不需要JavaScript的配置。
•渐进增强jQuery Mobile采用完全的渐进增强原则:通过一个全功能的HTML网页,和额外的JavaScript功能层,提供顶级的在线体验。
这意味着即使移动浏览器不支持JavaScript,基于jQuery Mobile的移动应用程序仍能正常的使用。
•自动初始化通过使用mobilize()函数自动初始化页面上的所有jQuery部件。
•无障碍包括WAI-ARIA在内的无障碍功能以确保页面能在类似于VoiceOver等语音辅助程序和其他辅助技术下正常使用。
•简单的API 为用户提供鼠标、触摸和光标焦点简单的输入法支持。
•强大的主题化框架jQuery Mobile提供强大的主题化框架和UI接口。
版本约定为了避免由于版本不统一等引发的问题,在此次撰写中对框架的版本进行了如下约定:jQuery核心:V 1.50Mobile核心:V 1.0 ALPHA 3初始配置在<head>中按顺序加入框架的引用,注意加载的顺序:<link rel="stylesheet" type="text/css" href="jquery.mobile-1.0a2.min.css"><script src="jquery-1.4.4.min.js"></script><!--这里加入项目中其他的引用--><script src="jquery.mobile-1.0a2.min.js"></script>ps:建议在meta中加入'”charset=utf-8”的声明,避免出现乱码和响应方面的问题<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 或者<meta charset="utf-8" />页面声明建议在页面中使用HTML5标准的页面声明和标签,因为移动设备浏览器对HTML5标准的支持程度要远远优于PC设备,因此使用简洁的HTML5标准可以更加高效的进行开发,免去了因为声明错误出现的兼容性问题。
HTML5页面基础元素:<!DOCTYPE HTML><html lang="en-US"><head><title>标题</title><meta charset="UTF-8"></head><body></body></html>技术理论WebKit 和HTML5WebKit 是一种浏览器引擎,支撑着iPhone 内的Mobile Safari 浏览器以及Android 内的浏览器背后的技术。
WebKit 也在其他的移动环境内有自己的用武之地,但是我们还是将我们的讨论集中于iPhone 和Android 平台。
WebKit 是一个开源项目,其起源可追溯到K Desktop Environment (KDE)。
WebKit 项目催生了面向移动设备的现代Web 应用程序。
虽然设备本身的能力和形态因素都相当重要,但移动用户最热衷的仍然是内容。
如果移动用户可用的内容只是Internet 用户可用内容的一个很小的子集,那么用户体验充其量也只能划分为二等。
我们当中的大多数人都更希望生活是连贯的—如果我们在家中的笔记本上访问了一个网站,我们同样希望在火车上旅行时仍然访问到同样的内容。
内容是最好的应用程序。
不管我们身在何处、在做什么,我们都想要访问到我们的数据。
WebKit 让iPhone 和Android 平台上可以有丰富的内容。
有一点很值得注意,即WebKit 还应用在了桌面的Safari 浏览器内,该浏览器是Mac OS X 平台默认的浏览器。
不管我们讨论的是桌面版本还是iPhone 或Android 上的浏览器引擎,WebKit 均优先支持HTML 和CSS 特性。
实际上,WebKit 还支持尚未被其他浏览器采纳的一些CSS 样式—这些特性正在得到HTML5 规范的考虑。
HTML5 规范是一个技术草案集,涵盖了各种基于浏览器的技术,包括客户端SQL 存储、转变、转型、转换等。
HTML5 的出现已经有些时间了,虽然尚未完成,但是一旦其特性集因主要浏览器平台支持的加入而逐渐稳定后,Web 应用程序的简陋开端将成为永久的记忆。
Web 应用程序开发将成为主导—并且不只是在传统的桌面浏览器空间,还将在移动领域。
移动将一跃成为首要考虑,而不再是后备之选。
移动Web 应用程序的考虑为了访问Web 开发技术,如今,应用程序开发人员有几个选择。
第一,应用程序可严格编写为服务器上的HTML、CSS 和JavaScript 文件。
当然,HTML 内容可以产生自静态HTML 文件,也可以从任何的服务器端技术(比如PHP、、Java Servlets 等)动态生成。
所有这些技术追根到底都可简单地用术语HTML 指代—这不是本文讨论的重点所在—并且最为重要的是,受WebKit-支撑的浏览器能够在移动设备上解析和呈现HTML。
用户通过在移动设备上(即iPhone 或Android)打开浏览器应用程序并输入目标服务器对应的URL:/applicationurl 来访问Web 应用程序。
特定的某个移动Web 应用程序总是能找到自己的位置:从一般的Web 站点到高度特定于平台的移动Web 应用程序。
一般站点的呈现WebKit 内的呈现引擎,再配以iPhone 和Android 平台上的高度直观的UI,实际上就使得几乎任何一个基于HTML 的Web 站点都能呈现在此设备上。
Web 页能被正确呈现,不再像原来的移动浏览器体验:内容被包裹起来或是根本不显示。
当页面加载后,内容通常被完全缩放以便整个页面都可见,尽管内容会被缩放得非常小,甚至不可读,如图 1 所示。
不过,页面是可滚动、放大、缩小的,这就提供了对全部内容的访问。
默认地,浏览器使用980 像素宽的视见区或逻辑尺寸。
要想使Web 页面从一般的页面变成支持移动设备的页面,Web 应用程序可以在几个方面进行修改。
虽然页面可以在WebKit 中正确呈现,但是,一个以鼠标为中心的设备(比如笔记本或台式机)与一个以触摸为中心的设备(比如一个iPhone 或Android 智能手机)还是有区别的。
其中主要的一些差异包括“可单击”区域的物理大小、“悬浮样式”的缺少以及完全不同的事件顺序。
如下所列的是在设计一个能被移动用户正常查看的Web 站点时需要注意的一些事情:•iPhone/Android 浏览器呈现的屏幕是可读的—大大好于传统的移动浏览器—所以不要急于草草制作您网站的移动版本。
•手指要大过鼠标指针。
在设计可单击的导航时要特别注意这一点—不要把链接放得相互太靠近,因为用户不太可能单击了一个链接而不触及相邻的链接。
•悬浮样式将不再奏效,因为用手指不能进行用鼠标指针进行的“悬浮”。
•诸如mouse-down、mouse-move 等事件在基于触摸的设备上自然大相径庭。
这类事件中有一些将被取消,不要指望移动设备上的事件顺序与桌面浏览器上的一样。
让我们来看看要使一个Web 站点对iPhone 或Android 访客具有友好性所面临的最为明显的一个挑战:屏幕大小。
我们今天使用的实际移动屏幕尺寸是320x480。
请注意由于用户可能会选择横向查看Web 内容,所以屏幕大小也可以是480x320。
正如我们在图 1 中看到的,WebKit 将能很好地呈现面向桌面的Web 页面,但是文本可能会太小以至于若不进行缩放或其他操作就无法有效阅读内容。
那么,我们该如何应对这个问题呢?最为直观也是最不唐突的适合移动用户的方式是通过使用一个特殊的metatag:viewport。
metatag 是一个放入HTML 文档的head 元素内的HTML 标记。
如下是一个使用viewport 标记的简单例子:<meta name="viewport" content="width=device-width" />。
