iOS7设计规范
ios尺寸规范

ios尺寸规范iOS尺寸规范是指开发iOS应用时需要遵循的屏幕尺寸和布局规范。
iOS设备有多种尺寸,包括iPhone和iPad等设备,每个设备尺寸都有不同的屏幕宽度和高度,因此需要根据设备类型和屏幕尺寸来设计和布局应用界面。
下面是关于iOS尺寸规范的一些重要内容:1. iPhone尺寸规范:- iPhone SE(第1代)和iPhone 5系列:屏幕高度为568像素,宽度为320像素。
- iPhone 6、iPhone 6s、iPhone 7、iPhone 8和第2代iPhone SE:屏幕高度为667像素,宽度为375像素。
- iPhone 6 Plus、iPhone 6s Plus、iPhone 7 Plus和iPhone 8 Plus:屏幕高度为736像素,宽度为414像素。
- iPhone X、iPhone XS和iPhone 11 Pro:屏幕高度为812像素,宽度为375像素,带有刘海。
- iPhone XR和iPhone 11:屏幕高度为896像素,宽度为414像素,带有刘海。
- iPhone XS Max和iPhone 11 Pro Max:屏幕高度为896像素,宽度为414像素,带有刘海。
2. iPad尺寸规范:- iPad:屏幕高度为1024像素,宽度为768像素。
- iPad mini:屏幕高度为1024像素,宽度为768像素。
- iPad Air:屏幕高度为1024像素,宽度为768像素。
- iPad Pro(9.7英寸):屏幕高度为2048像素,宽度为1536像素。
- iPad Pro(10.5英寸):屏幕高度为2224像素,宽度为1668像素。
- iPad Pro(11英寸):屏幕高度为2388像素,宽度为1668像素。
- iPad Pro(12.9英寸):屏幕高度为2732像素,宽度为2048像素。
3. 适配不同尺寸的屏幕:开发iOS应用时,需要考虑适配不同尺寸的屏幕。
ios和Android APP设计规范要点

相信很多人都在开发设计APP时会遇到很多界面上的问题,要以多大尺寸来设计?分辨率是多少?该怎么切图给开发等等下面的文字就给出一点点技巧总结,但也要给合团队在开发时的习惯。
每个工程师们所使用的控件,书写布局习惯来实际移交的图是不一样的,但八九不离十,都是遵循一个原则,便捷开发、自适应强的开发模式IOS篇一、尺寸及分辨率iPhone界面尺寸:320*480、640*960、640*1136iPhone6:4.7英寸(1334×750),iPhone6 Plus:5.5英寸(1920×1080)设计图单位:像素72dpi。
在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计,现在iphone6和plus出来后有很多人会使用6的设计效果。
如果是我来做的话,我会使用640×1136,对plus做单独的修改适配,因为plus的屏幕实在是大了,遵循屏大显示更多内容的原则这里本应该是需要修的了。
有更好办法的话希望大家可以分享一下。
Ps:作图的时候确保都是用形状工具(快捷键:U)画的,这样更方便后期的切图或者尺寸变更。
二、界面基本组成元素iPhone的app界面一般由四个元素组成,分别是:状态栏(status bar)、导航栏(navigation)、主菜单栏(submenu)、内容区域(content)。
这里取用640*960的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸。
状态栏(status bar):就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px导航栏(navigation):显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px主菜单栏(submenu,tab):类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px内容区域(content):展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px至于我们经常说的iPhone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。
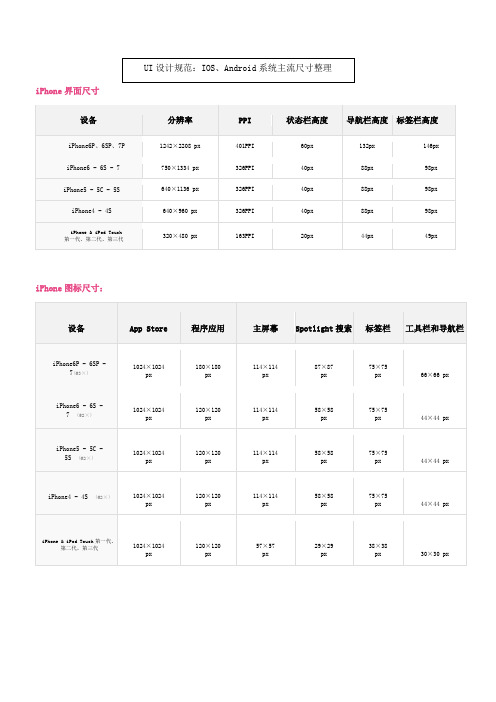
UI设计规范

一.APP设计规范(ios)————设计稿一般不使用Android的尺寸(因为Android的五花八门)1. iphone界面的设计尺寸(设计稿默认iphone6)(1)iphone6 plus设计版[iPhone7 plus](@3x)分辨率1242x2208px ppi:401 状态栏:60px 导航栏:132px 标签栏:146px(2)iphone6 plus放大版(@3x)分辨率1125x2001px ppi:401 状态栏:54px 导航栏:132px 标签栏:146px(3)iphone6 plus物理版(@3x)分辨率1080x1920px ppi:401 状态栏:54px 导航栏:132px 标签栏:146px(4)iphone6 [iPhone7](设计稿默认)(@2x)分辨率750x1334px ppi:326 状态栏:40px 导航栏:88px 标签栏:98px(5)iphone5 - 5c -5s(@2x)分辨率640x1136px ppi326 状态栏:40px 导航栏:88px 标签栏:98px(6)iphone4 – 4s(@2x)分辨率640x960px ppi:326 状态栏:40px 导航栏:88px 标签栏:98px(1)iphone & ipod Touch第一、二、三代(@1x)分辨率320x480px ppi:163 状态栏:20px 导航栏:44px 标签栏:49px2. iphone图标设计尺寸(1)iphone6 plus (@3x)App store:1024x1024px 程序应用:180x180 主屏幕:152x152 Spotlight搜索:87x87px 标签栏:75x75px 工具栏和导航栏:66x66px(2)iphone6(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:152x152 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(3)iphone5-5c-5s(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:152x152 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(4)iphone4-4s(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:114x114 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(5)iphone & ipod Touch第一、二、三代(@1x)App store:1024x1024px 程序应用:120x120 主屏幕:57x57 Spotlight搜索:29x29px 标签栏:38x38px 工具栏和导航栏:30x30px3. ipad界面设计尺寸(1)ipad3 – 4 - 5 – 6 – Air – Air2 – mini2分辨率2048x1536px ppi:264 状态栏:40px 导航栏:88px 标签栏:98px(2)ipad1 – 2分辨率1024x768px ppi:132 状态栏:20px 导航栏:44px 标签栏:49px(2)ipad Mini分辨率1024x768px ppi:163 状态栏:20px 导航栏:44px 标签栏:49px4. ipad图标设计尺寸(1)ipad3 – 4 - 5 – 6 – Air – Air2 – mini2App store:1024x1024px 程序应用:180x180 主屏幕:144x144 Spotlight搜索:100x100px 标签栏:50x50px 工具栏和导航栏:44x44px(2)ipad1 – 2App store:1024x1024px 程序应用:90x90 主屏幕:72x72 Spotlight搜索:50x50px 标签栏:25x25px 工具栏和导航栏:22x22px(3)ipad MiniApp store:1024x1024px 程序应用:90x90 主屏幕:72x72 Spotlight搜索:50x50px 标签栏:25x25px 工具栏和导航栏:22x22px5. ios字体大小规范iPhone 上的字体英文为:HelveticaNeue 至于中文,Mac下用的是黑体-简,Win下则为华文黑体,所有字体要用双数字号。
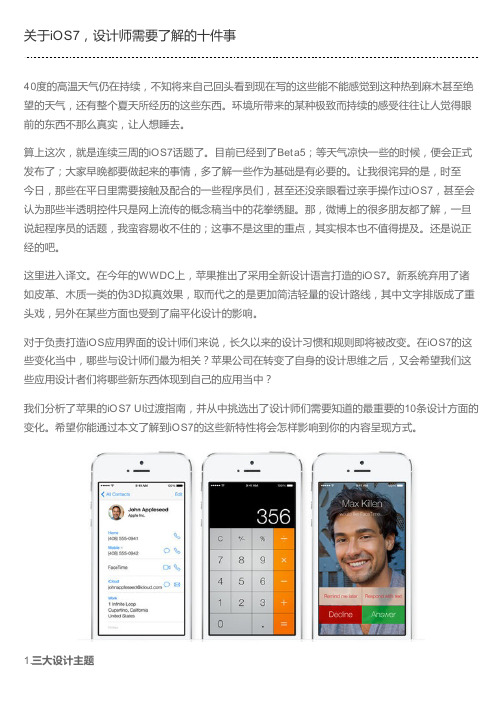
关于iOS7,设计师需要了解的十件事

根据苹果官方的设计规范,设计师们需要遵守三点最核心的设计主题:依从:UI要帮助用户对内容进行理解和互动,但绝不能与内容产生竞争关系。
清晰:任何字号的文字都要清楚易读,图标要精细且含义明确,装饰性元素要少而精,且使用得当;聚焦于功能性的实现,并以此激发设计的进行。
纵深:视觉外观的层次以及逼真的动画效果可以传达出界面的活力,使界面更容易被理解,并提升用户的愉悦度。
苹果希望你在设计应用的界面和交互模式时密切关注这些设计主题,特别是“依从”。
它着重强调了怎样使设计更好地支持内容,而不是反过来压制内容。
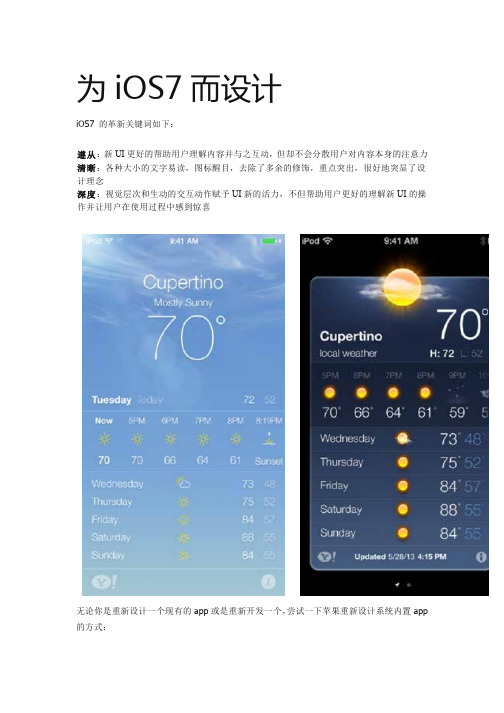
可以看看苹果是怎样在iOS7内置的日历应用当中贯彻这一点的。
新的日历应用在界面上极大的简化了,去除了一切不必要的设计元素,并使用了干干净净的白色背景,完全以内容为中心。
2.动态字体iOS7使用了全新的动态字体系统,以改善文字内容在任何字号下的易读性。
动态字体可以自动调整任何字号下的文字粗细、字间距和行距。
它同时支持字体风格,使你能够为内容标题、正文和按钮当中的文字设置不同的样式。
新的天气应用为我们展示了新的字体以及清晰的文字排版在使用了动态背景的全屏视图当中的表现。
3.导航元素的半透明化iOS7当中最重要的设计变化之一就是在界面中引入了透明与半透明化。
状态栏(status bar)能够以完全透明的形式呈现,导航栏(navigation bar)、标签栏(tab bar)、工具栏(tool bar)和其他一些控件也采用了半透明化的处理方式。
因此,你可能需要调整内容视图在纵向上的实际尺寸,以便在半透明控件的下方将内容上下文隐约地展示给用户。
另外你也要考虑到全新的控制中心(control center),用户可以在这里快速访问到一些常用功能,例如开启蓝牙、调整屏幕亮度等等。
控制中心是一种模态视图(modal view),它会随着用户的手势从屏幕底部向上展开,并覆盖在系统界面或当前应用界面之上;用户可以透过其半透明毛玻璃背景看到下方界面中的内容环境。
历代iphone分辨率、IOS UI设计尺寸规范

iPhone、ipad常见设计尺寸iPhone:iPhone 1G 320x480iPhone 3G 320x480iPhone 3GS 320x480iPhone 4 640x960iPhone 4S 640x960iPhone 5 640x1136iPhone 5S 640x1136iPhone 5C 640x1136iPhone 6 750x1334iPhone 6 Plus 1080x1920 (开发应按照1242x2208适配)iPhone 6S 750x1334iPhone 6S Plus 1080x1920 (开发应按照1242x2208适配)iPhone SE 640x1136iPhone6-iPhone8这段时间苹果新手机的物理像素都是750x1334px。
所有Plus手机的物理像素都是1242x2208pxiPhone 7 750x1334iPhone 7 Plus 1080x1920 (开发应按照1242x2208适配)iPhone XS Max:1242 x 2688 pxiPhone XS:1125 x 2436 pxiPhone XR:828 x 1792 px但是如果我们用点的单位看就会得到:iPhone XS Max:414 x 896 pt (iPhone Plus分辨率宽度)iPhone XS:375x812 pt (iPhone 6/7/8分辨率宽度)iPhone XR:414 x 896 pt (iPhone Plus分辨率宽度)iPod Touch:iPod Touch 1G320x480iPod Touch 2G320x480iPod Touch 3G320x480iPod Touch 4G640x960iPod Touch 5G640x1136iPad:iPad 11024x768iPad 21024x768The New iPad2048x1536iPad mini1024x768iPad 42048x1536iPad Air2048x1536iPad mini 22048x1536iPad Air 2 2048x1536iPad mini 3 2048x1536iPad mini 4 2048x1536iPad Pro 2732x2048IOS图标尺寸输出列表:●1024x1024●180x180●120x120●87x87●80x80●58x58启动图片尺寸输出列表:●640x960●640x1136●750x1334●1242x2208安卓桌面图标:72 96 1441. 分辨率(px)实用设计指南!iOS8 最新设计参考指南2. UI元素高度(px)实用设计指南!iOS8 最新设计参考指南3. 文字(px)实用设计指南!iOS8 最新设计参考指南4. 图标(px)实用设计指南!iOS8 最新设计参考指南文字尺寸:。
ui设计尺寸规范-最全ui设计规范

PPI
401PPI 326PPI 326PPI 326PPI 163PPI
状态栏高度 导航栏高度 标签栏高度
60px
132px
40px
88px
40px
88px
40px
88px
146px 98px 98px 98px
20px
44px
49px
iPhone 图标尺寸:
设备
App Store
程序应用
主屏幕 Spotlight 搜索 标签栏 工具栏和导航栏
索尼 Xperia Z3 HTC Desire 820
OPPO Find 7 OPPO R3 小米 M4 小米 M3 小米 M3S
华为荣耀 6
英寸 英寸 英寸 5 英寸 5 英寸 5 英寸 5 英寸 5 英寸
1080×1920 px 720×1280 px 1440×2560 px 720×1280 px 1080×1920 px 1080×1920 px 1080×1920 px 1080×1920 px
1024×1024 px
iPad Mini
1024×1024 px
程序应用
180×180 px
90×90 px
90×90 px
主屏幕 Spotlight 搜索 标签栏
工具栏\ 导航栏
144×144 px
100×100 px
50×50 px
44×44 px
72×72 px
72×72 px
50×50 px
滚动条
15 px
市场份额 (国内浮动)
%
15 px
1%
15 px
34%
15 px
28%
15 px
iOS7人机界面指南

为iOS7而设计 iOS7 的革新关键词如下:遵从:新UI更好的帮助用户理解内容并与之互动,但却不会分散用户对内容本身的注意力清晰:各种大小的文字易读,图标醒目,去除了多余的修饰,重点突出,很好地突显了设计理念深度:视觉层次和生动的交互动作赋予UI新的活力,不但帮助用户更好的理解新UI的操作并让用户在使用过程中感到惊喜无论你是重新设计一个现有的app或是重新开发一个,尝试一下苹果重新设计系统内置app 的方式:首先,去除了UI元素让app的核心功能呈现的更加直接并强调其相关性。
其次,直接使用iOS7的系统主题让其成为app的UI,这样能给用户统一的视觉感受。
纵观全局,以内容和功能为核心来指导设计,从前的设计模式可以先放到一边。
以内容为核心 虽然明快美观的UI和流畅的动态效果是iOS7体验的亮点,但内容始终是iOS7的核心。
这里有一些方法,以确保您的设计能够提升您的app功能体验并关注内容本身。
充分利用整个屏幕。
无需使用边框、底图等等多余的UI元素,让内容扩展到屏幕边缘。
天气app是最好的例子:漂亮的天气图片充满全屏,告知用户天气情况,同时也很好的呈现了如每个时段气温等等的其他重要信息。
尽量减少视觉修饰和拟物化设计的使用。
UI面板、渐变和阴影有时会让UI元素显得很厚重,致使抢了内容的风头。
应该以内容为核心,让UI成为内容的支撑。
尝试使用半透明底板。
半透明的底板可以让用户看到后面的内容,在某些场景下起到了上下文提示的作用,另一个角度上来说,也让用户(比以前)看到了更多内容。
保证清晰度 保证清晰度是另一个方法,以确保你的app中内容始终是核心。
以下是几种方法,让最重要的内容和功能清晰,易于交互。
大量留白。
空白让重要内容和功能显得更加醒目。
此外,空白可以传达一种平静和安宁的视觉感受,它可以使一个app看起来更加聚焦和高效。
让颜色简化UI。
一个主题色——比如在记事本中使用的黄色——让重要区域更加醒目并巧妙地表示交互性。
深度解析ios7风格,手把手教你怎么打造ios7风格的app

都是采用了很亮很炫的颜色,这也为ios7的页面奠定了基础。
3.半透明玻璃的模糊效果
这点相信不言而喻了,毛玻璃的提示框,小景深的启动界面,让人着实过了一把模糊瘾。
4.简洁的栅格线和文字导航
上一代乔帮主的设计中,主风格就是圆角,上下平分的渐变,立体化效果。
ios7的设计中,大多比较扁平,取缔了以前的平分渐变,圆角却更加圆了。
5.极简的列表页和设置页
6.大量的留白
iOS7的应用界面通过大量的呼吸空间来确保可读性和易用性。
在官方的设计规范中,苹果明确指出,他们希望设计师们通过留白传达出平静和稳定的感觉,使应用看上去更加专注和高效。
结论:大道至简。
个人觉得,ios7风格就是将设计的精简发挥到了极致,同时引入了一些新的设计风格来吸引人的眼球,用户体验和设计美感上,都是无与伦比的。
要想做出好的ios7设计作品,还需要持久的练习和学习。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
iOS设计规范分享Part I : UI 设计基础
00 , 2013.10.16
规范学习目的:
1.知道怎样设计出一个好的iOS应用界面
2.思考1中提及的“好”为什么好
iOS Human Interface Guidelines http://sina.lt/ntD 2013.9.18 updated
Part1 UI设计基础
Part2 设计策略
Part3 iOS技术
Part4 UI元素
Part5 图标和图形设计
谈话
iOS7谈话高手
iOS7谈话高手
谈话的基本原则
谈话包含什么
如何开始和结束谈话
第一印象很重要
谈话主题和引导
谈话过程中的互动
谈话的内容
谈话的基本原则/ 为iOS7而设计
iOS7三大设计原则
1 Deference
依从
2
Clarity
清晰
3
Depth
有层次
iOS7三大设计原则
1 Deference
依从UI是用来帮助用户理解app、与内容之间进行交互,但UI和内容之间并不冲突。
iOS7三大设计原则
1 Deference
依从
利用全屏避免过重的UI
效果喧宾夺主让半透明的视觉元素透露其背后的内容
iOS7三大设计原则
2 Clarity
清晰让各种尺寸的文字均易读、icon精确清楚、装饰物巧妙合适,以功能驱动设计。
iOS7三大设计原则
2 Clarity
清晰
让各种尺寸的文字均易读、icon精
确清楚、装饰物巧妙合适,以功能
驱动设计。
「Style is a matter of taste. Capability and clarity are not.」
iOS7三大设计原则
2
Clarity
清晰
充分运用留白通过色彩简化UI
使用系统字体,确保清晰易读(系统字体会自动调整字/行间距)使用无边框的按钮(通过情境/颜色/标题指示)
iOS7三大设计原则
3 Depth 有层次通过视觉的层次感和动画来展现生命力,让用户感到愉悦。
iOS7三大设计原则
3
Depth
有层次半透明背景营造
的层次感切换年、月、日视图模式时使用增强动画过渡效果,带来明显的纵深感
iOS7三大核心设计原则
iOS7三大核心设计原则
Deference
依从Clarity
清晰
Depth
有层次
形式追随功能
谈话包含什么/ iOS应用解析
UIKit框架提供的UI元素可以分为4类:
1
内容视图(Content views)
2
栏(Bars)3控件(Controls)4临时视图
(Temporary views)
视图(View)和视图控制器(View controler):
如何开始和结束谈话/ 开始和停止
即刻启动,直入主题
更快启动
•避免无意义的启动画面/启动体验;
•按照默认的屏幕方向启动;
•使用与应用首屏尽量一致的启动图片,让人感觉加载更快;•应用重启后要恢复到退出时的状态,以便继续使用
即刻启动,直入主题
减少使用障碍
•应用安装后不需要设置就能使用;
•延迟登录;
•尽量不要在初次加载时,让用户阅读并确认免责声明/协议等
随时准备停止
iOS没有关闭或者退出的选项,但有后台运行和切换机制,app需要:
•及时、尽可能频繁地保存用户数据;
•尽量保存app当前状态的各种细节,以便快速回到之前的状态;
•如果app不可用/部分不可用时,应该友好地告知并提供建议
注:仅在访问该功能时
第一印象很重要/ 布局
通过布局让用户知道:哪些东西最重要,可以做什么,内容之间的关联大小:确保交互元素足够大(44x44),用户很容易与内容和功能互动
通过布局让用户知道:哪些东西最重要,可以做什么,内容之间的关联位置:将重要的内容和功能放在更显著的位置,使用户的注意力更好地聚焦
通过布局让用户知道:哪些东西最重要,可以做什么,内容之间的关联关系:利用视觉表现的权重和平衡,展示元素之间的重要程度
通过布局让用户知道:哪些东西最重要,可以做什么,内容之间的关联
•使用对齐、缩进、分组等层次语言,帮助用户快速浏览内容;
•确保主要内容在默认尺寸下可以被阅读和理解;
•保持元素统一的表现形式
谈话主题和引导/ 导航
总体上讲,导航可以分为三种类型:
树形结构扁平结构由内容或体验所驱动的结构
无论哪种类型,要确保路径符合逻辑、可以预知、容易跟随。
用户应该始终能够了解当前所处位置,以及怎样行进到下一个目标位置。
导航元素
导航栏(navigation bar)标签栏(tab bar)分页控件(page control)
在树形结构中前后行进呈现扁平化的信息结构暗示多个同类条目的存在
交互和反馈谈话过程中的互动/
动画
模态情境
交互和反馈
采用标准手势:
•
不要为标准手势赋予不同的行为;•
将复杂的手势作为快捷方式,而不是唯一方式;•
不要定义新的手势(游戏除外);•对于iPad 应用考虑使用多指手势
Tap Drag Flick Swipe Double
tap Pinch Touch
& hold Shake
交互和反馈
如何表现可交互元素的操作可见性(affordance):
•链接色/关键色;
•上下文(如响应前一步操作,元素位置,文字等);•文案的动作指向性(如以动词开头);
•在内容区域,必要时可以加上按钮边框
交互和反馈
用反馈帮助理解:
•用不同形式的反馈,帮用户了解当前状态,了解接下来可以做什么,或预计操作会产生怎样的结果;•慎用警告提示(alert),尽量不要打断用户
交互和反馈
让输入简单易行:
•手机上输入行为很难做到无痛,需要耗费用户时间和注意力;•用选择代替输入,或者从合适的地方自动获取信息;
•给予用户有价值的反馈,不要让人白白输入
动画
提供精细、适当的动画,可以:•传达状态
•提高用户对直接操作的感知•可视化操作结果
动画
设计动画效果时需要注意:
•谨慎添加动画,避免造成干扰,尤其在非沉浸式app中;•自定义动画跟iOS内置动画不冲突;
•动画风格类型一致;
•让自定义动画更符合实际情况,不要打破用户的心理模型
模态情境
模态是一种独占性的面板,在响应模态窗口的操作之前,不能返回父窗口进行操作。
模态情境
模态本质上是一种打断,仅在以下情况考虑创建模态情境:•非常有必要吸引用户的注意力;
•必须完成某些任务或弃某项操作,否则无法确定用户数据
模态情境
设计模态窗口时要注意:
•任务要简单、简短、易聚焦;
•始终提供一种明显而安全的退出方式;
•如果任务需要一系列层级化的模态视图,避免在子层级中使用“完成”按钮而引起歧义;•只有必不可少的重要信息才使用警告框,最好同时提供可执行的选项;
•尊重用户对于是否接收通知信息的设定
谈话的内容/ 术语和措辞
颜色和排版
图标和图像
品牌
术语和措辞
文案是好的设计必需考虑的一部分:
•说人话;
•语气轻松友善,但不要太过随便;
•字斟句酌,不说废话;
•优化控件的标签或图标,使人一眼就能明白;
•数据要精准(不是指位数精确,而是避免产生歧义);
•在应用商店里对app进行描述时,是与潜在用户沟通的好机会
颜色和排版
在iOS7中,颜色可以指示操作、传达活力、提供视觉连续性,从而增进沟通:•用色要和谐,留意颜色在不同情境和文化下的含义;
•考虑不同场景下的颜色对比(如导航栏背景和文字颜色,可以用灰阶测试);•如果要自定义bar条颜色,考虑bar条透明度和内容颜色;
•选择合适的关键色/链接色,要明确区分可操作/不可操作元素的颜色;
•为色盲考虑,避免仅通过颜色指示元素的可操作性;
•不要让颜色分散用户的注意力
颜色和排版
文字要清晰易读:
•iOS7系统会自动调整字间距和行间距;
•重要内容才适配字号调整;
•用户调整字号时,可能需要调整排版布局;
•使用自定义字体时要确保清晰易读(不应小于22pt);
•选择合适的关键色/链接色,要明确区分可操作/不可操作元素的颜色;•最好只使用一种字体
图标和图像
•应用图标是门面,应该独特、井然有序、有魅力、过目难忘;
•系统的Bar条图标是用户所熟悉的,尽量使用它们
图标和图像
图像
•支持Retina display,提供@2x 图片;
•以原始的纵横比展示图片,缩放比例不要大于100%;•不要在设计中使用复制苹果产品的图片
品牌
•以精致优雅不唐突的方式植入品牌的颜色和图片;•品牌展示永远不应优先于为用户提供价值;
•不必在所有地方展示品牌logo。
