网站建设中页面的版面设计
网页制作webpage

Dreamweaver既是针对专业网页设计者 而特别开发的可视化网页设计工具,作为一 个所见即所得的网页编辑器,Dreamweaver 为用户提供了方便快捷的属性工具条、对象 工具条、站点管理窗口及快速工具条等工具, 不仅使得制作过程更加直观,同时也大大简 化了网页制作的步骤。
Fireworks集合了矢量、位图绘图工具的 优点,具有强大的web绘图功能。从扫描图 片到绘制矢量图,从修饰位图到输出风格各 异的按钮和Banner,从选择安全的调色板到 优化图形,从分割图片到制作Image Map, 从制作特殊文字效果到创建复杂、鲜活的动 画……以往需要多个软件才能完成的工作, Fireworks统统都给解决了。
style等。
<BLOCKQUOTE></BLOCKQUOTE>:之间加入的文本将会在 浏览器中按两边缩进的方式显示出来。
3.列表标记 <ul>无序列表:用来创建一个标有圆点的列表; <ol>有序列表:它是用来创建一个标有数字的列表;
HTML语言的标记及其用法
4.表格标记 <table>…</table>建立表格;其间可以通过
下面给出的分别是选中窗口时(上)和选中图像时(下)的属性窗口:
代码面板
打开代码面板:
1. Window---Code Inspector; 2. 键盘上的[F10]键; 3. 单击文件工作窗口右下方的按钮; 设置代码面板: 设置代码形式:设置系统、面板上以及固定字体的大小、样式等。 设置代码面板的背景、文字和标记的顔色: 均在Edit—Preferences命令打开的对话框中进行(如下图)
href:链接目标的地址;target:链接目标的窗口名;若
浅谈高校网站主页的界面设计

隔 啦 德 象霉 棱 震 翕 ”
结 语 总而言之 ,高校的门户 网站是高校在虚拟空间中学校与外界交流的 窗 口, 并且 随着科学技术 的发展 ,将会起着重大的信息交流的作用 , 所 以高校管理者应该重视本校 的门户网站 的建设 ,调动起校 内各部门 , 一 同参与学校 网站的设计制作工作 中来,以制作出风格独特 ,简洁美观 ,
4 、 其他 一 些 注 意事 项
一
二 、高校 门户 网站建设的现状与存 在的 问题
目前 ,我国很多高校均拥有 自己的学校主页,但是相对而言优秀的 高校网站却不多。许多高校 网站页面存在着不少问题 。 ( 1 )页面设计 千篇 一律 ,抄 袭现象比较严 重。 在打开众 多高校 主页看 ,很多页面会 给人一种似 曾相识的感 觉 , 一 些学校的主页和另外—个学校的主页只是变化了颜色 , 或者页面的布局, 和一些小细节,在页面设计上几乎没有什 么差别 ,或者一些学校 只是改 变了一些图标 的方 向或者主页上的图片。这样虽然方便快捷 , 但却会给 用户留下不 良印象。 ( 2 )内容过 于拥挤 ,布局 不科 学,查找信 息不便 。 许 多职能部 门在学校的地位 突出而在 主页上 占据一块地方 ,而一些
3 、确 定 网页 界 面 的设 计 风 格
在确定好网页的内容和布局后就应该考虑网页的整体风格定位 。每 个学校都有 自 身的办学特色 , 所 以在风格设计上要结合学校办学类型 , 校史 ,学校的建筑特色 、校园风光以及校园文化等方面 , 充分展示 自己
一
的优势和形象 ,才能让让浏览者达到深度认同。在 图像 、图标 、版面 、 色彩的运用上都应该充分的体现本校 的特色 , 尽量做到原创性 。特别值 得一提的是要保持主页与二级页面的传承性,让风格定位贯穿全部。
网站设计的六个步骤

网站设计的六个步骤网页做好之后,还要不断地进行宣扬,这样才干让更多的朋友熟悉它,提升网站的访问率和知名度。
今天我主要给大家分享网站〔制定〕的六个步骤,希望对你们有帮助!一、确定主题网站主题是网站建设的主要内容,一个网站必须有一个明确的主题,特别是关于个人网站,要找一个自己最感兴趣的内容,做深、做透、做出自己的特色,这样才干给用户留下深入的印象。
网站的主题不是固定的,只要你感兴趣,任何内容都可以,但主题要鲜亮,主题内容的范围要大而完整,精炼而深入。
二、收集材料确定网站主题后,就开始收集相关资料。
如果你想让你的网站有血有肉,吸引用户,就尽可能收集多的材料。
你收集的材料越多,将来做网站就越容易。
材料既可以来自书籍、报纸、CD、多媒体,也可以从互联网上收集,然后收集的材料取其精华,作为自己制作网页的材料。
三、规划网站一个网站制定的成功,很大程度上取决于制定师的策划水平,策划网站就像一个制定师制定图纸,才干建造一座美丽的建筑。
网站策划包涵了很多内容,比如网站的结构、栏目设置、网站风格、色彩搭配、版面布局、文字和图片等。
你只有在制作网页之前才合计这些方面,才干在制作中轻松自如,充满自信。
只有这样,网页才干变得个性化、有特色、有吸引力。
四、制作工具网页制作必须要制定很多工具,首先是网页生产工具,目前大多数网民选用的都是所见即所得的编辑工具,这其中的优秀者当然是Dreamweaver和Frontpage了,,如果是初学者,Frontpage2000是第一选择。
此外,还有图像编辑工具,如Photoshop, Photoimpact等。
动画制作工具,如Flash, Cool 3d, Gif动画等。
还有网页特效工具,这方面有很多在线软件,可以依据必须要灵活使用。
五、网页制作材料有了,工具也都选好了,下面必须要按照计划一步一步的把自己的想法变成现实,这是一个复杂而具体的过程,必须按照先大后小,先简单再复杂来制作。
所谓先大后小,也就是说,在制作网页时,先进行大的结构制定,然后再逐步进行。
网站建设与管理试题库

建设与管理题库一、单项选择题1. 现有某个地址的最后一段是gov,那么一般情况下它属于什么机构?( D )A. 教育机构B. 网络中心C. 商业机构D. 政府机构2. 在设计的目录结构时要( c )A. 把所有文件都放在根目录下,这样一目了然B. 尽量使用中文名,方便查看C. 在每个目录下都建立images子目录用来存放图片D. 把所有栏目容都放在同一个根目录下3、WWW是指( D )A、网址B、网页C、域名D、环球信息网4、WEB是指( A )A、网址B、网页C、域名D、环球信息网5、URL是指( A )A、网址B、网页C、域名D、环球信息网6、一个有( A )个首页A、1个B、2个C、3个D、不确定7、.qq.中的域名是什么( D )A、httpB、C、qqD、.qq.8、.qq.中的域名主体是什么( D )A、httpB、C、qqD、.qq.9、CuteFTP是( A )工具A、上传B、后台开发C、版面设计D、动画制作10、一般使用( A )或GIF格式的图像文件A、JPGB、BMPC、PICD、AVI11、所谓版式设计就是指用图像处理软件进行网页页面的设计制作过程,一般使用的软件是( B )A、WORDB、PhotoshopC、FTPD、EXCEL12、以下不是尾部容的是( D )A、声明B、管理入口C、联系方式D、导航栏13、目录的层级一般不得超过( D )层A、1B、3C、5D、1014、合法运营必须先备案,备案的部门( C )A、财政部B、国务院C、工业和信息化部D、商务部15、.中央电视台.是( C )类型的网址A、通用网址B、非主流网址C、中文域名D、以上都不对16、域名中的.cn是指( A )A、中国B、商业C、政府D、教育17、是属于( B )域名A、一级域名B、二级域名C、非主流域名D、中文域名18、域名管理系统中MyDSN的功能是用来( C )A、绑定和解析域名B、域名转向C、修改用户信息D、以上都不对19中流量中PV是指( D )A、访问总量B、独立访客C、每日独立IP数D、页面访问量20、站长统计是一种( A )工具A、流量统计工具B、广告工具C、维护工具D、以上都不对21、一下( D )不属于搜索引擎A、百度B、GoogleC、雅虎D、淘宝22、在Dreamweaver 中,我们可以为设立目标,表示在新窗口打开网页的是AA、_blankB、_parentC、_selfD、_top23、站点地图从主页开始显示(B )个级别深度的站点结构(选择一项)AA、2B、3C、4D、任意24、超级是一种(A )的关系。
网站建设与管理练习

简答1.简述网站建设的流程。
规划设计:确定主题、规划分析、收集资料、撰写网站规划书实施制作:版面设计、编辑排版、后台功能实现、代码整合发布维护:网站测试、上传发布、日常维护2.简述电子商务网站系统的主要功能。
通过网站建设技术发布、展示商品信息,实现电子交易,并通过网络开展与商务活动有关的各种售前和售后服务,全面实现电子商务功能3.什么是电子购物车它应该有哪些主要功能4.简述HTML文档的结构。
(1)、DOCTYPE(文档声明) (2)、Head(头部) (3)、Body(主体)5. 网站管理的作用和意义主要体现在哪几个方面1、网站的维护和管理使得在数量爆炸的网站海洋中始终吸引住客户的注意力;2、从事电子商务竞争的企业将表现为网站经营的竞争,这就需要网站从内容到形式不断地变化;3、通过网站不断地维护,使得网站适应变化的形势,更好地体现出企业文化、企业风格、企业形象以及企业的营销策略;4、管理完善的网站会成为沟通企业和用户最为重要的渠道;良好的管理可以提高网站的运营质量,降低网站运营成本,并最终使企业的投资得到回报,实现网站建设的初衷。
6.简述电子商务网站规划的常用方法。
1、调查法:所谓网站规划的调查法,就是通过市场调查、用户调查、受众群体调查,进行网站规划的一种方法。
2、参照法:参照法就是指网站规划时大量参照同类网站、学习同类网站,形成自己的规划方案的一种规划方法。
3、手绘法:手绘法是将网站的规划用手绘的方式进行表现的一种方法。
4、软件规划法:软件规划法是指用Word、Photoshop、Firework等软件进行页面规划的方法。
5.移花接木法:移花接木法就是对网站的每个细节部分都在网上找到与自己设想比较一致的样例,然后将网上样例通过截图软件保存下来,并粘贴到自己的规划图上。
7.电子商务网站的安全要素有哪些(1)数据信息的有效性;(2)数据信息机密性;(3)数据信息完整性;(4)可靠性、不可抵赖性、鉴别;(5)数据信息的审查能力。
贵州省清镇市人民政府网网站页面设计需求说明

贵州省清镇市人民政府网网站页面设计需求说明1.1页面设计1.1.1页面设计的总体思路“简明、实用、以人为本”“简明”即网站的栏目和内容布局简洁明了,无重复链接和华而不实的功能;“实用”即网站体现用户第一、服务至上的理念,在不同子站网站提供同一类型服务时有相对固定的服务界面,突出庄重朴实、富有亲和力的设计风格;“以人为本”即网站体现执政为民的理念,提供人性化的服务,加强栏目和页面的逻辑联系,方便不熟悉计算机的人群迅速定位需要的信息和内容(点击次数一般不超过三次)。
注:具体页面及栏目设计参照“深圳政府在线”进行。
1.1.2色彩以蓝色和浅蓝色为主色调,体现清镇人文地域特色。
要求以庄重、沉稳、柔和、朴实的风格为主,色彩不超过5种,色彩要有对比、过渡、平衡。
1.1.3站群标志以亲和明快、富有清镇“一市辖四湖,水连城,城连水”的个性特征,展示清镇开放、和谐、发展的风貌。
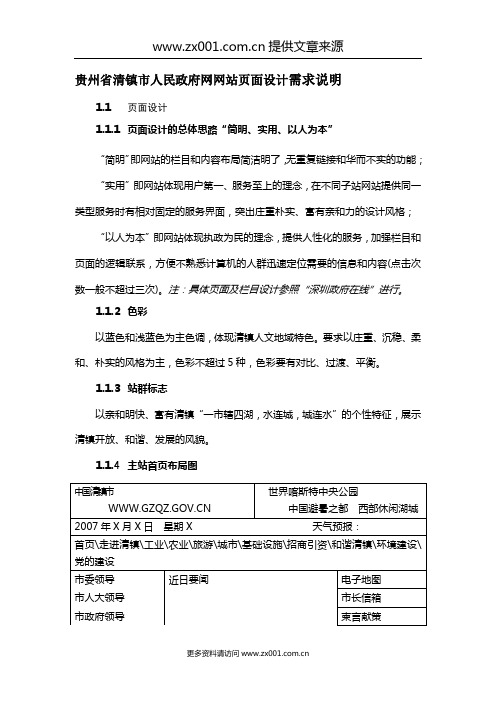
1.1.4主站首页布局图1.1.5主站规划概述说明:[综]为综合性栏目,不设子站,由综合性部门如市委办、政府办统一管理或由相关责任单位共同管理;[子]为单独设立子站,由具体业务部门负责管理。
综合栏目中,支持自动检索数据库中符合关键词的新闻,供主站管理员审核后发布;各子网站有信息提交平台和内网用户投稿平台,由各子网站管理员提交或内网用户投稿,由主站管理员审批发布,主站管理根据版块不同可以有多名主站管理员,并支持交叉权限分配和管理;门户主站、子站群栏目及版面设臵可根据工作需要灵活增减与调整(无需更改站群管理系统、无需更改程序,只需通过简单模板设计和套用即可完成,即:自助式自动建站)。
1.1.5.1导航栏概述(1)走进清镇:清镇市情简介、矿产资源、旅游资源、风土人情等(图文并茂、视频宣传等)[综]。
(2)工业:工业概况、产品介绍、工业新闻、推荐企业、工业园区(工业园简介、工业园项目、工业园单位等)[综]。
(3)农业:农业概况、新农村建设、农业新闻、农业产业、农产品交易等[综]。
网站建设的风格创意与设计

第29卷第7期2010年7月实验室研究与探索R E SE A R C H A N D EX PI.O R A7Fi O N I N I。
A B O R A T O R YV01.29N o.7J ul.2010网站建设的风格创意与设计张鲜明(山东农业大学信息学院,山东泰安271018)摘要:网络,作为现代化水平的重要标志之一,因其信息传递上的独特优势,为整个商业社会创造了巨大的市场价值,在现实工作与生活中的地位变得日益重要。
指出要想设计出优秀的网站,需对网页布局、主题定位、形象策划与页面导航等内容作一个统一、详细的思考与规划,使网站给人以视觉上的美感,更加具有实用性和亲和力。
关键词:网站设计;网页布局;主题定位;导航结构中图分类号:T P399文献标识码:A文章编号:1006—7167(2010)07—0061—03W e bsi t e St yl e C r eat i vi t y a nd D es i gnZ H A N G X i a n—m i n g(C ol l ege of I nfor m at i on,S hando ng A rgr i c uhur al U ni ve r si t y,Tai an271018,C hi na)A bs t r act:T he net w or k,as a n i m port ant m oder ni z a t i on l ev el s ym bol,due t o i t s i nform at i on t r a nsm i ssi on uni q ue su per i o r i t y,ha s cr ea t e d t he gi ant m ar k et val ue f or t he ent i r e com m er ci al soc i et y.I n or de r t o de s i gn a n excel l ent w ebsi t e,one needs t o have a uni f i c at i on,det ai l e d ponder a nd pl a n of w ebp age l a yout,subj e ct l ocal i za t i on,i m age pl a n and pa g ena vi gat i o n and SO on,m ake t he w e bs i t e have est he t i cs ens e,eve nm or e usa bi l i t y and af f ini t y.K ey w or ds:w ebs i t e des i gn;w ebpage l a yout;subj ec t l oca l i z at i on;navi ga t i on s t r uct u r e1引言网站是指有确定主题和明确目的的实用性站点。
《网页制作》教案

湖南省商业技术学院学期授课进度计划(二年级第一学期)课程名称网页制作与设计适用班级16高21、22制定教师易会芝审批签字2017-2018 学年第一学期制定教学计划学期授课进度计划表学期授课进度计划表任务一插入文本(20min) 一、插入文本1、插入普通文本2、插入不换行空格3、插入水平线4、插入日期和特殊字符二、编辑文本1、基本样式设置2、设置段落格式3、创建列表演示并强调重点认真听讲并记下重点文本插入是基础知识,为下面任务二打下基础任务二(55min) 完成以下网页实例:1、引导学生讨论该网页由哪几部分组成2、引导学生小组组内分工,完成小模块小组讨论本实例即是对任务一的巩固,也为下一次课打下基础作业布置(5min)1、找一篇文章输入至页面中,然后利用所学知识,对其进行格式编排课堂小结(5min)一、插入文本二、编辑文本板书一、插入文本5、插入普通文本6、插入不换行空格7、插入水平线8、插入日期和特殊字符二、编辑文本1、基本样式设置2、设置段落格式3、创建列表三、实例操作教学反思本次课是一个基础知识内容,文本是一个网页必不可少的内容,对网页设计至关重要,学生必须牢牢掌握文本的各个要点。
目前来说学习兴趣较好。
实训课题网站素材处理实训课时2课时实训目标1、掌握创建本地站点和远程站点2、学会修改站点和多站点的管理实训重点站点的管理实训难点站点的管理实训方法上机实训实训准备教案、素材、案例、教材、计算机机房实训要求1、对照实习报告的要求,完成上机任务;2、任务完成后及时要求教师考评;3、完善实习报告,填写实训总结;4、遵守实训纪律,不游戏,不睡觉,不高声谈论。
实训过程内容操作要求及步骤任务一创建站点1、熟悉DW界面2、在D盘根目录创建一个站点名称为《我的足球网》,本地站点文件夹为jcwww,如下图所示任务二设置默认图像文件夹利用教师所给素材,制作简单网页《我的偶像》,素材见文件夹完善报告填写实训总结,并上交实习报告。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站建设中页面的版面设计
不知你以前是否学过页面排版,对页面文字、图象、色彩的表达方式做过研究,不管怎样,制作网页就应该了解一些版面设计的知识。
首先我们在制作一个网页之前,应该先进行构思版式,版面设计基础较差的朋友最好将网页的版式画在纸上,免得在做了一半时发现页面不好看而放弃。
第一步先明确页面主题,比如你正在做一个关于介绍娱乐的首页,就应先想好网页的标题。
假设你把它叫做"娱乐前线",那么就考虑是否有合适的图片来衬托主题,如果有现成的图片就可以了,没有的话,就根据情况来决定是否自己做一幅(可以选一幅较漂亮的明星图片),但不管怎样,标题的主色调应先定下来,这对后面几步的版面影响可很大。
第二步明确页面上要链接的目录,比如你共有"明星动态、各大明星、新歌推介、我的明星、娱乐新闻等五个主链接目录,那么要将他们放在较显眼的位置,根据页面风格的不同可以放在顶部、左边、右边、中部等较明显的位置,主链接可以做成小图标的形式,但注意图片不能太大、也不能过分枪眼(一般情况下不比标题或主图的色彩重)。
第三步是指定主图,所谓主图,就是放一幅较能反映页面主题思想的图片,他的大小可适当超过页面上的任何图片,颜色也可不加限制。
比如我们这里就用一幅股市交易大厅的照片。
以上三步确定下来后,页面的基本风格就出现了,我们在根据情况进行调整,或者看是否加上背景,主要考虑主图是否需要背景。
第四步是决定加入引导文,从版面设计上来将,一个有特色的主页,主要包含有三个要素:图象、排列方法、主色凋,这三者相辅相成、缺一不可;要成为主页设计高手,首先要成为计算机图形高手,仅这一点就可以让一些初入门者学上一年半载了。
图片的要求与页面的内容有关,一些较随意的主页像股票、医药站点等,来访者并不在乎你能否做出精彩的图片,有些时候他们反而觉得放置图象后影响了访问速度,他们关心的只是页面内容;相反像一些需要靠图象来吸引访客的主页,如游戏介绍、影视介绍、风光名胜等站点,图象是一个极为重要的要素,在这里缺少了恰当的图象、整个页面就会黯然失色、就是一个不完整的主页。
但是并不是每个人都可以成为图象制作高手,这需要去学一大堆繁琐复杂的砑 hotoshop、freehand等等,还要有较深厚的美术基础,如审美观、创意技巧、观察力并不是靠短时间内可以培养起来的,需要多年的训练和经验积累,在这里我不想罗嗦每个细节,而是教大家一些窍门来弥补自己某些方面的不足。
要做一辐完美的图象比较难,好在网络上到处有现成的图象可以信手拿来套用,关键是要培养你的审美观,一幅图象是否运用的合适、与其他要素是否和谐统一、能否寸托主题全在于你的把握。
对于审美观的提高,有一个迅速提高的方法,就是多看别人的优秀站点,仔细分析这些站点图象为什么好看,要是换一个
图象或换一种色彩是否可行;要是由你来做,你会如何处理等等,这样你的审美观会在短时间内大幅提高。
