会考Flash操作知识点
flash动画处理知识点整理

FLASH操作题相关知识点单元考试内容考试要求考试属性动画处理(Flash)1.计算机动画的基本概念 a选择题+填空题必考2.二维动画的制作①文档属性的设置②时间轴、帧、图层、库的概念及其基本操作③元件的编辑及应用④实例属性的设置⑤媒体素材的导入(如图片、音频、视频等)⑥逐帧动画、补间动画的制作⑦动画文件的保存、导出与发布c知识点整理:考点一:计算机动画的基本概念1.什么是计算机动画?动画是通过一系列彼此相关联的单个画面来产生运动画面的一种技术,通过一定速度的播放可达到画中形象连续变化的效果。
主要包括二维动画(FLASH)和三维动画(3D MAX)两种。
2.动画的生成方法:①逐帧动画:通过一帧帧地绘制,并按先后顺序排列在时间轴上,通过顺序播放达到的一种动画效果,称为逐帧动画。
这种方法制作动画耗时长,但可以表现复杂、离奇的效果。
②关键帧动画:设计者在设计动画时先行设计出若干幅关键性动作的图像画面,然后,利用计算机图形技术的一些算法来自动生成两个关键帧之间的所有过渡画面。
③运动路径动画。
④变形动画。
⑤物理模型动画。
一、常用属性面板的操作文档属性面板⑴尺寸(Flash舞台大小):单位为px(Pixel像素),对文件所有场景有效;⑵帧频fps:即每秒播放的帧数,用于设置整个动画播放的速度,单位帧/秒,如12fps(12帧/秒),表示该flash动画每秒播放12帧。
帧频与动画速度间的关系:帧频越大,动画播放速度越快,帧频越小,动画播放速度越慢;典型例题:帧频为12fps的动画,播放了5秒钟,请问制作该动画时应在第几帧结束?(答案:12fps*5s=60帧)。
⑶背景:场景的背景颜色,在flash中颜色可以在颜色面板中直接选择,也可以通过设置颜色的十六进制代码来实现,如#99ccff。
注意:文档属性面板中的参数对flash文档中的所有场景有效。
实例属性面板何为实例?放于场景舞台中的文本、元件、位图、音频及视频等所有对象。
云南省信息技术学业水平考试flash软件的知识点总结

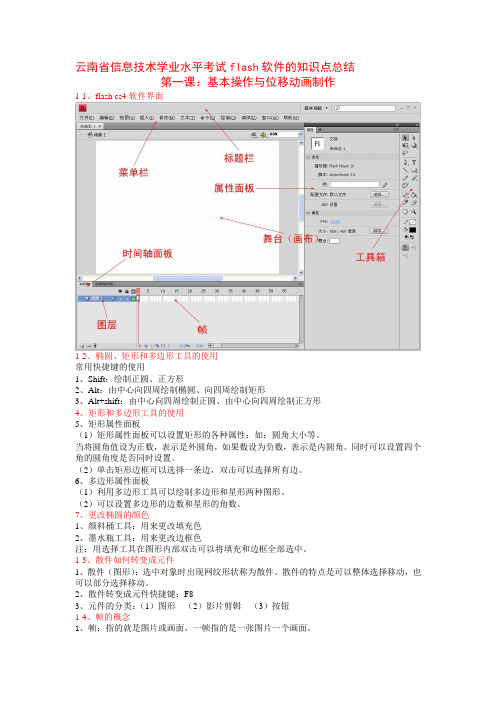
云南省信息技术学业水平考试flash软件的知识点总结第一课:基本操作与位移动画制作1-1、flash cs4软件界面1-2、椭圆、矩形和多边形工具的使用常用快捷键的使用1、Shift:绘制正圆、正方形2、Alt:由中心向四周绘制椭圆、向四周绘制矩形3、Alt+shift:由中心向四周绘制正圆、由中心向四周绘制正方形4、矩形和多边形工具的使用5、矩形属性面板(1)矩形属性面板可以设置矩形的各种属性:如:圆角大小等。
当将圆角值设为正数,表示是外圆角,如果数设为负数,表示是内圆角。
同时可以设置四个角的圆角度是否同时设置。
(2)单击矩形边框可以选择一条边,双击可以选择所有边。
6、多边形属性面板(1)利用多边形工具可以绘制多边形和星形两种图形。
(2)可以设置多边形的边数和星形的角数。
7、更改椭圆的颜色1、颜料桶工具:用来更改填充色2、墨水瓶工具:用来更改边框色注:用选择工具在图形内部双击可以将填充和边框全部选中。
1-3、散件如何转变成元件1、散件(图形):选中对象时出现网纹形状称为散件。
散件的特点是可以整体选择移动,也可以部分选择移动。
2、散件转变成元件快捷键:F83、元件的分类:(1)图形(2)影片剪辑(3)按钮1-4、帧的概念1、帧:指的就是图片或画面,一帧指的是一张图片一个画面。
2、关键帧:指关键的图片或画面,也是我们做动画时主要制作的画面。
3、关键帧的分类(1)有图像的关键帧(简称关键帧),用(2)无图像的关键帧(简称空白关键帧)用表示。
4、帧速率(1)帧速率(帧频率):所谓帧频率指的是单位时间内播放多少张画面或图片。
(2)帧速率的大小关系:帧速率越大,表示单位时间内播放的画面多,也就意味播放的速度快,如果帧速率越小,表示单位时间内播放的画面少,也就意味播放的速度慢。
1-5、动画实例1、动画的分类:(1)位移动画(2)形变动画(3)逐帧动画(4)路径动画(5)蒙版动画2、常用快捷键Ctrl+2:满画布显示F6:插入关键帧,并且复制上一关键帧的画面。
Flash知识点总结

Flash知识点总结(一)Flash知识点总结(一)(一) Flash的工作界面舞台:进行创作的主要工作区域。
标尺、网格、编辑栏中设置显示比例。
场景概念:时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认12帧/秒。
Fps(framepersecond)工具箱:主要绘图工具动画播放控制器面板属性窗口:设置对象属性动作窗口:编写动作脚本浮动面板:如:库窗口:用于存放重复元素。
(二)Flash动画的制作原理在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念图形:是组成Flash动画的基本元素。
制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。
元件:是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧:帧分为关键帧、空白关键帧和普通帧三种类型。
关键帧是可以直接在舞台上编辑其内容的帧, 记录动画内容发生根本性变化的画面。
只要关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
空白关键帧帧内没有画面,帧标识是空心小圆圈;普通帧的作用是延伸关键帧上的内容。
帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
Flash知识点总结(二)(四)工具箱中各工具的用法:(五)三种动画:逐帧动画、运动动画、形状动画(1)逐帧:就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
做法:F6插入关键帧,调整每帧图像,使得每相邻两帧有所区别(2)运动动画:原理:通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
FLASH操作要点复习

Flash 部分复习1.帧:动画的一种单位、可以比喻为一张照片或图片。
2.关键帧:里面有具体内容的帧。
3.空白关键帧:里面等待添加内容的帧。
4.普通帧:里面不含内容、为延长播放时间或内容变化过渡的帧。
5.动画原理:一幅幅帧(图像)的连续播放。
6.颜色的深浅:调整Alpha7.层:抽象看成一张透明的胶片,上面添加动画的内容、改变层的位置可以设置动画内容在播放时的远景或近景。
●普通层:●引导层:●遮罩层:8.动画分类:●逐帧动画:每一帧都是关键帧、如小苗开花、圣诞老人、文字一个一个跳出显示、影片剪辑里的帧(如一帧蝴蝶翅膀张开,一帧翅膀缩小,三个跑步动作为三个帧等)。
●补间动画:一段动画、开头和结束为关键帧、中间都是普通帧、由程序自动控制位置和形状变化,补间动画分《动作补间》和《形状补间》:(1)动作补间动画:一段动画开头与结束关键帧里面的内容基本形状不变、位置发生变化的关键帧空白关键帧普通帧12动画、如一个小球从高处掉下来、海宝从左边翻滚到右边、一段文字从下面升到屏幕中间等等,注意:在位置移动过程中基本形状虽然不变但是颜色可以变、大小可以变。
如开始关键帧里面是一个小矩形,而到了结束关键帧里面就变成一个很大的矩形(注意、还是矩形,没有变成圆形或其他形状、所以说基本形状不变)、颜色可变半透明。
动作补间动画的特点:所有帧为浅蓝色、关键帧内容必须为元件、可以使用引导线、可以设置在移动过程中旋转(如:海宝在移动过程中自己翻跟斗)、缓动(小球掉下的速度从开始慢到越来越快)和调整到路径(第二只蝴蝶飞的时候角度会变化)(2) 形状补间动画:一段动画开头与结束关键帧里面的内容基本形状发生变化、位置也可发生变化的动画、如海宝变成自己姓名、圆形变成方形等。
形状补间动画的特点:所有帧为浅绿色、关键帧内容必须不是元件(分离)。
(3)如果在上述两种动画里把元件分离与不分离弄错,则会出现虚线。
3 9. 必须学会:分离图像、制作元件、多个元件的组合(按住Shift 键+鼠标选择)、元件的多次分离:以适应补间动作动画与补间形状动画的不同需求以及出现错误虚线时的改正。
flash知识点归纳总结

flash知识点归纳总结Flash是一种常用的多媒体技术,广泛应用在网页设计、动画制作、交互式界面设计等多个领域。
Flash的知识点涵盖了动画制作、交互设计、代码编写等多个方面,下面对Flash 的知识点进行归纳总结。
第一,Flash的基础知识点1. Flash的概念和发展历史Flash是一种由Adobe公司开发的多媒体技术,最初是Macromedia公司推出的。
Flash 从最初的动画制作工具逐渐发展成为一种全面的多媒体制作技术,广泛应用于网页设计、游戏开发、交互设计等领域。
2. Flash的工作原理Flash的工作原理是基于矢量图形和动画制作技术,通过定时刷新屏幕并改变显示对象的属性来实现动画效果。
Flash的动画是基于帧的,可以在每一帧上设置不同的动画效果,通过时间轴或动作脚本控制动画的播放和交互效果。
3. Flash的基本工具和面板Flash提供了丰富的基本工具和面板,包括选择工具、画笔工具、填充工具、文字工具、属性面板、时间轴面板、动作面板等。
这些工具和面板可以帮助用户进行图形绘制、动画制作、交互设计等操作。
4. Flash的文件格式Flash文件格式包括FLA和SWF两种,FLA文件是Flash的源文件格式,包含了所有的图形、动画、代码等信息;SWF文件是Flash的发布文件格式,包含了最终的动画效果和交互功能。
用户可以通过Flash发布工具将FLA文件导出为SWF文件,用于在网页上播放和交互。
第二,Flash的动画制作知识点1. Flash的图形绘制和编辑Flash提供了丰富的图形绘制和编辑功能,用户可以使用各种工具绘制矢量图形、编辑路径、填充颜色、应用滤镜等操作,实现复杂的图形效果和动画效果。
2. Flash的时间轴和关键帧Flash的动画是基于时间轴和关键帧的,用户可以在时间轴上设置关键帧,然后在不同的关键帧上编辑图形、设置属性、调整动画效果,从而实现动画的播放和转场效果。
3. Flash的动画效果和过渡效果Flash提供了丰富的动画效果和过渡效果,用户可以通过时间轴和属性面板设置动画的速度、缓动、旋转、缩放、颜色变化等效果,同时也可以设置场景的过渡效果,实现平滑的场景切换和过渡效果。
Photoshop、flash-知识点(信息技术会考复习)

五、用计算机处理图片和制作动画【用计算机处理图片】知识点:了解图像处理的基础知识;认识Photoshop 的操作界面和工作界面;会利用软件进行简单操作。
阅读材料:图像文件格式知多少。
会打开、保存Photoshop 文件;会组合图片文件并擦除多余的像素。
会利用相关工具对照片进行去斑、去红眼;能利用“修复”和“修补”工具去除多余的像素;会使用“仿制图章”。
阅读材料:将模糊照片变清晰。
1、图像的颜色模式:Photoshop 中默认使用RGB (红色、绿色、蓝色)颜色模式,在这种模式下才能使用系统提供的命令及滤镜。
如果处理完后用于印刷,应该转成CMYK (青色、洋红、黄色、黑色)颜色模式。
2、图像文件的格式:Photoshop 本身的文件格式为*.PSD ,这种格式是Photoshop 专用的格式;*.BMP 这是Windows 中画图程序的标准格式;*.JPEG 是一种压缩率很高的存储格式,多用于网页素材;*.GIF 格式为256色RGB 图像,尺寸小,适合做网页图像,既能存储静止图像,又能存储由若干幅静止图像形成的连续动画;*.PNG 是一种新型的网络图像格式,结合了GIF 和JPEG 两家之长;*.TIFF 格式是Mac 中广泛使用的图像格式。
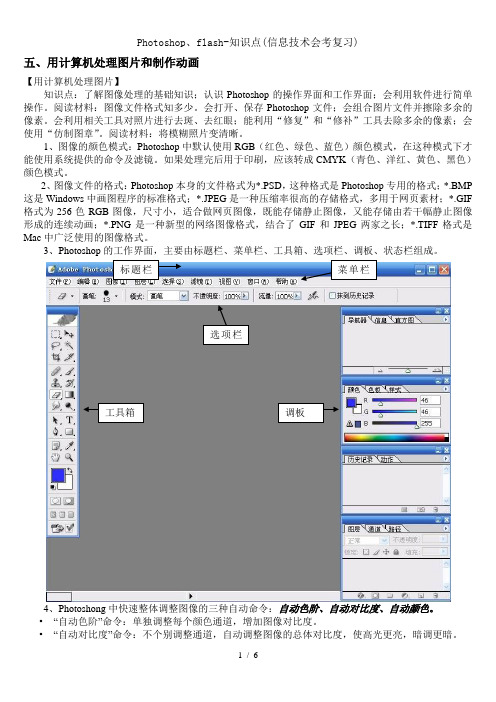
3、Photoshop 的工作界面,主要由标题栏、菜单栏、工具箱、选项栏、调板、状态栏组成。
4、Photoshong 中快速整体调整图像的三种自动命令:自动色阶、自动对比度、自动颜色。
• “自动色阶”命令:单独调整每个颜色通道,增加图像对比度。
• “自动对比度”命令:不个别调整通道,自动调整图像的总体对比度,使高光更亮,暗调更暗。
工具箱 标题栏菜单栏选项栏调板•自动颜色命令:调整图像的对比度和颜色。
•亮度/对比度命令:手动对图像的色调范围进行简单调节。
5、图像色彩的三个基本属性是:色相、饱和度、亮度。
•色相:从物体反射或透过物体传播的颜色。
•饱和度(又称为色度)是指颜色的强度或纯度。
会考Flash操作知识点
Flash 操作题知识点会考标准要求:1.时间轴、帧、层、库的概念2.帧与层的基本操作3.元件的编辑与应用4.实例属性的设置5.简单对象的移动和变形6.库的使用7.音频素材的应用 操作前请先选中..题目要求....的图层...或.帧.或舞台中的对象.......再操作1、时间轴、帧、层、库的概念时间轴是Flash 软件工作时制作动画最重要的区域,主要包括了层编辑区、帧编辑区和时间线三部分。
Flash 中一个图层就相当于一张由影格连起来的透明胶片,可在每一张胶片的影格(帧)上绘制图形,将它们放在一起来观看,从而得到动画效果。
Flash 中帧可以分为三类:● 关键帧:用来描述动画中关键画面的帧,每个关键帧的内容都可以不同于前一个,它在时间轴上显示为实心黑点。
● 空白关键帧:内容是空的,可以在此帧上创建新的内容,它在时间轴上显示为空心圆点。
● 普通帧:介于两个关键帧之间,延续上一个关键帧的内容,又称延长帧,它在时间轴上显示为灰色且无其他标记。
库:是存储和组织在 Flash 中创建的各种元件的地方,它还用于存储和组织导入的文件,包括位图图形、声音文件和视频剪辑。
(打开库的方法:菜单栏中选择“窗口—库”)2、帧与层的基本操作帧的操作包括:插入帧、删除帧、插入关键帧、清除关键帧、复制帧、粘贴帧等。
方法:选中相应的帧→单击右键层的操作包括:重命名、显示/隐藏、锁住/解锁、删除等。
层编辑区 帧编辑区 时间线库3、元件的编辑与应用元件有三种行为:图形、影片剪辑、按钮。
元件只需创建一次,即可在整个文档或其他文档中重复使用。
(1)元件的新建:菜单【插入】-【新建元件】。
(2)元件的编辑:①重命名:打开“库”面板,找到要编辑的元件,双击元件名称。
②修改元件内容:方法1:点击编辑元件按钮,选择要编辑的元件进行编辑。
元件编辑完成后点击场景1按钮退出元件编辑返回场景1。
方法2:打开“库”面板,找到要编辑的元件,双击元件图标,编辑完成后点击场景1按钮退出元件编辑返回场景1。
Flash-学业水平考试操作题知识点
2、元件的修改:打开库,在库里选择要修改的元件,然后鼠标右击,在弹出的菜单中选择“编辑”进入元件编辑窗口,然后按要求完成元件的修改,最后单击相应场景名返回到舞台上。
知识点六:实例的操作
1、实例的生成:在时间轴上选择某一帧,然后在库里直接把相应元件拖拉到舞台适当位置即可。
2、实例属性设置:在舞台上选择要设置属性的实例,接着就可以在属性面板上设置各项属性了(属性包括宽、高、Alpha等)。
知识点七:补间动画的制作(下面的操作方法前提是首,在该帧的属性面板中补间栏处(见右图)选择“形状”即可。
2、制作动作补间动画
1、媒体素材导入
方法:单击菜单“文件”---“导入”---“导入到舞台”或“导入到库”(见下图)
注:如果导入的是声音素材,即使你选择的是“导入到舞台”,该声音素材也不会出现在舞台上的,而是放在库里的。
2、声音加入舞台上
选择要加入声音的某一帧,然后在属性面板各栏中(见下图)作相应选择。
声音栏:选择相应的声音文件
2.在“极夜”场景中,将“阴影”图层的第1帧复制到第139帧中,并创建该图层从第101帧到第139帧的形状补间动画。
3.在“极夜”场景中,将库中名为“极昼”的元件加入到“按钮”图层第1帧,并设置动作命令,在测试影片时单击该按钮能跳转“极昼”场景第1帧并开始播放。
4.插入一个场景,将库中名为“结尾”的元件加入到“图层1”图层第1帧,保存“极昼和极夜的形成.fla”文件。
stop():停止播放play():开始播放on:按钮命令
stopallsounds():停止当前正在播放的所有声音
fscommand(“quit”):关闭放映文件
getrul(url):启动浏览器,并在浏览器中打开该URL所对应的网页
Flash重点概念与操作
Flash重点概念与操作1、矢量图和位图1)矢量图是使用直线和曲线描述图像的,同时包括图形的颜色和位置属性。
在Flash中插入的文字都自动为矢量文字,将其打散后变为位图。
矢量图无法直接修改,只有将其打散后才可修改。
2)位图是用像素描述图像的,计算机必须精确计算每一组成位图的像素的位置、颜色等信息。
在Flash中用画图工具所画的图形匀为位图,只有将其"转换成组件",变成库中的符号后方为矢量图。
2、符号与库1)符号:符号是矢量图抽象映射,在Flash里所有的动画元素都补抽象为符号,所有符号都被存放在库里,可以被所有动画过程无限制重复调用。
2)库:库中包含所有符号、动画及导入的图形和动画。
库也可以象编辑动画一样编辑,包括帧的设置。
3、产生移动1)同一个矢量图形之间2)用绘图工具所画的图形必须先保存到库(生成符号才可设置移动,字符可不必生成库),增加关键帧,再建立Tweening运动。
3)在关键帧中也可以改变图形的形状,以达到移动过程中同时变形的效果。
4)可以选择移动时旋转效果(顺时针、逆时针),在Frame面板中的"Rotate"中设置(CW为顺时针,CCW为逆时针)。
5)引导层:有时物体要按某一设定好的路线移动,就必须用到引导层。
在引导层中画好运动路径,在被引导层(引导层的下一层)中使运动物体与路径相吸附在一起(用鼠标点中运动物体的中心移动)。
4、产生变形1)必须是位图图形。
2)变形的位图可以是用工具箱中工具绘制的,也可以是库中的符号,但必须将其打散,转换成位图。
3)插入空白关键帧(按F7),然后在空白关键帧中编辑变形的结束位图。
4)如果是文字,必须先打散转换成图形后方可作变形处理。
5)在两个关键帧之间任一帧中双击鼠标或打开【Windows】→【Panels】→【Frame】(也可直接按快捷键Ctrl+F),弹出"Frame"对话框,点"Tweening"标签,将Tweening项设为"Shape",点"确定"后关闭属性对话框。
Flash知识点总结与操作重点
Flash知识点总结与操作重点Flash学问点总结与操作重点Flash动画是一种交互式动画设计工具,用它可以将音乐,声效,动画以及富有新意的界面融合在一起,以制作出高品质的网页动态效果。
下面是我整理的Flash学问点总结与操作重点,欢迎阅读!一、操作学问点:1、动画基本制作(1)动画文件打开(以库文件打开)(2)动画文件新建(背景色、大小、每秒帧数)、素材导入(3)基本图形制作(五角星、多边形、心形、叶片、放射状填空等)(4)保存或导出影片2、图形元件与影片元件制作通过定义或利用图形元件或影片元件进行动画制作。
如何将一张图片进行转化位其中对象的图形元件?如飞机、汽车等3、逐帧动画制作:每一帧都是关键帧,各帧延时时间可以多帧或更多4、过渡动画制作(变形AB 动作AA)(1)变形动画(Shape):从一组文字过渡到另一组文字,从一个对象变成另一个对象(2)动作动画(motion):一个元件对象翻转、运动、透亮渐变或颜色设置5、动画预设制作关键帧→选择该关键帧(对象必需是影片原件)→打开窗口菜单中“动画预设”面板---选择“默认预设”中某与效果6、多图层使用操作留意:(1)设置背景层,将不同对象的运动应放置在不同的层上;(2)多图层中同时发生的`时间点设定7、运动引导线----引导线的制作(引导线层、被引导层)如何从一个对象中抽取轮廓作为引导线?运动对象必需是元件或影片元件,中心点与引导线重合一个引导层还可以链接多个被引导层,使多个对象沿同一路径运动8、遮罩----Flash中素材抠像运动遮罩层对象运动,被遮罩不动,如探照灯效果、光移动效果遮罩层对象不动,被遮罩运动,如文字中颜色转变遮罩层对象动画,被遮罩运动9、动画把握操作帧把握:停止、播放按钮元件、时间、把握二、操作重点:举例说明(1)背景图层制作——多图片、放射状图片(2)元件属性调整——调色、透亮等设置且动画制作(3)元件中心点移动——转变引导线动画、对象元件旋转、翻转运动方式,例如(连续复制、翻书、单摆、特殊翻转、探照灯等)(4)多图层动画对象的时间关系——对象碰撞、同时发生等(如小球碰撞等) (5)对象的连续运动或转变——时间连接(如小球变成飞机,飞机沿引导线运动等)(6)一个引导层还可以链接多个被引导层,使多个对象沿同一路径运动(如小球追逐、碰撞等)(7)遮罩的引用——遮罩层对象的样子转变或运动(如望远镜、探照灯、文字扫光等)(8)遮罩的引用——被遮罩层对象的样子转变或运动(如对象中光、多彩的转变等)(9)运动对象穿过某一物体(例如射箭、蝴蝶花丛飞舞、飞机穿云等)(10)留意打开外部库、利用外部库素材制作,以及影片文件的导出。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash 操作题知识点
会考标准要求:
1、时间轴、帧、层、库的概念
2、帧与层的基本操作
3、元件的编辑与应用
4、实例属性的设置
5、简单对象的移动与变形
6、库的使用
7、音频素材的应用 操作前请先选中..题目要求....的图层...或.帧.或舞台中的对象.......再操作 1、时间轴、帧、层、库的概念
时间轴就是Flash 软件工作时制作动画最重要的区域,主要包括了层编辑区、帧编辑区与时间线三部分。
Flash 中一个图层就相当于一张由影格连起来的透明胶片,可在每一张胶片的影格(帧)上绘制图形,将它们放在一起来观瞧,从而得到动画效果。
Flash 中帧可以分为三类:
● 关键帧:用来描述动画中关键画面的帧,每个关键帧的内容都可以不同于前一个,它在时间轴上显
示为实心黑点。
● 空白关键帧:内容就是空的,可以在此帧上创建新的内容,它在时间轴上显示为空心圆点。
● 普通帧:介于两个关键帧之间,延续上一个关键帧的内容,又称延长帧,它在时间轴上显示为灰色
且无其她标记。
库:就是存储与组织在 Flash 中创建的各种元件的地方,它还用于存储与组织导入的文件,包括位图图形、声音文件与视频剪辑。
(打开库的方法:菜单栏中选择“窗口—库”)
2、帧与层的基本操作
帧的操作包括:插入帧、删除帧、插入关键帧、清除关键帧、复制帧、粘贴帧等。
方法:选中相应的帧→单击右键
层的操作包括:重命名、显示/隐藏、锁住/解锁、删除等。
3、元件的编辑与应用
层编辑区 帧编辑区 时间线
库
元件有三种行为:图形、影片剪辑、按钮。
元件只需创建一次,即可在整个文档或其她文档中重复使用。
(1)元件的新建:菜单【插入】-【新建元件】。
(2)元件的编辑:①重命名:打开“库”面板,找到要编辑的元件,双击元件名称。
②修改元件内容:
方法1:点击编辑元件按钮,选择要编辑的元件进行编辑。
元件编辑完成后点击场景1按钮退出元件编辑返回场景1。
方法2:打开“库”面板,找到要编辑的元件,双击元件图标,编辑完成后点击场景1按钮退出元件编辑返回场景1。
(3)元件的应用:选中关键帧,打开“库”面板,把库中的元件拖到场景适当位置。
4、实例属性的设置
实例就是指元件在舞台上的应用,一个元件可以产生许多实例。
元件被修改后,它所生产的实例也会随之改变。
设置方法:在舞台上先选中关键帧中的实例,打开“属性”面板进行设置。
包括实例的宽度、高度,位置X、Y,Alpha值等。
5、简单对象的移动与变形
(1)运动补间动画的制作:
①创建好两个关键帧(关键帧中的对象一定要
...就是元件);②选中首关键帧;③帧属性面板中,动画补间选择“动作”。
运动补间动画制作成功后,时间轴面板的背景色为淡紫色。
(2)形状补间动画的制作:
①创建好两个关键帧(关键帧中的对象只能就是分离的普通图形);②选中首关键帧;③帧属性面板中,动画补间选择“形状”。
形状补间动画制作成功后,时间轴面板的背景色为淡绿色。
构成形状补间动画的元素就是形状。
如果形变动画的首、末关键帧中的对象不就是形状,需要使用【修
改】→【分离】命令,使得关键帧中的对象分离为形状。
有时候需要进行多次分离操作,才能使关键帧中的对象完全成为形状。
6、库的使用:
选中库中的对象,单击右键出现快捷菜单,
如下图所示,选择相应操作。
元件的重命名、编辑、删除等。
7、音频素材的应用
方法:先将声音文件导入到当前文档的库中,选择关键帧,打开属性面板,设置声音文件。
如下图:
8、动作脚本的添加:选中时间轴上的帧或帧中舞台上的按钮,在动作面板中添加相应的命令。
(Play,Stop,gotoAndplay,gotoAndstop)
附加:工具栏中的常用工具
箭头工具:用来选中与移动对象任意变形工具:用来改变对象的大小
颜料桶工具:用来填充颜色文本工具:用来输入文字。
