《UI_Design_Icon设计》
icon设计规范

icon设计规范Icon 设计规范是一本指导设计师和开发人员创建和使用icon的准则手册。
它旨在确保所创建的icon在各种设备和平台上具有一致的外观和可用性。
以下是icon设计规范的主要内容:1. 尺寸和比例:为了确保icon在不同分辨率和尺寸的设备上都能良好显示,规范应明确指出icon应该以什么尺寸和比例创建。
例如,在iOS上,一个标准icon的尺寸是25x25 像素。
2. 格式:规范应说明icon应保存为哪种格式,以便在各种设备和平台上使用。
常见的icon格式包括PNG和SVG。
3. 颜色:规范应明确指出icon的颜色应如何选择和使用。
这包括主色、辅助色以及与品牌形象的一致性等。
4. 清晰度:为了确保icon在高像素密度屏幕上显示清晰,规范应包含有关如何创建和导出高分辨率icon的指导。
5. 透明度:规范应明确指出icon是否应包含透明度信息,以便在不同背景上使用时能够正确显示。
6. 状态:规范应说明不同状态下的icon的设计准则,例如禁用状态、选中状态、悬停状态等。
7. 一致性:为了确保用户对icon的认知和使用方式一致,规范应详细规定所有icon的设计风格和外观要求。
8. 可点击区域:规范应明确指出icon的可点击区域应有多大,以确保用户能够轻松点击icon进行操作。
9. 命名规则:规范应包含有关如何命名icon的准则,以便开发人员易于识别和使用。
10. 可访问性:规范应考虑到icon对于视觉障碍用户的可访问性,并提供一些指导,例如使用适当的颜色对比度和印刷标识等。
11. 版权和法律:规范应包含有关icon使用版权和法律约束的指导,以确保设计和使用icon时不会侵犯他人的权益。
通过遵守icon设计规范,可以确保所创建的icon在各种设备和平台上都能以一致和专业的方式展现,提高用户体验和品牌形象的一致性。
icon的设计理念

icon的设计理念
icon的设计理念是一种简洁、直观和可识别的图形符号,用来表示特定的概念、行为或功能。
它们通常用于用户界面(UI)设计中,在各种电子设备和应用程序中广泛应用。
首先,icon的设计理念是简洁性。
简洁的图形可以更容易被识别和理解。
它们通常由基本的几何形状和线条组成,避免使用太多细节或复杂的图案。
简洁的设计帮助用户更快地理解图标所代表的含义,并在界面中找到所需的功能或选项。
其次,icon的设计理念是直观性。
直观的图标应该能够以直接的方式与用户沟通,使用户能够迅速理解其含义,而不需要额外的说明或文字。
这要求图标的形状和颜色应与所代表的概念或功能相关联。
例如,一个放大镜的图标通常用于搜索功能,一个垃圾桶的图标通常用于删除操作。
此外,icon的设计理念是可识别性。
可识别的图标应该在不同的场景和尺寸下都能够被用户轻松识别。
这意味着图标应该在设计时考虑尺寸、比例和清晰度。
对于小尺寸的图标,要保持简洁性和直观性,并避免使用过多细节,以确保其在较小的空间中仍然能够清晰可辨。
此外,随着技术的发展和用户体验的重视,icon的设计理念还应该考虑到用户的情感与情绪。
最后,icon的设计理念也要考虑到品牌和风格的统一性。
在同一个应用程序或系统中,不同的图标应该遵循相同的风格和设
计语言,以确保整体的一致性和用户的熟悉感。
总的来说,icon的设计理念是简洁、直观、可识别和与品牌风格一致。
通过遵循这些设计原则,我们能够创造出能够更好地为用户服务的优秀图标。
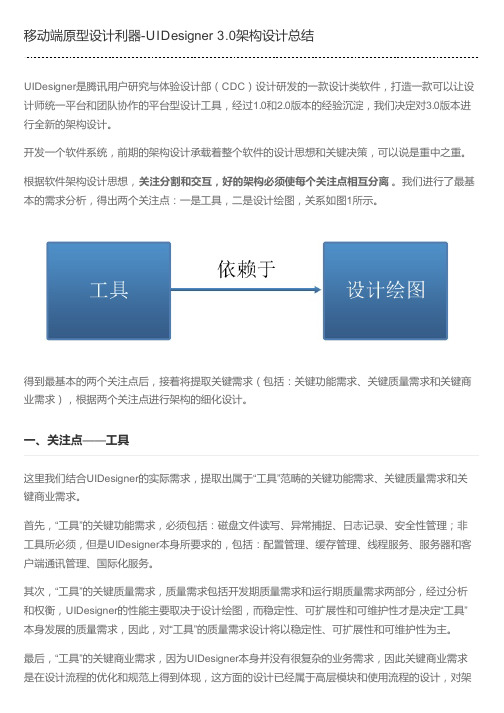
移动端原型设计利器-UIDesigner 3.0架构设计总结

构的影响非常小,可以暂时性的忽略。
经过关键需求的提取,我们得到了“工具”的设计目标——可以提供通用功能(关键功能需求)的高稳定性、扩展性和维护性的客户端应用。
根据此目标,我们采取了DI(Dependency-Injection)和MVP(Model-View-Presenter)结合的架构,概念架构设计如图2所示。
1、将上层功能进行模块划分,每个模块内部都依赖于MVP架构,通过Model(继承至BaseModel )定义和注册模块,通过观察者模式,每个模块的View都可以通过Presenter(继承至BasePresenter)进行消息的发布和订阅,进行模块间的通信和交互。
2、定义集成了关键功能需求的PlatformService,并在BasePresenter中提供PlatformService的服务调用,这样每个功能模块都可以使用通用的关键功能。
3、为PlatformService的服务定义接口,根据关键功能需求,得到多个服务的接口,将定义和实现相分离,实现部分作为一个特殊的功能模块(核心模块,必须存在),集成到系统本身,方便前期的验证和后期的扩展和维护。
属于“工具”这个关注点的架构就已经设计好了,具体的上层功能模块将在后续的开发中,根据需求一个一个模块的来完成,每个模块之间不会有任何依赖关系(开发时),缺少某个或多个功能模块的时候,软件依然可以稳定的运行起来。
二、关注点——设计绘图UIDesigner是为设计师打造的设计工具,其最核心的功能需求当然就是设计绘图了,这一块也是变化最多的。
根据隔离变化点的原则,我们将这一块设计为绘制引擎框架,通过框架,为“工具”部分提供绘制相关的支持。
我们对绘制引擎框架进行细化分割,分离出三个关注点:图元、画板、辅助组件。
首先,图元是可以通过定义进而展示出自身的基础元件,由基础属性和基础绘制接口两部分组成,其中基础绘制接口的定义和实现分离,这样可以方便后期的扩展,特别是在性能改进方面发挥重要作用。
uidesigner

UIDesigner什么是UIDesigner?UIDesigner是一种用户界面设计工具,它帮助设计师和开发人员创建美观且易用的用户界面。
UIDesigner具有直观的界面和丰富的功能,使用户能够快速而灵活地设计和布局界面元素。
无论是移动应用、网站还是桌面应用,UIDesigner都能够满足设计师的需求,提供完美的用户体验。
主要特点1. 可视化界面设计UIDesigner提供了可视化界面设计工具,设计师可以直观地拖拽和放置界面元素。
这使得设计师能够快速预览和调整设计效果,提高工作效率。
2. 丰富的UI库UIDesigner内置了丰富的UI库,包含常见的界面元素,如按钮、输入框、下拉菜单等。
设计师可以根据项目需求选择合适的界面元素,无需从头开始设计,节省时间和精力。
3. 自定义样式UIDesigner允许设计师根据需求自定义界面元素的样式,包括颜色、大小、字体等。
这样设计师可以根据品牌形象和用户体验进行个性化设计,提升产品的独特性和吸引力。
4. 响应式设计UIDesigner提供了响应式设计功能,使设计师能够针对不同的设备和屏幕尺寸设计适配的界面。
这确保了用户能够在不同的设备上获得一致的用户体验,提高产品的可用性和易用性。
5. 快速原型制作UIDesigner支持快速原型制作,设计师可以将设计的界面转化为交互式原型,以便与利益相关者和开发团队进行沟通和反馈。
这有助于减少误解和错误,加快产品开发过程。
6. 与开发工具的无缝集成UIDesigner与常见的开发工具(如HTML、CSS、JavaScript)集成紧密,设计师可以直接将设计的界面导出为代码,加快开发过程。
设计师和开发人员之间的协作更加顺畅,减少了界面实现的差异。
结语UIDesigner是一款强大而灵活的用户界面设计工具,它能够帮助设计师创造出令人满意的用户体验。
通过可视化设计、丰富的UI库、自定义样式、响应式设计、快速原型制作和与开发工具的无缝集成,UIDesigner提供了设计界面所需的所有功能。
ui设计icon的标准尺寸

ui设计icon的标准尺寸全文共四篇示例,供读者参考第一篇示例:UI设计中的icon是界面设计中重要的元素之一,它可以为用户带来直观的信息传达和操作指引。
在UI设计中,对icon的尺寸要求是非常严格的,因为不同尺寸的icon会影响整个界面的美观性和使用性。
制定一套标准尺寸对于UI设计的统一性和规范性至关重要。
在UI设计中,icon的标准尺寸一般是根据设计风格和界面布局来确定的。
一般来说,icon的尺寸有16*16px、24*24px、32*32px、48*48px、64*64px等多种规格。
16*16px的icon主要用于工具栏、标签栏等窄小的区域,24*24px的icon适用于一般按钮、菜单等中等大小的区域,32*32px的icon适用于主要功能按钮、导航栏等大尺寸区域,48*48px和64*64px的icon一般用于主要功能区域和弹出框等大面积显示的区域。
在制作icon时,设计师应该根据实际需求选择合适的尺寸,同时保持icon的层次分明和清晰度。
对于小尺寸的icon,设计师需要考虑它在不同设备和不同分辨率下的显示效果,尽量避免因尺寸太小而导致细节模糊不清的问题。
对于大尺寸的icon,设计师则需要保持icon 的简洁明了,避免因尺寸太大而显得臃肿和不雅观。
除了尺寸外,icon的设计风格也是非常重要的。
在UI设计中,常见的icon设计风格有扁平化风格、卡通风格、逼真风格等。
设计师应该根据界面风格和用户喜好选择合适的设计风格,使icon与整体界面风格相匹配,达到统一和谐的视觉效果。
icon的标准尺寸不仅仅是一个数字,更是一个设计的思考和实践过程。
设计师需要考虑icon的实际应用场景、显示效果和设计风格,才能制作出符合UI设计要求和用户体验的高质量icon。
只有在不断实践和总结中,设计师才能更好地把握icon的尺寸标准,为用户带来更好的界面体验。
第二篇示例:UI设计icon作为用户界面设计中不可或缺的元素,起着非常重要的作用。
icon设计基础(GUI)

ICON设计基础什么是ICON•广义——具有指代意义的图形符号,具有高度浓缩并快捷传达信息、便于记忆的特性。
应用范围很广,例如:男女厕所标志、各种交通标志等。
•狭义——计算机软件方面的应用,包括:程序标识、数据标识、命令选择、模式信号或切换开关、状态指示等。
GUI设计•GUI(Graphics UserInterface )图形用户界面被定义为一种采用了4种基本组件(窗口、图标、菜单和鼠标指针)的人机交互形式。
图形用户界面有时称为WIMP界面,即Window,Icon, Menu, PointingDevice(指点设备)的缩写。
GUI中ICON的定义•ICON(图标)是指具有明确指代含义的计算机图形。
是GUI(Graphics User Interface )图形用户界面中的4种基本组件之一。
•桌面图标是软件标识,界面中的图标是功能标识。
GUI中ICON的定义•ICON是一个显示设备区域,通过图形化方式来表示对象。
•典型特性:用于表示一个对象的图形标志、一个标题名名字和直观操作。
对于代表对象的图标,可执行的最重要的动作是Open,令其显示一个窗口。
GUI——视觉的沟通•视觉的沟通(Visual Communication)•视觉设计服务于传达某个目的作用应大于它的装饰作用;它是重要的有效的沟通的工具。
GUI设计基本原则•可视性•正确明晰的反馈•限制性•映射和匹配•一致性衡量GUI设计的标准•衡量GUI设计只有一种标准,那就是用户体验(User Experience)。
用户体验是以用户为中心的设计(UCD/User Centered Design)中最重要的一个部分。
强调的是过程,是对用户行为(User Action)产生的反应与用户期待值的误差测试,也就是说,这种误差越小,也就越符合以用户为中心的设计原则。
GUI的发展•图形用户界面这一概念是70年代由施乐公司帕洛阿尔托研究中心提出,现在普遍意义上的GUI便是由此产生的。
ui设计专业知识点

ui设计专业知识点UI(User Interface)设计是指用户界面设计,是一个关于人机交互的设计学科。
它主要聚焦于用户在产品或系统上的使用体验,并通过合理的可视化和交互设计提升用户满意度。
下面将介绍一些UI设计的专业知识点。
一、色彩搭配色彩对于UI设计来说非常重要,因为色彩可以传达情感、引导用户注意力、增加产品的吸引力等。
在色彩搭配方面,需要了解色彩搭配的原理和常用的色彩搭配方案。
例如,主色调与辅助色彩的搭配、冷暖色调的运用等。
二、界面布局界面布局是指在设计中对于元素的排列和组织方式。
合理的界面布局可以提高用户的使用效率和体验,需要考虑信息结构、模块的划分、内容的呈现等因素。
三、字体选择字体不仅仅是文字的表现形式,也是传递品牌形象和产品特点的重要方式之一。
在UI设计中,需要选择适合的字体,包括字体的风格、字重的选择、字号的合理搭配等。
四、图标与按钮设计图标和按钮在用户界面中经常出现,它们可以帮助用户快速理解功能和操作方式。
UI设计师需要具备设计出简洁、易识别、符合品牌风格的图标和按钮的能力。
五、交互设计交互设计是UI设计中至关重要的一环,它关注用户与产品之间的互动体验。
合理的交互设计可以提升用户的满意度和使用效率,需要考虑用户流程、界面反馈、操作反馈等方面的设计。
六、响应式设计响应式设计是指根据用户的设备和屏幕尺寸自动适应不同的布局和功能。
UI设计师需要了解不同设备的特点和响应式设计的原理,以确保在不同终端上都有良好的用户体验。
七、视觉设计原则视觉设计原则是指在UI设计中应用的一些基本原则,包括对称与不对称、重复与鲜明对比、平衡与层次感等。
这些原则可以帮助设计师在视觉上呈现出整齐、有序和美观的界面。
八、品牌识别品牌识别是指在UI设计中体现品牌形象和特点的设计。
UI设计师需要了解企业或产品的品牌定位和形象,将其融入到界面设计中,以提升品牌的认知度和用户对品牌的好感度。
九、用户研究与测试用户研究与测试是UI设计过程中不可忽视的环节。
UI界面设计与制作-UI中的图标设计

2.1.3 设计要点
3.效果处理 (1)渐变:在线性图标的渐变效果中,渐变方向一般设置为45度或 135度,并且要保证渐变的方向和强弱关系是一致的。
渐变一致的图标
2.1.3 设计要点
(2)叠加:在线性图标的叠加效果中,需要先将图标拆分成两个部 分,然后再调整透明度或调整“图层混合模式”来呈现出叠加效果。
面性图标使用场景
2.2.3 设计要点
1.挖空比例 进行面性图标设计时,内部图形的挖空比例需要占20%~30%。这 样设计出的图标才会使整体视觉效果较为和谐,能够呈现最佳状态。
面性图标挖空比例示意图
2.2.3 设计要点
2.有无底板 同一个面性图标,通过底板的设计可以使其发生微妙的变化,产生不 同的性格特点。无底板的面性图标又称为单独型图标,这类图标视觉感知 更直观;有底板的面性图标又称为组合型图标,这类图标具有层次,相对 精致。越小的图标形体应该越简单,因此建议采用单独型图标,图标的尺 寸足够大时可采用组合型的图标,并补充图标的细节。
2.2.1 基本概念
面性图标即填充图标。面性图标由于占用的视觉面积要比线性图 标多,所以具有整体饱满、视觉突出的特点,能够帮助用户快速进行 图标的位置定位。但面性图标不宜在界面中大面积出现,这样会产生 界面过于臃肿,用户视觉疲劳等问题。
面性图标
2.2.2 使用场景
面性图标的使用场景与线性图标同样丰富,常用于页面的核心业 务,如金刚区、内容装饰、标签栏、列表流等。
UI中的 图标设计
本章介绍:
图标设计是UI设计中重要的组成部分,可以帮助 用户更好地理解产品的功能,是营造产品用户 体验的关键一环。本章针对UI设计中常用的 线性图标、面性图标以及线面图标进行系统的 知识讲解与实操演练。通过本章的学习,读者 可以对图标设计有一个系统的认识,并快速掌 握绘制图标的规范和方法,为接下来的UI设 计打下基础。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《UI Design Icon设计》
我给大家介绍的是UI即User interface用户界面)设计中Gui(Graphics User Interface 图形用户面) 有时也称为WIMP=Window/Icon/Menu/Pointing Device 窗口、图标、菜单、指点设备中的Icon设计和心得。
Icon是界面不可缺少的重要组成部分,用可识别的图标来代表软件功能及相关信息。
在制作Icon 前首先要对你所制作的Icon功能有详细地了解,对其基本的可识别和表达的含义要有一个广泛性的识别概念!这里以Windouws的窗口图标为例
以图表搜索功能为例!大家可以看到是一个放大镜。
这个形状已经成为人们很容易识别的方式。
所以在制作这样的图表时对其表现方式不能有很大的变动,否则再已经习惯使用的用户面前很难识别。
不过你可以从几个方面招收制作!比如形体,颜色,质感,合同类型比较!例如
以Window为标准在形体和颜色上的改变质感上的改变同类型的变形。
不过在制作图表的过程中形体要简单整体!应为图标主要是为应用而创作,如果32x32像素以上,形体可以表达更多和复杂!但是要用于16x16像素或24x24像素那末形体就要简单明了对比要强,色彩归纳要好!简而言之就是“简单的形体加上完美的细节”。
例如观赏图表:
这类图表缩小之后会影响其效果。
自身花纹会看不见甚至模糊。
例如:
花纹模糊消失
64x64 32x32 24x24 16x16
实用行Icon要根据其实用性制作,如果有必要的话16x16这种尺寸要重新用像素点画。
例如:这种图标失真情况较少
64x64 32x32 24x24 16x16
16x16点画图表要求更为严格点画要清楚!识别力要强。
例如:在使用的软件里多用这种图表。
《图标画法》
绘画图标我主要用illustrator和photoshop这两种软件,当然如果你精通其它软件也可以使用。
首先illustrator这种失量软件造型能力比较高我一般用它来造型和做透视,然后再导入photoshop上色!这是因为illustrator上色交干!如果能用它表达较好也可以直接上色!
例如:
用钢笔勾出所画物体形状,要注意透视,角度不要过大!否则会影响识别性!
然后上色,我用的都是渐变颜色当然您也可以用photoshop上色。
然后做高光,高光一般用白色勾好的形体降低透明度。
高光大小因个人而议。
我
一般降到36%。
最后用Axialis IconWorkshop 转化成图标文件和尺寸!但在之前要存成
png128x128。
最后一点,很强的透视不适合作16x16的Icon
以上就是我制作Icon时的一点心得,希望能给大家带来制作时的方便。
