简述界面设计的工作流程
界面设计模拟习题+参考答案

界面设计模拟习题+参考答案一、单选题(共60题,每题1分,共60分)1、下面软件中,哪个是目前行业内最常用的专业动效设计工具( )。
A、KeynoteB、PowerPointC、AfterD、Animate正确答案:C2、图标可以有效地替代( )来使用。
A、音乐B、代码C、文本D、绘画正确答案:D3、如果一个功能存在让用户不开心,不存在让用户开心,那么这个功能属于( )A、错误B、矛盾C、无关D、重要正确答案:A4、切片的形状是( )A、矩形B、多边不规则形C、圆形D、菱形正确答案:A5、"若要在当前网页中定义一个独立类的样式 myText,使具有该类样式的正文字体为"Arial"字体大小为9pt,行间距为 13.5pt,以下定义方法中,正确的是( )"A、<Style>.myText{FontName:Arial;Font-ize:9pt;Line-eight:13.5pt}/styleB、</style>myText{Font-Family:Arial;Font-size:9pt;Line-Height:13.5pt}C、<Style>myText{Font-Familiy:Arial;Font-size:9pt;Line-Height:13.5pt}D、<Style>myText{FontName:Arial;FontSize:9pt;LineHeight:13.5pt}</s tyle>正确答案:B6、用于设置页面标题的标记是___。
( )A、<title>B、<html>C、<head>D、<caption>正确答案:A7、MacOS Big Sur 是苹果在( )年发布的系统A、2022B、2021C、2019D、2020正确答案:D8、我们常用( )工具来绘制路径A、毛笔B、钢笔C、画笔D、铅笔正确答案:B9、在PHOTOSHOP中,快捷键Ctrl+Alt+C将打开哪个操作面板 ( )A、图像大小B、画布大小C、自动色调D、自动对比度正确答案:B10、表单的内容作为信息查看、信息入口、信息操作以及内容输入,表单的内容分( )A、图片B、辅助信息文字C、主要信息文字D、音频正确答案:C11、下列属于产品概述的有( )A、参考资料B、运行环境C、需求简述D、详细描述正确答案:A12、在PS中使用椭圆形工具绘制圆形选区时,在按住( )键的同时拖动鼠标可实现正圆形选区的创建A、Shift+altB、altC、Ctrt+Shift+aitD、Shift正确答案:D13、下列关于低保真原型说法不正确的是( )A、它追求视觉层级丰富的表达B、它包含字体、控件、块等基本元素C、它主要以黑白风格为主D、它是交互设计的主要交互输出物正确答案:A14、图像优化是指( )A、使图像质量和图像文件大小两者的平衡达到最佳,也就是说在保证图像质量的情况下使图像文件达到风小B、把图像尺寸放大使观看更方便一些C、把原来模糊的图像处理得更清楚一些D、把医像处理得更美观—些正确答案:A15、下列期个工且可以方便地选择连续的、颜色相似的区域? ( )A、矩形框工具B、椭圆选框工具C、磁性套索工具D、魔棒工具正确答案:D16、下列关于 Sketch 中画布的说法错误的是( )A、画布有规定的大小B、画布在Sketch的正中央区域C、画布可以无限伸展D、画布是Sketch创作的核心正确答案:A17、PGC 和 UGC 的主要区别是( )A、由高级资深用户自我创造的可消费内容B、由初级用户自我创造的可消费内容C、由产品经理创建D、由商业用户创建正确答案:A18、下列说法不正确的是( )A、FTP∶FileB、API∶应用程序接口(API∶ApplicatinnC、IP∶ipD、App:是正确答案:C19、产品经理的职责在于( )A、提出需求,只跟进测试B、提出需求即可C、提出需求,只跟进开发D、提出需求并跟进开发、测试、上线整个过程正确答案:D20、中国互联网行业“四小龙”不包括( )A、360B、小米C、京东D、网易正确答案:D21、下面不属于CSS插入形式的是( )A、嵌入式B、内联式C、外部式D、索引式正确答案:A22、常用的网页图像格式有( )和().A、gif,B、tiff,pngC、gif,D、tiff,正确答案:A23、下列属于O2O 产品的是( )A、美团外卖B、淘票票C、猫眼D、大麦正确答案:A24、从产品本身角度看,不属于产品定位价值的是( )A、确定产品价值B、定义产品范围C、体现信息化程度D、指导产品方向正确答案:C25、下列说法不正确的是( )A、火狐浏览器B、浏览器(Browser)∶指在我们使用的电脑上安装的,用来显示指定文件的程序。
网页设计简答

简答1.简述相对路径和绝对路径的异同。
相对路径就是指由这个文件所在的路径引起的跟其它文件(或文件夹)的路径关系;HTML绝对路径(absolute path)指带域名的文件的完整路径。
3.简述表单的两种传送方式的区别。
Post:采用此方法传送时,数据没有长度上的限制,但速成度比get慢。
Get:使用这种设置时,会在浏览器的地址栏显示要传送的数据,并且要传送的数据是不超过255个字符的,这种方式也是默认的方式,由于要传送的数据显示在地址栏,所以数据的保密性差,不安全。
互联网又称因特网,被称为“第四媒体”,也叫“超媒体”,它襄括了声音、图像、视频、交互、实时信息等各种特点,是至今为止表现力最强的媒体方式。
1 没有拥有者2 没有范围感3 没有方向感4 没有位置感5 无限制得传播6 极大的信息量7 多样的传达形态8 时效性强9 交互传达10 自由性网页是构成互联网的基本元素两者的概念:网站———由一个特定人群和组织控制的一组网页的组合。
网页———组成网站的基本单元。
界面是个体间相互联系的路或者空间。
界面设计的目标是有效传递该网站所提供的内容,并使浏览者与之相互在界面设计前需要了解如下几个概念:1Ui——User Interface,用户界面。
用户界面是指人与系统的连接空间,通过此界面用户能够从中获得并处理信息,最充分地实现此过程的互动。
2HCI-----Human----Computer Interaction,人与计算机的相互作用。
3GUI-----Graphical User Interface,图形用户界面,图形用户界面是相对纯文本而言的,它通过图形构成用户与系统间的界面。
网络的界面设计因而基于网络的特性,有以下局限?1 版面局限2 技术局限“小而精”网站制作流程?1 策划网站2 网站布局规划3 色彩搭配4 收集资料5 链接设计6 界面设计7 申请域名和空间8 上传网站9 广告宣传10维护更新设计者的任务?1 确定网站CI (网站CI设计内容包括:网站、标志、标准色彩、标准字体、宣传标语等等).2 创建交互界面(界面随受众的反馈智能地变化或改进,又即时反馈给受众,这使得交互设计成为一种有趣的个性化的艺术设计形式)3 实现不同得的功能(在网页设计中形式永远是为功能服务的)4 完善网页之间的链接关系(超链接是网络的灵魂所在,它由特殊的文本、图形和一个URPL组成。
简述界面设计的工作流程

简述界面设计的工作流程界面设计是指对软件、网站等用户界面的设计和优化。
它是将用户需求和技术实现相结合的过程,旨在提供用户友好、易于使用和美观的界面。
界面设计的工作流程主要包括需求分析、原型设计、界面设计和用户测试。
需求分析是界面设计的第一步。
在这个阶段,设计师需要与客户或产品经理沟通,了解用户的需求和期望。
通过用户调研、竞品分析等方法,收集和整理用户需求,确定界面设计的目标和重点。
这一步骤的目的是确保设计师对用户的需求有清晰的认识,能够为他们提供满意的用户体验。
接下来,设计师需要进行原型设计。
原型是界面设计的蓝图,是一个快速、低成本的方法,用于展示和验证设计理念。
设计师可以使用软件工具或手绘草图来创建原型,包括界面布局、功能模块和交互流程等。
通过原型,设计师可以与客户或产品经理进行多次反馈和修改,以确保设计方案满足用户需求,并能够有效地实现。
在原型设计完成后,设计师可以开始进行具体的界面设计。
界面设计要注重用户体验和可用性,包括色彩搭配、字体选择、图标设计等。
设计师需要根据产品的定位和目标用户群体,选择合适的设计风格和元素,以提升用户的视觉感受和操作便利性。
同时,设计师还需要考虑不同屏幕尺寸和设备的兼容性,确保界面在不同平台上的一致性和稳定性。
设计师需要进行用户测试。
用户测试是验证设计方案的重要环节,可以帮助设计师发现和解决潜在的问题和缺陷。
设计师可以邀请一些代表性的用户进行测试,观察他们在使用界面时的行为和反馈。
通过用户的反馈和意见,设计师可以进一步优化和改进界面设计,以提供更好的用户体验。
界面设计的工作流程包括需求分析、原型设计、界面设计和用户测试。
这个过程是循序渐进的,设计师需要与客户和用户保持密切的沟通和合作,以确保最终的设计方案能够满足用户的需求和期望。
界面设计的目标是提供用户友好、易于使用和美观的界面,以提升用户体验和用户满意度。
通过合理的工作流程和有效的设计方法,设计师可以为用户创造出更好的界面体验。
界面设计的流程

界面设计的流程界面设计是指根据用户需求和使用习惯,将软件、网站或移动应用等产品的功能和信息以清晰、易用和美观的形式展示出来的过程。
一个好的界面设计能够提升用户体验,增加用户的满意度和使用效率。
下面将介绍界面设计的流程。
一、需求分析界面设计的第一步是需求分析,即明确产品的功能和用户的需求。
设计师需要和产品经理、开发人员等进行沟通,了解产品的定位、目标用户、功能模块等信息。
通过分析用户需求,确定设计的目标和重点,为后续的设计工作奠定基础。
二、信息架构设计在界面设计中,信息架构是一个非常关键的环节。
它包括对产品的内容、功能和数据进行分类和组织,以便用户能够快速找到所需信息。
设计师需要根据产品的功能和用户需求,设计合理的导航结构和页面布局,保证用户能够方便地浏览和操作。
三、界面原型设计界面原型是界面设计的一个重要阶段,它可以帮助设计师和产品团队更好地理解和沟通设计意图。
设计师可以使用专业的原型设计工具或手绘草图,将页面的布局、交互流程、功能按钮等细节展示出来。
通过原型设计,可以及时发现和解决问题,提高设计效率。
四、视觉设计视觉设计是界面设计的重要组成部分,它包括色彩、字体、图标、按钮等元素的选择和搭配。
设计师需要根据产品的定位和用户的喜好,设计出符合品牌形象和风格的界面。
视觉设计要注重色彩的搭配和对比,保证界面的美观性和可读性。
五、交互设计交互设计是指用户与界面之间的交互方式和效果设计。
设计师需要考虑用户的使用习惯和心理需求,设计出符合用户期望的交互效果。
交互设计包括页面的跳转、按钮的点击效果、弹窗的展示等。
通过合理的交互设计,可以提升用户的操作体验和使用效率。
六、界面评审和优化设计师在设计完成后,需要与产品经理、开发人员等进行界面评审。
评审的目的是发现并解决设计中的问题,确保界面的质量和用户体验。
根据评审的反馈意见,设计师可以对界面进行优化和改进,提升界面的易用性和美观性。
七、界面实现和开发界面设计完成后,设计师需要将设计稿交给开发人员进行实现。
WEB工作流程图(网页制作)

(出功能接口文档)
设计组长和PM携需求发起方共同评审设计稿,提出优化意见
(产品)UI(设计方案初稿)
功能接口及相关说明文档发邮件通知前端及项目管理
UI设计
静态页面邮件或群发UE
、设计及项目管理测试并进行优化修改
测试链接邮件群发需求组全体
,进行页面或产品内部测试,并修改bug及优化
前端开发(及后端开发)联调功
官网项目管理携产品(含UE)参与需求讨论会议,与需求发起人确定执行方案
产品后端设计前端测试Байду номын сангаас
产品运营方案
(需求方)
(项目管理、产品+需求方)
提出网站(产品)需求方案
产品根据方案进行网站(产品)的功能流程及界面规划,并与需求方确认UE方案
网站(产品)UE方案(含功能流
程)讨论及确认
项目管理明确需求并确定资源分配(Worktile上发单)
产品后端设计前端测试
项目管理收到需求方(产品组)上线邮件通知后通知正式上线
交付上线
项目管理组织官网内部测试
(复杂网站或产品必要)
项目管理邮件发需求方(产品组)进行网站(产品)功能、界面及后台测试并收集整理bug及优化意见文档
进行测试
项目管理邮件发群发需求方(产品组)该项目终测完毕,处于待上线状态
前端开发(及后端开发)进行bu
g修改及优化意见调整
项目管理发完成测试修改邮件通知待上线
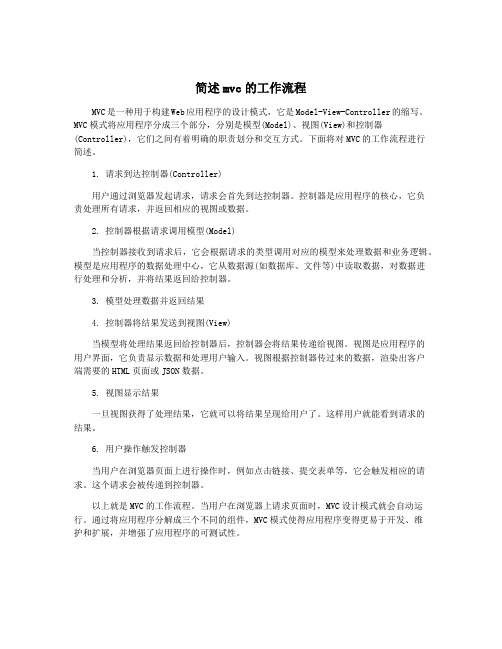
简述mvc的工作流程

简述mvc的工作流程MVC是一种用于构建Web应用程序的设计模式,它是Model-View-Controller的缩写。
MVC模式将应用程序分成三个部分,分别是模型(Model)、视图(View)和控制器(Controller),它们之间有着明确的职责划分和交互方式。
下面将对MVC的工作流程进行简述。
1. 请求到达控制器(Controller)用户通过浏览器发起请求,请求会首先到达控制器。
控制器是应用程序的核心,它负责处理所有请求,并返回相应的视图或数据。
2. 控制器根据请求调用模型(Model)当控制器接收到请求后,它会根据请求的类型调用对应的模型来处理数据和业务逻辑。
模型是应用程序的数据处理中心,它从数据源(如数据库、文件等)中读取数据,对数据进行处理和分析,并将结果返回给控制器。
3. 模型处理数据并返回结果4. 控制器将结果发送到视图(View)当模型将处理结果返回给控制器后,控制器会将结果传递给视图。
视图是应用程序的用户界面,它负责显示数据和处理用户输入。
视图根据控制器传过来的数据,渲染出客户端需要的HTML页面或JSON数据。
5. 视图显示结果一旦视图获得了处理结果,它就可以将结果呈现给用户了。
这样用户就能看到请求的结果。
6. 用户操作触发控制器当用户在浏览器页面上进行操作时,例如点击链接、提交表单等,它会触发相应的请求。
这个请求会被传递到控制器。
以上就是MVC的工作流程。
当用户在浏览器上请求页面时,MVC设计模式就会自动运行。
通过将应用程序分解成三个不同的组件,MVC模式使得应用程序变得更易于开发、维护和扩展,并增强了应用程序的可测试性。
ui设计面试题目(3篇)

第1篇1. 请简述UI设计的定义及其在产品开发中的作用。
2. UI设计主要包括哪些方面?3. 请解释什么是用户界面(UI)?4. 请说明什么是用户体验(UX)?5. 请列举一些常用的UI设计工具。
6. 请解释什么是原型设计?原型设计在UI设计过程中的作用是什么?7. 请说明什么是交互设计?交互设计在UI设计过程中的作用是什么?8. 请解释什么是色彩心理学?在UI设计中如何运用色彩心理学?9. 请说明什么是版式设计?版式设计在UI设计过程中的作用是什么?10. 请解释什么是图标设计?图标设计在UI设计过程中的作用是什么?11. 请说明什么是动画设计?动画设计在UI设计过程中的作用是什么?12. 请解释什么是响应式设计?响应式设计在UI设计过程中的作用是什么?13. 请说明什么是信息架构?信息架构在UI设计过程中的作用是什么?14. 请解释什么是用户研究?用户研究在UI设计过程中的作用是什么?15. 请说明什么是可用性测试?可用性测试在UI设计过程中的作用是什么?16. 请解释什么是无障碍设计?无障碍设计在UI设计过程中的作用是什么?二、UI设计流程与技巧1. 请简述UI设计的一般流程。
2. 请说明如何进行需求分析?3. 请解释如何进行竞品分析?4. 请说明如何进行用户研究?5. 请解释如何进行原型设计?6. 请说明如何进行界面设计?7. 请解释如何进行交互设计?8. 请说明如何进行色彩搭配?9. 请解释如何进行版式设计?10. 请说明如何进行图标设计?11. 请解释如何进行动画设计?12. 请说明如何进行响应式设计?13. 请解释如何进行信息架构设计?14. 请说明如何进行可用性测试?15. 请解释如何进行无障碍设计?三、UI设计案例分析1. 请以一款热门APP为例,分析其UI设计特点。
2. 请以一款热门网站为例,分析其UI设计特点。
3. 请以一款热门游戏为例,分析其UI设计特点。
4. 请以一款热门智能硬件为例,分析其UI设计特点。
UI设计师的工作流程是怎样的

UI设计师的工作流程是怎样的1.需求分析在UI设计师开始设计之前,首先需要与客户或团队沟通,了解项目的需求和目标。
这包括了解产品的功能、目标用户群体、品牌定位等方面的信息。
通过需求分析,UI设计师可以确定用户界面的设计方向。
2.研究和借鉴在开始设计时,UI设计师通常会进行市场调研,了解竞争对手的产品和设计趋势。
通过研究和借鉴其他类似产品的设计,UI设计师可以获得灵感,并确保自己的设计具有创新性和竞争力。
3.创意构思4.界面布局基于创意构思,UI设计师会开始进行界面布局的设计。
界面布局要考虑到用户的交互流程、信息的组织和排列方式等因素。
通常会使用工具如Adobe XD等进行原型设计。
5.色彩和样式6.图形设计在UI设计中,图形是非常重要的元素,设计师需要运用图形元素来提升用户体验和界面的吸引力。
通过设计各种图标、插图和其他视觉元素,UI设计师能够带来更加美观的界面。
7.交互设计交互设计是UI设计中不可或缺的一个环节。
UI设计师需要考虑用户如何与界面进行交互,确保用户能够轻松完成任务。
此时,设计师可以使用工具如Axure等进行交互原型设计和动效制作。
8.响应式设计随着移动设备的普及,响应式设计已成为UI设计的重要部分。
UI设计师需要确保设计在不同屏幕尺寸上都能良好地适配和展示,并保持一致的用户体验。
9.反馈和修订10.交付在设计完成并得到最终批准后,UI设计师会将设计稿交付给开发人员进行开发。
这可能包括提供设计规范和相关资源,以确保开发人员能够准确实现设计。
以上是一个典型的UI设计师的工作流程。
在实际工作中,可能会根据项目的不同而有所调整,但这个流程可以作为一个指导,帮助设计师更好地完成设计工作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
简述界面设计的工作流程
界面设计的工作流程通常可以分为以下几个阶段:
1. 研究阶段:设计师需要了解项目的背景和需求,与相关人员进行沟通交流,收集信息和素材,确定用户群体和使用场景,以便更好地理解用户需求。
2. 策划阶段:设计师会根据研究阶段的结果,制定界面设计的整体策略和目标。
确定设计风格、界面元素的功能,以及用户交互方式和流程。
3. 创意形成阶段:设计师开始根据策划阶段的要求,进行创意思考和初步的草图绘制。
这个阶段设计师需要考虑对用户友好的界面布局、配色方案、图标和其他视觉元素的选择等。
4. 手绘与原型阶段:设计师会将创意的草图手绘成更具体的界面原型,或者利用辅助工具进行界面原型的设计。
这个阶段设计师需要关注界面的细节和可用性,进行多次的修正和完善,以最终确定最终的界面样式和交互方式。
5. 视觉设计阶段:基于界面原型,设计师可以进行视觉设计的工作。
设计师会考虑到整体的界面风格、色彩选择、字体排版等,以确保用户界面的美感和可读性。
6. 界面开发阶段:设计师会与开发团队紧密合作,将设计转化为实际可交互的界面。
设计师可能需要与开发人员进行沟通和协商,以确保界面的实现符合设计的要求。
7. 测试与改进阶段:当界面开发完成后,测试人员会对界面进行测试和评估。
设计师可能需要根据测试结果进行相应的改进,以提高用户的满意度和界面的易用性。
总结来说,界面设计的工作流程包括研究、策划、创意形成、手绘与原型、视觉设计、界面开发以及测试与改进等多个阶段,每个阶段都需要设计师与其他相关人员进行密切的合作与沟通。
