2.1 HTML语言简介
HTML使用教程

HTML使用教程一、HTML简介HTML(HyperText Markup Language)是一种常用的标记语言,用于创建网页结构和内容。
本章将介绍HTML的基本概念和语法规则。
1.1 HTML的发展历程HTML最早是由李爵士(Tim Berners-Lee)于1991年创建的,用于在因特网上发布和共享文档。
随着互联网的发展,HTML逐渐成为构建网页的标准语言。
1.2 HTML元素和标签HTML文档由多个元素组成,每个元素都由开始标签和结束标签包围。
元素的内容位于开始标签和结束标签之间。
1.3 HTML基本结构一个简单的HTML文档由DOCTYPE声明、html标签、head标签和body标签组成。
其中,DOCTYPE声明定义了文档的类型,而head标签和body标签分别定义了文档的头部和主体部分。
二、HTML常用标签本章将介绍HTML中常用的标签,包括文本标签、链接标签、图像标签等。
2.1 文本标签HTML提供了多种文本标签,如标题标签(h1至h6)、段落标签(p)、换行标签(br)等,用于展示不同级别的标题、段落和换行。
2.2 链接标签链接是网页中常用的元素,可以通过使用链接标签(a)在网页之间进行跳转。
链接标签使用href属性指定跳转的目标URL。
2.3 图像标签在网页中插入图像可以丰富页面内容,HTML提供了图像标签(img)来实现这一功能。
图像标签使用src属性指定图像的URL。
三、HTML表单HTML表单是网页中用户输入和提交数据的主要方式,本章将介绍HTML表单的创建和常见表单元素的使用。
3.1 创建表单使用表单标签(form)可以创建一个HTML表单。
表单标签的action属性指定数据提交的URL,method属性定义提交数据的方式(GET或POST)。
3.2 表单元素HTML提供多种表单元素,如文本输入框(input type="text")、单选按钮(input type="radio")、复选框(input type="checkbox")等。
网站开法实用软件2

<html> <head> <title>标题文字的应用</title> </head> <body> <h1>今天天气真好~这是H1的显示效果</h1> <h2>今天天气真好~这是H2的显示效果</h2> <h3>今天天气真好~这是H3的显示效果</h3> <h4>今天天气真好~这是H4的显示效果</h4> <h5>今天天气真好~这是H5的显示效果</h5> <h6>今天天气真好~这是H6的显示效果</h6> </body> </html>
2.1 分隔标签
1. 段落标签<P>…</P> (例2.1)
HTML2.0开始,可以不加</P>作结尾。 <P Align=“值”>,指定段落的水平对齐方式 属性Align可选值有: Right:右对齐 Left:左对齐(默认) Center:居中对齐
2.换行标记<BR>
使内容另起一行
2.1 分隔标签
2.6 链接标签
1. 超链接标签<A>…</A>(例2.10)
格式为:
<A Href=URL Title=提示标签 Target=链接目标网页打开的窗口>链接载体</A>
其中: Href:此参数是必选项,设定要链接到的文件名称。 Title:当用户将鼠标在链接载体上悬停 时,将显示标签中设 置的文字。 Target:链接目标网页打开的窗口,默认是在当前窗口打开 链接目标。
第2章 网页设计与制作-HTML语言基础

由“<”和“>”组成的就是标记。在HTML 语言中标记分“单标记”和“双标记”。
2.1 HTML概述
2.2 文本的编辑
2.2.3 标题显示等级
语法格式为:
<hn>…</hn>
n:表示不同级别的标题,n值可以是1-6中 的任意数字,其中1表示的标题字体最大。
可以用align属性设置对齐方式,常用的有 左对齐,居中,右对齐三种对齐方式。
2.2 文本的编辑
2.2.4 列表
在HTML中,列表常用的有“有序列表”和 “无序列表”。
2.2 文本的编辑
2.2.4 列表
2.无序列表 基本语法结构为:
<ul type=“n”>
<li>项目1</li> <li>项目2</li>
……
<li>项目n</li>
</ul>
Type:设置符号形状,有实心圆、小正方形、 空心圆三种,具体如下:
n=disk:符号为实心圆。 n=square:符号为正方形。 n=circle:符号为空心圆。
绝对路径:完整的描述文件位置的路径就 是绝对路径。对于绝对路径可以不需要知道其 他任何信息就可以判断出文件的位置。
相对路径:所谓相对路径,顾名思义就是当 前文档与目标的相对位置。例<src = "1.bmp">.
第2章 HTML入门(网页制作案例教程课件)

2.2 创建第一个HTML文件
• HTML可以使用任何文本编辑器,如Windows“ 记事本”或“写字板等”进行编辑,代码输入 后,一定要把文件的扩展名保存为“.htm”或 “.html”。
图2-2 2020/7/26 编辑HTML文档
图2-3 IE显示HTML网页内容
2.3 HTML编码基础
属性值,这里是颜色值(粉红色)
bgcolor就是<body>标记的属性,用于设置背景色
2020/7/26
2.1.2 标记及其属性
• 如果一个标记有多个属性,属性和属性之间用 空格隔开 。
• 标记在使用时,应注意以下几点:
– HTML标记不区分大小写
– 使用“<!--”和“-->”标记将HTML文档中注解内容括 起来
</head>
<body> <font size=1>1号字体</font><p> <font size=2>2号字体</font><p> <font size=3 color=red>3号字色红体</font><p> <font size=4 color=blue>4号蓝色字体</font><p> <font size=5 color=orange>5号橙色字体</font><p> <font size=6 color=yellow face="黑体">6号黄色黑体字体</font><p> <font size=7 color=green face="隶书">7号绿色隶书字体</font><p> <font size=+2 color=purple face="宋体">+2号紫色宋体字体</font><p
第2章 html基础语法

第2章目录
第2章 HTML语言基础 HTML语言基础
六、超链接标记
链接-当前页面与其他相关页面间的联结关系;链 接的目标可以是任何图像和文件。若浏览器能识别就显 示,不能识别就下载 格式:<A>…</A> 功能:在当前页面和其他页面间建立链接。 主要属性见附表。 【举例2 【举例2-7】超级链接
第2章目录
第2章目录
功能:分区显示文档(布局)
第2章 HTML语言基础 HTML语言基础
说明:在一个文本块或许多段落中设置布局(对齐) 方式,经常使用DIV,它可以将文档内容分成区块一次 性地布局
注意:★若单个align属性出现在DIV内的标题或段 注意:★若单个align属性出现在DIV内的标题或段 落中,这些值将使全局变量DIV的设置无效 落中,这些值将使全局变量DIV的设置无效 ★DIV不是段落类型,故DIV应与其它标记配 DIV不是段落类型,故DIV应与其它标记配 合使用( 合使用(如P、Hn、UL、BLOCKQUOTE等) Hn、UL、BLOCKQUOTE等 ★也可以用CENTER代替DIV 也可以用CENTER代替DIV
第2章目录
【举例2 【举例2-4】文本标记综合示例
第2章 HTML语言基础 HTML语言基础
四、列表格式标记
1、有序列表 格式:<OL type=“符号类型”> <LI type=“符号类型”>……</LI> <LI type=“符号类型”>……</LI> …… </OL> 功能:建立有序列表
第2章目录
第2章目录
【举例】<Br>标记 【举例】<Br>标记
第2章 HTML语言基础 HTML语言基础
第二章HTML语言基础

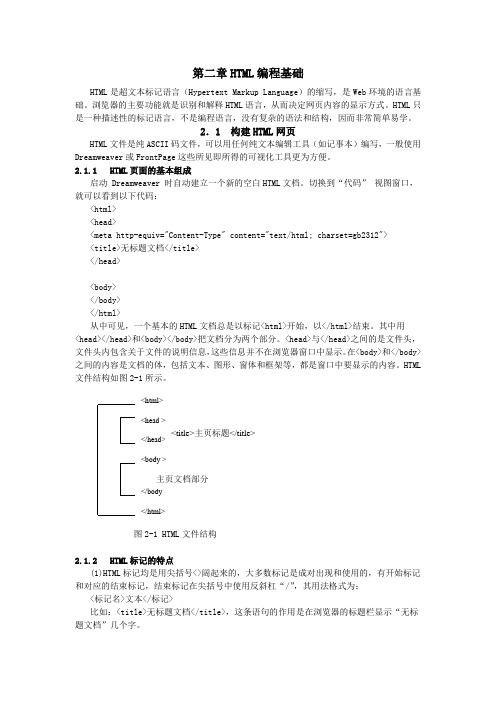
第二章HTML编程基础HTML是超文本标记语言(Hypertext Markup Language)的缩写,是Web环境的语言基础。
浏览器的主要功能就是识别和解释HTML语言,从而决定网页内容的显示方式。
HTML只是一种描述性的标记语言,不是编程语言,没有复杂的语法和结构,因而非常简单易学。
2.1 构建HTML网页HTML文件是纯ASCII码文件,可以用任何纯文本编辑工具(如记事本)编写,一般使用Dreamweaver或FrontPage这些所见即所得的可视化工具更为方便。
2.1.1HTML页面的基本组成启动 Dreamweaver 时自动建立一个新的空白HTML文档。
切换到“代码”视图窗口,就可以看到以下代码:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>无标题文档</title></head><body></body></html>从中可见,一个基本的HTML文档总是以标记<html>开始,以</html>结束。
其中用<head></head>和<body></body>把文档分为两个部分。
<head>与</head>之间的是文件头,文件头内包含关于文件的说明信息,这些信息并不在浏览器窗口中显示。
在<body>和</body>之间的内容是文档的体,包括文本、图形、窗体和框架等,都是窗口中要显示的内容。
HTML 文件结构如图2-1所示。
图2-1 HTML文件结构2.1.2HTML标记的特点(1)HTML标记均是用尖括号<>阔起来的,大多数标记是成对出现和使用的,有开始标记和对应的结束标记,结束标记在尖括号中使用反斜杠“/”,其用法格式为:<标记名>文本</标记>比如:<title>无标题文档</title>,这条语句的作用是在浏览器的标题栏显示“无标题文档”几个字。
html简介

html简介1、什么是htmlHTML是⽤来制作⽹页的标记语⾔HTML是Hypertext Markup Language的英⽂缩写,即超⽂本标记语⾔在html中,虽然有⽂本,但是这些⽂本需要使⽤html语⾔中的标记来标识。
当被html中的标记标识之后的⽂本,它就超出了我们所理解的简单⽂档范畴。
不再是⼀个普通的⽂本。
⽽这些⽂本可以被浏览器进⾏识别,并且以不同的形式展⽰在浏览器上。
HTML语⾔是⼀种标记语⾔,不需要编译,直接由浏览器执⾏HTML⽂件是⼀个⽂本⽂件,包含了⼀些HTML元素,标签等.HTML⽂件必须使⽤html或htm为⽂件名后缀HTML是对⼤⼩写不敏感的,HTML与html是⼀样的;但是我们⼀般规定:书写时⼀律⼩写HTML是由W3C组织的维护的2、html⽂件的书写规范任何的语⾔书写的源码代码都有⾃⼰的书写规范。
html规范:约定: 所有的html代码都需要保存在html 标签中格式:Html可以分为三个部分:1.html标签:html⽂件的所以代码都要在html标签中。
2.head标签:head标签中的内容不会浏览器的窗体中显⽰。
Title标签是⽹页的标题名称。
3.body标签:body标签中的代码才会显⽰在浏览器的窗体中。
3、html标签介绍通常要⽤两个⾓括号括起来:“<”和“>”。
标签都是闭合的(两种格式:双标签(成对)与单标签(不成对)双标签:<标签名>标签名称</标签名> 如:<table></table> 分结束标签和开始标签单标签:<标签名/> 如:<br/> <hr/> 注意:由于html是⼀种弱势语⾔,所以如果单标签不写 / ⼀般也不会报错,但如果放在某些规定⽐较严格的浏览器上运⾏,可能会出现问题,所以,建议还是按照规范的格式写代码标签是⼤⼩写⽆关的,<body>跟<BODY>表⽰意思是⼀样的,标准推荐使⽤⼩写,这样符合XHTML标准 标签的属性:格式:<标签名属性名1="属性值" 属性名2="属性值" ... 属性名>书写内容</标签名>HTML属性⼀般都出现在HTML标签中, 是HTML标签的⼀部分。
2.1 HTML概述

HTML概述内容HTML概述HTML语言标签、元素、属性HTML概述HTML(HyperText MarkUp Language)“超文本标记语言”,它是制作网页的标准语言HTML不区分大小写标签<!DOCTYPE html><head><meta http-equiv="Content-Type"content="text/html; charset=utf-8" /><link href=“sytle.css" rel="stylesheet" /><title>百度一下,你就知道</title></head><body><div id="top"><div class="nav"><ul><li><a href="#">新闻</a></li><li><a href="#">hao123</a></li>标签、元素<img /><title>百度一下,你就知道</title>元素开始标签结束标签⚫由尖括号包围,比如<title>⚫通常是成对出现的内容HTML标签标签嵌套<html><body></body></html> <html><body></html></body>HTML 标签<html><head></head><body></body> </html>注意缩进外层:父元素内层:子元素内层:子元素同级:兄弟元素HTML 标签<html><head></head><body></body></html>标签嵌套html head body 文档HTML DOM 树DOM :Document Object Model (文档对象模型)标签、属性<img src ="logo.jpg " alt ="站标" />一个标签可能有多个属性属性先后顺序无关我…又聪明、又靓仔标签名值1属性1属性2值2小结HTML概述HTML语言标签、元素、属性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2.1 HTML语言简介
(HTML语言介绍及发展)
认识HTML语言
HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标记语言”,主要是通过HTML标记对网页中的文本、图片、声音等内容进行描述。
HTML提供了许多标记,如段落标记、标题标记、超链接标记、图片标记等,网页中需要定义什么内容,就用相应的HTML标记描述即可。
HTML之所以称为超文本标记语言,不仅是因为他通过标记描述网页内容,同时也由于文本中包含了所谓的“超级链接”点。
通过超链接将网站与网页以及各种网页元素链接起来,构成了丰富多彩的Web页面。
下面通过一段源代码和相应的网页结构来认识HTML。
HTML语言的发展
HTML语言发展至今,经历了6个版本:
•超文本标记语言(第一版)——在1993年6月作为互联网工程工作小组(IETF)工作草案发布。
•HTML 2.0——1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时。
•HTML 3.2——1997年1月14日,W3C推荐标准。
•HTML 4.0——1997年12月18日,W3C推荐标准。
•HTML 4.01(微小改进)——1999年12月24日,W3C推荐标准。
•HTML 5的第一份正式草案已于2008年1月22日公布,仍继续完善。
目前最新的HTML版本是HTML5,但是各个浏览器对其支持不统一,所以如今大多数的网站采用的还是HTML4.01版本。
