TabControl 的用法
单文档-Tab Control 控件的使用

利用Tab Control控件设计一个分页表,见下图1. 建立一个MFC类型的基于FormView的单文档工程TabTest。
2. 把一个Tab Control控件拖到主对话框中,主对话框的ID为IDD_TABTEST_FORM,Language设为:Chinese(P.R.C)。
Tab Control的ID为IDC_TAB1。
3. 通过ClassWizard的设置一个与Tab Control相关的变量m_tab,类型为CTabCtrl。
4.建立两个对话框资源,设置其Style为Child,Borden为None。
因为想要不带标题栏和工具栏的对话框,因此我选择的是Dialog 资源中的IDD_FORMVIEW型的对话框。
它们的ID分别为IDD_Page1_FORMVIEW和IDD_Page2_FORMVIEW。
5.通过ClassWizard分为别两个对话框资源建立两个类CPage1和CPage2。
并建立CPage1和CPage2对应的两个两个对象:在CTabTestView中增加两个变量m_page1和m_page2,类型分别为CPage1和CPage2型。
6.在View的初始化函数OnInitialUpdate()函数中把CPage1和CPage2与TabControl关联起来,设置初始页面,保存页面地址,代码如下:void CTab_testView::OnInitialUpdate(){CFormView::OnInitialUpdate();GetParentFrame()->RecalcLayout();ResizeParentToFit();//为TabControl增加两个页面m_tab.InsertItem(0,"标签1");m_tab.InsertItem(1,"标签2');//创建两个对话框m_page1.Create(IDD_Page1_FORMVIEW,&m_tab);m_page2.Create(IDD_Page2_FORMVIEW,&m_tab);//获得IDC_TABTEST客户区大小CRect rc;m_tab.GetClientRect(rc);//调整子对话框在父窗口中的位置rc.top += 20;rc.bottom -=60;rc.left +=1;rc.right -=2;//设置子对话框尺寸并移动到指定位置m_page1.MoveWindow(&rc);m_page2.moveWindow(&rc);//设置隐藏和显示m_page1.ShowWindow(true);m_page2.ShowWindow(false);//设置默认选项卡m_tab.setCurSel(0);}7.在CPage1对话框中添加一个static text控件和edit text控件,在CPage2对话框添加一个edit text控件。
_003_TabControl控件的使用教程

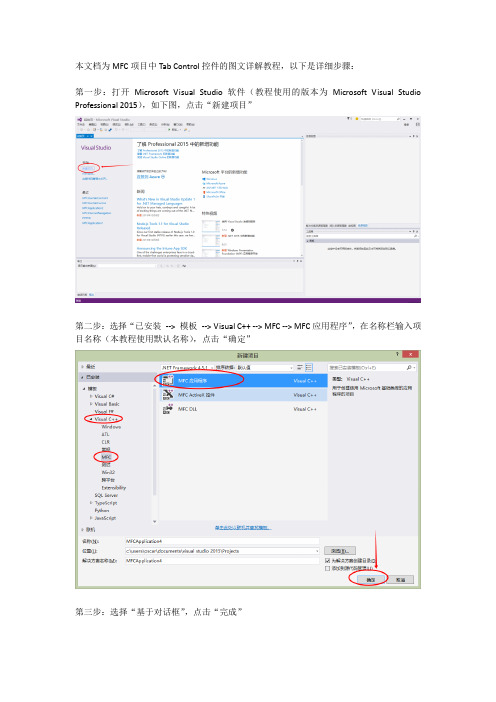
本文档为MFC项目中Tab Control控件的图文详解教程,以下是详细步骤:第一步:打开Microsoft Visual Studio软件(教程使用的版本为Microsoft Visual Studio Professional 2015),如下图,点击“新建项目”第二步:选择“已安装--> 模板--> Visual C++ --> MFC --> MFC应用程序”,在名称栏输入项目名称(本教程使用默认名称),点击“确定”第三步:选择“基于对话框”,点击“完成”第四步:将默认对话框中的标签删除,在右边的“工具箱”中找到“Tab Control”并鼠标左键选中控件拖到左边的对话框中,并手动调整好大小第五步:选中刚才添加好的Tab Control控件,右击选中“添加变量”或“类向导”为该控件设置变量名(为了操作步骤简单起见,这一步选择“添加变量”,读者也可以尝试选择“类向导”来进行设置)第六步:进入到添加成员变量向导,控件ID默认就可以(也可以选择该控件,在该控件的属性当中进行设置),在“变量名”栏中输入该控件的变量名,点击“完成”第七步:选择“xxxDlg.cpp”包含“resource.h”头文件(也可包含在”xxxDlg.h”中)第八步:在“xxxDlg.cpp”文件的OnInitDialog函数中添加设置Tab Control的Item代码,Tab Control的Item的下标从0开始,从左至右依次递增。
(本教程共设置了4个Item,从左至右依次为“PPPOE拨号”、“在线客服”、“上网导航”、“网络测速”)编译代码并运行,结果如图所示第九步:添加Tab Control控件对应Item的对话框。
选中“资源视图--> Dialog”,右击选择“添加资源”第十步:选择IDD_DIALOGBAR,点击“新建”IDD_DIALOGBAR_ONLINE_SERVICE代表“在线客服”的对话框第十二步:选择代表在线客服的对话框,右击选择“添加类”点击“完成”第十四步:将代表在线客服的对话框的Caption值设置为“在线客服”第十五步:在”xxxDlg.h”文件中包含”OnlineService.h”头文件第十六步:声明一个COnlineService的成员对象第十七步:在“xxxDlg.cpp”文件的OnInitDialog函数中添加在线客服对话框的实现代码,详细步骤见代码注释第十八步:在”xxxDlg.h”和”xxxDlg.cpp”中添加Tab Control控件的消息映射函数声明”OnTabChanged”右击,添加事件处理程序第十九步:在”xxxDlg.cpp ”文件中实现Tab Control 控件的消息映射函数”OnTabChanged ”第二十步:运行程序,鼠标点击“在线客服”的Item,结果如图所示第二十一步:选择代表在线客服的对话框,右击选择“插入ActiveX控件”第二十二步:选择Microsoft Web Browser,点击“确定”第二十三步:选择刚才添加的Microsoft Web Browser,右击选择“类向导”Microsoft Web Browser控件的ID),点击“添加变量”第二十五步:在“变量名”栏中输入控件IDD_EXPLORER1的变量名,点击“完成”第二十六步:在”xxxDlg.cpp”文件中的OnTabChanged函数中添加m_explorer1的处理第二十七步:运行程序,点击“在线客服”,结果如图所示。
分组控件:TabControl的使用

打开“TabPage 集合编辑器”。单击“添加”按钮即可添加选项卡,在 左侧窗口中的“成员:”下,选择要移除的选项卡并单击“移除”按钮即可 删除选定的选项卡,如下图所示:
以编程方式添加选项卡
使用 TabPages 属性的 Add 方法。 Dim myTabPage As New TabPage() myTabPage.Text = "TabPage" & (TabControl1.TabPages.Count + 1) TabControl1.TabPages.Add(myTabPage)
TableControl控件有一个非常特殊的功能,可将其 它控件添加到选项卡页
添加方法有如下两种: 1、在设计器中添加控件 单击适当的选项卡页以使其显示在最前面,然后在选项卡页上绘制 控件。 2、 以编程方式添加控件 使用 TabPage 对象的 Controls 属性的 Add 方法: TabPage1.Controls.Add(New Button())
添加和移除选项卡
有如下两种方式: 1.在设计器中添加或删除选项卡 2.以编程方式添加选项卡
在设计器中添加或删除选项卡
1)、将一个 TabControl 控件从工具箱的 Windows 窗体选项卡拖动到设 计器中。 2)、在“属性”窗口中,单击“添加选项卡”或者“移除选项卡”链接, 即可添加或者删除选项卡。如下图二所示
分组控件:TabControl的使用 分组控件: 的使用
TabControl控件用于显示多个选项卡,这些选项卡类似于笔记本中的 分隔页和档案柜文件夹中的标签。选项卡中可包含图片和其他控件。 TabControl控件可以用来制作多页面的对话框。这种对话框在Windows 系统的很多地方都有应用,如下图一所示的桌面显示属性设置面板:
TabControl用法图解(VS2010)

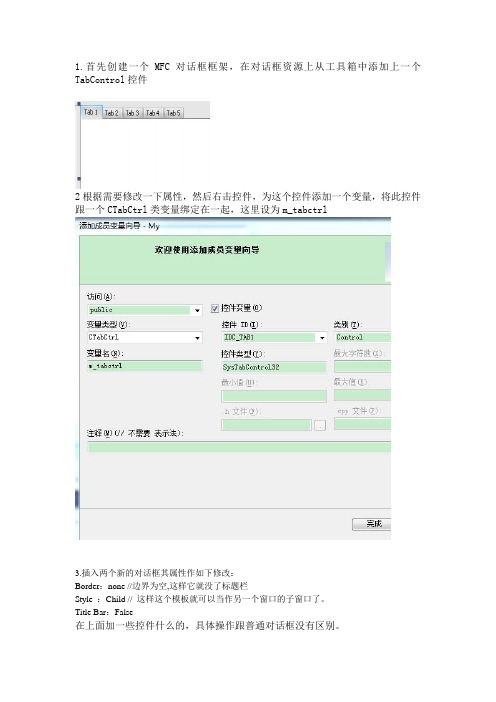
1.首先创建一个MFC对话框框架,在对话框资源上从工具箱中添加上一个TabControl控件2根据需要修改一下属性,然后右击控件,为这个控件添加一个变量,将此控件跟一个CTabCtrl类变量绑定在一起,这里设为m_tabctrl3.插入两个新的对话框其属性作如下修改:Border:none //边界为空,这样它就没了标题栏Style :Child // 这样这个模板就可以当作另一个窗口的子窗口了。
Title Bar:False在上面加一些控件什么的,具体操作跟普通对话框没有区别。
完成后从这两个对话框模板生成新的对话框类CDlg1,CDlg2。
3、在主对话框头文件CMydlg.h中为新添加进来的2个类增加2个变量:如:CDlg1 page1;4、在主对话框的OnInitDialog()函数中添加如下类似的代码:TCITEM item;item.mask = TCIF_TEXT;item.pszText =_T( "第一页");m_tabctrl.InsertItem (0,&item);item.pszText =_T("第二页");m_tabctrl.InsertItem (1,&item);page1.Create (IDD_DIALOG1,&m_tabctrl); page2.Create (IDD_DIALOG2,&m_tabctrl); CRect rect;m_tabctrl.GetClientRect(&rect);rect.top+=20;rect.bottom-=4;rect.left+=4;rect.right-=4;page1.MoveWindow(&rect);page2.MoveWindow(&rect);page1.ShowWindow(TRUE);m_tabctrl.SetCurSel(0);5、在主对话中为标签控件添加一个标签选择改变(TCN_SELCHANGE)的控件通知消息,以便在用户选择标签时通知主对话框。
VS下tabcontrol使用方法(非常实用)

VS下tabcontrol使用方法(非常实用)1. 在Visual Studio 2005中,新建一个项目,选择MFC应用程序, 取名MyTab, 选择Dialog based(基于对话框), 然后Finish.2. 删除对话框上默认添加的三个控件. 添加Tab Control控件,右键选择“属性”,并设置ID为IDC_TABMAIN。
调速尺寸使其布满整个对话框. 选中Tab Control控件,右键选择“添加变量”,变量名为m_tabMain. 类型为CTabCtrl.3. 在CXXXDlg类中的对话框初始化函数OnInitDialog里面添加如下代码://添加选项卡m_tabMain.InsertItem(0,_T("选项卡1"));//“选项卡1”可更改,是sheet页的名字;m_tabMain.InsertItem(1,_T("选项卡2"));m_tabMain.InsertItem(2,_T("选项卡3"));4.在资源视图里的Dialog,点击"Dialog”右键,选择"插入Dialog”,插入三个Dialog,ID分别命名为IDD_DIALOG1, IDD_DIALOG2, IDD_DIALOG3(可根据具体Dialog的用途来命名). 每个Dialog的属性中,style为Child, Border为None, 宽度调整下. 再分别为其添加对应的基于CDialog类CDialog1, CDialog2, CDialog3.5. 在类视图中,点CMyTabDlg类右键,选择添加变量,依次添加三个成员变量m_para1, m_para2, m_para3(命名也随意,最好对应着类), 分别是三个子对话框的实例. 代码如下:CDialog1 m_para1;CDialog2 m_para2;CDialog3 m_para3;6. 在IDD_MYTAB_DIALOG对话框的初始化函数OnInitDialog里面添加如下代码://关联对话框,并且将IDC_TABMAIN控件设为父窗口m_para1.Create(IDD_DIALOG1,GetDlgItem(IDC_TABMAIN));m_para2.Create(IDD_DIALOG2,GetDlgItem(IDC_TABMAIN));m_para3.Create(IDD_DIALOG3,GetDlgItem(IDC_TABMAIN));//获得IDC_tabMain客户区大小CRect rs;m_tabMain.GetClientRect(&rs);//调整子对话框在父窗口中的位置,可以改动数值,使子窗体的大小合适;rs.top+=20;rs.bottom-=3;rs.left+=2;rs.right-=2;//设置子对话框尺寸并移动到指定位置m_para1.MoveWindow(&rs);m_para2.MoveWindow(&rs);m_para3.MoveWindow(&rs);//分别设置隐藏和显示m_para1.ShowWindow(true);m_para2.ShowWindow(false);m_para3.ShowWindow(false);//设置默认的选项卡m_tabMain.SetCurSel(0);7. 在资源视图中,右键Tab Control,选择“添加事件处理程序”,选择TCN_SELCHANGE事件,事件处理程序名称“OnTcnSelchangeTabmain”,这样就有了切换sheet页的响应函数OnSelchangeTabmain(NMHDR* pNMHDR, LRESULT* pResult) ,函数体代码如下:// TODO: 在此添加控件通知处理程序代码int CurSel = m_tabMain.GetCurSel();switch(CurSel){case 0:m_para1.ShowWindow(true);m_para2.ShowWindow(false);m_para3.ShowWindow(false);break;case 1:m_para1.ShowWindow(false);m_para2.ShowWindow(true);m_para3.ShowWindow(false);break;case 2:m_para1.ShowWindow(false);m_para2.ShowWindow(false);m_para3.ShowWindow(true);break;default:;}*pResult = 0;8.现在在类视图中,点根目录mytab,右键选择“生成”,应该是一个成功的。
mfc中tabcontrol控件用法

mfc中tabcontrol控件用法TabControl控件是MFC中常用的窗口控件之一,用于创建多个选项卡,并在每个选项卡上显示不同的内容。
下面将介绍一下MFC中TabControl控件的基本用法。
首先,在MFC应用程序的对话框或窗口中添加一个TabControl控件。
可以通过在资源编辑器中拖放TabControl控件,或动态创建TabControl控件。
接下来,需要在代码中对TabControl控件进行初始化。
可以通过以下步骤来完成:1. 首先,定义一个成员变量来保存TabControl控件的指针,例如:```CTabCtrl m_tabCtrl;```2. 在对话框或窗口的OnInitDialog()函数中,将成员变量与TabControl控件关联起来,例如:```m_tabCtrl.SubclassDlgItem(IDC_TAB_CONTROL, this);```其中IDC_TAB_CONTROL是TabControl控件的ID,this表示当前对话框或窗口。
3. 接下来,可以设置TabControl控件的属性,例如添加选项卡、设置选项卡的文本等。
通过以下代码示例来添加两个选项卡:```m_tabCtrl.InsertItem(0, _T("Tab 1"));m_tabCtrl.InsertItem(1, _T("Tab 2"));```4. 接下来,可以在每个选项卡上添加子控件,以显示不同的内容。
可以使用对话框或窗口的Create()函数动态创建子控件,并将其与选项卡关联起来。
例如,在第一个选项卡上添加一个编辑框:```CWnd* pTabWnd = new CWnd;pTabWnd->Create(NULL, _T(""), WS_CHILD | WS_VISIBLE, CRect(0, 0, 200, 200), &m_tabCtrl, 0);```其中,CWnd是子控件的基类,编辑框是其中的一种。
wpf tabcontrol控件用法

wpf tabcontrol控件用法一、WPF TabControl 控件简介WPF TabControl 控件是 WPF 中的一个常用控件,它可以将多个子控件以选项卡的形式展示出来,用户可以通过点击选项卡来切换显示的内容。
TabControl 可以方便地实现多页签功能,并且可以自定义选项卡的样式和布局。
二、TabControl 控件的基本用法1. 创建 TabControl 控件在 XAML 中创建一个 TabControl 控件非常简单,只需要在窗口或页面中添加以下代码即可:```xml<TabControl><!-- 子控件 --></TabControl>```2. 添加子控件在 TabControl 中添加子控件也很容易,只需要在 TabControl 标签内部添加其他控件即可,这些子控件将作为选项卡内容显示出来。
例如:```xml<TabControl><TabItem Header="选项卡1"><TextBlock Text="这是第一个选项卡" /></TabItem><TabItem Header="选项卡2"><TextBlock Text="这是第二个选项卡" /></TabItem></TabControl>```上面的代码创建了两个选项卡,每个选项卡都包含一个 TextBlock 控件。
3. 设置默认选中的选项卡默认情况下,TabControl 的第一个子元素会被设置为默认显示的选项卡。
如果想要更改默认选择,则可以使用 SelectedIndex 属性或SelectedItem 属性。
例如:```xml<TabControl SelectedIndex="1"><TabItem Header="选项卡1"><TextBlock Text="这是第一个选项卡" /></TabItem><TabItem Header="选项卡2"><TextBlock Text="这是第二个选项卡" /></TabItem></TabControl>```上面的代码将默认选择第二个选项卡。
winform tabcontrol控件用法

winform tabcontrol控件用法
TabControl控件是WinForm中常用的一个控件,用于创建带有
选项卡的界面。
通过TabControl,我们可以方便地创建多个选项卡
来组织内容,让用户更加方便地浏览和使用应用程序。
TabControl控件的使用方法很简单,首先我们需要在Visual Studio中创建一个Windows Forms应用程序,然后在工具箱中找到TabControl控件,将其拖拽到窗体上。
接下来,我们需要在TabControl中添加选项卡。
在属性窗口中
找到TabControl的TabPages属性,点击“…”按钮,可以打开选项卡集合编辑器。
在编辑器中,我们可以添加、删除、重命名选项卡,也可以设置选项卡的图标等属性。
当我们添加完所有选项卡后,我们需要在每个选项卡中添加控件。
我们可以通过拖拽控件到相应的选项卡中来实现。
除了选项卡的基本属性外,TabControl还支持许多其他的属性
和事件。
例如,我们可以通过TabControl的SelectedIndexChanged 事件来响应选项卡的切换,或者通过TabControl的Appearance属性来控制选项卡的外观风格等等。
总之,TabControl控件是WinForm中非常实用的一个控件,通
过它我们可以方便地创建多个选项卡,以便更好地组织和呈现内容。
- 1 -。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
TabControl 收藏判断选中的选项卡(TabPage)(1)用TabControl 的SelectedTab属性if(tabControl1.SelectedTab == tabPage2)(2)用TabControl 的SelectedIndex 属性if(tabControl1.SelectedTab == 1)设置当前选项卡(TabPage)(1)用SelectTab 方法将指定的选项卡(TabPage)设置为当前的选择卡(TabPage)。
重载形式如下:TabControl.SelectTab (Int32)使具有指定索引的选项卡成为当前选项卡。
TabControl.SelectTab (String)使具有指定名称的选项卡成为当前选项卡。
TabControl.SelectTab (TabPage)使指定的TabPage 成为当前选项卡。
(2)DeselectTab 方法将指定的选项卡(TabPage)后面的选项卡成为当前选项卡(TabPage)。
重载形式如下:TabControl.DeselectTab (Int32)使具有指定索引的选项卡后面的选项卡成为当前选项卡。
TabControl.DeselectTab (String)使具有特定名称的选项卡后面的选项卡成为当前选项卡。
TabControl.DeselectTab (TabPage)使指定的TabPage 后面的选项卡成为当前选项卡。
TabControl 变更事件在TabControl 中的当前选项卡发生更改时,将按以下顺序发生下列事件。
DeselectingDeselectedSelectingSelected(1)Deselecting 事件在取消选择某个选项卡(TabPage)之前发生,使处理程序能够取消选项卡(TabPage)更改。
(2)Deselected 事件当取消选择选项卡(TabPage)时发生。
(3)Selecting 事件在取消选择某个选项卡(TabPage)之前发生,使处理程序能够取消选项卡(TabPage)更改。
(4)Selected 事件当选择某个选项卡(TabPage)时发生。
private void TabControl1_Selected(Object sender, TabControlEventArgs e){System.Text.StringBuilder messageBoxCS = new System.Text.StringBuilder(); messageBoxCS.AppendFormat("{0} = {1}", "TabPage", e.TabPage );messageBoxCS.AppendLine();messageBoxCS.AppendFormat("{0} = {1}", "TabPageIndex", e.TabPageIndex ); messageBoxCS.AppendLine();messageBoxCS.AppendFormat("{0} = {1}", "Action", e.Action );messageBoxCS.AppendLine();MessageBox.Show(messageBoxCS.ToString(), "Selected Event" );}(5)SelectedIndexChanged 事件当SelectedIndex 属性更改时发生。
private void TabControl1_SelectedIndexChanged(Object sender, EventArgs e){MessageBox.Show("You are in the TabControl.SelectedIndexChanged event.");}添加、删除选项卡(TabPage)(1)添加可以通过TabPages 属性的Add 方法动态的添加TabPage。
string title = "TabPage " + (tabControl1.TabCount + 1).ToString();TabPage myTabPage = new TabPage(title);tabControl1.TabPages.Add(myTabPage);(2)删除动态的删除一个TabPage,可以用TabPages 属性的Remove 方法。
删除所有TabPage,用TabPages 属性的Clear 方法// 删除选中的选项卡tabControl1.TabPages.Remove(tabControl1.SelectedTab);//删除全部选项卡tabControl1.TabPages.Clear();禁用选项卡(TabPage)添加TabControl 控件的SelectedIndexChanged 事件(用户从一个选项卡(TabPage)切换到另一个选项卡(TabPage)时引发的事件)。
在该事件中检查是否满足条件,如果满足则将该选项卡(TabPage)的Enabled 属性设置为false。
//如果选择了CredentialCheck则显示tabPage2,否则弹出错误窗口,显示tabPage3private void tabControl1_SelectedIndexChanged(object sender, System.EventArgs e){// Check Credentials Hereif ((CredentialCheck.Checked = true) & (tabControl1.SelectedTab == tabPage2)){tabControl1.SelectedTab = tabPage2;}else if ((CredentialCheck.Checked = false) & (tabControl1.SelectedTab == tabPage2)){tabControl1.tabPage2.Enabled=false;MessageBox.Show("Unable to load tab. You have insufficient access privileges.");tabControl1.SelectedTab = tabPage3;}}更改TabControl 的外观通过使用TabControl 控件和组成控件上各选项卡的TabPage 对象的属性,可以更改Windows 窗体中选项卡的外观。
通过设置这些属性,可使用编程方式在选项卡上显示图像,以垂直方式而非水平方式显示选项卡,显示多行选项卡,以及启用或禁用选项卡。
(1)在选项卡的标签部位显示图标A.向窗体添加ImageList 控件。
B.将图像添加到图像列表中。
ImageList 组件添加或移除图像以编程方式添加图像public void addImage(){// Be sure that you use an appropriate escape sequence (such as the @) when specifying the location of the file.System.Drawing.Image myImage =Image.FromFile(System.Environment.GetFolderPath(System.Environment.SpecialFolder.Personal)+ @"\Image.gif");imageList1.Images.Add(myImage);}以编程方式移除所有图像可以使用Remove 方法移除单个图像可以使用Clear 方法清除图像列表中的所有图像。
//Removes the first image in the image listImageList1.Images.Remove(myImage)//Clears all images in the image listImageList1.Images.Clear()C.将TabControl 控件的ImageList 属性设置为ImageList 控件。
D.将TabPage 的ImageIndex 属性设置为列表中的相应图像的索引。
(2)创建多行选项卡添加所需的选项卡页的数量。
将TabControl 的Multiline 属性设置为true。
如果选项卡尚未以多行方式显示,则设置TabControl 的Width 属性,使其比所有的选项卡都窄。
(3)在控件一侧排列选项卡将TabControl 的Alignment 属性设置为Left 或Right。
(4)以编程方式启用或禁用选项卡将TabPage 的Enabled 属性设置为true 或false。
tabPage1.Enabled = false;(5)将选项卡显示为按钮将TabControl 的Appearance 属性设置为Buttons 或FlatButtons。
本文来自CSDN博客,转载请标明出处:/dyufei/archive/2009/12/25/5074744.aspx。
