flash知识点
flash操作题知识点

⑶隐藏图层:图层内容被暂时隐藏起来,对图层信息实现暂时保护;
⑷锁定图层:不能对图层再作修改(相反操作解锁图层),以避免对图层内容进行误操作;
⑸重命名图层:在图层名称上双击,然后输入新图层名;
⑹改变图层次序(移动图层位置):按住左键拖动图层至适当位置。注意图层内容的层次。
3.帧的相关操作
对帧的操作往往直接在帧上右键单击鼠标来完成。
7.FLASH中的文件格式
Flash中的文件保存可以采用三种方式:
保存/另存为:保存成源文件.fla格式,便于下次对作品继续进行修改编辑;
导出影片格式,以应用于网页或其它作品中,如swf、avi、gif等,也可直接导出为图像文件形式。
发布文件:Flash发布的文件格式包括swf、html、gif、jpg、png、exe等。
⑵影片剪辑元件
指的是本身带有动画效果的元件,一般用来实现动画中重复出现的动作。
5.FLASH中动画的种类
FLASH中常见动画的实现主要分为逐帧动画和补间动画两大类。动画创建时间轴信息如下图所示:
逐帧动画:
一般由图片序列或gif动态图像文件生成。制作时只需将第1张图片导入到舞台,剩下的图片由计算机自动导入。
实例属性面板
何为实例?放于场景舞台中的文本、元件、位图、音频及视频等所有对象。文本实例属性主要包括字体、字号、颜色(用十六进制代码表示)、文本方向等;其它实例包括大小(宽高)、位置(坐标)等设置,其中元件实例还可以通过Alpha值设置改变实例透明度等(必须选中元件实例)。
⑴位置设置
a.坐标(如下图所示:原点为左上角)
on(press) {gotoandplay("场景名",帧数);}
在按钮上单击跳转到某指定场景的第几帧开始播放动画;
第1讲 Flash动画设计基础知识

Flash动画设计基第1讲础知识Flash动画设计基础与应用2一、教学目的学生能够掌握的概念、原理以及简单操作,和动画场景以及参数的设置。
对Flash能有一个概括性了解,理解它的工作原理并掌握它的基本操作,为接下来的学习打下坚实的基础。
二、知识点1. Flash动画概述;2. Flash中的基本术语;3. Flash基本操作;4. 设置动画场景;5. 参数设置。
三、教学过程(一)Flash动画的理论概述讲解(二)Flash基本术语的理论讲解(三)Flash基本操作1、Flash的启动启动Flash的方法有如下几种:⑴选择【开始】→【所有程序】→【Adobe Flash CS3 Professional】命令,启动Flash CS3,如图1-11所示图1-11 启动Flash CS3⑵双击桌面上的快捷方式图标。
⑶双击Flash CS3相关联的文档。
第1讲 Flash 动画设计基础知识32、Flash 的工作界面Flash 的工作界面非常友好,包括标题栏、菜单栏、主工具栏、工具箱、时间轴、舞台、属性面板以及一些常用的浮动面板等。
如图1-12所示。
图1-12 Flash 的工作界面(四) 设置动画场景1、设置文档属性➊ 新建Flash 文档,按下Ctrl+F3组合键打开【属性】面板。
如图1-28所示。
图1-28 文档【属性】面板➋ 单击【属性】面板中的按钮,弹出【文档属性】对话框。
如图1-29所示。
Flash 动画设计基础与应用4图1-29所示 【文档属性】对话框➌ 在【标题】文本框中输入文档的标题,在【描述】文本框中输入描述性语言。
➍ 新建的Flash 文档默认的舞台大小为550px*400px ,即宽为550像素,高为400像素。
也可以通过【尺寸】文本框来改变舞台的大小。
➎设置舞台的颜色,只需单击【背景颜色】后的按钮,在弹出的颜色设置列表中选择合适的颜色即可。
如图1-30所示。
图1-30 颜色列表➏ 帧频表示Flash 动画每秒播放的帧数,默认的是12fps 。
flash元件知识点

Flash 元件知识点Flash 元件是 Adobe 公司开发的多媒体软件,常用于动画和交互式网页设计。
它具有强大的功能和灵活的动画效果,因此在设计师和开发者中非常受欢迎。
本文将介绍 Flash 元件的基本知识点,包括创建元件、使用元件和优化元件。
创建元件在Flash 中创建元件非常简单。
首先,打开Flash 软件并新建一个文档。
然后,选择“插入”菜单中的“元件”选项。
这将打开一个窗口,让您选择创建的元件类型。
有三种常见的元件类型:图形元件、按钮元件和影片剪辑元件。
选择图形元件可以创建一个包含形状和颜色的元件。
您可以使用绘图工具在舞台上绘制形状,然后将其转换为图形元件。
按钮元件用于创建可交互的按钮,您可以为其添加鼠标事件和动画效果。
影片剪辑元件是最常用的一种元件类型,它可以包含多个图形和动画序列。
创建元件后,您可以对其进行编辑和修改。
例如,您可以更改元件的大小、颜色、位置和动画效果。
修改后的元件将自动应用于所有使用该元件的地方,这样可以节省大量时间和工作量。
使用元件一旦创建了元件,您可以在 Flash 文档中使用它们。
您可以将元件拖放到舞台上的任何位置,并且可以重复使用相同的元件。
这种重复使用可以大大简化设计和开发过程。
使用元件时,可以对其进行实例化。
通过实例化元件,您可以为每个元件实例设置不同的属性。
例如,您可以更改每个按钮实例的文本内容,或者为每个影片剪辑实例设置不同的动画序列。
还可以使用时间轴来控制元件的动画效果。
在时间轴上,您可以为元件添加关键帧和动画序列。
通过在关键帧上设置不同的属性,您可以创建逐帧动画或补间动画。
这些动画效果可以应用于任何元件,使其在播放时具有动态和吸引人的效果。
优化元件为了实现更好的性能和用户体验,优化元件至关重要。
以下是一些优化元件的最佳实践:•减少文件大小:使用图形压缩和优化技术来减小元件的文件大小。
这将提高页面加载速度并减少网络带宽的使用。
•使用缓存:使用缓存技术来存储和加载元件。
flash知识点归纳总结

flash知识点归纳总结Flash是一种常用的多媒体技术,广泛应用在网页设计、动画制作、交互式界面设计等多个领域。
Flash的知识点涵盖了动画制作、交互设计、代码编写等多个方面,下面对Flash 的知识点进行归纳总结。
第一,Flash的基础知识点1. Flash的概念和发展历史Flash是一种由Adobe公司开发的多媒体技术,最初是Macromedia公司推出的。
Flash 从最初的动画制作工具逐渐发展成为一种全面的多媒体制作技术,广泛应用于网页设计、游戏开发、交互设计等领域。
2. Flash的工作原理Flash的工作原理是基于矢量图形和动画制作技术,通过定时刷新屏幕并改变显示对象的属性来实现动画效果。
Flash的动画是基于帧的,可以在每一帧上设置不同的动画效果,通过时间轴或动作脚本控制动画的播放和交互效果。
3. Flash的基本工具和面板Flash提供了丰富的基本工具和面板,包括选择工具、画笔工具、填充工具、文字工具、属性面板、时间轴面板、动作面板等。
这些工具和面板可以帮助用户进行图形绘制、动画制作、交互设计等操作。
4. Flash的文件格式Flash文件格式包括FLA和SWF两种,FLA文件是Flash的源文件格式,包含了所有的图形、动画、代码等信息;SWF文件是Flash的发布文件格式,包含了最终的动画效果和交互功能。
用户可以通过Flash发布工具将FLA文件导出为SWF文件,用于在网页上播放和交互。
第二,Flash的动画制作知识点1. Flash的图形绘制和编辑Flash提供了丰富的图形绘制和编辑功能,用户可以使用各种工具绘制矢量图形、编辑路径、填充颜色、应用滤镜等操作,实现复杂的图形效果和动画效果。
2. Flash的时间轴和关键帧Flash的动画是基于时间轴和关键帧的,用户可以在时间轴上设置关键帧,然后在不同的关键帧上编辑图形、设置属性、调整动画效果,从而实现动画的播放和转场效果。
3. Flash的动画效果和过渡效果Flash提供了丰富的动画效果和过渡效果,用户可以通过时间轴和属性面板设置动画的速度、缓动、旋转、缩放、颜色变化等效果,同时也可以设置场景的过渡效果,实现平滑的场景切换和过渡效果。
Photoshop、flash-知识点(信息技术会考复习)

五、用计算机处理图片和制作动画【用计算机处理图片】知识点:了解图像处理的基础知识;认识Photoshop 的操作界面和工作界面;会利用软件进行简单操作。
阅读材料:图像文件格式知多少。
会打开、保存Photoshop 文件;会组合图片文件并擦除多余的像素。
会利用相关工具对照片进行去斑、去红眼;能利用“修复”和“修补”工具去除多余的像素;会使用“仿制图章”。
阅读材料:将模糊照片变清晰。
1、图像的颜色模式:Photoshop 中默认使用RGB (红色、绿色、蓝色)颜色模式,在这种模式下才能使用系统提供的命令及滤镜。
如果处理完后用于印刷,应该转成CMYK (青色、洋红、黄色、黑色)颜色模式。
2、图像文件的格式:Photoshop 本身的文件格式为*.PSD ,这种格式是Photoshop 专用的格式;*.BMP 这是Windows 中画图程序的标准格式;*.JPEG 是一种压缩率很高的存储格式,多用于网页素材;*.GIF 格式为256色RGB 图像,尺寸小,适合做网页图像,既能存储静止图像,又能存储由若干幅静止图像形成的连续动画;*.PNG 是一种新型的网络图像格式,结合了GIF 和JPEG 两家之长;*.TIFF 格式是Mac 中广泛使用的图像格式。
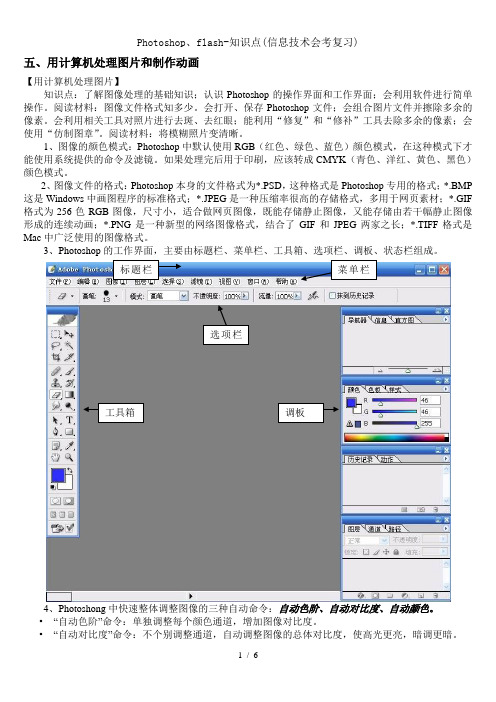
3、Photoshop 的工作界面,主要由标题栏、菜单栏、工具箱、选项栏、调板、状态栏组成。
4、Photoshong 中快速整体调整图像的三种自动命令:自动色阶、自动对比度、自动颜色。
• “自动色阶”命令:单独调整每个颜色通道,增加图像对比度。
• “自动对比度”命令:不个别调整通道,自动调整图像的总体对比度,使高光更亮,暗调更暗。
工具箱 标题栏菜单栏选项栏调板•自动颜色命令:调整图像的对比度和颜色。
•亮度/对比度命令:手动对图像的色调范围进行简单调节。
5、图像色彩的三个基本属性是:色相、饱和度、亮度。
•色相:从物体反射或透过物体传播的颜色。
•饱和度(又称为色度)是指颜色的强度或纯度。
Flash知识点总结

Flash 知识点总结 ( 一 )进行创作的主要工作区域。
由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认 12 帧/秒。
Fps(framepersecond)主要绘图工具设置对象属性编写动作脚本如:库窗口:用于存放重复元素。
在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
是组成 Flash 动画的基本元素。
制作动画时,可利用 Flash 的工具箱提供的工具绘制出动画需要的任何图形。
是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧分为关键帧、空白关键帧和普通帧三种类型。
, 记录动画内容发生根本性变化的画面。
只要关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
每秒钟播放的帧数,默认 12fps 一般认为是网页上最合适的速度。
Flash 知识点总结 (二)就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
F6 插入关键帧,调整每帧图像,使得每相邻两帧有所区别通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
a.位置变化(小球运动)b.透明度变化(元件)c.大小变化(文字)d.角度变化-旋转(文字)e.色彩变化。
(元件,通过色调,亮度等设置)运动的起始帧作图→起始帧时间轴处右键单击并选择“创建补间动画” →在运动的结束帧按 F6 键→调整结束帧或起始帧中的图形的大小、位置、透明度、亮度、色调、旋转角度等。
a.运动的对象必须为组合的图形。
b.运动的对象必须单占一层。
会考Flash操作知识点
Flash 操作题知识点会考标准要求:1.时间轴、帧、层、库的概念2.帧与层的基本操作3.元件的编辑与应用4.实例属性的设置5.简单对象的移动和变形6.库的使用7.音频素材的应用 操作前请先选中..题目要求....的图层...或.帧.或舞台中的对象.......再操作1、时间轴、帧、层、库的概念时间轴是Flash 软件工作时制作动画最重要的区域,主要包括了层编辑区、帧编辑区和时间线三部分。
Flash 中一个图层就相当于一张由影格连起来的透明胶片,可在每一张胶片的影格(帧)上绘制图形,将它们放在一起来观看,从而得到动画效果。
Flash 中帧可以分为三类:● 关键帧:用来描述动画中关键画面的帧,每个关键帧的内容都可以不同于前一个,它在时间轴上显示为实心黑点。
● 空白关键帧:内容是空的,可以在此帧上创建新的内容,它在时间轴上显示为空心圆点。
● 普通帧:介于两个关键帧之间,延续上一个关键帧的内容,又称延长帧,它在时间轴上显示为灰色且无其他标记。
库:是存储和组织在 Flash 中创建的各种元件的地方,它还用于存储和组织导入的文件,包括位图图形、声音文件和视频剪辑。
(打开库的方法:菜单栏中选择“窗口—库”)2、帧与层的基本操作帧的操作包括:插入帧、删除帧、插入关键帧、清除关键帧、复制帧、粘贴帧等。
方法:选中相应的帧→单击右键层的操作包括:重命名、显示/隐藏、锁住/解锁、删除等。
层编辑区 帧编辑区 时间线库3、元件的编辑与应用元件有三种行为:图形、影片剪辑、按钮。
元件只需创建一次,即可在整个文档或其他文档中重复使用。
(1)元件的新建:菜单【插入】-【新建元件】。
(2)元件的编辑:①重命名:打开“库”面板,找到要编辑的元件,双击元件名称。
②修改元件内容:方法1:点击编辑元件按钮,选择要编辑的元件进行编辑。
元件编辑完成后点击场景1按钮退出元件编辑返回场景1。
方法2:打开“库”面板,找到要编辑的元件,双击元件图标,编辑完成后点击场景1按钮退出元件编辑返回场景1。
flash软件知识点总结
flash软件知识点总结Flash软件是由Adobe公司开发的一款多媒体应用程序,用来制作动画、互动式网页以及其他富媒体内容。
它提供了一个可视化的开发环境,用户可以使用它来创建动画、音频、视频、游戏、应用程序和其他交互式内容。
本文将介绍Flash软件的基本知识,包括其概念、特点、工作原理、技术架构及应用等。
一、Flash的概念Flash是一款基于矢量图形的动画和交互式媒体的制作软件。
它使用了一种名为“矢量图形”的技术,这种技术可以保证图片的质量不会因为图像的拉伸或压缩而发生变形。
另外,Flash可以制作交互式动画,用户可以在动画中加入按钮、动作脚本等元素,使得用户可以与动画互动。
二、Flash的特点1. 矢量图形技术。
矢量图形是由一系列的数学表达式来描述图像,这种图像可以无限放大或缩小而不会失真。
这使得Flash制作的图像在任何分辨率下都能保持清晰。
2. 动画功能。
Flash可以制作各种类型的动画,包括简单的动画、复杂的动画、互动式动画等。
3. 支持动作脚本。
Flash内置了一种称为“ActionScript”的脚本语言,它可以使得动画拥有更多的交互性。
用户可以通过编写ActionScript脚本来实现按钮的点击事件、动画的播放控制、变量的传递等功能。
4. 跨平台性。
Flash可以在多个操作系统上运行,如Windows、Mac OS、Linux等。
这为用户提供了很大的灵活性。
5. 流媒体支持。
Flash可以处理视频和声音流,用户可以通过它来制作流媒体播放器、音乐播放器、视频播放器等应用程序。
6. 扩展性。
Flash支持各种扩展,用户可以通过下载和安装各种插件来扩展Flash的功能,如3D效果插件、特效插件等。
三、Flash的工作原理Flash是基于时间轴的动画制作软件。
用户可以在Flash中创建一个时间轴,然后在时间轴上创建对应的动画帧。
动画帧可以包括静止图像、运动图像、交互式按钮等。
用户可以通过操作时间轴上的关键帧来控制动画的运行速度、运动轨迹等。
flash名词解释
flash名词解释
Flash是一个英文名词,有多个不同的含义和用法:
1. 闪光:Flash可以指代一种瞬时而强烈的亮光或闪光灯的功能。
例如,相机上的闪光灯可以提供额外的光线来拍摄在低光条件下的照片。
2. 一瞬间:Flash还可以表示一个非常短暂的时间段或瞬间,通常指某事物的突然出现或消失。
例如,“他在一瞬间跑得飞快。
”
3. 快闪:Flash也可以指称一种突发且短暂的社交活动,叫做“闪存事件”(Flash mob)或“快闪”,通常在公共场合集结大量人群,并同时执行一项特定的行动或表演。
这种活动通常通过社交媒体等渠道组织和推广。
4. 闪回:在电影、电视剧或小说中,Flash可以指代一个突然插入的回忆场景,常用于展示主角的过去经历或解释故事发展。
5. Adobe Flash:Flash还可以指代Adobe公司开发的一种多媒体技术和软件平台,用于创建富媒体内容和互动应用程序。
然而,请注意,自从2020年12月31日起,Adobe已停止支持和分发Flash Player,因此Flash技术已逐渐被其他替代方案取代。
需要根据具体上下文来确定“Flash”所指的具体含义。
初中信息科技中考《Flash模块》知识点总结
Flash模块考点总结与知识分解考纲要求知识点总结及分解一、Flash 简介Flash 是由Macromedia 公司推出的交互式矢量图和Web 动画的标准, 由Adobe 公司收购。
做Flash 动画的人被称之为闪客。
网页设计者使用Flsh 创作出既漂亮又可改变尺寸的导航界面以及其他奇特的效果。
Flash 是基于矢量图形的设计软件, 在软件中绘制的线和面都是矢量图。
矢量图的特点就是放大后图像不失直,不像位图那样放大后产生马赛克现象。
目前考试用版本为Flash 8.0。
Fash 8的界面主要有工具栏、菜单栏、工作区、属性面板、时间轴、浮动面板、库等组成。
二、flash 基本概念1.时间轴:时间轴用于组织和控制文档内容在一定时间内播放的图层数和帧数。
位于舞台上方,菜单栏下方。
左边为图层控制区,可以添加、删除、移动、重命名图层,右边为帧控制区,提供对帧的控制操作,红色的竖线为“游标”, 用来通知Flash 显示图形和其他项目元素的时间。
2.舞台:也就是工作区,也叫做场景,位于中央,一般考查设置它的大小(属性面板中的大小)。
3.帧:影响动画中最小单位的单幅影像画面,连续的帧就形成了动画。
帧的操作时间轴 舞台 库 图层面板 工具箱属性面板菜单栏一般右击可完成,如插人帧,删除帧等。
4.普通帧:没有标志和显示的,本身不含任何内容,只是作为前一个关键帧内容的延续。
5.关键帧:帧控制区中显示的,有内容的,作为控制动画变化的关键画面所在。
关键帧在时间轴上显示为实心圆点。
6.空白关键帧:帧控制区中显示的,不含内容,但为以后添加内容做好准备。
空白关键帧在时间轴上显示为空心的圆点。
空白关键帧关键帧普通帧7.帧频:每秒钟播放的帧数,默认为12帧/秒,考试中要求设置帧频是从舞台下方的属性面板设置。
帧频越高,单位时间内帧的数量就越多,相应的细节就会更丰富,动画就会更流畅,帧频太低了,动画就会出现卡顿的现象。
8.图层:就像一张张透明的纸叠在一起,在上面的纸上画不透明的物体可以遮住下面图层上的物体,图层体现了一种前后的空间关系。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash知识点一
1、flash动画是否可以用网页(ie浏览器)播放。
是,格式为.SWF但不能再对动画进行编辑
2、电脑动画分为二维动画和三维动画。
绘制的图形为矢量图形。
矢量图形特点放大后不失真。
3、动画设计软件有flash,3dmax,gifanimator。
4、Flash源文件的扩展名是.fla
5、Flash默认的帧频为12帧,即每秒12帧。
(1)帧频变小,动画速度越慢,帧频变大动画速度变快。
、
(2)通过增减普通帧的数目来实现,增加普通帧,速度变慢,减少普通帧,速度变快。
6、导入图片制作逐帧动画步骤:文件/导入/导入到舞台。
导出影片的演示。
7、区分关键帧和空白关键帧。
关键帧:在时间轴上体现为小黑圆圈:空白关键帧:在时间轴上体现为“句号”。
8、形状补间只能改变形状的大小,位置,和颜色。
Flash知识点二
1.动画原理利用的是人类的视觉暂留特性,当以较快的速度(每秒16幅或更多)播放图像时,观察者就认为图像是连续运动的
2.几个基本概念:
(1)卡通形象运动过程中的主要造型由主创人员完成,中间的过渡由辅创人员完成,这种观念被电脑动画继承为关键帧和普通帧
(2)背景画和动画主体分开,分别画在透明胶片上,这种观念被电脑动画继承为“图层”
3.flash动画有两种格式:
①fla是源文件格式,如果把动画保存为这种格式,可以再次对动画进行修改,缺点是只能用flash这个软件播放,不能随时随地播放;
②swf是动画的浏览格式,这种格式的特点是基本能在所有的电脑上播放,但不能再对动画进行编辑
4帧频是动画每秒钟播放的帧数,单位为fps,帧频影响动画播放时的速度,默认的帧频是12fps。
改变帧频的大小可以改变动画的快慢,比如我做了一匹跑动的马,如果我想让马跑的快些,就把帧频变的大些,想让马跑得慢,就把帧频变小,
改变动画的快慢除了改变帧频外,还可以通过增减普通帧的数目来实现,增加普通帧,速度变慢,减少普通帧,速度变快。
5.常见的动画类型有:逐帧动画、动作补间、形状补间、引导线动画、遮罩动画;
6. 在动画软件中,形状补间动画只要画出动作起、止的两幅关键帧,中间的变化即可由flash的形状补间自动完成
7. 动作补间动画需要把舞台上的对象设置为“元件”,改变关键帧中元件的大
小、位置、颜色、透明度、旋转等属性,可在两个关键帧之间实现动画效果。
8. 引导线动画可以使一个或多个元件完成曲线或不规则运动。
9. 要形成一个补间动画最少需要两个关键帧, 10. 小球落地不弹起需要两个关键帧,11. 小球落地后又弹起来,有两部分组成,小球从空中落下一个补间,从地上弹
起为第二个补间,所以需要三个关键帧
12. 蜜蜂飞舞、蝴蝶绕丛、棒球飞天、运动员跳水等不是直线运动的,我们用引
导线动画来实现
13. 如果想制作旋转的文字、缩放的文字,需先把文字转化为元件,用动作补间
来实现
在时间轴上,显示为的为有内容关键帧,显示为为空白关键帧,没有标志和显示为为普通帧,上面的时间轴总共有30个帧,其中有内容的关键帧1个,空白关键帧2个,剩下的为普通帧,有27个
关键帧:在时间轴上体现为小黑圆圈:空白关键帧:在时间轴上体现为“句号”。
15、“元件”,可以重复使用的图形、按钮和影片剪辑,每个元件都有自己的时间轴、场景和完整的图层。
实例是元件在主场景中的具体应用。
元件发生改变,实例也会改变;而实例被修改,元件不受影响。
库是存放元件的。
