DataTable按时间排序和查询
power bi的datatable用法

power bi的datatable用法Power BI中的DataTable是一种可视化组件,用于展示和探索数据表格。
它提供了对数据的过滤、排序、分页和搜索等功能,以便用户可以快速浏览和分析大量数据。
下面是DataTable的一些常见用法:1.数据展示:DataTable可以将数据表格以可视化方式展示出来,将数据按行和列进行排列,同时支持分页和滚动以便于浏览大量数据。
2.排序和过滤:DataTable允许用户对表格中的数据进行排序和过滤,用户可以根据自己的需求,按照特定的列进行升序或降序排列,并且可以通过设置筛选器来过滤数据。
3.搜索和高亮:DataTable提供了搜索功能,用户可以输入关键字进行数据搜索,并且可以高亮显示匹配的结果,以便于用户快速找到所需的数据。
4.列选择和隐藏:DataTable允许用户选择显示哪些列,并且可以隐藏不需要显示的列,以便更好地展示数据。
5.数据聚合和计算:DataTable可以对列数据进行聚合计算,例如求和、平均值、最大值、最小值等。
这可以帮助用户获取数据的概览和洞察。
6.导出和分享:DataTable还支持将数据导出为CSV或Excel格式,用户可以将数据分享给其他人进行查看和分析。
除了上述常见用法,DataTable还可以通过自定义编程来拓展其功能。
例如,可以使用Power Query编辑查询来对数据进行预处理,然后将处理后的数据放入DataTable中进行可视化展示。
此外,还可以通过Power BI内置的DAX函数来进行数据计算和分析,然后将结果展示在DataTable中。
还可以通过Power BI的JavaScript API来定制和扩展DataTable的样式和交互行为,以满足特定的需求。
总之,Power BI的DataTable提供了丰富的功能和灵活性,使用户可以轻松地对数据进行探索和分析。
无论是简单的数据呈现还是复杂的数据分析,DataTable都是一个强大而实用的工具。
JqueryDatatables的使用详解

JqueryDatatables的使⽤详解参考:Datatables 是⼀款强⼤的Jquery表格处理插件,样式⽅⾯可以兼容bootstrap3/4、JqueryUi等,也有默认的样式可以选择。
使⽤Datatables可以很灵活的从服务端通过ajax 更新表格数据,实现排序、分页等功能。
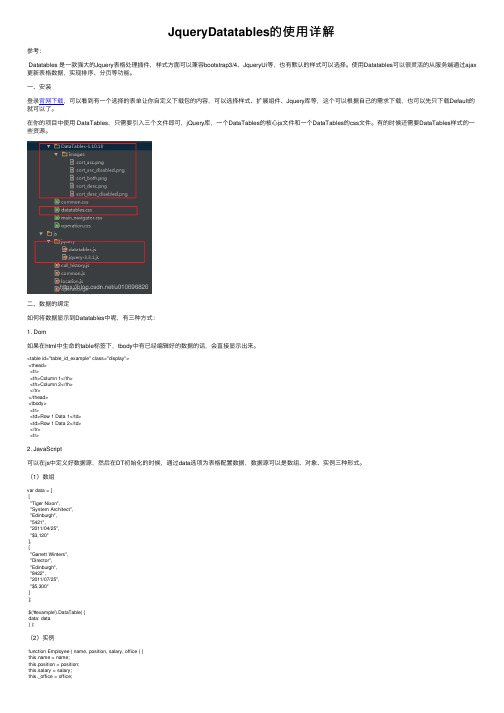
⼀、安装登录官⽹下载,可以看到有⼀个选择的表单让你⾃定义下载包的内容,可以选择样式、扩展组件、Jquery库等,这个可以根据⾃⼰的需求下载,也可以先只下载Default的就可以了。
在你的项⽬中使⽤ DataTables,只需要引⼊三个⽂件即可,jQuery库,⼀个DataTables的核⼼js⽂件和⼀个DataTables的css⽂件。
有的时候还需要DataTables样式的⼀些资源。
⼆、数据的绑定如何将数据显⽰到Datatables中呢,有三种⽅式:1. Dom如果在html中⽣命的table标签下,tbody中有已经编辑好的数据的话,会直接显⽰出来。
<table id="table_id_example" class="display"><thead><tr><th>Column 1</th><th>Column 2</th></tr></thead><tbody><tr><td>Row 1 Data 1</td><td>Row 1 Data 2</td></tr><tr>2. JavaScript可以在js中定义好数据源,然后在DT初始化的时候,通过data选项为表格配置数据,数据源可以是数组、对象、实例三种形式。
(1)数组var data = [["Tiger Nixon","System Architect","Edinburgh","5421","2011/04/25","$3,120"],["Garrett Winters","Director","Edinburgh","8422","2011/07/25","$5,300"]];$('#example').DataTable( {data: data} );(2)实例function Employee ( name, position, salary, office ) { = name;this.position = position;this.salary = salary;this.office = function () {return this._office;}};$('#example').DataTable( {data: [new Employee( "Tiger Nixon", "System Architect", "$3,120", "Edinburgh" ),new Employee( "Garrett Winters", "Director", "$5,300", "Edinburgh" )],columns: [{ data: 'name' },{ data: 'salary' },{ data: 'office()' },{ data: 'position' }]} );(3)对象var data = [{"name": "Tiger Nixon","position": "System Architect","salary": "$3,120","start_date": "2011/04/25","office": "Edinburgh","extn": "5421"},{"name": "Garrett Winters","position": "Director","salary": "$5,300","start_date": "2011/07/25","office": "Edinburgh","extn": "8422"}];//object可以如下初始化表格$('#example').DataTable( {data: data,//使⽤对象数组,⼀定要配置columns,告诉 DataTables 每列对应的属性//data 这⾥是固定不变的,name,position,salary,office 为你数据⾥对应的属性columns: [{ data: 'name' },{ data: 'position' },{ data: 'salary' },{ data: 'office' }]} );可以看到,在html中定义好⼀个id是example的table后,可以使⽤DT提供的选项进⾏初始化,data是数据,可以将要展⽰的数据对象放到data选项后,然后通过columns 选项为每⼀列的属性进⾏定义,DT就会根据columns中定义的属性找到对象中的成员进⾏绑定,如果是数组的话,会按照数组中定义的数据依次绑定到每⼀列上进⾏展⽰。
如何在Excel中使用DataTable进行数据表分析

如何在Excel中使用DataTable进行数据表分析在Excel中使用DataTable进行数据表分析Excel是一款功能强大的电子表格软件,广泛应用于数据分析和处理领域。
作为Excel的一个重要功能,DataTable可以帮助用户更有效地进行数据表分析。
本文将介绍如何在Excel中使用DataTable进行数据表分析的步骤和技巧。
1. 创建DataTable在Excel中,可以通过多种方式创建一个DataTable。
一种常见的方式是直接从已有的数据表中创建DataTable。
在Excel中选择所需的数据范围,点击“插入”选项卡中的“表格”按钮,Excel将自动识别选中的数据范围并创建一个DataTable。
2. 数据筛选与排序使用DataTable可以轻松进行数据筛选和排序。
在数据表的标题行上点击鼠标右键,选择“筛选”菜单,即可打开筛选功能。
用户可以根据需要选择筛选的条件,Excel将根据条件自动筛选出符合条件的数据。
此外,还可以通过点击标题行的排序图标,对数据进行升序或降序排列。
3. 数据透视表Excel中的数据透视表可以帮助用户更加直观地理解和分析数据表中的信息。
在创建DataTable后,点击“插入”选项卡中的“数据透视表”按钮,选择所需的数据和汇总方式,Excel将自动生成一个数据透视表。
用户可以根据需要灵活调整数据透视表的布局和样式,以获取更清晰的数据分析结果。
4. 条件格式条件格式是Excel的一个重要功能,可以通过设置不同的条件,自动对数据表中的数据进行格式化。
使用DataTable进行数据表分析时,可以基于数据表中的数值大小、数值范围、文本内容等设置条件格式,以便更好地显示和分析数据。
在Excel中选择所需的数据范围,点击“开始”选项卡中的“条件格式”按钮,选择适合的条件格式。
5. 公式计算Excel中的公式计算功能可以对数据表中的数据进行复杂的计算和分析。
使用DataTable进行数据表分析时,可以根据具体需求,在数据表中添加各种公式,以实现不同的数据计算和分析。
C# DataTable Select用法

DataTable dt_New = dv.ToTable();
1.在DataTable中执行DataTable.Select("条件")返回DataTable;
// <summary>
// 执行DataTable中的查询返回新的DataTable
// </summary>
// dt 是源数据DataTable
DataRow[] datarows = dTable.Select("occurTime >= '" + FromTime + "' and occurTime <= '" + ToTime+"'");
DataTable.Select()方法里面支持简单的过滤和排序,不支持复杂的条件过滤和排序。里面的字符串必须是列名和数据,以及>,<,=,<>等关系运算符。举几个例子:
foreach (DataRow row in rows) // 将查询的结果添加到dt中;
{
newdt.Rows.Add(row.ItemArray);
}
有网友说也可以这样:(大家可以试试)
DataTable newdt = new DataTable();
newdt=dt.Clone();
Select(过滤条件);//根据过滤条件进行过滤,如Select("columnname1 like '%xx%'");
Select(过滤条件,排序字段);//过滤,并排序,如Select("columnname1 like '%xx%'",columnname2);
DATATABLE详尽使用方法

DATATABLE详尽使用方法1. 创建DataTable使用DataTable之前,需要先创建一个DataTable对象。
可以通过以下方式创建一个空的DataTable对象:```DataTable dt = new DataTable(;```2.添加列和数据DataTable可以包含多个列,每个列都有一个名称和数据类型。
可以通过Add方法添加列:```dt.Columns.Add("Column1", typeof(int));dt.Columns.Add("Column2", typeof(string));```可以通过以下方式添加数据行:```dt.Rows.Add(1, "Data1");dt.Rows.Add(2, "Data2");dt.Rows.Add(3, "Data3");```3.访问和修改数据可以通过以下方式访问和修改DataTable中的数据:```//访问数据foreach (DataRow row in dt.Rows)int value1 = (int)row["Column1"];string value2 = (string)row["Column2"];Console.WriteLine("Value1: {0}, Value2: {1}", value1, value2);//修改数据dt.Rows[0]["Column2"] = "NewData";```4.数据过滤DataTable提供了Select方法来进行数据过滤。
可以使用类似SQL 的条件表达式来过滤数据:```DataRow[] rows = dt.Select("Column1 > 2");foreach (DataRow row in rows)int value1 = (int)row["Column1"];string value2 = (string)row["Column2"];Console.WriteLine("Value1: {0}, Value2: {1}", value1,value2);```5.数据排序可以使用Sort方法对DataTable的数据进行排序:```dt.DefaultView.Sort = "Column1 ASC";dt = dt.DefaultView.ToTable(;```6.数据查询```DataRow[] rows = dt.Select("Column1 > 2");```7.数据关联可以使用Merge方法将两个DataTable关联起来。
datatables的使用

datatables的使用DataTables是一个强大的JavaScript库,用于在网页上展示和操作表格数据。
它提供了许多功能,包括排序、搜索、分页、筛选和自定义样式等。
下面我将从多个角度来回答关于DataTables的使用。
首先,要使用DataTables,你需要在网页中引入相关的CSS和JavaScript文件。
你可以通过下载DataTables的源文件,或者使用CDN来引入它们。
一般来说,你需要引入jQuery库和DataTables的CSS和JavaScript文件。
在HTML中,你需要为你的表格添加一个唯一的ID,并在JavaScript代码中使用该ID来初始化DataTables。
你可以使用以下代码来初始化一个简单的DataTables:javascript.$(document).ready(function() {。
$('#myTable').DataTable();});以上代码将会将ID为"myTable"的表格转换为DataTables。
当页面加载完成后,DataTables会自动应用其功能和样式到该表格上。
接下来,让我们来看一些DataTables的基本功能。
DataTables可以自动添加排序功能,只需在表头添加`<th>`元素,并设置相应的`data-sort`属性。
例如,如果你希望某一列可以排序,可以添加以下代码:html.<th data-sort="string">Name</th>。
DataTables还支持搜索功能,你可以在表格上方添加一个搜索框,然后使用以下代码来启用搜索功能:javascript.$(document).ready(function() {。
$('#myTable').DataTable({。
searching: true.});});另外,DataTables还提供了分页功能,你可以设置每页显示的记录数和显示的页码数量。
datatable用法jquery

datatable用法jquery
1.初始化表格:使用jQuery选择器选择表格元素,并调用
DataTables()方法来初始化表格。
2.自定义配置选项:DataTables插件支持许多自定义配置选
项,用于定制表格的行为和外观。
例如,可以设置排序、分页、搜索等行为,也可以自定义列渲染、响应式表格等功能。
3.列渲染:使用DataTables插件的列渲染功能,可以自定义
列的渲染方式。
例如,可以使用自定义函数来格式化日期、链接、图片等数据。
4.响应式表格:DataTables插件支持响应式表格,可以根据
屏幕大小自动调整表格的布局和列宽。
可以通过设置"responsive"选项为true来启用响应式表格。
5.API方法:DataTables插件提供了一系列API方法,用于
控制表格的行为和获取数据。
例如,可以使用"draw"方法重新绘制表格,使用"ajax"方法加载数据等。
power bi的datatable用法 -回复

power bi的datatable用法-回复Power BI的DataTable用法Power BI是一款强大的商业智能工具,其中的DataTable是其中一种数据可视化组件。
DataTable可以在Power BI中用于展示和分析数据,帮助用户更好地理解数据背后的信息。
本文将详细介绍Power BI的DataTable用法,包括如何创建和定制DataTable、如何添加数据和计算列,以及如何应用筛选和排序等功能。
一、创建和定制DataTable在Power BI中创建和定制一个DataTable非常简单,只需要几个简单的步骤即可完成。
1. 打开Power BI Desktop,并在报告视图中选择一个合适的页面。
2. 在可视化面板中选择"DataTable"选项,然后将其拖动到报告视图中的合适位置。
3. 在字段面板中选择需要展示的数据字段,并将它们拖放到DataTable 的列区域中。
可以根据需要调整每列的宽度和顺序。
4. 可以通过调整DataTable的样式和格式来进一步定制它。
在格式选项卡中,可以设置字体、边框、颜色等样式属性,以满足不同的需求。
二、添加数据和计算列除了展示已有的数据,DataTable还可以用于添加和计算列。
使用计算列可以根据已有的数据生成新的数值列,并在DataTable中进行展示和分析。
1. 打开Power Query编辑器,在数据源中选择需要计算的字段。
例如,假设我们要计算销售额,可以选择“销售数量”和“单价”字段。
2. 在Power Query编辑器的表格工具栏中,选择"增加列",然后选择要进行计算的操作。
例如,我们可以选择"乘法"操作,并设置"销售数量"和"单价"作为乘法的操作数。
3. 在选择操作数之后,可以给计算列取一个合适的名称,并选择数据类型和格式。
4. 完成计算列的设置后,点击"应用和关闭"按钮,并等待数据刷新。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
DataTable按时间排序和查询
因为从多表抽取数据,并且还要实现分页功能,所以只能先将数据形成DataTable,然后给GridView绑定,让GridView按照其中时间的字段进行倒序排列,并且还要能按时间区间段查询。
在网上找到排序方法如下:
DataTable dt = new DataTable();
……
一、重生法
dt.DefaultView.Sort = "字段名desc"
二、直接法
dv = new DataView(dt)
dv.Sort = "字段名desc"
三、间接法
dv = New DataView(ds.Tables[0])
dv.Sort = "字段名desc"
我用的是第一种方法,但是发现时间的格式因为默认是一位数的时候不会在前面填0,例如,9月永远比10月大,后来用ToString实现了。
方法:DateTime.ToString("yyyy年MM月dd日(星期ddd)-HH:mm")
显示格式如:2008年09月22日(星期一)-11:31
查询代码:
if (StartTime.Text != "" || EndTime.Text != "")
{
string searchString = "";
if (StartTime.Text != "")
{
searchString = "CreatTime > '" + StartTime.Text + "'";
}
if (EndTime.Text != "")
{
if (searchString != "")
{
searchString += " and ";
}
searchString += "CreatTime < '" + EndTime.Text + " 23:59:59' ";
}
DataRow[] searchRows = sourceTable.Select(searchString, "CreatTi me desc");
sourceTable = new DataTable();//将DataTable清空
sourceTable = tableStruct();//给DataTable的行赋值
foreach (DataRow searchRow in searchRows)
{
sourceTable.ImportRow(searchRow);
}
}
这样就可以允许用户可以只填开始或者结束时间,或者将两者填写完整进行查询
时间格式模式说明
d 月中的某一天。
一位数的日期没有前导零。
dd 月中的某一天。
一位数的日期有一个前导零。
ddd 周中某天的缩写名称,在AbbreviatedDayNames 中定义。
dddd 周中某天的完整名称,在DayNames 中定义。
M 月份数字。
一位数的月份没有前导零。
MM 月份数字。
一位数的月份有一个前导零。
MMM 月份的缩写名称,在AbbreviatedMonthNames 中定义。
MMMM 月份的完整名称,在MonthNames 中定义。
y 不包含纪元的年份。
如果不包含纪元的年份小于10,则显示不具有前导零的年份。
yy 不包含纪元的年份。
如果不包含纪元的年份小于10,则显示具有前导零的年份。
yyyy 包括纪元的四位数的年份。
gg 时期或纪元。
如果要设置格式的日期不具有关联的时期或纪元字符串,则忽略该模式。
h 12 小时制的小时。
一位数的小时数没有前导零。
hh 12 小时制的小时。
一位数的小时数有前导零。
H 24 小时制的小时。
一位数的小时数没有前导零。
HH 24 小时制的小时。
一位数的小时数有前导零。
m 分钟。
一位数的分钟数没有前导零。
mm 分钟。
一位数的分钟数有一个前导零。
s 秒。
一位数的秒数没有前导零。
ss 秒。
一位数的秒数有一个前导零。
f 秒的小数精度为一位。
其余数字被截断。
ff 秒的小数精度为两位。
其余数字被截断。
fff 秒的小数精度为三位。
其余数字被截断。
ffff 秒的小数精度为四位。
其余数字被截断。
fffff 秒的小数精度为五位。
其余数字被截断。
ffffff 秒的小数精度为六位。
其余数字被截断。
fffffff 秒的小数精度为七位。
其余数字被截断。
t 在AMDesignator 或PMDesignator 中定义的AM/PM 指示项的第一个字符(如果存在)。
tt 在AMDesignator 或PMDesignator 中定义的AM/PM 指示项(如果存在)。
z 时区偏移量(“+”或“-”后面仅跟小时)。
一位数的小时数没有前导零。
例如,太平洋标
准时间是“-8”。
zz 时区偏移量(“+”或“-”后面仅跟小时)。
一位数的小时数有前导零。
例如,太平洋标准时间是“-08”。
zzz 完整时区偏移量(“+”或“-”后面跟有小时和分钟)。
一位数的小时数和分钟数有前导零。
例如,太平洋标准时间是“-08:00”。
: 在TimeSeparator 中定义的默认时间分隔符。
/ 在DateSeparator 中定义的默认日期分隔符。
% c 其中c 是格式模式(如果单独使用)。
如果格式模式与原义字符或其他格式模式合并,则可以省略“%”字符。
" c 其中c 是任意字符。
照原义显示字符。
若要显示反斜杠字符,请使用“\\”。
