Tree控件的使用
ue4 treeview树形结构的简单使用方法

一、UE4中的TreeView树形结构概述UE4是一款功能强大的游戏开发工具,拥有丰富的功能和组件,其中就包括了TreeView树形结构。
TreeView是一种常见的用户界面控件,可以用于展示层级关系的数据,比如文件夹结构、菜单树等。
在UE4中,使用TreeView可以实现复杂的层级菜单、属性面板等功能,为游戏开发提供了便利。
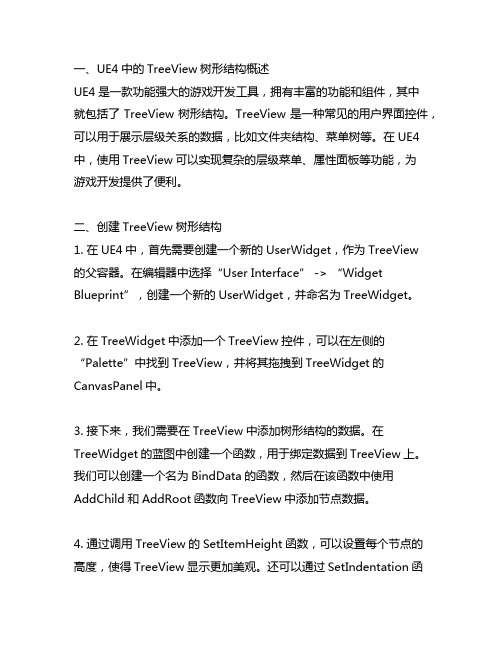
二、创建TreeView树形结构1. 在UE4中,首先需要创建一个新的UserWidget,作为TreeView的父容器。
在编辑器中选择“User Interface” -> “Widget Blueprint”,创建一个新的UserWidget,并命名为TreeWidget。
2. 在TreeWidget中添加一个TreeView控件,可以在左侧的“Palette”中找到TreeView,并将其拖拽到TreeWidget的CanvasPanel中。
3. 接下来,我们需要在TreeView中添加树形结构的数据。
在TreeWidget的蓝图中创建一个函数,用于绑定数据到TreeView上。
我们可以创建一个名为BindData的函数,然后在该函数中使用AddChild和AddRoot函数向TreeView中添加节点数据。
4. 通过调用TreeView的SetItemHeight函数,可以设置每个节点的高度,使得TreeView显示更加美观。
还可以通过SetIndentation函数设置节点的缩进距离,以体现层级关系。
三、处理TreeView树形结构的交互1. 在UE4中,TreeView是支持交互操作的,比如鼠标点击、拖拽等。
通过监听TreeView的事件,我们可以实现节点的展开、折叠、选中等操作。
2. 在TreeWidget的蓝图中,可以通过绑定TreeView的事件回调函数来处理交互操作,比如OnItemClicked、OnItemDoubleClicked 等。
在这些回调函数中,可以编写逻辑代码来处理节点的展开、折叠等操作。
VB控件 treeview用法详解

VB TreeView控件使用详解(2012-06-16 15:08:16)标签:分类:第一小时:学习直接用代码将数据填充到树控件中。
为什么要先学习直接用代码将数据填充到树控件中因为这种方法是最简单的,代码也最容易理解,学习树控件,先将这个学会,已经掌握了一半,所以先不要急着想怎么将表中的数据填充到树控件中,在第一小时里,树控件和表完全没有关系。
目的:我们要在树控件中建立如下的一个3层级关系水果||__苹果| |__红富士| |__国光||__葡萄|__红提子|__青提子解释:水果包含2种,一种是苹果,一种是葡萄,苹果又包含2种,一种是红富士,一种是国光,葡萄也如此。
在这里:“爷”是水果,“父”是苹果,葡萄,“子”是红富士,国光,红提子,青提子。
概括如下:爷(只能有一个):水果父(这里有2个):父1:苹果;父2:葡萄子(这里有4个):子1:红富士(父1苹果的子);子2:国光(父1苹果的子);子3:红提子(父2葡萄的子);子4:青提子(父2葡萄的子)1、新建一个窗体,在窗体上放置两个控件,一个是Treeview,一个是Imagelist如何找到这两个控件Treeview控件在“工具箱”的榔头加扳手图标(其他控件)中选“Microsoft Treeview Control,Version "Imagelist控件在“工具箱”的榔头加扳手图标(其他控件)中选“Microsoft Imagelist Control,Version "Treeview控件大家都明白干什么用的,Imagelist控件是干什么用呢原来这个控件是放图标用的,如果你想在树控件中显示图标的,这个图标都将储存在ImageList控件中。
2、设置这两个控件的属性首先要讲清楚控件的属性设置有2种,一种是设置这个控件在ACCESS中的属性,比如名称等。
一种是设置这个控件本身的属性。
要设置这个控件在ACCESS中的属性,选中控件后按鼠标右键选“属性”就可以了。
treegridview 用法

一、什么是treegridview?treegridview 是一种常用的控件,它是基于 gridview 和 treeview 的组合,可以实现树形结构和表格数据的显示,可以展示出树形结构并具有表格的数据功能。
treegridview 是一种常用的控件,用法灵活,功能强大,可以满足各种复杂的数据展示需求。
二、treegridview 的基本用法1. 控件的引用首先需要引用 treegridview 控件,在项目中添加对 treegridview 的引用,引用方式一般是通过将相关的 DLL 文件添加到项目中,然后在项目的代码文件中添加对 treegridview 控件命名空间的引用。
2. 控件的初始化treegridview 控件的初始化工作一般包括设置控件的基本属性、绑定数据源和设置事件处理程序等。
需要注意的是,treegridview 控件的初始化工作一般是在页面加载事件中完成的,以确保在页面首次加载时能够正确显示数据。
3. 数据绑定treegridview 控件的数据绑定工作一般是通过设置控件的数据源来实现的。
在数据绑定过程中,需要注意确保数据源的结构能够正确地映射到树形结构和表格数据的显示需求。
4. 自定义样式treegridview 控件的样式可以通过设置控件的样式属性来实现。
控件的样式设置一般包括设置表头样式、行样式和单元格样式等。
通过自定义样式,可以使 treegridview 控件在页面中展示出符合项目需求的外观效果。
5. 事件处理treegridview 控件的事件处理工作一般包括设置控件的事件处理程序,并在事件处理程序中编写相应的逻辑代码。
在事件处理过程中,需要注意确保事件处理程序能够正确地响应用户操作,并能够对控件的数据进行相应的处理。
6. 控件的功能扩展treegridview 控件的功能还可以通过扩展控件的自定义列、自定义模板和自定义编辑等功能来实现。
通过扩展控件的功能,可以为项目定制出更符合实际需求的数据展示和操作界面。
VB中treeview控件的使用方法

VB中treeview控件的使用方法利用treeview控件可以获得驱动器下的所有目录和子目录,TreeView 控件最典型的使用就是Windows资源管理中显示文件夹列表的左边栏,现在我们就模仿它来做一个按树状结构显示指定盘符中所有文件夹的小程序。
一、准备知识:1、了解TreeView 控件的基本使用,掌握了如何添加树状结构的数据到TreeView 控件中,相关文章参看这里:入门——TreeView 控件的使用2、了解ImageList 控件的基本使用。
3、了解 System.IO 命名空间中的Directory 类的一些常用用法,下面我们先了解下本文要用到Directory类的成员GetDirectories:它用于获取指定目录中子目录的名称。
如下代码所示,获取C:盘下的子目录:Dim dirs As String() = Directory.GetDirectories("c:\")其结果是我们点开C盘后看到的文件夹,如果要获取更深层次的文件夹列表,就要一个一个文件夹循环使用Directory.GetDirectories方法。
二、窗体布局在窗体上拖放一个TreeView 控件,一个Button 按钮,一个ImageList 组件在ImageList 组件中按顺序添加如下三个图标,图标大小设置为16*16:图一:需要用到的图标三:编写代码首先,我们已经知道,要想获得树状结构的每个层次中的子文件夹,我们必须使用递归过程来完成,下面所示代码所执行的工作是:先把一个已经路径的文件夹添加到树状结构中,然后再遍历它的子文件夹:'添加文件夹Public Sub AddDirectory(ByVal strFatherPath As String, ByVal strPath As String, ByVal nodeFather As TreeNode)Dim i As IntegerDim node As New TreeNode'先添加本目录,从文件夹路径分析出文件夹名称node.Text = Strings.Replace(strPath, strFatherPath & "\", "", , 1)'为单个节点指定节点未被选中时显示的图标node.ImageIndex = 1'为单个节点指定节点被选中时显示的图标node.SelectedImageIndex = 2nodeFather.Nodes.Add(node)Application.DoEvents()TryDim str() As String = iDir.GetDirectories(strPath)'遍历该目录的子文件夹For i = 0 To str.GetUpperBound(0)AddDirectory(strPath, str(i), node)NextCatch ex As ExceptionDebug.WriteLine(ex.Message)End Trynode = NothingEnd Sub然后在按钮的Click事件中添加代码,用于添加树状结构的顶层以及调用遍历子文件的递归过程,详细代码如下:Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.ClickDim node As New TreeNode'先把C盘添加到树中TreeView1.Nodes.Clear()node.ImageIndex = 0node.Text = "本地磁盘C:"node.SelectedImageIndex = -1TreeView1.Nodes.Add(node)Dim i As Integer'获取C:盘根目录下的文件夹Dim str() As String = iDir.GetDirectories("C:\")For i = 0 To str.GetUpperBound(0)'调用遍历过程AddDirectory("C:", str(i), node)Nextnode = NothingEnd Sub*****************************************1、为树状浏览器控件添加节点和子节点用ADD方法添加一个新节点到树状浏览器的NODES集合时,可以声明它是和已存在的节点所联系起来的。
tkinter中treeview用法

tkinter中treeview用法tkinter是一个常用的Python图形用户界面(GUI)库,它提供了一组用于创建和管理窗口、组件和控件的功能。
其中,treeview是tkinter中一个常用的控件,用于显示数据的多层次结构。
treeview的基本用法如下:1. 导入必要的模块和库:```from tkinter import *from tkinter.ttk import Treeview```2. 创建主窗口:```root = Tk()root.title("TreeView Example")```3. 创建treeview对象:```tree = Treeview(root)tree.pack()```4. 定义treeview的列和列名:```tree["columns"] = ("column1", "column2", "column3")tree.heading("column1", text="Column 1")tree.heading("column2", text="Column 2")tree.heading("column3", text="Column 3")```5. 添加数据到treeview中:```tree.insert(parent="", index="end", text="Item A", values=("Value A1", "Value A2", "Value A3"))tree.insert(parent="", index="end", text="Item B", values=("Value B1", "Value B2", "Value B3"))```6. 绑定事件处理函数:```def handle_select(event):selected_item = tree.focus()item_text = tree.item(selected_item, "text")print("Selected Item:", item_text)tree.bind("<<TreeviewSelect>>", handle_select)```7. 运行主消息循环:```root.mainloop()```以上是treeview的基本用法,下面将详细介绍各个步骤。
VBTreeView控件使用详解

VBTreeView控件使用详解三小时快速掌握TreeView树状控件的使用。
能不能掌握控件的使用,是业余向准专业进步的关键。
虽然我本人不太喜欢用控件,因为基于不同的操作环境成品后效果很难保证。
但有些成熟控件,会使用还是能提高软件水平。
比如TREEVIEW控件,TREEVIEW控件,也叫树控件,主要用于层级显示和控制,应用广泛。
我一直很想学习这个控件的使用,但每次都没有学成,总感觉很难。
前几天有空,狠下心来将论坛搜索一遍,发现也不是太难,在很短时间内只要方法得当,很快可以掌握,因为我是菜鸟,所以用菜鸟的方法和大家交流,可能大家学得更快一点,只要你用心,三个小时一定可以掌握。
请大家一定要自己动手做,只有做才能理解,光看帮助和说明是没有用的。
热身:理解层级概念,层级理论上可以有无限级,一般用到四,五级也够用了。
最上级的只能有一个,我们把它叫做“爷”,接下来是“父”,再是“子”,再是“孙”,接下来是“曾孙”......,汇总如下:“爷,父,子,孙,曾孙”,这里是5级关系,除了“爷”只能有一个外,其余可以有无限个。
记住这些,下面要用。
第一小时:学习直接用代码将数据填充到树控件中。
为什么要先学习直接用代码将数据填充到树控件中?因为这种方法是最简单的,代码也最容易理解,学习树控件,先将这个学会,已经掌握了一半,所以先不要急着想怎么将表中的数据填充到树控件中,在第一小时里,树控件和表完全没有关系。
目的:我们要在树控件中建立如下的一个3层级关系水果||__苹果| |__红富士| |__国光||__葡萄|__红提子|__青提子解释:水果包含2种,一种是苹果,一种是葡萄,苹果又包含2种,一种是红富士,一种是国光,葡萄也如此。
在这里:“爷”是水果,“父”是苹果,葡萄,“子”是红富士,国光,红提子,青提子。
概括如下:爷(只能有一个):水果父(这里有2个):父1:苹果;父2:葡萄子(这里有4个):子1:红富士(父1苹果的子);子2:国光(父1苹果的子);子3:红提子(父2葡萄的子);子4:青提子(父2葡萄的子)1、新建一个窗体,在窗体上放置两个控件,一个是Treeview,一个是Imagelist如何找到这两个控件?Treeview控件在“工具箱”的榔头加扳手图标(其他控件)中选“Microsoft Treeview Control,Version 6.0"Imagelist控件在“工具箱”的榔头加扳手图标(其他控件)中选“Microsoft Imagelist Control,Version 6.0"Treeview控件大家都明白干什么用的,Imagelist控件是干什么用呢?原来这个控件是放图标用的,如果你想在树控件中显示图标的,这个图标都将储存在ImageList控件中。
VB Treeview控件的详细使用

labeledit属性:决定用户是否能编辑控件中列出的项目,此项如果不想被改变,可将属性值设置为1
linestyle属性:设置列出的每项之间的行样式,即,如果为1,则当前项下还有子项的时候,它的前面会显示“+”号,如果值为2,则不显示“+”
singlesel属性:设置在树中选择新的条目时,是否展开此条目并收拢前一个条目,即,设置为True时,并且当前选中的条目有子项的时候,会把子项展开,并将原来你选中的条目收拢,这一点很实用。
style属性:设置Treeview控件的每个列表的组成方式,比如“图片”+“文本”方式,等等,这样你就可以把Treeview弄得更好看一些。
三、触发事件Biblioteka 节点条目的单击click事件,将触发NodeClick事件
可在此添加你想要执行的代码
就先写道这里了,如果有不完善的,希望大家补充,呵呵
VB Treeview控件的详细使用
VB Treeview控件详细使用方法
1、属性
这里只给大家介绍Treeview控件的几个常用基本属性
appearance属性:设置空间是否以3D效果显示
详细的外观设置可以转到此控件的“自定义”页面进行设置
checkboxes属性:在树的每一项的旁边,是否显示一个复选框,类似checkbox控件的作用
2、用法介绍:
一、Treeview控件添加条目和子条目通常使用ADD方法,其语法如下:
Nodes.Add(relative,[relationship][,key][,text][,image][,selectedimage])
Vue自定义树形控件使用详解

Vue⾃定义树形控件使⽤详解本⽂实例为⼤家分享了Vue⾃定义树形控件的使⽤⽅法,供⼤家参考,具体内容如下效果图:数据结构:tree: {title: '', // 标题(姓名)key: '0',head: '', // 头像selectStatus: false, // checkBox选中状态children: [{title: '旺旺⼀部',key: '0-0',head: '',selectStatus: false,children: [{key: '0-0-0',title: '旺仔1',head: require('@/assets/wan.jpg'),selectStatus: false}]},{title: '旺旺⼆部',key: '0-1',head: '',selectStatus: false,children: [{title: '旺旺⼆部⼀队',key: '0-1-0',head: '',selectStatus: false,children: [{title: '旺旺⼆部⼀队⼀班',key: '0-1-0-2',head: '',selectStatus: false,children: [{title: '旺仔3',key: '0-1-0-2-0',head: require('@/assets/wan.jpg'),selectStatus: false}]}]}]}]},思路:/*⾃定义树形控件的核⼼就是“组件⾃⼰调⽤⾃⼰” 这⾥将树形控件封装成⼀个⼦组件*/<template><div><div class="tree-custom"><div :style="indent" @click="toggleChildren"> //toggleChildren事件为“展开内容”、“关闭内容”的控制事件/*这⾥是递归数据显⽰的具体内容例如:本项⽬递归的具体内容从效果图上看就是“图⽚/头像”、“标题/名字”、“null/CheckBox”效果图显⽰逻辑是:<div v-if="!headImg && label" >//如果没有头像图⽚有标题,则显⽰ “箭头-标题”样式</div><div v-if="headImg">//如果有头像图⽚,则显⽰ “头像-姓名-checkBox”样式</div>*/</div><tree-custom // “⾃⼰调⽤⾃⼰”:key="children.key" // key值唯⼀v-for="children in treeData"v-if="showChildren" // 根据 toggleChildren事件判断是否展开内容:treeData="children.children" // 下⾯都是⼀些属性,应该都能看懂吧!不多说了!:label="children.title":headImg="children.head":pkid="children.key":depth="depth+1" // 这个是⽤来控制每⾏缩进的样式,可移步下⽅=>indent ()看具体⽤处:selectStatus="children.selectStatus"v-bind="$attrs" // 这两个是⽤来实现祖孙组件通信的v-on="$listeners"></tree-custom></div></div></template><script>export default {name: 'TreeCustom', // 要给我们的组件⼀个名字!不然怎么调⽤呢data () {return {showChildren: true, // 这个就是控制是否显⽰内容的data~也就是展开和收起!currentInfoData: {} // 这个的⽤处是获取当前⾏的数据,为了简洁在上⽅代码的具体⽤处已经被我删掉了~意义不⼤}},//对象的默认值应由⼀个⼯⼚函数返回,避免采坑props: {treeData: {type: Array,default: () => []},label: {type: String,default: () => ''},depth: {type: Number,default: () => 0},headImg: {type: String,default: () => ''},pkid: {type: String,default: () => ''},selectStatus: {type: Boolean,default: () => null}},computed: {indent () { // 定义不同层级的缩进样式return { transform: `translate(${(this.depth - 1) * 15}px)` }}},methods: {toggleChildren () {this.showChildren = !this.showChildren},checkBoxSelectChange (e) {const checked = e.target.checkedif (checked) {//使⽤$listeners⽅法调⽤祖辈的函数,因为这边是递归组件所以组件之间可能并不是严格的⽗⼦关系,所以$emit、$parent等⽅法都是不合适的 this.$listeners.addSelectedData(this.currentInfoData)}if (!checked) {this.$listeners.deleteSelectedData(this.currentInfoData)}},getCurrentInfo (label, headImg, pkid) {this.currentInfoData = {key: pkid,title: label,head: headImg}}}}</script>/*组件调⽤⽅法*/<div class="tree-scroll"><tree-custom:label="tree.title":headImg="tree.head":treeData="tree.children":pkid="tree.key":depth="0":selectStatus="tree.selectStatus"@addSelectedData="addSelectedData"@deleteSelectedData="deleteSelectedData" /></div>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Tree空间的使用
1.InsertItem 添加节点
参数: 文字,图标,父节点
返回: HTREEITEM
示例: 添加一系列节点
HTREEITEM hItem = m_Tree.InsertItem("root",NULL,NULL);///root就是节点的标题
int i,j;
for (i=0;i<4;i++) {
HTREEITEM hSubItem = m_Tree.InsertItem("item",NULL,NULL,hItem);
for (j=0;j<3;j++) {
m_Tree.InsertItem("subitem",NULL,NULL,hSubItem);
}
}
InsertItem函数的第一个参数就是设置他的节点标题
2.ModifyStyle 设置风格
参数: 取消的风格,增加的风格
示例: 在对话框初始化时设置风格
BOOL CMfc1Dlg::OnInitDialog(){
//...
m_Tree.ModifyStyle(NULL,TVS_HASBUTTONS | TVS_HASLINES | TVS_LINESATROOT);
}
3.DeleteItem 删除节点
4.DeleteAllItems 删除全部节点
5.Expand 展开/收缩节点
参数: 节点HTREEITEM,展开/收缩
示例:
m_Tree.Expand(hItem,TVE_EXPAND);
///////////////////////////////////
VC++中mfc在tree control各个子项目如何添加响应函数的回答
很简单:
第一步:在向导中给你的树形控件关联一个CTreeCtrl的变量(就像你代码中的m_Mess)
第二步:在向导中,添加该树形控件的NM_Click消息(就是鼠标单击消息,以下假设函数名为OnClickTree)
第三步:在代码中添加你的数据(主要是在初始化树形控件的数据的函数中,如你代码中的OnInitDialog()就可以)
HTREEITEM hRoot = m_ctrlTree.InsertItem("北京");
m_ctrlTree.SetItemData(hRoot, 1);
HTREEITEM hChild = m_ctrlTree.InsertItem("朝阳区", hRoot);
m_ctrlTree.SetItemData(hChild, 2);
hChild = m_ctrlTree.InsertItem("海淀区", hRoot);
m_ctrlTree.SetItemData(hChild, 3);
注意:我在上面用了SetItemData函数,主要是给不同的节点添加不同的标记
,在下面的单击消息函数中就可以看出它的作用
第四步:在OnClickTree函数中添加鼠标单击消息响应代码
CPoint pt = GetCurrentMessage()->pt; //获取当前鼠标点击消息的坐标点
m_ctrlTree.ScreenToClient(&pt); //将鼠标的屏幕坐标,转换成树形控件的客户区坐标
UINT uFlags = 0;
HTREEITEM hItem = m_ctrlTree.HitTest(pt, &uFlags);//然后做点击测试
if ((hItem != NULL) && (TVHT_ONITEM & uFlags))//如果点击的位置是在节点位置上面
{
m_ctrlTree.SelectItem(hItem);
//获取开始我们设置的数据,注意这就是我为什么开始要每个节点设置不同的数据的原因。
当然,如果你的数据节点比较少,你也可以通过获取节点的文字,如上面设置的"海淀区",然后通过字符串比较来判断点击了哪个节点
int nDat = m_ctrlTree.GetItemData(hItem);
//然后根据不同的节点,你完成不同的动作即可
switch (nDat)
{
case 1:
AfxMessageBox("北京");
break;
case 2:
AfxMessageBox("北京->朝阳区");
break;
case 3:
AfxMessageBox("北京->海淀区");
break;
default:
AfxMessageBox("ERROR");
}
}
//////////////////////////
使用树控件(Tree Control)
树控件(Tree Control) (CTreeCtrl) 的典型使用遵循下列模式:
创建控件。
如果在对话框模板中指定了控件,或者您正在使用CTreeView 类,当创建对话框或视图时也自动创建控件。
如果要将树控件(Tree Control) 创建为其他某个窗口的子窗口,请使用Create 成员函数。
如果树控件(Tree Control) 要使用图像,请调用SetImageList 设置图像列表。
还可以调用
SetIndent 调整缩进。
调整缩进最好在OnInitDialog(对于对话框中的控件)或OnInitialUpdate (对于视图)中进行。
通过为每个数据项调用一次CTreeCtrl 的InsertItem 函数,向控件中填充数据。
InsertItem 函数返回数据项的句柄,以后可以用该句柄引用数据项(比如添加子项时)。
给数据项赋初始值最好是在OnInitDialog(对于对话框中的控件)或在OnInitialUpdate(对于视图)中进行。
用户和控件交互过程中,控件将发送各种通知消息。
通过在控件窗口的消息映射中添加ON_NOTIFY_REFLECT 宏,或者在父窗口的消息映射中添加ON_NOTIFY 宏,可以指定一个函数来处理想要处理的每一条消息。
有关可能的通知列表,请参见本主题稍后将要介绍的树控件(Tree Control) 通知消息。
调用各种Set 成员函数设置控件值。
可以更改的设置包括设置缩进、更改文本、图像或与项关联的数据。
使用各种Get 函数检查控件内容。
有些函数使您得以检索指定项的父句柄、子句柄和同辈句柄。
利用这些函数可以在树控件(Tree Control) 的内容中遍历。
甚至可以对具体某个节点的子级排序。
使用完控件后,一定要正确销毁控件。
如果树控件(Tree Control) 在对话框中或者是一个视图,它和CTreeCtrl 对象将会自动销毁。
否则,就需要确保正确地销毁该控件和CTreeCtrl 对象。
