FLASH知识点小结
Flash知识点总结(有用哦)

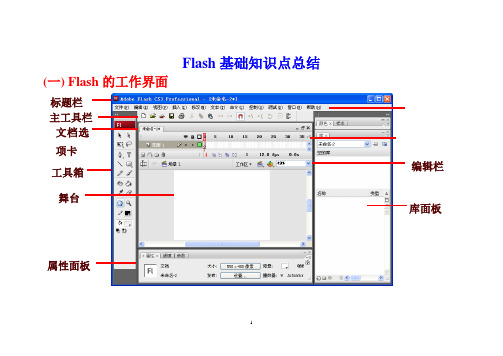
Flash基础知识点总结(一) Flash的工作界面标题栏主工具栏文档选项卡工具箱舞台属性面板编辑栏库面板舞台:进行创作的主要工作区域。
标尺、网格、编辑栏中设置显示比例。
场景概念:时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认12帧/秒。
Fps(framepersecond)工具箱:主要绘图工具动画播放控制器面板属性窗口:设置对象属性动作窗口:编写动作脚本浮动面板:如:库窗口:用于存放重复元素。
(二)Flash动画的制作原理在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念图形:是组成Flash动画的基本元素。
制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。
元件:是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧:帧分为关键帧、空白关键帧和普通帧三种类型。
关键帧是可以直接在舞台上编辑其内容的帧, 记录动画内容发生根本性变化的画面。
只有关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
空白关键帧帧内没有画面,帧标识是空心小圆圈;普通帧的作用是延伸关键帧上的内容。
帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
(四)工具箱中各工具的用法:(五)三种动画:逐帧动画、运动动画、形状动画(1)逐帧:就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
做法:F6插入关键帧,调整每帧图像,使得每相邻两帧有所区别(2)运动动画:原理:通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
flash动画知识点总结

flash动画知识点总结1. Flash 动画基础知识Flash 动画是一种基于矢量图形的动画技术,最早由Macromedia 公司开发,后被Adobe公司收购。
Flash 动画可以良好地压缩,适合网络传播。
Flash 动画最大的特点是可以实现丰富的交互效果,这使得它成为网络广告、网络游戏和网站动画的主要制作工具之一。
2. Flash 动画制作工具Flash 动画制作的主要工具是Adobe Flash。
Adobe Flash 具有强大的绘图和动画制作功能,用户可以通过绘图工具绘制矢量图形,然后使用时间轴工具进行关键帧动画的制作。
Adobe Flash 还支持 ActionScript 编程语言,可以为动画添加交互效果。
3. Flash 动画的基本原理Flash 动画的基本原理是通过分解动画对象为一系列关键帧,然后在时间轴中设置这些关键帧的属性,从而实现动画效果。
Flash 动画制作的关键在于绘图能力和关键帧动画的制作。
4. Flash 动画的制作流程制作Flash 动画的一般流程包括:确定动画场景和内容、绘制动画对象、设置关键帧动画、添加交互效果和音频等元素、最终导出动画。
5. Flash 动画的动画效果Flash 动画的动画效果主要包括平移、缩放、旋转、透明度变化等基本动画效果。
此外,Flash 动画还支持骨骼动画、遮罩动画、形状动画等高级动画效果。
6. Flash 动画的导出格式Flash 动画的导出格式主要有 SWF、FLA、FLV、GIF 等。
其中 SWF 是供网络传播使用的动画格式,FLA 是 Flash 动画的工程文件格式,FLV 是用于视频格式,GIF 则是用于简单动画的图像格式。
7. Flash 动画在网页中的应用Flash 动画在网页中的应用主要包括网站导航菜单、轮播图、动画广告、网页游戏等。
Flash 动画可以带来丰富的视觉效果和交互效果,提升用户体验。
8. Flash 动画的优缺点Flash 动画的优点是制作灵活、交互效果丰富、动画效果细腻。
高中信息技术Flash知识点总结归纳

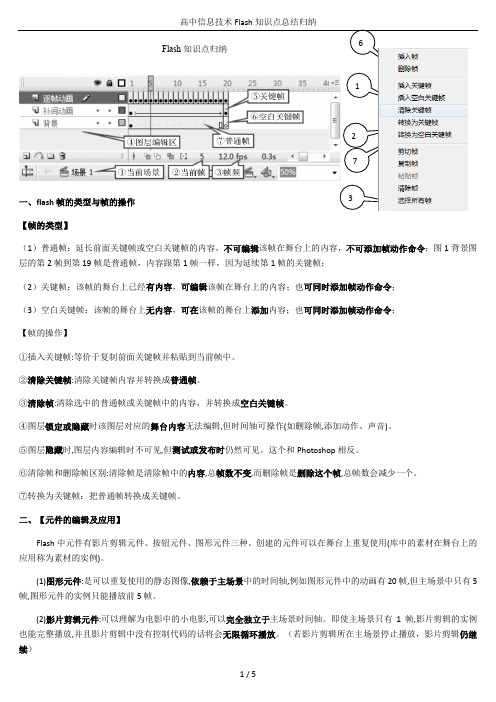
37 2 1一、flash 帧的类型与帧的操作 【帧的类型】(1)普通帧:延长前面关键帧或空白关键帧的内容,不可编辑该帧在舞台上的内容,不可添加帧动作命令;图1背景图层的第2帧到第19帧是普通帧,内容跟第1帧一样,因为延续第1帧的关键帧;(2)关键帧:该帧的舞台上已经有内容,可编辑该帧在舞台上的内容;也可同时添加帧动作命令; (3)空白关键帧:该帧的舞台上无内容,可在该帧的舞台上添加内容;也可同时添加帧动作命令; 【帧的操作】①插入关键帧:等价于复制前面关键帧并粘贴到当前帧中。
②清除关键帧:清除关键帧内容并转换成普通帧。
③清除帧:清除选中的普通帧或关键帧中的内容,并转换成空白关键帧。
④图层锁定或隐藏时该图层对应的舞台内容无法编辑,但时间轴可操作(如删除帧,添加动作、声音)。
⑤图层隐藏时,图层内容编辑时不可见,但测试或发布时仍然可见。
这个和Photoshop 相反。
⑥清除帧和删除帧区别:清除帧是清除帧中的内容,总帧数不变,而删除帧是删除这个帧,总帧数会减少一个。
⑦转换为关键帧:把普通帧转换成关键帧。
二、【元件的编辑及应用】Flash 中元件有影片剪辑元件、按钮元件、图形元件三种。
创建的元件可以在舞台上重复使用(库中的素材在舞台上的应用称为素材的实例)。
(1)图形元件:是可以重复使用的静态图像,依赖于主场景中的时间轴,例如图形元件中的动画有20帧,但主场景中只有5帧,图形元件的实例只能播放前5帧。
(2)影片剪辑元件:可以理解为电影中的小电影,可以完全独立于主场景时间轴。
即使主场景只有1帧,影片剪辑的实例也能完整播放,并且影片剪辑中没有控制代码的话将会无限循环播放。
(若影片剪辑所在主场景停止播放,影片剪辑仍继续)弹起:默认的外观 ; (椭圆) 指针经过:鼠标经过时的外观(矩形) 按下:按下鼠标左键时的外观;(五边形)(3)按钮元件:只有4帧,它的时间轴不能播放,只是根据鼠标指针的动作做出响应。
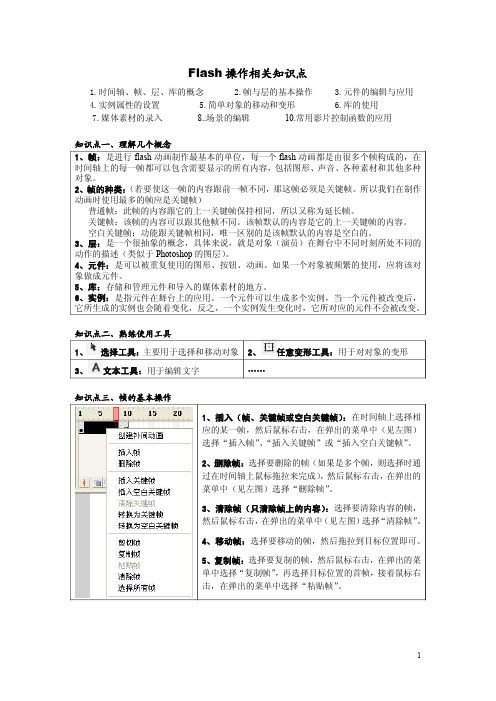
Flash操作相关知识点

gotoandpaly(“场景名”,帧):跳转到指定场景的某一帧并继续播放下去。
gotoandstop(“场景名”,帧):跳转指定场景的到某一帧并停止播放。
stop():停止播放
play():开始播放
on:按钮命令
stopallsounds():停止当前正在播放的所有声音
fscommand(“quit”):关闭放映文件
2、声音加入舞台上 选择要加入声音的某一帧,然后在属性面板各栏中(见下图)作相应选择。 声音栏:选择相应的声音文件 效果栏:选择相应的声音效果(淡入、淡出等效果) 同步栏:事件(声音独立,跟画面不同步)、数据流(跟画面同步)等选项
3
知识点十、场景的操作
1、打开场景:要对某个场景编辑,应先打开该场景,单击“场景选择按钮”(见上左图), 在弹出的菜单中选择相应场景。
普通帧:此帧的内容跟它的上一关键帧保持相同,所以又称为延长帧。 关键帧:该帧的内容可以跟其他帧不同。该帧默认的内容是它的上一关键帧的内容。 空白关键帧:功能跟关键帧相同,唯一区别的是该帧默认的内容是空白的。 3、层:是一个很抽象的概念,具体来说,就是对象(演员)在舞台中不同时刻所处不同的 动作的描述(类似于 Photoshop 的图层)。 4、元件:是可以被重复使用的图形、按钮、动画。如果一个对象被频繁的使用,应将该对 象做成元件。 5、库:存储和管理元件和导入的媒体素材的地方。 6、实例:是指元件在舞台上的应用。一个元件可以生成多个实例,当一个元件被改变后, 它所生成的实例也会随着变化,反之,一个实例发生变化时,它所对应的元件不会被改变。
2、新建场景:单击菜单“窗口---其它面板---场景”,打开场景面板(见上右图),在该面 板上单击 即可。
3、场景改名:在场景面板里双击场景名,然后输入新的场景名,最后按回车即可。
Flash知识点总结

Flash知识点总结1.工具箱中各工具的用法:2.三种动画:逐帧动画、运动动画、形状动画(1)逐帧:F6插入关键帧,调整每帧图像,使得每相邻两帧有所区别(2)运动动画:运动的起始帧作图→起始帧时间轴处右键单击并选择“创建补间动画”→在运动的结束帧按F6键→调整结束帧或起始帧中的图形的大小、位置、透明度、旋转角度等。
(3)形状动画:形变的起始帧作图(必须为矢量图)→起始帧时间轴处单击→打开“属性”面板→把“补间”设置成“形状”→在形变的结束帧按F6→调整结束帧和起始帧的图形形状、颜色等3.图层:引导层、遮罩层(1)引导层:(2)遮罩层:4.元件:影片剪辑、按钮、图形按钮元件:(1)“点击”状态:用于设置按钮的感应区域,即按钮能够感应鼠标的范围。
如果没有设置此状态,则Flash将默认感应区域为“弹起”状态。
(2)按钮上的常用脚本:播放:on(release){nextFrame();play();}暂停:on(release){Stop();}停止:on(release){gotoAndStop(1);}重播:on(release){gotoAndStop(2);play();}上一帧:on(release){prevFrame();Stop();}下一帧:on(release){nextFrame();Stop();}5.声音支持声音格式:aiff,wav,mp3“同步”列表中:(1)事件:使声音的播放和事件的发生瞬间同步。
事件声音将在其开始的关键帧显示时播放,并且独立于时间轴全部播放,而无论电影是否停止。
(2)开始:和事件声音相似,但是如果声音已经开始并正在播放,则不会再播放新声音。
(3)停止:停止播放指定的声音;(4)数据流:在播放动画时,是声音和动画保持同步。
6.脚本按钮上的如前所述帧上常用脚本:play();stop();7.创建演示文稿利用Flash8中的屏幕(Screen)功能(1)屏幕了解屏幕文档的结构:最高等级为模版屏幕屏幕分为多个等级来管理,即分为父(Parent)和子(child) (2)幻灯片幻灯片的每个屏幕都具有独立的页面。
flash知识点归纳总结

flash知识点归纳总结Flash是一种常用的多媒体技术,广泛应用在网页设计、动画制作、交互式界面设计等多个领域。
Flash的知识点涵盖了动画制作、交互设计、代码编写等多个方面,下面对Flash 的知识点进行归纳总结。
第一,Flash的基础知识点1. Flash的概念和发展历史Flash是一种由Adobe公司开发的多媒体技术,最初是Macromedia公司推出的。
Flash 从最初的动画制作工具逐渐发展成为一种全面的多媒体制作技术,广泛应用于网页设计、游戏开发、交互设计等领域。
2. Flash的工作原理Flash的工作原理是基于矢量图形和动画制作技术,通过定时刷新屏幕并改变显示对象的属性来实现动画效果。
Flash的动画是基于帧的,可以在每一帧上设置不同的动画效果,通过时间轴或动作脚本控制动画的播放和交互效果。
3. Flash的基本工具和面板Flash提供了丰富的基本工具和面板,包括选择工具、画笔工具、填充工具、文字工具、属性面板、时间轴面板、动作面板等。
这些工具和面板可以帮助用户进行图形绘制、动画制作、交互设计等操作。
4. Flash的文件格式Flash文件格式包括FLA和SWF两种,FLA文件是Flash的源文件格式,包含了所有的图形、动画、代码等信息;SWF文件是Flash的发布文件格式,包含了最终的动画效果和交互功能。
用户可以通过Flash发布工具将FLA文件导出为SWF文件,用于在网页上播放和交互。
第二,Flash的动画制作知识点1. Flash的图形绘制和编辑Flash提供了丰富的图形绘制和编辑功能,用户可以使用各种工具绘制矢量图形、编辑路径、填充颜色、应用滤镜等操作,实现复杂的图形效果和动画效果。
2. Flash的时间轴和关键帧Flash的动画是基于时间轴和关键帧的,用户可以在时间轴上设置关键帧,然后在不同的关键帧上编辑图形、设置属性、调整动画效果,从而实现动画的播放和转场效果。
3. Flash的动画效果和过渡效果Flash提供了丰富的动画效果和过渡效果,用户可以通过时间轴和属性面板设置动画的速度、缓动、旋转、缩放、颜色变化等效果,同时也可以设置场景的过渡效果,实现平滑的场景切换和过渡效果。
Flash知识点总结
Flash 知识点总结 ( 一 )进行创作的主要工作区域。
由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认 12 帧/秒。
Fps(framepersecond)主要绘图工具设置对象属性编写动作脚本如:库窗口:用于存放重复元素。
在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
是组成 Flash 动画的基本元素。
制作动画时,可利用 Flash 的工具箱提供的工具绘制出动画需要的任何图形。
是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧分为关键帧、空白关键帧和普通帧三种类型。
, 记录动画内容发生根本性变化的画面。
只要关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
每秒钟播放的帧数,默认 12fps 一般认为是网页上最合适的速度。
Flash 知识点总结 (二)就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
F6 插入关键帧,调整每帧图像,使得每相邻两帧有所区别通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
a.位置变化(小球运动)b.透明度变化(元件)c.大小变化(文字)d.角度变化-旋转(文字)e.色彩变化。
(元件,通过色调,亮度等设置)运动的起始帧作图→起始帧时间轴处右键单击并选择“创建补间动画” →在运动的结束帧按 F6 键→调整结束帧或起始帧中的图形的大小、位置、透明度、亮度、色调、旋转角度等。
a.运动的对象必须为组合的图形。
b.运动的对象必须单占一层。
flash软件知识点总结
flash软件知识点总结Flash软件是由Adobe公司开发的一款多媒体应用程序,用来制作动画、互动式网页以及其他富媒体内容。
它提供了一个可视化的开发环境,用户可以使用它来创建动画、音频、视频、游戏、应用程序和其他交互式内容。
本文将介绍Flash软件的基本知识,包括其概念、特点、工作原理、技术架构及应用等。
一、Flash的概念Flash是一款基于矢量图形的动画和交互式媒体的制作软件。
它使用了一种名为“矢量图形”的技术,这种技术可以保证图片的质量不会因为图像的拉伸或压缩而发生变形。
另外,Flash可以制作交互式动画,用户可以在动画中加入按钮、动作脚本等元素,使得用户可以与动画互动。
二、Flash的特点1. 矢量图形技术。
矢量图形是由一系列的数学表达式来描述图像,这种图像可以无限放大或缩小而不会失真。
这使得Flash制作的图像在任何分辨率下都能保持清晰。
2. 动画功能。
Flash可以制作各种类型的动画,包括简单的动画、复杂的动画、互动式动画等。
3. 支持动作脚本。
Flash内置了一种称为“ActionScript”的脚本语言,它可以使得动画拥有更多的交互性。
用户可以通过编写ActionScript脚本来实现按钮的点击事件、动画的播放控制、变量的传递等功能。
4. 跨平台性。
Flash可以在多个操作系统上运行,如Windows、Mac OS、Linux等。
这为用户提供了很大的灵活性。
5. 流媒体支持。
Flash可以处理视频和声音流,用户可以通过它来制作流媒体播放器、音乐播放器、视频播放器等应用程序。
6. 扩展性。
Flash支持各种扩展,用户可以通过下载和安装各种插件来扩展Flash的功能,如3D效果插件、特效插件等。
三、Flash的工作原理Flash是基于时间轴的动画制作软件。
用户可以在Flash中创建一个时间轴,然后在时间轴上创建对应的动画帧。
动画帧可以包括静止图像、运动图像、交互式按钮等。
用户可以通过操作时间轴上的关键帧来控制动画的运行速度、运动轨迹等。
初中信息科技中考《Flash模块》知识点总结
Flash模块考点总结与知识分解考纲要求知识点总结及分解一、Flash 简介Flash 是由Macromedia 公司推出的交互式矢量图和Web 动画的标准, 由Adobe 公司收购。
做Flash 动画的人被称之为闪客。
网页设计者使用Flsh 创作出既漂亮又可改变尺寸的导航界面以及其他奇特的效果。
Flash 是基于矢量图形的设计软件, 在软件中绘制的线和面都是矢量图。
矢量图的特点就是放大后图像不失直,不像位图那样放大后产生马赛克现象。
目前考试用版本为Flash 8.0。
Fash 8的界面主要有工具栏、菜单栏、工作区、属性面板、时间轴、浮动面板、库等组成。
二、flash 基本概念1.时间轴:时间轴用于组织和控制文档内容在一定时间内播放的图层数和帧数。
位于舞台上方,菜单栏下方。
左边为图层控制区,可以添加、删除、移动、重命名图层,右边为帧控制区,提供对帧的控制操作,红色的竖线为“游标”, 用来通知Flash 显示图形和其他项目元素的时间。
2.舞台:也就是工作区,也叫做场景,位于中央,一般考查设置它的大小(属性面板中的大小)。
3.帧:影响动画中最小单位的单幅影像画面,连续的帧就形成了动画。
帧的操作时间轴 舞台 库 图层面板 工具箱属性面板菜单栏一般右击可完成,如插人帧,删除帧等。
4.普通帧:没有标志和显示的,本身不含任何内容,只是作为前一个关键帧内容的延续。
5.关键帧:帧控制区中显示的,有内容的,作为控制动画变化的关键画面所在。
关键帧在时间轴上显示为实心圆点。
6.空白关键帧:帧控制区中显示的,不含内容,但为以后添加内容做好准备。
空白关键帧在时间轴上显示为空心的圆点。
空白关键帧关键帧普通帧7.帧频:每秒钟播放的帧数,默认为12帧/秒,考试中要求设置帧频是从舞台下方的属性面板设置。
帧频越高,单位时间内帧的数量就越多,相应的细节就会更丰富,动画就会更流畅,帧频太低了,动画就会出现卡顿的现象。
8.图层:就像一张张透明的纸叠在一起,在上面的纸上画不透明的物体可以遮住下面图层上的物体,图层体现了一种前后的空间关系。
Flash知识点总结
Flash知识汇总(一) Flash的工作界面舞台:进行创作的主要工作区域。
标尺、网格、编辑栏中设置显示比例。
场景概念:时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认12帧/秒。
Fps(framepersecond)工具箱:主要绘图工具动画播放控制器面板属性窗口:设置对象属性动作窗口:编写动作脚本浮动面板:如:库窗口:用于存放重复元素。
(二)Flash动画的制作原理在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念图形:是组成Flash动画的基本元素。
制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。
元件:是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧:帧分为关键帧、空白关键帧和普通帧三种类型。
关键帧是可以直接在舞台上编辑其内容的帧, 记录动画内容发生根本性变化的画面。
只要关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
空白关键帧帧内没有画面,帧标识是空心小圆圈;普通帧的作用是延伸关键帧上的内容。
帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
(四)工具箱中各工具的用法:(五)三种动画:逐帧动画、运动动画、形状动画(1)逐帧:就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
做法:F6插入关键帧,调整每帧图像,使得每相邻两帧有所区别(2)运动动画:原理:通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FLASH知识点小结
FLASH基础知识
(1)动画的基本原理:人体的视觉器官,在看到的物象消失后,仍可暂时保留视觉的印象。
那么前一个视觉印象尚未消失,而后一个视觉印象已经产生,并与前一个视觉印象融合在一起,就是我们看到的动画效果。
(2)目前最流行的动画制作软件就是flash,打开flash的编辑界面,主要包括:菜单栏,工具箱(包括绘图工具及附属工具选项,如颜色工具,椭圆工具,矩形工具,钢笔工具等)。
时间轴(用来组织和控制动画的内容与播放顺序的工具),舞台(就是制作动画的区域),属性面板,浮动面板等部分。
(3)动画是有许多个连续的画面组成的,组成动画的每一个静态画面称为帧,当帧按照一定的速度连续播放时,就形成了动画效果。
帧频表示每秒钟播放的帧的数量,简记为fps。
Flash默认的帧频是12fps,标准电影的影片频率是24fps。
(4)关键帧:关键帧技术定义了动画的变化环节,有内容的关键帧用实心圆点“·”,无内容的空白关键帧用“。
”空心圆点表示。
在为动画插入关键帧时通常会把前方最近的关键帧的内容复制到新的关键帧中去。
(5)在动画制作的图形类型中有矢量图和位图两种,矢量图无论怎样放大都不会失真,而位图放大很容易失真,矢量图文件较小,位图文件则较大,flash使用了矢量图来显示其动画的内容。
元件及渐变动画
(1)Flash制作的动画文件称为影片,影片中的表演对象就是元件,元件也称为符号或组件,它是动画中可以重复利用的图形,按钮,影片剪辑等,元件主要存放在库面板中,按下CTRL+L可以打开库面板从库中调出需要使用的元件。
(2)元件与实例,元件仅存于库中,那么元件从库中进入了舞台就被称为实例,类似于演员在电影中所扮演的一个角色,这个角色就是实例。
(3)在flash中主要有逐帧动画和渐变动画(也称补间动画)。
渐变动画只需要制定对象在起始帧和结束帧的状态,中间动作有计算机自动完成。
渐变动画又可以分为动作渐变和形状渐变动画两种。
(4)动作渐变动画主要用于改变对象的位置,大小,或使对象选择倾斜等,如果对象时元件还可以创建颜色渐变动画。
形状渐变动画中间要用于将对象从一种形状逐渐变化成另外一种形状,也可以对对象的位置,大小和颜色等进行渐变。
如果对象是文字,元件等,需要首先将这些对象分离,即执行“修改”-“分离”。
图层的作用
(1)在flash中当我们需要对背景,动画,声音等多个对象进行组合时候我们就是要使用到flash中的图层,图层可以被看做一些互相重合的透明的幕布,如果当前层没有任何东西,就可以透过它看到下一层,对一个层上的对象进行的改变和编辑不会影响其他层的对象,因此,使用图层可以使对象分离,防止它们之间的相互干扰,方便对多个图形动画和声音的管理。
(2)常见的设置是把静态图片放在背景层,其他的每一层放置一个动画对象。
对声音和动作使用单独的层可以在需要它们的时候便于查找。
(3)在一个新建的flash影片中,通常只有一个图层,可以通过时间轴的图层区的“添加图层”按钮,或者图层区的快捷菜单向其中加入多个图层来组织动画中的元件,当不需要某个图层的时候相应的也可以对其进行删除。
引导层的作用
(1)将一个或者多个图层链接到一个运动引导层,使这些图层中的对象沿着引导层制定的路径运动,这种动画被称作引导路径动画。
这种动画可以使一个或者多个元件完成曲线或者不规则运动,最基本的引导路径动画由两个图层组成,上面一层是引导层,引导层之下的一层称为被引导层。
引导层是用来存放动画引导路径的,被引导层是用来存放被引导路径所引导的对象的。
(2)在引导路径动画中,引导路径(引导线)是一种运动轨迹,因此被引导层中最常用的动画形式是渐变动画,被引导层中的对象可以是影片剪辑,图形元件,按钮,文字等。
在向被引导层中放入元件时,在引导路径开始和结束的关键帧上一定要让元件的中心点对准引导路径开始和结束的端点,否则将无法引导对象按指定的路径进行运动。
此时可以使用flash工具箱中的“贴紧之对象”按钮,有助于是对象的中心吸附到路径的端点上。
需要注意的是路径的起始点和结束点两者之间不要太远,引导线不要太复杂,平滑的线段更加有利于引导动画成功制作。
(3)引导层中的内容在动画播放时是看不见的,如果想解除引导,可以把被引导层拖离“引导层”即可。
遮罩层的作用
(1)遮罩动画是flash中一个很重要的动画类型,遮罩层的基本原理是:能透过该图层中的对象看到“被遮罩层”中的对象及其属性,使用遮罩层可以制作出如探照灯,百叶窗,放大镜,波浪等许多特殊的动画效果。
在flash动画中,“遮罩”主要有两种用途:一个作用是用在整个场景或者一个特定区域中,使场景外的对象或特定区域外的对象不可见。
另一个作用是用来遮挡住某一个元件的一部分,从而实现一些特殊的效果。
(2)遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮,影片剪辑,图形,位图,文字等。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
在被遮罩层可以使用按钮,影片剪辑,图形,位图,文字线条等。
可以在遮罩层,被遮罩层中分别或同时使用形状渐变动画,动作渐变动画,引导线动画等动画手段,从而使遮罩动画变成一个可以施展无限想象的创作空间。
(3)需要注意的是:一个遮罩层可以遮蔽多个被遮罩层,但不能使用一个遮罩层试图遮蔽另一个遮罩层。
在遮罩层中不能防止动态文本。
Flash动画中场景的设计
在我们制作flash动画时如果一个动画比较庞大,动画所使用的对象很多,导致所使用的舞台也很多,那么光靠一个场景是不能容纳这么多对象的。
因此,这类动画通常需要多个场景的组合。
场景是由图层来组成,而图层又是由帧来组成,一个图层包含多个帧,按有无意义来区分,可以拥有0个帧,也可以拥有N个帧,帧由什么组成呢?帧由各种对象或元件来组成。
场景就是专门用来容纳、包含图层里面的各种对象的平台,它相当于一块场地,上面可以摆放与动画相关的各种对象或元件。
同时,这个场地也是动画播放的舞
台。
即是摆放的场地也是动画表演的舞台。
元件,图层,库与场景的关系
在前面的圆的运动的三个场景中我们使用了以圆作为元件,圆这个元件制作好了之后就放在库中我们的三个场景中我们都调用了圆这个元件,同时在三个场景中我们分别使用了图层,引导层和遮罩层。
圆的直线运动场景:图层动画
圆的曲线运动场景:引导层动画
圆的探照灯运动场景:遮罩层动画
Flash动画的发布
在flash动画设计中会有fla和swf两种文件格式的输出,我们完成动画设计之后,当我们执行“控制”-“测试影片”命令之后,会在我们指定的文件夹保存时会生成两个名字相同,但文件后缀名分别为fla和swf的两个文件。
Swf文件时flash 的发布文件,不能进行编辑,swf文件可以用frontpage等网页制作工具添加到网页当中去,可以用flash播放器观看。
