C_-TreeView控件使用方法
C#Winform中treeView控件使用总结

C#Winform中treeView控件使⽤总结1.如何展开结点时改变图标(注意:不是选中时)要在⽬录中使⽤图标⾸先要加⼊⼀个控件ImageList(命名为imageList1),然后可以按图⽚的index或名称引⽤图⽚.然后需要在TreeView控件的ImageList属性中指向imageList1.TreeView有两个属性:SelectImageIndex:选中该结点时显⽰的图⽚的索引ImageIndex:未选中该结点时显⽰的图⽚的索引可以实现的效果是,选中某个结点时该结点的图⽚进⾏改变,如果我们的⽬标也是如此,万事已经⼤吉了.但我希望的效果是:展开某个结点时该结点的图⽚改变(如显⽰为打开的盒⼦),折叠时该结点的图⽚改变(如包装好的盒⼦).直接使⽤属性⽆法实现该效果.实现原理是:展开某个结点时将SelectImageIndex和ImageIndex统统指向打开盒⼦的图⽚折叠某个结点时将SelectImageIndex和ImageIndex统统指向包装盒⼦的图⽚⾃然需要⽤到两个事件:TreeView的AfterExpand和AfterCollapse事件private void treeView1_AfterExpand(object sender, TreeViewEventArgs e){e.Node.ImageIndex = 1; //指向展开的图标e.Node.SelectedImageIndex = 1;//指向展开的图标}private void treeView1_AfterCollapse(object sender, TreeViewEventArgs e){e.Node.ImageIndex = 0; //指向关闭的图标e.Node.SelectedImageIndex = 0;//指向关闭的图标}PS:当对某个结点的属性ImageIndex和SelectedImageIndex赋值后,向它添加的⼦结点如未指定该属性,似乎会沿⽤⽗结点的属性,所以通常我会对⼦结点单独设置该值 .2.重命名结点名称重命名结点的功能很好实现,只要将TreeView的LabelEdit属性改为True即可.选中某个结点后再单击(提⽰:间隔短的话算做双击),然后结点名称变成可以编辑状态,修改⽂本后即可完成.但我的程序设计是这样的:结点的名称会在后⾯⾃动加⼊⼦结点的数量(注:树的深度为2).效果如图:这样就会带来⿇烦(我们总是擅长给⾃⼰制造⿇烦?),因为我在重命名的时候并不想在编辑状态下名称中包含后⾯数字(它只在显⽰的时候出现).假设我希望将"新建分组"重命名为"我的分组",我希望进⼊编辑状态时,名称为"新建分组",修改后的名称为"我的分组",退出编辑状态时显⽰为"我的分组[1]".那实际的逻辑就是这样:1.进⼊编辑状态时将名称的数字去掉2.退出编辑状态时将名称加⼊数字.so easy!那如何获取进⼊编辑状态时的事件呢?我没有找到,或者可能就没有,但我们可以在结点的单击事件中进⾏捕获,再判断结点的⽂本是否为选中状态private void treeView1_NodeMouseClick(object sender, TreeNodeMouseClickEventArgs e){if (e.Node.IsSelected){e.Node.Text = "替换掉数字,请⾃⼰实现";}}然后捕捉编辑结束事件,实现加数字的⽅法private void treeView1_AfterLabelEdit(object sender, NodeLabelEditEventArgs e){if (!e.CancelEdit){ e.Node.Text=bel+string.Format(" [{0}]", e.Node.Nodes.Count.ToString()); e.CancelEdit = true; //注意这⾥ } }以下是重点:在上⾯的代码没加⼊ e.CancelEdit = true 之前,会有⼀个奇怪的现象,当我将结点的名称修改后不会出现后⾯的数字.假设我修改的顺序是这样:将A->B->B很有趣的现象:当从A变成B时后⾯的数字不会出现,当从B变成B时(实际没有发⾏变动),数字⼜出现了.跟踪了很久的程序加上了很长的时间分析,终于明⽩原因了.当我们修改结点的⽂本时是这样的⼀个顺序:结点进⼊编辑状态->触发BeforeLabelEdit事件->触发AterLabelEdit事件->刷新界⾯⽤新值代替旧值.在 treeView1_AfterLabelEdit事件的参数中有两个属性:bel 修改之后的值(新值,可能为null,只读) 和s.Node.Text 修改之前的值(旧值,可读写).仔细分析后可以理解上⾯的现象:当从A->修改为B时,我们的代码对e.Node.Text(旧值)进⾏了赋值加⼊数字,最后程序刷新界⾯时会⽤新值代替旧值.这时我们加⼊的数字被新值Label覆盖了(代码做了⽆⽤功)⽽我们从B->修改为B时,由于新值(Label)为null,则系统不会执⾏最后⼀步,所以我们添加的数字得到了保留.最终的做法,就是将参数的e.CancelEdit改为true,告诉系统我们就当我们没有编辑过吧.这样系统就不会执⾏最后⼀步了,我们代码的修改得到了保留.。
TreeView控件使用教程

TreeView控件使用教程11. TreeView 控件TreeView 控件显示Node 对象的分层列表,每个Node 对象均由一个标签和一个可选的位图组成。
TreeView 一般用于显示文档标题、索引入口、磁盘上的文件和目录、或能被有效地分层显示的其它种类信息。
语法Treeview说明创建了TreeView 控件之后,可以通过设置属性与调用方法对各Node 对象进行操作,这些操作包括添加、删除、对齐和其它操作。
可以编程展开与折回Node 对象来显示或隐藏所有子节点。
Collapse、Expand 和NodeClick 三个事件也提供编程功能。
Node 对象使用Root、Parent、Child、FirstSibling、Next、Previous 和LastSibling 属性。
在代码中可通过检索对Node 对象的引用,从而在树上定位。
也可以使用键盘定位。
UP ARROW 键和DOWN ARROW 键向下循环穿过所有展开的Node 对象。
从左到右、从上到下地选择Node 对象。
若在树的底部,选择便跳回树的顶部,必要时滚动窗口。
RIGHT ARROW 键和LEFT ARROW 键也穿过所有展开的Node 对象,但是如果选择了未展开的Node之后再按RIGHT ARROW 键,该Node 便展开;第二次按该键,选择将移向下一个Node。
相反,若扩展的Node 有焦点,这时再按LEFT ARROW 键,该Node 便折回。
如果按下ANSI 字符集中的键,焦点将跳转至以那个字母开头的最近的Node。
后续的按该键的动作将使选择向下循环,穿过以那个字母开头的所有展开节点。
控件的外观有八种可用的替换样式,它们是文本、位图、直线和+/- 号的组合,Node 对象可以任一种组合出现。
TreeView 控件使用由ImageList 属性指定的ImageList 控件,来存储显示于Node 对象的位图和图标。
任何时刻,TreeView 控件只能使用一个ImageList。
Winform开发常用控件之TreeView菜单导航和权限用法

Winform开发常⽤控件之TreeView菜单导航和权限⽤法TreeView⼀个很棒的控件,我们在做WEB开发时常常犯困的⼀个东东。
当然这⾥介绍winform⾥⾯的⽤法唠。
先介绍⼏个属性吧,CheckBoxes设置为true的话树形节点前⾯会出现checkbox勾选框、ImageList绑定树形⾥⾯的图标(界⾯上放⼀个Imgelist控件,绑定上即可)、ShowLines(树形展开时显⽰线条)等等哦,这个⽅法好,this.MenutreeView.ExpandAll();即Treeview加载后全部展开。
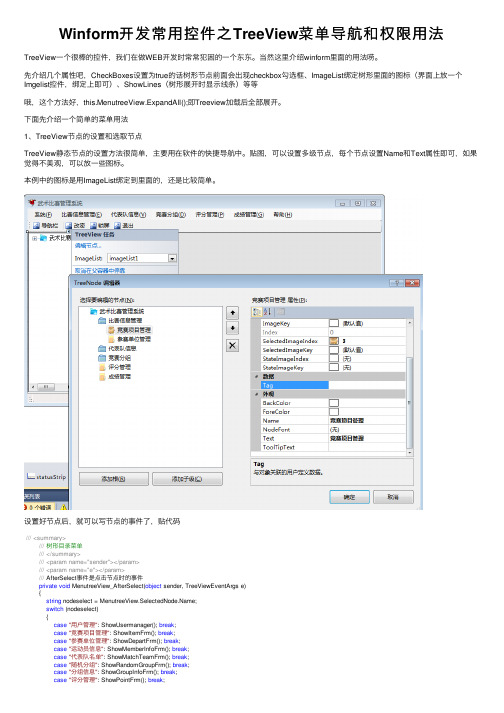
下⾯先介绍⼀个简单的菜单⽤法1、TreeView节点的设置和选取节点TreeView静态节点的设置⽅法很简单,主要⽤在软件的快捷导航中。
贴图,可以设置多级节点,每个节点设置Name和Text属性即可,如果觉得不美观,可以放⼀些图标。
本例中的图标是⽤ImageList绑定到⾥⾯的,还是⽐较简单。
设置好节点后,就可以写节点的事件了,贴代码///<summary>///树形⽬录菜单///</summary>///<param name="sender"></param>///<param name="e"></param>/// AfterSelect事件是点击节点时的事件private void MenutreeView_AfterSelect(object sender, TreeViewEventArgs e){string nodeselect = ;switch (nodeselect){case"⽤户管理": ShowUsermanager(); break;case"竞赛项⽬管理": ShowItemFrm(); break;case"参赛单位管理": ShowDepartFrm(); break;case"运动员信息": ShowMemberInfoFrm(); break;case"代表队名单": ShowMatchTeamFrm(); break;case"随机分组": ShowRandomGroupFrm(); break;case"分组信息": ShowGroupInfoFrm(); break;case"评分管理": ShowPointFrm(); break;case"成绩管理": ShowScoreFrm(); break;default: break;}}看到了吧,还是⽐较简单,case到以后,执⾏相应的⽅法即可,本例中主要是show⼀些窗⼝。
1C# 给TREEVIEW控件绑定数据(ASP可作参考)

INSERTINTO B VALUES(7,3,'黄晓云')
INSERTINTO B VALUES(8,4,'刘志华')
INSERTINTO B VALUES(9,6,'陈坤华')
INSERTINTO B VALUES(10,6,'杨欢')
INSERTINTO B VALUES(11,2,'曾禾')
{ while (this.treeView1.Nodes.Count> 0) { this.treeView1.Nodes.RemoveAt(0); } List<ContanctInfo> lci = 数据源; int i = 0; int j = 0;//treeview 控件中根节点的索引 int count = lci.Count; //为 treeview 控件添加第一个根节点
{
this.treeView1.Nodes[j].Nodes.Add(lci[i - 1].bName);
}
//如果在 treeview 控件中索引为 j 的根节点的名称与即将要添加的根节点
的名称相同
//就跳过本次循环进行下一次循环,不为 TreeView 添加相同名称的根节点
if(this.treeView1.Nodes[j].Text == lci[i].aName)
Public string bName{get;set;
Public C(){}
}
开发随心,尽善尽美
--月之江南
INSERTINTO B VALUES(2,1,'张小明')
INSERTINTO B VALUES(3,1,'李晓红')
c#.net控件treeview用法

至此已经把在 C#操作 TreeView 组件的常用方法和一般方法基本都介绍完了。 三. C#编写的一个完整操作 TreeView 组件的例子:
//判断选定的节点是否存在下一级节点 if ( treeView1.SelectedNode.Nodes.Count == 0 ) //删除节点 treeView1.SelectedNode.Remove ( ) ; else MessageBox.Show ( "请先删除此节点中的子节点!" , "提示信息" , MessageBoxButtons.OK , rmation ) ;
//定位根节点 treeView1.SelectedNode = treeView1.Nodes [ 0 ] ; //展开组件中的所有节点 treeView1.SelectedNode.ExpandAll ( ) ;
< II > .展开选定节点的下一级节点:
由于只是展开下一级节点,所以就没有必要用 ExpandAll ( )方法了。展开下一级节点只 需要调用 Expand ( )方法就可以了,下面是具体的实现代码:
下面是 C#编写一个的关于 TreeView 组件的例子,在这个例子中,结合以上介绍的常 用方法和一般方法,基本覆盖来 TreeView 组件的一些最常用的操作。譬如可以灵活的程序 中的 TreeView 组件中,进行加入子节点、兄弟节点、删除节点、折叠、展开等操作。其中 前三种基本操作是通过程序中弹出菜单中的功能来实现的,后面操作是通过程序中的按钮来 实现的。下面是此程序的代码节略(TreeView.cs):
MFC中treeview控件使用方法

MFC Treeview控件方法1,用InsertItem 添加节点参数: 文字,图标,父节点返回: HTREEITEM示例: 添加一系列节点HTREEITEM hItem = m_Tree.InsertItem("root",NULL,NULL);///root就是节点的标题int i,j;for (i=0;i<4;i++){HTREEITEM hSubItem = m_Tree.InsertItem("item",NULL,NULL,hItem);for (j=0;j<3;j++){m_Tree.InsertItem("subitem",NULL,NULL,hSubItem);}}InsertItem函数的第一个参数就是设置他的节点标题2.,用ModifyStyle 设置风格参数: 取消的风格,增加的风格示例: 在对话框初始化时设置风格BOOL CMfc1Dlg::OnInitDialog(){//...m_Tree.ModifyStyle(NULL,TVS_HASBUTTONS | TVS_HASLINES | TVS_LINESATROOT); }3,用DeleteItem 删除节点4,用.DeleteAllItems 删除全部节点5,.用Expand 展开/收缩节点参数: 节点HTREEITEM,展开/收缩示例:m_Tree.Expand(hItem,TVE_EXPAND);/////////////////////////////////////////////////////////CTreeCtrl的概述cc++vcCTreeCtrl在三种不同情况下创建的方式1、如果要在对话框窗口上创建树形控件,你需要在对话框类中定义一个CTreeCtrl类型的成员变量。
2、如果树形控件是一个子窗口,你可以使用CTreeCtrl::Create()来构建树形空间对象。
C_中运用TreeView控件实现分类表操作
52 2011. 01
TreeNode tmp = new TreeNode("新增子节点"); tmp.Tag = strId; //在 TreeView 控件中加入子节点 treeView1.SelectedNode.Nodes.Add(tmp); treeView1.SelectedNode = tmp; treeView1.SelectedNode.ExpandAll(); }
Data Source=data.mdb"; cmd.Connection = conn; mandText = "select id,className,parentId from classT
order by parentId,id"; conn.Open(); OleDbDataReader dr = cmd.ExecuteReader(); while (dr.Read()) {
程序设计可以把一个节点看成一个分类节点之间的关系也就反映了分类与分类之间的关系节点的添加删除修改以及位置移动形象生动地反映了对分类表的添加删除修改以及变换层次关系的操作通过添加rviw控件的有关事件方法把对节点的操作映射到对分类表的操作
C# 中运用 T reeView 控件实现分类表操作
王德安 林大勇 蔡岳华
(4) 窗体初始化
为减 少 数 据 库 读 写 次 数 , 设 计 一 个 数 据 集 (alData), 将 分
类表的信息一次性存放其中, 能加快程序执行效率。 图 3 是窗
体创始化后的一个运行状态图。
conn.ConnectionString = "Provider =Microsoft.Jet.OLEDB. 4.0;
控件类型 Form
C#中TreeView控件的用法
TreeView组件是由多个类来定义的,TreeView组件是由命名空间"System.Windows.Forms"中的"TreeView"类来定义的,而其中的节点(即Node),是由命名空间"System.Windows.Forms"中的"TreeNode"来定义的。
所以当在程序中创建一个TreeView对象,其实只是创建了一个可以放置节点的"容器"。
而在这个容器中加入一个节点,其实就是加入了从"TreeNode"类中创建的一个节点对象;同样删除一个节点,也就是删除一个"TreeNode"节点对象。
一、C#操作TreeView组件中的一些常用方法以及具体实现:TreeView组件虽然是一个操作起来比较麻烦的组件,但归根到底,可以总结为三种基本操作:加入子节点、加入兄弟节点和删除节点。
掌握了这三种常用操作,对于在编程中灵活运用TreeView组件是十分必要的。
下面就分别来加以介绍。
(1).加入子节点:所谓子节点,就是处于选定节点的下一级节点。
加入子节点的具体过程是:首先要在TreeView 组件中定位要加入的子节点的位置,然后创建一个节点对象,然后利用TreeVeiw类中对节点的加入方法(即:Add ( )方法),加入此节点对象。
下面就是在treeView1组件中加入一个子节点的具体代码://首先判断是否选定组件中的位置if ( treeView1.SelectedNode == null ){MessageBox.Show ( "请选择一个节点" , "提示信息" , MessageBoxButtons.OK , rmation ) ;}else{ //创建一个节点对象,并初始化TreeNode tmp ;tmp = new TreeNode ( "节点名称" ) ;//在TreeView组件中加入子节点treeView1.SelectedNode.Nodes.Add ( tmp ) ;treeView1.SelectedNode = tmp ;treeView1.ExpandAll ( ) ;}(3).删除节点:删除节点就是删除TreeView组件中选定的节点,删除节点可以是子节点,也可以是兄弟节点,但无论节点的性质如何,必须保证要删除的节点没有下一级节点,否则必须先删除此节点中的所有下一级节点,然后再删除此节点。
mfc ctreeview用法
mfc ctreeview用法MFC CTreeView 是Microsoft Foundation Classes(MFC)中的一个类,用于创建和管理树形视图控件。
树形视图控件是一种常用的界面控件,它通常用于展示层级结构的数据,如文件系统,项目组织或数据库表等。
在本文中,我们将一步一步介绍如何使用MFC CTreeView 创建和管理树形视图控件,包括创建视图类,初始化树形视图,添加节点,展开和折叠节点以及响应节点的选择事件等。
第一步:创建视图类首先,在MFC 应用程序中创建一个新的视图类,以用于展示树形视图控件。
可以使用Visual Studio IDE 中的“添加类”功能来创建视图类。
确保选择“CFormView”为基类,并为视图类命名,例如“CTreeViewDemoView”。
第二步:添加树形视图控件到视图中在视图类的头文件中声明一个CTreeView 对象,以用于管理树形视图控件。
可以使用类向导或手动添加以下代码:cppclass CTreeViewDemoView : public CFormView{...CTreeView m_treeView;...};然后,在视图类的初始化过程中,创建树形视图控件并将其添加到视图中。
可以在OnInitialUpdate 方法中添加以下代码:cppvoid CTreeViewDemoView::OnInitialUpdate(){CFormView::OnInitialUpdate();初始化树形视图控件CRect rect;GetClientRect(&rect);m_treeView.Create(WS_VISIBLE WS_CHILD TVS_HASLINES TVS_LINESATROOT TVS_HASBUTTONS, rect, this, 0);...}第三步:初始化树形视图在树形视图控件创建并添加到视图中后,我们需要初始化树形视图的数据。
VC中CTreeView控件的使用
VC中CTreeView控件的使用1.清空TreeView里的所有内容,并重新填充刚开始的时候,能用DeleteAllItems()方法把节点都给删除,但是留下了一片空白,重新添加的内容就看不到了。
这个问题郁闷了很久,但思想无非是一样的,删除节点,重新填充。
偶然间发现别人的代码里用到了SetRedraw()。
哈,问题解决。
2.获取选中节点的文字内容以及获得当前节点的父节点HTREEITEM hSelectedItem=m_TreeCtrl.GetSelectedItem();CString strSelectedItemText=m_TreeCtrl.GetItemText(hSelectedItem);HTREEITEM hParentItem=m_TreeCtrl.GetParentItem(hSelectedItem);3.添加一个节点到TreeView控件中TV_ITEM tvItem;_variant_t vClass;vClass= m_pRecordset->GetCollect("名称");tvItem.mask=TVIF_TEXT|TVIF_PARAM;CString temp;temp=(char*)_bstr_t(vClass);tvItem.pszText=(LPTSTR)(LPCTSTR)temp;TV_INSERTSTRUCT tvInsert;hTextMax=2;tvInsert.hParent=TVI_ROOT;//当作根节点tvInsert.hInsertAfter=TVI_LAST;tvInsert.item=tvItem;HTREEITEM hRoot=m_TreeCtrl.InsertItem(&tvInsert);这段代码从数据库中读取“名称”字段来填充控件。
最值得注意的就是红色的那句话,这里吧CString的字符串添加到TreeView 中需要进行复杂的转化,CSDN中有篇文章详细地讲述了CString 的操作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
TreeView 控件显示Node 对象的分层列表,每个Node 对象均由一个标签和一个可选的位图组成。
本文主要介绍C# treeView控件中,添加,修改、删除节点等c# treeview控件的使用方法。
其代码如下:
1.private void Form1_Load(object sender, EventArgs e)
2.{
3. belEdit = true;//可编辑状态。
4.
5.,这个结点是根节点。
6. TreeNode node = new TreeNode();
7. node.Text = "hope";
8. treeView1.Nodes.Add(node);
9. TreeNode node1 = new TreeNode();
10. node1.Text = "hopeone";
11. TreeNode node11 = new TreeNode();
12. node11.Text = "hopeoneone";
13. TreeNode node2 = new TreeNode();
14. node2.Text = "hopetwo";
15. node1.Nodes.Add(node11);//在node1下面在添加一个结点。
16. node.Nodes.Add(node1);//node下的两个子节点。
17. node.Nodes.Add(node2);
18.
19. TreeNode t = new TreeNode("basil");//作为根节点。
20. treeView1.Nodes.Add(t);
21. TreeNode t1 = new TreeNode("basilone");
22. t.Nodes.Add(t1);
23. TreeNode t2 = new TreeNode("basiltwo");
24. t.Nodes.Add(t2);
25.
26.
27.}
28.
29.private void button1_Click(object sender, EventArgs e)
30.{//点击该按钮的时候,会移除选中项
31. treeView1.Nodes.Remove(treeView1.SelectedNode);
32.}
33.
34.private void button2_Click(object sender, EventArgs e)
35.{//点击这个按钮的时候,可以修改选中项
36. treeView1.SelectedNode.BeginEdit();
37.}
注意:在使用这个属性的时候,必须设置belEdit = true,否则会提示错误。
C# treeview控件的使用方法步就介绍到这里。
//////////////////////////////////////////////////////////////////////////////////////////////// ////////////////////////////////////////////////////////////////////////////////////////////////////// ////////////////////////////////////////////////////////////////////////////////////////////////////
∙利用C#鼠标拖动TreeView节点
∙ 2009-09-08 16:51 寻找GIS 博客园我要评论(0)
我们将介绍如何利用C#鼠标拖动TreeView节点,这些节点的访问,一般都需要进行遍历或其他操作。
希望本文能对大家有所帮助。
我们将谈论C#鼠标拖动TreeView节点的问题,一般需要实现左键拖动,然后就是激发。
C#鼠标拖动就是根据鼠标坐标确定要移动到的目标节点。
1.private void TVdepartment_ItemDrag(object sender, ItemDragEventArgs e)
//左键拖动
2. {
3.if (e.Button == MouseButtons.Left)
4. {
5. DoDragDrop(e.Item, DragDropEffects.Move);
6. }
7. }
8.
9.private void TVdepartment_DragEnter(object sender, DragEventAr
gs e)
10. {
11.if (e.Data.GetDataPresent("System.Windows.Forms.TreeNode")
)
12. {
13. e.Effect = DragDropEffects.Move;
14. }
15.else
16. {
17. e.Effect = DragDropEffects.None;
18. }
19. }
20.
21.private void TVdepartment_DragDrop(object sender, DragEventArgs e)
//拖动
22. { //获得拖放中的节点
23. TreeNode moveNode = (TreeNode)e.Data.GetData("System.Windo
ws.Forms.TreeNode");
24.//根据鼠标坐标确定要移动到的目标节点
25. Point pt;
26. TreeNode targeNode;
27. pt = ((TreeView)(sender)).PointToClient(new Point(e.X, e.Y
));
28. targeNode = department.GetNodeAt(pt);
29.//如果目标节点无子节点则添加为同级节点,反之添加到下级节点的未端
30. TreeNode NewMoveNode = (TreeNode)moveNode.Clone();
31.if (targeNode.Nodes.Count == 0)
32. {
33. targeNode.Parent.Nodes.Insert(targeNode.Index, NewMove
Node);
34. }
35.else
36. {
37. targeNode.Nodes.Insert(targeNode.Nodes.Count, NewMoveN
ode);
38. }
39.//更新当前拖动的节点选择
40. TVdepartment.SelectedNode = NewMoveNode;
41.//展开目标节点,便于显示拖放效果
42. targeNode.Expand();
43.
44.//移除拖放的节点
45. moveNode.Remove();
46. }
利用C#鼠标拖动TreeView节点就介绍到这里
∙s C# TreeView组件的常用操作
∙ 2009-08-31 15:34 佚名博客园我要评论(0)
这里介绍要展开C# TreeView组件中的所有节点,首先就要把选定的节点指针定位在C# TreeView组件的根节点上,然后调用选定组件的ExpandAll方法就可以了。
在向大家详细介绍C# TreeView组件之前,首先让大家了解下C# TreeView组件的一些其他常用操作,然后全面介绍C# TreeView组件。
C# TreeView组件的一些其他常用操作:
其他的一些常用操作在具体实现上要显得简单许多。
这些常用操作无非是,展开所有节点,展开指定的节点、和折叠所有节点。
下面就来具体介绍一下:
1.展开所有节点:
要展开C# TreeView组件中的所有节点,首先就要把选定的节点指针定位在C# TreeView 组件的根节点上,然后调用选定组件的ExpandAll方法就可以了,下面是具体代码:
1.//定位根节点
2.treeView1treeView1.SelectedNode = treeView1.Nodes [ 0 ] ;
3.//展开组件中的所有节点
4.treeView1.SelectedNode.ExpandAll ( ) ;
2.展开选定节点的下一级节点:
由于只是展开下一级节点,所以就没有必要用ExpandAll ( )方法了。
展开下一级节点只需要调用Expand ( )方法就可以了,下面是具体的实现代码:
5.treeView1.SelectedNode.Expand ( ) ;
3.折叠所有节点:
折叠所有节点和展开所有节点是一组互操作,具体实现的思路也大致相同,折叠所有节点也是首先要把选/ziyuandabao定的节点指针定位在根节点上,然后调用选定组件的Collapse ( )就可以了,下面是具体的实现代码:
6.//定位根节点
7.treeView1treeView1.SelectedNode = treeView1.Nodes [ 0 ] ;
8.//折叠组件中所有节点
9.treeView1.SelectedNode.Collapse ( ) ;。
