Web网站架构详解
Web网站架构案例分析(2024)

引言概述:随着数字化时代的发展,Web网站架构在业务应用中扮演着重要角色。
本文将通过分析一个Web网站架构案例,探讨其结构与特点,以及其中的技术要点和解决方案。
通过对该案例的详细分析,旨在帮助读者深入了解Web网站架构设计的重要性和实践方法。
正文内容:一、整体架构设计1.1背景描述1.2目标与需求1.3架构设计原则1.4架构风格选择1.5架构组件概述二、前端架构设计2.1用户界面设计2.2前端开发框架选择2.3响应式设计实现2.4数据展示与交互设计2.5性能优化策略三、后端架构设计3.1数据存储与管理3.2后端开发语言选择3.3业务逻辑处理与数据接口设计3.4安全性与权限管理3.5可扩展性与性能优化四、中间件与服务设计4.1负载均衡与高可用性4.2缓存与数据访问层设计4.3消息队列与异步处理4.4日志与监控系统4.5分布式系统与微服务拆分五、部署与运维设计5.1环境拓扑与网络规划5.2部署策略与容器化技术5.3自动化测试与持续集成5.4容灾与备份设计5.5性能监控与故障排查总结:通过对该Web网站架构案例的详细分析,可以看出在设计Web 网站架构时需要充分考虑诸多因素,包括整体架构设计、前后端架构设计、中间件与服务设计以及部署与运维设计。
在实践中,还需要根据具体业务需求和技术要求进行合理选择与权衡。
本文所述的案例分析,旨在提供相关的技术经验和设计思路,帮助读者更好地理解和应用Web网站架构设计的方法和策略,从而实现稳定、高效、可扩展的Web网站系统。
引言概述:Web网站架构是指将一个网站所需的各个组件和模块有机地连接起来,在确保性能和可扩展性的基础上,为用户提供高效、稳定和可靠的网站服务。
本文将通过分析一个实际的Web网站架构案例,详细阐述该案例的整体架构和各个组成部分的功能和相互连接关系,以及在实际应用中的优缺点。
正文内容:1.案例概述介绍案例背景和目标分析案例的业务模型和需求2.系统架构设计2.1前端架构分析前端页面组成和交互逻辑讨论前端框架的选择和使用2.2后端架构介绍后端系统的组成和功能分析后端服务的架构设计,如分层架构、微服务等2.3数据库架构讨论数据库的选择和设计分析数据库的读写性能和数据一致性保证3.系统组成部分3.1负载均衡介绍负载均衡的作用和原理分析案例中负载均衡的具体实现方式和效果3.2缓存系统讨论缓存系统的设计和使用分析缓存对系统性能的提升和数据一致性的影响3.3消息队列分析消息队列的优点和应用场景讨论案例中消息队列的使用方式和效果3.4安全与监控系统介绍系统安全和监控的重要性分析案例中的安全策略和监控系统的设计与实现3.5扩展和容灾策略讨论系统的扩展性和容灾性分析案例中的扩展和容灾策略的选择和应用4.优缺点分析4.1优点分析该案例中系统架构的优势和价值探讨该架构如何满足业务需求和性能要求4.2缺点讨论该架构可能存在的问题和局限性分析缺点对系统性能和可靠性的影响5.实际应用案例分析结合实际应用场景,分析该架构在不同情况下的应用效果探讨架构的可扩展性和适应性,以及如何应对应用规模的变化总结:本文通过分析一个实际的Web网站架构案例,详细阐述了该案例的整体架构设计和各个组成部分的功能与相互连接关系,并分析了案例的优缺点以及在实际应用中的效果。
大型网站架构技术一览(系统性能、可用性、伸缩性、扩展性、安全性)

大型网站架构技术一览(系统性能、可用性、伸缩性、扩展性、安全性)网站系统架构层次:前端架构、应用层架构、服务层架构、存储层架构、后台架构、数据采集与监控、安全架构、数据中心机房架构。
1.前端架构(浏览器优化技术、CDN、动静分离,静态资源独立部署、图片服务、反向代理、DNS)前端指用户请求到达网站应用服务器之前经历的环节,通常不包含网站业务逻辑,不处理动态内容。
浏览器优化技术并不是优化浏览器,而是通过优化响应页面,加快浏览器页面的加载和显示,常用的有页面缓存、合并HTTP减少请求次数、使用页面压缩等。
CDN内容分发网络,部署在网络运营商机房,通过将静态页面内容分发到离用户最近最近的CDN服务器,使用户可以通过最短路径获取内容。
动静分离,静态资源独立部署静态资源,如JS、CSS等文件部署在专门的服务器集群上,和Web应用动态内容服务分离,并使用专门的(二级)域名。
图片服务图片不是指网站Logo、按钮图标等,这些文件属于上面提到的静态资源,应该和JS、CSS部署在一起。
这里的图片指用户上传的图片,如产品图片、用户头像等,图片服务同样适用独立部署的图片服务器集群,并使用独立(二级)域名。
反向代理部署在网站机房,在应用服务器、静态资源服务器、图片服务器之前,提供页面缓存服务。
DNS域名服务,将域名解析成IP地址,利用DNS可以实现DNS负载均衡,配置CDN也需要修改DNS,使域名解析后指向CDN服务器。
2.应用层架构(开发框架、页面渲染、负载均衡、Session管理、动态页面静态化、业务拆分、虚拟化服务器)应用层是处理网站主要业务逻辑的地方。
开发框架网站业务是多变的,网站的大部分软件工程师都是在加班加点开发网站业务,一个好的开发框架至关重要。
一个号的开发框架应该能够分离关注面,使美工、开发工程师可以各司其事,易于协作。
同时还应该内置一些安全策略,防护Web用攻击。
页面渲染将分别开发维护的动态内容和静态页面模板集成起来,组合成最终显示给用户的完整页面。
什么是web架构

什么是web架构Web 应⽤框架,或者简单的说是“Web 框架”,其实是建⽴ web 应⽤的⼀种⽅式。
从简单的博客系统到复杂的富 AJAX 应⽤,web 上每个页⾯都是通过写代码来⽣成的。
我发现很多⼈都热衷于学习 web 框架技术,例如 Flask 或这 Django 之类的,但是很多⼈并不理解什么是 web 框架,或者它们是如何⼯作的。
这篇⽂章中,我将探索反复被忽略的 web 框架基础的话题。
阅读完这篇⽂章,你应该⾸先对什么是 web 框架以及它们为什么会存在有更深的认识。
这会让你学习⼀个新的 web 框架变得简单的多,还会让你在使⽤不同的框架的时候做个明知的选择。
Web 如何⼯作的?Web 服务器每个页⾯都以 HTML 的形式传送到你的浏览器中,HTML 是⼀种浏览器⽤来描述页⾯内容和结构的语⾔。
那些负责发送 HTML 到浏览器的应⽤称之为“Web 服务器”,会让你迷惑的是,这些应⽤运⾏的机器通常也叫做 web 服务器。
然⽽,最重要的是要理解,到最后所有的 web 应⽤要做的事情就是发送 HTML 到浏览器。
不管应⽤的逻辑多么复杂,最终的结果总是将HTML 发送到浏览器(我故意将应⽤可以响应像JSON或者CSS等不同类型的数据忽略掉,因为在概念上是相同的)。
web 应⽤如何知道发送什么到浏览器呢?它发送浏览器请求的任何东西。
HTTP浏览器从 web 服务器(或者叫应⽤服务器)上使⽤ HTTP 协议下载⽹站,HTTP 协议是基于⼀种请求-响应(request-response)模型的。
客户端(你的浏览器)从运⾏在物理机器上的 web 应⽤请求数据,web 应⽤反过来对你的浏览器请求进⾏响应。
重要的⼀点是,要记住通信总是由客户端(你的浏览器)发起的,服务器(也就是 web 服务器)没有办法创建⼀个链接,发送没有经过请求的数据给你的浏览器。
如果你从 web 服务器上接收到数据,⼀定是因为你的浏览器显⽰地发送了请求。
web系统架构

web系统架构1 web ⼯作机制 什么是WEB - 万维⽹(World Wide web) ,是⼀个由许多互相链接的超⽂本⽂档组成的系统。
Web 的重要概念 - 资源: web 系统中对象称为资源 - URI: 统⼀资源标识符,⽤于只⼀个资源( HTM L ⽂档、图像、视频⽚段、程序)。
是⼀个相对服务器的地址例如/aaa/bbb/1.php - URL :统⼀资源定位符( URI 的⼀个⼦集)。
例如 /aaa/bbb/1.php - HTTP: 超⽂本传输协议,⽤于传输资源,使⽤者通过http 来获得资源。
应⽤层协议。
HTTPS2 web站点架构1. 浏览器的作⽤:⽤户提交请求给服务器,将服务器返回的响应解析出来2. web服务器:接受⽤户请求,并给⽤户做出响应,Windows下有IIS ,Linux下有Apache、Nginx3. web应⽤:⽤php、jsp、asp、aspx等开发语⾔开发⼀个web应⽤程序(博客、购物⽹站等)。
运⾏在服务器上4. 数据库:存储数据,数据库有⼀个接⼝,在应⽤程序中指定连接数据库的账户密码5. 中间件:举个例⼦,在Linux环境下,⽤Apache作为服务器想要运⾏⼀个Java程序,还需要Tomcat环境的⽀持,Tomcat就是⼀个中间件。
⽬前Apache等服务器和中间件的区分越来越少,可以⼴泛理解为中间件是Apache、IIS、Nginx、Tomcat、Jboss的统称。
web架构中每⼀个地⽅都存在被攻击的可能http明⽂的会被嗅探抓包,web服务器存在安全漏洞,数据库漏洞,最主要的web应⽤漏洞是写程序本⾝的漏洞(SQL注⼊、xss)。
xss就是浏览器的漏洞,浏览⽹站时挂马,在⽹站服务器的页⾯中嵌⼊连接,链接在另⼀台服务器上会下载⽊马程序到客户端,浏览器有漏洞的话会⾃动执⾏。
3 web应⽤的层次web应⽤CMS:⽂章管理系统不需要⽤户写代码可以直接创建,搭建⾃⼰开源的博客(例如WordPress、discuz)4 web安全问题4.1web 服务端软件安全问题服务⽀撑软件安全问题 - 软件⾃⾝安全漏洞 例: IIS5.0 超长URL拒绝服务漏洞 例: Unicode解码漏洞 - 软件配置缺陷 默认账号、⼝令 不安全的配置 例:IIS配置允许远程写⼊4.2 web 程序安全问题输⼊输出处理会话控制⽂件系统处理⽤户访问机制⽇志处理4.3 WEB 浏览器安全问题web浏览器 - WEB 应⽤的客户端 - 展⽰⽹页供⽤户查看和⽀持⽤户操作 - lnternet Explorer 、Firefox 、Opera 和Safari 等可能存在安全漏洞 - 基于Cookie 的攻击可能存在软件配置缺陷。
Web后端开发常用框架介绍

Web后端开发常用框架介绍随着社交网络、移动支付等互联网应用的不断扩展,Web后端开发也逐渐变得越来越重要。
为了更好地迎合客户需求,特别是Sir Tim Berners-Lee提出"Web3.0"概念后,Web后端框架也应运而生。
本文将介绍几个Web后端开发常用的框架。
一、DjangoDjango是一个由Python编写的开放源代码网络框架,其宗旨是快速开发,代码简洁且易于维护。
它基于MVC(Model-View-Controller)设计模式,以ORM(Object Relational Mapping)为核心进行数据库访问,提高开发效率。
另外,Django框架也自带后台管理系统和表单验证功能,大大简化了网站应用的重复性工作。
二、FlaskFlask是Python轻量级Web应用框架,它只有一个核心库并独立于其他库,使其更加灵活和可扩展。
Flask提供了许多扩展来支持不同类型的应用,例如WTForms、SQLAlchemy等。
同时,由于它的简洁性,小型网站的开发更适合使用Flask。
三、Ruby on RailsRuby on Rails是一个以Ruby语言编写的开源Web应用框架。
它是基于MVC(Model-View-Controller)设计模式的,在后端开发中提供了一套可靠的解决方案。
Rails关注于约定优于配置,将开发重点放在业务逻辑上,使得开发效率快速提升。
另外,Rails还有大量优秀的插件可用,使得其具有更加强大的功能和更高精度的调试。
四、SymfonySymfony是一个基于PHP编程语言的Web开发框架,具有高速,可扩展和高可靠性的特点。
与其他PHP开发框架相比,Symfony注重性能和安全,能够构建面向客户的主机应用程序。
Symfony使用“Bundles”概念,开发者可以从大量可用的插件库中选择自己的插件,以提高应用程序的功能。
五、ExpressExpress是一款轻量级的Web开发框架,使用JavaScript作为开发语言,可以运行在Node.js平台上。
WEB应用的三层

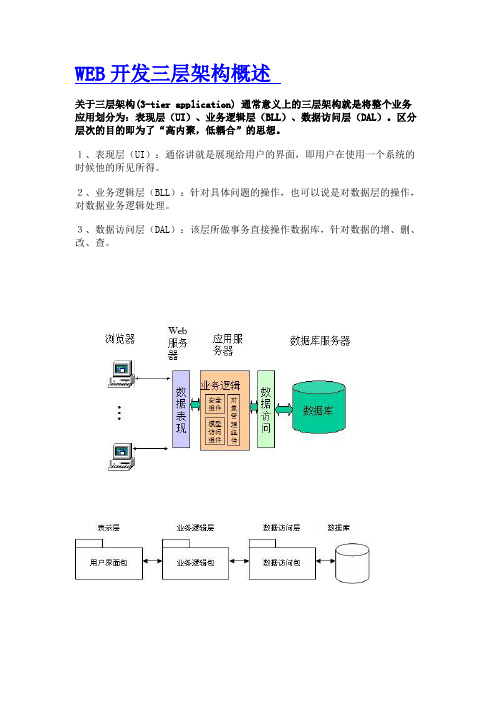
WEB开发三层架构概述关于三层架构(3-tier application) 通常意义上的三层架构就是将整个业务应用划分为:表现层(UI)、业务逻辑层(BLL)、数据访问层(DAL)。
区分层次的目的即为了“高内聚,低耦合”的思想。
1、表现层(UI):通俗讲就是展现给用户的界面,即用户在使用一个系统的时候他的所见所得。
2、业务逻辑层(BLL):针对具体问题的操作,也可以说是对数据层的操作,对数据业务逻辑处理。
3、数据访问层(DAL):该层所做事务直接操作数据库,针对数据的增、删、改、查。
概述在软件体系架构设计中,分层式结构是最常见,也是最重要的一种结构。
微软推荐的分层式结构一般分为三层,从下至上分别为:数据访问层、业务逻辑层(又或成为领域层)、表示层。
三层结构原理:3个层次中,系统主要功能和业务逻辑都在业务逻辑层进行处理。
所谓三层体系结构,是在客户端与数据库之间加入了一个“中间层”,也叫组件层。
这里所说的三层体系,不是指物理上的三层,不是简单地放置三台机器就是三层体系结构,也不仅仅有B/S应用才是三层体系结构,三层是指逻辑上的三层,即使这三个层放置到一台机器上。
三层体系的应用程序将业务规则、数据访问、合法性校验等工作放到了中间层进行处理。
通常情况下,客户端不直接与数据库进行交互,而是通过COM/DCOM通讯与中间层建立连接,再经由中间层与数据库进行交互。
表示层位于最外层(最上层),离用户最近。
用于显示数据和接收用户输入的数据,为用户提供一种交互式操作的界面。
业务逻辑层业务逻辑层(Business Logic Layer)无疑是系统架构中体现核心价值的部分。
它的关注点主要集中在业务规则的制定、业务流程的实现等与业务需求有关的系统设计,也即是说它是与系统所应对的领域(Domain)逻辑有关,很多时候,也将业务逻辑层称为领域层。
例如Martin Fowler在《Patterns of Enterprise Application Architecture》一书中,将整个架构分为三个主要的层:表示层、领域层和数据源层。
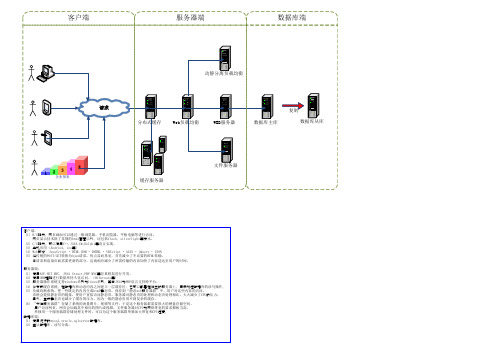
WEB系统架构图

客户端:(1)B/S架构。
网页画面可以通过一般浏览器,手机浏览器,平板电脑等进行访问。
网页显示技术除了常规的html画面以外,还包括flash,silverlight等技术。
(2)C/S架构。
可以使用C++,JAVA,C#,Delphi等语言实现。
(3)手机应用(Andriod,ios等)(4)Web脚本JavaScript ▪ HTML DOM ▪ DHTML ▪ VBScript ▪ AJAX ▪ jQuery ▪ JSON(5)将传统的POST/GET转换为Ajax请求。
优点显而易见,首先减少了不必要的HTML传输,只请求和渲染页面需要更新的部分,这就相应减少了所需传输的内容加快了内容送达至用户的时间。
服务器端:(1)使用 MVC,JAVA Struct,PHP MVC等经典框架进行开发。
(2) 使用ORM框架进行数据库持久化访问。
(Hibernate等)(3)服务器操作系统支持windows系列和linux系列。
其中JAVA和PHP语言支持跨平台。
(4)分布式缓存系统,在数据库和动态内容之间建立一层缓存区,它可以部署在独立的服务器上,用于加速数据库的读写操作。
(5)负载均衡系统。
把一些既定的内容生成html静态页,保存到“静态web服务器群”中。
用户对这些内容的访问,系统会提供静态页的链接,使用户直接访问静态页。
服务器对静态页的处理和动态页处理相比,大大减少了CPU的压力。
另外,生成静态页也减少了缓存的压力,因为一般的静态页用不到复杂的缓存。
(6)“文件服务器群”存储了系统的海量图片、视频等文件,于是这个服务器群需要很大的硬盘存储空间。
用户访问网页,网页会加载其中相应的图片或视频。
文件服务器对CPU和网络带宽的要求都相当高,单独用一个服务器群存储处理文件时,可以为这个服务器群单独加大带宽和CPU速度。
数据库端:(1)使用流行的mysql,oracle,sqlserver数据库。
(2)主从数据库,读写分离。
网页的基本结构

网页的基本结构
网页是互联网应用的一种形态,它是将一组超文本标记语言(Hypertext Markup Language,简称HTML)写成的文档,在Web浏览器上呈现友好的用户界面。
它是以标准(XHTML或HTML 5)语言制作而成,使用HTML标记来表示界面上出现的元素,用Cascading Style Sheet(CSS)来描述网页外观和布局,还融合脚本语言形成的客户端和服务器端脚本来实现网页的动态功能等。
网页的结构大致可以分为四部分:Doctype声明、html元素、head元素和body 元素。
Doctype声明告诉浏览器HTML这种文档的版本信息;Html元素是网页的
根元素,将网页的内容包含在它的起止标签中,界定了HTML文档的拓展范围;Head元素包含网页中的一些重要信息,如文档title、meta信息、脚本等,它们约
定了网页的语言,定义了网页外观与布局;Body元素则是网页真正的内容展现部分,就是我们看到的网页正文部分,它放置着网页页面中展示的内容信息,如文本、图片、表单、链接等。
要想创建一个网页,首先要了解网页的基本结构,其次要了解HTML标记语
言和CSS样式语言的相关知识,同时还要掌握脚本语言才能真正将网页充分利用
起来。
每一部分内容都是紧密相连的,遵循标准实现内容到形式的简洁转换,这样才能使网页具有良好的可读性和可访问性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
SpringCloud
o服务发现——Netflix Eureka
o客服端负载均衡——Netflix Ribbon
o断路器——Netflix Hystrix
o服务网关——Netflix Zuul
o分布式配置——Spring Cloud Config
微服务与轻量级通信
o同步ቤተ መጻሕፍቲ ባይዱ信和异步通信
o远程调用RPC
o静态文件压缩
o解决多个服务跨域问题
o合并静态请求(HTTP/2.0后已经被弱化)
o防火墙
oSSL以及http2
动静分离
基于以上Nginx反向代理,我们还可以实现动静分离,静态请求如HTML、CSS、JS等请求交给Nginx处理,动态请求分发给后端Tomcat处理。
Nginx 升级到1.9.5+可以开启HTTP/2.0时代,加速网站访问。
分布式Session的几种实现方式
o基于数据库的Session共享
o基于resin/tomcat web容器本身的session复制机制
o基于oscache/Redis/memcached 进行 session 共享。
o基于cookie 进行session共享
分布式Session的几种管理方式
Session Replication 方式管理 (即session复制)
5、lc 最少连接。优先把请求转发给连接数少的服务器。
优点:使得集群中各个服务器的负载更加均匀。
6、wlc 加权最少连接。在lc的基础上,为每台服务器加上权值。算法为:(活动连接数*256+非活动连接数)÷权重 ,计算出来的值小的服务器优先被选择。
优点:可以根据服务器的能力分配请求。
Web网站
前言
俗话说得好,冰冻三尺非一日之寒,滴水穿石非一日之功,罗马也不是一天就建成的,当然对于我们开发人员来说,一个好的架构也不是一蹴而就的。
初始搭建
开始的开始,就是各种框架一搭,然后扔到Tomcat容器中跑就是了,这时候我们的文件、数据库、应用都在一个服务器上。
服务分离
随着系统的的上线,用户量也会逐步上升,很明显一台服务器已经满足不了系统的负载,这时我们就要在服务器还没有超载时,提前做好准备。
负载均衡策略
负载均衡策略的优劣及其实现的难易程度有两个关键因素:负载均衡算法,对网络系统状况的检测方式和能力。
1、rr 轮询调度算法。顾名思义,轮询分发请求。
优点:实现简单
缺点:不考虑每台服务器的处理能力
2、wrr 加权调度算法。我们给每个服务器设置权值weight,负载均衡调度器根据权值调度服务器,服务器被调用的次数跟权值成正比。
严格意义上来说,Nginx是属于Web服务器,一般处理静态HTML、CSS、JS请求,而Tomcat属于Web容器,专门处理JSP请求,当然Tomcat也是支持html的,只是效果没Nginx好而已。
反向代理的优势,如下:
o隐藏真实后端服务
o负载均衡集群
o高可用集群
o缓存静态内容实现动静分离
o安全限流
o简介:将一台机器上的Session数据广播复制到集群中其余机器上
o使用场景:机器较少,网络流量较小
o优点:实现简单、配置较少、当网络中有机器Down掉时不影响用户访问
o缺点:广播式复制到其余机器有一定廷时,带来一定网络开销
Session Sticky 方式管理
o简介:即粘性Session、当用户访问集群中某台机器后,强制指定后续所有请求均落到此机器上
o使用场景:机器数适中、对稳定性要求不是非常苛刻
o优点:实现简单、配置方便、没有额外网络开销
o缺点:网络中有机器Down掉时、用户Session会丢失、容易造成单点故障
缓存集中式管理
o简介:将Session存入分布式缓存集群中的某台机器上,当用户访问不同节点时先从缓存中拿Session信息
o使用场景:集群中机器数多、网络环境复杂
oREST
o消息队列
持续集成部署
服务拆分以后,随着而来的就是持续集成部署,你可能会用到以下工具:Docker、Jenkins、Git、Maven。
图片源于网络,基本拓扑结构如下所示:
整个持续集成平台架构演进到如下图所示:
服务集群
Linux集群主要分成三大类( 高可用集群, 负载均衡集群,科学计算集群)。其实,我们最常见的也是生产中最常接触到的就是负载均衡集群。
o优点:可靠性好
o缺点:实现复杂、稳定性依赖于缓存的稳定性、Session信息放入缓存时要有合理的策略写入
目前生产中使用到的
o基于tomcat配置实现的MemCache缓存管理session实现(麻烦)
o基于OsCache和shiro组播的方式实现(网络影响)
o基于spring-session+redis实现的(最适合)
当然,如果公司不差钱,CDN也是一个不错的选择。
服务拆分
在这分布式微服务已经普遍流行的年代,其实我们没必要踩过多的坑,就很容易进行拆分。市面上已经有相对比较成熟的技术,比如阿里开源的Dubbo(官方明确表示已经开始维护了),Spring家族的Spring Cloud,当然具体如何去实施,无论是技术还是业务方面都要有很好的把控。
负载均衡实现
oDNS负载均衡,一般域名注册商的dns服务器不支持,但博主用的阿里云解析已经支持
o四层负载均衡(F5、LVS),工作在TCP协议下
o七层负载均衡(Nginx、haproxy),工作在Http协议下
分布式session
大家都知道,服务一般分为有状态和无状态,而分布式sessoion就是针对有状态的服务。
优点:考虑了服务器处理能力的不同
3、sh 原地址散列:提取用户IP,根据散列函数得出一个key,再根据静态映射表,查处对应的value,即目标服务器IP。过目标机器超负荷,则返回空。
4、dh 目标地址散列:同上,只是现在提取的是目标地址的IP来做哈希。
优点:以上两种算法的都能实现同一个用户访问同一个服务器。
由于我们是单体架构,优化架构在短时间内是不现实的,增加机器是一个不错的选择。这时,我们可能要把应用和数据库服务单独部署,如果有条件也可以把文件服务器单独部署。
反向代理
为了提升服务处理能力,我们在Tomcat容器前加一个代理服务器,我一般使用Nginx,当然你如果更熟悉Apache也未尝不可。
用户的请求发送给反向代理,然后反向代理把请求转发到后端的服务器。
