动态网站管理页面的制作
动态网页设计与制作实用教程电子教案

设置完毕点击右上角的“确定”按钮。 3.编辑网页元素
在网页上添加文本、图片、表格等网页元素。 4.在网页中加注释 (1)选中插入注释的位置。 (2)选择“插入/文本对象 / 注释”菜单,在窗口中输入注释内容。 (3)编辑注释:双击页面中的注释图标即可进入编辑界面。 5.保存网页 选择“文件/保存”菜单,给网页命名并存入相应文件夹。
8.1 位图的编辑
8.1.1 位图编辑工具 8.1.2 位图编辑实例
8.2 在Fireworks MX中建立动画实例
8.2.1 建立动画对象 8.2.2 动画的设定 8.2.3 动画预览 8.2.4 动画的编辑 8.2.5. 编辑运动路径 8.2.6 输出gif动画
9.1 图像的优化
9.1.1 优化图像应考虑的因素 9.1.2 图像优化的途径
4.1.1 场景 4.1.2 时间轴 4.1.3 帧 4.1.4 元件
4.2 三种基本动画形式
4.2.1 逐帧动画的制作 4.2.2 位移动画的制作 4.2.3 变形动画
5.1 洋葱皮效果的应用
Flash MX 中有种专门的多帧编辑与对齐模式,叫作"洋葱皮效 果"(Onion Skin),它们位于时间轴下面。把"洋葱皮"视图模式打 开,点按时间轴下面的图标,时间轴会变成时间轴上出现了两个圆 圈,它们分别代表洋葱皮的起始帧与终止帧,凡是在这个范围内的 帧都可在同时间进行显示。现在我们把右边的圆圈拉到第30 帧 工作区中的内容也会有所变化,从第1帧到第30帧的内容全显示出来 了。洋葱皮模式的作用主要是用来进行多帧编辑,在进行起始帧与 终止帧的元素精确定位时,它常常是必不可少的工具。
《动态网页设计与制作实用教程(第二版)》-第3章

第3章 动画角色的绘制与编辑 章
3.2 编辑图形角色 3.2.1 选取角色 利用魔术棒工具可在分离的位图上选取相近色块,操作步骤如下: 利用魔术棒工具可在分离的位图上选取相近色块,操作步骤如下: 修改/分离 菜单,分离图像。 分离” (1)选择位图,通过 “修改 分离” 菜单,分离图像。 )选择位图, (2)选取套索工具选项中的魔术棒图标。 )选取套索工具选项中的魔术棒图标。 (3)单击“阀值”调节图标,设置阀值,阀值越大选取范围越大。 )单击“阀值”调节图标,设置阀值,阀值越大选取范围越大。 (4)在位图上的任意处单击,就会选取与单击处颜色相近的区域。 )在位图上的任意处单击,就会选取与单击处颜色相近的区域。
第3章 动画角色的绘制与编辑 章
本章学习导读 在制作动画之前我们应该先掌握绘制、 在制作动画之前我们应该先掌握绘制、编辑动画角色的 基本工具和技巧。在Flash 8中绘制、编辑动画角色主要通 基本工具和技巧。 中绘制、 中绘制 过绘图工具箱来进行。 过绘图工具箱来进行。本章主要讲述绘图工具的使用和图形 编辑过程。通过本章学习,读者应该掌握以下内容: 编辑过程。通过本章学习,读者应该掌握以下内容: 矢量图形和位图 Flash 8绘图工具箱的使用 绘图工具箱的使用 Flash 8的图形编辑功能 的图形编辑功能 图形绘制与编辑举例
第3章 动画角色的绘制与编辑 章
3.2.2 复制和删除 先选中要复制或删除的对象,然后在对象上按右键, 先选中要复制或删除的对象,然后在对象上按右键,选择复制或删除 功能菜单(也可通过“编辑”菜单进行)。 功能菜单(也可通过“编辑”菜单进行)。 3.2.3 擦除角色工具 本工具用来擦除一些不需要的线条或区域。 本工具用来擦除一些不需要的线条或区域。 3.2.4 变形工具 (1)任意变形工具:本工具可实现对动画角色的大小和旋转变形。 )任意变形工具:本工具可实现对动画角色的大小和旋转变形。 (2)填充变形工具:本工具可实现对填充内容的缩放和旋转变形,像前 )填充变形工具:本工具可实现对填充内容的缩放和旋转变形, 面讲过的位图填充的变形。 面讲过的位图填充的变形。
2019-2020年教科版信息技术基础必修《制作网站——网页中动态效果的制作》1课时教案附教学反思

2019-2020年教科版信息技术基础必修《制作网站——网页中动态效果的制作》1课时教案附教学反思教学目标:1.知识目标(1)理解动态网页与网页动态效果的区别。
(2)掌握网页动态效果的制作。
2.技能目标掌握“插入”菜单中“组件”命令的使用,使得网页增添动态效果。
3.情感目标通过学生自主学习网页动态效果的制作,形成积极、主动的学习气氛,激发学生的学习兴趣,培养学生的探究意识和创新能力。
教学重、难点:1.重点:滚动字幕、交互式按钮等动态效果的制作与Flash的插入。
2.难点:各种效果对象的属性设置。
3.关键:动态效果制作中应图文并茂、色彩和谐、动静适宜。
教学方法:自主探究式学习、任务驱动式教学。
教学准备:具有动态效果的网页,包括滚动字幕、交互式按钮和FLASH的插入教学过程:1.引入老师打开静态网页和加有动态效果的网页,请学生感受它们的不同。
学生观察、比较两张网页,指出它们的不同点。
师生共同分析网页,引入新课的学习。
2.新授任务1 滚动字幕的制作教师巡视,个别给予指导。
学生完成任务后,展示作品,并演示操作。
小结设置滚动字幕的关键点:文本的大小、字体、颜色等。
表现方式。
运动方向。
背景色的设置。
任务2 交互式按钮的制作教师巡视,个别给予指导。
学生展示作品,演示操作,小结制作交互式按钮的关键点:按钮文本的设置。
按钮的颜色、背景色以及效果等。
图片按钮。
任务3 网页中插入一个Flash动画教师巡视,个别给予指导。
学生展示作品,演示操作,小结插入Flash动画的关键点:Flash显示窗口的大小调整。
预览模式下才能看到Flash效果。
插入Flash后的网页保存。
学生参照教材内容完成网页动态效果制作,并比较分析其他同学的作品,对照自己的作品加以完善。
培养学生自主学习,发现问题的能力,师生共同分析问题并给予解决。
3.总结与评价(1)学习过程评价,展示学生的作品,师生给予评价,激发他们更大的主动性与积极性。
(2)归纳总结。
网站建设-动态网页-静态网页

1.1 静态网页和动态网页的区别网页一般又称HTML 文件,是一种可以在WWW 上传输、能被浏览器认识和翻译成页面并显示出来的文件。
文字与图片是构成一个网页的两个最基本的元素,除此之外,网页的元素还包括动画、音乐、程序等。
网页是构成网站的基本元素,是承载各种网站应用的平台。
通常看到的网页,大都是以HTM 或HTML 后缀结尾的文件。
除此之外,网页文件还有以CGI 、ASP 、PHP 和JSP 后缀结尾的。
目前网页根据生成方式,大致可以分为静态网页和动态网页两种。
1.1.1 静态网页静态网页是网站建设初期经常采用的一种形式。
网站建设者把内容设计成静态网页,访问者只能被动地浏览网站建设者提供的网页内容。
其特点如下。
● 网页内容不会发生变化,除非网页设计者修改了网页的内容。
● 不能实现和浏览网页的用户之间的交互。
信息流向是单向的,即从服务器到浏览器。
服务器不能根据用户的选择调整返回给用户的内容。
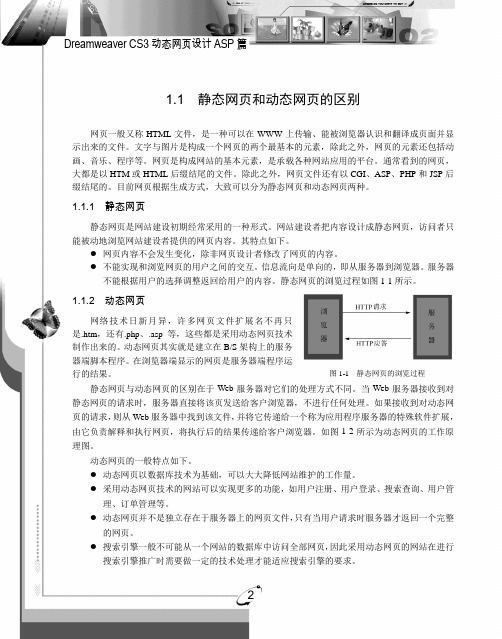
静态网页的浏览过程如图1-1所示。
1.1.2 动态网页网络技术日新月异,许多网页文件扩展名不再只是.htm ,还有.php 、.asp 等,这些都是采用动态网页技术制作出来的。
动态网页其实就是建立在B/S 架构上的服务器端脚本程序。
在浏览器端显示的网页是服务器端程序运行的结果。
静态网页与动态网页的区别在于Web 服务器对它们的处理方式不同。
当Web 服务器接收到对静态网页的请求时,服务器直接将该页发送给客户浏览器,不进行任何处理。
如果接收到对动态网页的请求,则从Web 服务器中找到该文件,并将它传递给一个称为应用程序服务器的特殊软件扩展,由它负责解释和执行网页,将执行后的结果传递给客户浏览器。
如图1-2所示为动态网页的工作原理图。
动态网页的一般特点如下。
● 动态网页以数据库技术为基础,可以大大降低网站维护的工作量。
● 采用动态网页技术的网站可以实现更多的功能,如用户注册、用户登录、搜索查询、用户管理、订单管理等。
第07章 动态网站技术概述

1.PHP技术的特点
(1)PHP是免费的,可以从PHP官方网站()自 由下载PHP的相关软件。 (2)PHP的源代码是开源的,所有的PHP源代码理论上都可以得到。 (3)PHP程序开发效率高、运行速度快。相对于其他语言,编辑简单, 实用性强,更适合初学者。 (4)由于PHP是运行在服务器端的脚本,可以运行在UNIX、LINUX、 WINDOWS等环境下,所以跨平台性强。 (5)由于PHP消耗相对较少的系统资源,所以其运行效率高。 (6)利用PHP可以动态创建图像。 (7)在PHP4和PHP5 中,面向对象功能得到了很大的改进,因此可以 用来开发大型商业系统。
7.4.1 IIS搭建Web服务器
7.4 动态Web服务器
静态网页制作好以后,可以直接在浏览器中进行预览和测试,但是动态网 页制作好以后,必须要在Web服务器上进行预览和测试,也就是说需要搭建一 个Web服务器的环境,用来开发测试动态网页,甚至可以直接用来发布静态网 站和动态网站。 对于Windows平台来说,IIS就是标准的Web服务器,而对于UNIX和Linux平 台来说,Apache就是最常用的Web服务器。
1.ASP技术的特点
(1)利用ASP技术可以突破静态网页的一些功能限制,实现动态网页技术。 (2)ASP代码是嵌入在HTML代码所组成的文件中的,因此易于学习和使用。 (3)服务器上的ASP程序会在服务器端执行ASP程序,并将结果以HTML格式 传送到客户端浏览器上,因此兼容性极好,使用各种浏览器都可以正常浏览 ASP所产生的网页。 (4)ASP提供了一些内置对象,使用这些对象可以使服务器端脚本功能更加 强大,并且大大节省了开发时间,提高了开发效率。 (5)ASP可以使用服务器端ActiveX组件来执行各种各样的特殊任务,如存取 数据库、发送Email或访问文件系统等,使得网页的功能更加丰富。 (6)由于服务器是将ASP程序执行后的结果以HTML形式传回到客户端浏览器 的,因此使用者根本不会看到ASP所编写的原始程序代码,可防止ASP程序代 码被窃取,提高了网站的安全性。 (7)利用ASP可以方便地连接ACCESS或SQL数据库,这为网站的开发提供了 便捷的路径。 (8)ASP不仅可以与HTML结合开发网站,也可以与XHTML(eXtensible HyperText Markup Language,可扩展超文本标记语言)和WML(Wireless Markup Language,无线标记语言)结合制作WAP手机网站。 这是因为ASP技术具有如上所述的诸多优点,所以也是目前应用最为广泛的动 态网站制作技术。
动态网页制作 教案

动态网页制作教案教案标题:动态网页制作教案概述:本教案旨在帮助学生掌握动态网页制作的基本原理和技能。
通过本课程,学生将学习如何使用HTML、CSS和JavaScript等技术来创建动态网页,并了解动态网页的优势和应用领域。
通过实践项目和小组合作,学生将能够设计和开发自己的动态网页。
教学目标:1. 了解动态网页的定义、特点和应用领域。
2. 掌握HTML、CSS和JavaScript等技术的基本知识和用法。
3. 能够使用HTML和CSS创建网页布局和样式。
4. 能够使用JavaScript实现网页的动态效果和交互功能。
5. 能够合理规划和组织动态网页项目,并进行团队合作。
教学重点:1. 动态网页的定义和特点。
2. HTML和CSS的基本知识和用法。
3. JavaScript的基本语法和常用功能。
4. 网页布局和样式设计。
5. 网页的动态效果和交互功能实现。
教学准备:1. 电脑、投影仪和互联网连接。
2. 编辑器软件,如Sublime Text或Visual Studio Code。
3. 相关教学资源和案例,如HTML、CSS和JavaScript的教材和参考资料。
教学过程:1. 导入(5分钟)- 引入动态网页制作的概念和应用,激发学生的学习兴趣。
- 通过提问和讨论,了解学生对动态网页的了解和期望。
2. 知识讲解(30分钟)- 介绍动态网页的定义、特点和应用领域。
- 分别讲解HTML、CSS和JavaScript的基本知识和用法。
- 示范如何使用HTML和CSS创建网页布局和样式。
- 示范如何使用JavaScript实现网页的动态效果和交互功能。
3. 实践项目(40分钟)- 将学生分成小组,每个小组设计和开发一个动态网页项目。
- 学生根据自己的兴趣和能力选择项目主题,并进行项目规划和组织。
- 学生使用HTML、CSS和JavaScript等技术来实现网页布局、样式和动态效果。
- 学生在小组内进行合作,共同解决问题和完善项目。
第1章 什么是动态网页技术

ASP简单示例
PHP
Rasmus Lerdorf 1994年提出,经过其他人 参与,共同开发而成。 服务器端:Unix,Linux,或者Windows操 作系统下;客户端:普通浏览器。 特点: 优点:免费、开放源代码;缺点:缺乏大 公司的支持。
JSP( Java Server Pages)
.NET技术
.NET技术到底是什么?如果说互联网是一 个信息海洋,那么.com就是信息海洋中的 “数字孤岛”。将这些数字孤岛连接起来, 打破不同的上网设备、不同的操作系统、 不同的网站以及各大机构和工业界的网络 障碍,从而实现互联网的全部潜能,这就 是微软的 .NET的核心内容
.NET技术—核心内容
相对于ASP来说,具有了很多特性: 提供了更易于编写、结构更清晰的代码, 容易进行再利用和共享; 使用编译后的语言,从而提升性能和伸 缩性;使用Web表单使开发更直观,利 用面向对象技术促进组件的再利用。 另外,中还包括有页面事件、Web控件、 缓冲技术以及服务器控件和对数据捆绑的改进。
4. Active Server Pages模型
当浏览器向Web服务器请求.asp文件时,服务器端脚 本便开始运行。Web服务器于是调用ASP,用它从头至尾 处理所请求的文件、执行脚本命令,并将Web页发送到浏 览器。 因为脚本运行于服务器而不是客户端,所以生成发 送到浏览器的HTML页等工作便由Web服务器负责。服务器 端脚本无法被预先复制,因为返回到浏览器的只是脚本 的运行结果。用户无法得知创建其所查看的页面使用的 脚本命令。
J2EE技术
J2EE(Java 2 Platform Enterprise Edition)是一种 利用Java 2平台来简化诸多与多级企业解决方案的 开发、部署和管理相关的复杂问题的体系结构。 J2EE技术的基础就是核心Java平台或Java 2平台的 标准版,J2EE不仅巩固了标准版中的许多优点, 例如“编写一次、到处运行”的特性、方便存取 数据库的JDBC API、CORBA技术以及能够在 Internet应用中保护数据的安全模式等等; 还提供了对 EJB(Enterprise JavaBeans)、Java Servlets API、JSP(Java Server Pages)以及XML 技术的全面支持。
毕业设计论文 动态网页设计

毕业设计(论文)题目:动态网页设计摘要在Internet飞速发展的今天,互联网已成为人们快速获取、发布和传递信息的重要渠道,正以一种前所未有的冲击力影响着人类的活动。
它在人们政治、经济、生活等各个方面发挥着重要的作用。
因此网站建设在Internet应用上的地位显的格外重要,它已成为政府、企事业单位信息化建设中的重要组成部分。
现今的社会,人们已经离不开了网络,网络已经成为人与人之间交流的一种形式,它能够把事情的复杂化转为简单化,摆脱了时间和空间的限制。
网站为消费者提供了一个网络生活空间,通过其网页展示了企业介绍、企业荣誉、产品介绍、招商信息、加盟程序、留言等一系列内容的介绍。
浏览者不仅可以利用留言板经济而又快捷地与外界进行各种信息的沟通,也可以直接在网上申请加盟。
本论文还介绍了网页的结构分析和具体功能实现,网页的界面和运作方式,尽力模拟近代网页普遍性形式,成为一个完整的动态网站关键字Dreamweaver;Php;PhpMyAdmin;动态网页目录1 引言 (1)2 网页制作概述 (1)2.1 网页的类型 (1)2.1.1 静态页面 (1)2.1.2 动态页面 (2)2.2 网页开发技术 (2)2.3 网页布局 (3)2.3.1 网页布局的基本概念 (3)2.3.2网页布局方法 (5)2.3.2 网页布局技术 (7)2.4网页配色 (8)2.5 网页设计流程 (9)3 动态网页开发环境和技术 (9)3.1 了解Dreamweaver开发工具 (9)3.2 Php语言基础知识 (11)3.3 开发环境介绍 (12)4 设计及具体代码实现 (12)4.1网页结构设计 (12)4.2创建数据库 (13)4.3主要模块的代码实现 (14)4.3.1 注册代码的实现 (14)4.3.2 登陆及退出登录代码的实现 (16)4.3.3留言代码的实现 (18)4.4运行测试 (19)4.4.1 注册 (19)4.4.2 登陆 (21)4.4.3留言 (22)4.5遇到的问题及解决方法 (23)结束语 (24)致谢............................................... - 25 -参考文献............................................ - 26 -1 引言网页是网站信息发布与表现的一种主要形式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
动态网站管理页面的制作
作者:杨连权
来源:《中国教育技术装备》2013年第07期
摘要网站制作是信息技术教学的一个重点内容。
在网站建设中常常会出现各种各样的问题,使得网站建设进程处于停顿状态。
从网站管理页面的制作入手,重点说一下网站的登录页面的制作和网站的管理页面的制作。
关键词小学信息技术;动态网站;管理页面
中图分类号:TP393 文献标识码:B 文章编号:1671-489X(2013)07-0034-02
各学校各学科建立一个属于自己的网站,是近年来教育发展的一个趋势。
如何让自己的网站做得精美而实用,符合教育交流的现状,能够深得客户的喜爱,与客户形成良好的互动,是在制作网站之前值得考虑好的事情。
否则自己精心制作的网站无人访问也是一种令人尴尬的事情。
这要求网站要有能够吸引人的网页页面,要有符合教育现状的导航栏目,同时各个分页面的设计要便于管理等。
制作一个静态网站很容易,页面显示也很快,只不过是分页面太多,需要很多的后期管理工作,与客户沟通不便。
动态网站制作的页面相对少得多,缺点是服务器部署太复杂、网页上添加服务器行为时很容易产生错误,致使网页无法显示。
看似简单的几步却让人百思不得其解,使得整个网站的制作过程处于停顿状态。
动态网站的管理工作非常重要,它涉及向数据库中添加信息、删除信息和修改信息。
笔者从这几方面谈谈制作体会。
1 网站管理登录页面的制作
网站的管理页面是一个网站的核心,所有信息都在这里反映出来,一切添加、修改和删除行为都在这里进行或者说在这里留有进行这些行为的入口。
从这些行为实施的意义上看,管理页面是网站管理系统的核心,是网站的大脑中枢,是不允许旁人随意进入的机要部门。
如何不让外人随意进入?就是给网站加上一把锁。
设计网站的人早已经考虑到这个问题,做法就是:将管理页面添加服务器行为“限制对页的访问”,要求客户必须首先登录“登录页面”,输入用户名和密码。
只有输入正确的客户,才有权利进入管理页面。
管理登录页面通常是这样的:插入一个表格,第一行输入“xx网站管理系统”,第二行是制作登录表单的位置,第三行是页脚信息。
说一下登录表单的制作:首先插入一个表单;再将光标定位在表单内,插入一个3行2列的表格,第三行合并单元格;表格1行1列输入用户名,2列插入一个表单域,命名为name;表格2行1列输入密码,2列插入一个表单域,命名为password,在属性面板内点选“密码”;表格第三行插入两个按钮,第一个是提交,第二个是返回。
页面制作好之后是添加服务器行为。
单击“服务器行为”下的加号,选择“用户身份验
证”→“登录用户”,在弹出的“登录用户”对话框内选择使用连接验证的数据库名称;表格后选择放置管理用户和密码的数据表,通常名称为admin;如果登录成功,转到的页面通常为
“admin.ASP”;如果登录失败,转到的页面通常为“error.html”。
下面可以进一步设置限制访问的级别,最后单击“确定”。
至此,管理登录页面制作完毕。
2 网站管理页面的制作
管理页面的制作非常关键,它是整个网站制作的关键步骤,用来完成网站的一切文件管理工作。
首先完成的是页面的制作工作,其次是添加相应的记录集和服务器行为。
1)插入一个表格,表格第一行添加背景图片或者是背景色,输入“xx网站信息管理系统”;第二行是用来放置主要内容的,第三行添加页脚信息。
2)在第二行内插入一个3行1列表格,表格第一行右对齐,输入“[添加信息]和[退出系统]”;第二行再插入一个2行4列的表格,其第一行分别输入“文章类型、发布时间、文章标题和文件管理”,第二行用来插入记录集,文件管理下方单元格内输入“[修改]和[删除]”。
3)添加记录集,单击应用程序中的“绑定”下的加号,选择“记录集”。
在弹出“记录集”对话框中为记录集起一个名字,如alldata,选择连接的数据库名称。
选择数据库中对应的表格如data。
在筛选处选择“无”,排序后选择file_time,降序。
单击“测试”,就会看到表中的所有数据。
单击“确定”完成对记录集的添加工作。
4)插入记录集,对应中间的表格插入相应的记录集项目,如file_type、file_time、
file_title。
5)选中“添加信息”文字,在链接后浏览选择添加文件的页面,如add.asp。
6)选中“退出系统”,在链接后浏览选择index.asp。
7)选中“修改”,在链接后浏览选择update.asp。
8)选中“删除”,在链接后浏览选择delete.asp。
3 网站添加页面的制作
添加页面在文件管理中也很重要,网站中只有不断添加新的内容才能显示出网站的活力,让网站得到更多人的关注。
添加页面的制作:1)插入一个3行3列的表格,将第一、三行合并单元格;2)第一行插入背景图片,并添加表头“xx网站信息管理系统”;3)第三行插入背景图像或者是背景颜色,并插入网站信息;4)第二行插入一个表单,表单内插入一个6行2列的表格;5)第二个表格第一行一列输入“标题”,二列插入一个文本域,命名file_title,第二行第一列输入“时间”,二列插入文本域,第三行一列输入“类型”,插入列表/菜单,内容为导航中的栏目内容,第四行一列输入“内容”、二列插入一个多行文本域;6)插入记录,单击应用程序下的加号,选择“插入记录”,弹出“插入记录”对话框,连接数据库,选择插入到的表格名
称,插入后转到的页面如admin.asp;7)选择时间后的文本域,在初始值后输入<%=date ()%,这样就会自动添加相应的时间了。
</p>
4 网站修改页面的制作
修改页面的作用是用于修改已经发布的文章,进一步使其完善。
修改页面的内容是通过链接从管理页面传递过来的。
其自身是无法单独打开的,编辑也在制作网页的软件中进行。
当管理人员需要对某一题目进行更改时,单击管理页面中相应标题后的修改链接,就会自动跳转到修改页面。
管理人员修改完之后,单击“提交”按钮,就会自动将修改完的内容保存到数据库之中,同时网页自动跳转到管理页面,让管理人员查看修改后完成的情况。
1)插入一个3行1列的表格,第1行输入栏目标题“xx网站信息管理系统”并设置背景图片或背景色,第3行输入页脚信息并设置背景颜色。
2)第二行插入一个表单,在表单内插入第二个表格(6行2列)。
第1行1列输入“文章标题:”,二列插入一个文本域,名称为“file_title”。
第2行1列输入“发布时间:”,第3行1列输入“发布类型”,2列插入一个列表/菜单,命名为“file_time”。
第4行1列输入“发布者:”,二列插入一个文本域,命名为“file_editor”。
第5行1列输入“发布内容:”,二列插入一个多行文本域,命名为“file_text”。
第6行合并单元格,并插入两个按钮,第一个命名为“提交”,第二个命名为“返回”。
3)绑定记录集。
单击应用程序中的“绑定”下的加号,选择“记录集”,给记录集起个名称,如“update”,连接数据库,选择相应的数据表,在筛选后选择“file_id=URL参数,
file_id”,排序后选“无”。
单击“确定”。
最后分别绑定记录集。
4)添加服务器行为,单击其下的加号,选择更新记录。
连接数据库,选择要更新的表格名称,唯一键列选择“file_id”,勾选数字,更新后转到admin.asp,对比表单元素,无误后单击“确定”。
5 网站删除页面的制作
当管理人员考虑到某篇文章不适宜时,就会删掉这篇文章,因此要涉及如何实施这些行为。
1)插入1个3行1列的表格,第一行输入标题,第三行输入页脚信息;2)第二行插入一个表单,表单内插入一个6行2列的表格;3)第二个表格第一列分别输入“文章标题、发布时间、发布类型、发布者、发布内容”,第六行插入两个按钮,分别是“删除、返回”;4)创建记录集并插入;5)添加服务器行为,选择“删除记录”,唯一键列为“file_id”,删除后转到admin.asp。
动态网站制作每一小步就需要检测,以便随时修正每一处错误。
