第二讲.Joomla概观及文章介绍
分享Joomla网站优化的11个简单操作步骤

如果你选择Joomla作为你的CMS系统管理选择,那么相信你是一个"姓福"的站长,因为你现在已经拥有或设计开发了一个美丽的模板,并添加了所有你的创作性的内容到你的新Joomla。
但同时存在一个问题,如果你开始基地Joomla,你会很奇怪成千上万的人渴望拿到你们的产品可能甚至不去找到你的网站,相比之下Wordpress是Joomla的主要竞争对手,它不像Wordpress能展现对搜索引擎非常友好度,为了能得到一个Joomla网站到一个位置,能真正执行令人满意地站内seo因素,笔者想和你分享确切的指导方针。
1、确保你在正确的服务器类型上这是第一个原因也是非常重要的一个原因。
如果您使用的是IIS(Windows)服务器来托管您的Joomla网站,很显然你会很沮丧,因为Mac可能会结束你的所有seo优化工作。
我这样说的原因是,url重现似乎似乎从未凝胶与任何重写模块,IIS 可以使用。
如果您正在使用一个共享的托管账户,重写模块也只是一场噩梦般的设置。
为了使用简洁起见,我只会建议你在你的Joomla网站上设置一个Apache mod_rewrite安装服务器,这样将会有助于你的seo组件。
2、重命名htaccess.txt文件为.htaccess 因为你要想启用URL重写使这些URL有很大的吸引力,你需要开始进行重命名htaccess.txt 文件为.htaccess,这是使用Joomla和mod_rewrite的版本。
3、启用海基会的网址和URL重写在你的Joomla!全球配置中设置"搜索引擎优化的url"和"使用url重写"的选项为"Yes"。
搜索引擎友好的网址是从URL中删除所有动态生成的官样文章,并取代它的别名您正在使用的菜单项在页面上的设置。
URL的重写是设置,从index.php删除/索引url。
启用此项功能必须启用了mod_rewrite,必须要有一个.htaccess文件。
Joomla模块+组件开发

【开发篇】Joomla模块+组件开发简介Joomla!是一套在国内外相当知名的内容管理系统(Content Management System, CMS),它属于Portal(企业入口网站)类型,顾名思义,就是比较适合作为商业类型的网站程序。
Joomla!是使用PHP语言加上MySQL数据库所开发的软件系统,可以在Linux、Windows、MacOSX等各种不同的平台上执行。
目前是由Open Source Matters ()这个开放源码组织进行开发与支持。
我用Joomla框架开发项目已有1年多,所以对于joomla还是有些了解的。
下面我将给大家介绍下我在以前项目中开发的一个比较有用的模块功能,以及相关技术与基本思想。
网站的实例与显示效果可以参考/网站主页上的focus on 模块,当然,我要解说一下,不然你是发现不了什么效果的。
这个模块的功能根据后台的功能在所有存储在jos_content表里的文章中,选出你要显示在前台的文章标题,可以编辑模块来实现对这些文章进行排序,增加新文章,删除文章的操作,这样你只要在后台选择你想要发布的文章就可以显示在页面上了。
实现方式大家要是开发过joomla的话应该知道,joomla中模块里的xml配置文件有params 参数的设置,而其中type的类型是否起作用,是根据目录/libraries/joomla/html/parameter/element/ 文件夹下的文件所决定的,所以这样我们可以参考这些文件写出一个我们自己定义的类型出来。
所以,只要明白这个,这个模块就可以很容易的实现了。
思路做法:自定义类型,生成一个弹框的按钮,用iframe 连接到自己写的component 中,component中对文章进行增,删,改,查的操作等等。
然后把选中的文章ID 跟排序顺序放到你自定义的类型value里面,模块中取得值进行处理。
基本就是这样。
其实模块写起来很简单,主要还是所调用的component组件的处理比较麻烦。
尤克滨书UP方法2—建模过程概述—全局分析

构架(Architecture)
本书中,构架主要是指拟建系统中重要设 计内容的逻辑组织及结构。
层次架构—适用于大中型软件的分析和设计。 MVC架构
层次架构
分层的基本原则是越靠下的层次中所包含的内容 越具有一般„普遍)性,或者说与软件需求中特 定应用逻辑的关系越松散。这种特征带来的直接 价值是提高日后重复利用设计结果的可能性和可 操作性。
报账系统需求
报帐系统应该有能力根据员工_提供的信息和要 求返还补偿额,同时保存全部员工的报帐信息。 员工可以通过他们自己的电脑来使用报帐系统。 由于牵涉到财务信息,报帐系统必须提供可信的 安全机制。 啟元公司现有一套基于微软SQL Server的人事管 理数据库系统,记录员工的基本信息和团队的组 织结构。报帐系统将和现有人事管理数据库系统 协同工作,需要引用人事管理数据库系统中的部 分se 实现
“Use Case实现”作为设计模型的一部分,描述了 一组对象的协作关系,用于实现特定Use Case表 述的软件需求。对象协作关系的动态表述(序列 图和协作图)与Use Case中的应用场景(Scenario) 有直接的对应关系:多个场景将丰富的状态和行 为特征赋予参加协作的对象;这些特征的静态描 述被综合为“参与类图”;“参与类图”中记述 的关系是层次构架中“设计元素”关系的基本依 据。下图给出“Use Case实现”所包含内容的示 意。
动态
局 部 分 析
用分析元素描述的 Use Case实现
静态
局 部 设 计
参与类图 场景描述图
SubmitClaim
: SubmitClaim 用户界面 : SubmitClaimForm 1: 2: : Claim_record
Joomla! 入门

导读Joomla! 是一个人人都可以免费下载的开源内容管理系统(CMS)。
它是中小企业建站的理想选择。
不要让价格来困扰你——Joomla!是强大且稳定的,并且被越来越多的机构选择作为解决方案。
这样普遍的使用使得Joomla!作为一个CMS日益流行。
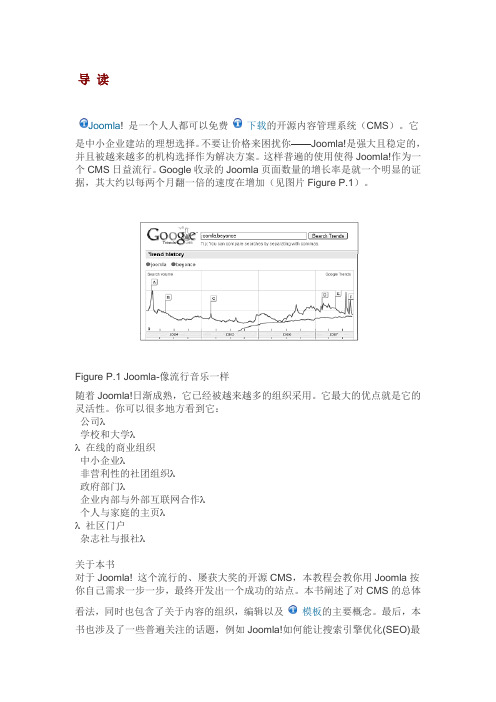
Google收录的Joomla页面数量的增长率是就一个明显的证据,其大约以每两个月翻一倍的速度在增加(见图片Figure P.1)。
Figure P.1 Joomla-像流行音乐一样随着Joomla!日渐成熟,它已经被越来越多的组织采用。
它最大的优点就是它的灵活性。
你可以很多地方看到它:公司λ学校和大学λλ在线的商业组织中小企业λ非营利性的社团组织λ政府部门λ企业内部与外部互联网合作λ个人与家庭的主页λλ社区门户杂志社与报社λ关于本书对于Joomla! 这个流行的、屡获大奖的开源CMS,本教程会教你用Joomla按你自己需求一步一步,最终开发出一个成功的站点。
本书阐述了对CMS的总体看法,同时也包含了关于内容的组织,编辑以及模板的主要概念。
最后,本书也涉及了一些普遍关注的话题,例如Joomla!如何能让搜索引擎优化(SEO)最佳化,什么资源能在Joomla!社区里获得。
本书致力于Joomla!最新的版本,也就是Joomla 1.5,是一个非常重要的CMS 更新版本。
本书的目标人群本书主要介绍如何使用Joomla! 1.5建立网站,不论是为自己还是为客户。
教程通俗易懂,读者不需要掌握很多技术术语,且不需要精通PHP,CSS等Web开发程序就可以学习。
本书里所解释的概念都很清晰、有条理,并且列举了很多实际例子。
如果你学完了所有章节,你就能独立架设各种不同的Joomla! 站了。
如何使用这本书这本书有几种使用方法:在开发站点的时候从头开始一章一章地学习这本书。
这本书在前面一些章节只是把开发中用的一些基础概念展示出来,但后面的一些章节帮助你理解更深入的概念。
你也可以把这本书当作参考书用。
Joomla1.5系列组件开发教程

第一章Joomla!扩展开发:概况你以前开发过动态网站但你的朋友告诉你有关Joomla!的事,所以你决定试一试。
从美食网上那些著名的厨师中得到灵感后,你想建立一个简单的关于餐厅的网站。
这个网站的安装比你期望要建立的内容管理系统要快速和平稳。
当你找到一个精美的模板并添加了一些菜单和一些内容后,你开始考虑增加一些新的特性可以给你带来更多的访问量,甚至是利润。
之后,你安装了购物车来买书,一个论坛来收集意见和一些边栏广告。
为什么扩展JoomlaJoomla!不但能够处理内容文章,而且允许你干净整合各种复杂的应用。
开发者为Joomla!开发各种扩展,如购物车、论坛、职位发布等。
所有这些扩展能够运行在单个数据库、模板和核心。
我们开发出来的扩展,界面是完全统一的。
当你正确地开发扩展后,你就不用登录数据库和做其他基本的配置。
另外,你也可以分发你自己开发的扩展给别人与别人分享你的成果,不需要另外的编程和数据库操作。
自定义VS 扩展Joomla!的代码是设计成可扩展的而不是直接修改它的核心代码。
当有升级版本或者有补丁的时候,Joomla!才会升级它本身的核心代码,而你的扩展是不会被覆盖的。
如何扩展JoomlaJoomla!支持三类扩展,每一类都有其特殊的用途。
组件组件是最基本的,组件就是你所看到的页面的主要部分。
Joomla!的设计是为每个页面加载和运行一个组件。
因此,Joomla!核心的内容管理功能本身也是一个组件(例如: com_content)。
组件通常有强大的后台管理功能。
后台通常用来创建和更新数据库记录。
你也可以通过它允许网站管理员去上传图片或者视频文件。
模块相对于组件而言,一个页面可以有很多的模块。
模块一般由边栏的元素或者是内容菜单组成,模块显示组件的内容,但它们不是页面的主要内容。
Joomla! 也支持不需要编程的内容模块(例如: 自定义模块)。
模块后台的控制是有限的,一般由一些基本的格式组成。
插件当网站需要插入一些代码来实现某些逻辑时,可以由插件实现(以前叫做Mambot)。
Joomla! 3.3 - 基础指南4:Joomla设计、界面、颜色

Joomla! 3.3 - 基础指南4:Joomla设计、界面、颜色本系列教学转自 Cocoate免费书库,英文原著由Hagen Graf编写,中文翻译由Derek Joe完成模板是一个网站最重要的部分。
它为网站提供外观设计,并吸引新访客在您的网站逗留和浏览。
什么叫设计?设计作为名词,指的是通过一个计划或者绘画显示某事物的功能和前景,并在一定的环境达到某个特定的目标,并满足一系列的需求。
设计作为动词,指的是在一个设计环境下创造一个设计。
因此设计一词可以用于艺术(“纯直觉的”、“内在的”、“自然的”、“我们感觉合适的”)机械工程(一款新车的产品设计)生产制造(计划和执行)流程(业务流程建模)什么是页面布局?页面布局是“图片”设计的一部分工作,它主要解决一个页面的风格元素(如内容)以及这些元素的页面安排。
以Joomla的专业术语来说,页面布局就是在预定的模板位置安排Joomla 的模块和组件。
什么是颜色?颜色是人类的视觉财产,是我们称之为红色、绿色、蓝色等等视觉感觉的总称。
常有些特定的颜色与文化如国旗的颜色相关。
颜色的应用具有多样性,它们与文化的联系甚至与同一种文化不同年代的联系也是多元化的。
HTML颜色和CSS颜色有1600万种不同的颜色值。
它们由红色、绿色、蓝色混合而成,每种颜色的最小值是0,最大值是255。
这些值最终组合成超过1600万种不同的颜色(256 x 256 x 256)。
举例:黑色 = 16进制颜色中的#000000 = RGB颜色中的rgb(0,0,0)有几个工具(如color scheme designer)可以帮助你为你的网站找到正确的颜色(图3)。
图3:Color Scheme Designer(配色方案设计师)模板一个模板包含访问网站的人可以看到的重复性的元素。
使用一个模板编排这些元素,往往可以减少对图片设计技巧的要求,并且把背景元素的修改和其它常用前景内容元素的修改(或交替)的工作量降低最低。
Joomla!模块、组件、插件联系与区别(详细)

Joomla!模块、组件、插件联系与区别(详细)4.5.1.三者联系如果把Joomla!系统看作一栋大楼,组件就是构成大楼的“墙”。
菜单项则是“墙”的具体名称。
模块就像挂在“墙“上的“画框”。
插件则是可以随意“钉”在“墙”和“框”里的钉子。
有了菜单项代表组件(墙),则模块要显示在某页面(组件),就很方便了:直接指定该模块出现在代表该页面的菜单项。
详细操作如下。
进入该模块管理界面,在“菜单分配”选项列表中,选中要显示模块的菜单项,该模块就显示在该菜单项代表的页面了。
如图4.73所示。
这模块出现在该菜单项所对应的页面了。
图4.73 模块管理界面“菜单分配”选项插件和组件、模块的关系是嵌入式的,基于事件驱动的。
举个例子来理解,显示文章列表的模块,需要在每篇文章名前都加上一个图标。
要实现这个功能,既可以修改模块程序来完成,也可考虑开发插件(或者安装第三方插件),在显示文章列表前加一个图标。
以上对组件,模块,插件做了形象的讲解。
在Joomla!系统中如何知道页面由何种组件形成呢?可以从网址链接分辨组件的类型。
因为网页实际是组件实现的。
例如,从文章列表的网址中找到“option=”,则后面的参数就表明该组件类型。
如图4.74所示。
com_content文章列表的网址组件类型com_content文章列表的网址组件类型图4.74 从url分辨组件类型知道如何分辨组件类型了,如何知道页面调用何种模块呢?就要双管齐下了:(1)获知模块在前台页位置。
前台页除了形成该页组件显示内容外,其他的显示就是由模块形成的。
要查找显示块对应模块,先找到该模块在页面的位置。
(2)后台根据位置查找模块。
登陆管理后台,单击导航“扩展→模块管理”,单击位置筛选栏,根据(1)里模块的大概位置进行筛选,找出模块。
如何知道系统使用了何种插件呢?插件基于事件驱动,而且嵌入在组件和模块中,从外观判断,比较难于分辨,所以这部分内容在插件讲解的一章会继续探讨。
joomla教程

本教程带你洞察Joomla!的模板系统并告诉你能做些什么。
模板的作用是什么?模板控制了站点的总体显示和布局。
它结合站点CSS提供了整合各种通用元素、模块和组件的架构。
站点的前台和后台都有模板。
当 Joomla! 首次安装时它自动包含了几个模板。
在其他网站你能找到更多模板。
某些模板是免费的,某些则需要购买。
另外,某些开发者可提供模板定制。
你当然也能自己开发模板。
模板通过模板管理器来管理,后者可在你站点管理后台的扩展菜单上找到。
Joomla!为何使用模板?一个初学者的真正指南!Joomla!设计的方式是剥离出核心任务,涉及生成使用软件高效维护的网站。
任务之一就是创建站点美学(外观、感觉和布局)。
这包括诸如在给定页面放置何种内容元素(组件、模块和插件)的决策。
当生成一个web页面,多数元素的定位仍保持不变(菜单,横幅定位,边栏等)。
此外,你期望为每个页面创建同样的外观(字体,头部样式,色彩设计等)。
站点的某些单元你也许想通过改变口味来提示这些页面的不同用途(例如博客单元)。
这需要一些规划,但是一旦你确定了整站的布局,你需要自己生成每个内容页。
这就需要模板了。
你可以单独为每个页面书写代码,或为站点的每个主体单元使用模板,这样当你需要创建一个新页面的时候你就只需要“填空”了。
好,也许这不是很简单,但是教程就是设计用来引导你有效使用模板,从如何开始使用模板,到如何创建自己的模板结束。
1. 使用Joomla! 提供的模板之一2. 从互联网下载免费模板3. 如果需要可考虑付费模板总结–模板控制了站点的外观,并且简化了你创建新页面的工作。
更多细节请参阅下章,“我能对模板做些什么?”模板用来操控提交给浏览器的内容的方式。
这里有些方法你可以用来部署到你的Joomla!站点。
布局模板就是设定你站点主体布局设计的地方。
这包括放置多种不同的元素(组件,模块和插件),它们组合成不同类型的内容。
例如:1. 不同的菜单(你可以从现有选项选择,也可以创建自己的菜单)2. 广告横幅3. 投票4. 页面的主体单元(你可以选择不同的样式比如典型的博客布局或一个新文章等等)如果模板设计用来提供选择,你就能“动态”地改变站点内容布置,或许把主菜单放到页面的右侧或左侧。
