photoshop如何制作图标呢
ps图标功能介绍

ps图标功能介绍Adobe Photoshop(简称PS)是一款图像处理和编辑软件,被广泛用于图像制作、广告设计、网页制作、摄影后期处理等领域。
PS图标是其界面上的一种功能,下面将为大家介绍PS图标功能的具体使用方法和效果。
首先,PS图标功能可以用于创建新的图标。
在PS软件中,我们可以选择自己喜欢的形状和颜色,通过调整图标的大小、旋转角度、边缘处理等操作,快速创建出独特的图标。
这对于需要特定图标的设计师和开发人员来说,是非常便捷的工具。
而且,PS提供了多种预设图标库,可以直接选择其中的图标进行编辑和调整,大大节省了设计时间和精力。
其次,PS图标功能可以用于编辑和优化已有的图标。
对于已有的图标,我们可能需要对其进行一些改动,以适应不同的使用场景。
使用PS的图标功能,我们可以调整图标的颜色、透明度、灰度等属性,使其更好地融入到页面或者应用中。
同时,还可以对图标进行切割、缩放、倾斜等操作,以满足不同尺寸和显示要求。
此外,PS还提供了一系列的滤镜和特效,例如模糊、阴影、发光等,可以为图标增加更多的细节和效果。
另外,PS图标功能还提供了一些高级的功能,如图层和路径的使用。
利用图层功能,我们可以将不同的元素分层次进行管理,方便后续的修改和调整。
通过路径工具,我们可以绘制复杂的形状、曲线和线条,进一步丰富和改进图标的外观。
而且,PS还支持向量图形的编辑和导出,使得图标的放大和缩小不会损失其清晰和锐利度。
最后,PS图标功能提供了各种图标导出和保存的选项。
在设计完成后,我们可以选择将图标保存为各种格式,如JPEG、PNG、SVG等,以适应不同的输出需求。
同时,还可以自定义图标的名称、尺寸和分辨率,确保它们能够在各种设备和平台上都能够正常显示和运行。
综上所述,PS图标功能是Adobe Photoshop软件的一个重要组成部分,它提供了丰富的工具和功能,可以用于创建、编辑和优化各种图标。
无论是设计师还是开发人员,都可以通过灵活应用PS图标功能,制作出精美、个性化的图标,以满足不同需求和场景的使用。
ps制作logo教程

ps制作logo教程
今天我为大家介绍如何使用Photoshop制作logo的教程。
下面,我将向大家一步步演示如何操作。
首先,打开Photoshop软件,并创建一个新的文件。
我们可以
根据自己的需求设定文件的尺寸和分辨率。
接下来,选择一个合适的字体作为logo的主题字体。
在工具
栏中找到文本工具,并点击画布上的空白区域。
在打开的文本框中输入文本,然后选择文字的大小和颜色。
然后,我们可以开始对logo进行一些样式和效果的设计。
点
击图层面板中的“fx”按钮,选择想要的效果,例如阴影、渐变等。
此外,我们还可以添加图像或形状作为logo的背景。
在工具
栏中找到形状工具,选择想要的形状,然后在画布上绘制出来。
可以通过调整图层的透明度或使用混合模式来调整形状的显示效果。
接下来,我们可以为logo添加一些特色的图标或图形。
可以
使用形状工具创建简单的图标,或导入自己设计好的图形文件。
将图标或图形放置在logo中合适的位置,并调整大小和颜色。
最后,我们需要保存logo文件。
点击菜单栏中的“文件”选项,选择“保存为”,然后输入文件名和保存路径,选择所需的文件
格式,例如JPEG或PNG。
通过以上的步骤,我们就可以使用Photoshop制作一个简单的logo了。
当然,更复杂的设计还需要更多的操作和技巧。
希望这个简单的教程能帮助到大家!。
如何使用Photoshop制作LOGO

如何使用Photoshop制作LOGO Photoshop是一款功能强大的图像处理软件,而在众多的功能中,制作LOGO也是其独特的一项功能。
无论是想要为公司、个人或产品制作LOGO,都可以在Photoshop中轻松实现。
本篇文章将详细介绍如何使用Photoshop制作LOGO。
第一步:明确LOGO设计要求在制作LOGO之前,必须明确设计要求。
LOGO通常包含图形、文字或两者结合的设计元素,因此,首先需要确定设计师期望通过LOGO传递的信息,例如品牌的定位、目标受众、产品或服务的特点。
此外,还需要注意LOGO的尺寸和可用性。
在制作完后,LOGO将在不同的媒介上使用,如网站、名片、海报等,因此,要根据需要将LOGO设计成不同的尺寸和格式。
第二步:开始制作LOGO1.创建一个新文件在Photoshop上选择“文件”->“新建”,然后设置你需要的画布大小。
可以选择一个透明的画布,以便后来将logo嵌入到其他图像中。
2.选择合适的工具Photoshop提供了多种绘图工具,以帮助制作LOGO。
如:-形状工具:用于绘制基本形状,例如圆形、矩形、三角形、星形等。
-画笔工具:可以自由绘制线条、图案、图形或文字。
-文本工具:可以添加文本到画布上,选择字体样式,大小和颜色等设置。
-图层样式工具:可以添加颜色、渐变、阴影、描边等样式。
3.设计LOGO在Photoshop上选择一个相应的工具,然后开始绘制 Logo。
可以先将基本形状以及文字放在底层图层上,然后添加阴影、描边、渐变等效果,以增加更多美感和层次感。
需要注意的是,LOGO设计最好保持简洁,因为太多细节会使LOGO 的视觉效果减弱。
第三步:将LOGO导出并保存一旦Logo制作完成,还需要将其导出并保存为合适的尺寸和格式,例如EPS、PDF、PNG、JPG等格式。
如右键点击 Logo 图层,然后进行导出即可。
总结能够制作出一个成功的LOGO,需要对品牌、目标受众和信息传递清晰的认识。
Photoshop经典应用实例0078:制作IE浏览器图标

Photoshop经典应用实例0078:制作IE浏览器图标本实例制作了一个水晶质感的立体IE 浏览器按钮,按钮形状主要通过大量复杂的形状复合来完成,质感则主要通过渐变色来实现,没有涉及到“图层样式”。
总体来说,这款图标的操作步骤比较简单,制作时要仔细调整每个形状的位置。
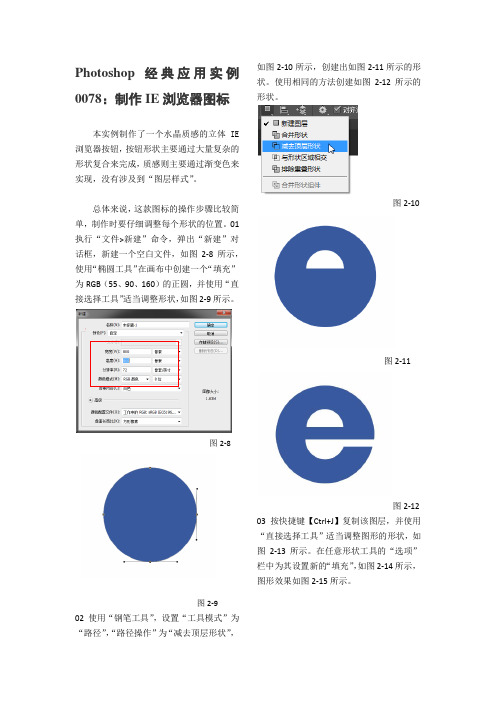
01 执行“文件>新建”命令,弹出“新建”对话框,新建一个空白文件,如图2-8所示,使用“椭圆工具”在画布中创建一个“填充”为RGB(55、90、160)的正圆,并使用“直接选择工具”适当调整形状,如图2-9所示。
图2-8图2-902 使用“钢笔工具”,设置“工具模式”为“路径”,“路径操作”为“减去顶层形状”,如图2-10所示,创建出如图2-11所示的形状。
使用相同的方法创建如图2-12所示的形状。
图2-10图2-11图2-12 03 按快捷键【Ctrl+J】复制该图层,并使用“直接选择工具”适当调整图形的形状,如图2-13所示。
在任意形状工具的“选项”栏中为其设置新的“填充”,如图2-14所示,图形效果如图2-15所示。
图2-13图2-14图2-15提示:该步骤中的形状是直接复制得到的,所以填充颜色应该是与下方图层相同的深蓝色,这里为了便于观察效果将其暂时修改为浅灰色。
该步骤是体现图标明暗立体感的最关键的一步,操作时应仔细调整渐变色中每个色块和中点的位置,以创建出自然的明暗效果。
04 使用“钢笔工具”,设置“工具模式”为“形状”,创建如图2-16所示的形状。
在“选项”栏中设置该形状为径向渐变的“填充”,如图2-17和图2-18所示。
图2-16图2-17图2-18 05 使用相同的方法绘制其他图形,如图2-19所示。
复制“椭圆1副本”至“形状5”下方,使用“钢笔工具”,设置“路径操作”为“与形状区域相交”,创建出如图2-20所示的形状。
在“选项”栏中设置其“填充”为黑白线性渐变,如图2-21所示。
图2-19图2-20图2-21 06 设置该图层“混合模式”为“滤色”,创建出图标的高光效果,如图2-22所示。
PS教程动态LOGO的制作方法 ppt课件

PS教程动态LOGO的制作方法
4
字体常用的特效有投影、描边、模糊等,这里的例子用白色 字体,绿色描边。进入特效设置的方法是在右下角的图层上
用右键点出“混合选项”,如下图。
•
PS教程动态LOGO的制作方法
5
2、简单介绍一下这几种效果的使用方法。点击“投影”字样(而不是点击它前面的 选框),把投影选项中的“距离”“大小”改为1,“角度”改为150或120,“不 透明度”自己定——不透明度是指投影颜色的深浅,在“混合模式”后面的黑框里 选择颜色。如下图。
•
PS教程动态LOGO的制作方法
3
二、加入文字 在 LOGO 中显示的一般是网站名称和地址,这里以本论坛名称“天空之城”和地址“
• ”为例。做
LOGO 最主要的是用各种显示的方法突出文字信息,以给人深刻和良好的印象。下面就举例介绍 一下几种常用的文字变换的显示方法:滑行效果、模糊效果、渐变效果、打字效果、颜色 过渡效果、闪光效果。其他效果就需要自己慢慢摸索学习了。 滑行效果 :字体从旁边慢慢滑行出来的效果。 1、在工具栏选择文字工具——文字工具的样子的大写的“T”,在合适的地方输入文字, 一般 LOGO 的文字格式是默认的宋体,12号大小,去掉锯齿。如下图。
•
PS教程动态LOGO的制作方法
19
13
•
PS教程动态LOGO的制作方法
14
打字效果 :字体一个一个逐渐显示出来。 1、这种效果比较麻烦,并且只能针对中文,英文最好不要 用。先在已经确定的位置上输入文字和效果,不要移动。 预计图片的数量,四个字的话,一般为五张。那么就从第 五张做起,逐渐到第一张。而输入文字后的图片则保存为
• 06.gif。如下图。
LOGO 如图:
实现扁平化设计风格 Photoshop扁平图标绘制教程

实现扁平化设计风格:Photoshop扁平图标绘制教程扁平化设计风格在当今的设计界备受推崇,它以简洁、干净和现代的特点而闻名。
在这篇教程中,我们将使用PhotoShop软件来教你如何绘制扁平化风格的图标。
步骤一:创建画布首先,打开PhotoShop软件,并创建一个新的画布。
可以根据自己的需要设置画布的大小,通常推荐使用正方形的画布,例如500×500像素。
步骤二:选择绘图工具在工具栏中选择"形状工具",它是一个箭头指向一个矩形或者椭圆形状的图标。
点击并按住此按钮,弹出一个下拉菜单,选择"定制形状工具"。
步骤三:选择图标形状在定制形状工具的选项中,点击"形状",可以看到多个形状样式选项。
选择一个适合你的图标设计的形状,例如矩形、圆形或者三角形。
步骤四:绘制图标在画布上点击并拖动鼠标,按住Shift键可以保持图标形状的比例不变。
通过调整鼠标拖动的距离,可以控制图标的大小。
绘制出一个基本的图标形状。
步骤五:添加颜色选择"形状工具"中的"填充"选项。
在弹出的选项中,选择一个适合你的图标设计的颜色。
扁平化设计风格通常使用鲜艳明亮的颜色,如橙色、蓝色或绿色。
步骤六:调整图标使用"选择工具"来调整图标的位置和大小,可以点击并拖动图标来移动它的位置,或者通过拖动图标的边缘来改变它的大小。
步骤七:添加细节要使图标更具视觉效果,可以通过添加阴影、渐变或纹理等细节来增加深度感。
通过选择"图层样式",你可以为图标添加各种效果。
步骤八:保存图标完成图标的绘制后,点击"文件",选择"存储为",将图标保存为所需的格式,如PNG或JPEG。
以上就是使用PhotoShop软件绘制扁平化风格图标的基本教程。
记住,扁平化设计风格注重简单、干净和现代的外观,因此在设计过程中要避免过多的复杂元素和视觉噪音。
Photoshop插入图标 在设计中使用矢量图标

Photoshop插入图标:在设计中使用矢量图标在进行设计工作时,图标是不可或缺的一部分。
它们能够为设计作品增添细节和美观度。
利用Photoshop软件,我们可以轻松地插入矢量图标到我们的设计中。
本文将介绍一些使用Photoshop软件中插入矢量图标的技巧。
首先,我们需要选取合适的矢量图标。
有许多免费和付费的矢量图标库可供选择,例如Font Awesome、Flaticon和Icons8等。
你可以在这些网站上浏览各种种类的矢量图标,并选择适合你设计主题的图标。
一旦你选择了合适的矢量图标,你需要将其下载到你的计算机中。
确保你下载的文件类型是矢量格式,如SVG、EPS或AI文件。
这些矢量格式具有无损缩放的优势,在不降低质量的情况下,可以将图标缩放至任意大小。
接下来,打开你的Photoshop软件并创建一个新的文档。
根据你的设计需求,选择合适的尺寸和分辨率。
一般来说,常见的设计尺寸包括网页设计、社交媒体海报和印刷物等。
在新文档中,你可以选择在哪个位置插入你的矢量图标。
你可以将图标置于中央,或将其作为设计的背景图案。
根据设计需要,在图标的周围设置合适的空间,使它能够融入你的设计中。
然后,将你下载的矢量图标文件拖放到Photoshop软件中的工作区。
Photoshop软件将自动打开一个新的窗口,显示你选取的矢量图标。
接下来,你可以对图标进行一些调整,以适应你的设计需求。
你可以改变图标的颜色、大小和位置。
在Photoshop软件中,你可以使用颜色选择器改变每个矢量形状的颜色。
此外,你还可以使用转换工具调整图标的大小和位置。
这些功能使你能够将矢量图标与你的设计元素无缝融合。
另外,如果你需要使用图标的一部分而不是整个图标,你可以选择保留你需要的形状,然后删除其他形状。
在Photoshop软件中,你可以使用剪切工具或橡皮擦工具来实现这一目标。
这样,你可以根据你的设计概念,将图标的特定部分插入到你的设计中。
一旦你完成了对图标的调整和编辑,你可以保存你的设计。
如何用Adobe Photoshop创建独特的图标设计

如何用Adobe Photoshop创建独特的图标设计图标设计在如今的数字化时代扮演着至关重要的角色。
无论是在网站、应用程序还是品牌标识中,一个独特且令人印象深刻的图标设计可以帮助你吸引用户、增强品牌形象。
Adobe Photoshop作为一款功能强大的图像处理软件,提供了许多工具和技巧来创建独特的图标设计。
本文将为你介绍一些使用Adobe Photoshop创建独特图标设计的技巧和步骤。
1. 研究和收集灵感在开始设计图标之前,第一步是进行适当的研究和寻找灵感。
可以通过浏览互联网上的图标设计作品,参观各类设计网站来获取灵感。
此外,你还可以观察身边的环境,寻找与所要设计的图标主题相关的元素或形状。
这些灵感将为你的设计提供初步的基础。
2. 创建草图在使用Adobe Photoshop开始设计之前,我们建议先用纸和笔手绘一些草图。
这有助于你在实际设计过程中更好地表达你想要的图标形状和构思。
草图可以帮助你更快速地完成设计,避免在软件中多次尝试不同的方案。
3. 选择合适的工具和技巧在Adobe Photoshop中,有许多工具和技巧可以用来创建图标设计。
其中一些关键的工具包括钢笔工具、形状工具和渐变工具。
钢笔工具可以用来绘制复杂的线条和曲线形状,形状工具可以用来绘制简单的几何图形,而渐变工具可以用来为图标添加丰富的颜色效果。
通过熟练掌握这些工具和技巧,你能创造出更加精确和专业的图标设计。
4. 选择适当的颜色和字体颜色和字体在图标设计中扮演着重要的角色。
选择适当的配色方案可以使你的图标更加吸引人。
可以使用Adobe Photoshop中的调色板和颜色选择工具来选择合适的颜色。
此外,选择一个合适的字体也是很重要的,它能够帮助你传达出正确的信息和氛围。
注意选择一种简单易读的字体,并确保它与你的图标主题相匹配。
5. 添加细节和效果为了使你的图标设计更加生动和有趣,你可以添加一些细节和特效。
在Adobe Photoshop中,你可以使用图层样式、滤镜效果和图案来实现这些。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
photoshop如何制作图标呢
Photoshop主要处理以像素所构成的数字图像。
使用其众多的编修与绘图工具,可以有效地进行图片编辑工作。
ps有很多功能,在图像、图形、文字、视频、出版等各方面都有涉及。
Photoshop是每个平面设计工作者都要掌握的一款软件,它功能强大,能胜任任何图片处理操作。
我们为大家收集整理了关于photoshop如何制作图标,以方便大家参考。
(一)PS制作卡通铅笔图标的方法
图标是电脑美化必不可少的素材,但是网络上的图标大都分辨率小,如何制作256*256像素的大图标,又体现自己的个性呢扁平图标制作不是很难,都是一些最为基础的工具。
绘制的时候先把效果分解好,然后由底层开始,用形状工具画出图形,加上颜色或渐变色等,再逐层完全其它部分即可。
(二)photoshop制作方形下载图标的方法
圆角矩形工具做出边框,将图片调整大小后放入边框内,添加图层样式中的浮雕效果,调整数值即可。
(三)photoshop绘制咖啡杯图标的方法
总结过去的学习经验,建议大家边观察边思考,观察整体与细节的处理,思考为什幺这样做,如找到更好适合自己的实现方法,不妨去尝试做出来,这样才能更有效助你提高。
(四)photoshop制作手机APP图标的方法
好像所有的东西都被拍扁了,网页、软件、海报等各种界面都刮起一阵扁。
